Photoshopで画像を合成して、写真に奥行きを持たせる方法

Photoshopで画像を合成するときに、ただ切り取った画像を貼り合わせただけでは奥行きはできません。奥行きを出すためには、画像の重なり具合や画像の大きさ、影などを調整する必要があります。今回は奥行きを出すためのポイントに焦点を当てて説明していきます。
Photoshopで画像を合成して、写真に奥行きを持たせるためのポイント
画像を重ねる
写真に奥行きを出すためには画像同士を違和感なく重ねていく必要があります。たとえば一番手前の子供はビルの向こう側にいるように重ねています。

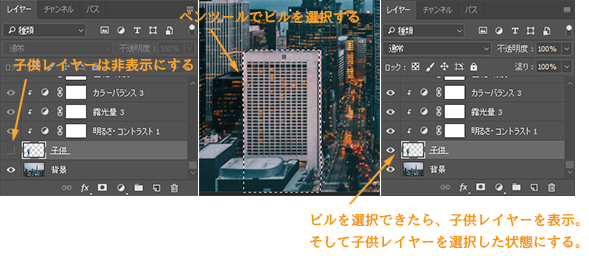
具体的なやり方を説明します。まずレイヤーパネルでは、子供レイヤーを背景レイヤーよりも上に配置してください。そして子供とビルが重なる箇所が確認できたら、いったん子供レイヤーを非表示にします。
次にペンツールを使って子供と重なっているビルを選択し、右クリックを押して選択範囲を作成を選択してください。
選択範囲を作成できたら先ほど非表示にした子供レイヤーを表示に戻します。そして子供レイヤーは選択した状態しておきます。

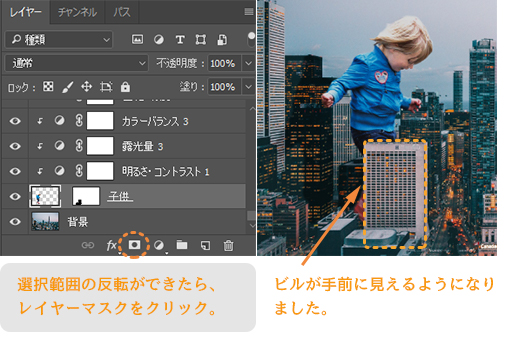
次に選択系ツールであればどれでもいいので選択ツールを1つ選びます。そして画像上で右クリックを押して選択範囲の反転してください。選択範囲が反転されたら、下のようにレイヤーマスクを子供の写真に追加します。

影をつける
影があることで画像同士を合成したときに違和感なく馴染むようになります。影をつけるときは、光がどこから当たっているかを意識することが大切です。
今回の場合、右から光が来ているのでその反対側に影を書いていきます。手前の子供を見てもらうと左側のビルに影があるのがわかりますよね。

影をつける手順
- ブラシツールを選択する
- 描写色を黒に変更する(#000000)
- 新規レイヤーを背景の上に作成して、名前を『影』に変える
- 描写モードをソフトライトに変更する
- 新しく作成したレイヤーを選択して、ブラシツールで影を書いていく
- 不透明度で見え方を調整する

遠くものは小さくする
写真に奥行きを出すには、近くのものは大きく、遠くのものは小さくするのが鉄則。奥にいる3人の子供はタワーよりもさらに奥にいる設定なのでサイズもかなり小さくして配置しています。

配置する場所によって、色合いや彩度を変更する
合成する画像をどこに配置するかによって、色合いや彩度を変更することも重要です。背景画像では右奥から光が当たっているので手前の子供は色合いと彩度を強めに、奥の3人の子供は色合いと彩度を弱く設定しています。
こうすることで手前と奥に強弱がついて、奥行きがあるように見えます。
完成

※2020.02.06追記
切り取った画像と背景の色合いをなじませる方法について書きました。
参考にしてみてください。