Photoshopで髪の毛を切り抜く! - アルファチャンネルを使った確実な方法

今回はPhotoshopで髪の毛を綺麗に切り抜く方法を紹介します。アルファチャンネルを使うと細かい髪の毛や、複雑な背景であっても切り抜くことができます。ただし手軽にできるものではないので、サクッと切り抜きしたい方にはおすすめしません。
説明する環境は以下の通りです。
- macOS Mojar v10.14.6
- Photoshop cc 2020 v21.0.0
Photoshopで髪の毛を切り抜く確実な方法
まずは写真を選びましょう。すべての写真で髪の毛を綺麗に切り抜けるわけではありません。髪のコントラストが弱かったり、ボケが多いと綺麗に切り抜くのは難しくなります。
今回は左の写真を選びました。左から右の写真のように切り抜いていきます。

細かい髪の毛以外をマスクする
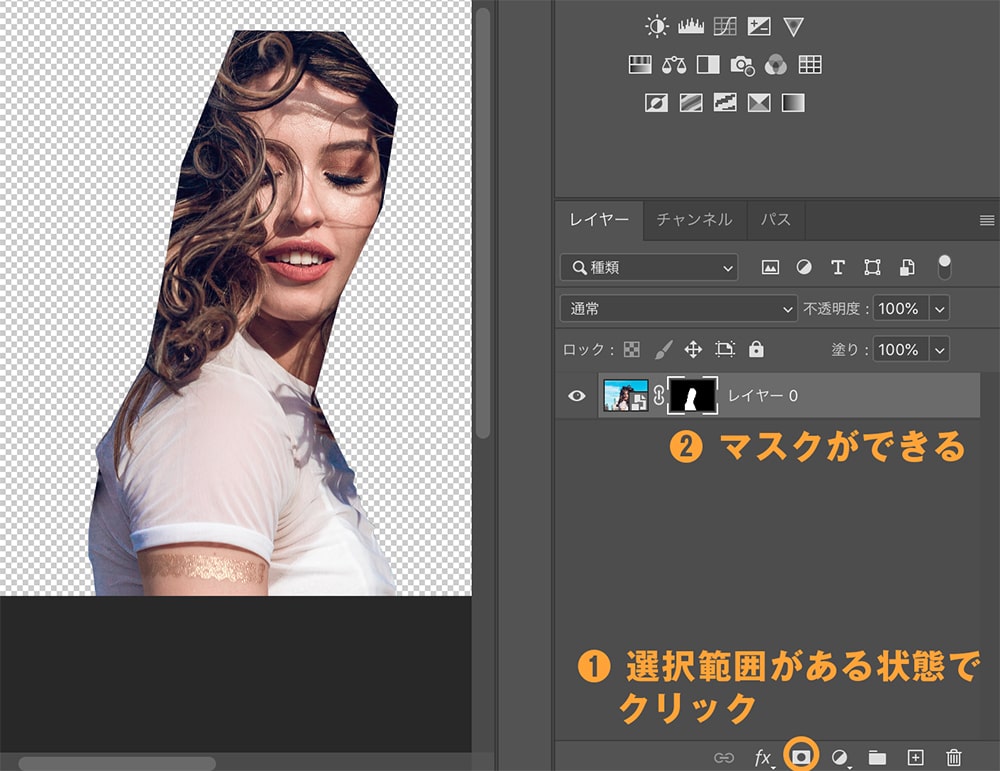
細かい髪の毛を避けて、体や顔の部分を選択してマスクしておきます。「ペンツール」を使ってパスで囲ったら【 右クリック > 選択範囲の作成 】を選びます。

選択範囲ができたら、レイヤーパネルにある「マスク」をクリック。そうすると選択した範囲が切り抜かれた状態になります。

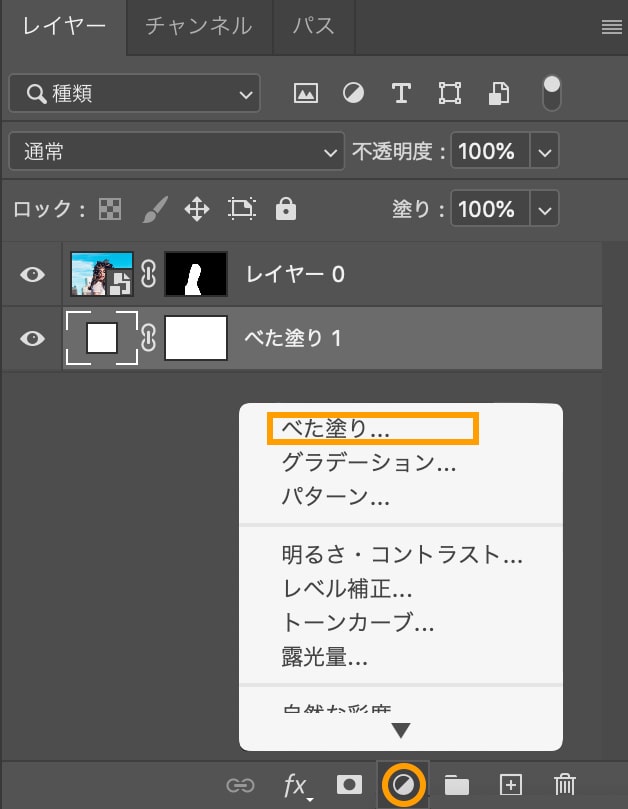
「レイヤースタイル」アイコンをクリックして、「ベタ塗り」を選択。色は白(#ffffff)にしておきます。ベタ塗りレイヤーは一番下に配置しておきましょう。

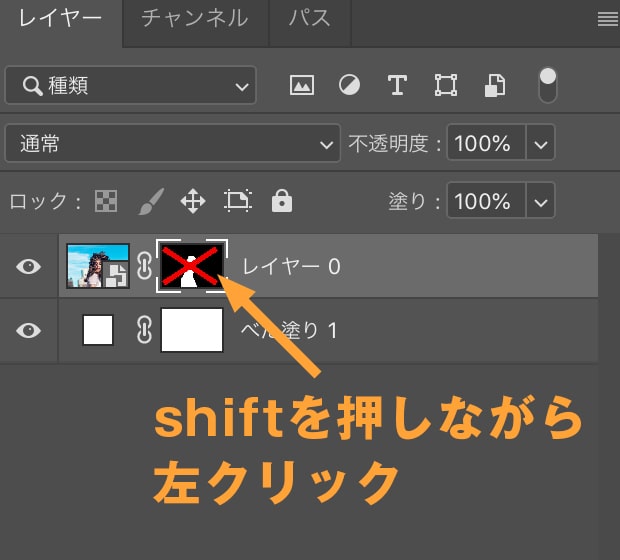
マスクを選択している状態で、shiftを押しながら右クリックして一時的に無効化しておきます。

髪だけを選択範囲する
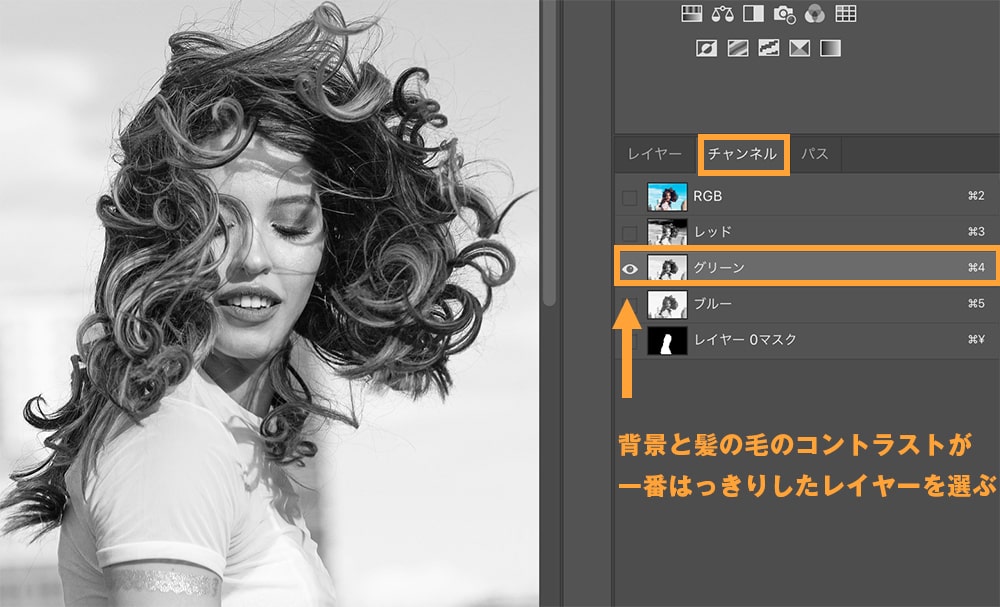
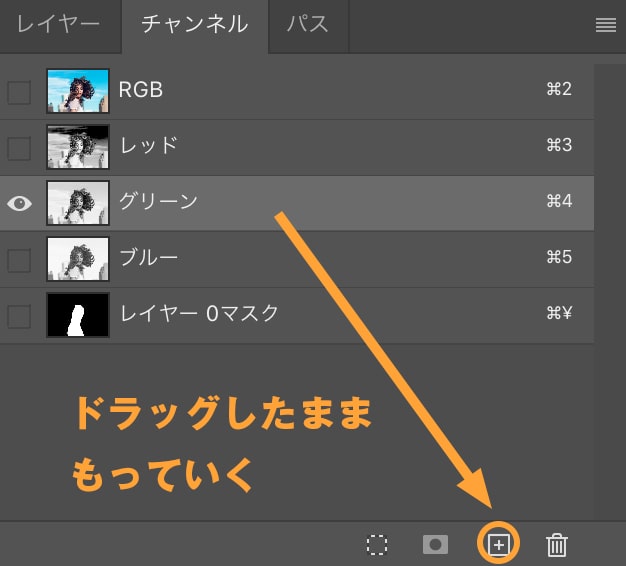
右下のレイヤーパネルから「チャンネル」を選びます。チャンネルにある4色の色のレイヤーから背景と髪の毛のコントラストが高いものを選択します。

選択した以下のように操作して、複製しておきます。

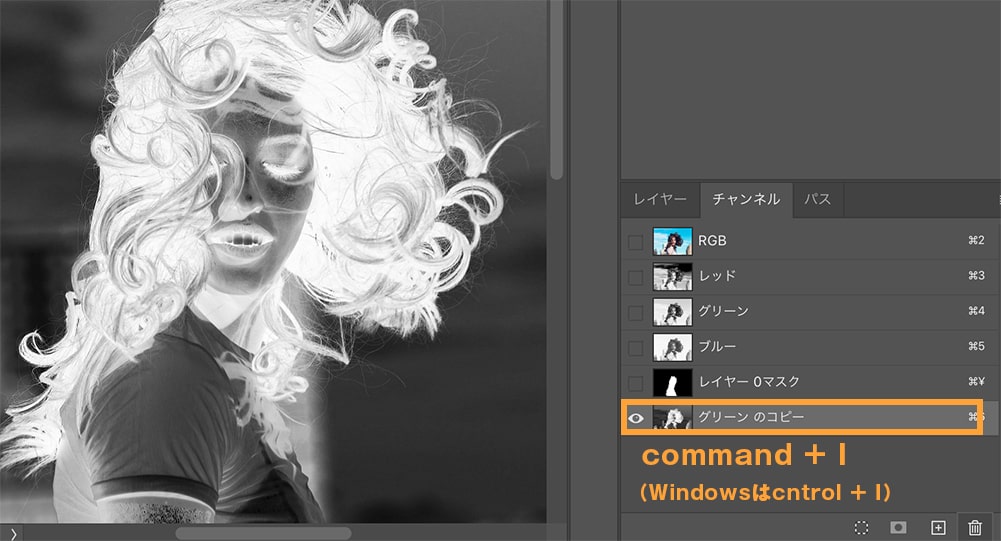
選択したレイヤーを【 command + I 】(Windowsはcntrol + I)で階調を反転させます。この白く見えている部分がすべて選択範囲になるので、髪の部分だけを選択でいるように調整していきます。

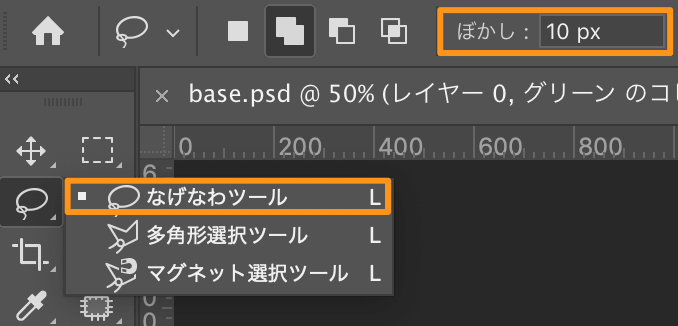
「なげなわツール」を選択して、ぼかしを10pxほどの設定しておきます。髪と明るさが被っている範囲を選択していきます。

髪の白い部分と背景の白い部分が被っているので「なげなわツール」で選択する。

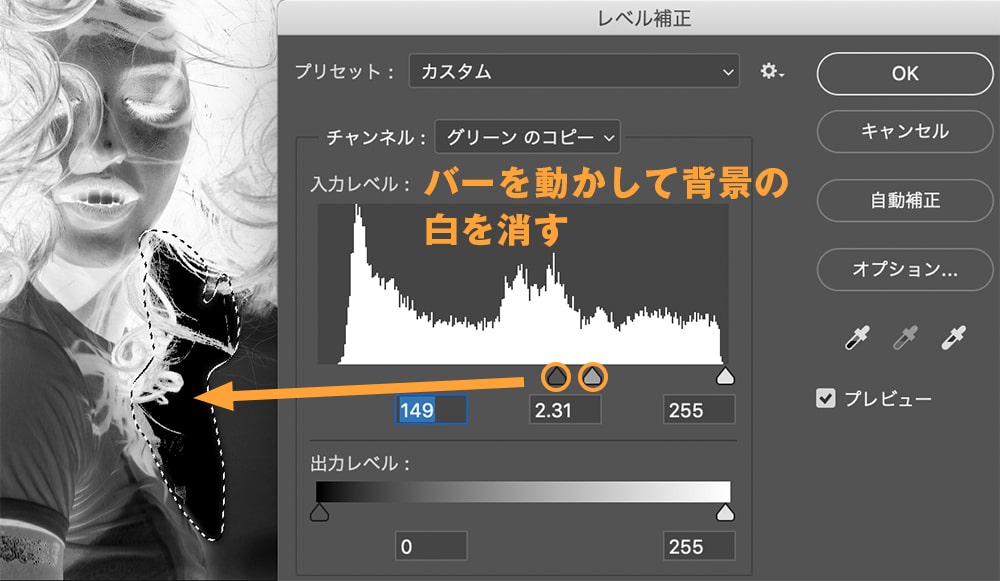
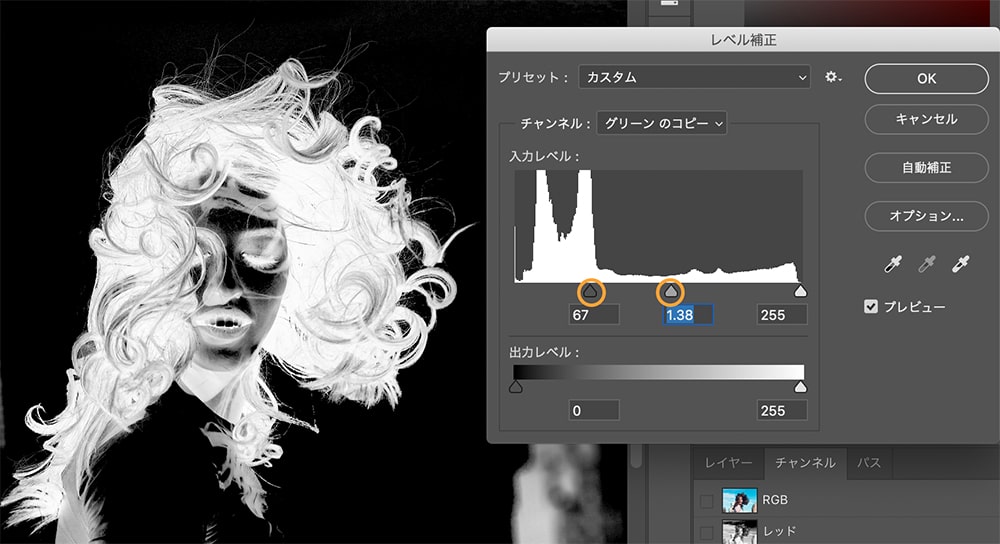
選択範囲を作成したら【 command + L 】(Windowsはcntrol + L)で「レベル補正」を表示させます。背景の白い部分が無くなるようにバーを調整します。

部分的な調整ができたら、全体の髪以外の白い部分を「レベル補正」で消していきます。もう1度【 command + L 】(Windowsはcntrol + L)で「レベル補正」を表示させます。
以下くらいまで髪と背景の差が出ていれば問題ありません。

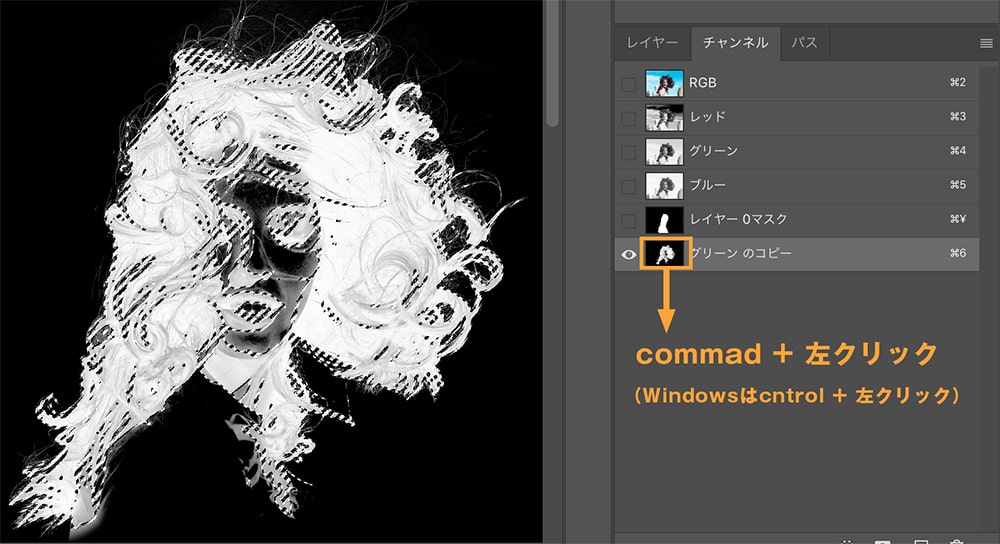
髪以外の白い部分が「ブラシツール」を使って黒に塗りつぶしてしまいます。

髪の部分だけ白く表示できたら、レイヤーのサムネイル部分を【 command + 左クリック 】を押してください。これで白い部分だけ選択範囲が作成されます。

選択した髪を表示させる
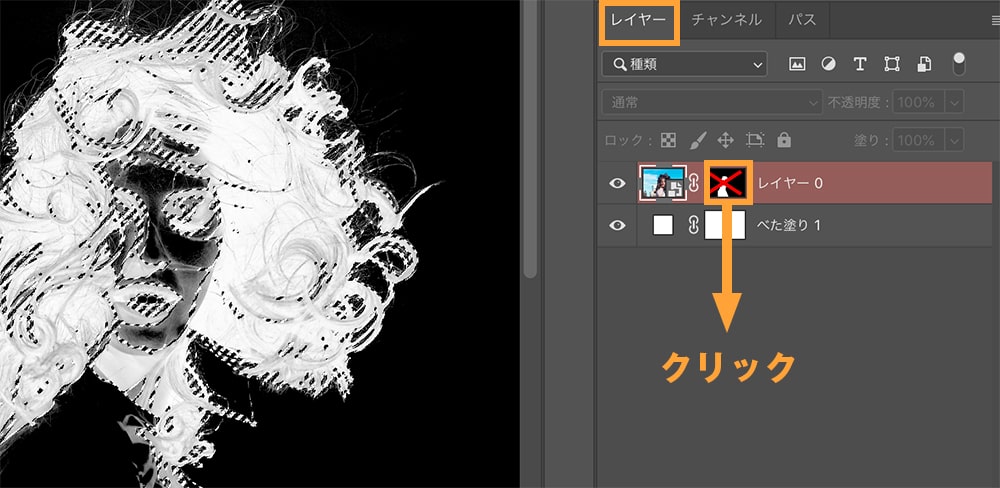
赤いバツがついている部分をクリックして、レイヤーマスクを有効化します。

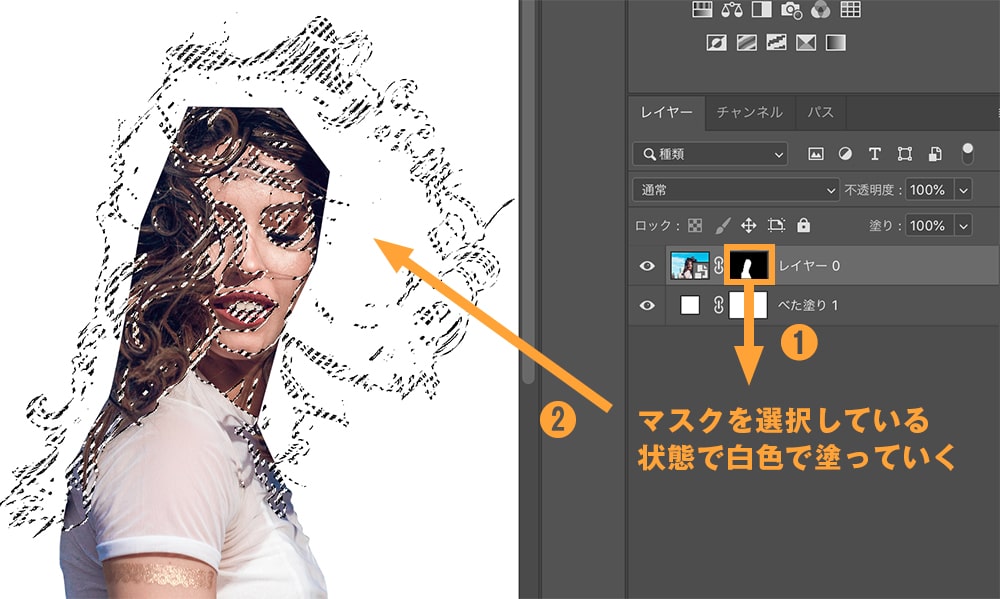
有効化されると、以下のように表示されるので選択範囲内を「ブラシツール」で塗っていきます。必ずレイヤーマスクを選択してから塗っていきましょう。塗る色は白(#ffffff)です。

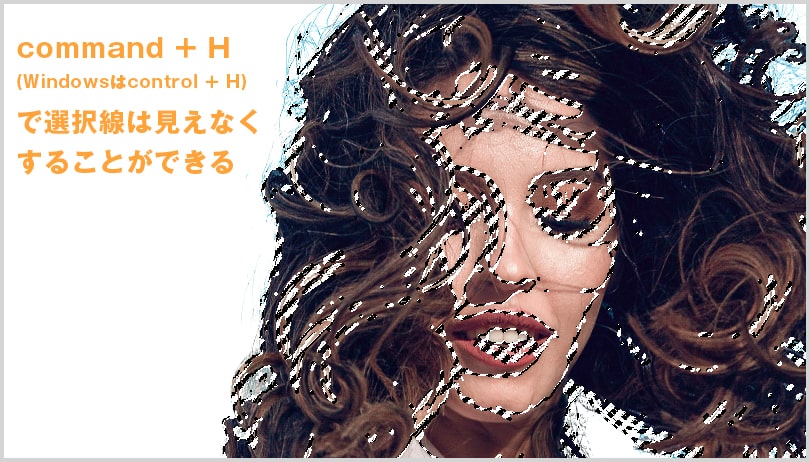
ブラシツールで何度か髪の部分を塗っていきます。選択範囲の線がジャマの場合は【 command + H 】(Windowsはcontrol + H)で見えなくすることもできます。再び表示させたいときは同じショートカットを押してください。
塗る作業が終わったら必ず選択範囲を表示させて、削除するのを忘れないでください。【 command + D 】(Windowsはcontrol + D)で削除することができます。

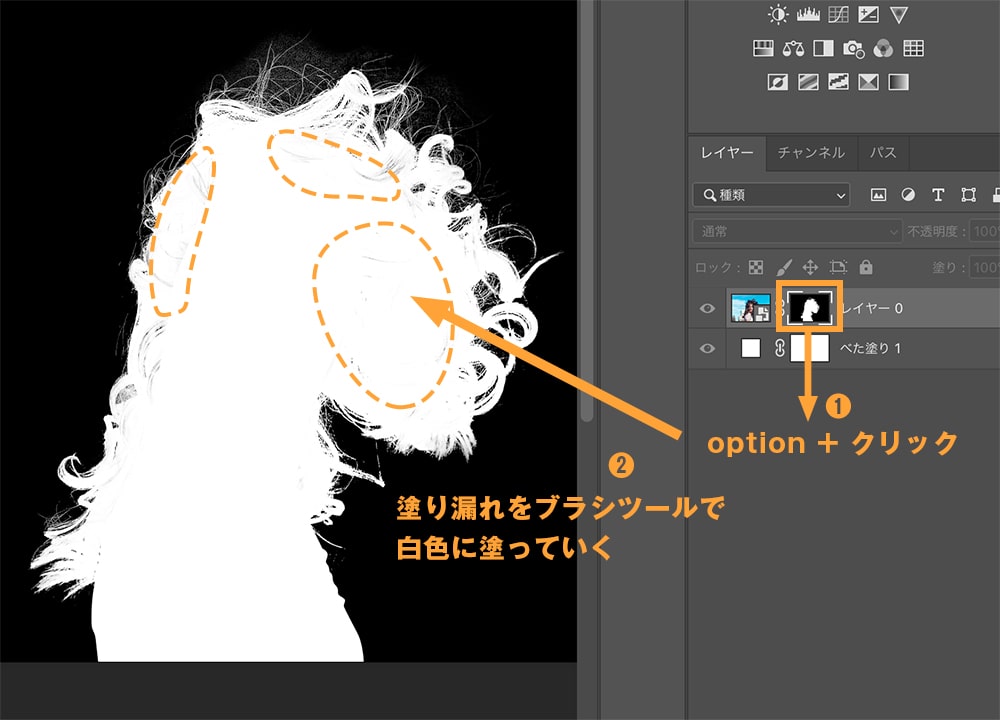
選択範囲を削除したら、マスクを選択している状態で【 option + クリック 】を押してレイヤーマスクモードに切り替えます。左側にマスクが表示されるので、塗りが甘いところをブラシツールで白色に塗りましょう。

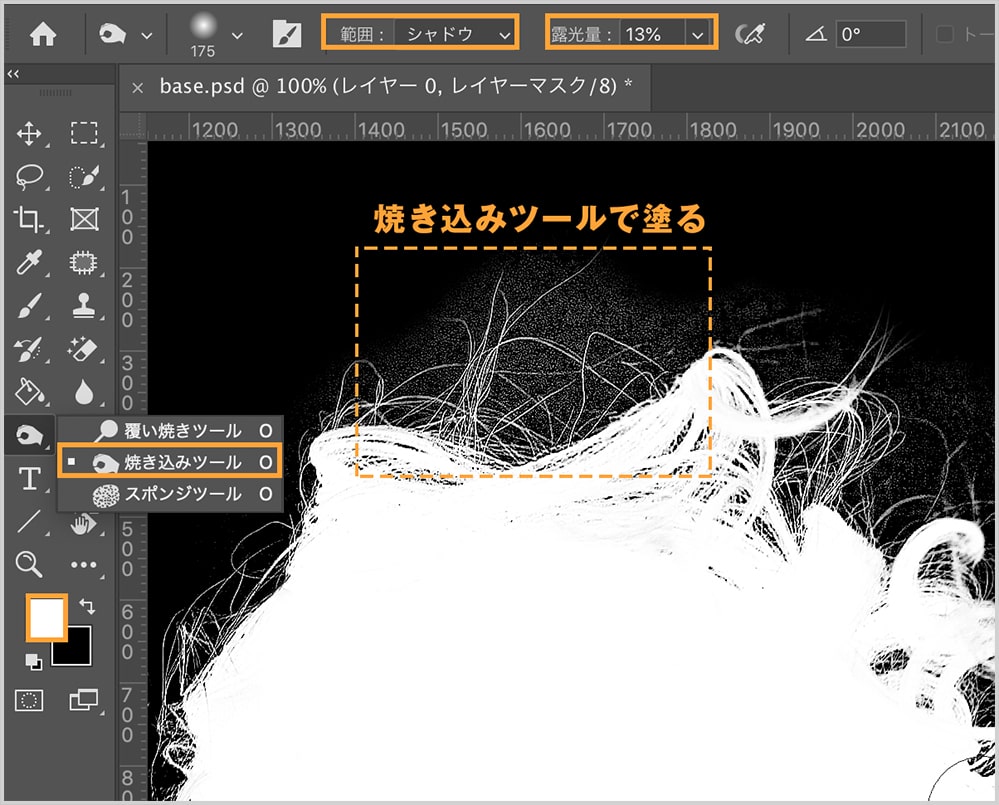
以下のような白い微妙な部分は「焼き込みツール」を選択して範囲は「シャドウ」、露出光は15%くらいで塗ると綺麗になります。色は白色で塗っています。

このくらいまで綺麗にしておきます。

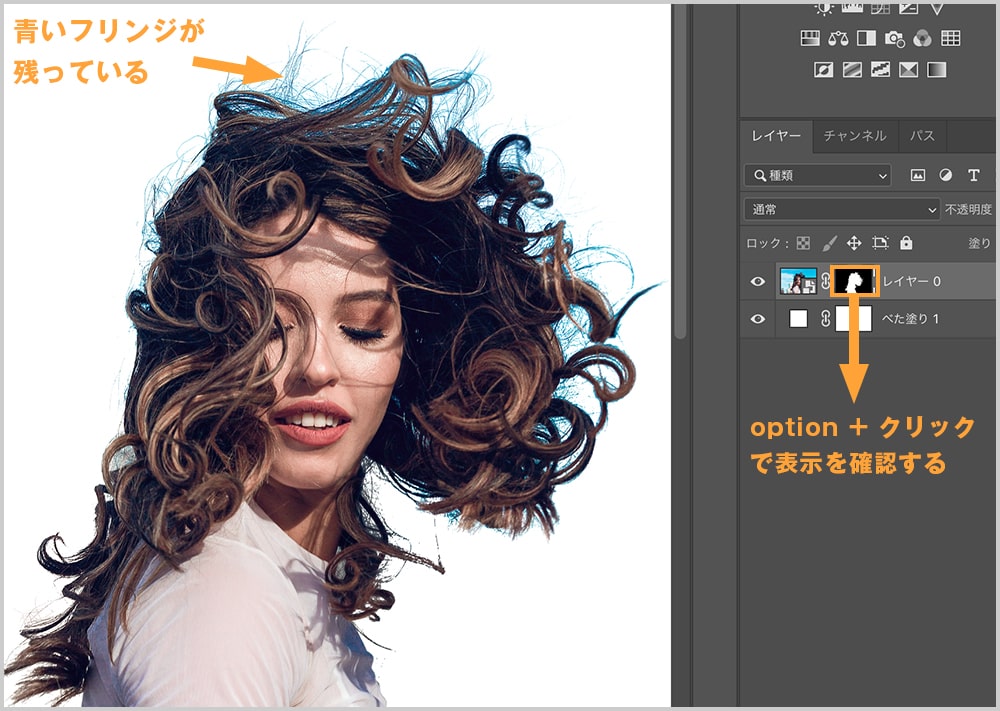
レイヤーマスクを選択してから、もう1度【 option + クリック 】を押して表示を確認してみましょう。髪の毛は切り取れていますが、背景画像にあった空の青がフリンジとして残っています。

髪の毛のフリンジを修正する
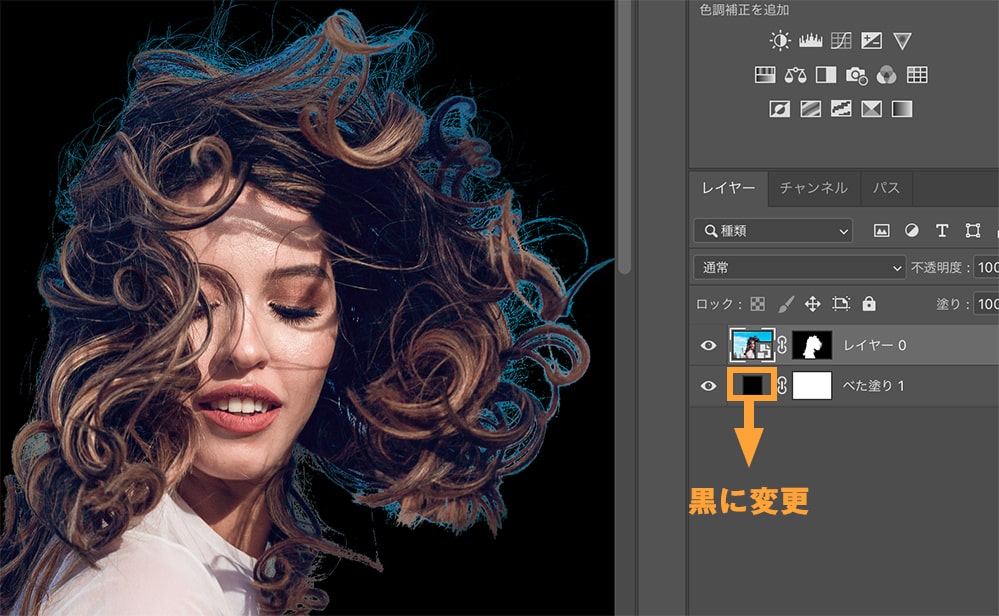
フリンジが良く見えるように塗りつぶしレイヤーを黒に変更しました。

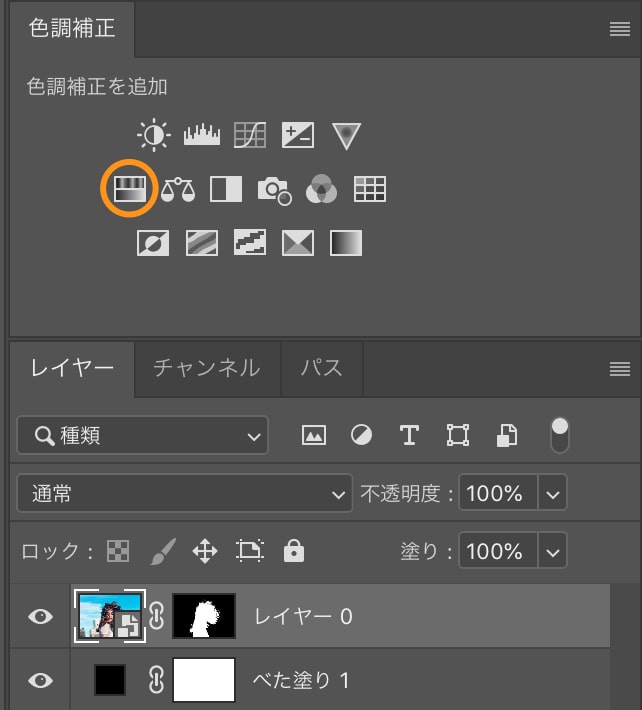
「色調補正」から色相・彩度を選びます。

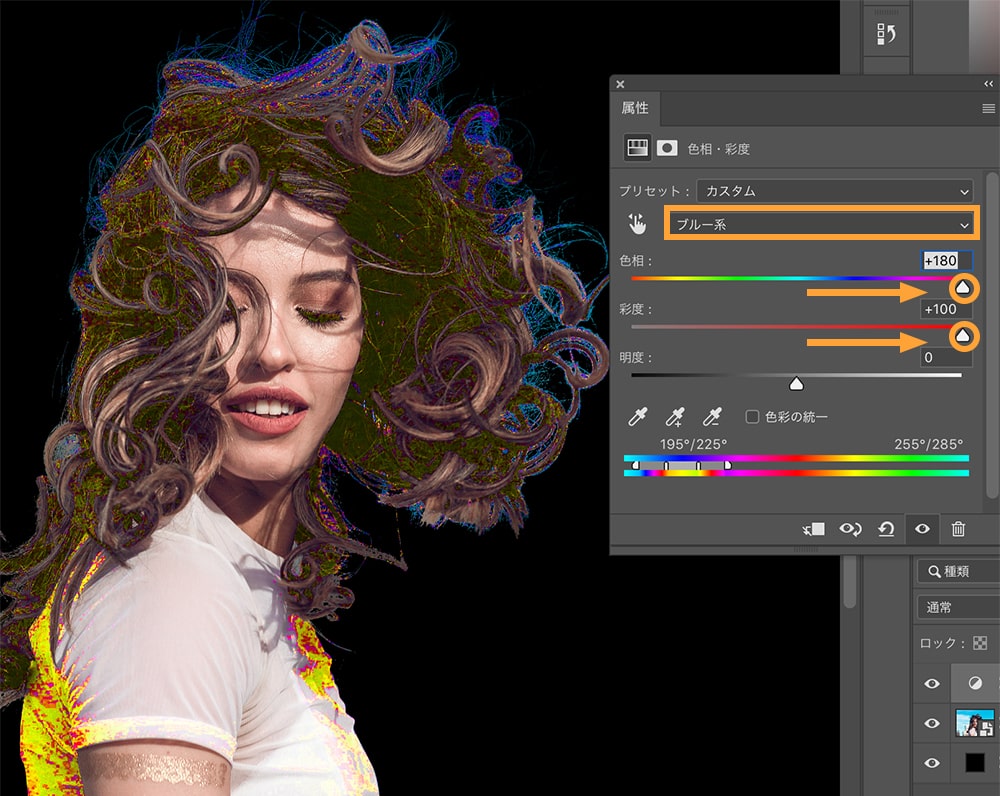
色相・彩度のパネルが開いたら、「ブルー系」を選択して、色相と彩度のバーを一番右まで移動させます。そうするとブルーが画像のどこに影響しているか見ることができます。

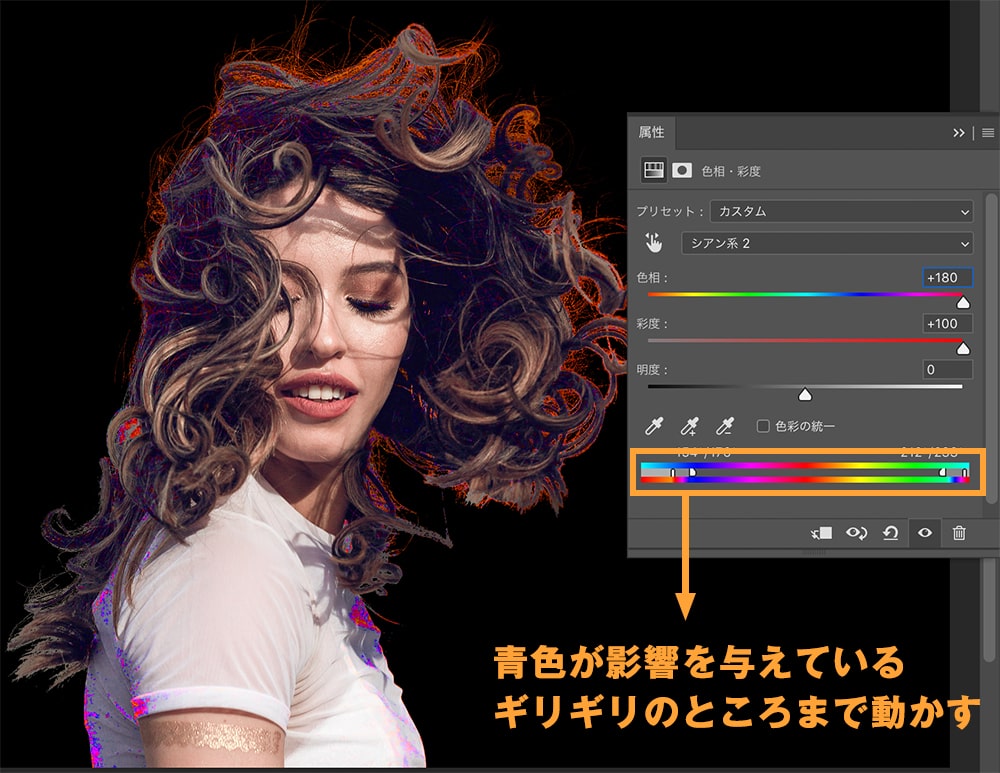
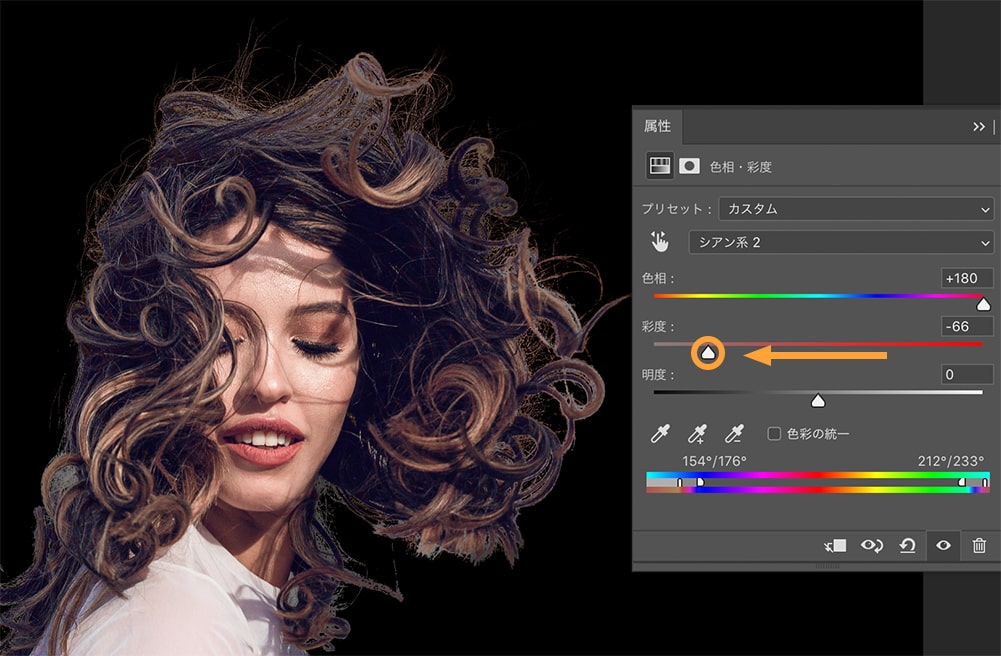
そしたら下のバーを動かして、青い部分だけに影響しているエリアを探します。動かすと「ブルー系」を選択していても「シアン系2」などエリアによって名前が変わります。

今回の場合は彩度のバーを左側に動かしてちょうど良いポイントを探します。
※色調補正でのフリンジの調整が難しい場合は、スポイトツールで近くにある髪の色をとってフリンジを塗っていきます。髪から近い部分はスタンプツールを使うことで違和感なく色を合わせることができるでしょう。

完成
切り取り前

切り取り後

今回はPhotoshopのアルファチャンネルを使って複雑は背景でも髪を切り抜く方法を紹介しました。簡単に髪を切り抜く方法は他にもありますが、細かい髪まで切り抜きたい方には今回の方法がおすすめです。
フリンジを「色調補正」で調整する方法は少し難しかったかもしれません。違う方法で調整することもできるので後日記事にします。













