ベーシック認証の設定方法 - サイトにパスワードをかけてアクセス制限する

今回はベーシック認証の設定方法について説明します。ユーザー名とパスワードを設定することで見る人を制限できます。ベーシック認証中は検索エンジンからindexされません。
説明する環境は以下です。
- macOS Mojar v10.14.6
ベーシック認証でサイトにアクセス制限をかける方法
流れとしては2つのファイルを作り、本番環境に移したサイトのディレクトリへアップするだけです。以下の流れに沿って試してみてください。
ステップ1:メモ帳からhtaccess.txtを作成する
メモ帳などでhtaccess.txtを作成したら下のコードをコピペします。
<Files ~ "^\.(htaccess|htpasswd)$">
deny from all
</Files>
AuthUserFile /home/サーバID/www/hogehoge.com/.htpasswd
AuthGroupFile /dev/null
AuthName "Please enter your ID and password"
AuthType Basic
require valid-user
order deny,allow4行目にあるパスはサイトへのフルパスになります。フルパスとはサーバー上のパスなので、いつも目にしているパスとは違います。
調べ方はまずメモ帳などに以下のコードをコピペします。
<?php
echo __FILE__;
?>コピペしたらファイル名をcheck、拡張子をphpにして保存します。このcheck.phpを知りたいディレクトリにアップして、アクセスするとフルパスがわかります。
例)https://hoge.com/sample
例えばsampleまでのフルパスが知りたいとします。先ほど作成したcheck.phpをsampleのディレクトリにアップロードして、ブラウザでhttps://hoge.com/sample/check.phpとアクセスするとフルパスが表示されます。
ステップ2:メモ帳からhtpasswd.txtを作成する
次はユーザー名とパスワードを保存するためのファイルを作ります。先ほどと同じようにメモ帳などからhtpasswdと名前をつけて保存します。今回はユーザー名とパスワードを以下のようにします。
ユーザー名:test
PASS:1111
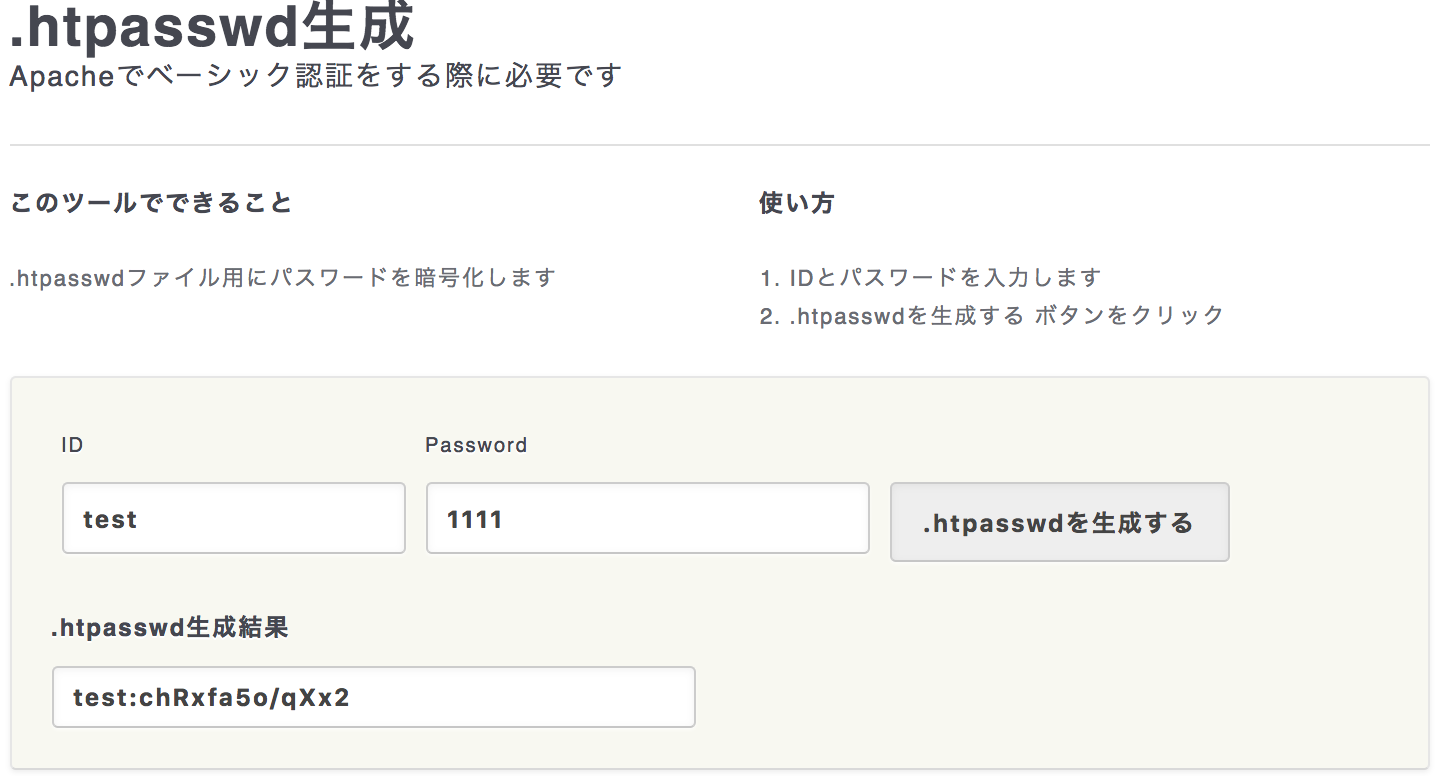
パスワードは暗号化する必要があります。暗号化するには以下のツールが便利です。
アクセスすると以下の画面になります。

ユーザー名とパスワードを入力して、【.htpasswdを生成する】を押すとユーザー名とパスワードが一緒になったデータが生成されます。このデータをhtpasswd.txtに保存します。
今回だとtest:chRxfa5o/qXx2をhtpasswd.txtに保存します。
ファイルをアクセス制限したいディレクトリにアップロード
ステップ1とステップ2で作成したファイルをアクセス制限したいディレクトリにアップロードします。
例)https://hoge.com/sample
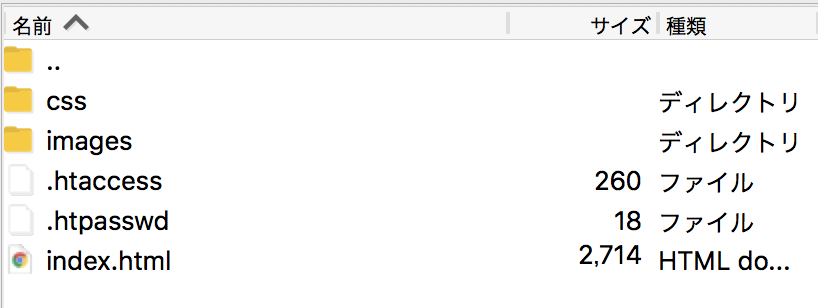
sampleの部分にアクセス制限したいのであれば、sampleのディレクトリに2つのファイルをアップロードします。ファイルをアップロードしたら名前を変更します。
【変更前】htaccess.txt
【変更後】.htaccess
【変更前】htpasswd.txt
【変更後】.htpasswd

アクセス制限をかけたサイトをチェック
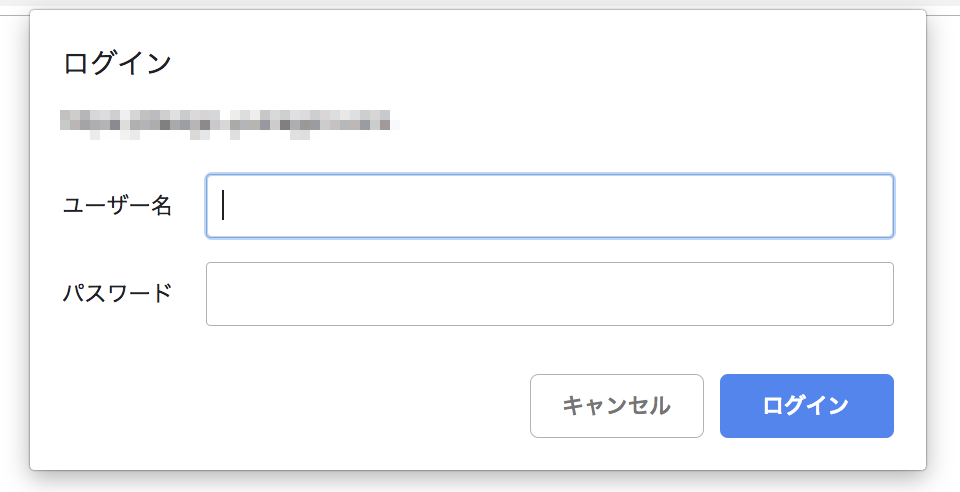
アクセス制限ができているかサイトにアクセスしてみます。

ステップ2で決めたユーザー名とパスワードを入力してサイトが見れたら成功です。
※パスワードは暗号化したものではなく、暗号化する前のものを入力してください。
ユーザー名とパスワードを入力してもアクセスできない場合は?
アクセスできない原因のほとんどは、htaccess.txtで記入したフルパスが間違っていることです。フルパスを確認して、最後が.htpasswdで終わったパスになっているか、/(スラッシュ)が正しい位置にあるか確認しましょう。
その他:Wordpressでアクセス制限するためには?
wordpressでも同じ手順でアクセス制限をかけることはできますが、.htaccessファイルのアップするフォルダを間違えるとサイト自体が動かなくなるリスクがあります。
リスクを避けつつ、簡単にアクセス制限をかけたいのであれば「Password Protected」というプラグインがおすすめです。サイトを観覧する人にパスワードを要求し、そして自動でhead内にnoindex,nofollowをつけてくれるので検索エンジンに載ることもありません。
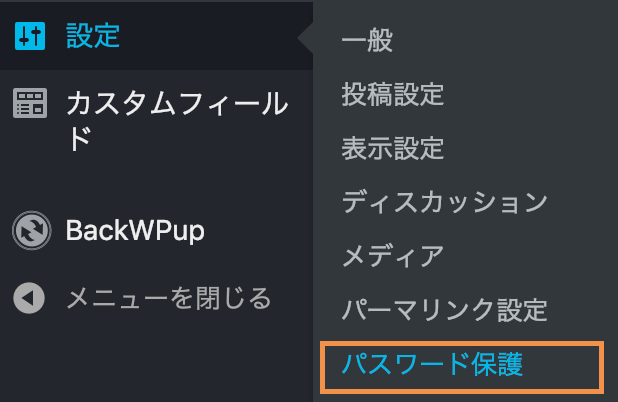
インストールして、有効化したら「設定」 > 「パスワード保護」を選択します。


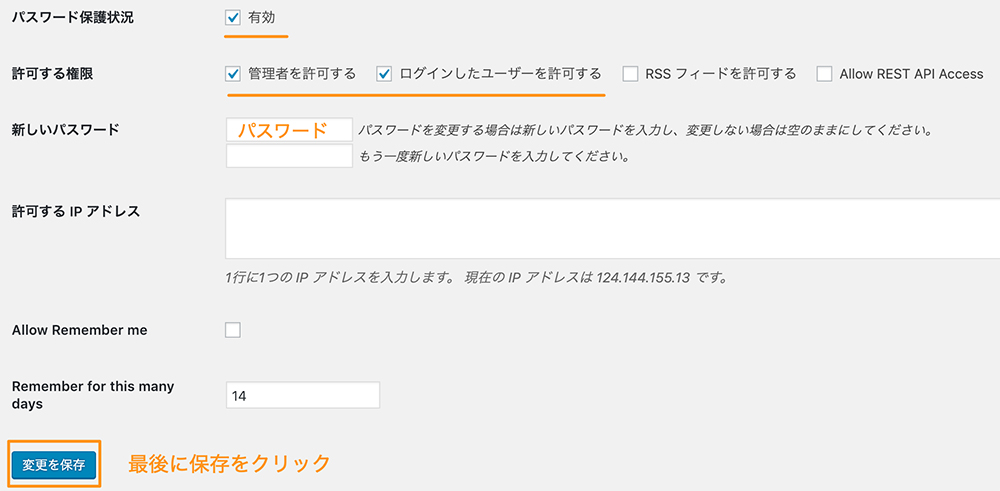
あとは以下のとおり、設定していきます。
- パスワードの保護:有効にチェック
- 許可する権限:管理者を許可、ログインしたユーザーを許可にチェック
- 新しいパスワード:観覧に必要なパスワードを設定します
この3つの設定ができたら、「保存」をクリックして終了です。
さいごに
今回はベーシック認証を設定する方法を紹介しました。本番環境にアップしてからサイトの表示を確認するときに便利ですね。
WordPressであればベーシック認証するPassword Protectedの他に、サイトを1時的に表示させない以下のプラグインも便利です。サイトのメンテナンスのときに使えます。
- WP Maintenance Mode
設定画面が日本語で使いやすく、メンテナンスをテキストや画像でお知らせすることができます。どちらのプラグインにするか、状況によって使い分けてみてください。