【JavaScript】ローディング画面を実装する - 読み込み完了後にページを表示させる方法

今回はJavaScriptでローディング画面を実装する方法を紹介します。アニメーションや画像を多く使っているサイトにおすすめです。
前提条件は以下
- jQueryは使わない
- 画像と背景画像を読み込み完了を検知する
説明する環境は以下
- macOS Catalina v10.15.5
- Visual Studio Code v1.57.0
JavaScriptでローディング画面を実装する方法
ほとんどの場合は画像のサイズを見直すことで表示スピードは改善されます。それでも読み込みに3秒以上かかる場合はローディング画面の実装を検討してみてください。
HTMLに書くこと
HTMLにローディング表示に必要は記述をしていきます。以下のコードはの直後に貼り付けていきましょう。
<div id="loading">
<div id="loading-main"></div>
</div>CSSに書くこと
ローディングの回転している部分は画像ではなく、CSSで実装します。サイズや色の変更もCSS上でできるので、画像を使うより便利です。コピペで使えます。
//ローディング部分の回転エフェクト定義
@-webkit-keyframes loading {
from {
-webkit-transform: rotate(0deg);
transform: rotate(0deg); }
to {
-webkit-transform: rotate(360deg);
transform: rotate(360deg); } }
@keyframes loading {
from {
-webkit-transform: rotate(0deg);
transform: rotate(0deg); }
to {
-webkit-transform: rotate(360deg);
transform: rotate(360deg); } }
//ローディング画面の背景部分
#loading {
width: 100vw;
height: 100vh;
background-color: #f6f7f8;
position: fixed;
top: 0;
left: 0;
z-index: 100; }
//ローディング回転部分
#loading-main:after, #loading-main:before {
content: "";
display: block;
width: 100%;
height: 100%;
margin-left: -50%;
position: absolute;
top: 40%;
left: 50%;
border-radius: 110%; }
#loading-main {
display: block;
width: 30px;
height: 30px;
position: absolute;
top: 45%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 105; }
#loading-main:after {
-webkit-animation: loading 0.75s linear infinite;
animation: loading 0.75s linear infinite;
border: 1px solid transparent;
border-top-color: #666; }
#loading-main:before {
border: 1px solid rgba(51, 51, 51, 0.15); }ローディング部分は以下のようなデザインです。クルクルまわります。

imagesLoaded.jsを読み込む
画像を正確に読み込めたか判別できるimagesLoaded.jsを読み込みます。背景画像の読み込みまで判定してくれるのでオススメです。
imagesLoaded.jsの使い方はこちらの記事で詳しく説明されています。
以下のようにloadを使って実装するところが多いですが、画像の読み込み判定が曖昧なので今回は使いません。
///DOM構造やCSS、画像など、サイト表示に必要なものをすべて読み込んだタイミングで実行
window.addEventListener('load', function(){
});imagesLoaded.jsはCDNが用意されているので、以下のように<head>の中に記述して読み込みます。
<script src="https://cdn.jsdelivr.net/npm/imagesloaded@4.1.4/imagesloaded.pkgd.min.js"></script>以下は使い方の例です。
クラス名l-mainの中にある画像と、クラス名target-classに設定された背景画像の読み込みを確認したら実行します。(l-mainやtarget-classはご自身の環境に合わせて変えてください)
imagesLoaded( '.l-main', { background: ".target-class" }, function() {
// 画像と背景画像を読み込んだ後に実行したい処理
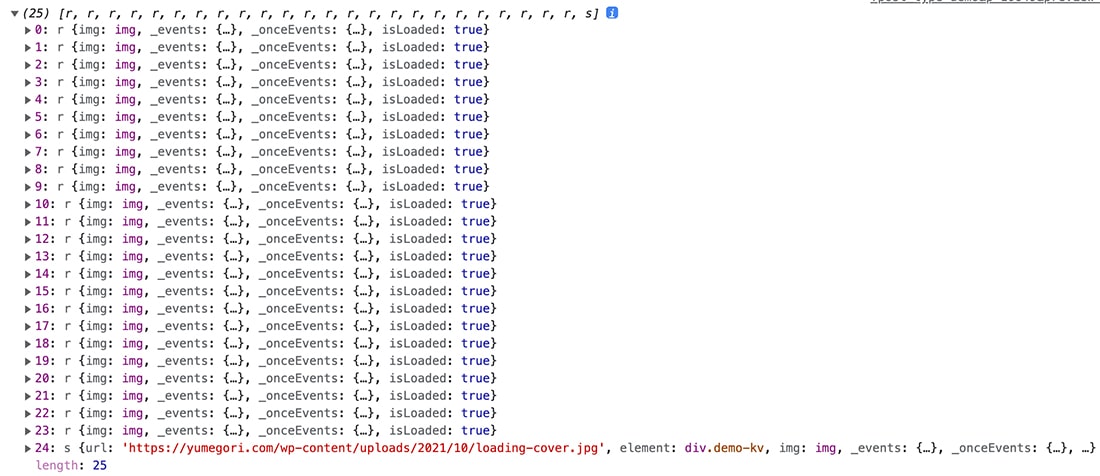
});本当に画像の読み込みを検知できているか確認したい場合は、以下のように書いてコンソールに表示させてみてください。以下はデモサイトの画像と背景画像を確認した例です。
console.log(imagesLoaded('.l-main',{ background: ".demo-kv" }).images);画像と背景画像を合わせて25枚が読み込みを検知しているのがわかります。(24が背景画像)

JavaScriptに書くこと
imagesLoadedで画像を読み込みを確認した後、1秒後に透過を開始して、2秒後には非表示にする設定です。フェードする時間が短すぎると違和感があるので余裕を持たせましょう。
const loading = document.getElementById('loading');
imagesLoaded( '.l-main', { background: ".demo-kv" }, function() {
const msM = 1000;
loading.style.transition = 'opacity ' + msM + 'ms';
const loadingOpacity = function(){ //透過させる関数を定義
loading.style.opacity = 0;
}
const loadingDisplay = function(){ //非表示にする関数を定義
loading.style.display = "none";
}
setTimeout(loadingOpacity, 1000); //画像読み込み後、1秒後に透過を開始
setTimeout(loadingDisplay, 1000 + msM); //画像読み込み後、2秒後に非表示
});さいごに…
本来はローディング画面を実装せずに、高速でページを表示できることがベストです。例えば lazyload系のような画像遅延読み込みプラグインを使ったり、画像サイズを小さくすれば表示スピードを上げことが可能です。
このサイトでは高速化のためにlozad.jsを使って遅延読み込みをさせています。実装方法は以下の記事に書いたので参考にしてみてください。
WordPressの高速化に興味がある方は以下の記事もどうぞ。