【サイト制作】共通部分をパーツ化!効率的にサイトを作るテクニック

HTMLを使った静的サイトを作成するとき、headerやfooterなど共有部分をパーツ化することで効率的にサイトを作ることができます。ページごとにheaderやfooterを何度も書く必要がなく、共通部分に修正があっても全ページに反映されます。
今回はheaderとfooterをパーツ化することを前提に説明していきます。
※2020.04.1追記
さくらレンタルサーバーでは.htaccessの書き方は間違えるとphpの拡張子が消えず、リンクも機能しなくなります。さくらレンタルサーバーの書き方はこちらに書きました。
共通部分をパーツ化!効率的にサイトを作る
静的サイトを作る場合、index.htmlなどhtmlファイルを使用しますが、今回はindex.phpのようなphpファイルを使います。サイトを表示させるのはhtmlファイルである必要はなく、以下のファイル名でも表示されます。(上から優先順位が高く表示される)
- index.html
- index.htm
- index.cgi
- index.php //今回使用するファイル
- index.shtml
- index.wml
- index.hdml
phpファイルといっても今回は場合ではhtmlファイルと書く内容にほとんど違いがありません。ファイル名を変えて、1部だけphpを使うだけで共通部分をパーツ化して使うことができます。
ディレクトリとphpファイルを作る
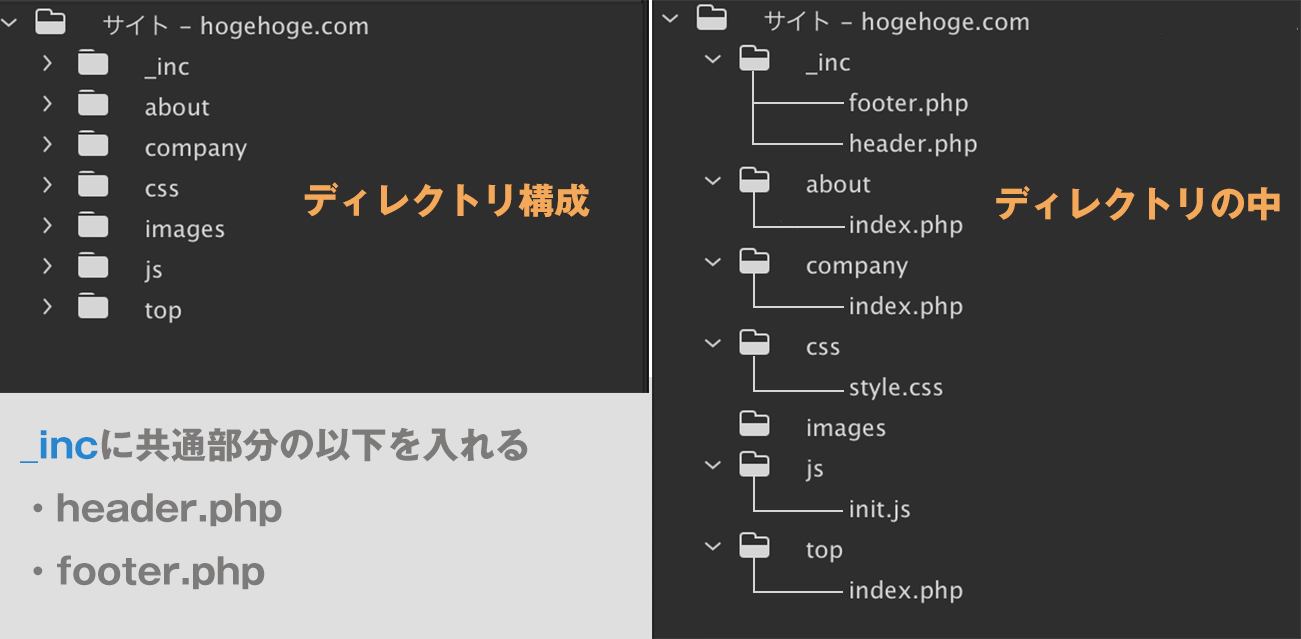
今回説明するサイトの構成は以下の通り。
画像の左側がサイトのディレクトリ構成で、右側がディレクトリの中に入っているファイルになります。hogehoge.comはtopページ、aboutページ、companyページがあって、_incに共通部分であるheader.phpとfooter.phpがあります。

header.phpに書くこと
各ページに共通するheader部分を書いていきます。例としては以下です。header.phpを作成して、headerまでを書いていきます。titleとdescriptionの部分は各ページごとに変数を用意しておいて、その変数を反映させるようにします。
<!DOCTYPE html>
<html lang="ja">
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# website: http://ogp.me/ns/website#">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title><?=$title?></title> <!-- 各ページのtitleを反映させる -->
<meta name="description" content="<?=$description?>"> <!-- 各ページのdescriptionを反映させる -->
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<div class="wrapper">
<header>
<!-- ヘッダー部分 -->
</header> footer.phpに書くこと
footer.phpに書くことの例としては以下になります。footerを含む、</html>までを書いていきます。
<footer>
<!-- フッター部分 -->
</footer>
</div>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="./js/init.js"></script>
</body>
</html>これで共有部分をパーツ化することができました。あとは各ページでheader.phpとfooter.phpを読み込みます。
index.phpにパーツ化した共通部分を読み込む
index.phpを開いて以下のように共通部分を読み込みます。titleとdescriptionの部分は各ページごとに用意しておきます。そこに書いた情報がheadのtitleとdescriptionに反映されます。
<?php $title = "トップページのタイトルになります。";?> <!-- headのtitleに反映させる -->
<?php $description = "トップページの説明になります。";?> <!-- headのdescriptionに反映させる -->
<?php include("../_inc/header.php"); ?> <!-- ヘッダー共通部分 -->
<div class="contents">
<!-- コンテンツ部分 -->
</div>
<aside class="sidebar">
<!-- サイドバー部分 -->
</aside>
<?php include("../_inc/footer.php"); ?> <!-- フッター共通部分 -->
これで各ページは共通部分のheader.phpとfooter.phpを読み込むことができます。
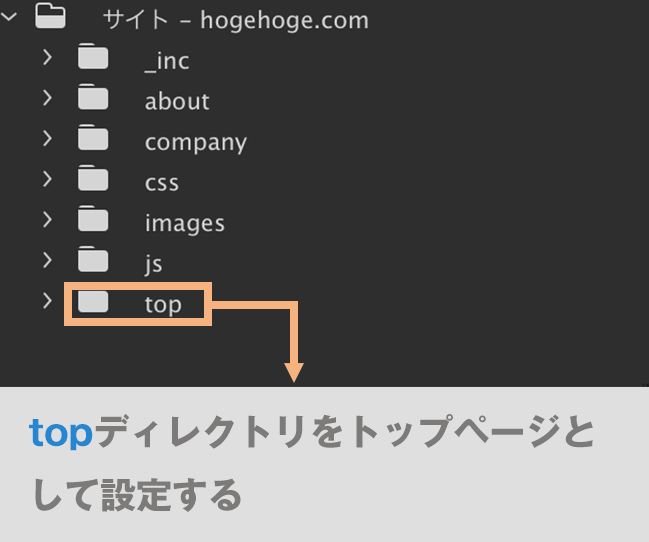
topディレクトリを最初に読みこむ設定をする
今回のサイトは以下のようになっています。これだとhogehoge.comにアクセスしても、サーバーはどのディレクトリがトップページなのか判断ができません。

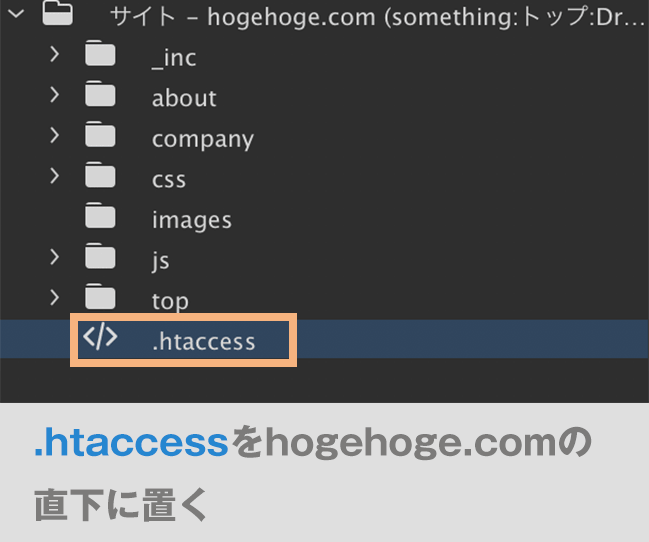
topディレクトリをトップページとして設定するためにはまず、メモ帳でもいいので.htaccessという名前のファイルを作成します。.htaccessが作成できたら以下のように書きます。4行目と7行目にtopとありますね。これはhogehoge.comにアクセスされたら最初にtopディレクトリを読み込め…という意味です。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteBase /
RewriteRule ^$ top/ [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.+)$ top/$1 [L]
</IfModule>最後に.htaccessを以下の位置に配置すれば完了です。
※topディレクトリの中ではなく、hogehoge.comの直下に置く

これでhogehoge.comでアクセスされたときはtopディレクトリにあるindex.phpが読み込まれることになります。(URLもhogehoge.comで表示される)
各ページへのパスの書き方について
例えばトップページからaboutページにリンクさせるなら以下のように書けば拡張子であるphpがURLに表示されません。
<a href="./about/">ABOUT</a>各ページごとにフォルダで管理するのが面倒くさい場合は?
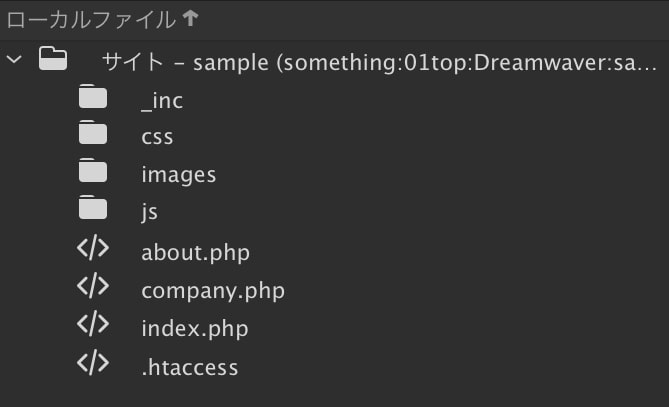
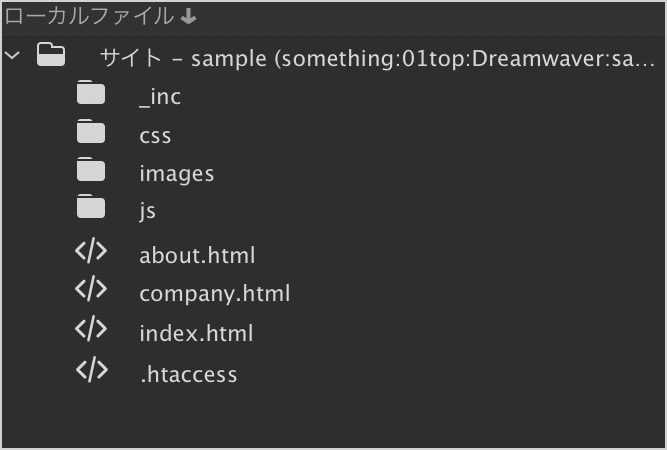
ページごとにフォルダで管理しなくても以下のようなワークツリーで表示できます。フォルダで各ページを管理していた場合とはリンクの書き方と.htaccessの内容が変わるので注意しましょう。

この場合の各ページのリンクの書き方は、例えばaboutのときは以下のようになります。リンクの最後に/があるとリンクが機能しないので注意しましょう。以下のようにリンク先を設定すればURLにphpの拡張子は表示されません。
<a href="./about">ABOUR</a>.htaccessは以下のように書きます。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME}\.php -f
RewriteRule ^(.+)$ $1\.php
</IfModule>ただし、さくらレンタルサーバーだと上の書き方では機能しません。さくらレンタルサーバーでは上ではなく、下の書き方で書いてください。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
AddType text/html .php
</IfModule>共通パーツを読み込む相対パスは以下のようになります。
<?php $title = "トップページのタイトルになります。";?>
<?php $description = "トップページの説明になります。";?>
<?php include("./_inc/header.php"); ?> <!-- 相対パスが変わります -->
<div class="contents">
//コンテンツ部分
</div>
<aside class="sidebar">
//サイドバー部分
</aside>
<?php include("./_inc/footer.php"); ?> <!-- 相対パスが変わります -->titleとdescriptionも1箇所で管理したい場合は?
titleとdescriptionも各ページに書かず、1箇所で管理することもできます。ワークツリーの構成は以下です。
_incフォルダの中にconfig.phpというファイルを作成します。

<?php
/*開いているファイル名を取得
---------------------------------------*/
$dir = basename($_SERVER['SCRIPT_NAME']);
/* ページごとのtitleとdescriptionの変更
-------------------------------------*/
if($dir == "index.php"){
$title = "トップページのタイトル";
$description = "トップページの説明文です。";
} elseif($dir == "about.php"){
$title = "aboutページのタイトル";
$description = "aboutの説明文です。";
} elseif ($dir == "company.php") {
$title = "companyページのタイトル";
$description = "companyページの説明文です。";
}else{
$title = "トップページのタイトル";
$description = "トップページの説明文です。";あとは各ページにconfig.phpを読み込ませれば、設定したtitleやdescriptionが反映されます。必ずheader.phpより先に読み込ませましょう。
<?php include("./_inc/config.php"); ?>
<?php include("./_inc/header.php"); ?>
<div class="contents">
//コンテンツ部分
</div>
<aside class="sidebar">
//サイドバー部分
</aside>
<?php include("./_inc/footer.php"); ?>titleやdescriptionだけではなく、その他の共通部分でもconfig.phpに書いておけば、ページによって切り替えることができるので便利です。
さいごに…
今回はサイトの共通部分をphpを使ってパーツ化する説明をしましたが、htmlでパーツ化したい方は以下のサイトを参考にしてみてください。
.htaccessの詳しい書き方については以下のサイトが参考になります。