イラレ(Illustrator)で手書き文字をトレースして書き出す方法

今回は紙に書いた文字をIllustratorに取り込んで、文字のところだけをトレースして書き出す方法を説明します。Photoshopよりも綺麗に取り込めて、svg形式でも出力することが可能です。
Illustratorで手書き文字をトレースして書き出す方法
トレースしたい文字を白い紙に書きます。インクは黒を使いましょう。その文字の部分をスマホで撮ってパソコンに送っておきます。
今回は以下の文字をトーレスしていきます。

手書き文字をトレースする
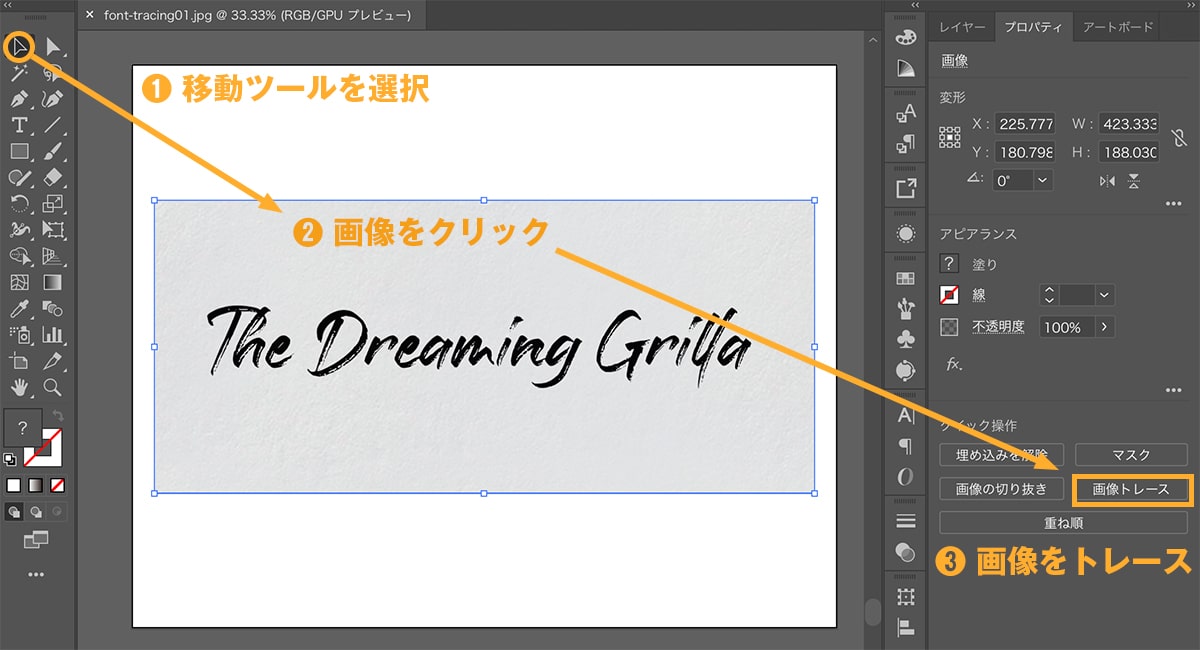
Illustratorで手書き文字を読み込んだら、以下の手順で画像をトレースします。
- 移動ツールを選択
- 画像をクリック
- 画像トレースをクリック

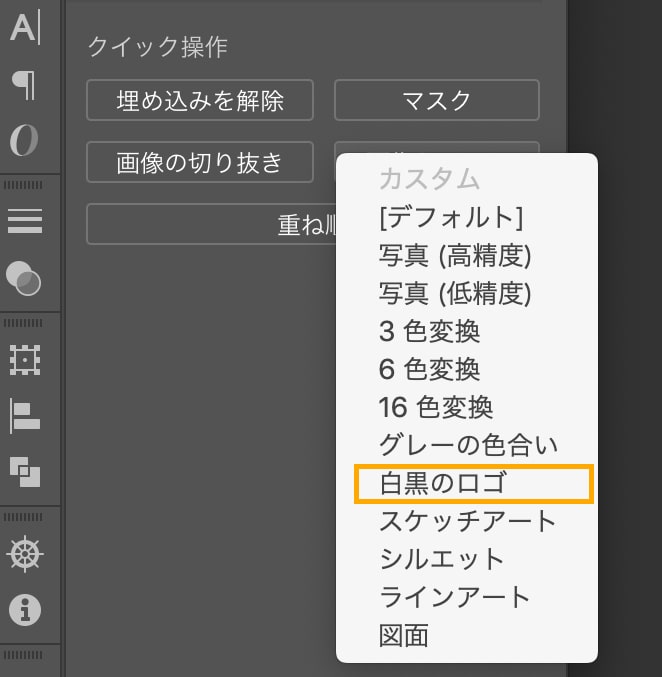
「画像トレース」をクリックしたら、「白黒のロゴ」を選択します。

選択できると黒い部分だけが残ります。

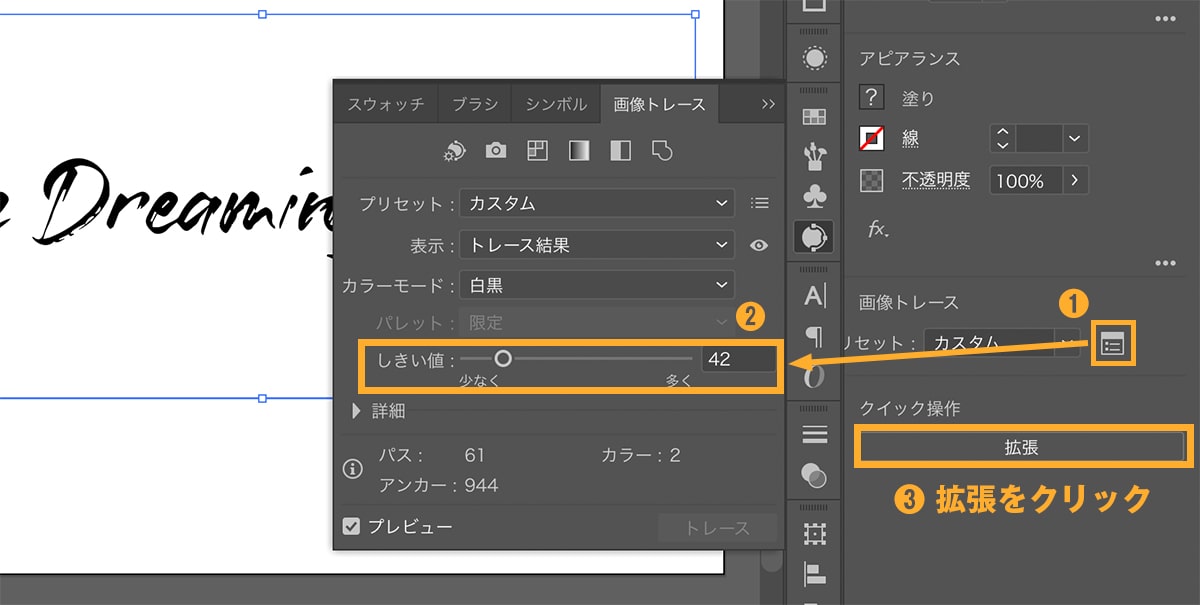
トレースした文字の調整
トレースした文字の見え方は「しきい値」を調整することで変更できます。バーを左右に動かしながら見た目を調整してみてください。
最後に「拡張」をクリックするのを忘れないようにしましょう。

「拡張」をクリックすると以下のように、文字部分がパスに置きかわり、編集できるようになります。

余分な白い部分を削除
文字以外の白い部分を削除します。
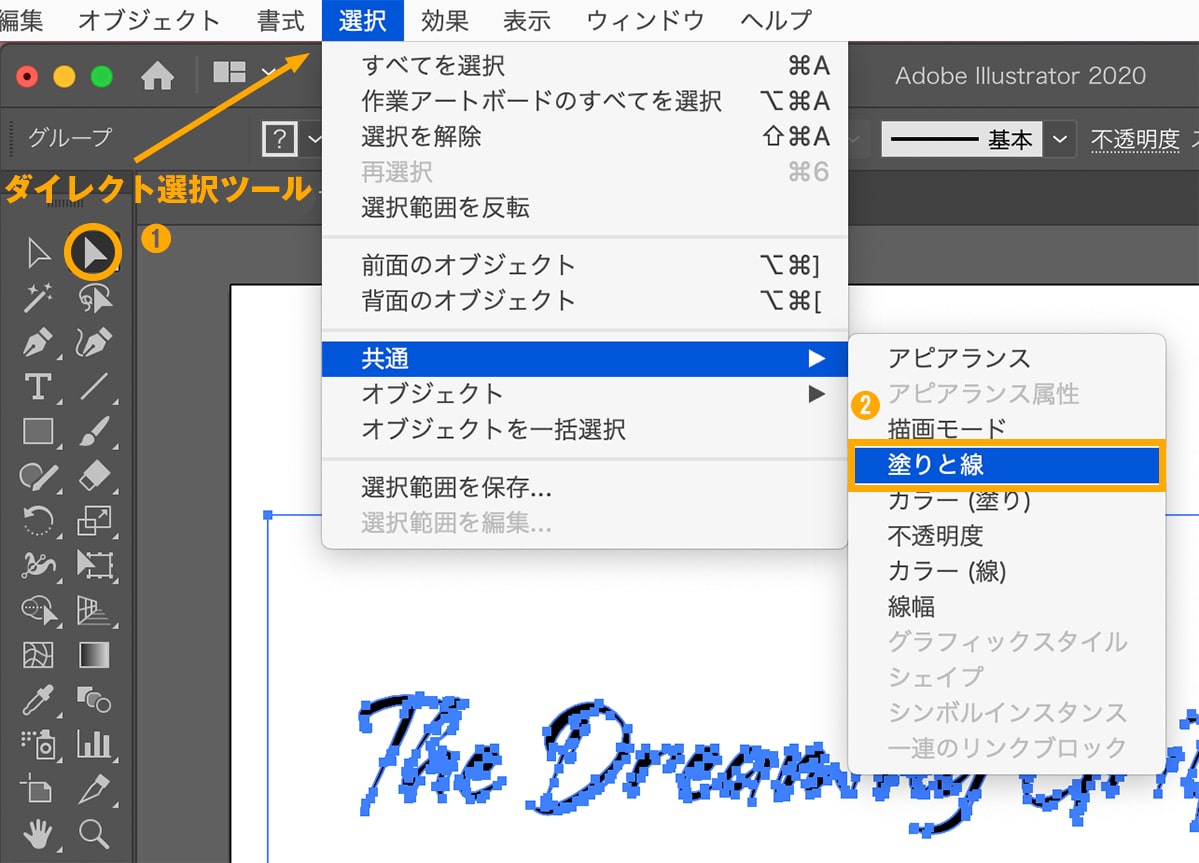
「ダイレクト選択ツール」を選択したら、画面上のツールバーから【 選択 > 共通 > 塗りと線 】の順番で選びます。

削除したい白い範囲を「ダイレクト選択ツール」で1度クリックしたら、キーボードの「Delete」を押して削除します。これで手書き文字の部分だけ残すことができました。
手書き文字を書き出す
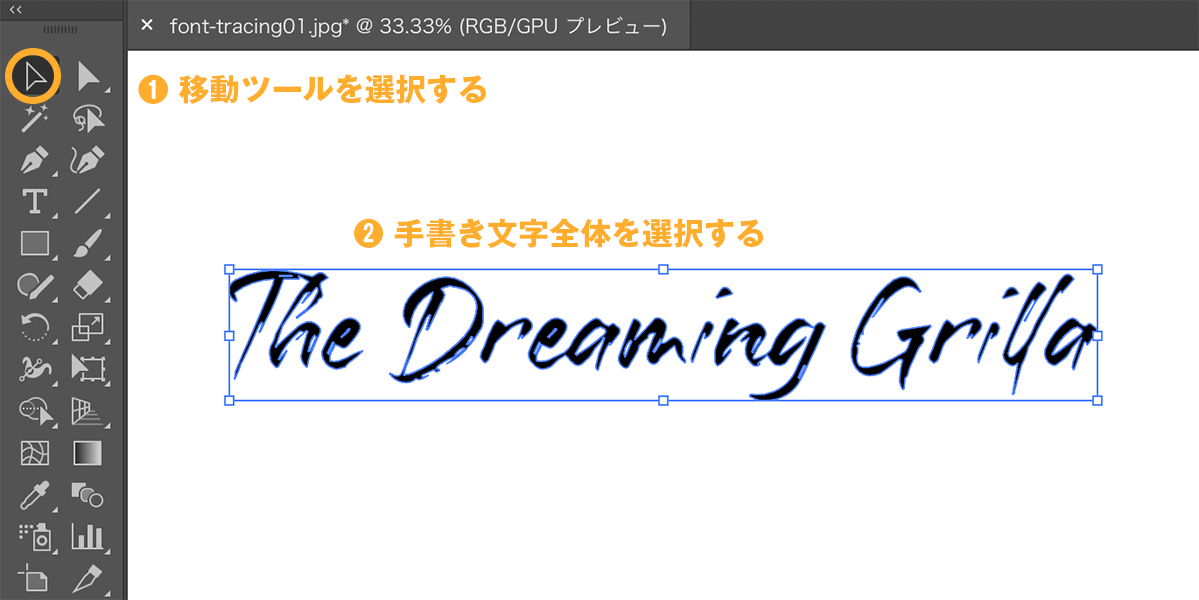
「移動ツール」に持ちかえて、手書き文字をクリックして選択します。

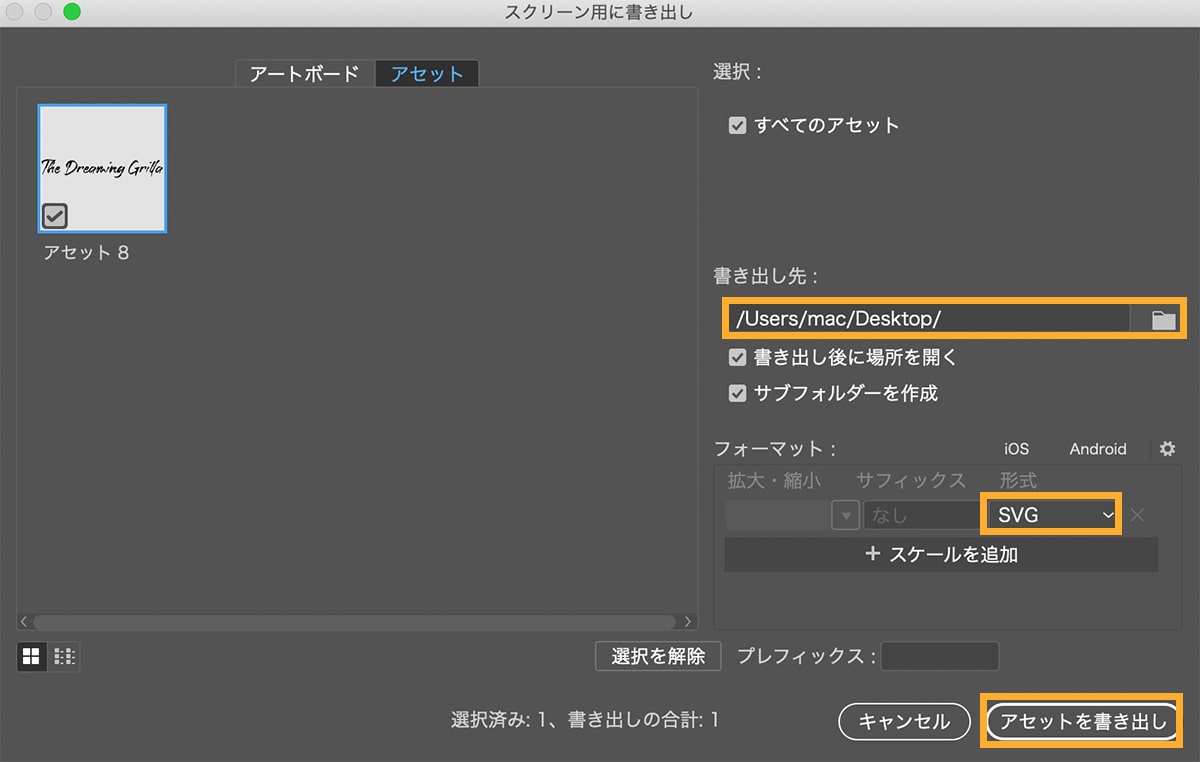
【 右クリック > 選択範囲を書き出す 】を選択すると以下のような画面になります。保存する場所、出力する拡張子(png、jpg、svgなど)を選んで「アセットの書き出し」をクリック。

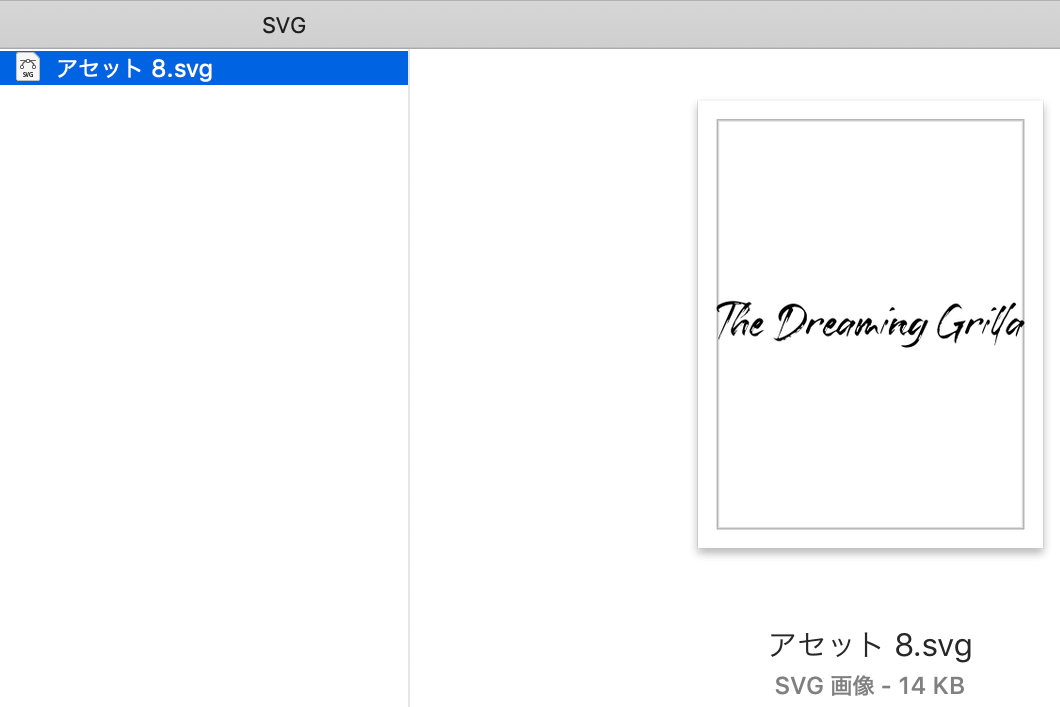
上の設定ではデスクトップ上で「SVG」というフォルダが作られて、その中に「アセット8」という名前のsvg画像が保存されます。

さいごに
今回はIllustratorで手書き文字をトレースして書き出す方法を紹介しました。Photoshopでもトレースはできますが、Illustratorと比べると荒くなります。
手で書いたものをトレースして、ロゴやキャラクター、フォントへ仕上げていくならIllustrator、写真ベースで作業していくならPhotoshopなど、用途によって使うツールを分けて作業できると良いですね。