【Photoshop】ブレンド条件って何?具体的な使い方とは?

今回はPhotoshopのレイヤースタイルにあるブレンド条件の説明と、具体的にどのように使うのか説明します。
説明する環境は以下の通り。
- macOS Catalina v10.15.4
- Photoshop cc 2020 v21.1.3
Photoshopのブレンド条件とは?
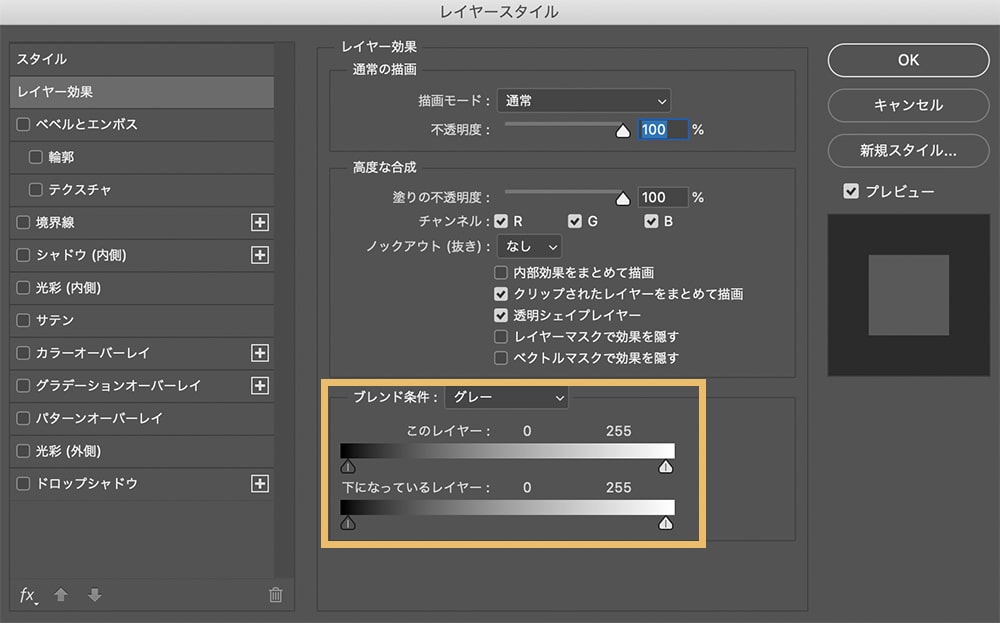
レイヤーをダブルクリックすると、レイヤースタイルパネルが表示されます。ブレンド条件とは以下のオレンジ色で囲った部分です。

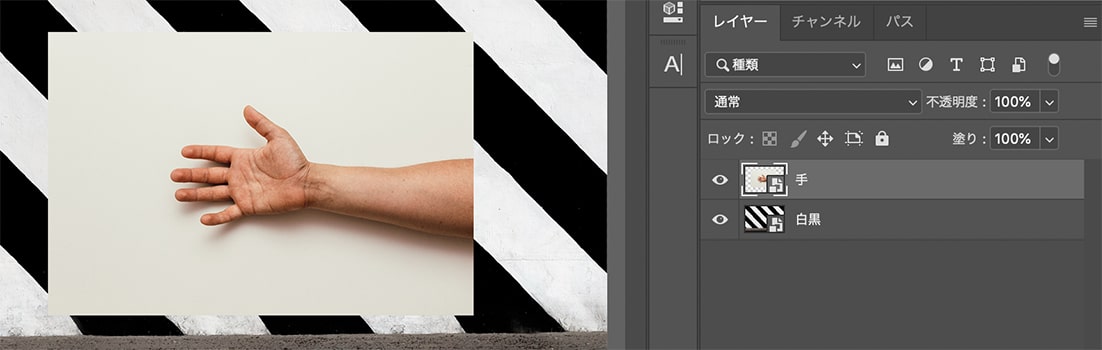
今回は説明用に以下の2枚の画像を使います。「手」レイヤーを上、「白黒」レイヤーをその下に配置している状態です。

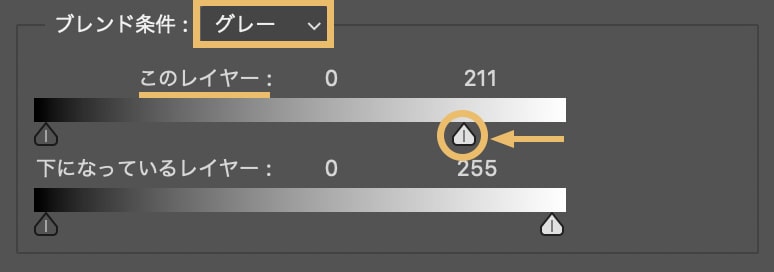
「手」レイヤーをダブルクリックをして、ブレンド条件を操作してみましょう。まずは【ブレンドの条件】をグレーにして、上側のバーのメモリを右から左へ動かしてみます。

すると、「手」レイヤーのハイライト部分が消えて、消えた部分に下にある「白黒」レイヤーが表示されているのがわかります。

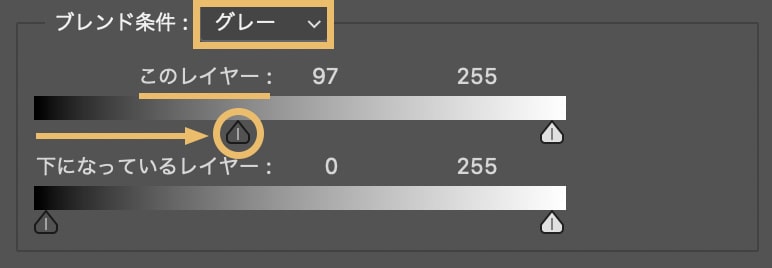
では左側のバーを動かしてみるとどうなるでしょう。

今度は「手」レイヤーの影の部分が消えて、消えた部分に「白黒」レイヤーが表示されました。

ブレンド条件の上のバー(このレイヤー)部分の左右のメモリを動かすことで、それぞれ明るい部分と暗い部分が消えて、その消えた部分に下のレイヤーが表示される、ということです。
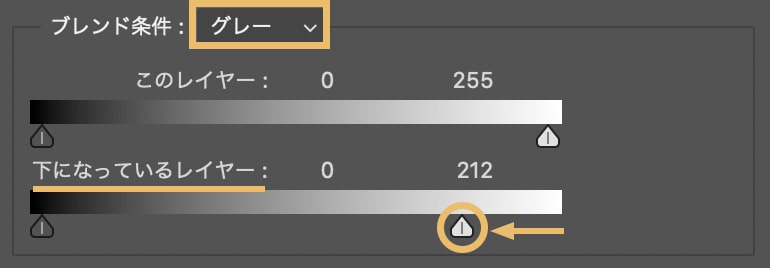
下のバー(下になっているレイヤー)も続けて見てみましょう。先ほどと同じように、右側のメモリを動かしてみます。

すると下に配置している「白黒」レイヤーの明るい部分が、上にある「手」レイヤーに表示されていることがわかります。

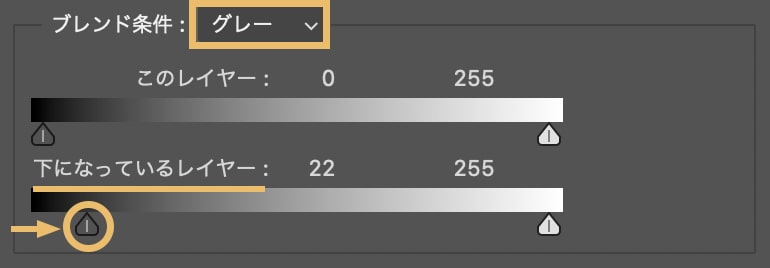
同じように左側のメモリを動かしてみます。

今度は「白黒」レイヤーの暗い部分が、上にある「手」レイヤーに表示されていることがわかります。

下のバー(下なっているレイヤー)のメモリを動かすと、下に配置しているレイヤーの明るい部分、暗い部分が上のレイヤーに表示される、ということです。
ブレンド条件の具体的な使い方
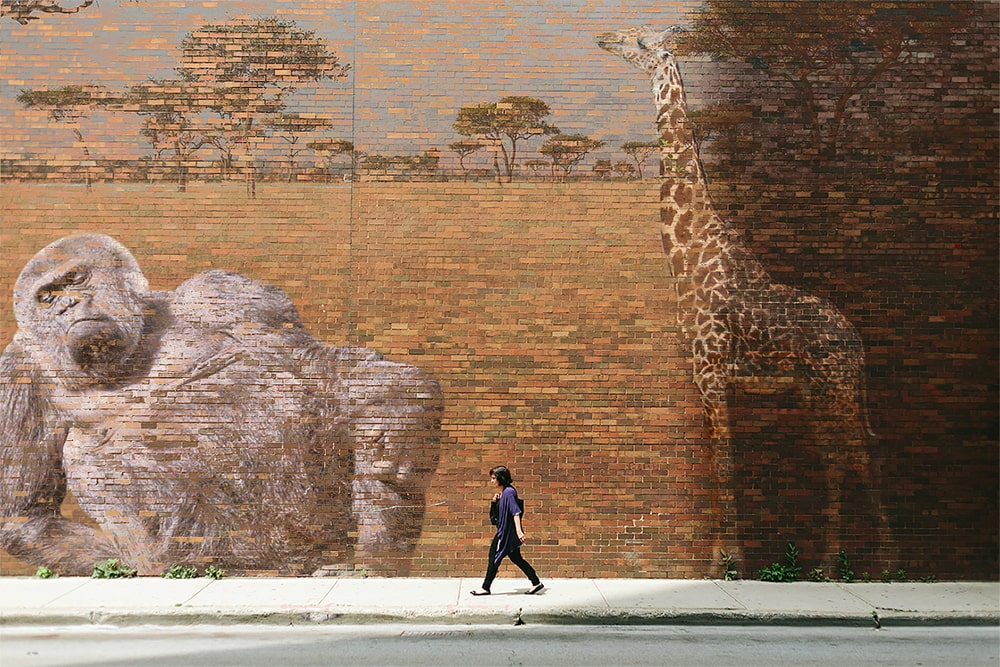
ブレンド条件は、上下にあるレイヤーを馴染ませたいときに使います。例えば以下の画像では上に動物レイヤーを、下にレンガ背景レイヤーを配置してブレンド条件を適用させています。

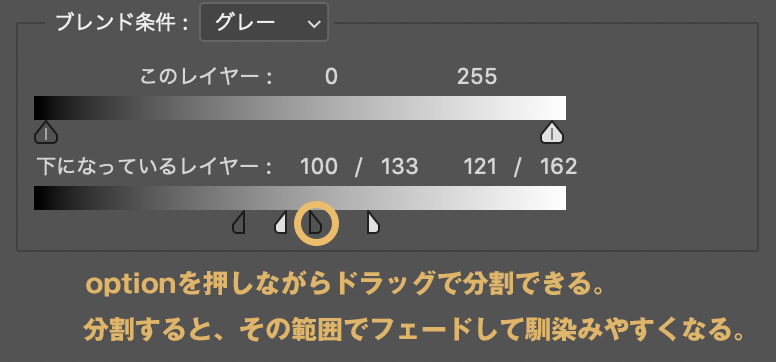
動物レイヤーのブレンド条件は以下のように動かしています。
バーのメモリは、optionを押しながらドラッグすることで分割が可能です。分割するとその範囲でフェードしてくれるので、自然に馴染ませることができます。

レンガの暗い部分と明るい部分が動物レイヤーに反映されたことで、レンガの壁に動物の絵が書かれたようになりました。
以下の記事でもブレンド条件を使っているので参考にしてみてください。
さいごに
今回はPhotoshopのブレンド条件について説明しました。今回はブレンド条件の色はグレーでしたが、他にもレッド、グリーン、ブルーの色を選択できます。対選択する色によって、影響する色の範囲も変わってくるので、画像に合わせて変更してみてください。
ブレンド条件は合成する画像同士の明るい部分と暗い部分を馴染ませるために使える設定です。レイヤー効果と一緒に使えるとレタッチの幅も広がるので覚えておきましょう。















