Photoshopで写真をポリゴン風に加工するテクニック

写真をポリゴン風に加工する方法はIllustratorが有名ですが、Photoshopでも同じことができます。手元に色鮮やかな写真や、濃淡がはっきりしている写真があればぜひ試してみてください。
説明する環境は以下の通りです。
- macOS Mojar v10.14.6
- Photoshop cc 2020 v21.0.0
Photoshopで写真をポリゴン風に加工する方法
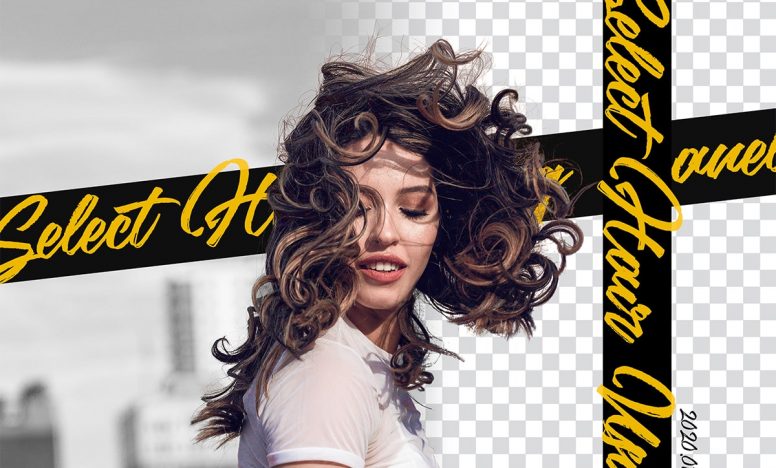
まず写真を用意しましょう。適当な写真がない人は「O-DAN」から好きな写真を選んでください。今回は下の写真をポリゴン風にしてみました。

ステップ1:ポリゴン用のガイドを作成する
ポリゴン加工をする写真を読み込んだら、まずガイドを設定しましょう。
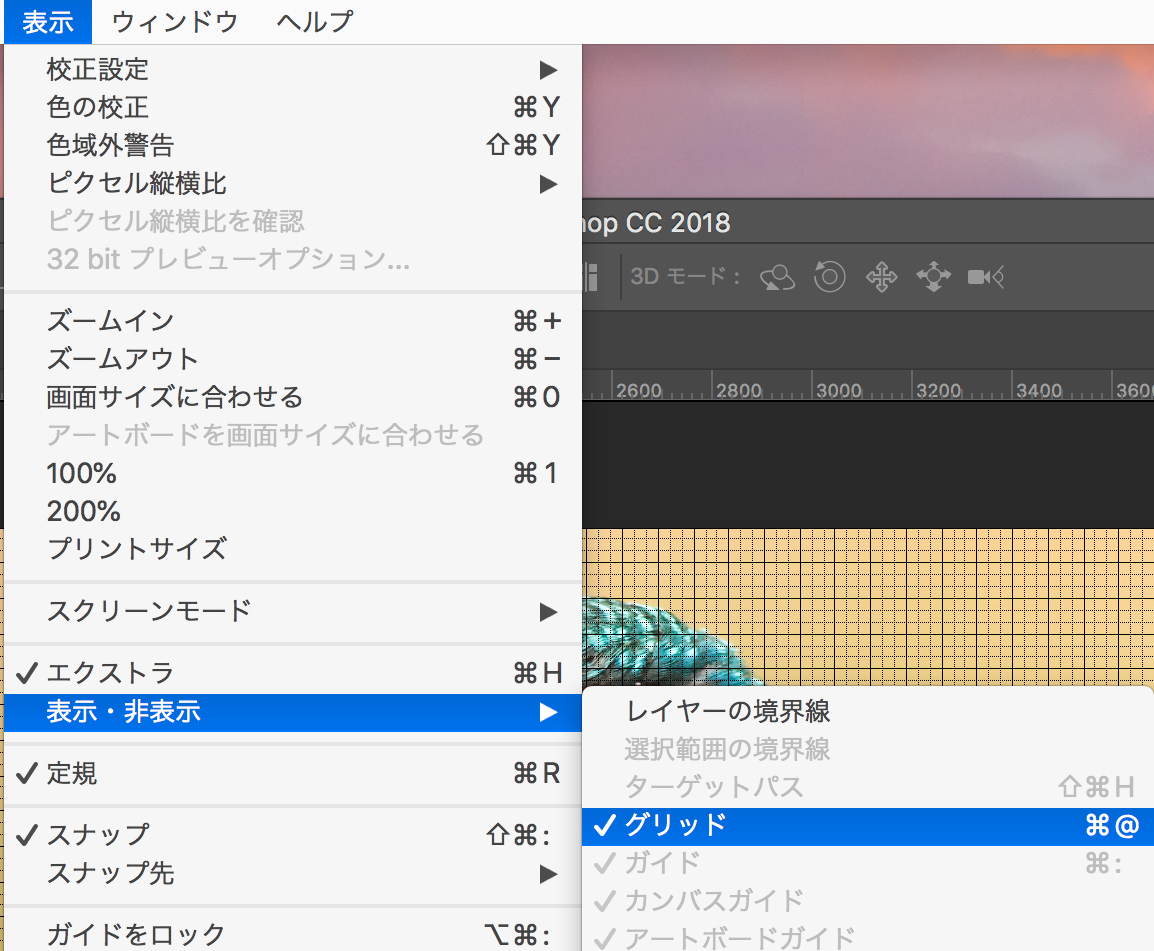
画面上のメニューバーより、【表示】>【表示・非表示】>【グリット】を選択します。

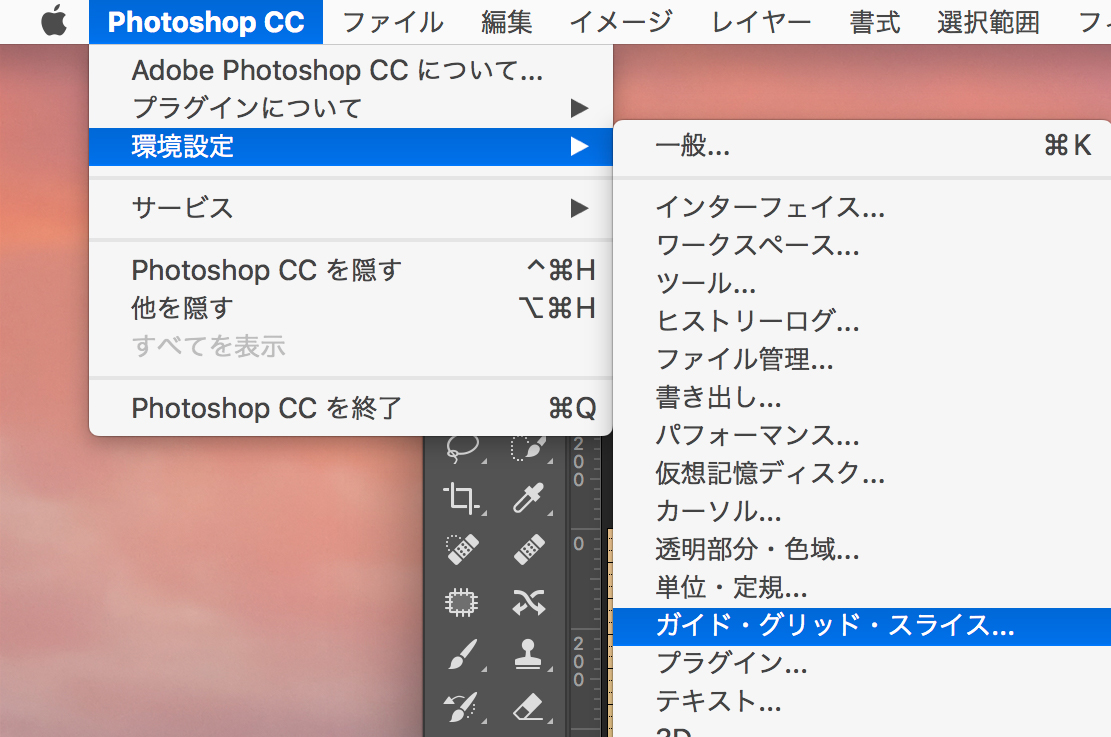
次に画面左上から【Photoshop CC】>【環境設定】>【ガイド・グリット・スライス】を選択します。

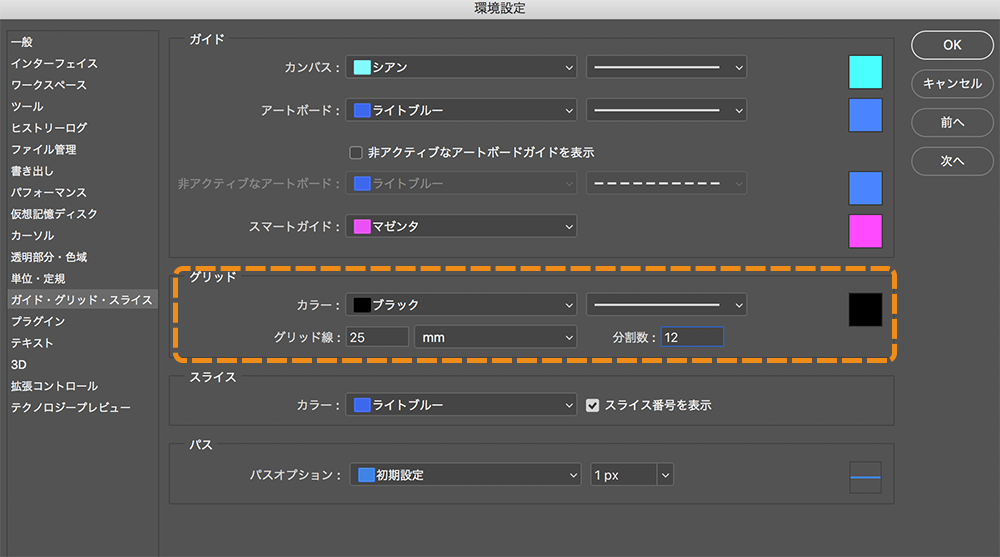
そうするとパネルが表示されるので、グリッドのカラーをブラック、グリット線を25mm、分割数を12mmに設定します。

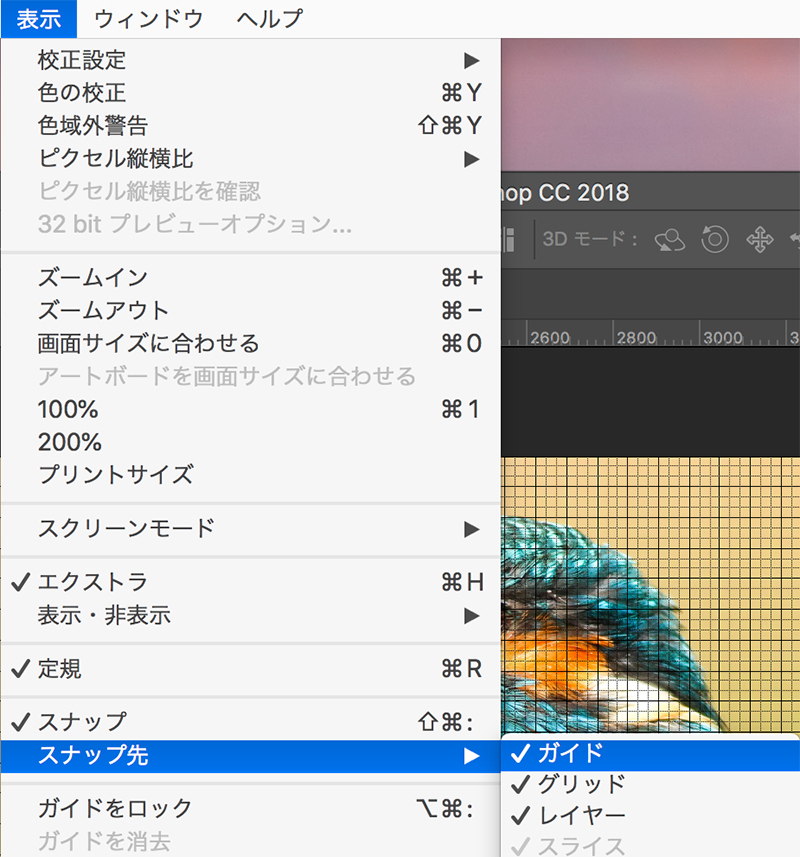
最後に【表示】>【スナップ先】>【ガイド】にチェックをいれます。

これでガイドの設定は完了です。
ステップ2:選択範囲に平均色を適用する
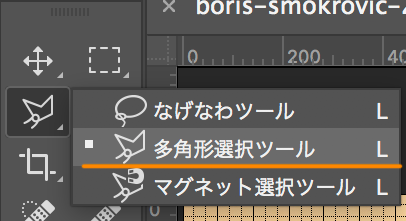
【多角形選択ツール】を選択します。

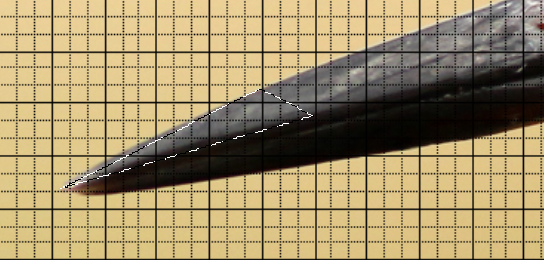
ステップ1で設定したガイドに合わせて、選択範囲を三角形で作成していきます。

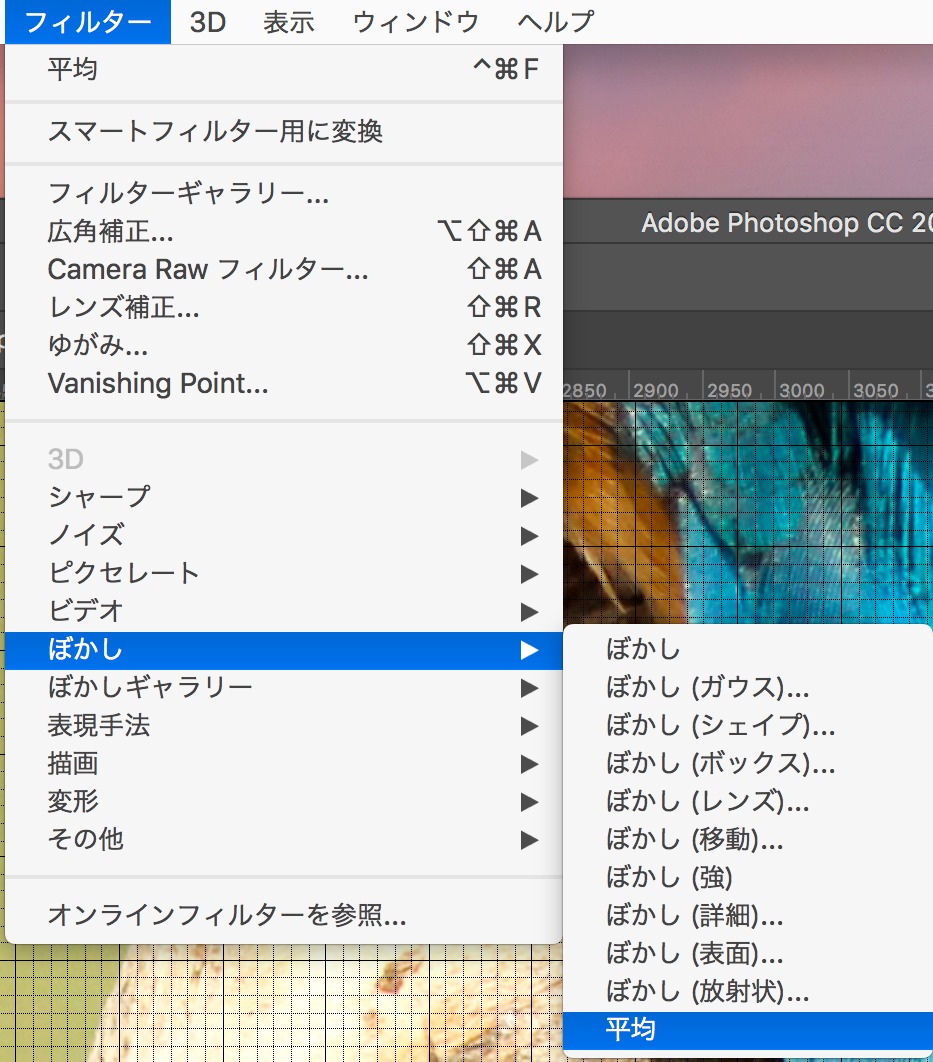
選択できたら、【フィルター】>【ぼかし】>【平均】を適用してください。

これで選択した範囲は平均色で塗りつぶされたようになりました。
ステップ3:選択範囲をコピーする
さきほど平均色を選択した範囲をコピーします。
右クリックを押して、【選択範囲をコピーしたレイヤー】を選びます。(ショートカットキーはcommand + J)

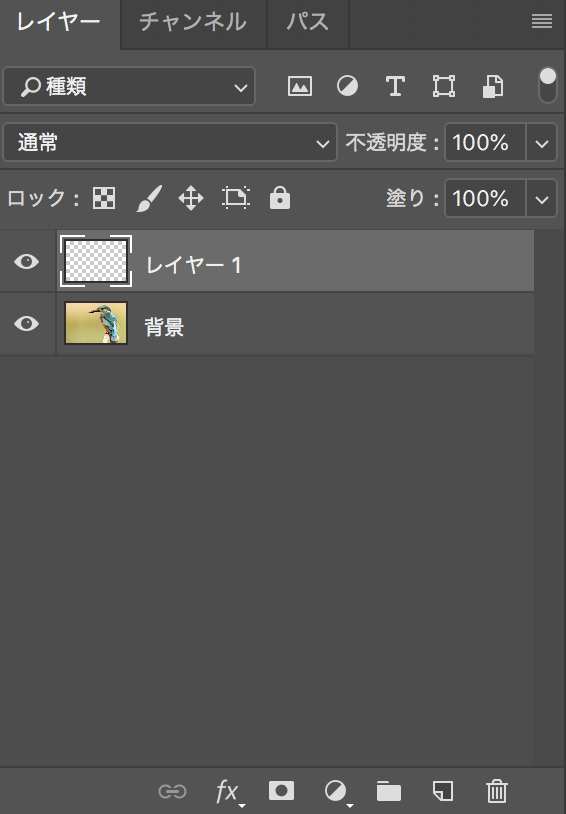
これで平均色を適用したレイヤーが作られました。
ステップ4:アクション名を登録する
もっと作業を簡単にするために、「平均色にする→レイヤーをコピーする」までを【アクション】に登録します。
まずはアクション名を登録しましょう。
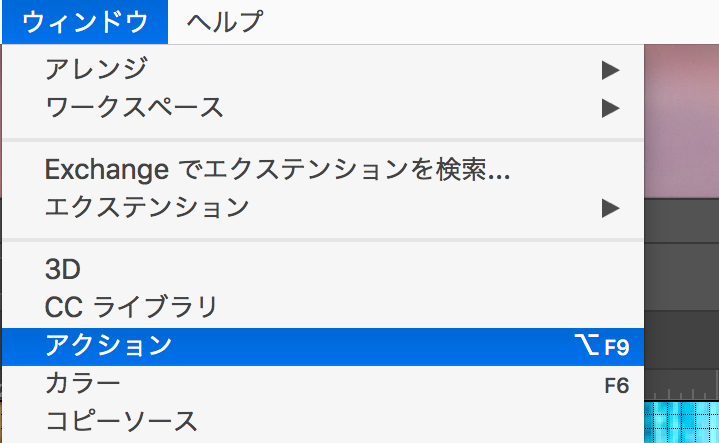
【ウィンドウ】>【アクション】を選択して、アクションパネルを開きます。

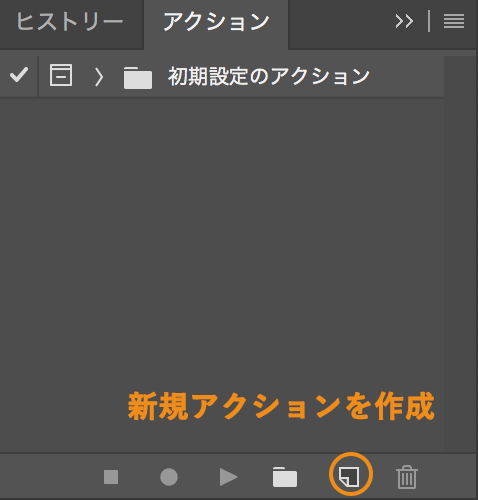
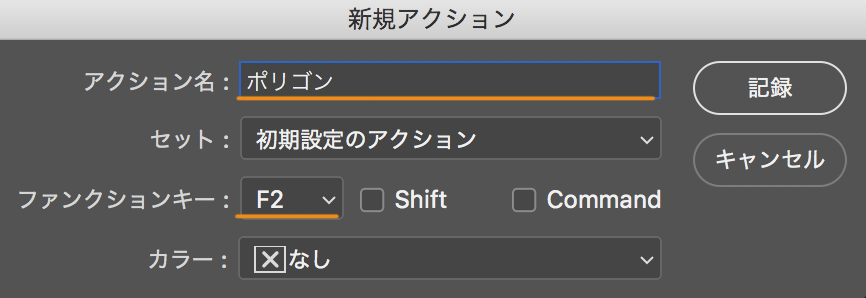
【新規アクションを作成】を選択したら、アクション名を「ポリゴン」、ファンクションキーを「F2」とします。


これでアクション名が登録できました。
ステップ5:実際のアクションを登録する
それでは実際のアクションを登録していきます。
【多角形選択ツール】を選択して、三角形の選択範囲を作成します。
その後、アクションパネルにある【記録】ボタンを押します。丸いボタンが赤くなると記録開始です。

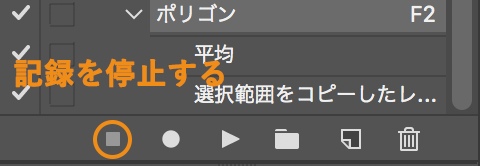
「ぼかし→平均」をした後、「command + J」でコピーしたレイヤーを複製したら、アクションパネルから【記録を中止】ボタンを押します。

これで選択範囲を決めた後、ファンクションキー+F2を押すだけで、「ぼかし→平均」から「コピーしたレイヤーを複製」を自動で実行されるようになりました。
ステップ6:ひたすらポリゴン化する
ここまで来たら、完成まで①と②を繰り返します。
① 【多角形選択ツール】で三角形の選択範囲を作成
② ファンクションキー+F2を押す
きれいにポリゴン化するコツは、色の変わり目ごとに選択範囲を作成すること。それから顔に近い部分は、細かく選択範囲を作成することです。
完成