【WordPress】固定ページにカスタム投稿一覧を出力する方法

今回はカスタム投稿一覧を固定ページに出力する方法を説明します。固定ページの他にトップページにカスタム投稿から4記事だけ出力させたい場合などにも使えます。
固定ページにカスタム投稿一覧を出力する方法
まずはカスタム投稿・タスタム分類を作成しましょう。プラグインを使わずにfunctions.phpから作成します。すでに作成されている方は読み飛ばしてください。
カスタム投稿とカスタム分類を作成する
カスタム投稿名は「デモ用」、カスタム分類は「デモの種類」とします。functions.phpに以下のコードをコピペしましょう。
add_action('init', 'demo_init');
function demo_init(){
$labels = array(
'name' => _x('デモ用', 'post type general name'),
'singular_name' => _x('デモ用', 'post type singular name'),
'add_new' => _x('新規追加', 'demo'),
'add_new_item' => __('新しくデモページを追加する'),
'edit_item' => __('デモページを編集'),
'new_item' => __('新しいデモページ'),
'view_item' => __('デモページを見る'),
'search_items' => __('デモページを探す'),
'not_found' => __('デモページはありません'),
'not_found_in_trash' => __('ゴミ箱にデモページはありません'),
'parent_item_colon' => ''
);
$args = array(
'labels' => $labels,
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'query_var' => true,
'rewrite_withfront'=> true,
'rewrite' => true,
'capability_type' => 'post',
'hierarchical' => false,
'menu_position' => 5,
'show_in_rest' => true, //カスタム投稿でgutenberg有効化する場合はtrue
'supports' => array('title','editor','thumbnail','page-attributes'),
'has_archive' => true,
);
register_post_type('demo',$args);
/* カスタム分類を作成 - エリアの追加 */
register_taxonomy(
'demo_kind',
'demo',
array(
'hierarchical' => true,
'label' => 'デモの種類',
'labels' => array(
'all_items' => 'デモページの種類一覧',
'add_new_item' => 'デモの種類を追加'
),
'show_ui' => true,
'query_var' => true,
'rewrite' => true,
'singular_label' => 'デモの種類',
'show_in_rest' => true, //カスタム投稿でgutenberg有効化する場合はtrue
)
/* カスタム分類の作成はここまで */
);
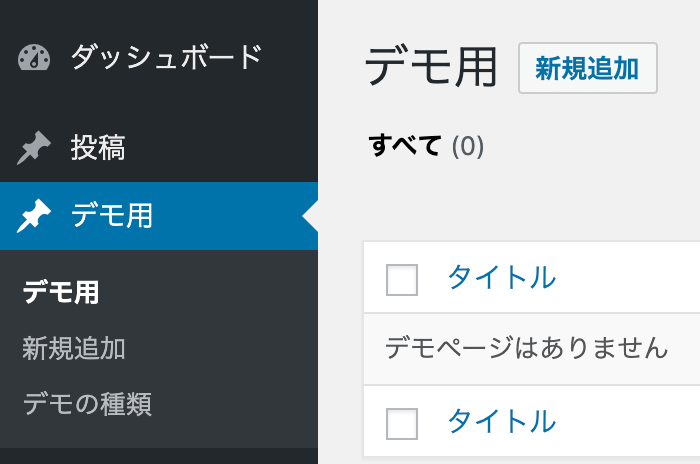
}管理画面上で以下のように表示されていればカスタム投稿とカスタム分類の作成は完了しています。

固定ページにカスタム投稿を出力する
それでは固定ページにカスタム投稿を出力させます。(例:page.php、front-page.phpなど)
<?php
$paged = get_query_var( 'page' ) ? get_query_var( 'page' ) : 1;
$args = array(
'paged' => $paged, //ページネーションを使いたいなら指定
'posts_per_page' => 3, //3記事のみ出力
'post_status' => 'publish', //公開の記事だけ
'post_type' => 'demo', //カスタム投稿slag
'orderby' => 'date', //日付を出力する基準
'order' => 'DESC' //表示する順番(逆はASC)
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) :
?>
<?php
while ( $the_query->have_posts() ) : $the_query->the_post();
//-------- ここから繰り返し----------
?>
ここにループさせたい内容を書く
<?php //-------- 繰り返しここまで-----------
endwhile; ?>
<?php //-------- WP_query終了-----------
wp_reset_postdata();
endif; ?>出力する内容は一緒ですが、foreachを使った書き方もあります。こちらのほうが処理速度が早いですが、【ブログのトップに固定】にチェックを入れても効きません。固定させたい記事があるなら、上のコードを使ったほうが良いでしょう。
<?php
global $post;
$paged = get_query_var( 'page' ) ? get_query_var( 'page' ) : 1;
$args = array(
'paged' => $paged, //ページネーションを使いたいなら指定
'posts_per_page' => 3, //3記事のみ出力
'post_status' => 'publish', //公開の記事だけ
'post_type' => 'demo', //カスタム投稿slag
'orderby' => 'date', //日付を出力する基準
'order' => 'DESC' //表示する順番(逆はASC)
);
$myposts = get_posts( $args );
if($myposts ) : foreach( $myposts as $post ) : setup_postdata($post);
//--------ここから繰り返し----------
?>
ここにループさせたい内容を書く
<?php endforeach; //------------繰り返しここまで----------
?>
<?php else : //記事が無い場合
?>
<div class="result">
<p>記事がまだありません</p>
</div>
<?php //-----------get_posts終了----------
wp_reset_postdata();
endif; ?>どちらのコードも固定ページであればpage.php、トップページであればfront-page.phpの出力させたい箇所に貼り付けて使ってください。ページネーションを出力させないのであれば「ページネーションを使いたいなら指定」のある2行は削除しましょう。
WP Queryのメソッドやプロパティは以下を参考にしてみてください。
ページネーションを出力させるには?
固定ページにカスタム投稿一覧表示させて、かつページネーションも出力したい場合は以下のコードをfunctions.phpにコピペします。
<?php
/**
* ページネーションの実装
*/
function pagination( $max_num_pages = 0, $paged = null ) {
$max_num_pages = $max_num_pages ? (int)$max_num_pages : $GLOBALS['wp_query']->max_num_pages;
if ( $max_num_pages < 2 ) {
return null;
}
if ( $paged ) {
$paged = intval( $paged );
} elseif ( get_query_var( 'paged' ) ) {
$paged = intval( get_query_var( 'paged' ) );
} else {
$paged = 1;
}
$pagenum_link = html_entity_decode( get_pagenum_link() );
$query_args = array();
$url_parts = explode( '?', $pagenum_link );
if ( isset( $url_parts[1] ) ) {
wp_parse_str( $url_parts[1], $query_args );
}
$pagenum_link = remove_query_arg( array_keys( $query_args ), $pagenum_link );
$pagenum_link = trailingslashit( $pagenum_link ) . '%_%';
$format = $GLOBALS['wp_rewrite']->using_index_permalinks() && ! strpos( $pagenum_link, 'index.php' ) ? 'index.php/' : '';
$format .= $GLOBALS['wp_rewrite']->using_permalinks() ? user_trailingslashit( 'page/%#%', 'paged' ) : '?paged=%#%';
$links = paginate_links( array(
'base' => $pagenum_link,
'format' => $format,
'total' => $max_num_pages,
'current' => $paged,
'mid_size' => 2,
'add_args' => array_map( 'urlencode_deep', $query_args ),
'type' => 'list', //リストとしてマークアップ
'prev_next' => true,
'prev_text' => __( '' ),
'next_text' => __( '' ),
) );
if ( $links ) {
?>
<nav class="navigation paging-navigation" role="navigation">
<div class="pagination loop-pagination">
<?php echo $links; ?>
</div>
</nav>
<?php
} else {
return null;
}
}次に出力させたいテンプレートに以下をコピペします。(例:page.php、front-page.php)
<?php
if ( function_exists( 'pagination' ) ) :
pagination( $the_query->max_num_pages, $paged );
endif;
?>そうすると以下のように出力できます。
<nav class="navigation" role="navigation">
<div class="pagination">
<ul class='page-numbers'>
<li><span aria-current='page' class='page-numbers current'>1</span></li>
<li><a class='page-numbers' href='https://test.wp/blog/page/2/'>2</a></li>
<li><a class='page-numbers' href='https://test.wp/blog/page/3/'>3</a></li>
<li><a class="next page-numbers" href="https://test.wp/blog/page/2/"></a></li>
</ul>
</div>
</nav>ページネーションが正しく機能しない場合は?
たとえばページネーションの2ページ以降が404ページが表示されてしまうことがあります。
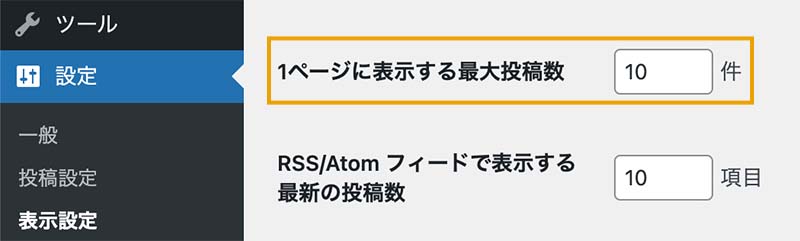
その場合は、管理画面の設定で「1ページに表示する最大投稿数」を実際に表示させる件数と同じ、もしくはそれ以下に設定すれば解決します。

固定ページで5件ずつ記事を表示させるのであれば、「1ページに表示する最大投稿数1ページに表示する最大投稿数」を5件、もしくはそれ以下の数字に設定してみてください。
さいごに
今回はカスタム投稿一覧を固定ページで表示させる方法を説明しました。この出力方法をアレンジすればカスタム投稿の中から特定のカスタム分類(カスタムタクソノミー)だけを出力することも、除くこともできます。
カスタム投稿やカスタム分類が使えるようになるとサイト制作の幅も広がるので、ぜひ試してみてください。













