【Photoshop】服のシワに文字を自然に馴染ませるチュートリアル

今回は洋服などにあるシワに文字を馴染ませる方法を紹介します。上の画像は実際に服のシワにテキストを馴染ませています。
説明する環境は以下の通りです。
- macOS Mojar v10.14.6
- Photoshop cc 2020 v21.0.0
服のシワに文字を自然に馴染ませる
今回使用した画像は以下になります。なるべくシワが多い服の画像を選びましょう。

シワの上に文字を配置する
好きな文字を「文字ツール」を使って服の上に配置させます。
文字のサイズや角度は、command + T(Winはcontrol + T)で変更できます。

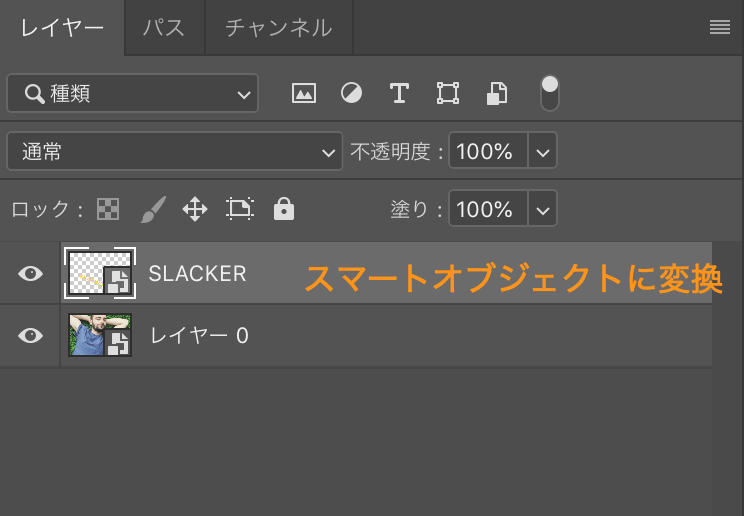
文字の位置が決まったら、文字をスマートオブジェクトに変換しておきます。右クリック > スマートオブジェクトに変換 を選びます。

文字をシワに合わせて変形させる
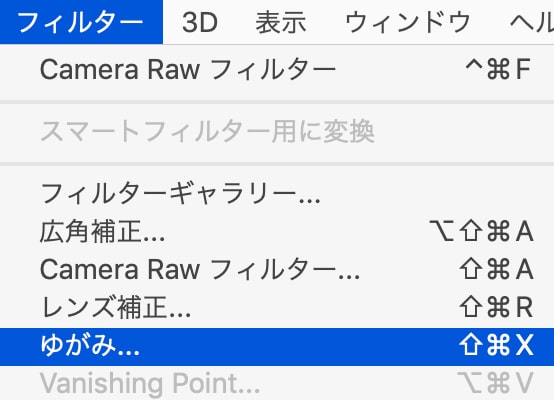
画面の上にあるツールバーから、 フィルター > ゆがみ の順番で選択します。

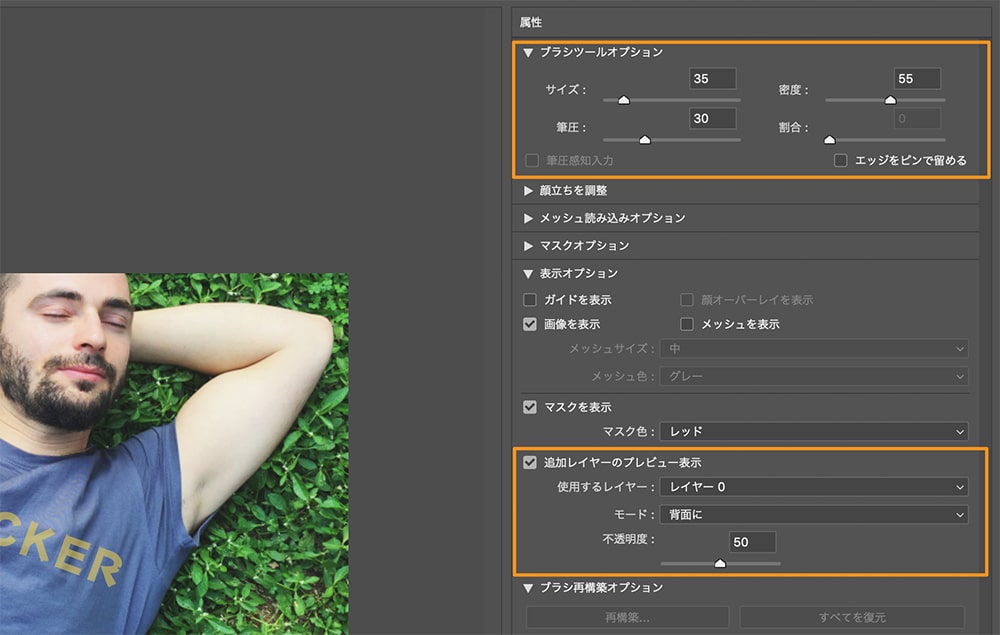
ゆがみの設定をしましょう。
ブラシツールオプション
- サイズ:35
- 密度:55
- 筆圧:30
- 追加レイヤーのプレビュー表示にチェック
- 使用するレイヤーに背景画像を選択する
- モード:背面に
- 不透明度:50%

ゆがみフィルターの設定ができたら、文字をシワに合わせていきます。
左上のツールから以下のボタンを選択して、ゆがませたい箇所をドラッグしながらマウスを動かします。

ポイントは凹んでいるところはくぼませて、凸っているところは少しふくらませること。

凹ませすぎてしまった箇所は以下のツールを使ってなぞれば自然な凹みに修正できます。

細かいゆがみの調整ができたら、文字全体もシワに合わせてゆがませます。
ゆがみツールのサイズを]を押して拡大しておきます。文字と同じくらいまで大きくできていればオッケーです。
シワの向きにあわせて、ゆがみツールで文字をゆがませます。

文字のゆがみが調整できると以下のようになります。

服と文字を馴染ませる
服の質感や色合いに文字を馴染ませていきます。
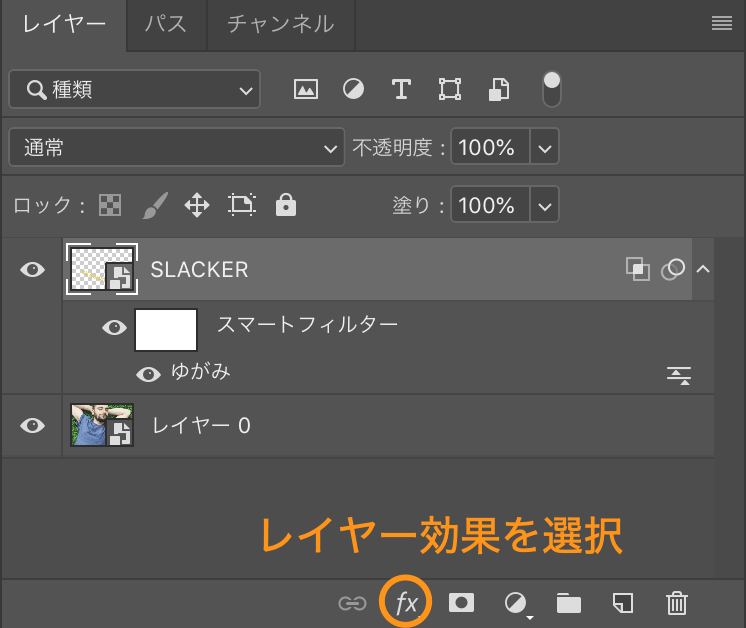
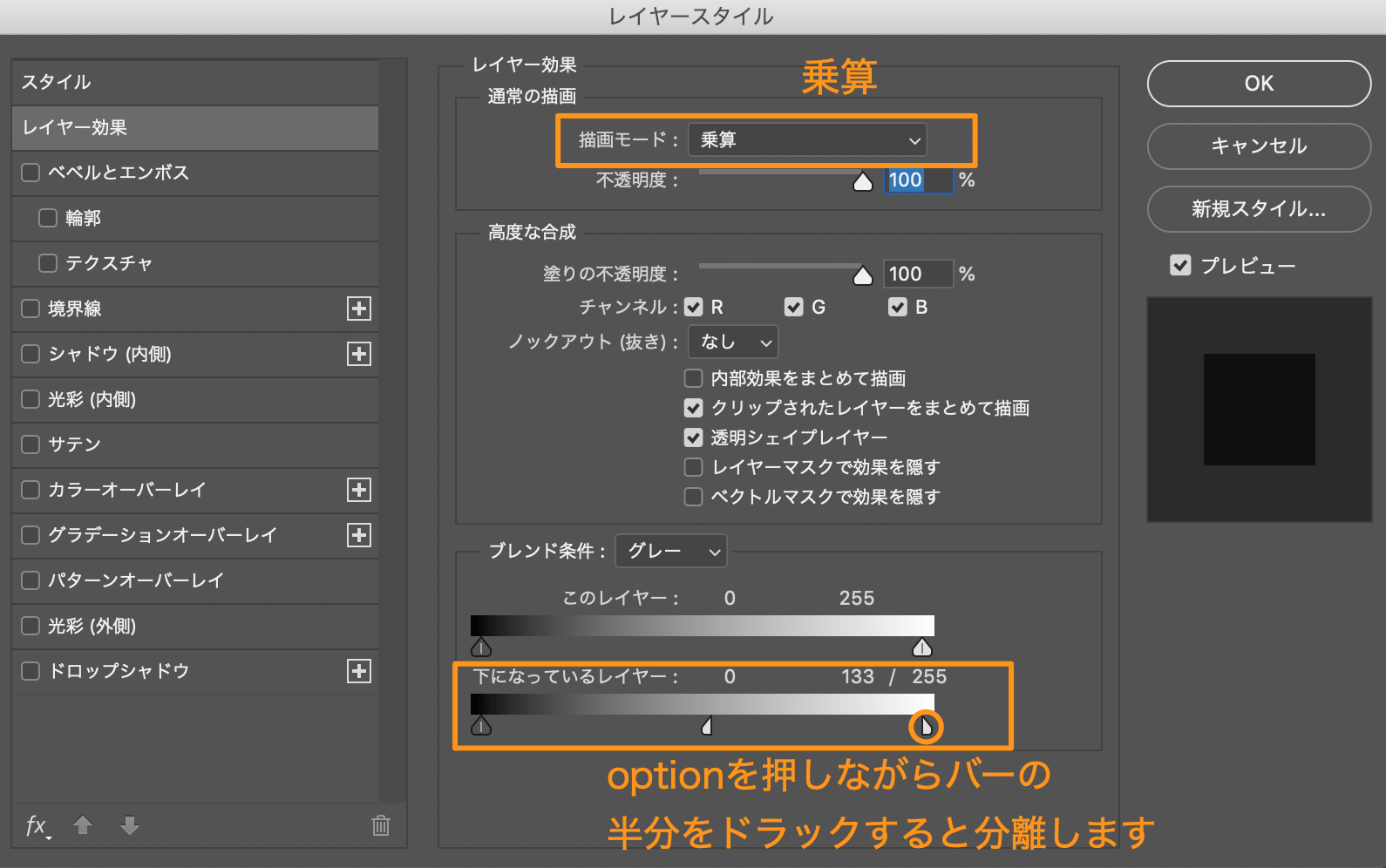
文字レイヤーを選択している状態で、「レイヤースタイル」を選択。

描画モードを「乗算」にして、以下のように操作しましょう。

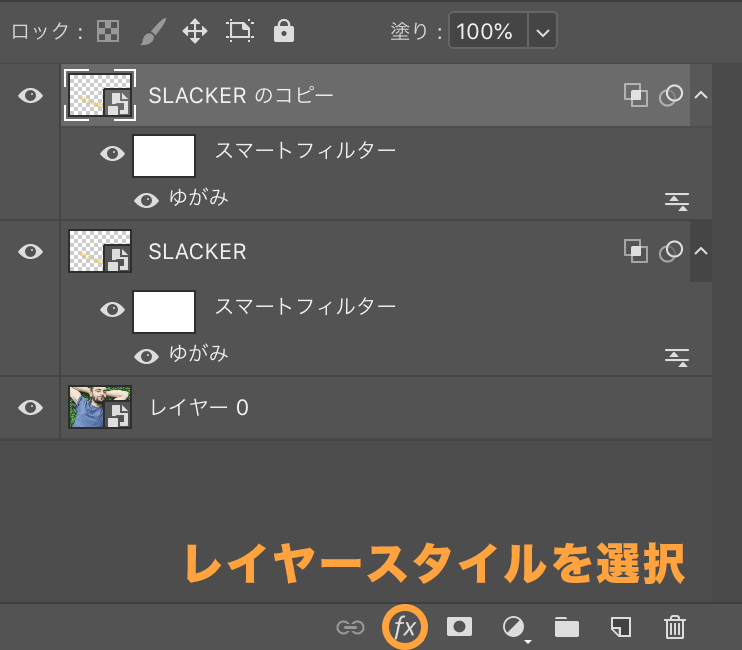
次にテキストレイヤーをコピーして、レイヤーの一番上に配置します。
配置できたら、先ほど同じように「レイヤースタイル」を選択します。

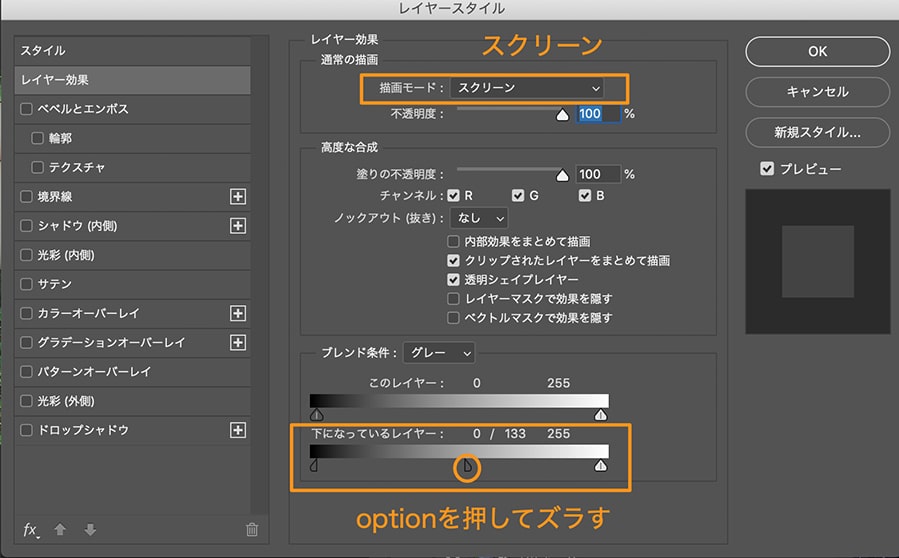
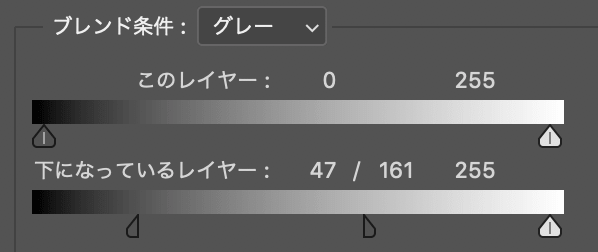
今度は描画モードを「スクリーン」にして、以下のように操作します。

バーの位置は、ちょうど服の素材が反映される位置を探して調整してください。うまく調整できると以下のようになります。

完成

写真全体の色味を整えて、文字に1pxのエンボスを加えてみたり、凹んている箇所にシャドーを加えるともっとリアルになります。
もっと複雑なシワや素材の質感を反映させることもできます。
以下の記事に書いたので参考にしてみてください。
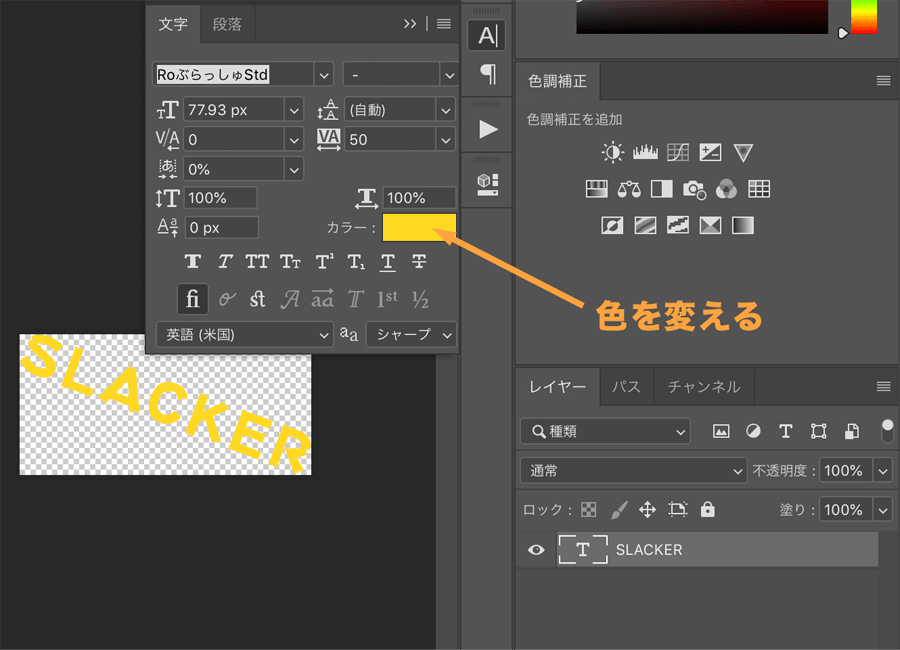
文字の色を変えたくなったら?
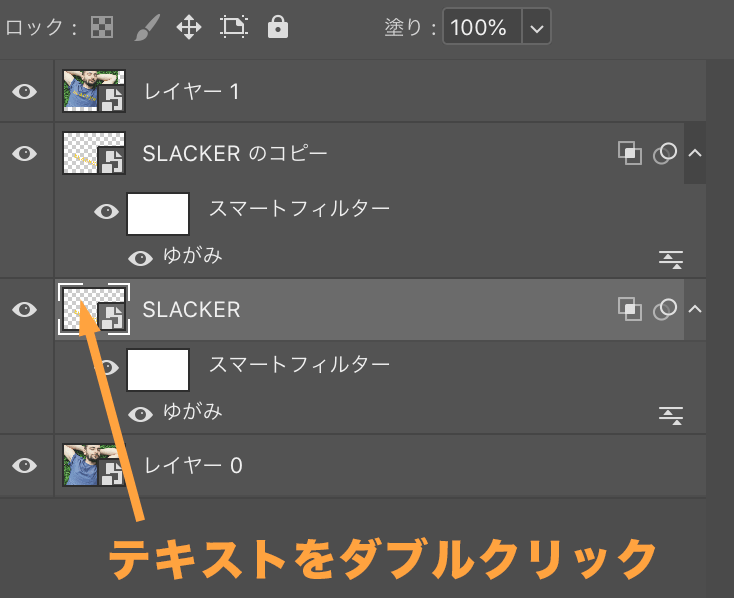
文字の色を変えたい場合は、まずテキストレイヤーをダブルクリックします。テキストレイヤーが2つありますが、どちらでも大丈夫です。片方を変更すればもう片方も自動で変更されます。

ダブルクリックすると、別タブで開かれるので、好きな色を選んで保存します。

保存すると元の画像の色も変更されています。色を変更したら、もう1度レイヤースタイルを変更して、服の色と文字の色を合わせましょう。

文字を白にするとこんな感じになります。















