【布や紙など】Photoshopで複雑なシワにイラストや文字を合わせるテクニック

今回は折りたたまれたような複雑なシワにイラストや文字を合わせるテクニックを紹介します。布や紙などの素材の質感まで反映されるので使えると便利です。
説明する環境は以下の通りです。
- macOS Mojar v10.14.6
- Photoshop cc 2020 v21.0.0
複雑なシワにイラストや文字を合わせる
まずはシワがある素材を用意しましょう。今回は以下の画像を使います。シワの素材を持っていない方はこちらのサイトから探してみてください。

レイヤーを配置する
まずはシワのある素材と合わせたいイラストや文字を配置させましょう。
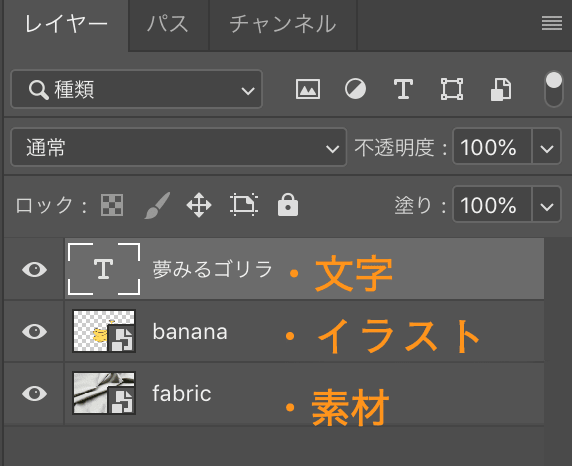
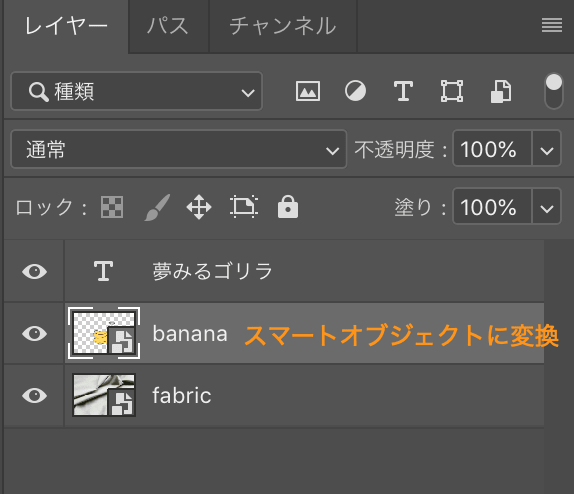
レイヤーパネルが以下のようになっていれば大丈夫です。

こんな感じで配置しました。

シワを反映させる素材を作る
シワのある素材レイヤーを選択して、 右クリック > レイヤーを複製 の順に選びます。
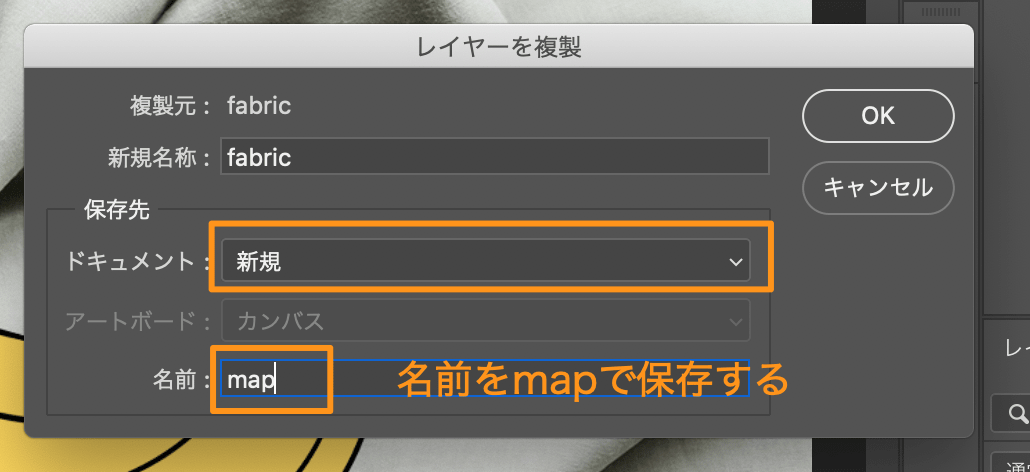
以下のような画面になるので、ドキュメントを【新規】、名前を【map】としたらOKを押しましょう。

シワのある素材のレイヤーだけが開かれるので、このレイヤーをシワを反映させる素材として加工していきます。
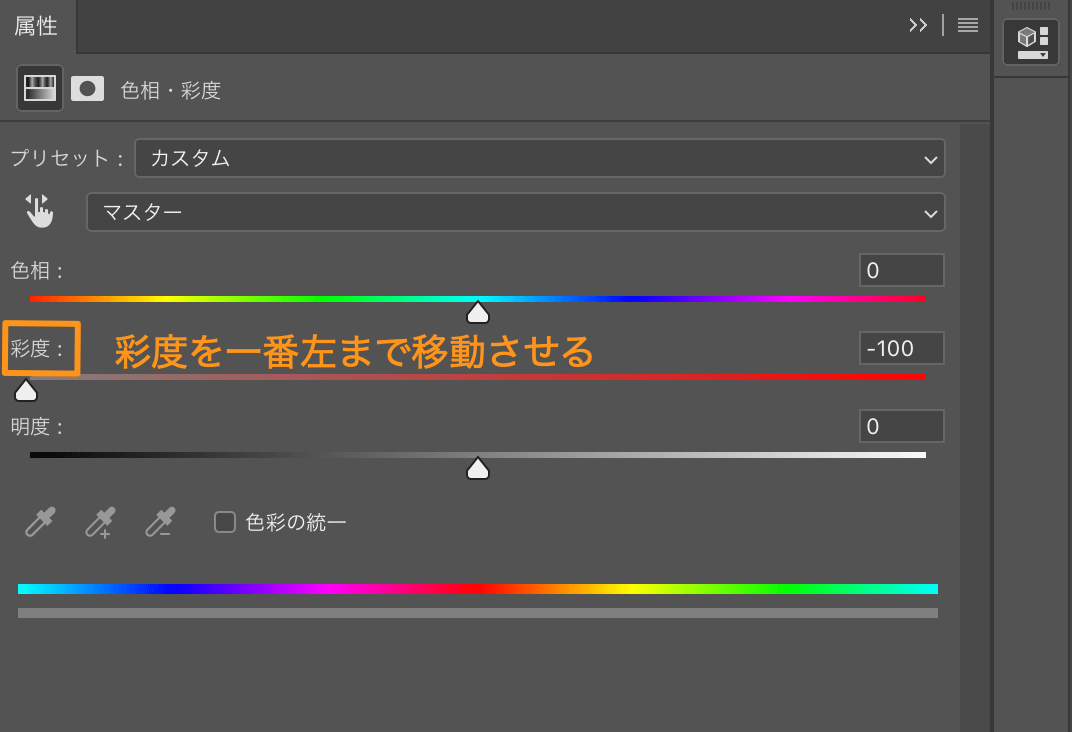
まずは色調補正のパネルから【色相・彩度】を選びます。

彩度のバーを一番左まで持っていきます。

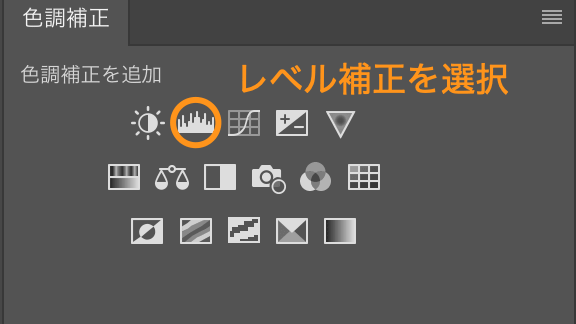
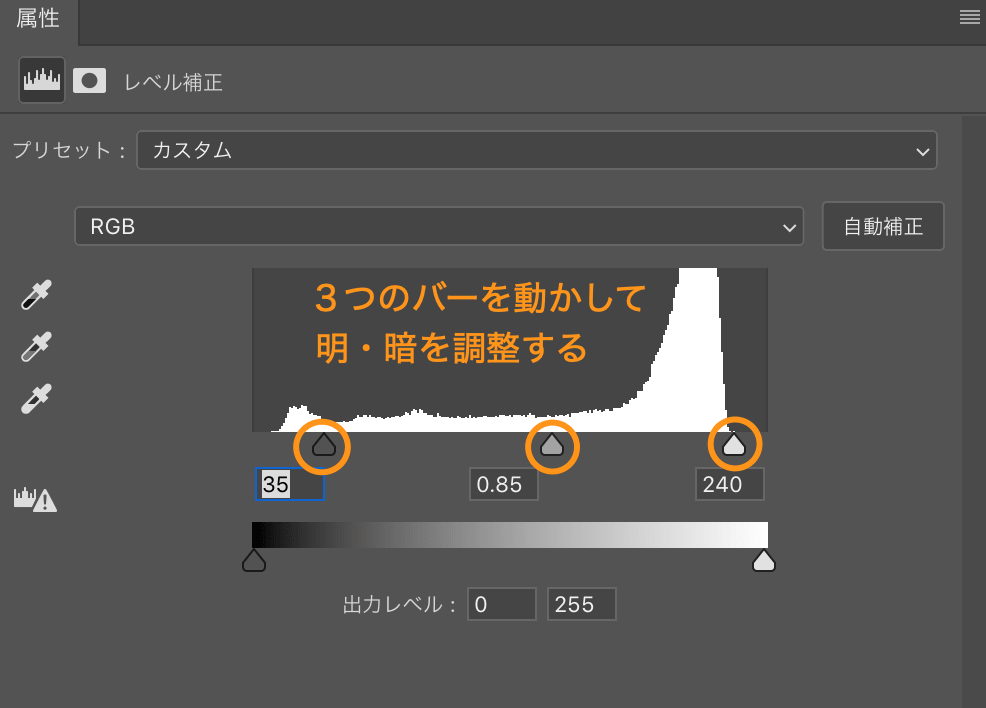
次に色調補正パネルから【レベル補正】を選択。

明るい場所と暗い場所がはっきりするように調整します。

最後に全体にぼかしを加えます。
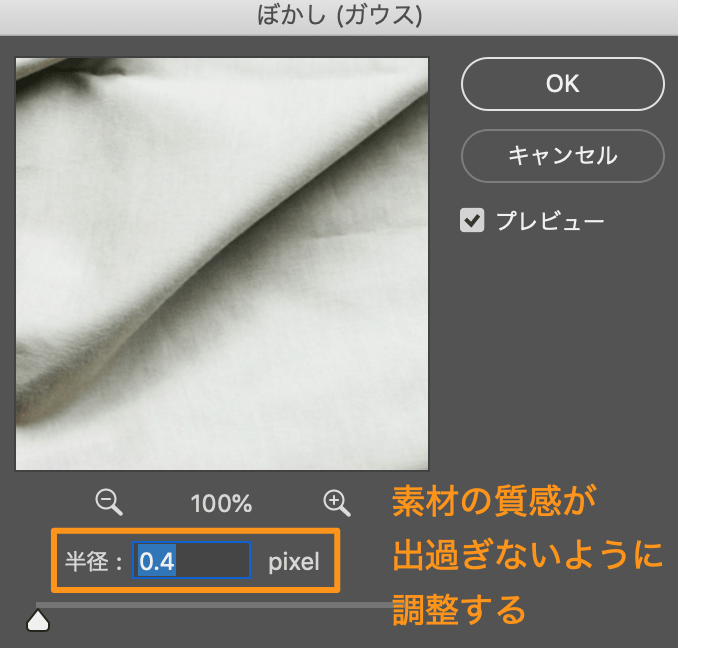
画面上にあるツールバーから、 フィルター > ぼかし > ぼかし(ガウス) の順に選択。
今回の素材は質感が多くないので、ぼかしを少なめにしています。質感が強いものはぼかしを強くしてください。イラストや文字と合わせたときにギザギザになってしまいます。

すべての加工が終わったら、上のツールバーから ファイル > 保存 を選択して【map.psd】として保存してください。jpgやpngではなく、必ずPhotoshopの拡張子(psd)で保存しましょう。
シワと素材の質感を反映させる
一番最初のドキュメントにもどって、イラストのレイヤーを選択します。スマートオブジェクトになっていない場合は、 右クリック > スマートオブジェクトに変換 で設定しておきましょう。

シワと素材の質感をイラストに反映させていきます。
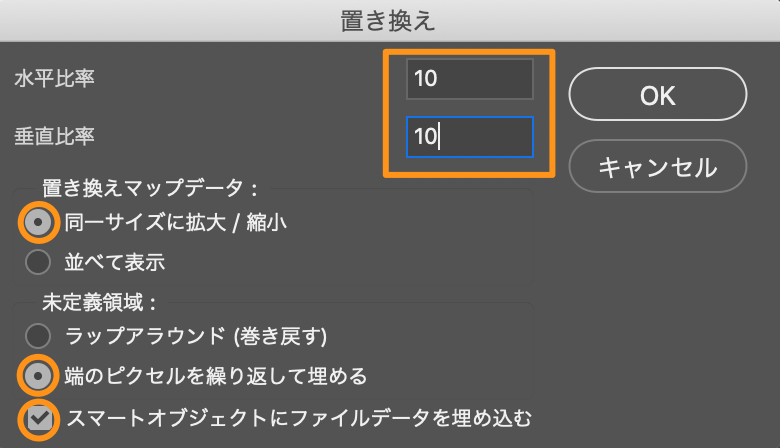
画面上のツールバーから、 フィルター > 変形 > 置き換え の順番で選択します。
以下の画像に沿って設定していきます。
ポイントは水平比率と垂直比率の数値です。数値が高いと素材の質感の影響を強くでます(ブレが大きくなる)。質感が弱い素材であれば8〜12、質感が強い素材であれば20〜25の間で調整してください。

OKボタンを押すと、ファイルを選択する画面になるので、先ほど作成した【map.psd】を選択しましょう。
置き換えができると以下のような画像になります。

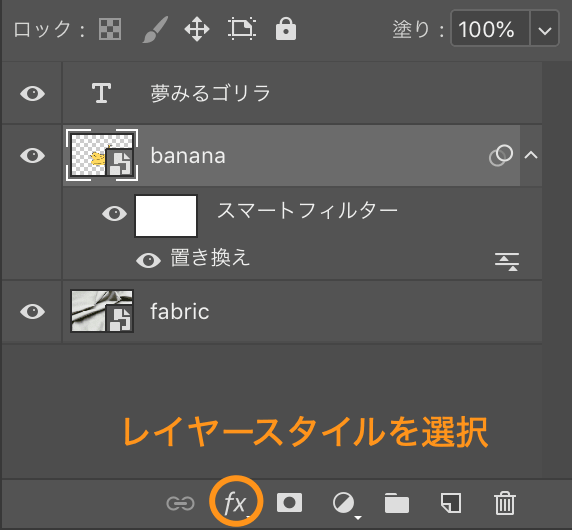
イラストのレイヤーを選択している状態で、レイヤースタイルを選択します。

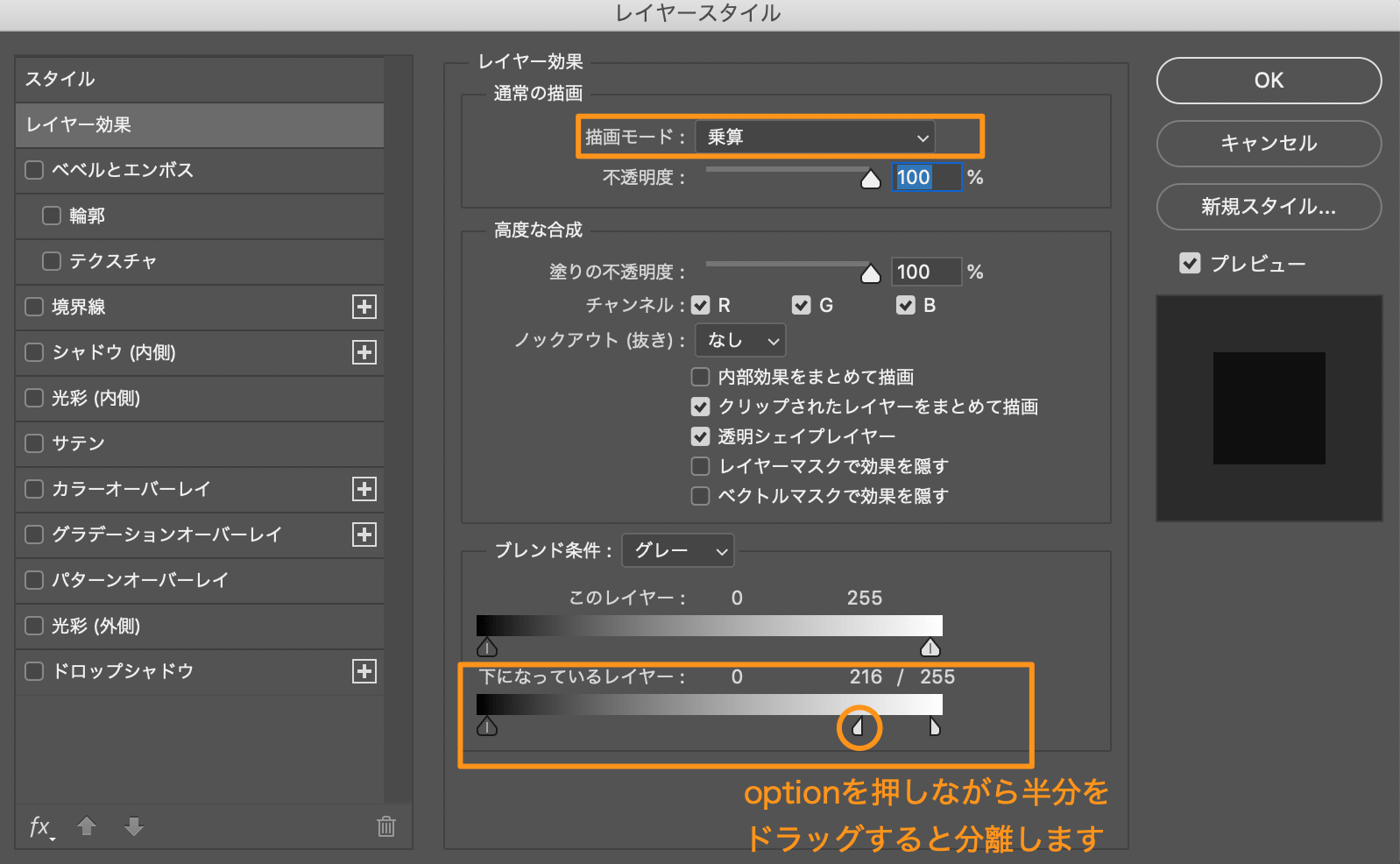
レイヤー効果にある描画モードを【乗算】にします。それから下になっているレイヤーのバーの右側を以下のように動かします。optionを押しながらバーの半分をドラッグしながら動かすと半分に分離します。

調整できると以下のようになります。

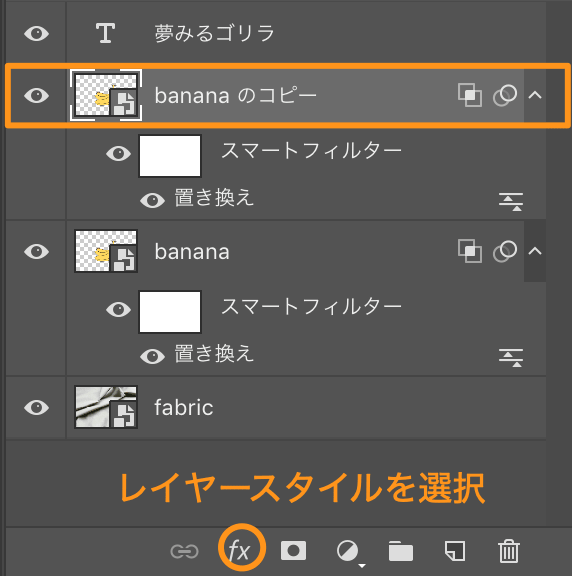
イラストのレイヤーを複製します。イラストレイヤーを選択している状態で、optionを押しながらドラック。そのまま上に移動させると複製できます。
複製したイラストレイヤーを選択して、レイヤースタイルを選択します。

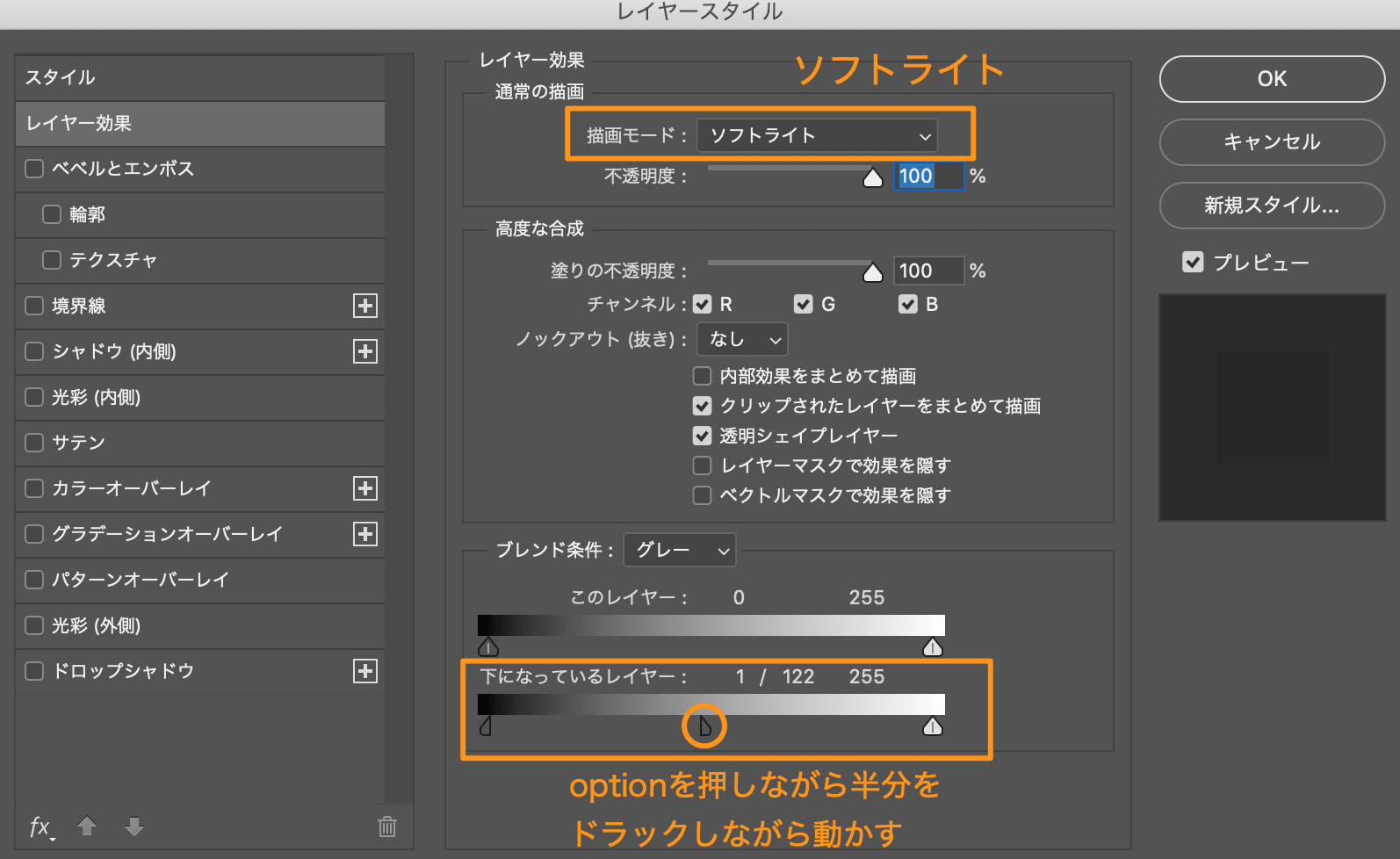
今度は描画モードを【ソフトライト】を選択。下になっているレイヤーのバーの左側を以下のように動かします。
※色によってはソフトライトだと色が反映されないことがあるので、【スクリーン】や【比較(明)】など他の描画モードでも試してみてください。

うまく調整できたら完成です。

文字と素材を馴染ませるには?
文字をシワに合わせる方法もイラストのときと一緒です。ただし、【置き換え】をする前に、右クリック > スマートオブジェクトに変換 をする必要があります。
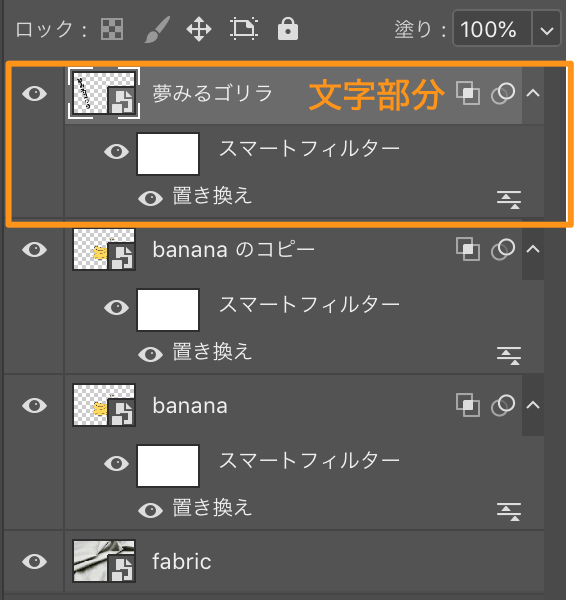
最終的に文字部分のレイヤーは以下のようになります。文字が黒なので、イラストレイヤーと違って【ソフトライト】分のレイヤーの複製をしていません。(効果がないので)

完成

イラストも文字もうまく布の素材に馴染めていますね。素材のシワの状態によっては思い通りにならない場合もあります。その場合は【置き換え】をしたあとに、【ゆがみツール】を使って形を整えると形を整えることができます。
ゆがみツールの使い方は以下の記事を参考にしてみてください。














