Macでフォントを管理するおすすめツール〜RightFontが便利すぎ

デスクトップ上から手軽にフォントを管理できるツール、RightFontを紹介します。こちらはMacユーザー限定の有料買い切りソフト(約5,000円)です。
公式サイト
RightFont
※2023.9.15追記
買い切りではなく、1年ごとの契約になったようです。無料で使えるものであればFontBaseが評判が良さそうです。
Macでフォントを管理するRightFontの便利な機能
フォントをFontbookで管理しているとPhotoshopやIllustratorなどすべてのソフトに適用されてしまいます。いちいちFontbookからフォントの出し入れをするのは非常に手間ですし、だからといってそのままにしているとソフトの立ち上げに時間がかかるなどパフォーマンスに影響します。RightFontはそういった問題はいっぺんに解決してくれるツールです。
すべてフォントがデスクトップ上で管理できる
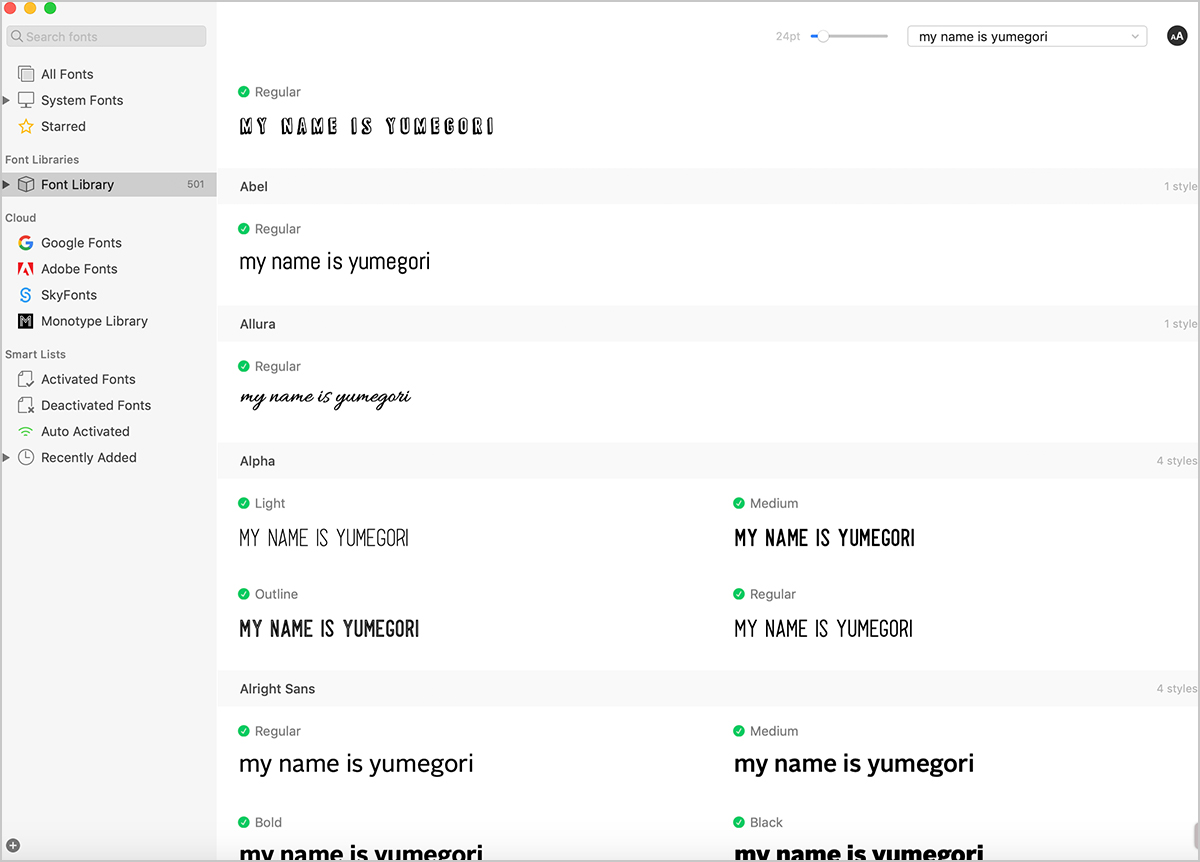
RightFontを起動すると下の画面になります。右側はすでにインポートもしくは同期されているフォント、左側はフォントを管理するエリアになります。

新しくフォントを追加する場合
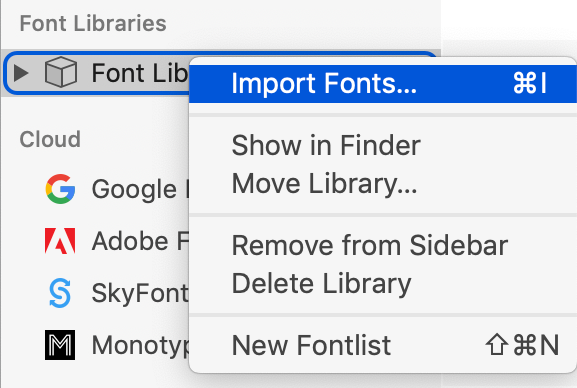
RightFontで新たにフォントを管理する場合は、【Font Library】を右クリック、「Import Fonts」から管理したいフォントを選択します。またはデスクトップなどからドラッグ&ドロップでも移動できます。

すでにあるフォントを管理する場合
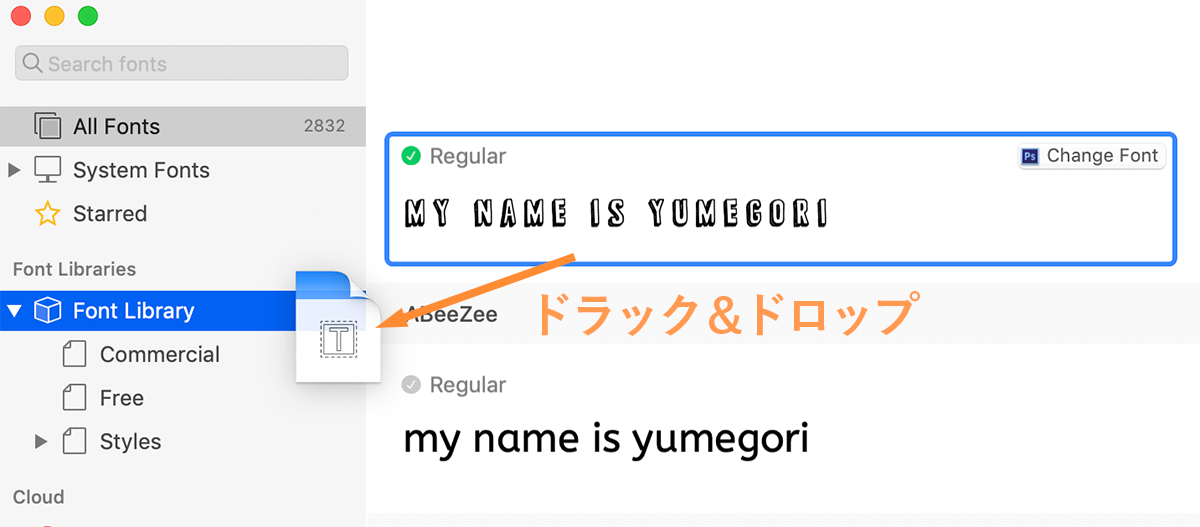
すでにMacにインポートもしくは同期されているフォントであれば【All Fonts】の中に入っているので、フォントをドラック&ドロップで【Font Library】に移せます。

さらに細かく分類する場合
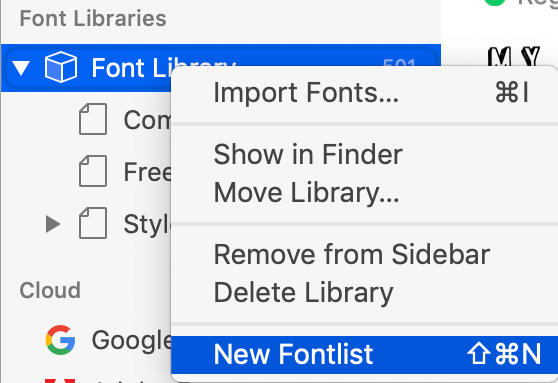
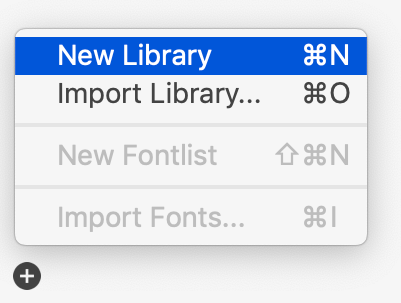
【Font Library】に入っているフォントをさらに細かく分類したいのであれば、【Font Library】を右クリック、「New Fontlist」で好きな名前をつけたリストフォルダを作ることができます。フォントはドラック&ドロップで移して管理します。

プロジェクトごとにフォルダを作りたい
【Font Library】フォルダを複数作りたいのであれば、左下の「+」ボタンで作成します。プロジェクトごとにフォントのフォルダを分けたい場合は便利ですね。

フォントをエクスポートする場合
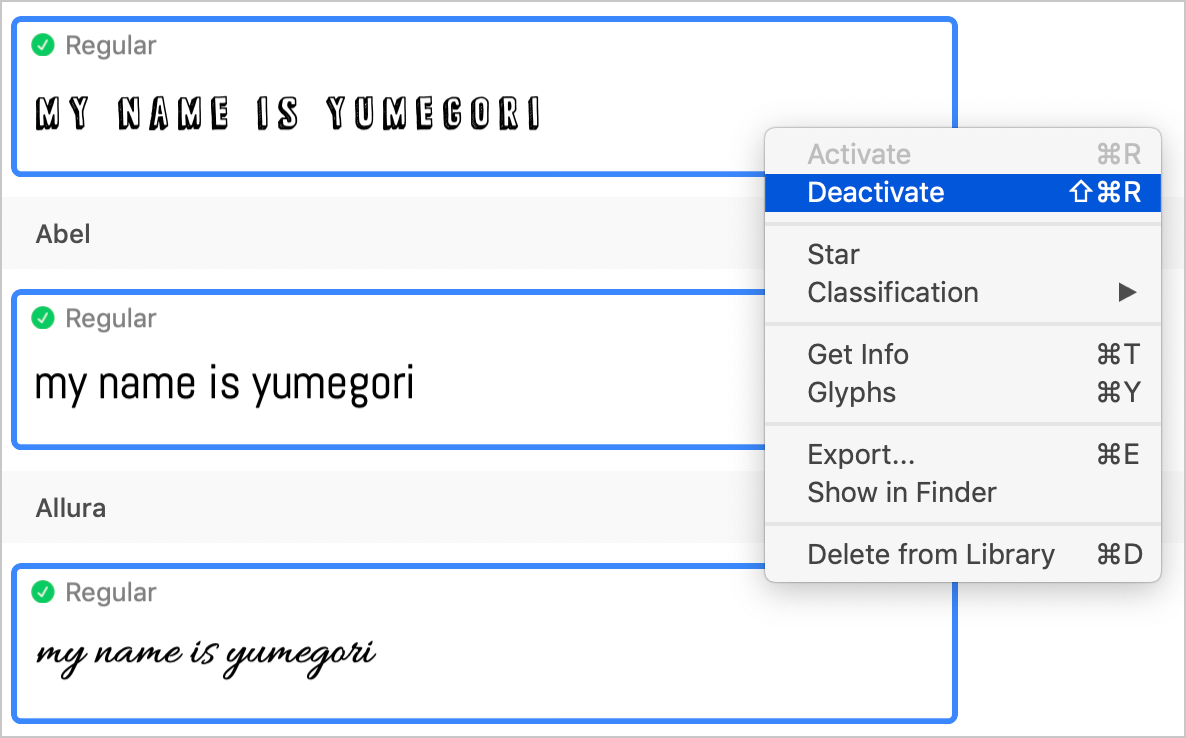
対象のフォントを右クリックして、「Export」を選択。

よく使うフォントはstarで管理
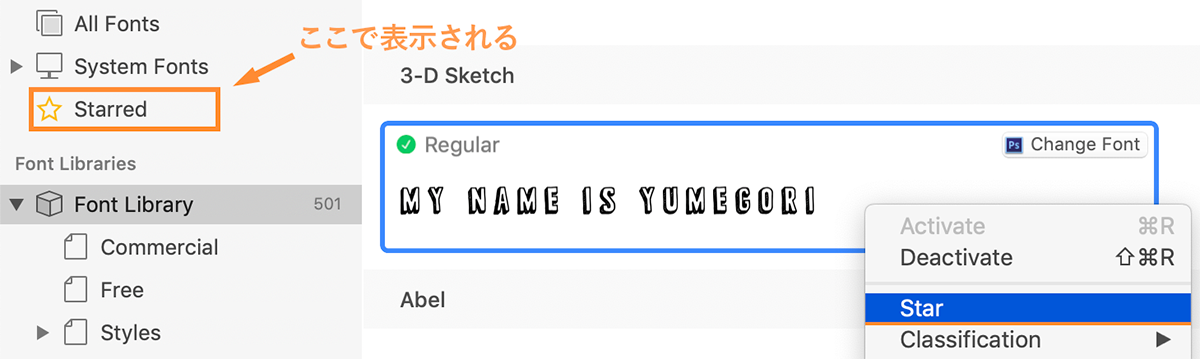
お気に入りのフォントがあれば、対象のフォントを右クリックして「Star」を選択。選択されたフォントは、左側にある【Starred】に表示されるようになります。

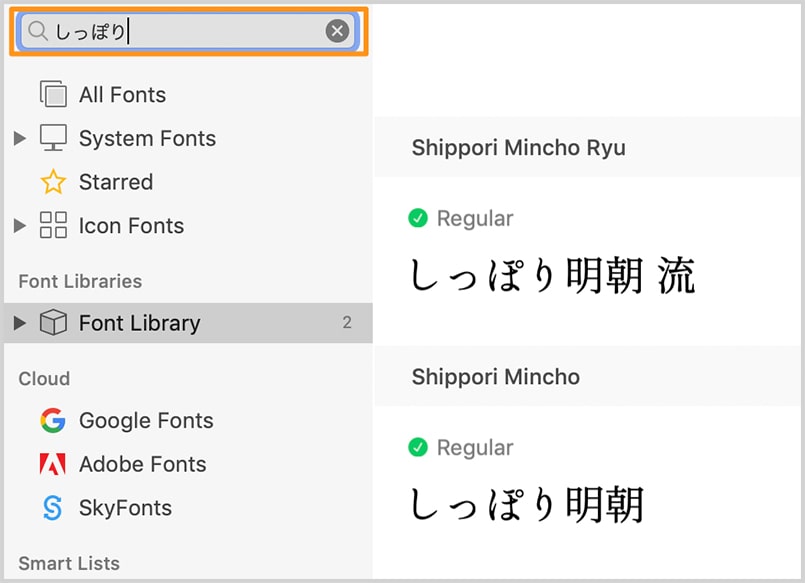
フォントを探す方法は?
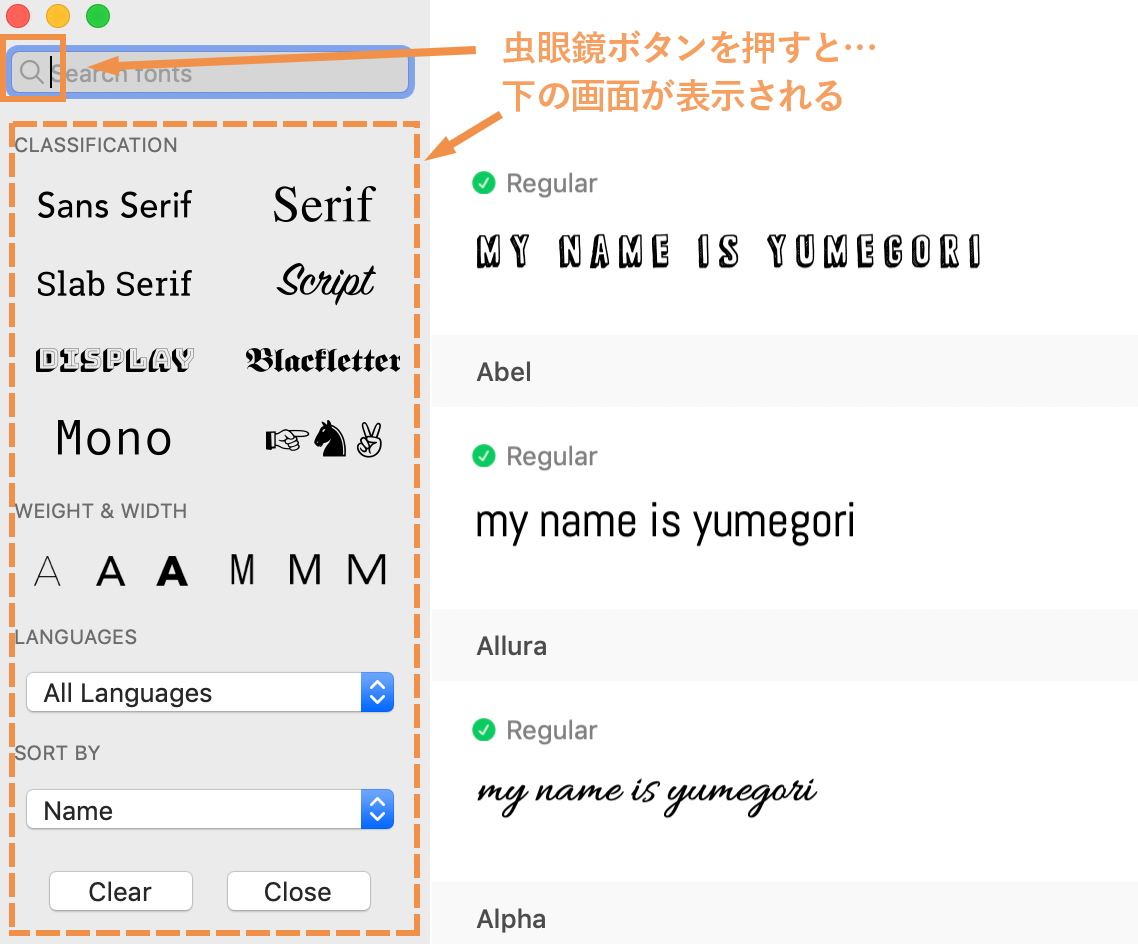
フォントを探すときは、左側の検索欄を使います。直接フォントの名前を打てば検索できますが、フォントタイプやweight(太さ)などで探す場合は虫眼鏡を押してから検索します。

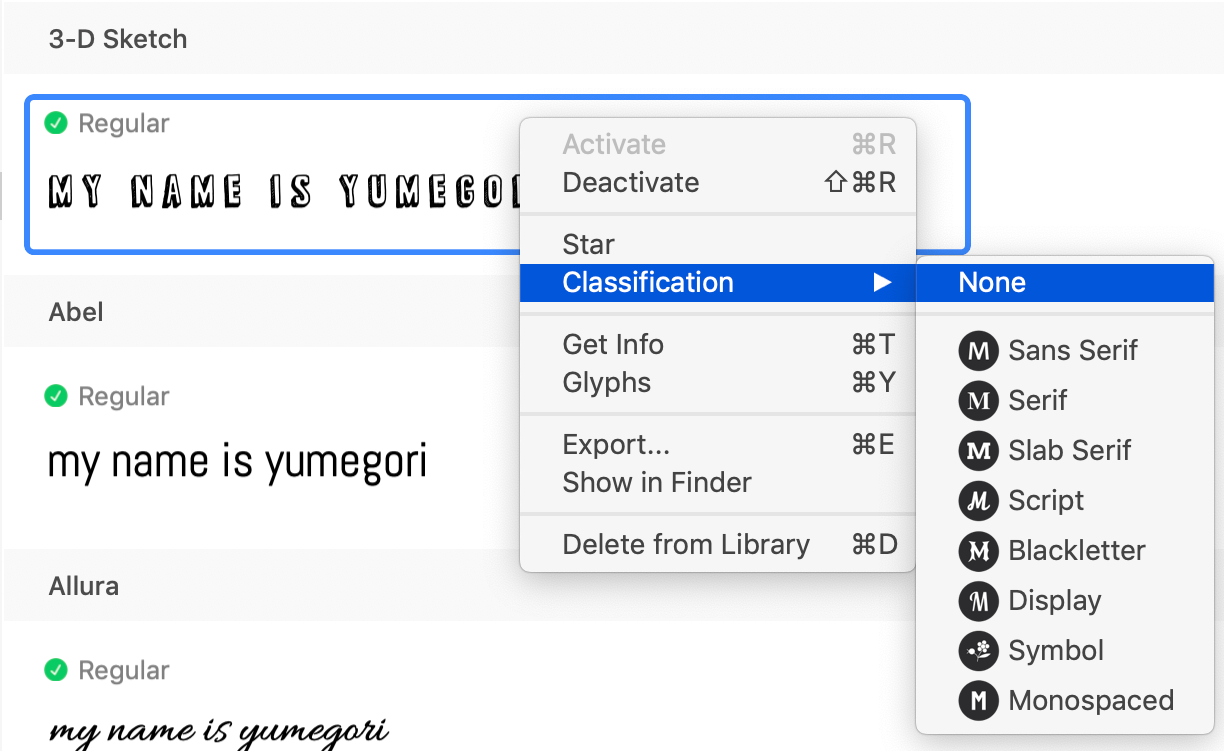
ちなみにフォントタイプは、対象のフォントを選択して右クリック、「Classification」で振り分けます。

インポート済みフォントもオン、オフで切り替え
すでにインポートされてるフォントも、有効にするかどうか選べます。
有効にするときは、チェックを入れるだけ。緑色のチェックマークがついていれば有効になっています。

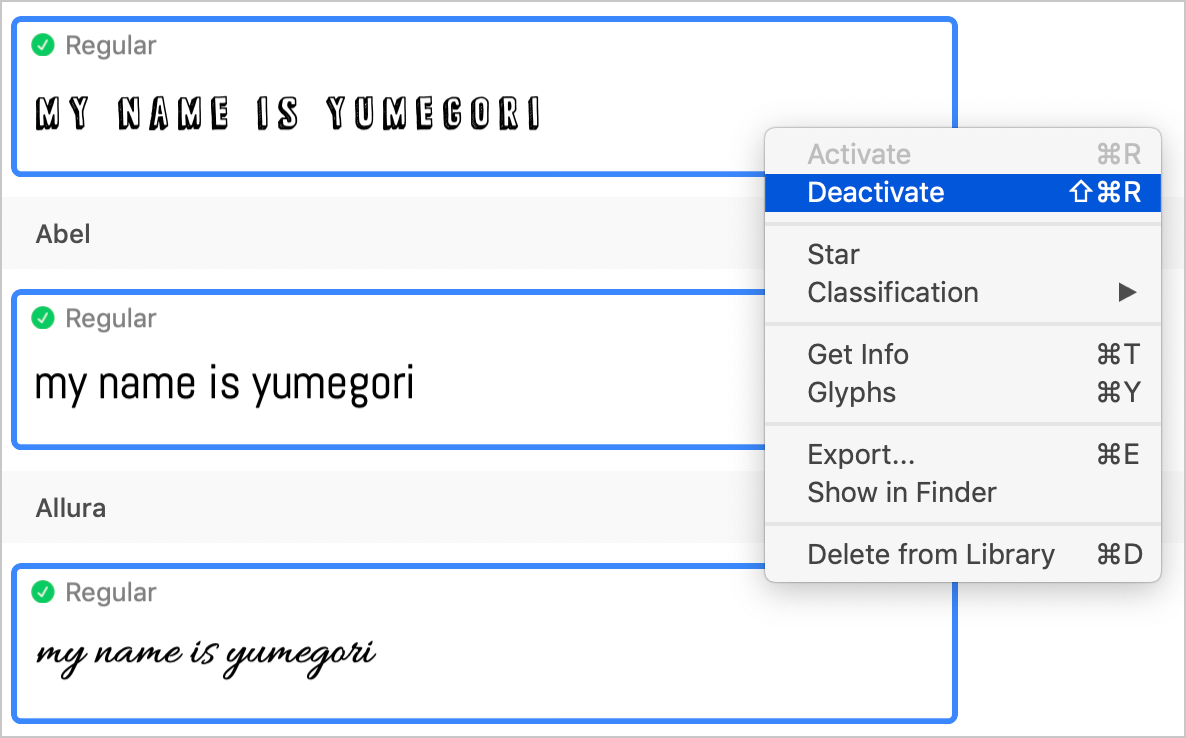
まとめてオン・オフを選びたいときは、選択したい最初のフォントを選んだ後、shiftを押しならが、最後のフォントをクリックするとまとめて選択できます。選択できたら、右クリックを押して「Active」か「Deactive」か選択してください。

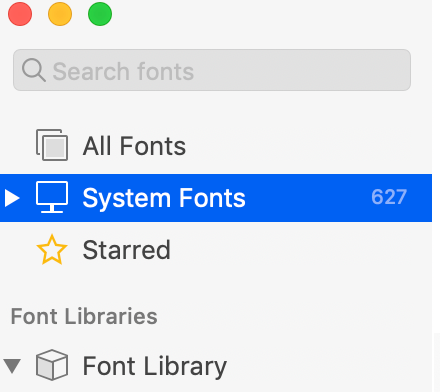
MacのOSに備わっているフォントも【System Fonts】から同じようにオン・オフできます。(できないフォントもあります)

PhotoshopやIllustrator、Sketchなど自動で同期
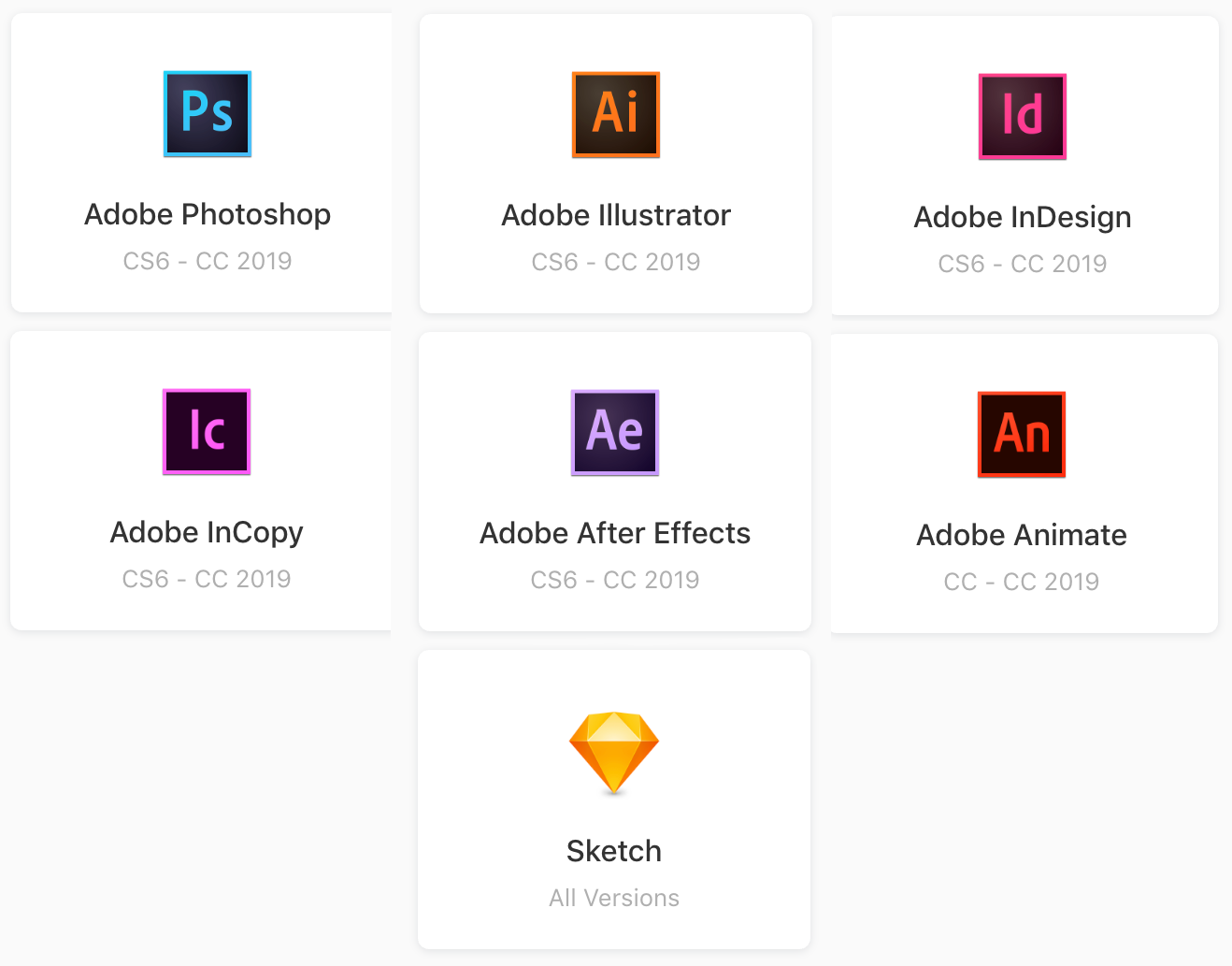
RightFontで管理したフォントはPhotoshopやIllustrator、Sketchなどで自動で同期されます。同期される主要なソフトは以下の通り。デザイン系のソフトと相性が良いのが特徴。
その他のソフトについては以下を参照してください。

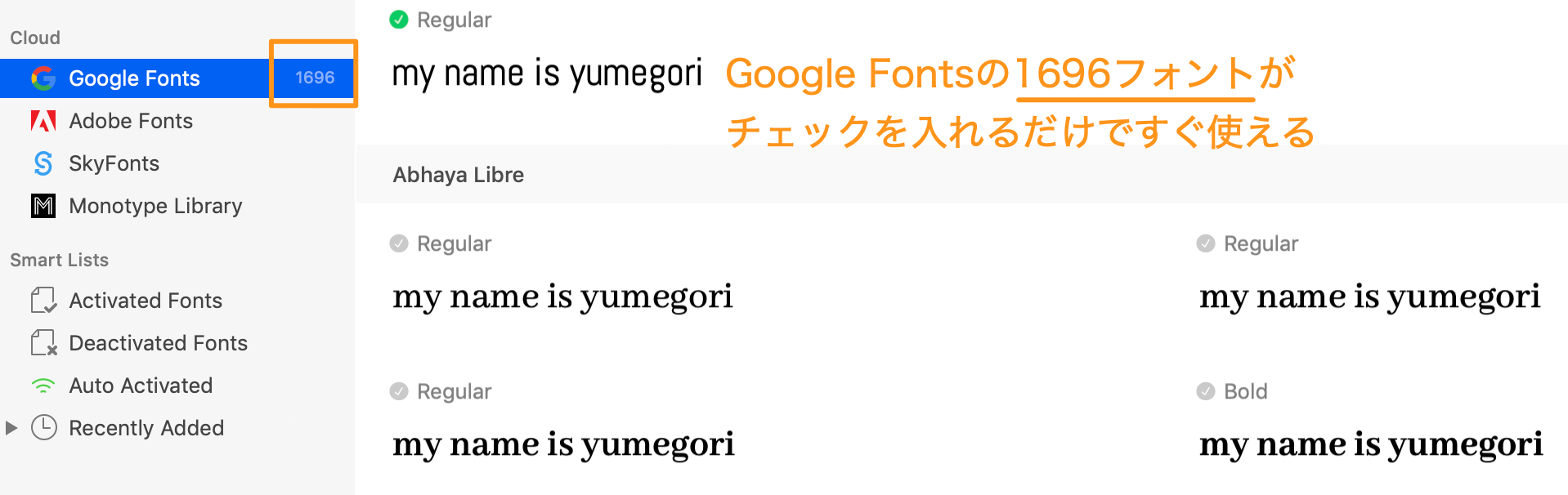
Google Fontsを自動で同期してフォントを選べる
Goolge Fontsにあるフォントすべてと同期されます。管理画面から使いたいフォントだけチェックを入れればいつでも使うことができます。同期されるからといって管理画面が遅くなるということはまったくありません。

Adobe Fontsと同期してオン、オフを切り替え
Adobe Fonts上で有効にしているフォントも管理画面でオン、オフを切り替えることができます。管理画面で使うフォントを選べるうえに、有効にしているフォントも確認できるので便利。

クラウドを使って、複数人でフォントの共有
私は試したことがないですが、以下のクラウドサービスを使えば、1つのFont Libraryを複数人で共有できるとのこと。クラウド上にFont Libraryを置いて、そのフォルダへのアクセスをチームに許可するだけで共有のフォントを使えるようになります。
- iCloud
- Dropbox
- Google Drive
- OneDrive
- Adobe Creative Cloud
- Amazon Drive
- あとはこちらを参照
詳しい使い方は以下を参照してください。
※Google Chromeのページ翻訳を使えば読めます。
RightFontで複数人で共有のフォントを使う方法
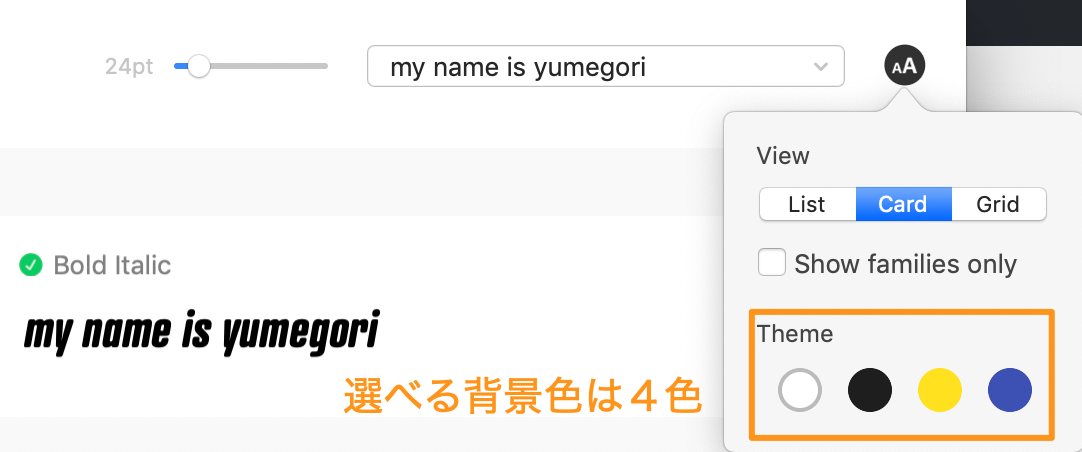
背景色を変更して、フォントの見え方が確認できる
管理画面上で背景色に応じたフォントの見え方を確認できます。背景色は全部で4色。

ちなみに背景色がブルーだと下のようになります。

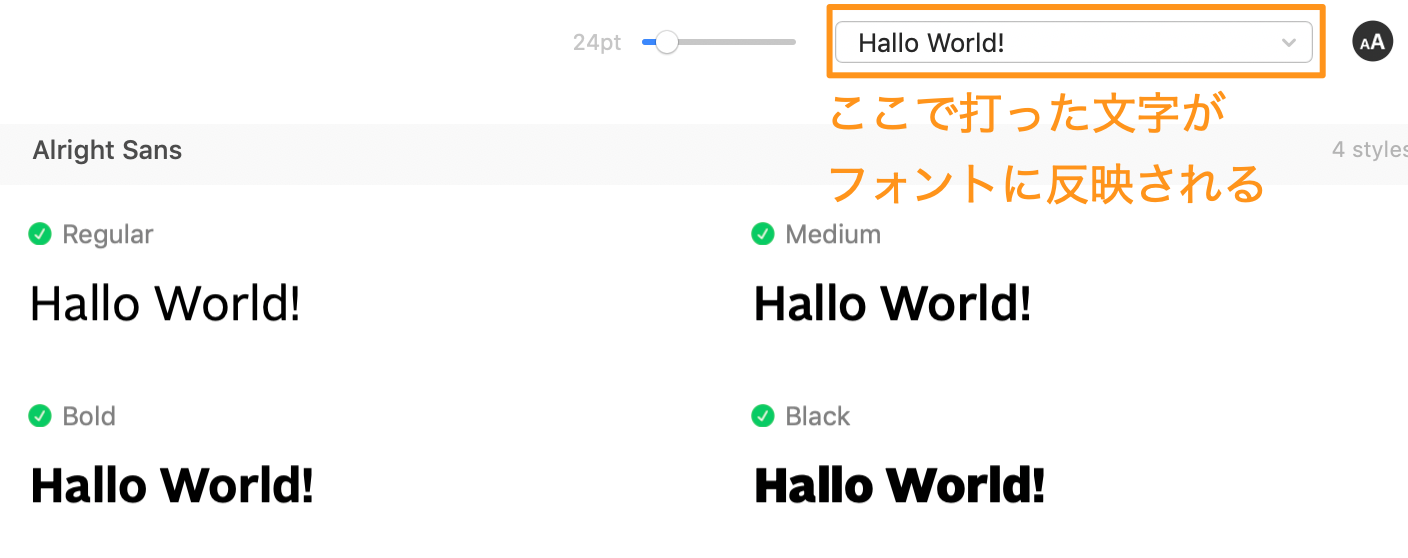
実際にテキストを打って、見え方を確認できる
右上の入力欄に、確認したいテキストを打てばすべてのフォントに反映されます。

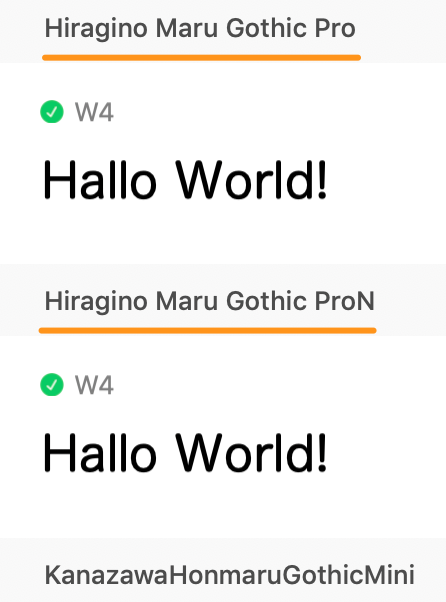
残念なポイントとは…?
日本語でフォントを検索できないことです。「ヒラギノ丸ゴシックPro」と検索してもヒットしません。検索するには「Hiragino…」などと入力する必要があります。

※2020.02.06追記
日本語で検索可能でした。

さいごに
フォント好きだけど使うものと使わないものをしっかり整理したい人や、無数にあるフォントを使ってデザインをしたい人にはRightFontはオススメできるツールです。個人的にはGoogle FontsとAdobe Fontsの自動同期機能やプロジェクトごとに使うフォントを分ける発想には感動しました。
15日間のお試し期間があるので、気になる方は試してみてください。
※2020.03.15追記
SVGアイコンを一括管理するツールもあります。WindowsでもMacでも使えて、無料ツールは思えない操作性と表示の速さです。以下の記事にまとめたので読んでみてください。













