Photoshopで立体的な球体を作る方法

今回はPhotoshopで立体的な球体を作る方法を説明します。
説明する環境は以下の通り。
- macOS Mojar v10.14.6
- Photoshop cc 2020 v21.0.0
Photoshopで立体的な球体を作る方法
画像は以下のものを使いました。特に画像がない人はO-DANから探してみてください。

平面の円を作る
まずは「楕円形ツール」を選択。画像の中心から【 shift 】を押しながらマウスをドラッグして、途中から【 option 】も一緒に押すと中心からきれいな円を描くことができます。

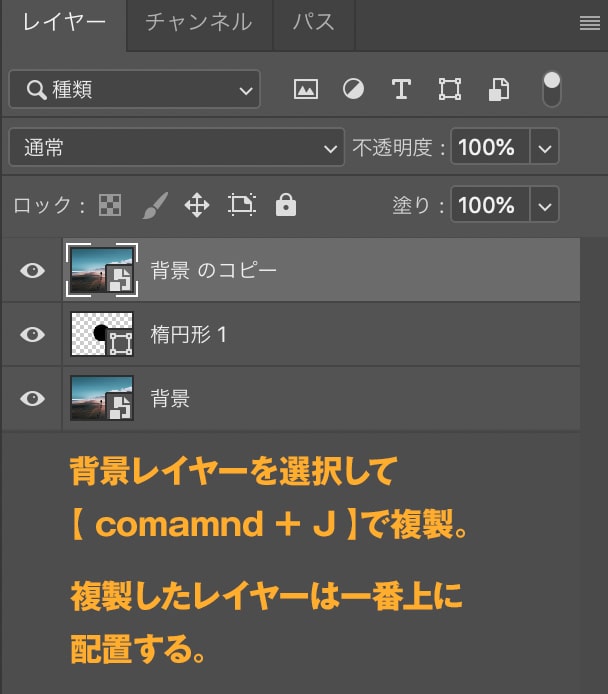
背景レイヤーを【 commad + J 】で複製して、楕円形レイヤーの上に配置します。

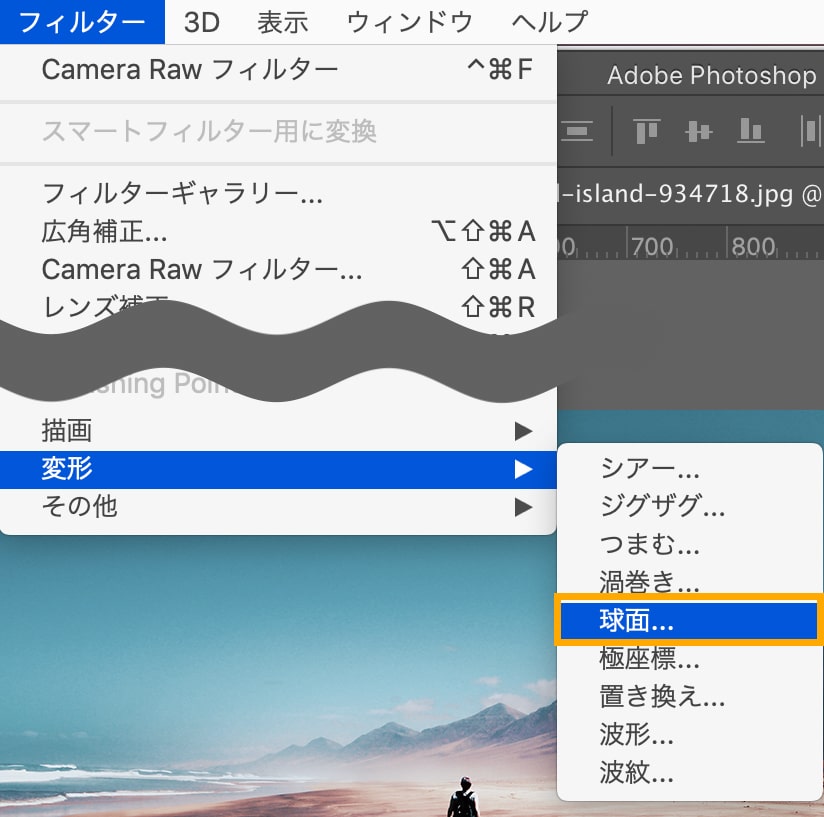
背景のコピーレイヤーを選択している状態で、画面上にあるツールバーから【 フィルター > 変形 > 球面 】の順番で選択。

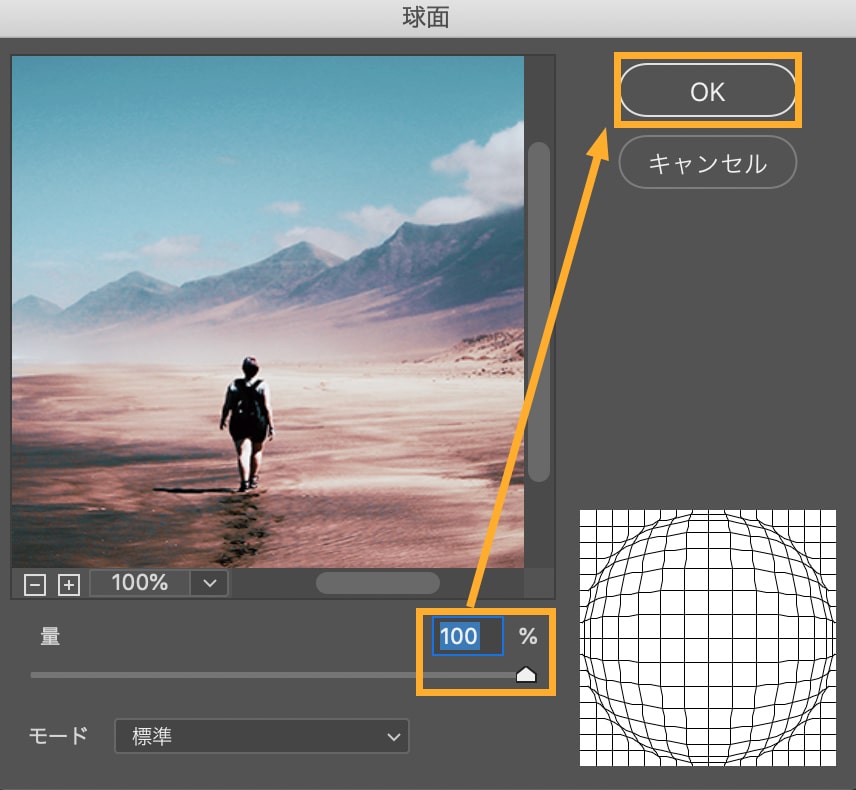
以下の画面になるので、量を100%にして「OK」をクリック。

設定すると以下のようになります。

「球面」を適用させた背景のコピーレイヤーは【 右クリック > レイヤーをラスタライズ 】しておきます。
背景のコピーレイヤーを選択した状態で、【 command + T 】を押して、楕円形1レイヤーのサイズにあわせていきます。

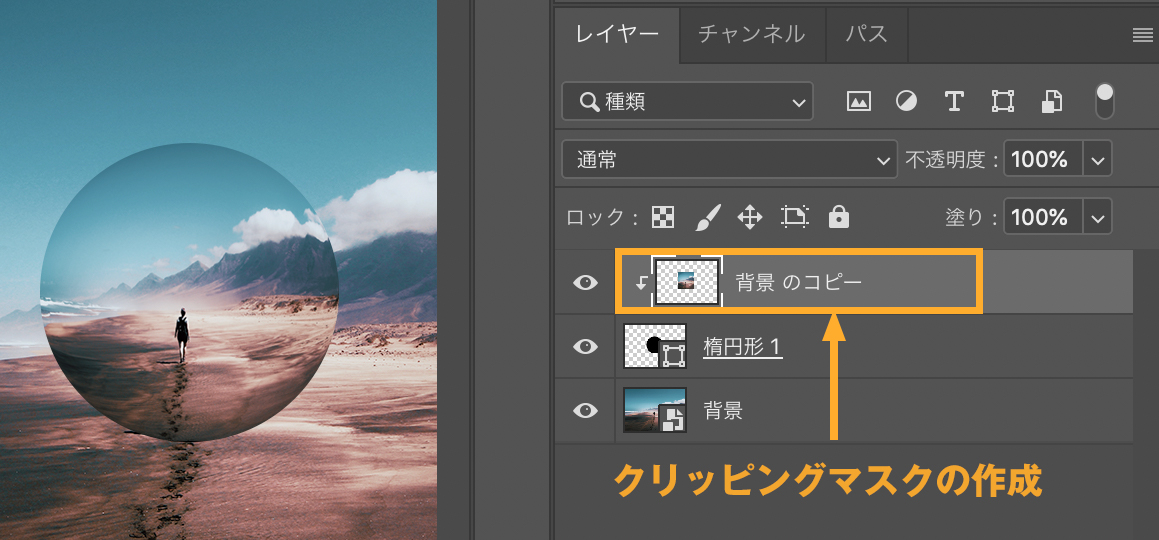
楕円形レイヤーにサイズをあわせたら、背景のコピーレイヤーを選択している状態で、【 右クリック > クリッピングマスクを作成 】を選びます。

球体に光と影をつける
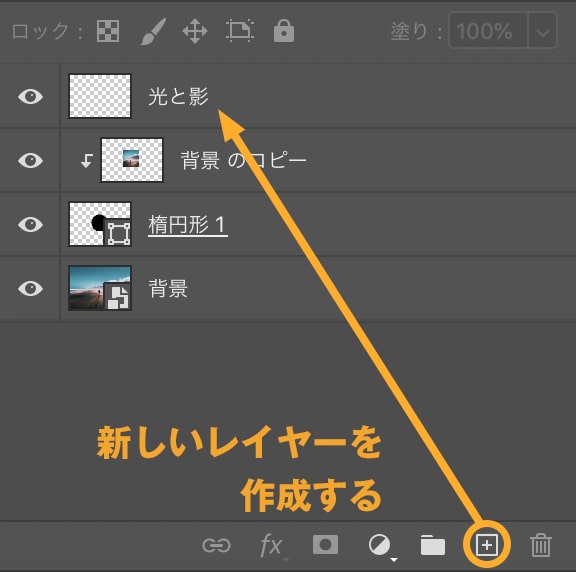
以下の手順で新規レイヤーを作成します。レイヤーの名前を「光と影」に変更しておきます。

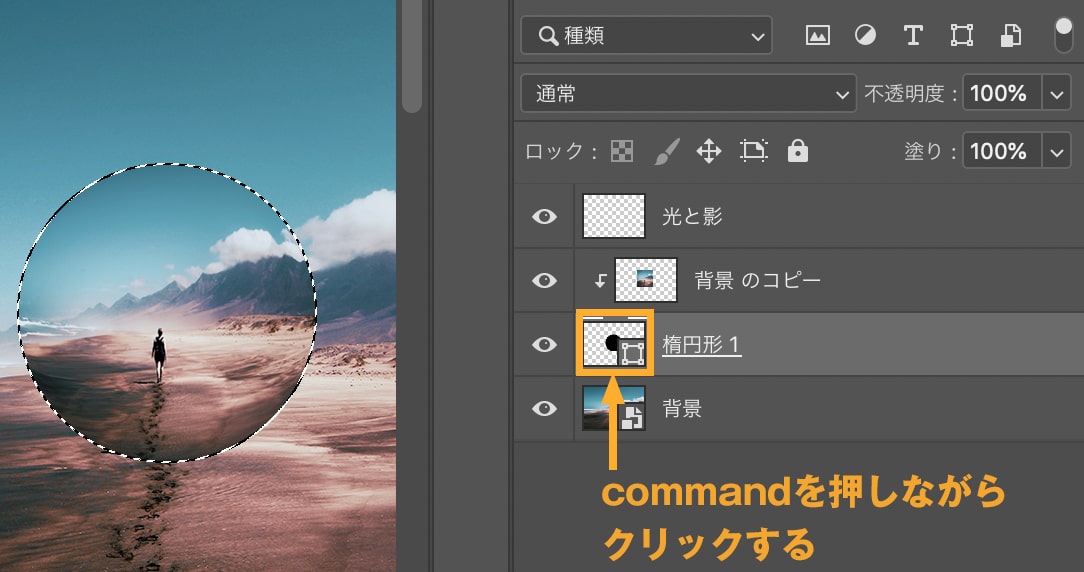
右下のレイヤーパネルで、楕円形1レイヤーを選択。サムネイル部分をクリックして【 command + クリック 】。これで楕円形の選択範囲を作成します。

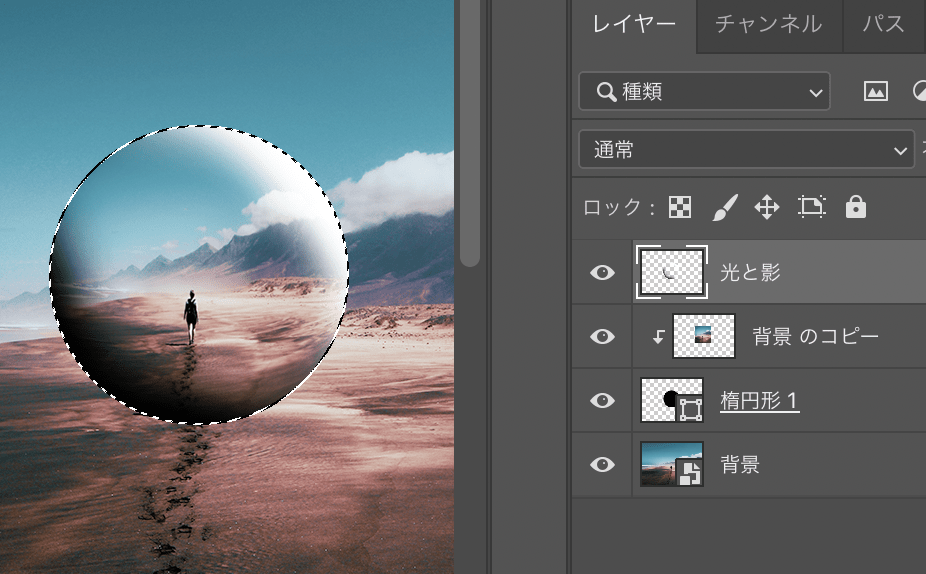
楕円形の選択範囲ができたら、光と影レイヤーを選択。このレイヤーを「ブラシツール」で影がある場所は黒色(#000)、光があたる場所は白色(#fff)で塗っていきます。

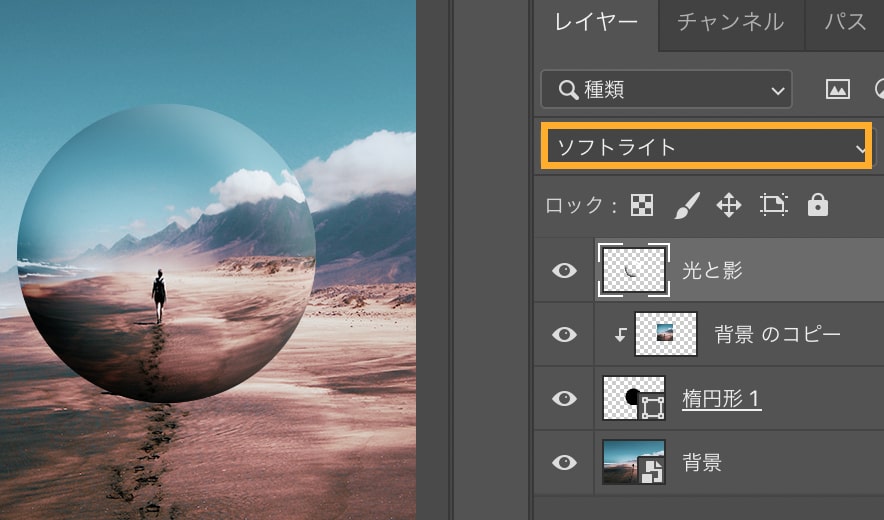
光と影レイヤーを塗れたら、【 commad + D 】で選択範囲を解除します。それから光と影レイヤーの「描画モード」をソフトライトに変更します。

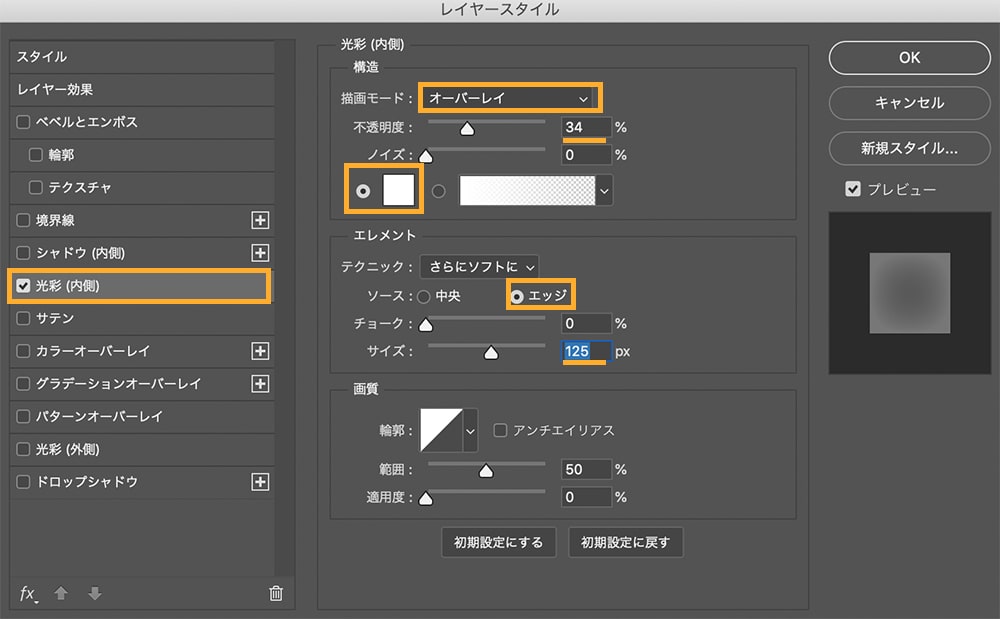
次に背景のコピーレイヤーをダブルクリック。レイヤースタイルパネルが開かれるので、【内側(光沢)】を選択します。細かい設定は以下の通りです。「不透明度」と「サイズ」は選んだ画像にあわせて調整しましょう。

調整できると以下のようになります。

円に歪みを加える
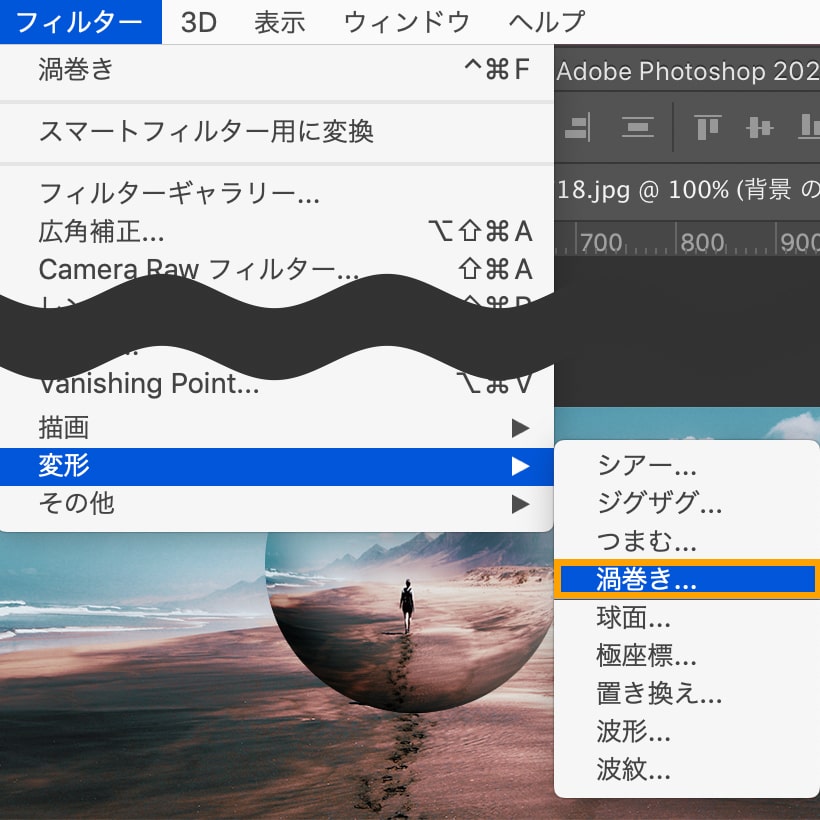
背景のコピーレイヤーを選択したら、上のツールバーから【フィルター > 変形 > 渦巻き 】で順番で選びます。

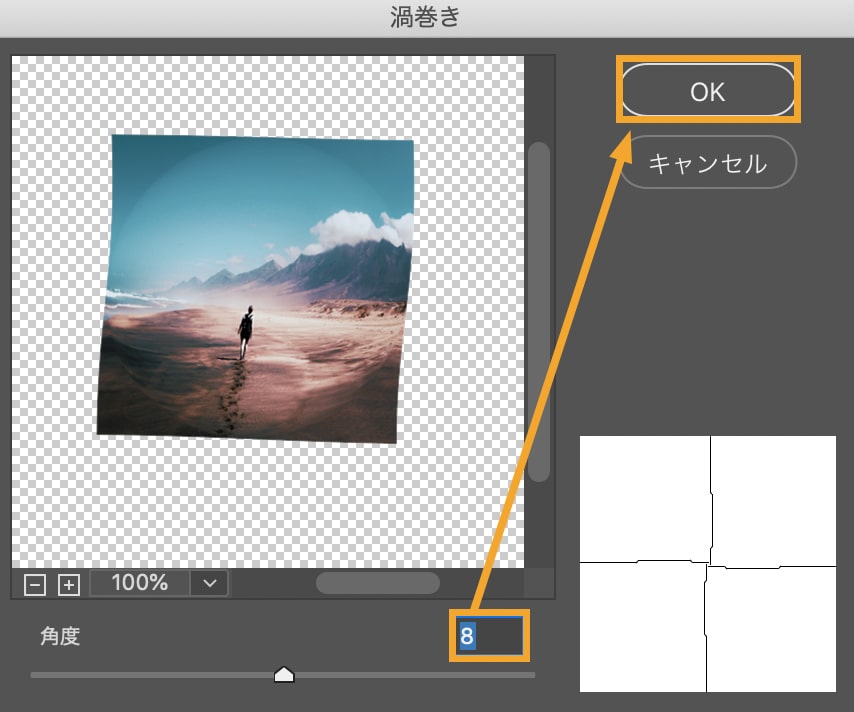
渦巻きの角度を8度くらいで調整。

これで球体に歪みができました。

球体の下に影をつける
球体の下に影を作ります。新規レイヤーを作成して、名前を「シャドウ」に変更します。
「ブラシツール」を選択して、硬さは0%に設定しておきます。描画色は黒色(#000)を選択しておきましょう。
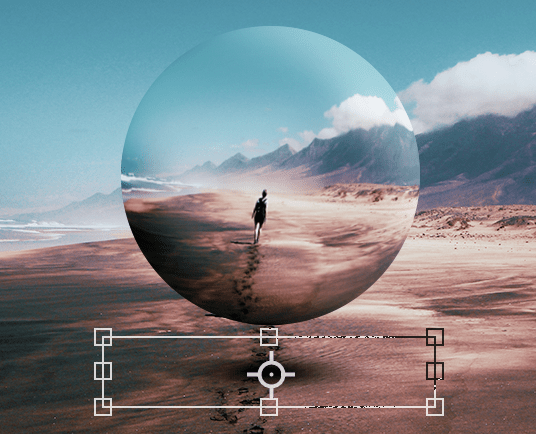
シャドウレイヤーを選んでいる状態で、以下のように球体の下を1回クリックします。

シャドウレイヤーを【commad + T】を押して以下のように変形させます。

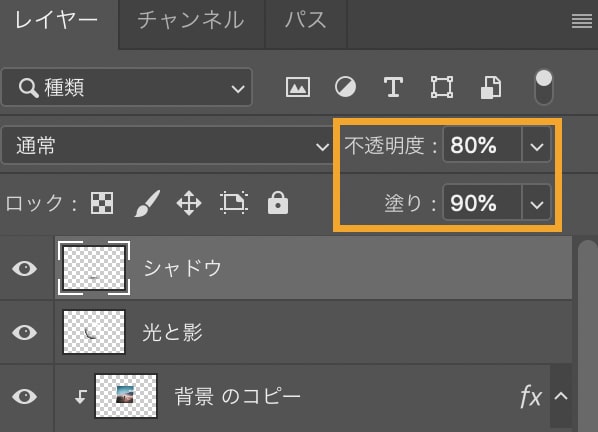
あとは右下のレイヤーパネルで、シャドウレイヤーの透明度を調整すれば完成です。

完成

Photoshopで立体的な球体を作る方法を紹介しました。本来は右が光がきているので、影も真下ではなく、左側に伸ばすのがベストです。全体の色味は上のツールバーから【 フィルター > Camera Raw フィルター 】で調整すればもっといい感じになります。