【Photoshop】炎のテクスチャと写真を合成するテクニック

今日は炎のテクスチャを使って写真と合成するテクニックを紹介します。炎の背景が黒であればどんな写真にも馴染ませることができるので、ぜひ試してみてください。
説明する環境は以下の通りです。
- macOS Mojar v10.14.6
- Photoshop cc 2020 v21.0.0
炎のテクスチャと写真を合成する方法
まずは写真を選びましょう。炎のテクスチャがない場合は、BEIZ imagesから探してみてください。背景が黒いものを選びましょう。
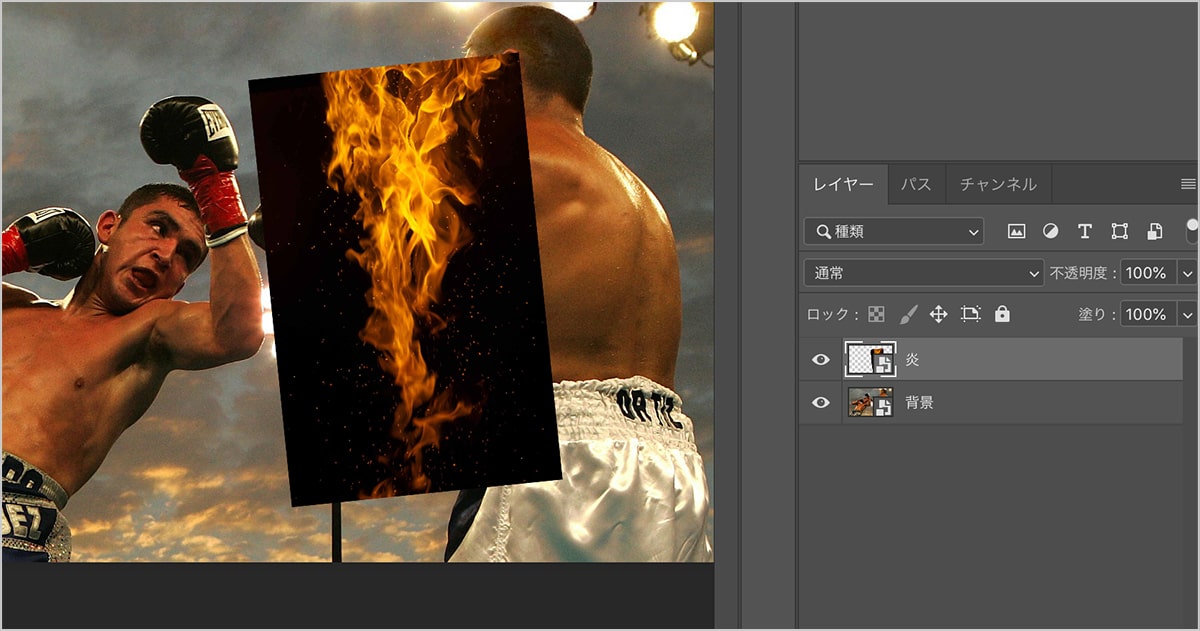
今回は以下の画像を使って説明していきます。

Photoshopに写真を配置する
炎のテクスチャはベースの写真よりも上に配置しましょう。炎のレイヤーはわかやすく名前を「炎」に変えておきます。

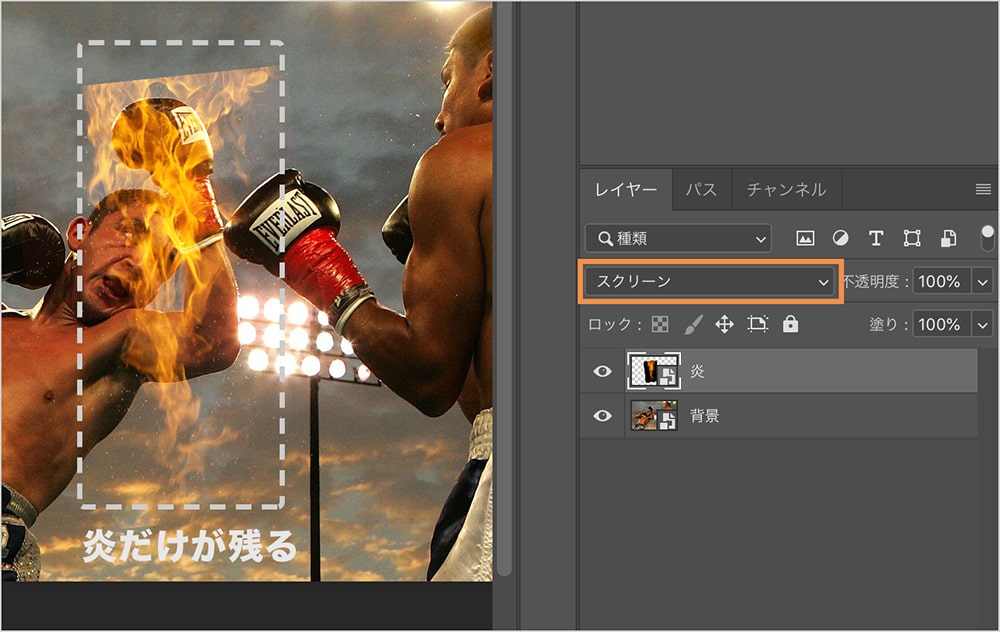
描画モードをスクリーンにする
「炎」レイヤーを選択して、描画モードを【スクリーン】に変更します。これで炎のテキスチャにあった黒い部分が消えて、炎だけが残ります。

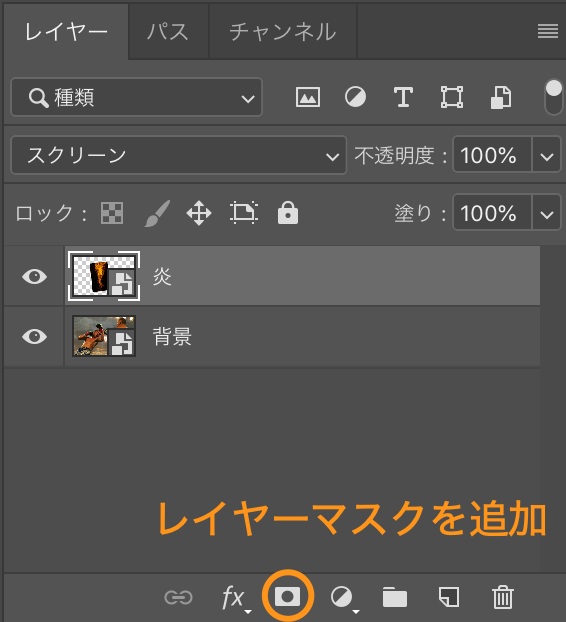
炎の形を整える
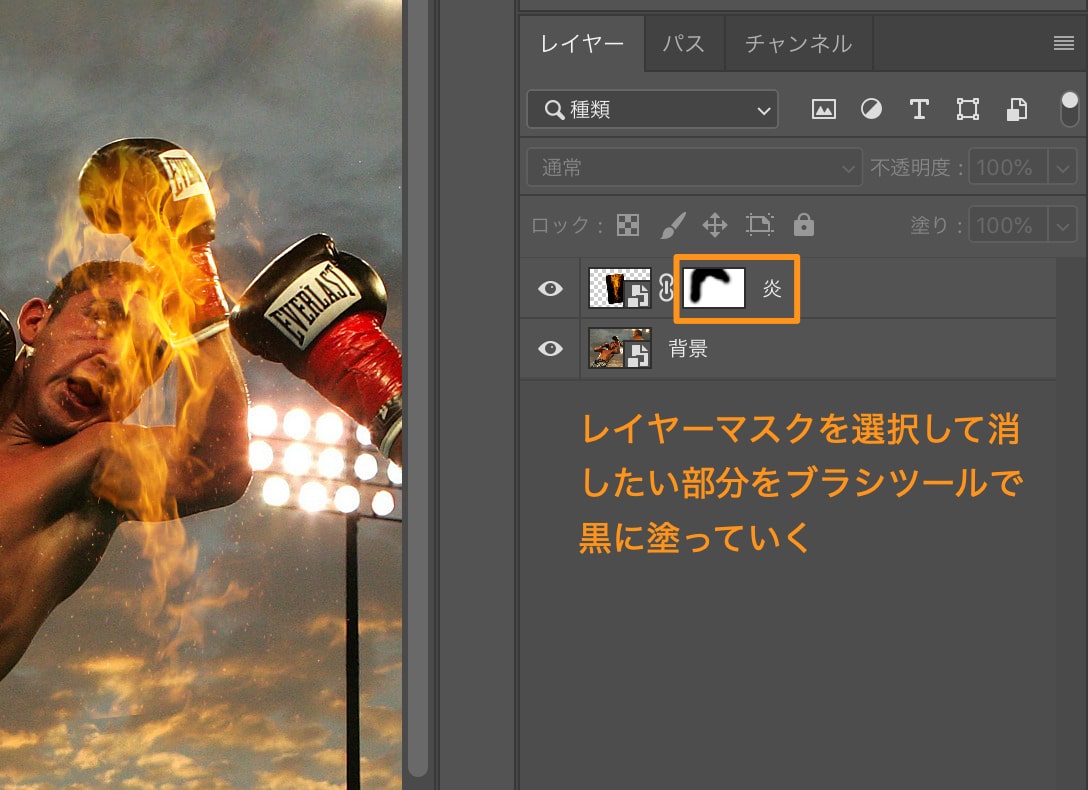
最初に炎の必要ない部分を消していきます。消すときは消しゴムツールを使って消すのではなく、レイヤーマスクを使って消すようにしましょう。そうすることで消しすぎたときに元に戻すのが楽になります。

レイヤーマスクを選択したら、ブラシツールを使って消したい部分を黒で塗っていきます。ブラシツールの硬さを0%にすることで自然に消すことができます。

次に炎の形を整えます。「炎」レイヤーを選択してcommand + T(Winはcntrl + T)でサイズ変更の状態にします。
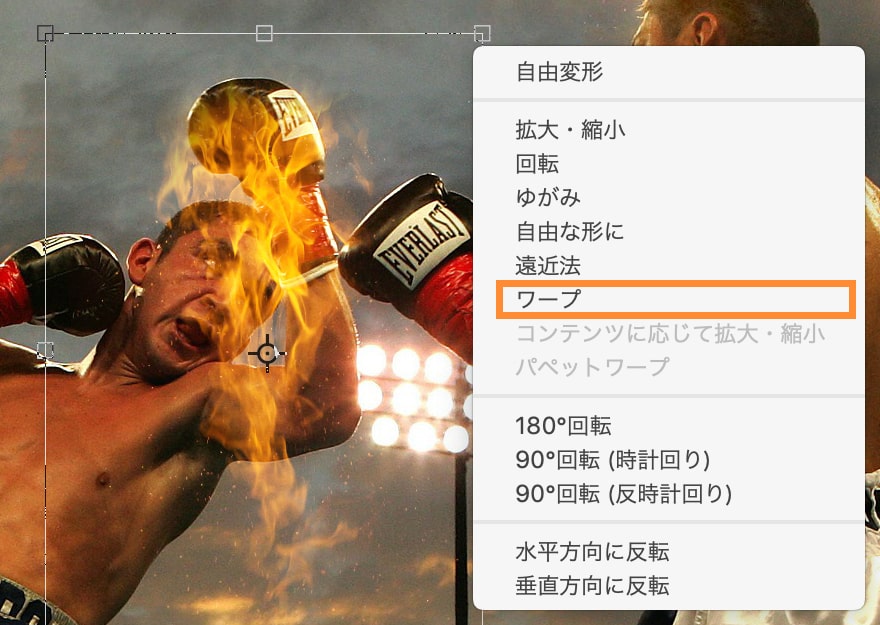
その状態で、【右クリック > ワープ】 の順に選択してください。このときに「炎」レイヤーがスマートオブジェクトのままだとワープが使えません。ラスタライズに変更しておきましょう。

ワープの使い方は変形させたい場所をマウスでドラッグして、そのまま動かします。理想の形になったらenterキーを押して確定させましょう。
あとは「炎」レイヤーを複製して、同じ作業を繰り返して炎を重ねていきます。

今回は1枚だけ「炎」レイヤーを複製して、【フィルター > ぼかし(移動)】 の順に選択。これで炎に動きを出しました。

炎の明るさを写真に反映させる
リアルさを出すために炎から出ている明るさを人物にも反映させます。
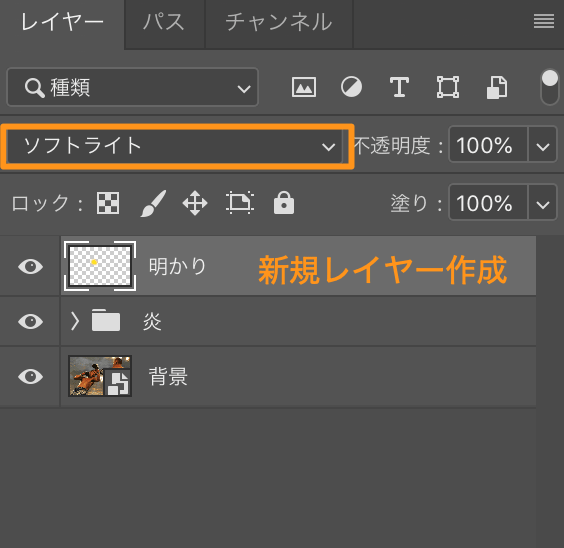
新規レイヤーを作成して、レイヤーパネルの1番上に配置します。名前を「明かり」に変えておきましょう。描画モードは【ソフトライト】にしておきます。

ブラシツールを使って「明かり」レイヤーを塗っていきます。ブラシツールの硬さは0%にしておきましょう。
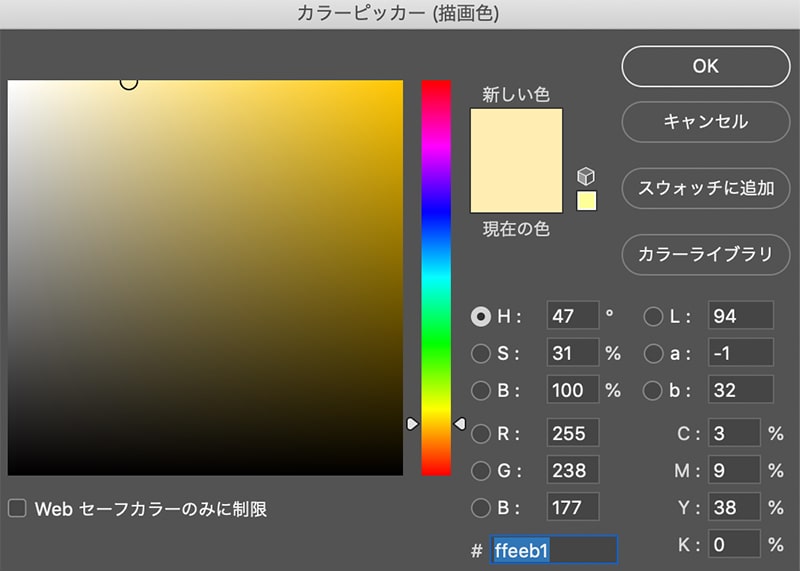
塗る色は炎からとってきます。ブラシツールを選択している状態で、炎まで移動してoptionキーを押すと、押してる間はスポイトツールに変わります。一番明るい炎の場所まで移動してマウスでクリックすると、その色を抜き取れます。色が濃すぎたら白色を混ぜてください。

今回はこんな色にしました。

顔や炎をまとっている腕を塗っていきます。塗ったあと、濃く感じるなら不透明度で調整しましょう。

炎の明かりが反射していい感じになりました。

完成

背景を白黒にしたり、トーンカーブで明るさやコントラストを調整しています。
炎はテクスチャが無くてもphotoshopの機能で作れますが調整することも多く、合成しようとすると時間がかかります。サクッと合成したいのであればテクスチャのほうが便利です。
テクスチャを使わずに炎を作る方法も紹介しているので参考にしてみてください。














