意外と知らない!?マウススクロールに余韻をもたせるjQueryプラグイン

Internet Explorer(以下、IE)では下にスクロールしてもカチッとマウスホイールした分しか動きません。今回はIEユーザーでもマウススクロールに余韻をもたせるようにjQueryを使って設定していきます。
※2020.04.30 記事内容を変更
IEだけに適用させるようにしました。
マウススクロールに余韻をもたせるjQueryプラグイン
ネットで検索するとたくさん出てくるのがsmoothScroll.jsですが、これはページ内のリンクからリンクをスムーズに移動するもの。「トップへ戻る」ボタンがいい例ですね。今回はこちらではなく、マウスホイールにスムーズな動きをつけるjQueryです。
今回は以下の2つのプラグインを紹介します。
nicescroll.jsの使い方とは?
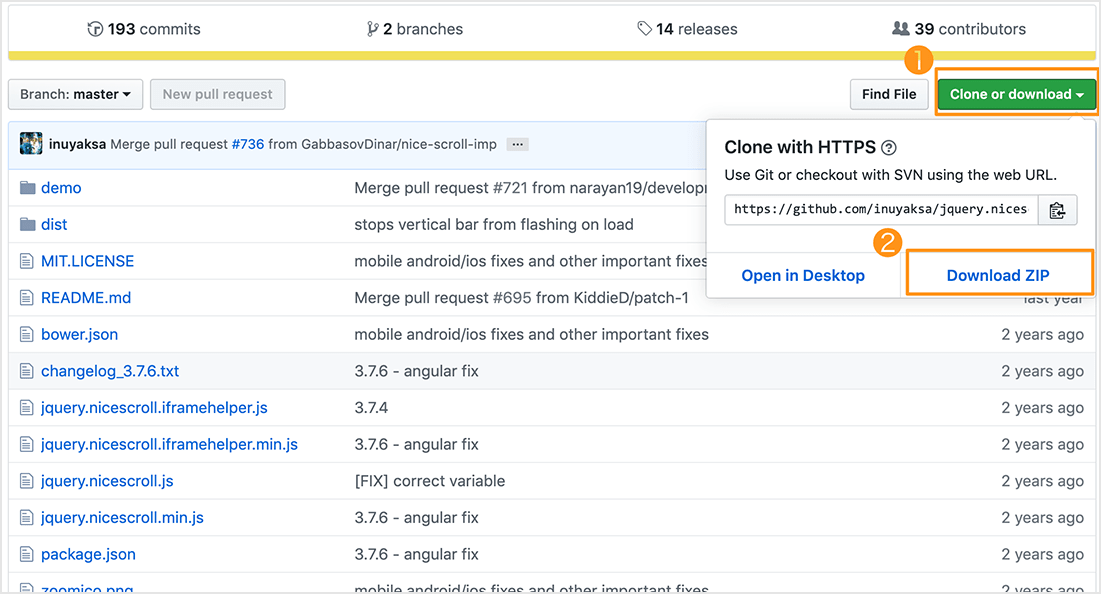
まずはguthub(nicescroll.js)からファイルをダウンロードしましょう。

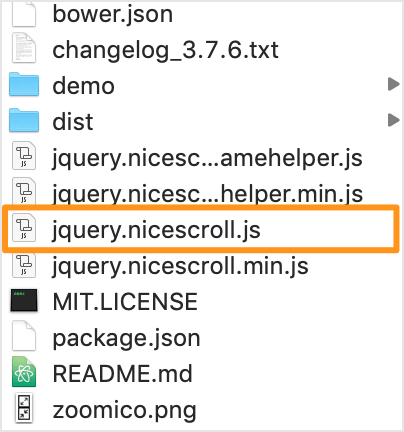
「jquery.nicescroll.js」を選択して、ご自身の環境にインポートしてください。

インポートしたらjquery.nicescroll.jsファイルを開いて1部を書きかえます。致命的なバグがあり、こちらを直さないと機能しないので注意してください。
2555行目にある以下の部分を、
(passiveSupported && active) ? el.addEventListener(name, fn, { passive: false, capture: bubble }) : el.addEventListener(name, fn, bubble || false); 以下に書きかえます。
(passiveSupported && (active || el == window.document || el == window.document.body || el == window)) ? el.addEventListener(name, fn, { passive: false, capture: bubble }) : el.addEventListener(name, fn, bubble || false);書きかえたら、メモ帳でもいいのでinit.jsと名前をつけたファイルを作成します。init.jsに書く内容は以下です。設定できるパラメーターは複数ありますが、スピードに関係する部分だけ書いています。詳しいパラメーターを知りたい方はgithubで確認してください。
var userAgent = window.navigator.userAgent.toLowerCase();
if ( //もしIEなら
userAgent.indexOf("msie") != -1 || userAgent.indexOf("trident") != -1
) {
$('body').niceScroll({
scrollspeed: 50, //どのくらい進むか
mousescrollstep: 30 //スクロールしたあとの余韻のレベル
});
}- scrollspeed…マウススクロールでどのくらい進むか。数値が大きいほど進みます。
- mousescrollstep…スクロールが終わったあとの余韻をどのくらいつけるか。数値が大きいと余韻も長い。
最後にすべてのファイルを読み込めば完了です。これでIEにだけ慣性スクロールを設定できます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="/path/to/jquery.nicescroll.js"></script>
<script src="/path/to/init.js"></script>easeScroll.jsの使い方とは?
配布サイトからeaseScroll.jsをダウンロードして読み込みます。
次にinit.jsという空のファイルを作って、以下のコードをコピペしましょう。
var userAgent = window.navigator.userAgent.toLowerCase();
if ( //もしIEなら
userAgent.indexOf("msie") != -1 || userAgent.indexOf("trident") != -1
) {
$("html").easeScroll({
frameRate: 100,//数値が大きいほど滑らか。ただしパソコンの負担も大きくなる。
animationTime: 1000,//動いている時間
stepSize: 45,//動く距離
pulseAlgorithm: 1,/ここは1で問題ない
pulseScale: 8,//ブレーキを調整。値が大きいとブレーキが強くなる
pulseNormalize: 1,/ここは1で問題ない
accelerationDelta: 20,//加速度。数値を変えても変化が分からず
accelerationMax: 1,//加速度。数値を変えても変化が分からず
keyboardSupport: true,//キーボード矢印でも動かすか
arrowScroll: 30,//矢印で動かす距離
touchpadSupport: true,//スマホ、タブレットでも適用させるかどうか
fixedBackground: false//背景に影響を与えるか。変化分からず
});
}パラメーターは複数指定できますが、最低限として以下の数値が設定しておきましょう。
- frameRate…数値が高いとスクロールしてもきれいに表示されますが、高すぎるとパソコンへの負担が高くなります。
- animationTime…どれだけ動いているか時間を指定。
- stepSize…動く時間を指定できます。
- pulseScale…ブレーキの強さを指定できます。数値が大きいとブレーキが強い。
- touchpadSupport…スマホ、タブレットでも効果を適用させるかどうか。trueだと適用させない
最後にすべてのファイルを読み込めば完了です。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="/path/to/easeScroll.js"></script>
<script src="/path/to/init.js"></script>WordPressなら「MouseWheel Smooth Scroll」プラグインが使える
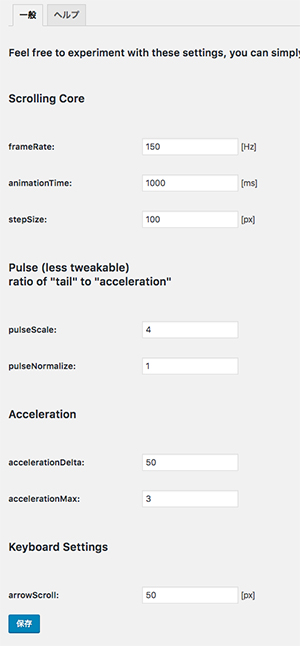
wordpressを使っているならもっと手軽に実装できます。「MouseWheel Smooth Scroll」プラグインをダウンんロードして有効化したら、下の項目を設定してください。用意されている項目はeaseScroll.jsとほとんど一緒です。

いいなと思ったのは、何も設定しなくてもmacでは適用されないところ。windowsだけ適用するように設定されているようです。エフェクトがついているスマホやタブレットは適用されない設定なのかな。Andoroid端末ではエフェクトは確認できませんでした。
サイトをwordpress化しているならこちら方が楽ですね。
さいごに…
そこまで使う機会が多くないプラグインだと思います。特にIEユーザーはmacのようにヌルっとしたスクロールに慣れていないため不快だと感じる人もいるかもしれません。
ただパララックスをたくさん使っているサイトであればガタつきが少なくなり、自然な奥行きのあるサイトに見せることができます。実装するときは数値のバランスに気をつけるようにしましょう。