サイドバーを固定・追従する最も簡単なjQueryプラグインとは?

ブログの記事が長くなってくると、サイドバーのスペースが余ってしまうことはよくあること。最近ではサイドバーを固定して、記事を読み進めても追従してくるサイトをよく見かけるようになりました。今回は最も簡単に使えるjQueryブラグインを紹介します。
※2020.03.19追記
いまはFRIX.jsを使っていません。
CSSでposition: sticky;を使えば簡単にサイドバーを固定できます。どうしてもJSで実装したい場合は「Sticky Sidebar」のほうが古いブラウザにも対応していてオススメです。
サイドバーを固定・追従するjQueryプラグインとは?
プラグインの名前は「FRIX.js」。説明の前にどんなプラグインかデモを見てみましょう。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
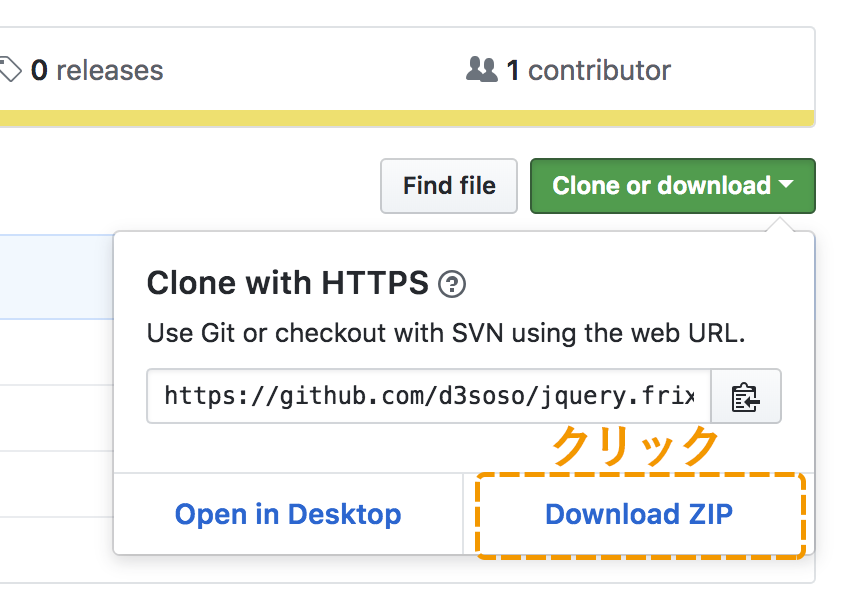
<script src="path/to/jquery.frix.min.js"></script>それでは使い方を説明します。まずは「FRIX.js」にアクセスして、プラグインをダウンロードします。


zipファイルを解凍すると、jquery.frix.min.jsというファイルがあるので、以下のようにjQuery本体と一緒に設置しましょう。path/to/のところはご自身のファイルパスに合わせて変えてください。設置する場所は</body>の直前が良いです。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="path/to/jquery.frix.min.js"></script>次にinit.jsと名前をつけたjsファイルを作って、以下をコピペしてください。
$(function() {
$("#sideArea").frix();
});コピペができたら、そのファイルも同じように読み込ませます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="path/to/jquery.frix.min.js"></script>
<script src="path/to/init.js"></script>あとはサイドバーの部分(サイドバー全体を覆っているボックス)にid="sideArea"を加えてば完了です。
<div class="wrapper">
<div class="contents">
<p>左のエリア</p>
</div>
<aside id="sideArea">
<div class="widget">
<p>ウィジェット</p>
</div>
</aside>
</div>スマホ表示でサイドバー追従を止める
スマホやタブレット表示のときはサイドバー追従を止めることも可能。止めておかないと無駄にjQueryが動いてしまい、サイトが重くなる原因になります。今回は768px以下で止めるようにしました。
<aside id="sideArea" data-frix-min-width="768">追従したときにサイドバー上部にスペースを作る
サイドバー以外にグローバルナビもスクロールに合わせて追従してきた場合、サイドバーと重なってしまうことがあります。そんなときはグローバルナビ分、サイドバー上にスペースを作ることができます。今回はサイドバーのトップに70pxのスペースを作りました。
<aside id="sideArea" data-frix-scroll-margin-top="70">余談:Wordpressで似たプラグインはないのか?
WordPressでブログを書いている方であれば、もっと手軽に使えるプラグインもあります。
Q2W3 Fixed Widget
プラグインをダウンロードして、有効にすれば管理画面から動作を指定できます。サイドバー全体ではなく、ウィジェット個別に追従させることもできるので便利ですね。