TypeScriptで配列をループする方法 - 6つのループを紹介

TypeScriptで配列をループする方法を説明します。ループ自体はJavaSciptと違いがありません。
説明する環境は以下です。
- macOS Catalina v10.15.5
- Visual Studio Code v1.57.0
TypeScriptで配列をループする方法
配列のループには以下の6つがあります。
- for
- for of
- Array.forEach
- for ofとArray.entriesの組み合わせ
- map
- for in
以下の配列を使って説明していきます。
const fruits = ['りんご', 'バナナ', 'みかん'];今回は型の指定をtypeエイリアスを使って指定していくので以下の形になります。
/*-- 型を指定 --*/
type Fruits = string[];
/*-- 配列 --*/
const fruits: Fruits = ['りんご', 'バナナ', 'みかん'];基本的な型の指定方法については以下の記事を参考にしてみてください。
forでループ
forは処理スピードが他のループと比べて最も速いです。配列の中をカウントして、その数だけループします。
/*-- 型を指定 --*/
type Fruits = string[];
/*-- 配列 --*/
const fruits: Fruits = ['りんご', 'バナナ', 'みかん'];
/*-- ループ --*/
for (let index = 0; index < fruits.length; index++) {
console.log(`この配列の${index + 1}番目は${fruits[index]}です`);
}
/*-- 以下はconsole.logで表示されたもの
この配列の1番目はりんごです
この配列の2番目はバナナです
この配列の3番目はみかんです
--*/for ofでループ
要素を取得できます。forよりも書くコード量が少なく、直感的に操作できます。
/*-- 型を指定 --*/
type Fruits = string[];
/*-- 配列 --*/
const fruits: Fruits = ['りんご', 'バナナ', 'みかん'];
/*-- ループ --*/
for (const value of fruits) {
console.log(`この配列は${value}です`);
}
/*-- 以下はconsole.logで表示されたもの
この配列はりんごです
この配列はバナナです
この配列はみかんです
--*/Array.forEachでループ
インデックス番号と要素、ループしている配列を取得できます。
/*-- 型を指定 --*/
type Fruits = string[];
/*-- 配列 --*/
const fruits: Fruits = ['りんご', 'バナナ', 'みかん'];
/*-- ループ --*/
fruits.forEach((value, index, arr) => {
console.log(`この[${arr}]の配列で${index + 1}番目の要素は${value}です`);
});
/*-- 以下はconsole.logで表示されたもの
この[りんご,バナナ,みかん]の配列で1番目の要素はりんごです
この[りんご,バナナ,みかん]の配列で2番目の要素はバナナです
この[りんご,バナナ,みかん]の配列で3番目の要素はみかんです
--*/for ofとArray.entriesの組み合わせでループ
インデックス番号と要素を取得できます。
/*-- 型を指定 --*/
type Fruits = string[];
/*-- 配列 --*/
const fruits: Fruits = ['りんご', 'バナナ', 'みかん'];
/*-- ループ --*/
for (const [index, value] of fruits.entries()) {
console.log(`この配列の${index + 1}番目は${value}です`);
}
/*-- 以下はconsole.logで表示されたもの
この配列の1番目はりんごです
この配列の2番目はバナナです
この配列の3番目はみかんです
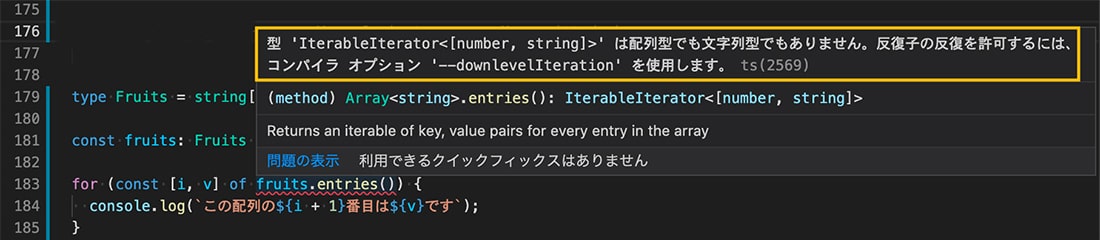
--*/注意点としては、TypeScriptのtargetをes5以下にしている場合に以下のようなエラーが表示されます。

TypeScriptのtargetをes5以下でも使えるようにするには、tsconfig.jsonでdownlevelIterationオプションをtrueにする必要があります。
"compilerOptions": {
"target": "es5",
"downlevelIteration": true,
}mapでループ
要素とインデックス番号を取得できます。処理スピードは重い。
/*-- 型を指定 --*/
type Fruits = string[];
/*-- 配列 --*/
const fruits: Fruits = ['りんご', 'バナナ', 'みかん'];
/*-- ループ --*/
fruits.map((value, index) => {
console.log(`この配列の${index + 1}番目は${value}です`);
});
/*-- 以下はconsole.logで表示されたもの
この配列の1番目はりんごです
この配列の2番目はバナナです
この配列の3番目はみかんです
--*/for inでループ
for inでの注意点は以下
- 配列から要素を取り出す順番が保証されていない
- プロトタイプ拡張で追加されたものも、ループにのってくる
- indexの部分はnumber型ではなく、string型
/*-- 型を指定 --*/
type Fruits = string[];
/*-- 配列 --*/
const fruits: Fruits = ['りんご', 'バナナ', 'みかん'];
/*-- ループ --*/
for (const index in fruits) {
console.log(`この配列の${Number(index) + 1}番目は${fruits[index]}です`);
}
/*-- 以下はconsole.logで表示されたもの
この配列の1番目はりんごです
この配列の2番目はバナナです
この配列の3番目はみかんです
--*/配列を左から順番にループ処理されているように見えますが、順番通りの処理は保証されていません。また、for inはオブジェクトのプロパティに対してループ処理されているので、prototypeを拡張したり、配列に対してプロパティを追加した場合もループの対象になります。
配列のループはどれが良いのか
処理スピードが早く、ループ処理を途中で止めることができるfor文がオススメです。要素のみ取得したいならfor ofでもいいですね。Array.forEachはインデックス番号と要素を取得できますが、ループ処理を途中で止めることができません。
for inは処理スピードは良いですが、順番通り要素を処理することが保証されていないことや、prototype拡張されていた場合、ループに含まれているリスクがあることから安易に使わないようにしましょう。
TypeScriptでオブジェクトをループするときは以下の記事を参考にしてみてください。