Dreamweaver CC 2019の使い方〜サイト作成する環境を作る

今回はAdobe社が提供しているDreamweaver CC 2019の基本的な設定方法を説明します。HTMLファイルとSassを使ってサイト制作していくことが前提です。
説明する環境は以下の通り。
- macOS Mojar v10.14.6
- Dreamweaver CC 2019
Dreamweaver CC 2019でサイト作成する環境を作る
基本的に管理画面上で必要な設定ができます。ターミナルを打って作業することはほとんどありません。はじめてサイト制作する方や環境設定に時間をかけたくない人は便利なツールでしょう。
サイト用フォルダの作成と登録をする
Dreamweaverを起動させたら、サイト用フォルダの作成と登録をしていきます。
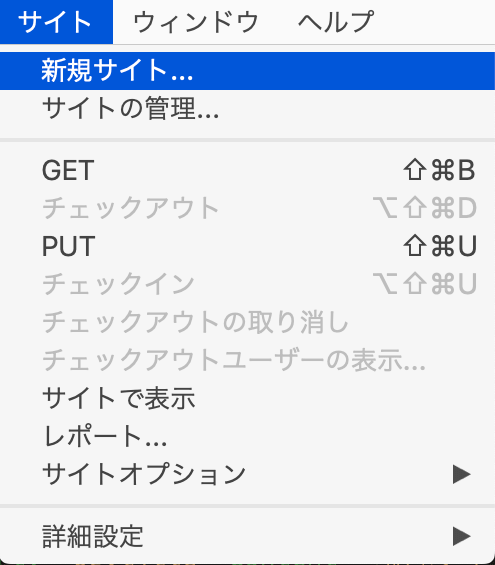
まずは画面上にあるツールバーから【サイト】 > 【新規サイト】 の順番で選択します。

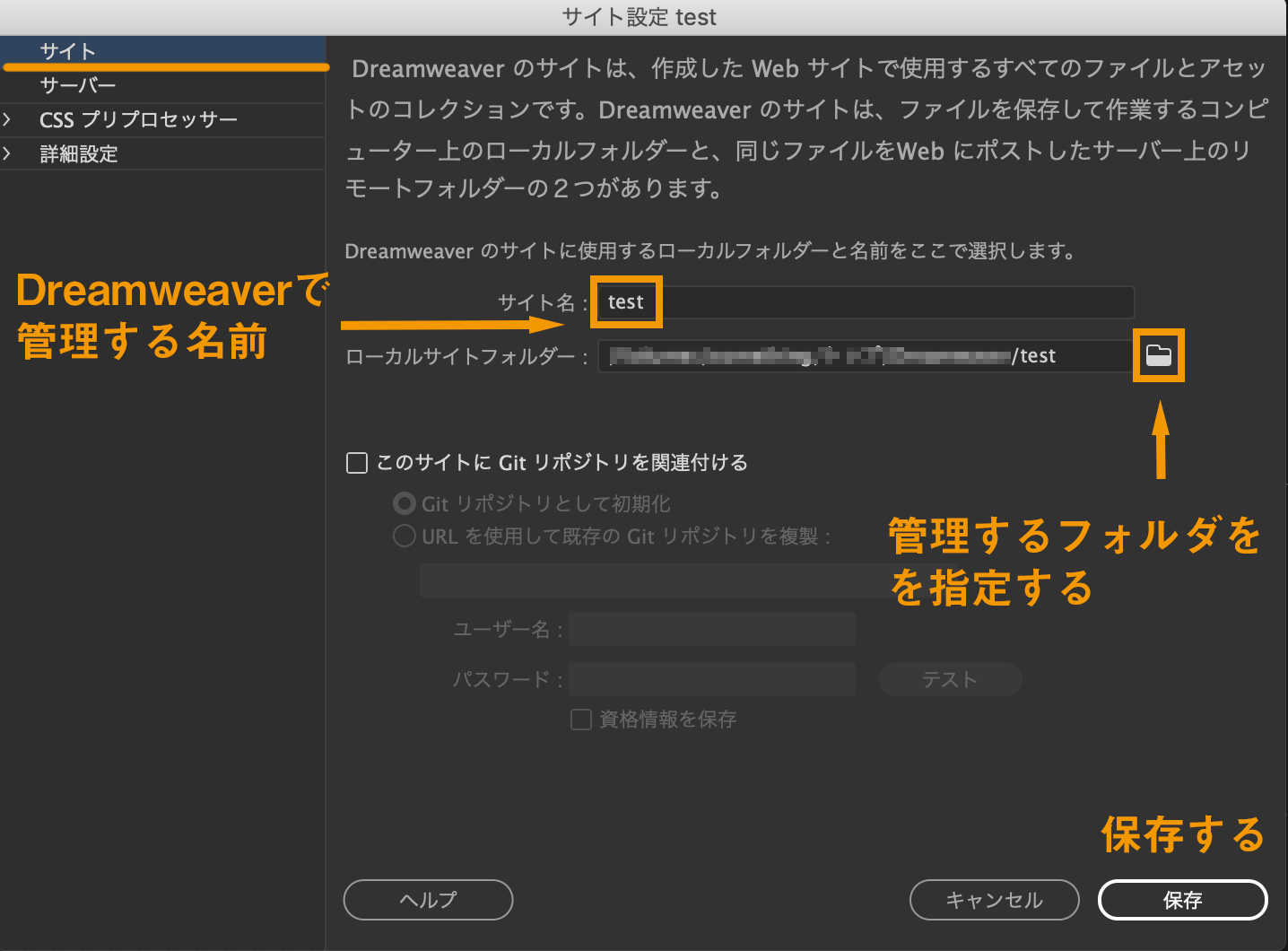
「サイト名」:Dreamweaverで管理するためのサイト名をつけます。
「ローカルサイトフォルダー」:作成するサイト用フォルダを指定します。
ローカルサイトフォルダーで指定したフォルダの中に作成したファイルが保存されていきます。サイト用フォルダはどこで管理しても良いですが、私は外付けハードディスクで管理しています。

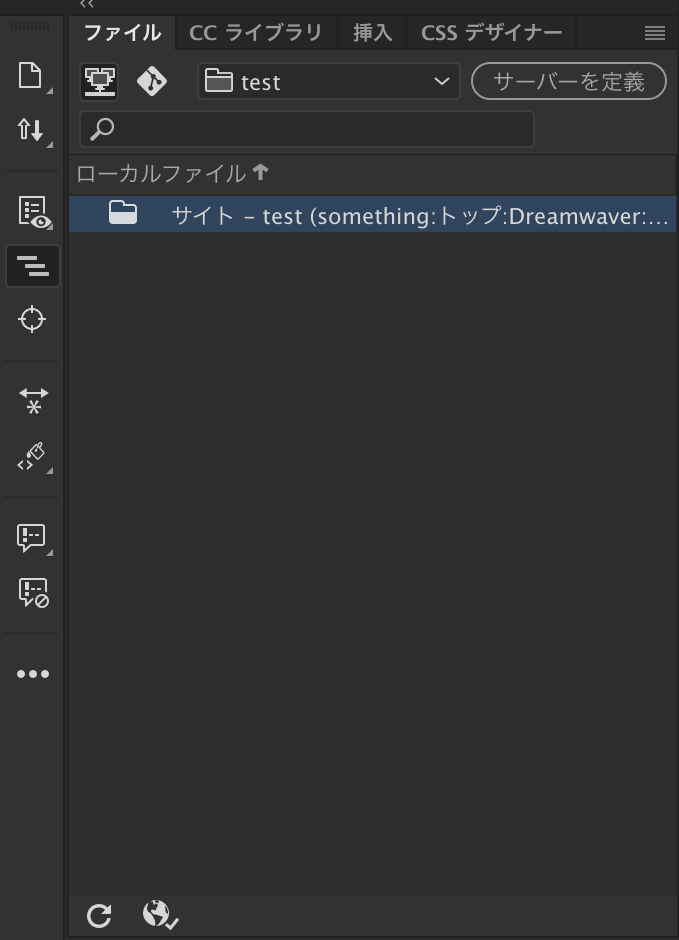
保存できると下のように表示されるエリアを探しましょう。このエリアはドラック&ドロップで好きな位置に配置できます。画面の左にあると操作しやすいです。

HTMLファイルやCSSフォルダを作る
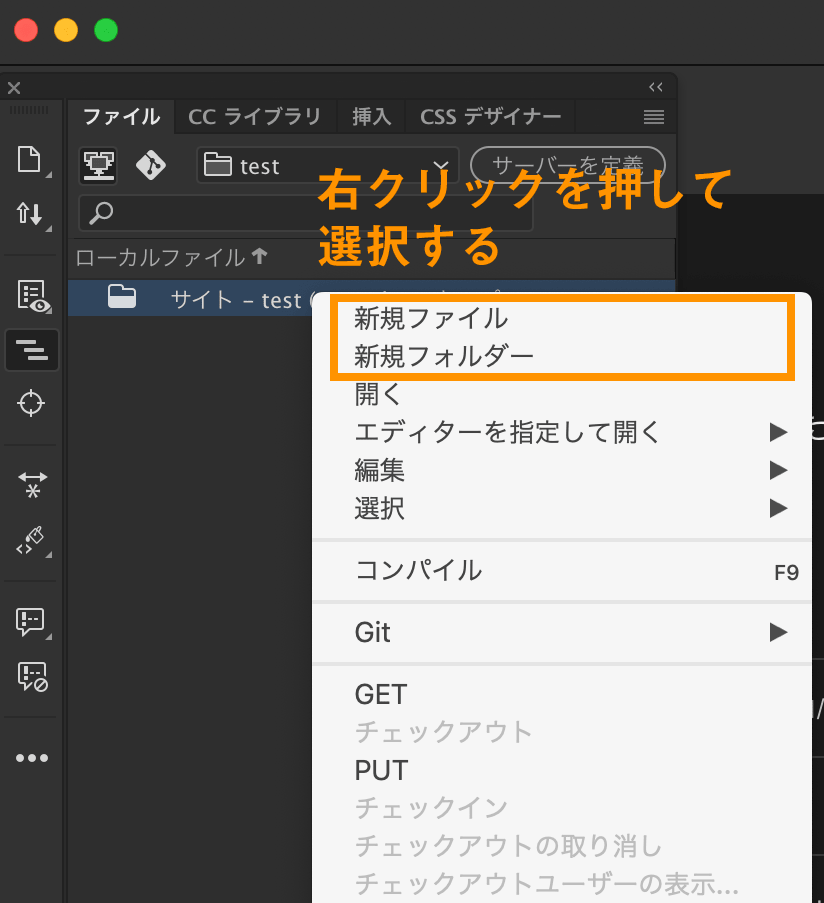
新しくファイルやフォルダを作るときは、右クリックを押して選択します。新規でファイルを作成した場合は、名前や拡張子を自分で変更します。(例:style.cssやindex.htmlに変更する)

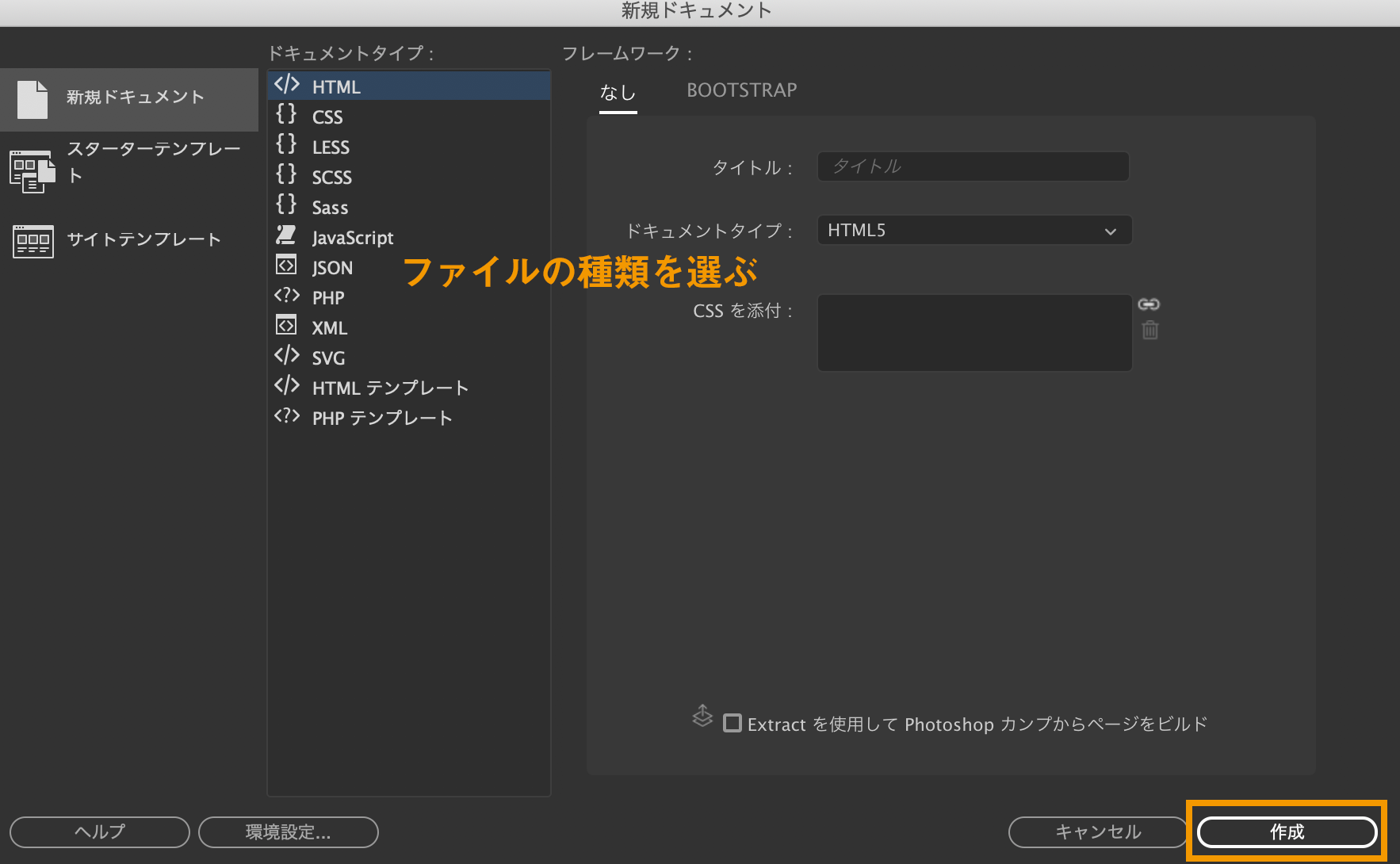
ファイルの作成は、画面上のメニューバーからもできます。【ファイル】 > 【新規】 の順番で選択すると以下の画面になるので、作成したいファイルを選択して【作成】を押してください。

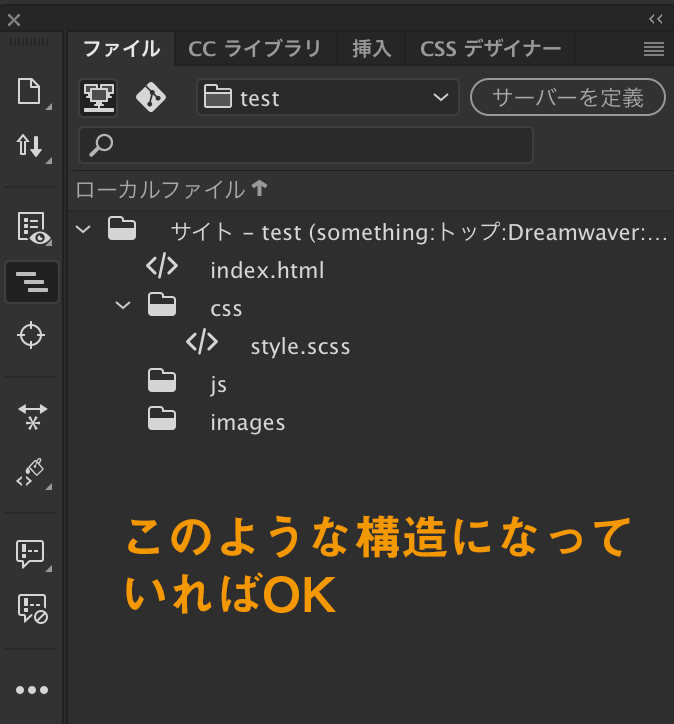
さっそくサイト制作に必要な以下のファイルとフォルダを作ってみましょう。style.scssはcssフォルダの中に作成してください。
- index.html
- style.scss(cssフォルダの中)
- cssフォルダ
- imagesフォルダ
- jsフォルダ

Sassの設定をする
Dreamweaverではターミナルを使わなくてもすぐにSassが使える状態になっています。どこにcssファイルを出力するか、どのようにcssを出力するか設定していきます。
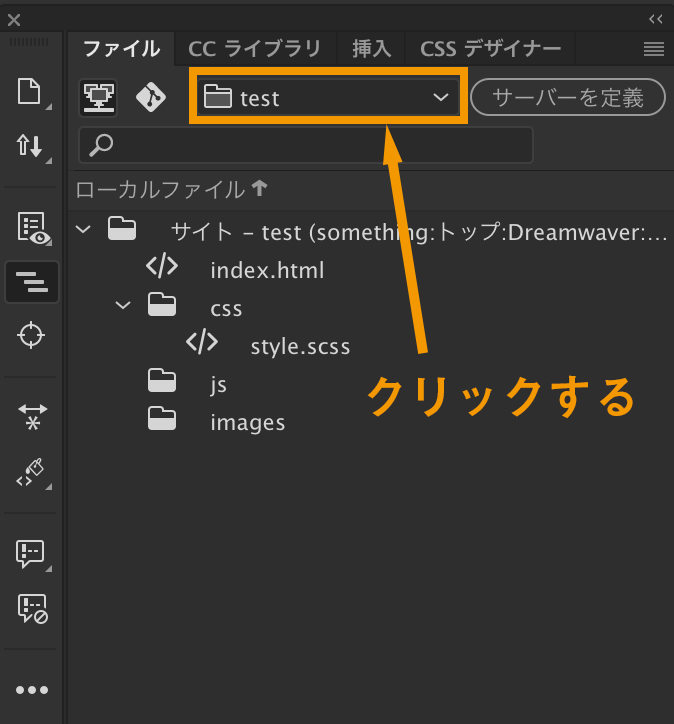
まずは下のように管理用のフォルダ名をクリックします。

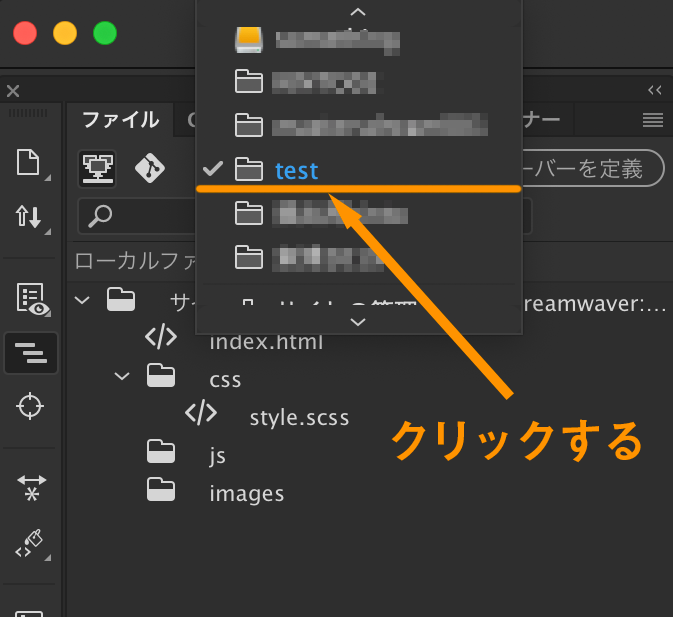
左側にチェックが入っているフォルダをクリック。

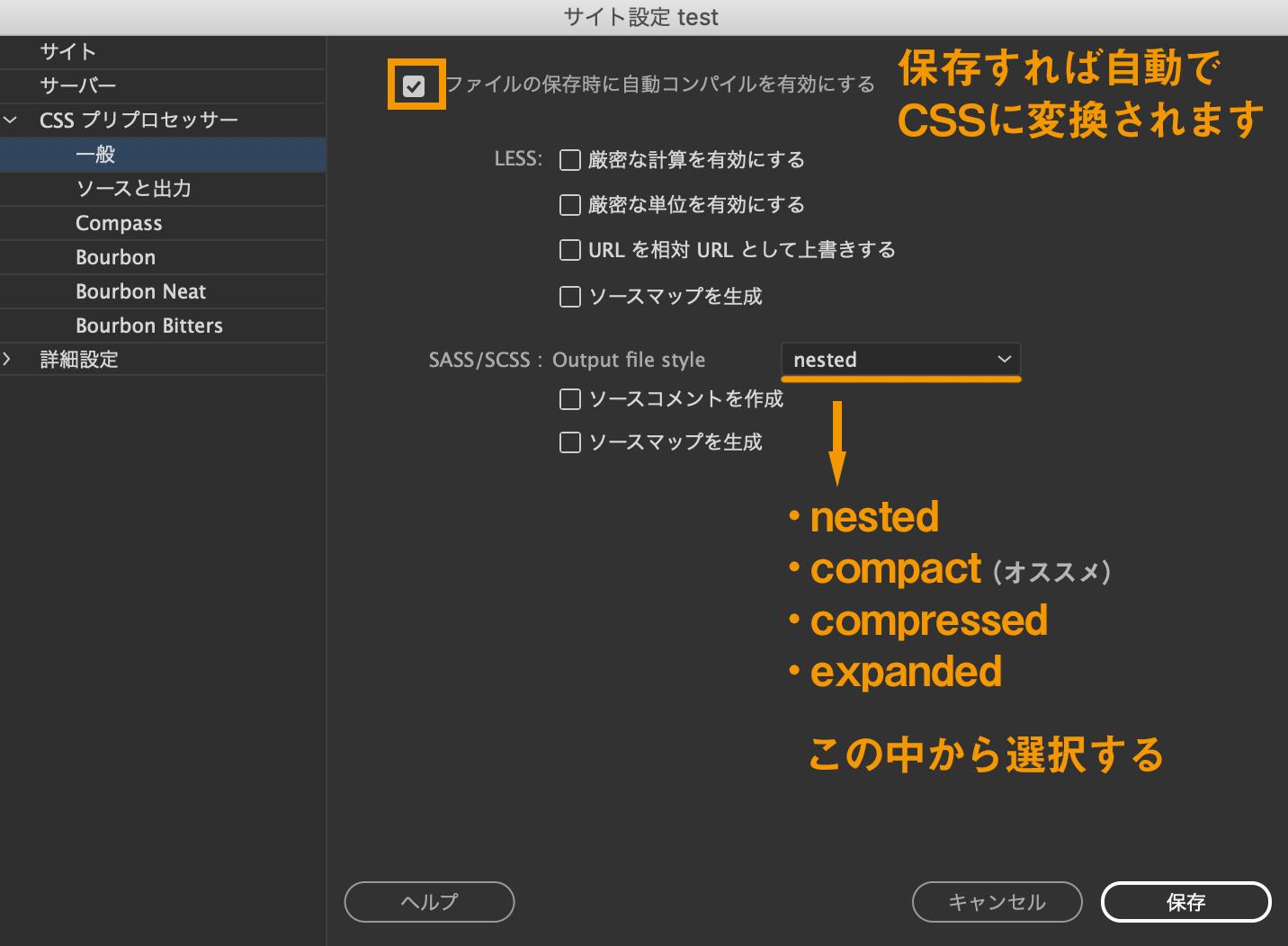
そうすると最初にサイト設定した画面が表示されるので、【CSSプリプロセッサー】 > 【一般】 を選択します。この画面ではSassファイルを保存したら、自動でcssファイルに変換させるかどうか、どのようにcssを出力するかの設定をします。設定できても保存は押さないでください。

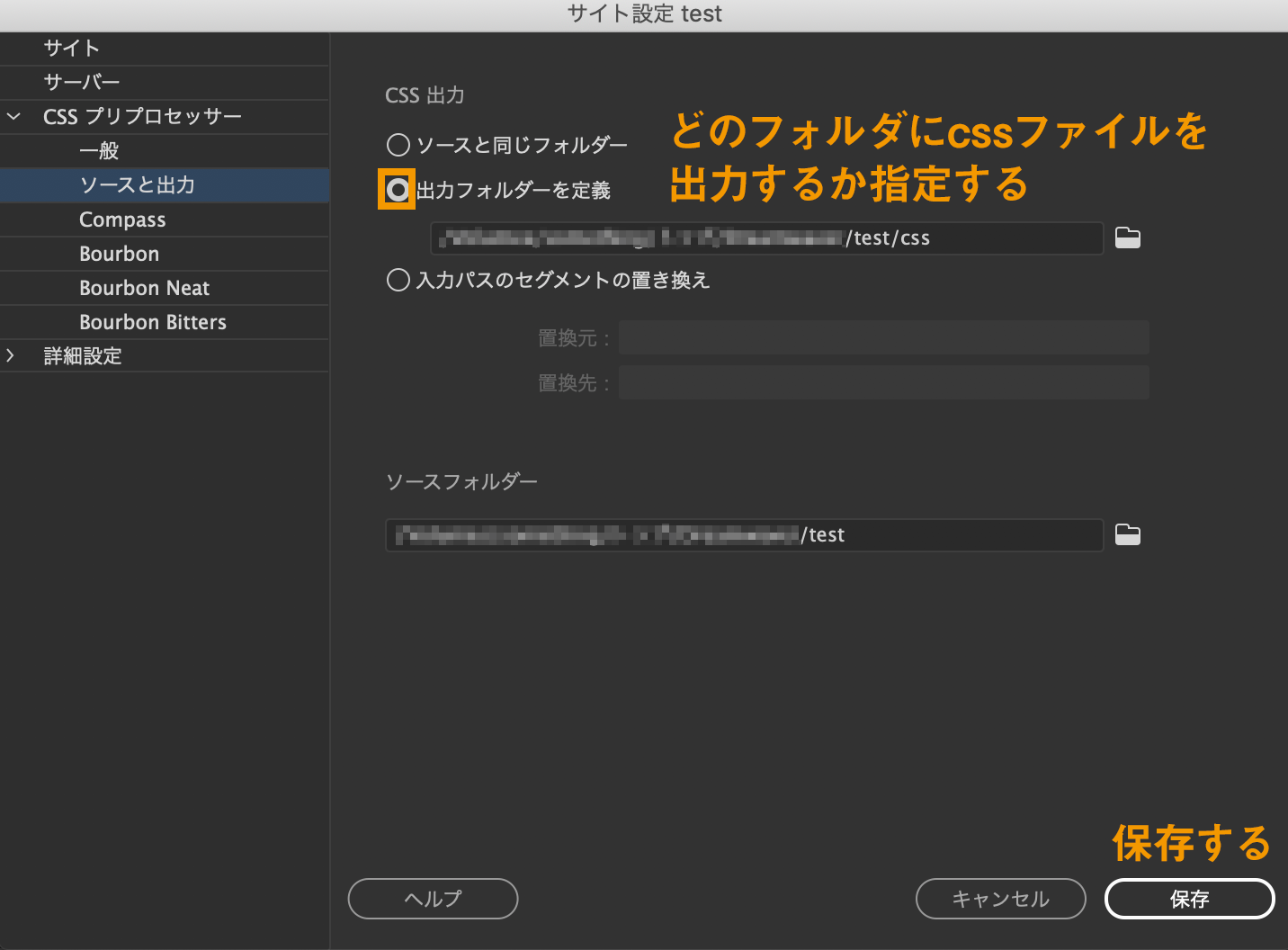
次に【CSSプリプロセッサー】 > 【ソースと出力】 を選択します。どのフォルダにcssファイルを出力するか設定します。cssフォルダの中に出力させるために下の画像とおり設定してください。設定ができたら保存を押します。

これでSassの設定は終わりです。
次にちゃんとSassファイルに入力したコードがcssファイルに出力されるか確認します。
Sassが機能しているか確認する
style.scssを開いて以下のコード貼り付けて保存してください。 command + Sで保存できます。
@charset "utf-8";
html {
font-size: 62.5%;
}
body {
width: 100%;
height: 100%;
.wrapper {
width: 100%;
}
.contents {
width: 100%;
}
}style.scssが保存されると、自動でcssフォルダの中にstyle.cssが作られます。style.cssを開いてコードが出力されていれば正しく設定できている証拠です。またコード入力の下のエリアにある【出力】でも正常にコンパイルされましたと出ているはず。

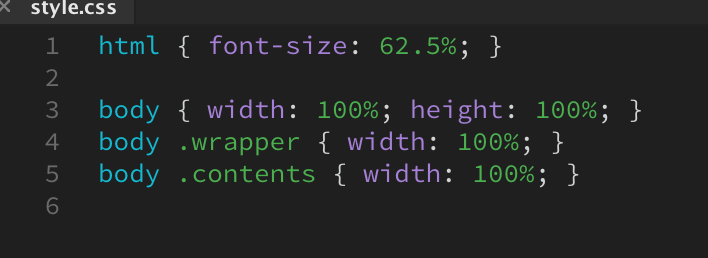
style.cssは以下のように出力されています。(compactで出力した場合)

cssに出力されていない場合は、サイト設定のところで、「ファイルを保存時に自動コンパイルを有効にする」にチェックが入っているか確認しましょう。
@charset "utf-8";について
sassファイルの中に日本語が使われていないとcssファイルでは出力されないようです。今回は出力されなくて問題ありません。
作成したサイトをブラウザで確認するには?
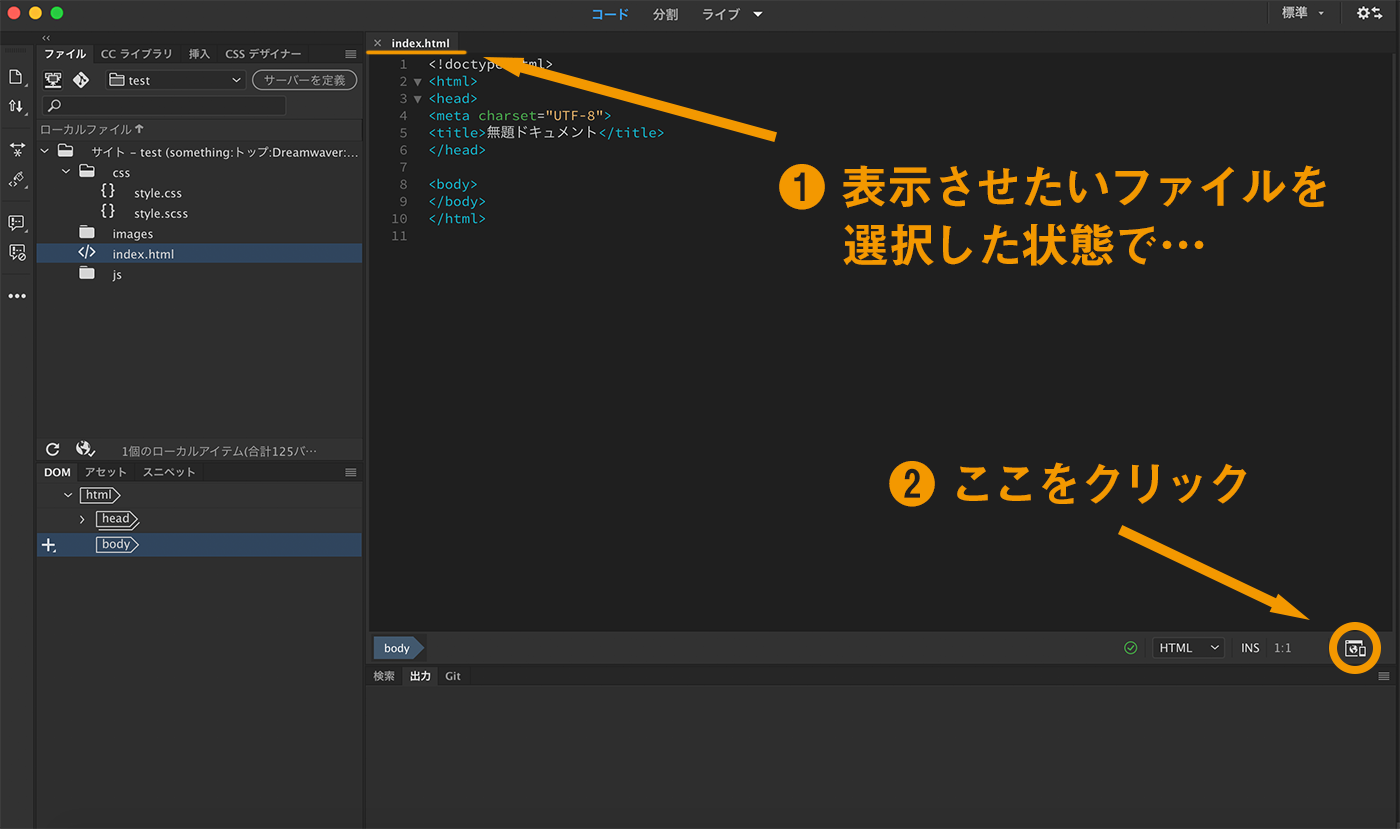
表示させたいファイルを選択します。今回はindex.htmlを選択しています。
次の右下にあるアイコンをクリック。

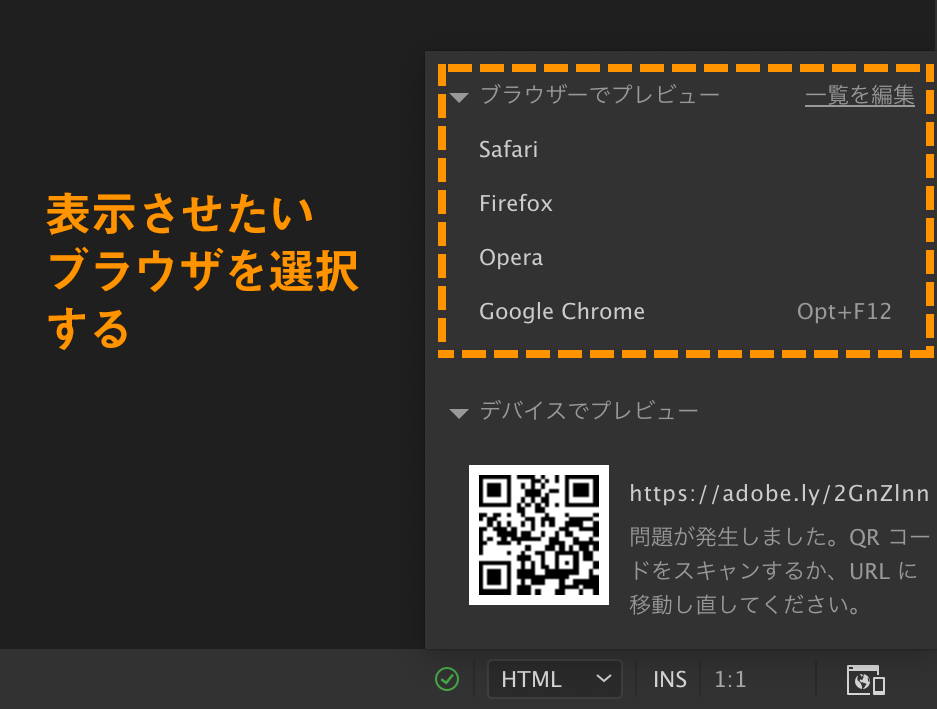
あとは確認したいブラウザを選択すれば、サイトを表示させることができます。

コードを打ちながら表示を確認したい場合は?
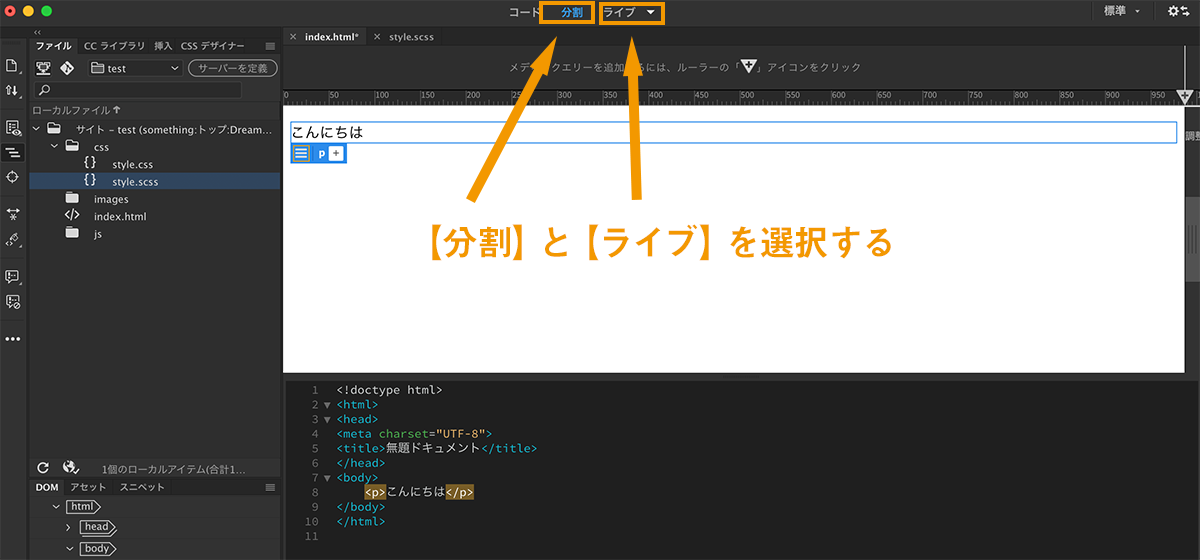
画面上にある【コード】、【分割】、【ライブ】から分割とライブを選択します。【ライブ】の部分が【デザイン】になっている場合はクリックしてライブに変更します。これでコードを入力しならが表示もリアルタイムで確認できるようになります。

おまけ…エディタ内の色を変える
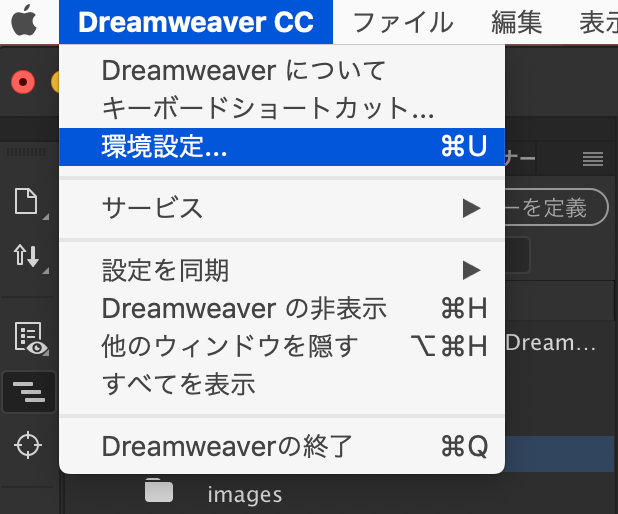
Dreanweaver内の見え方を調整する方法は画面上のツールバーから【Dreamweaver】 > 【環境設定】から行います。

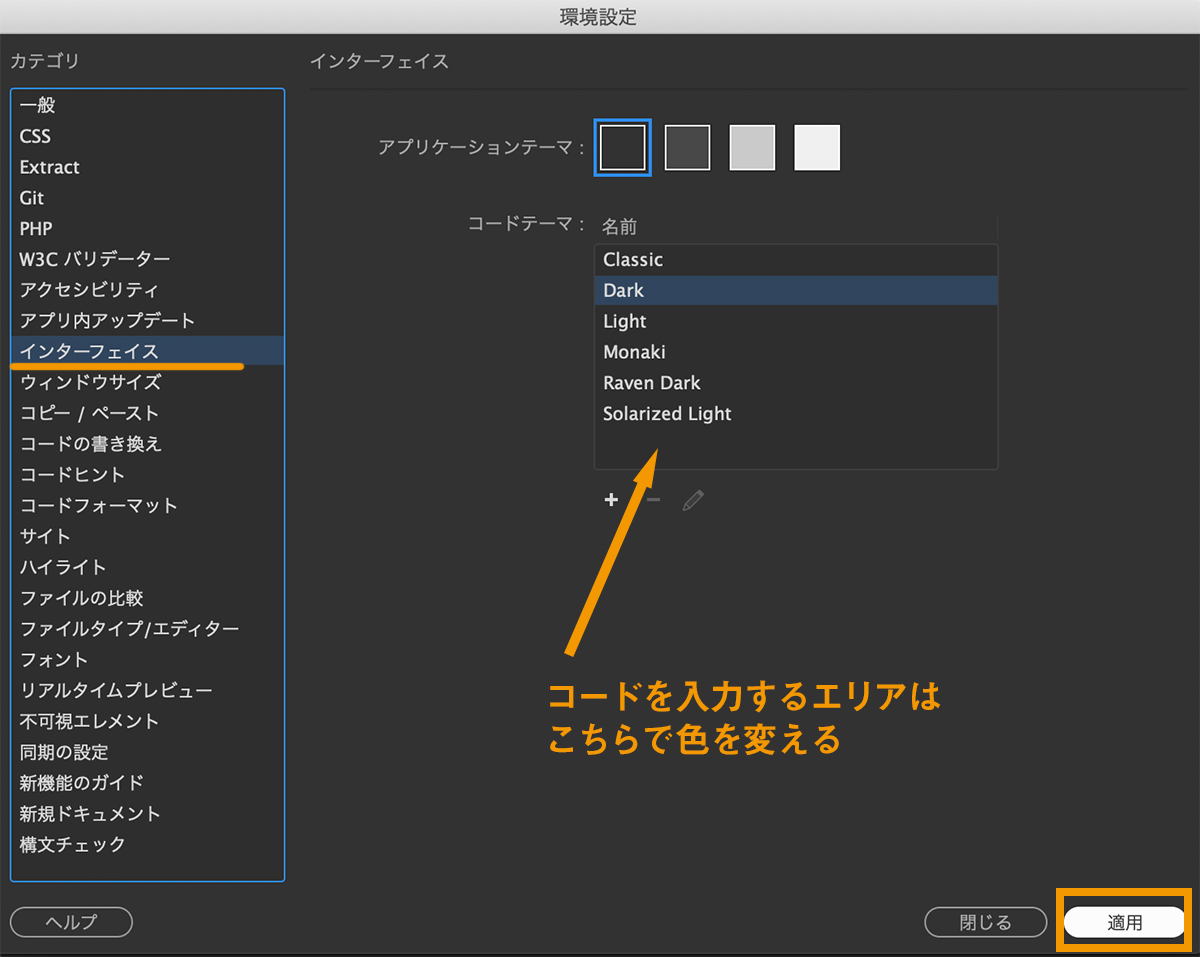
環境設定画面が出たら【インターフェイス】を選択します。アプリケーションテーマとコードテーマとあるので、コードテーマの色を変更します。最後に【適用】を押せば変更した色が反映されます。

Dreamweaverを使ってみた感想のまとめ
思った以上に使いやすかったのが正直な印象。サイトを作成するための基本的な環境がターミナルを触らずとも設定できることは大きい。初心者〜中級者の方まで使えるエディター言えるでしょう。よかった点と気になる点をまとめてみたので参考にしてみてください
よかった点
- Sass・compassの設定が楽チン
- コード入力を補助するEmmetが入っている
- ブラウザでの確認が簡単
- コード入力とサイト表示を同時に確認できる機能
- Dreamweaverからサーバーへのアクセスできる
- ファイル名を変えても全ページに反映してくれる
- バリデーション機能(ソースチェック)付き
- 管理画面でgitの設定ができる
気になる点
- Autoprefixerが使えない
- 好きなようにカスタマイズできない
- 頻繁にプレビューできなくなる。
- (プレビューモードと実際のサーバーにアップしたときの挙動が違う)
ベンダープレフィックスを補助するcompassの開発は2016年で終わっています。最近ではAutoprefixerが使われることが多くなりましたがまだ対応できていません。また、最初から便利な機能が揃っている分、自分好みのカスタマイズは難しいでしょう。上級者にとっては物足りないかもしれません。
また、簡単にプレビューできる機能がありますが、何度も使っているとプレビュー機能だけ使えなくなることがよくあります。そのときはDreamWeaverを一旦落としてから開き直さないといけません。
簡単にプレビューできる機能はとても便利です。ただし、script系を使うと実際のサーバーにアップしたときと挙動が違うときがあります。細かい確認はテストサーバーにアップしてから行うようにしましょう。
以上の点を含めて、使うか検討してみてください。
Dreamweaverからサーバーへのアップロード方法は、以下の記事に書いています。
DreamweaverでCompassを使いたい方はこちら。
DreamweaverでWordPressのテーマ制作をしたい方はこちら
















