Photoshopで半透明なガラスを切り取って、背景と合わせる方法

ガラスのような半透明のものを切り取って、背景と合わせる方法を紹介します。半透明なものであれば基本的に何でも切り取れるので試してみてください。
説明する環境は以下の通りです。
- macOS Mojar v10.14.6
- Photoshop cc 2020 v21.0.0
半透明なガラスを切り取って、背景と合わせる方法
まずは切り取る半透明のガラスを用意しましょう。写真の条件としては、必ず背景が白のものを選んでください。余計なものが映っていると、きれいに背景と合わせることができません。
今回はこちらの写真で説明します。

事前準備:レイヤーを配置する
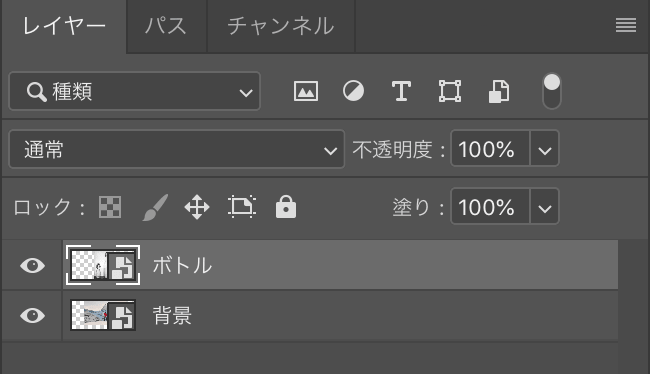
まずはボトルの画像と背景画像を以下のように配置しましょう。

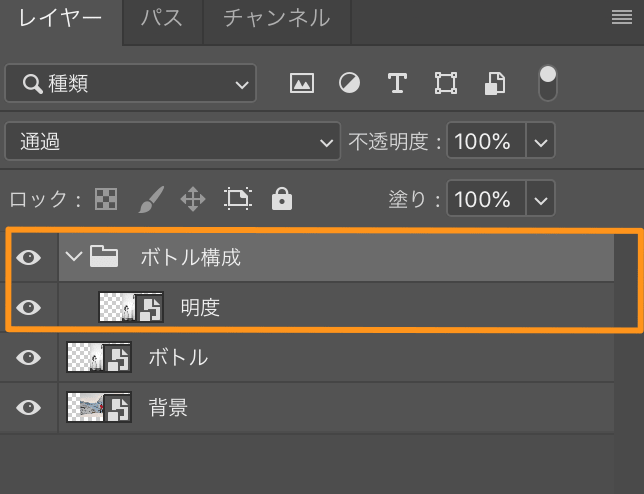
ボトルのレイヤーをコピーして名前を「明度」に変えます。明度と変えたレイヤーは以下のように「ボトル構成」のフォルダに入れておきましょう。

半透明のグラスを切り取る
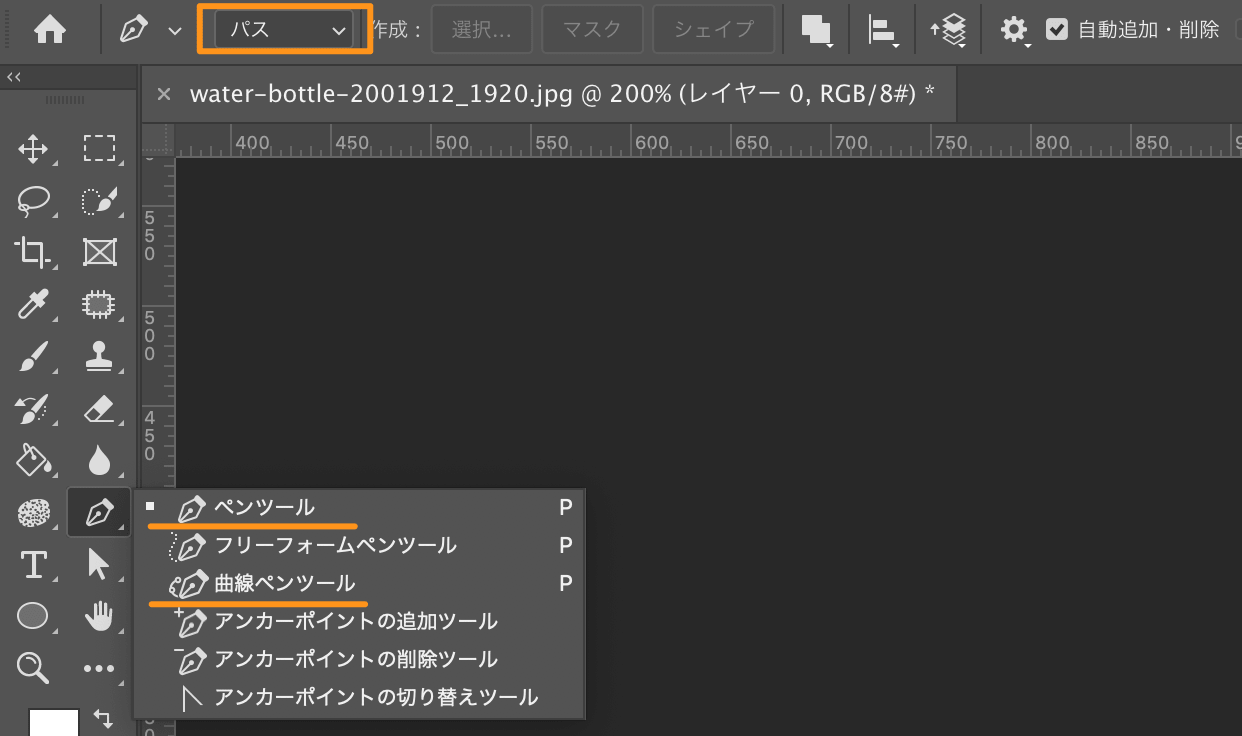
クイック選択ツールで切り取るのではなく、ペンツールか曲線ペンツールを使って切り取っていきます。理由は切り取り範囲の修正が後からでも簡単にできること、それから切り取った境界線をきれいにボカすことができるからです。

ペンツールの使い方は割愛します。パスに慣れていない方は曲線ペンツールのほうが自然なカーブを描けるのでおすすめです。

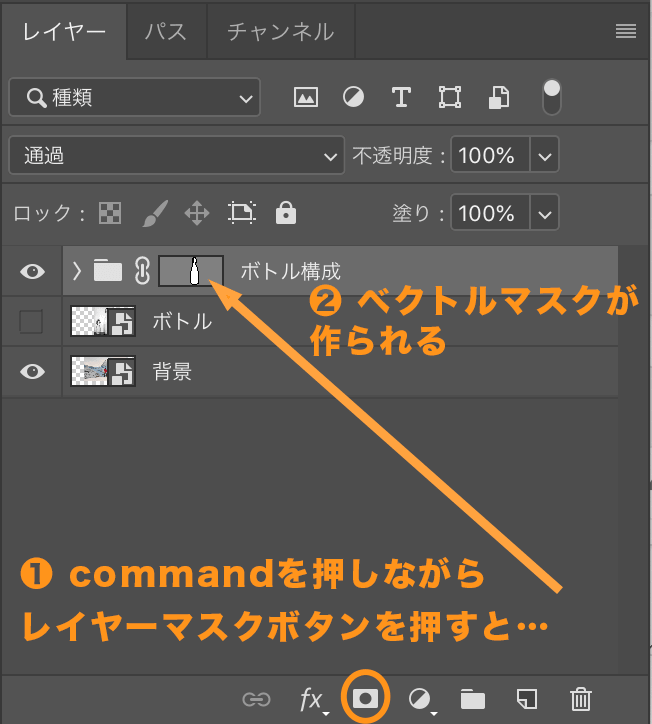
パスで切り取りたい部分を選択できたら、「ボトル構成」フォルダを選択している状態で、command(Winはcntrol)を押しながらレイヤーマスクボタンを押します。そうすると「ボトル構成」レイヤーにベクトルマスクが追加されます。

ベクトルマスクが追加されると以下のようになります。

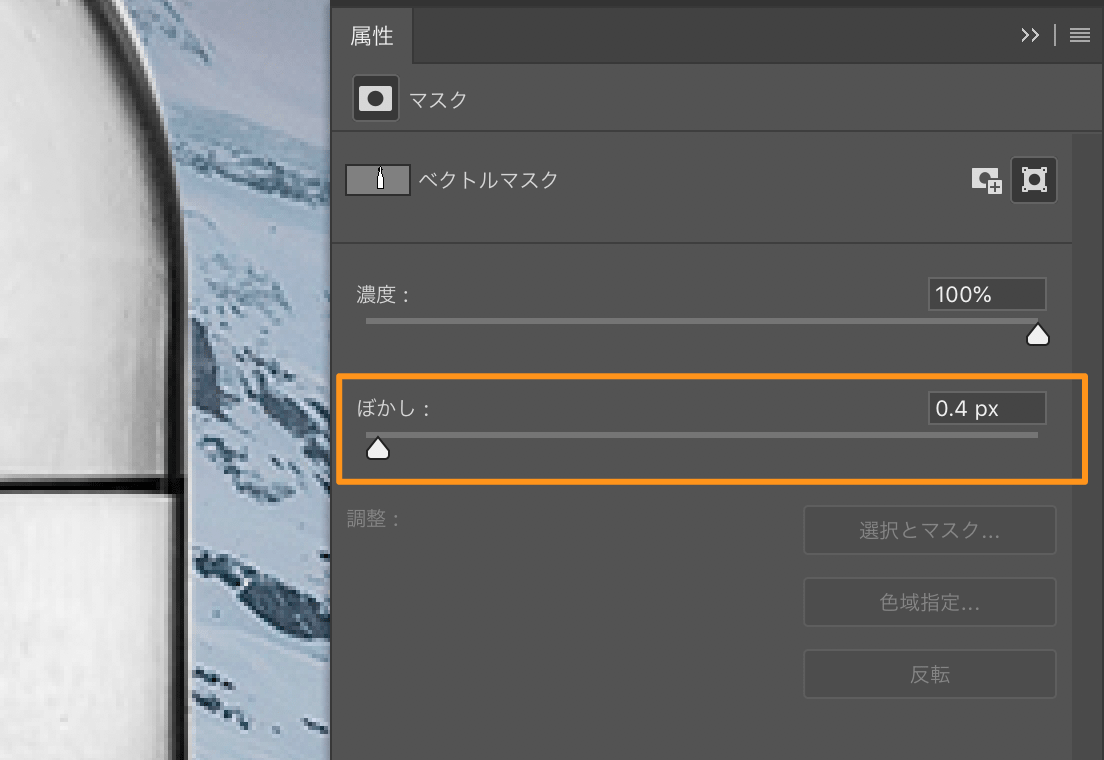
切り取った境界線はハッキリしすぎているので、境界線をぼかします。ここがベクトルマスクで切り取るメリットですね。
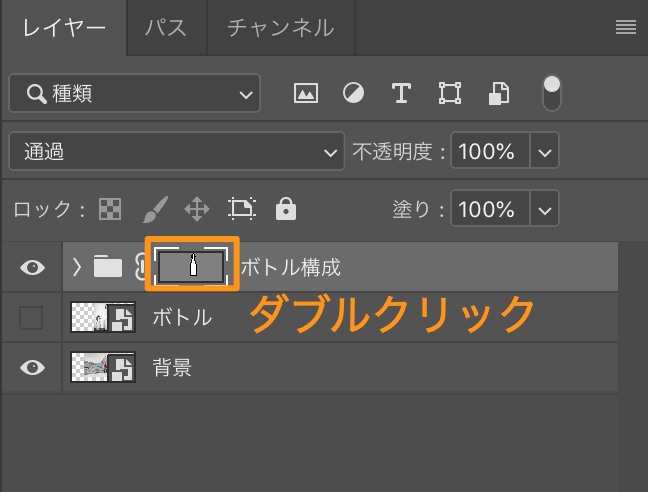
ベクトルマスクをダブルクリックします。

パネルが表示されるので、境界線を見ながらぼかす範囲を決めましょう。

これで切り取りは終わりです。
ガラスを透過させる
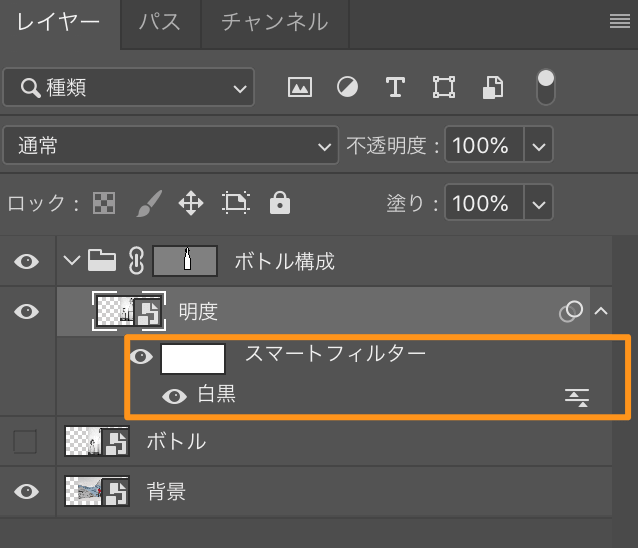
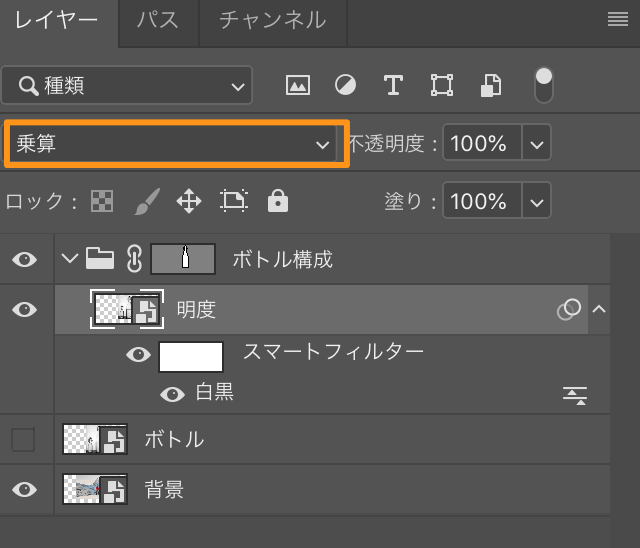
「明度」レイヤーを選択して、画面上にあるツールバーから、【イメージ】 > 【色調補正】 > 【白黒】 を選択します。

次に「明度」レイヤーの描画モードを【乗算】にします。

そうすると以下のようになります。

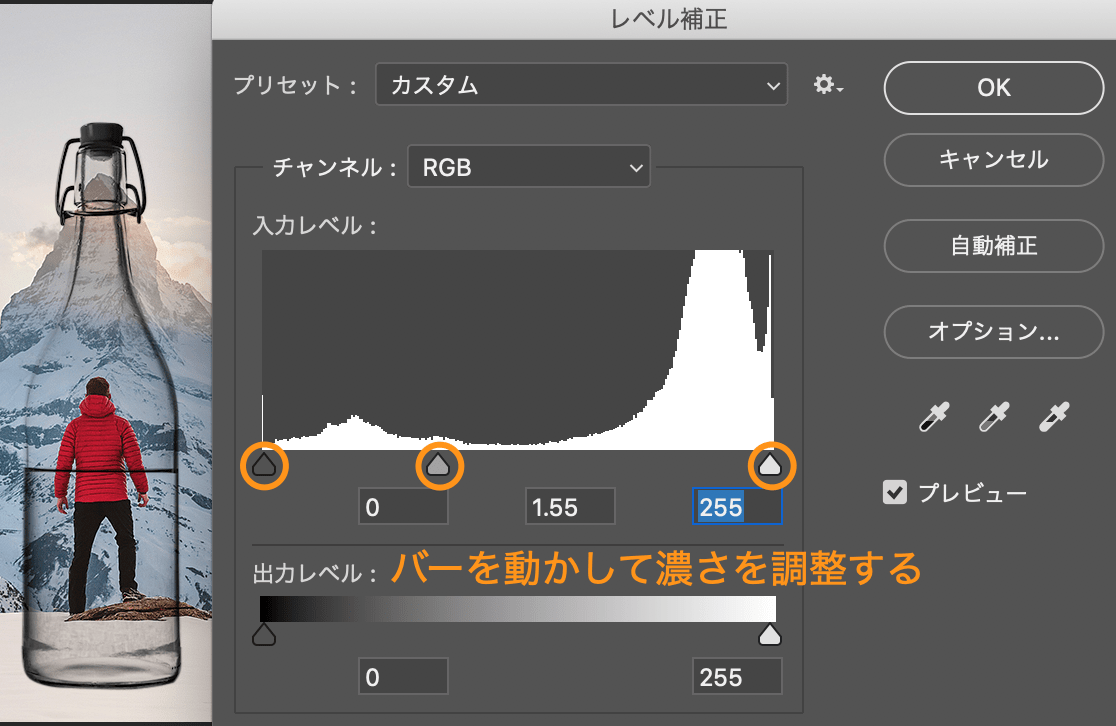
次に画面の上のツールバーから、【イメージ】 > 【色調補正】 > 【レベル補正】 を選択します。バーを動かして、自然に表示されるように調整しましょう。

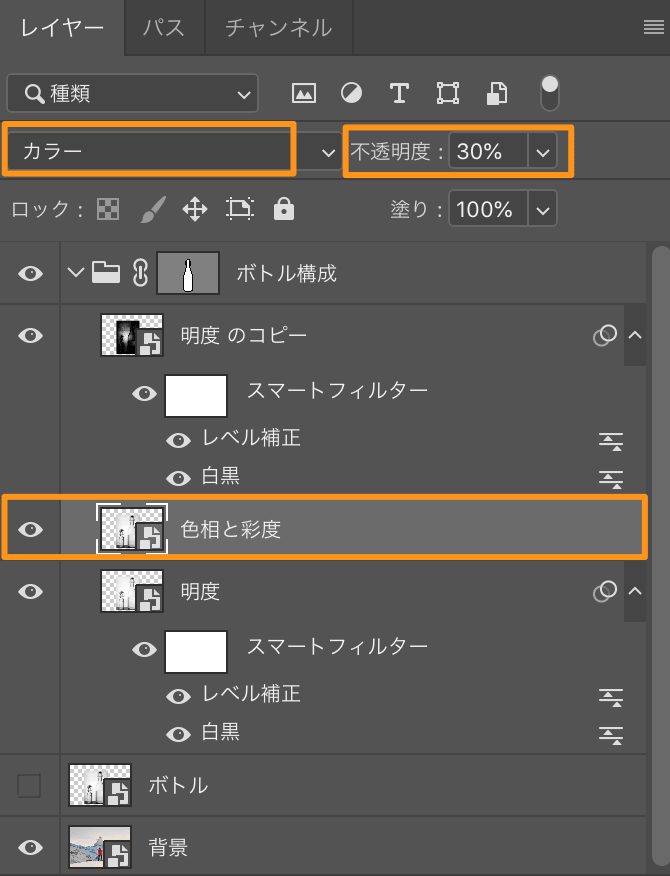
次に「ボトル」レイヤーを複製して、「明度」レイヤーの上に持っていきます。レイヤーの複製は、optionを押しながら複製したいレイヤーをドラックして、移動させればできます。
複製したレイヤーの名前を「色相と彩度」に変更します。描画モードを【カラー】にして、不透明度も30%まで下げておきましょう。

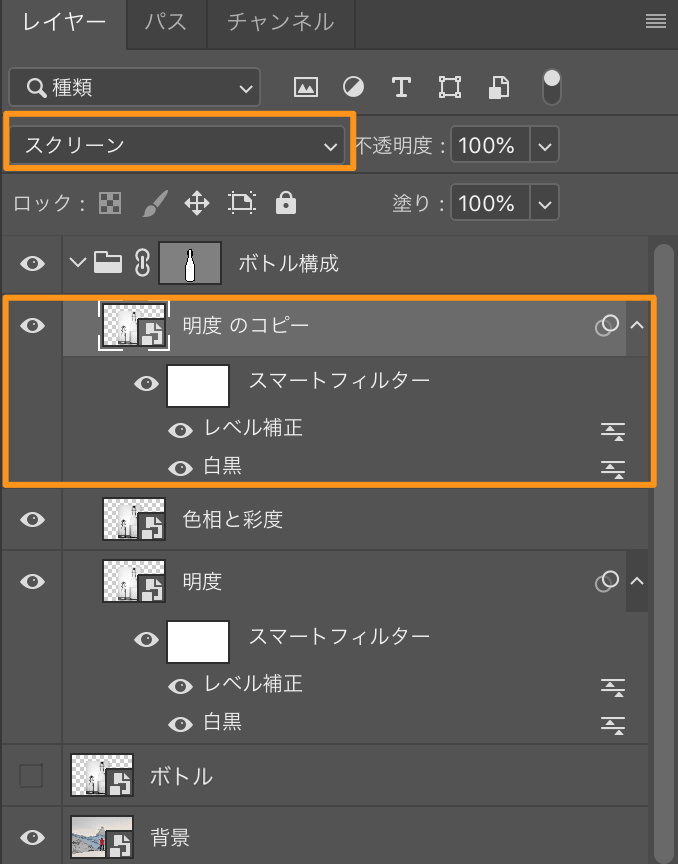
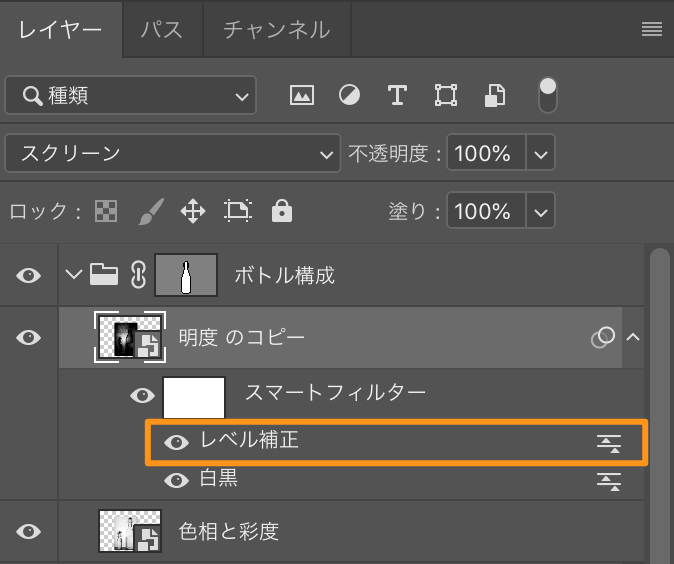
次に「明度」レイヤーを複製して、以下のように配置します。そのときに描画モードは【スクリーン】に変えます。

「明度のコピー」レイヤーにあるレベル補正をダブルクリックします。

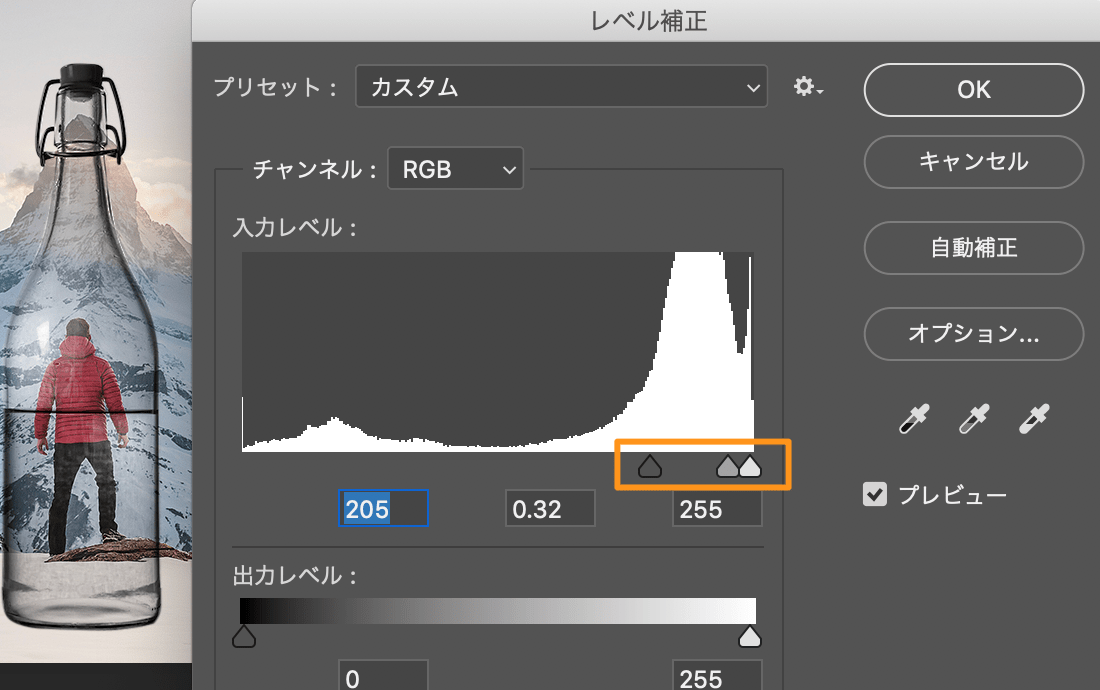
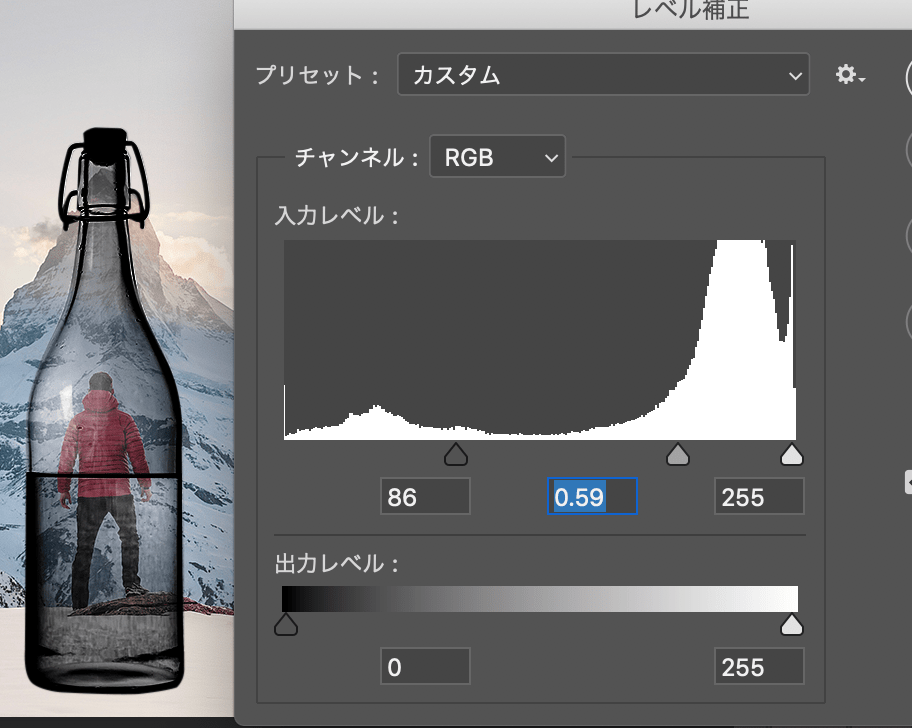
レベル補正のバーを調整します。今回は全体的に右寄りになります。

ガラスの色を変更する
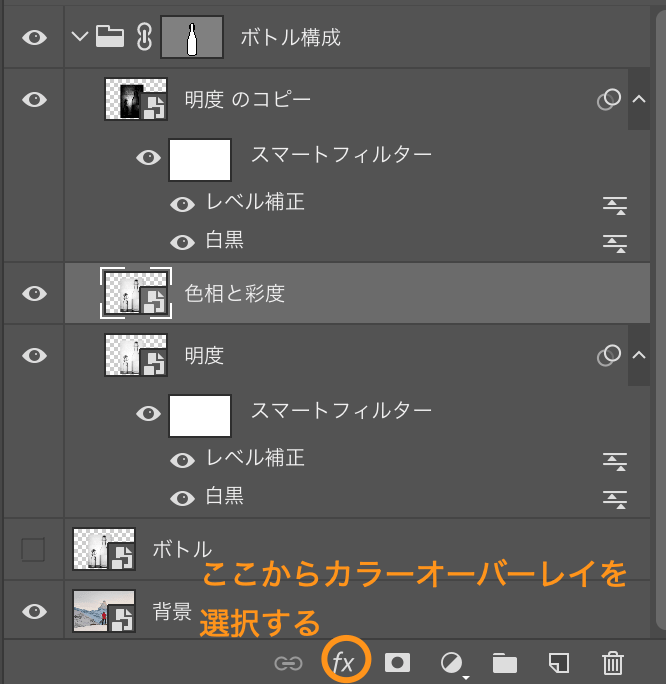
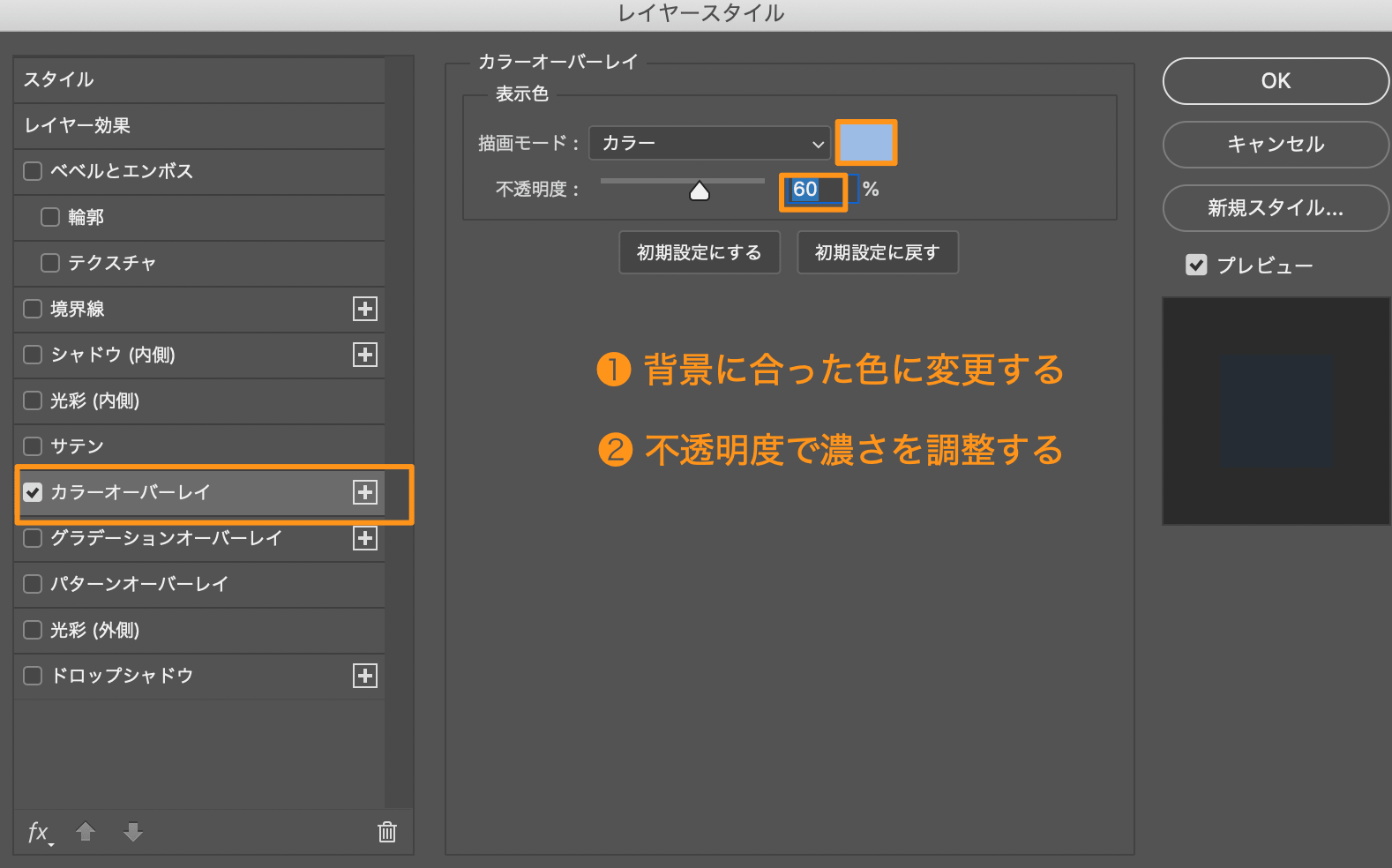
「色相と彩度」レイヤーを選択したら、レイヤースタイルから【カラーオーバーレイ】を選びます。

背景色に合わせて、グラスの色を調整します。

これでガラスの質感を残したまま切り取りができました。最後に影を加えていきます。

ガラスに影を加える
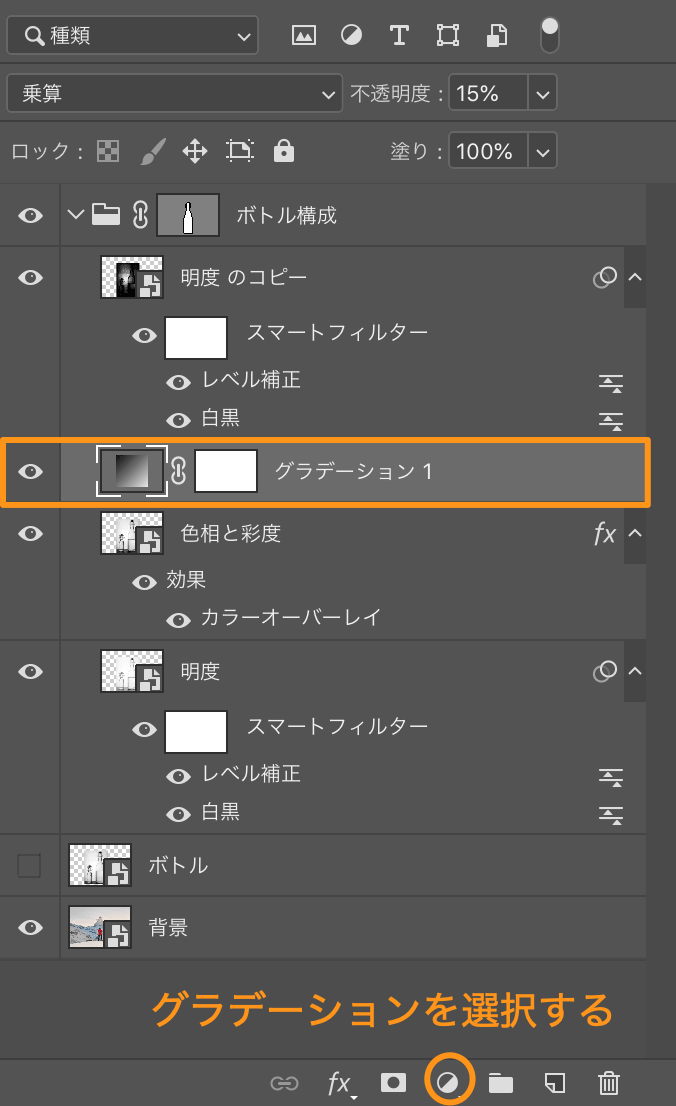
上から下に向かって暗くなっていくので、まず【グラデーション】を使って影を加えます。

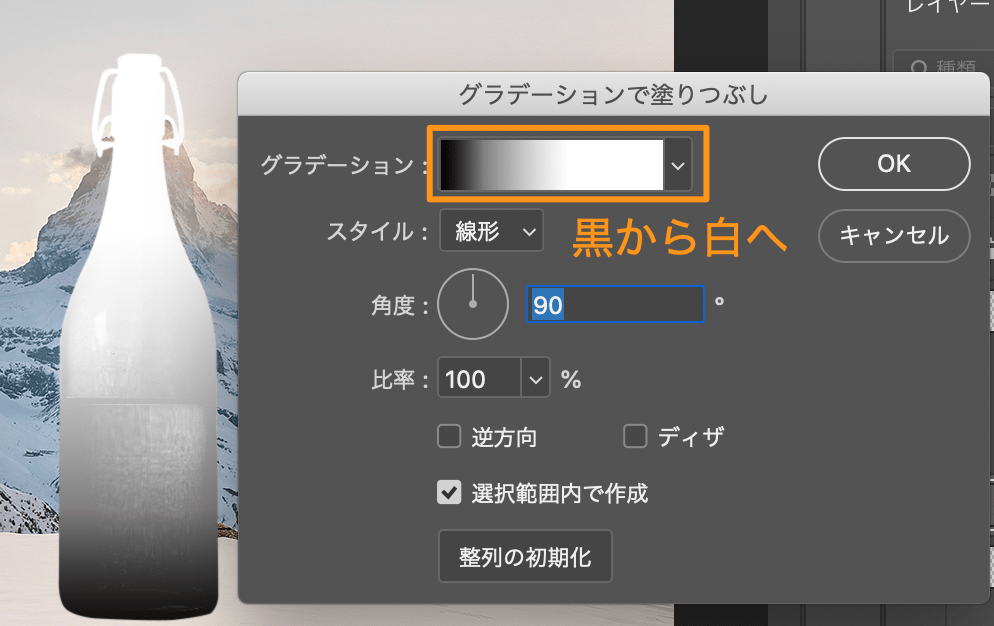
黒から白のグラデーションを選択します。

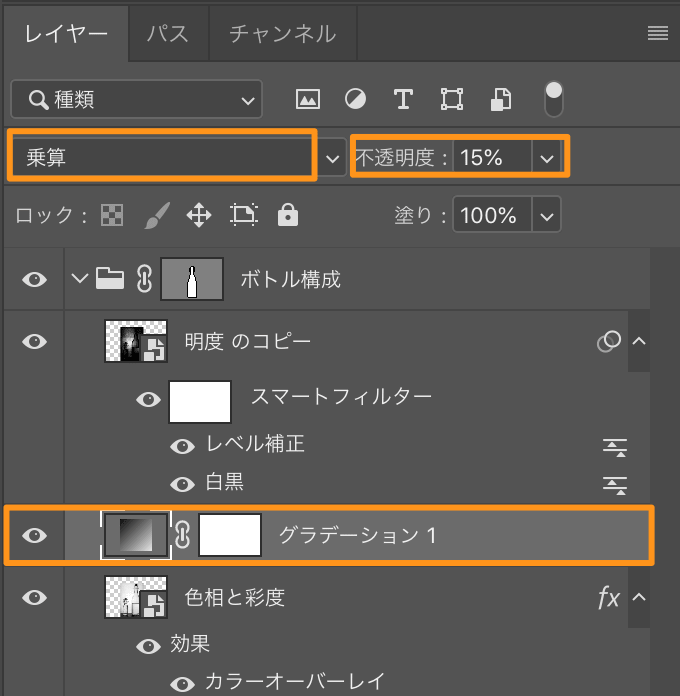
描画モードを【乗算】に変更して、不透明度を15%くらいにします。

薄っすら上から下に影ができました。

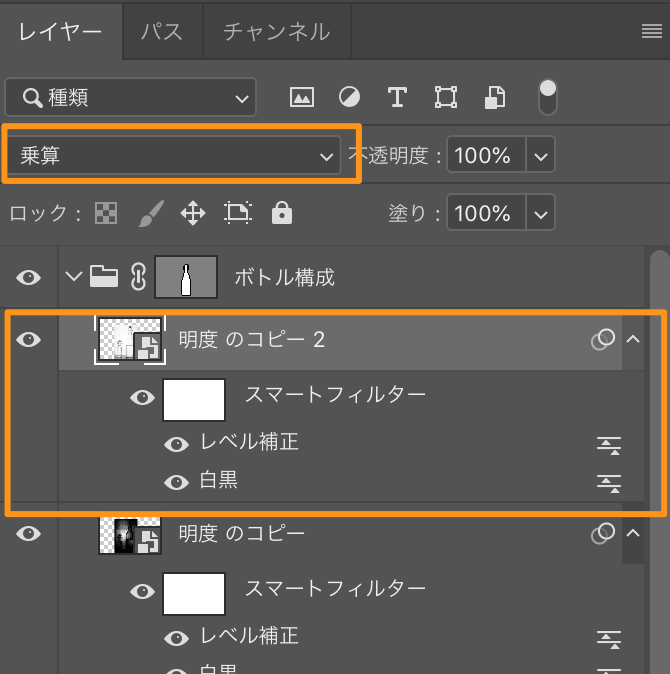
次に「明度」レイヤーを複製して以下の位置に移動させます。
※「明度のコピー」レイヤーではなく、「明度」レイヤーを複製してください。

「明度のコピー 2」レイヤーにあるレベル補正をクリックして、底が暗くなるように調整します。

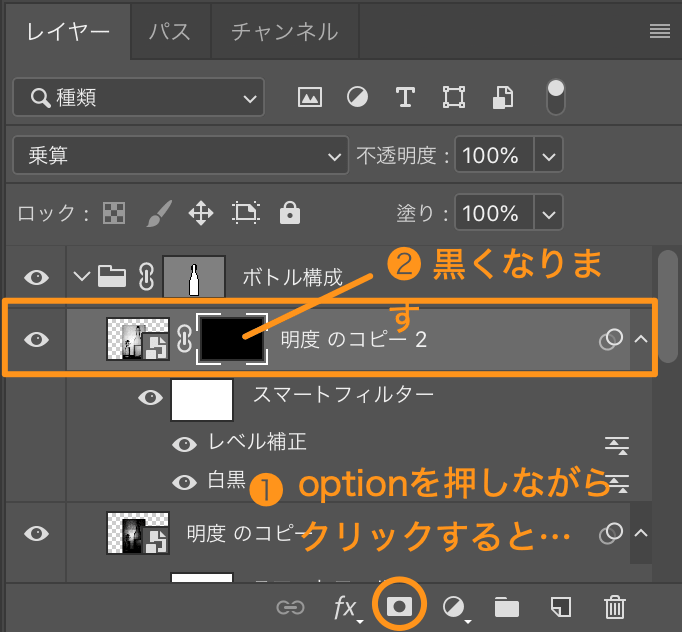
次にoptionを押しながらレイヤーマスクボタンを押します。このレイヤーマスクを白で塗ることで黒い部分が表示されるようになります。

黒いマスクを選択している状態で、ブラシツールを使って、影をつけたい箇所を塗っていきます。塗るときは必ず白色を選択しましょう。
このくらいまで塗れたらオッケーです。

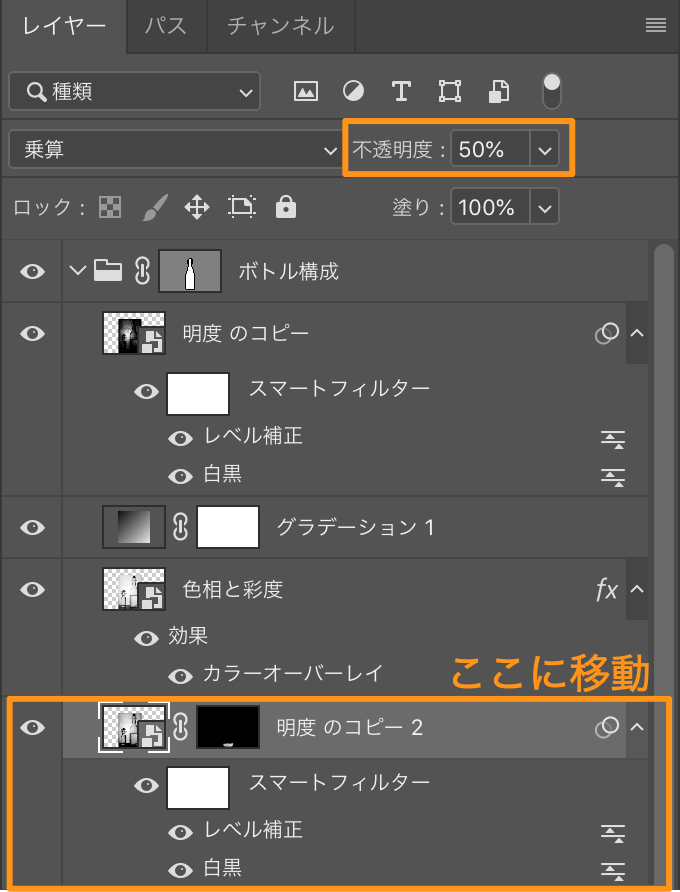
最後の「明度のコピー 2」レイヤーを「色相と彩度」の下に持っていって、不透明度を調整すれば完成です。

完成

光の反射などをガラスに反映させればもっとリアルになります。背景と溶け込ませるにはガラスだけではなく、背景色も一緒に修正するようにしましょう。