Photoshopで写真を水彩画にするテクニック

今回はPhotoshopで写真を水彩画にように見せるテクニックを紹介します。説明をする前に必要なブラシや紙素材をタウンロードしておきましょう。
水彩ブラシ01
Free Hi-Res Watercolor Photoshop Brushes
紙素材
6 Free Subtle Paper Tile Pattern (PAT, PNG)
写真を水彩画にするための事前準備
まずが水彩画にしたい写真をPhotoshopに読み込みます。今回使う写真はこちら。

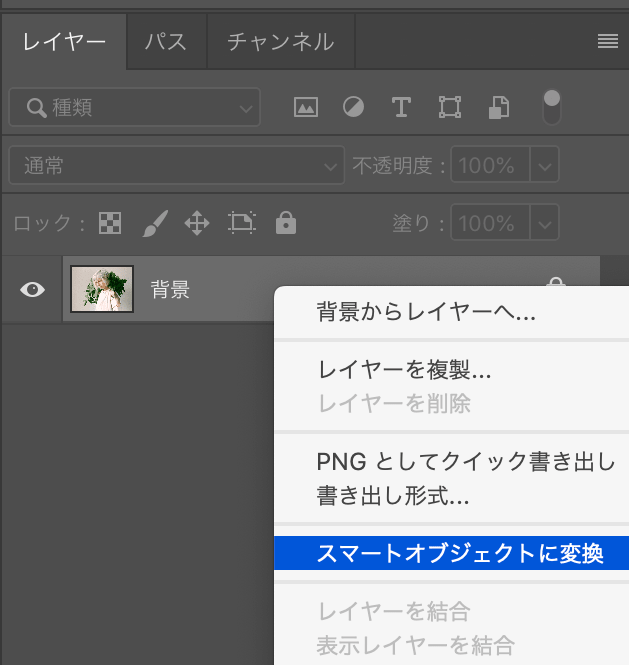
写真を読み込んだら、 右クリック > スマートオブジェクトに変更 を選択します。レイヤーの名前は「ベース」に変えましょう。

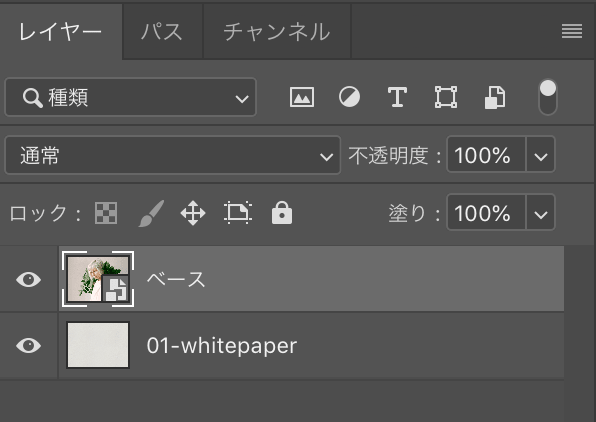
「ベース」レイヤーの下には、ダウンロードした紙素材を下に配置しておきます。6種類の紙が用意されていますが、色の薄い「01-whitepaper.png」を使います。

これで写真を水彩画にするための事前準備は終わりです。次は実際に水彩のエフェクトをかけていきます。
「ベース」レイヤーに水彩のエフェクトをかける
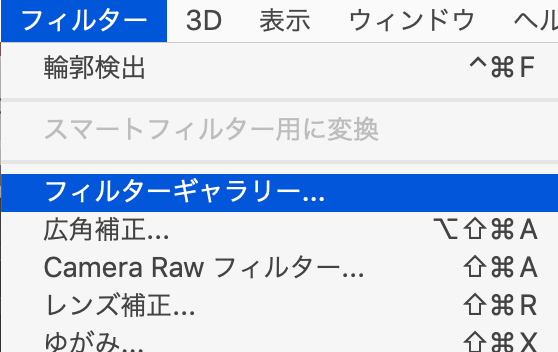
「ベース」レイヤーを選択している状態で、画面上にあるツールバーから フィルター > フィルターギャラリー の順に選択して水彩用のエフェクトをかけていきます。

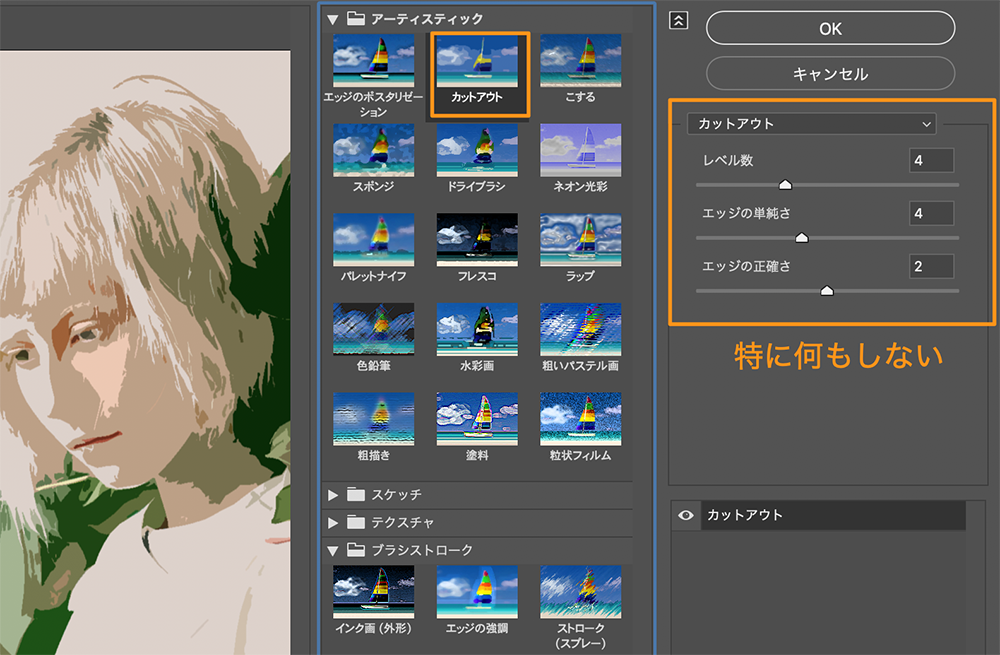
フィルターギャラリーを選択したら、 アーティスティック > カットアウト を選びます。数値の変更はしなくて大丈夫です。そのまま「OK」を押しましょう。

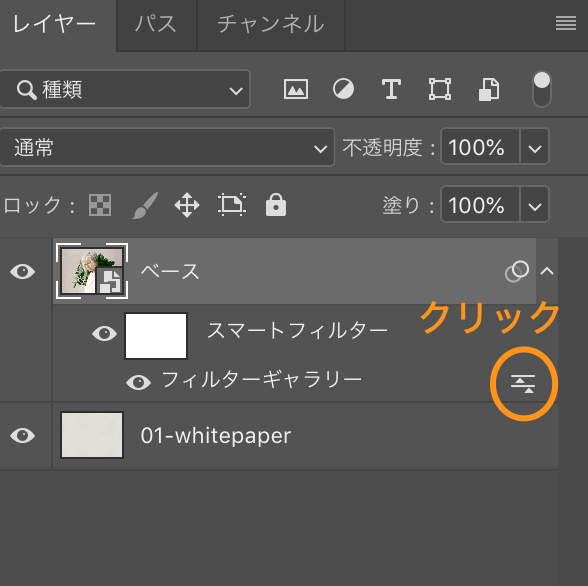
「ベース」レイヤーを見るとフィルターギャラリーが追加されています。フィルターギャラリーの右側にあるボタンをダブルクリックしてください。

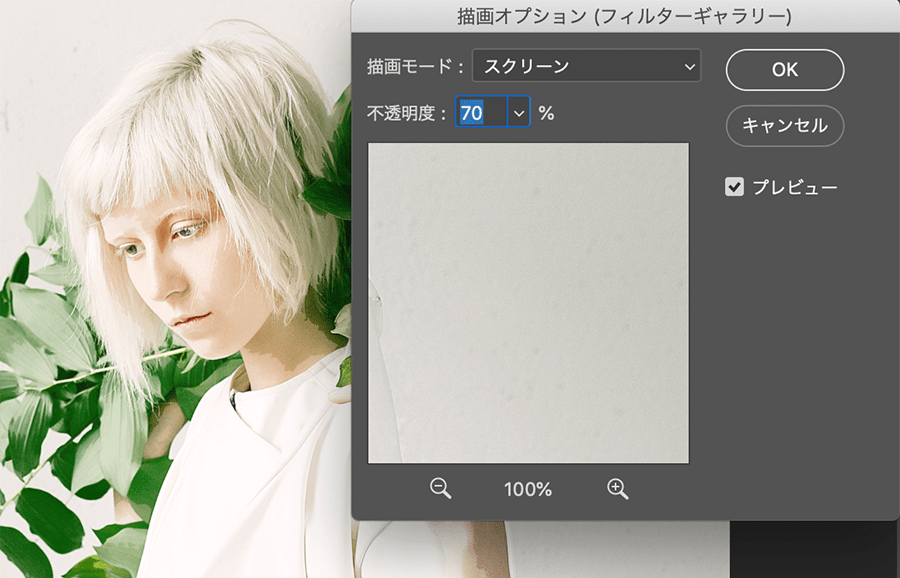
新しくパネルが表示されるので、描写モードを「スクリーン」、不透明度を「70%」にします。不透明度の数値はご自身の写真によって変えてみてください。

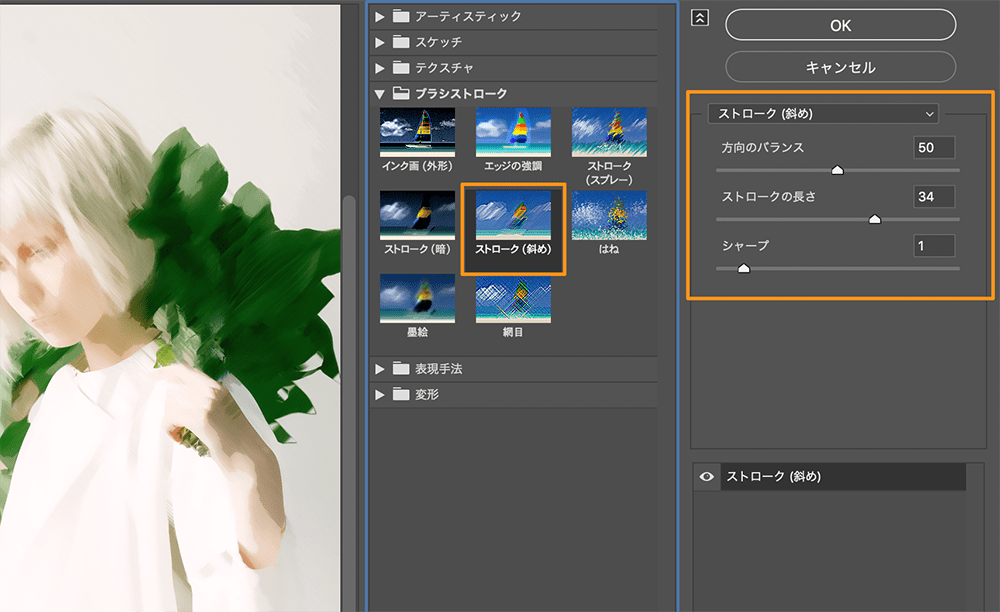
さらに「ベース」レイヤーを選択して、フィルター > フィルターギャラリー を選択して違うエフェクトをかけていきます。今回は ブラシストローク > ストローク(斜め)を選択。数値は以下のようにしました。
方向のバランス:50
ストロークの長さ:34
シャープ:1

これも「ベース」レイヤーにあるフィルターギャラリーの右側にあるボタンをダブルクリックして、描写モードを「スクリーン」、不透明度を「50%」にします。
最後の手書きっぽく、輪郭を強調させます。
画面上のツールバーから フィルター > 表現手法 > 輪郭検出 を選択。

上のようになるので先ほどと同じようにフィルターギャラリーの右側にあるボタンをダブルクリックして描写モードを「乗算」、不透明度を「25%」にします。
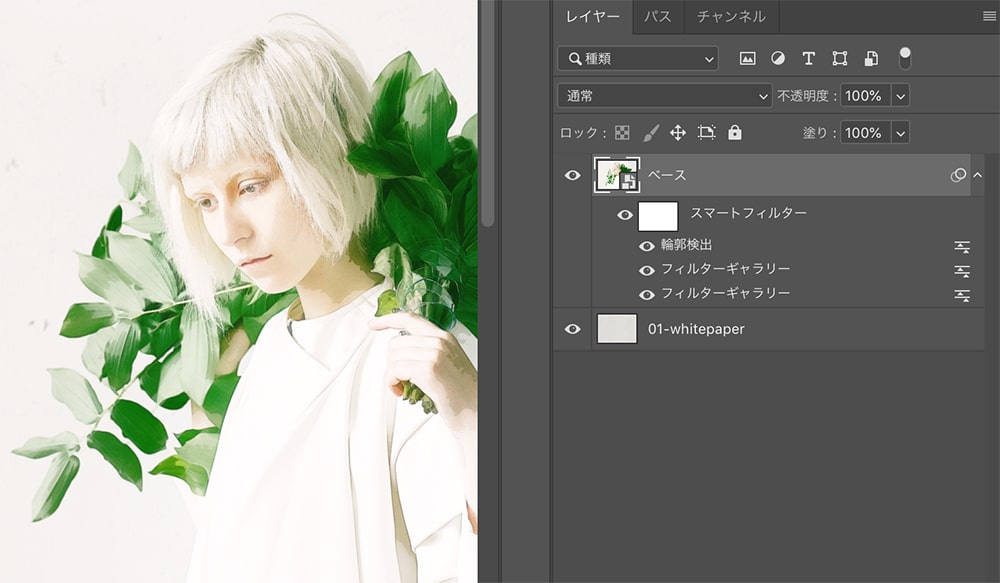
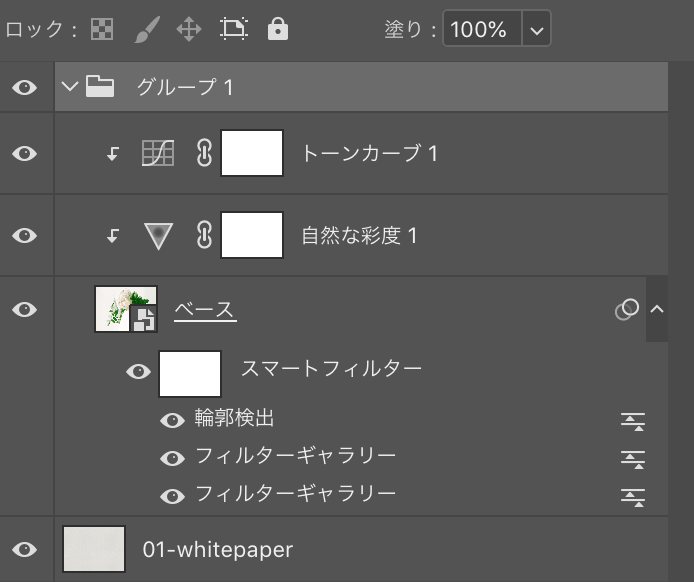
写真の見え方やレイヤーパネルが以下のようになっているか確認しましょう。

彩度や明るさ、コントラストを調整する
今回選んだ写真の彩度が低いので、彩度を上げて色味を出します。
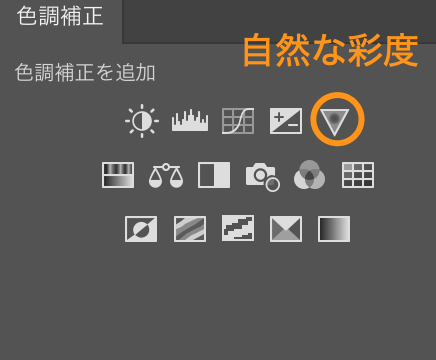
色調補正パネルから「自然な彩度」を選びます。

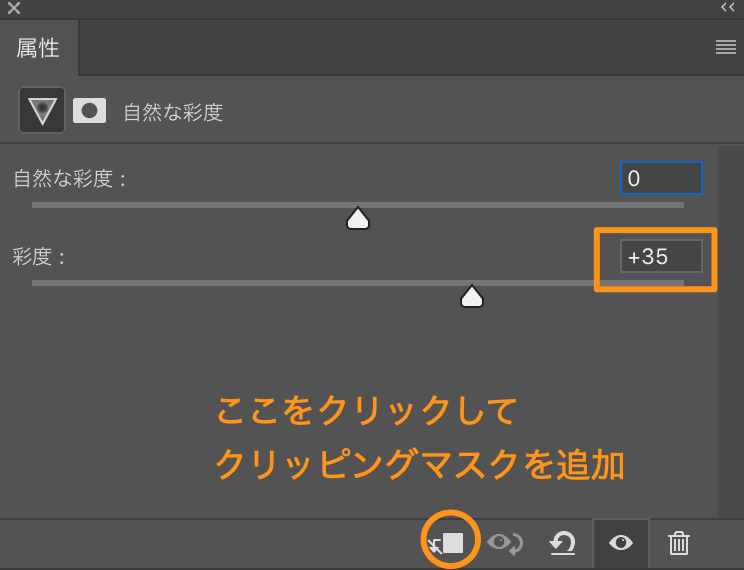
彩度の数値は以下。下のレイヤーだけにこの彩度を適用させるためにクリッピングマスクを設定しています。
彩度:35

次に全体の明るさとコントラストを調整します。
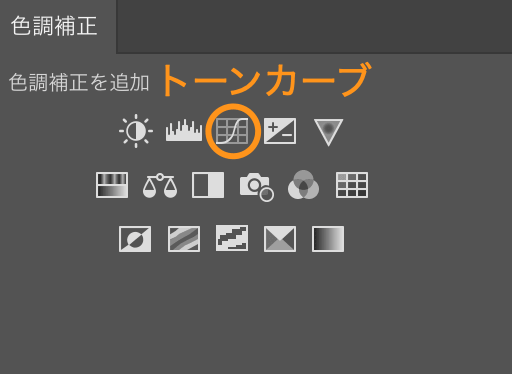
色調補正パネルから「トーンカーブ」を選びましょう。

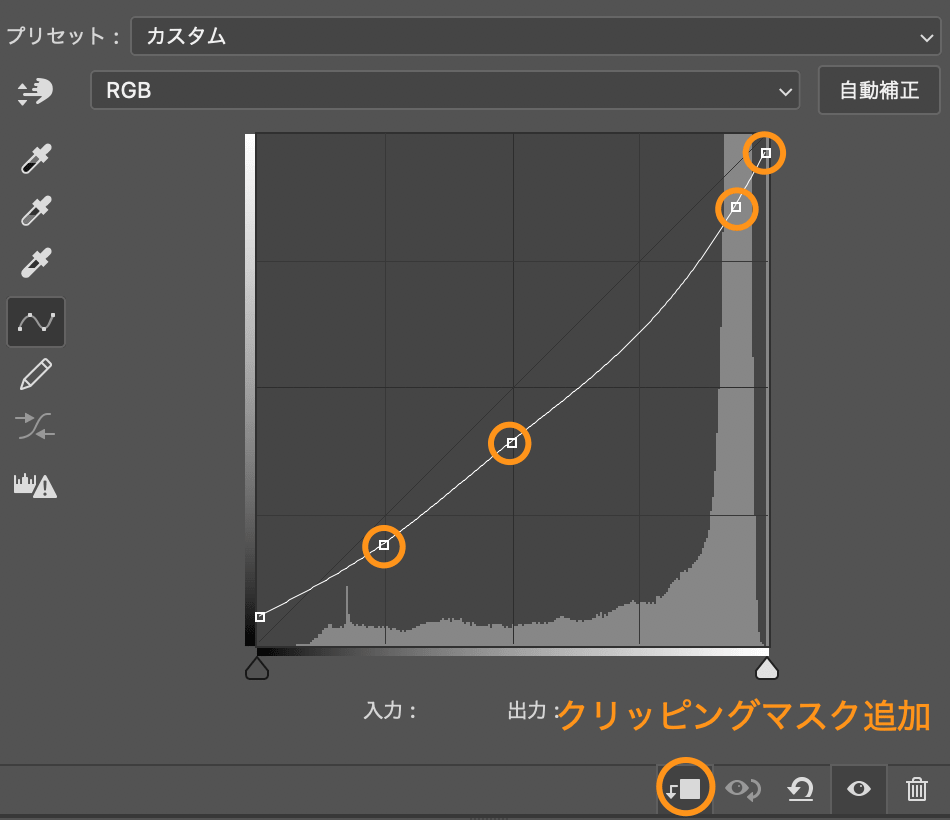
明るさを抑えて、コントラストを少し上げるために以下のような形にしました。

最終的にこのようになります。

ブラシを使ってリアルな水彩画に仕上げる
「01-whitepaper」レイヤー以外をshiftを押しながらすべて選択したら、command + G(Winはcntrol + G)を押してグループ化します。

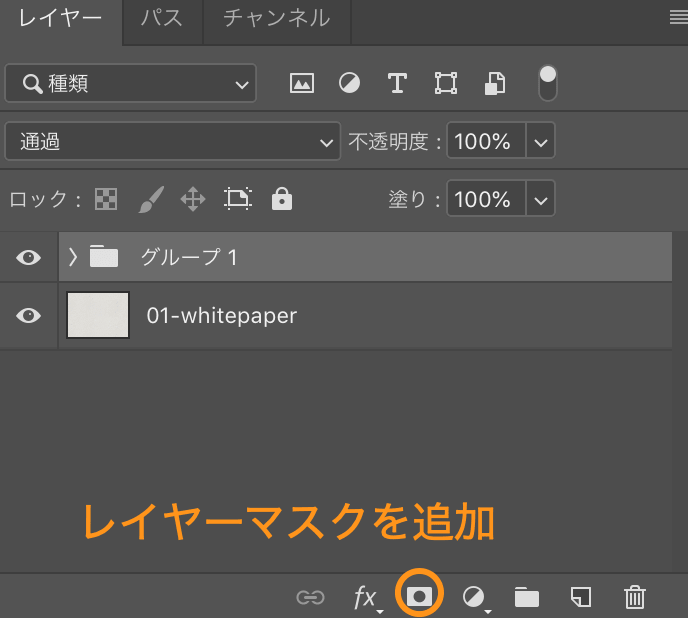
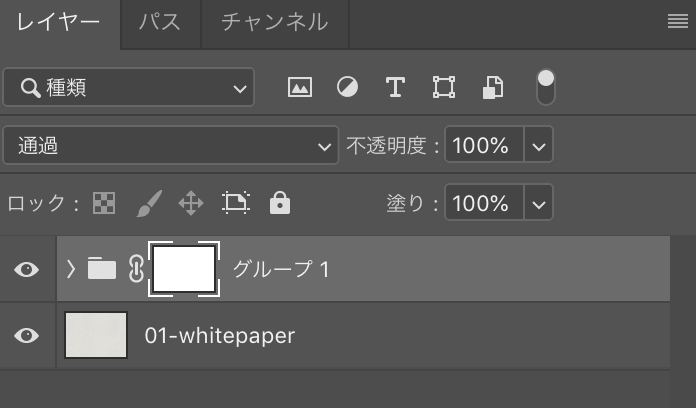
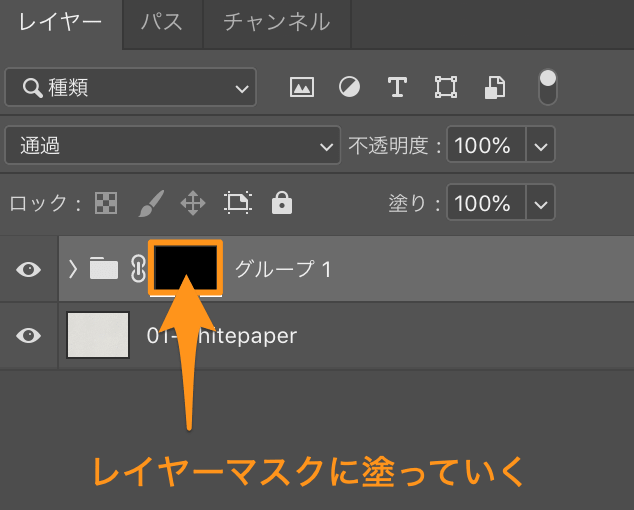
「グループ1」を選択したら、以下のようにレイヤーマスクを追加します。


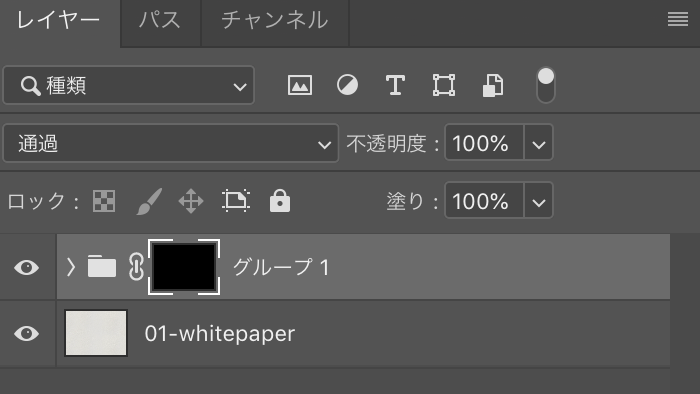
レイヤーマスク(白い四角い部分)を選択して状態で、command + I(Winはcontrol+ I)を押します。レイヤーマスクは白から黒に変わり、画面には紙のテクスチャだけが見える状態になります。

ブラシツールを使って、このレイヤーマスクを塗っていきます。
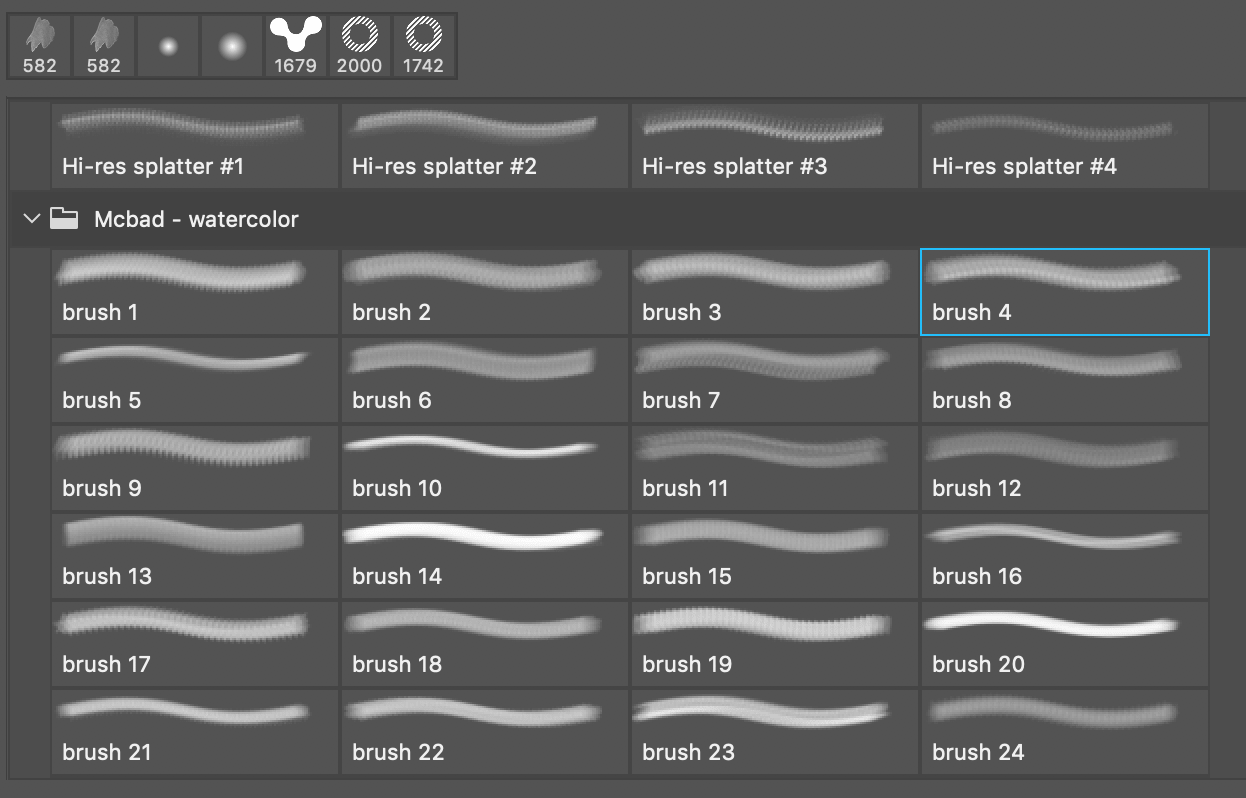
ブラシは最初にダウンロードした水彩ブラシ01を使用します。
水彩ブラシ01にある複数のブラシの中から「brush04」を選びましょう。基本的にはどれを選んでも大丈夫です。

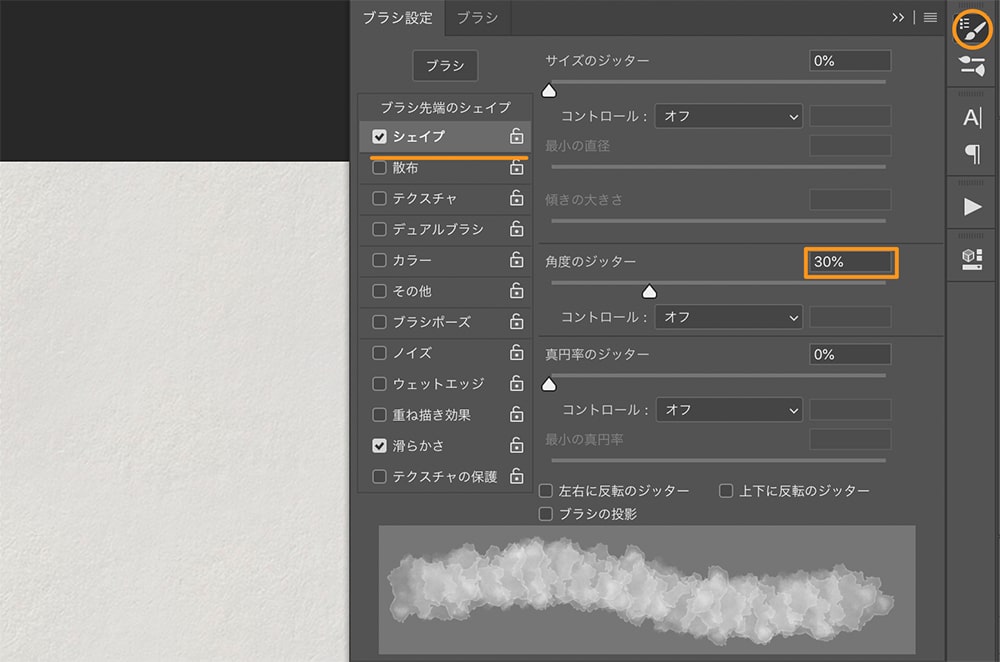
ブラシを選択したら「ブラシの設定」から「シェイプ」を選択。「角度のジッター」を30%に設定します。こうすることでクリックするごとにブラシが回転してくれます。

描画色が白になっているのを確認したら、レイヤーマスクを塗っていきます。塗るというよりも、クリックしてブラシで叩いていくイメージです。


ムラを出すためにブラシの不透明度を下げたり、上げたりしながら塗っていきます。中心はしっかり塗って、外側は淡く塗ると水彩っぽさが増します。以下くらいまで塗れていればオッケーです。

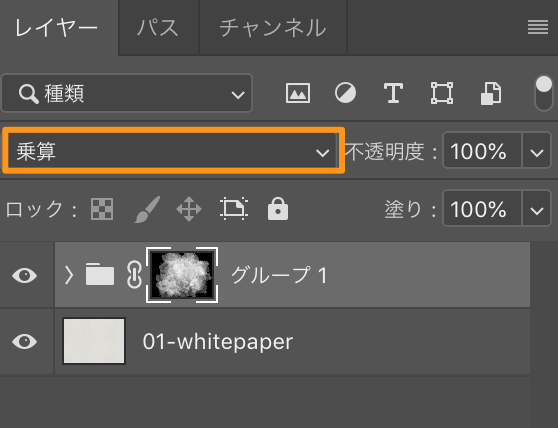
最後に紙の質感を加えるための「グループ1」の「描画モード」を「乗算」にします。

完成

紙の質感が写真にも反映されていれば完成です。色味が足りないときは、色調補正から「自然な彩度」や「トーンカーブ」を使って調整しましょう。
今回はPhotoshopを使った写真を水彩画にする方法を紹介しました。基本的にはどんな写真でも水彩画っぽくできるので試してみてください。













