Photoshopのおすすめ初期設定 - Webバナー Webデザイン用

今回はWebバナーやWebデザインに必要なPhotoshopの初期設定について説明します。
説明する環境は以下の通りです。
- macOS Mojar v10.14.6
- Photoshop cc 2020 v21.0.0
Photoshopのおすすめ初期設定【Webバナー、デザイン用】
まずはPhotoshopを立ち上げて、Webバナー、Webデザインに必要はワークスペースを作成していきます。
ワークスペースを作成する
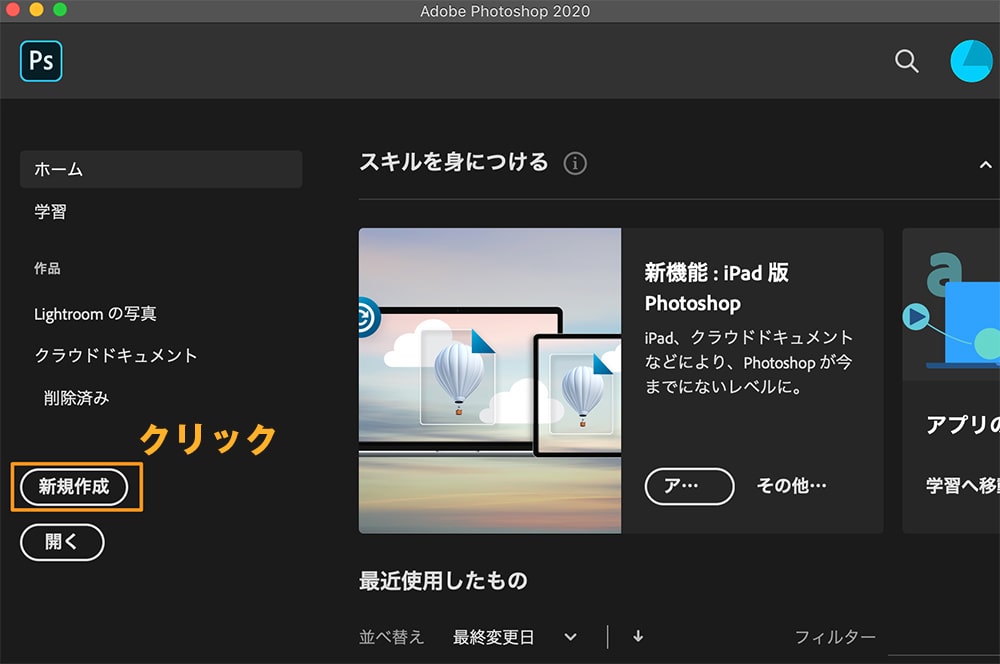
【新規作成】からスタートします。

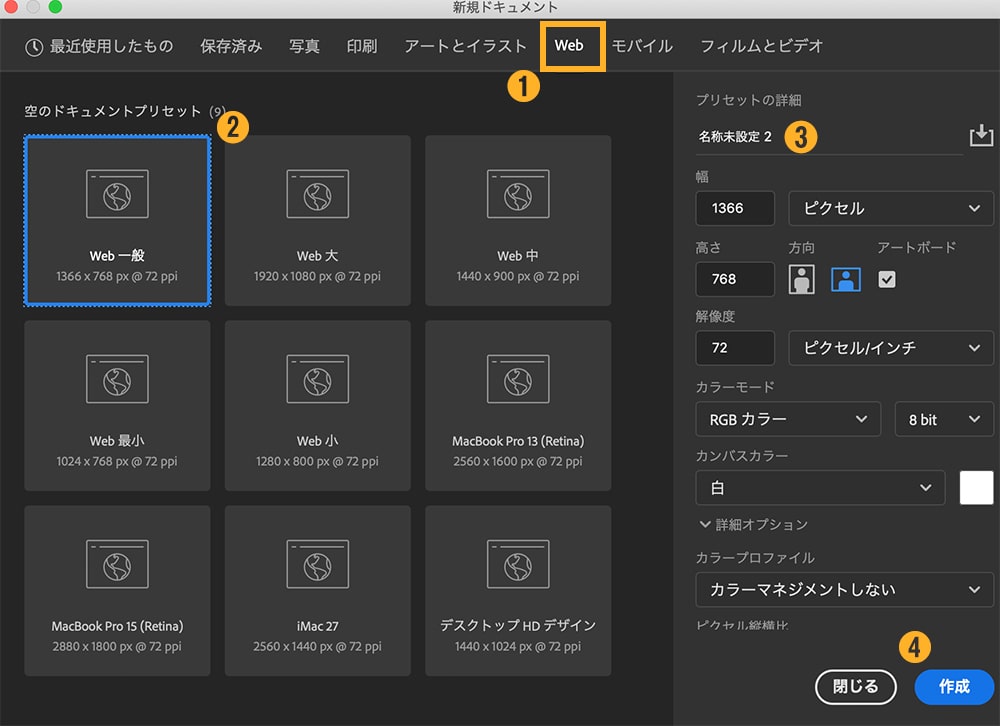
WebバナーでもWebデザインでも最初に【Web】をクリックします。幅や高さに希望があれば入力しましょう。それ以外の数値は変更する必要はありません。「名称未設定」になっている部分は、今回のデータを保存したときの名前になります。例えば「テスト」でデスクトップに保存すれば、【テスト.psd】というデータで保存されます。

Webデザイン用なら「1366 x 768px」を選んでおきましょう。webバナーについては以下のサイトの参考にしてみてください。いずれにしてもサイズはいつでも変更可能です。
作業しやすい配置に整える
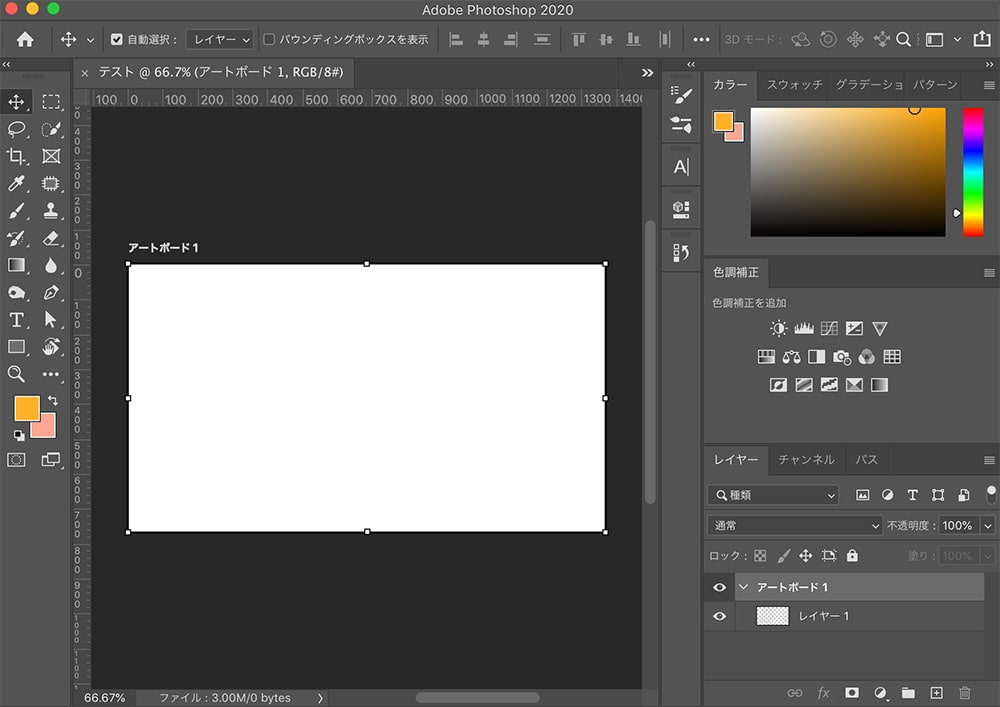
個人的に使いやすい配置は以下のようになります。この形になるように配置を整えていきましょう。

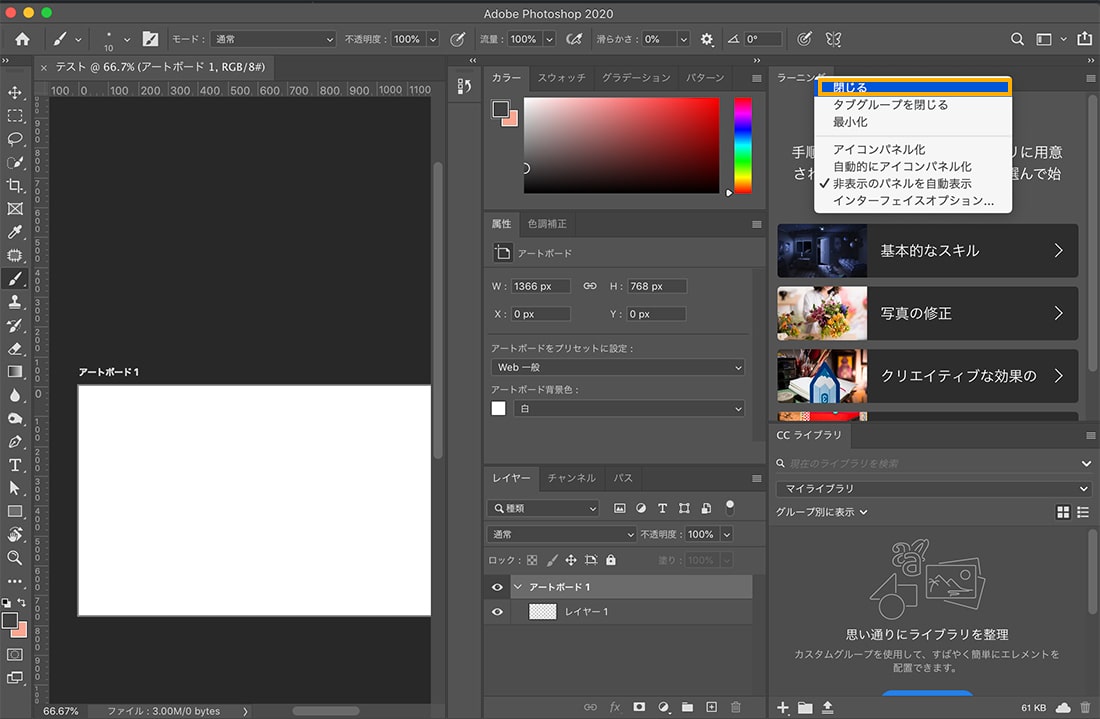
ワークスペースが「初期設定」になっていると以下のようになっているので、まずは必要ない「ラーニング」や「CCライブラリ」のパネルは閉じてしまいましょう。マウスで「ラーニング」の文字のところを選択して【 右クリック > 閉じる 】の順番で選びます。

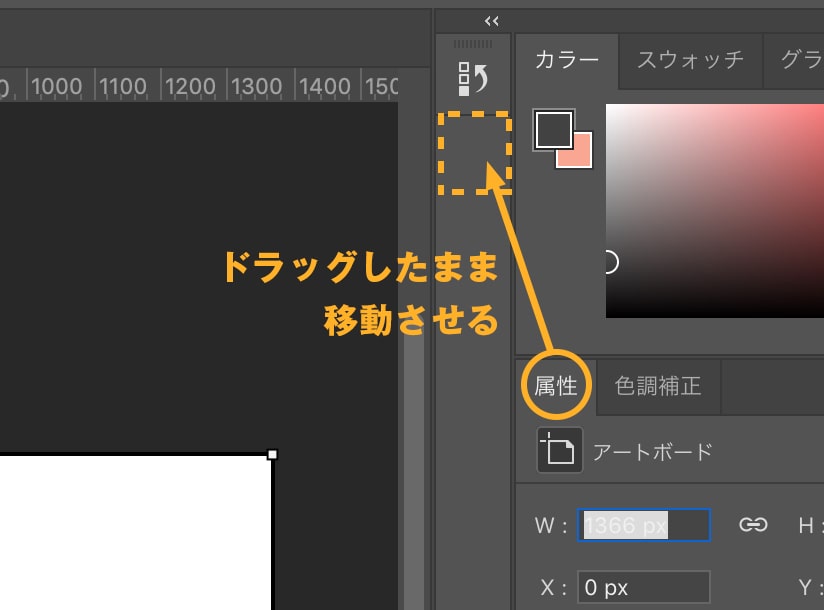
次に「属性」パネルを移動させます。マウスでドラッグしたまま、移動させたいスペースまで持っていきます。

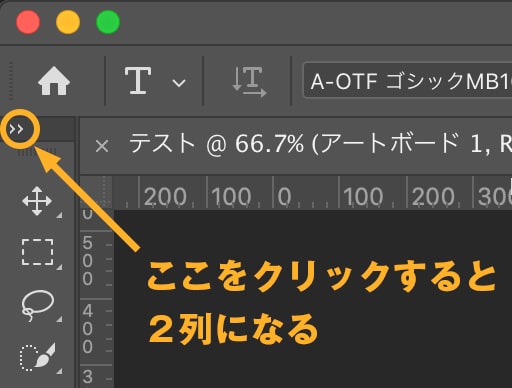
左側にある「ツール」パネルも2列で表示させましょう。矢印部分をクリックすると2列になります。

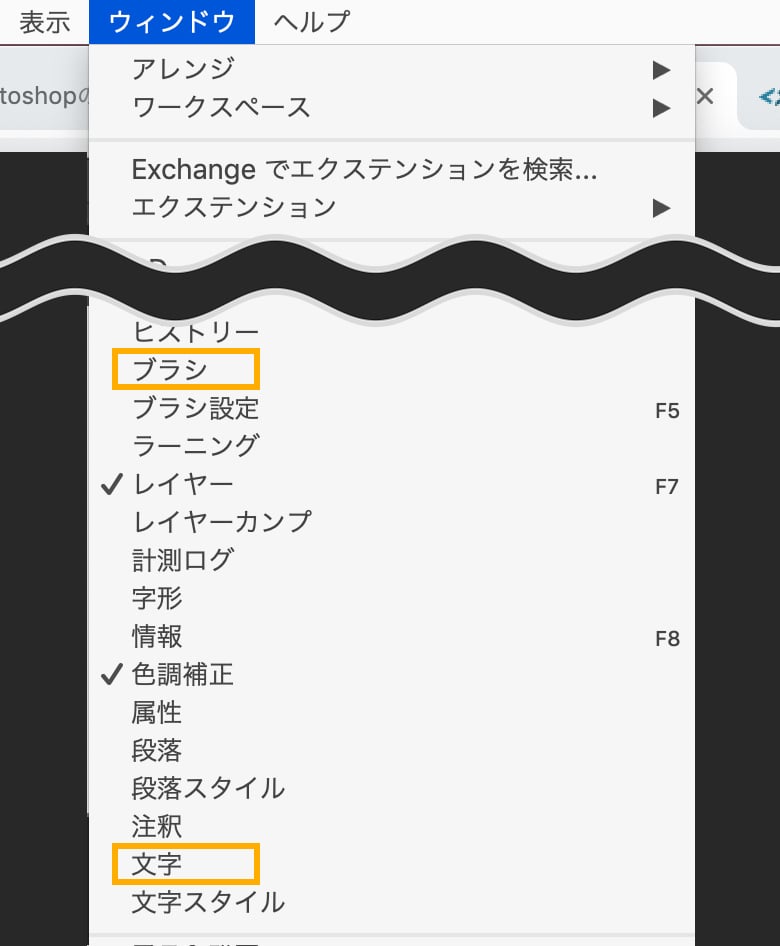
「ブラシ」と「文字」パネルも設置しておきます。画面上にあるツールバーから【 ウィンドウ > ブラシ 】、【 ウィンドウ > 文字 】とそれぞれ選択します。

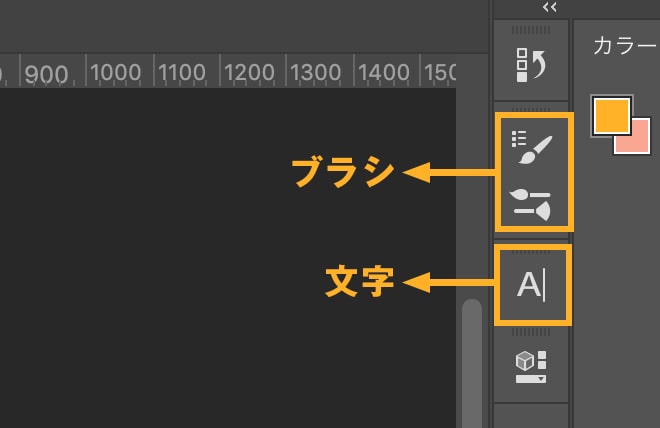
選択されたパネルは以下の部分に表示されているはずです。

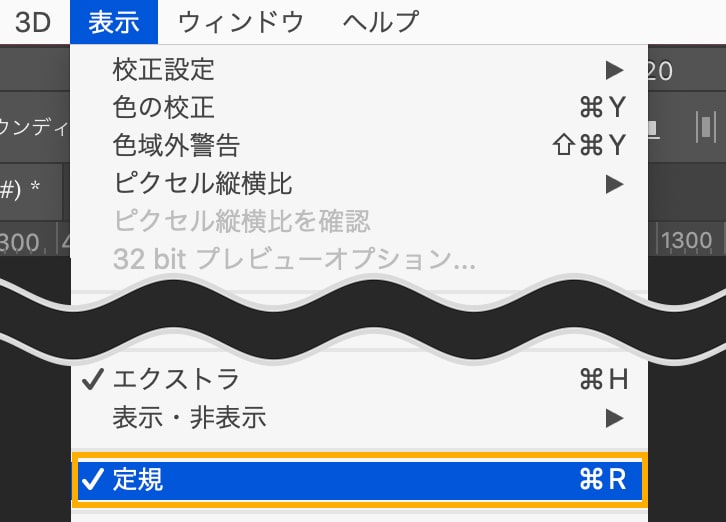
ワークスペースに「定規」を表示させます。上にあるメニューバーから【 表示 > 定規】の順番で選択します。

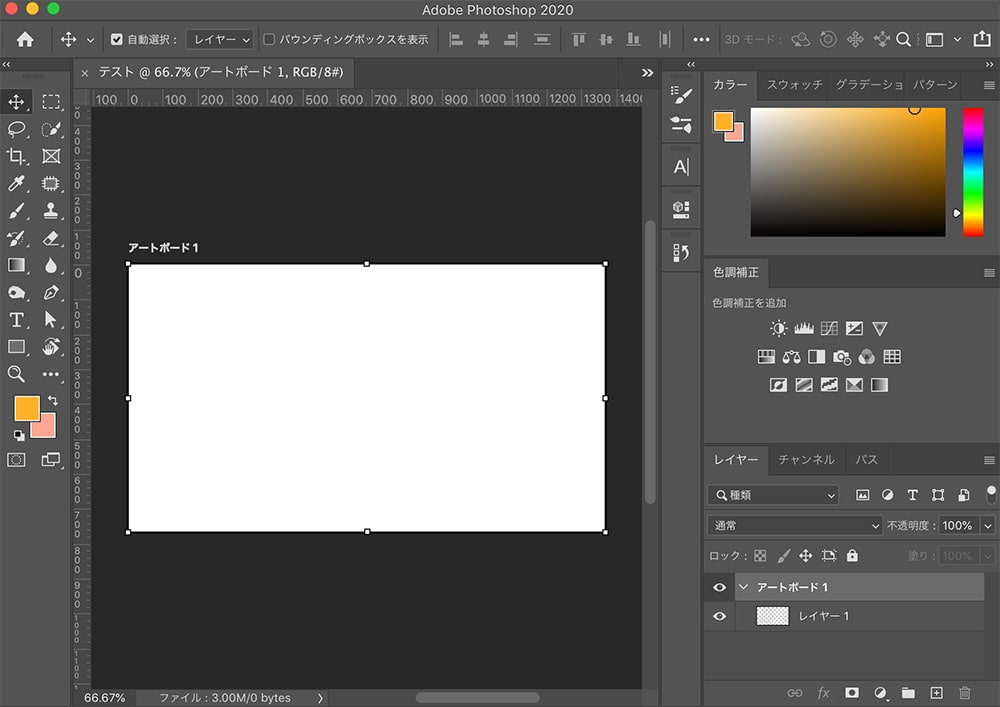
すべての設定ができると以下のようになってるので確認してみてください。

作った設定を保存する
今回の設定をいつでも呼び出せるように保存しておきましょう。何かの拍子にパネルを閉じてしまったり、設定を変更してしまった場合でも戻すことができます。
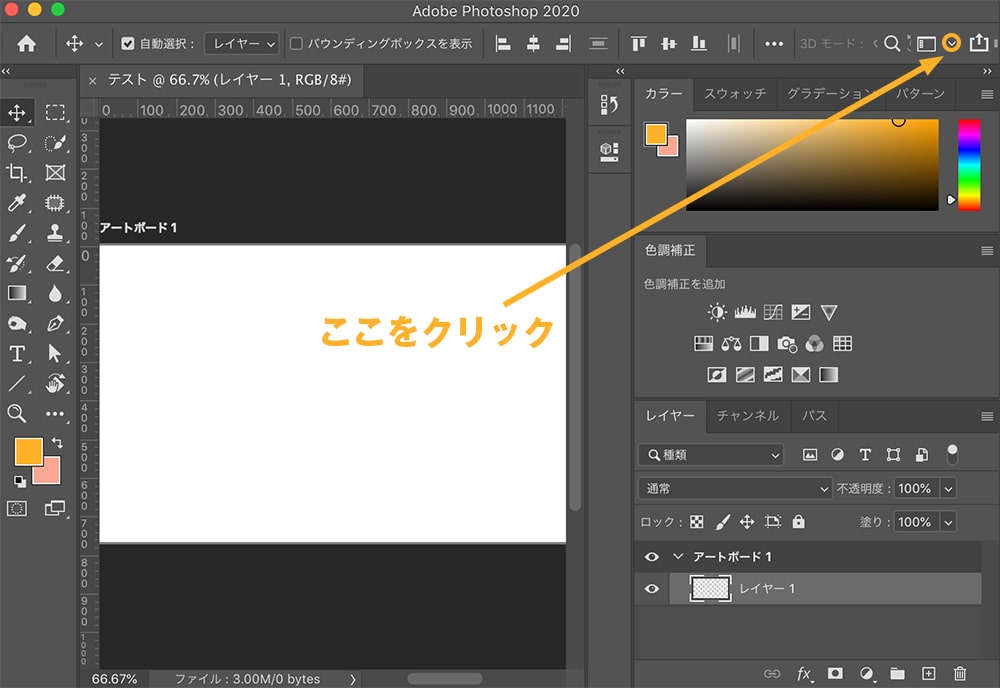
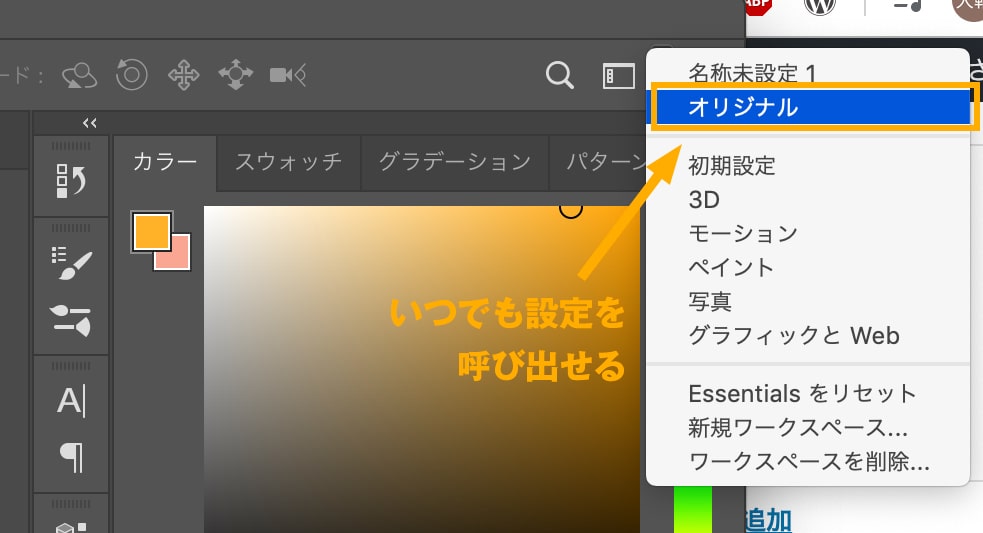
画面の右上にある以下の部分をクリックします。そして「新規ワークスペース」を選択します。

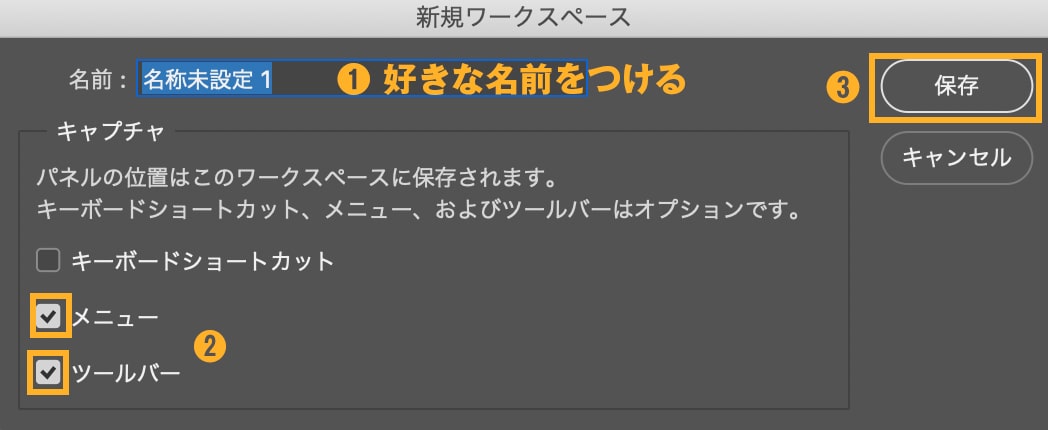
今回の設定を好きな名前で登録します。「メニュー」と「ツールバー」にチェックを入れて保存します。

試しに「オリジナル」という名前で保存してみました。これでいつでも今回の設定で作業することができます。

環境設定を確認する
ワークスペースの設定ができたら環境設定を確認しましょう。今回はwebバナー、webデザイン用なので単位がpxになっているかチェックします。
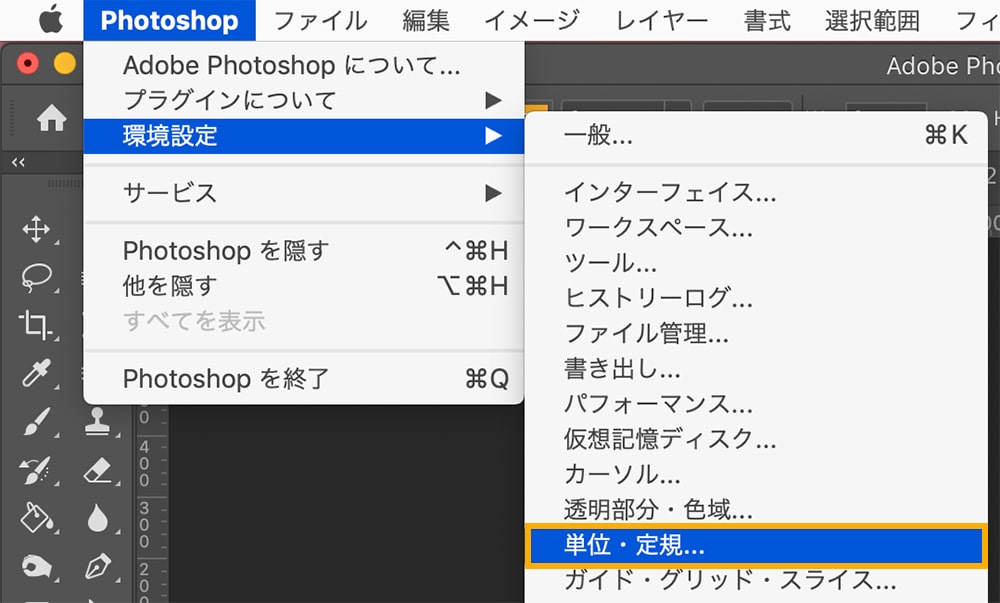
画面上のツールバーから【photoshop > 環境設定 > 単位・定規】の順番で選択。

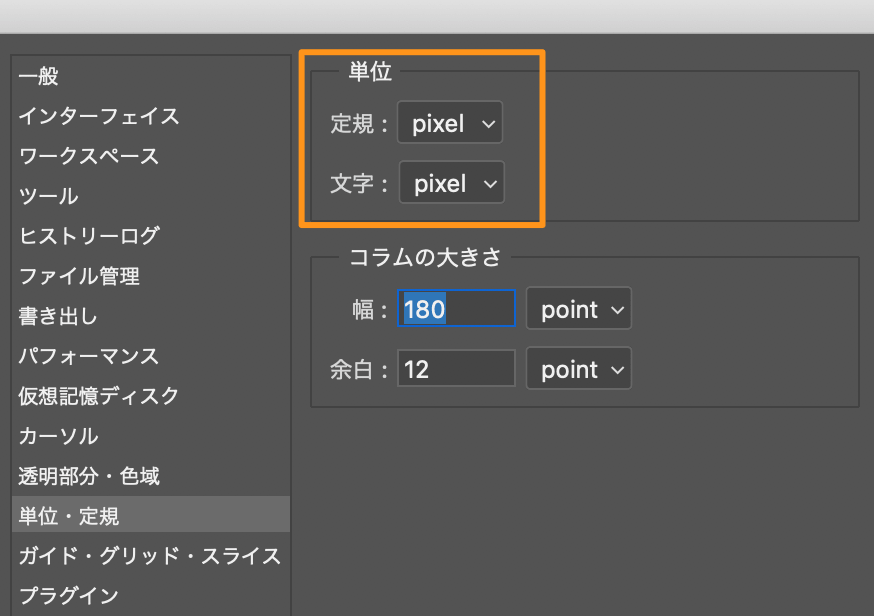
単位の部分が「pixel」になっているか確認します。なっていない場合は変更しましょう。

アートボードの使い方
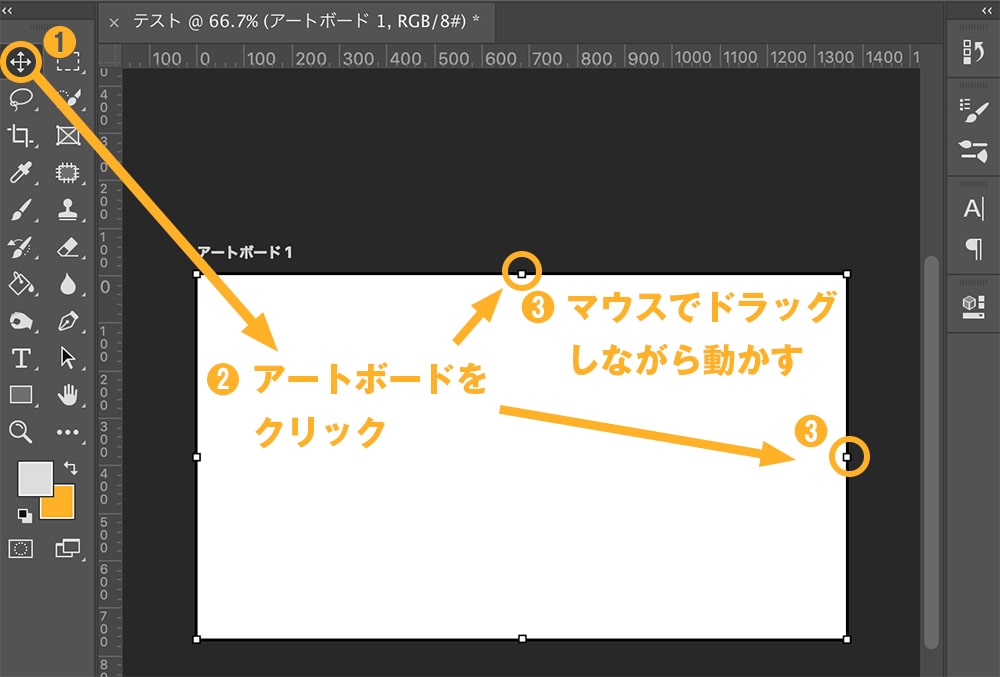
「移動ツール」でアートボードを直接ダブルクリックすると、上下左右のサイズを変更できるようになります。

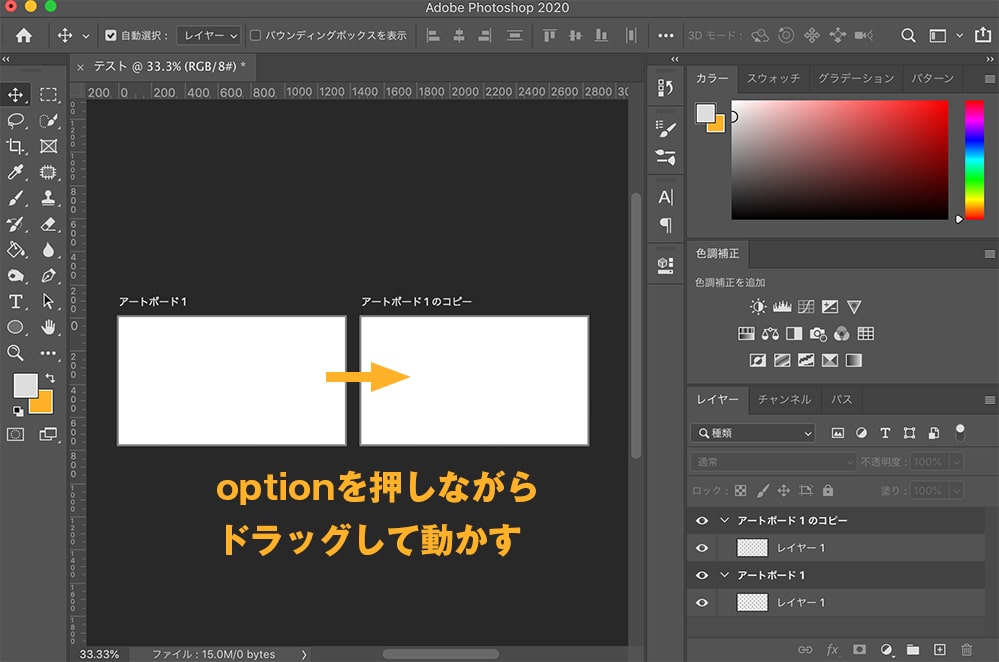
アートボードを増やすときは、optionを押しながら、アートボードをドラッグして移動させます。これで複数のサイズに合わせてアートボートわけて作業できます。

おわりに
今回は WebバナーやWebデザインで使うPhotoshopの初期設定について説明しました。アートボードを使うことで複数のサイズを同じワークスペースで作業できるのでオススメです。













