SVGアイコンを一括管理できる無料ツール - Iconsetが最高にオススメ

今回はデスクトップ上でSVGアイコンを一括管理できるツール、「Iconset」を紹介します。アイコンを大量に登録しても重くならず、かつ無料で使えるツールです。
SVGアイコンを一括管理できるIconsetの使い方
登録できるアイコンはSVG形式のみ。WindowsでもMacでも動作します。
それでは使い方を説明します。
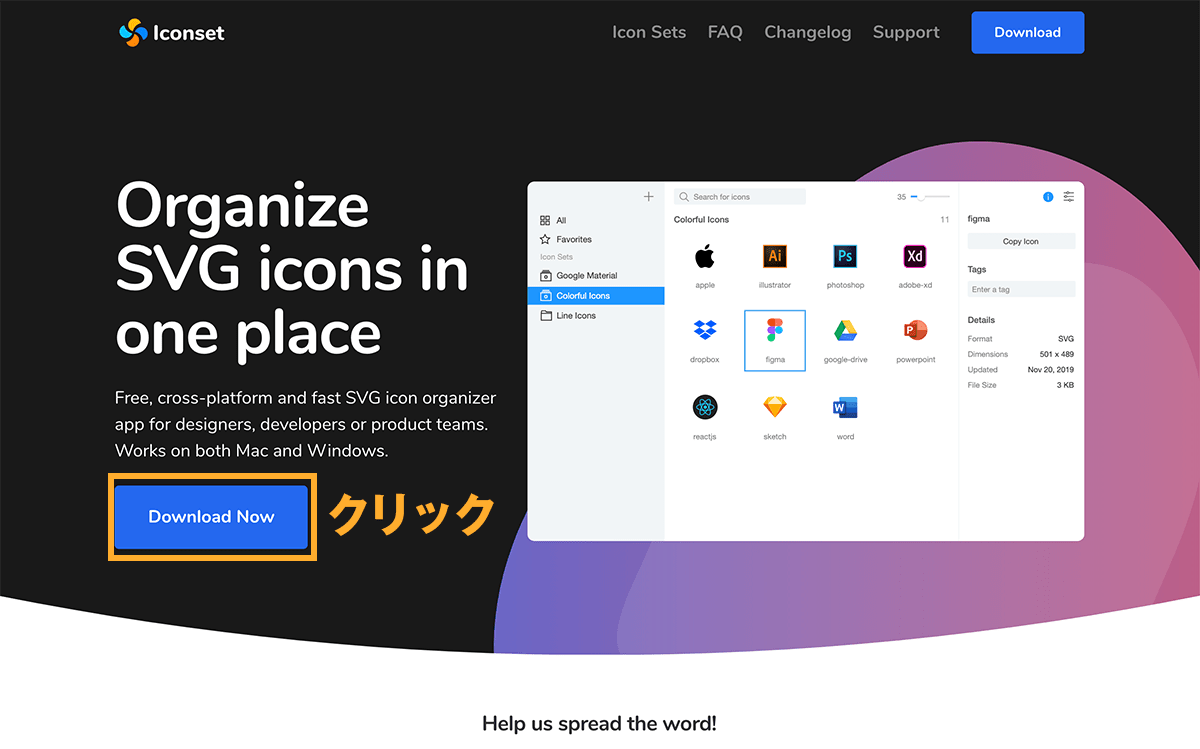
Iconsetをダウンロード
以下のリンクからIconsetをダウンロードします。

zipファイルを解凍したらMacなら「アプリケーション」に移動。Windowsならexeファイルをダブルクリックします。
アイコンを登録する
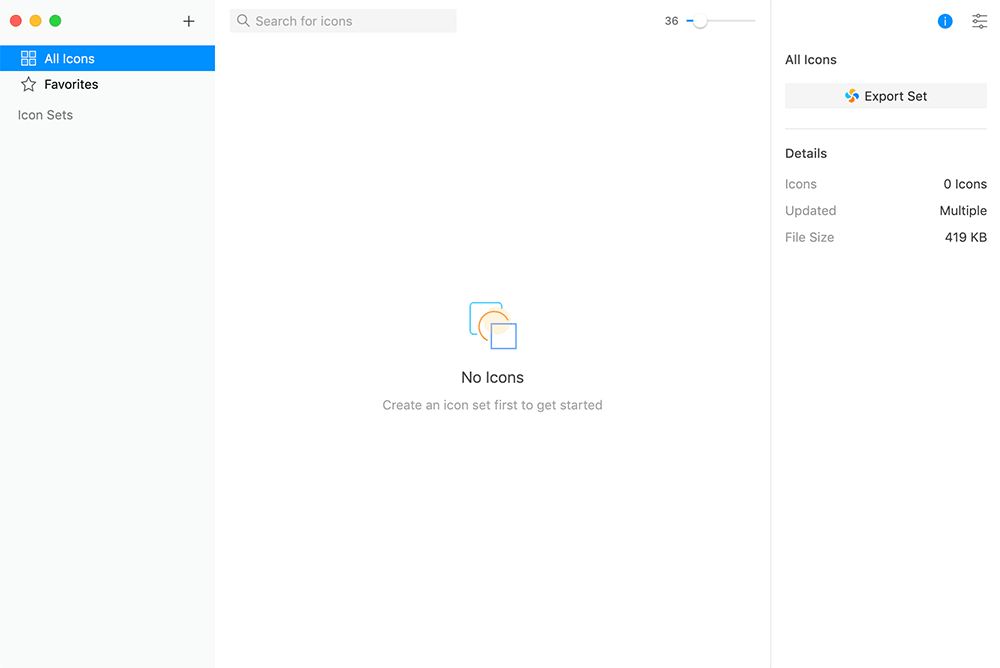
Iconsetを立ち上げると以下のような画面になります。まだSVGアイコンが登録されていない状態です。

Iconsetには無料で使えるSVGアイコンが用意されています(現状では8145個が無料)。まずは以下のリンクにアクセスしてみましょう。

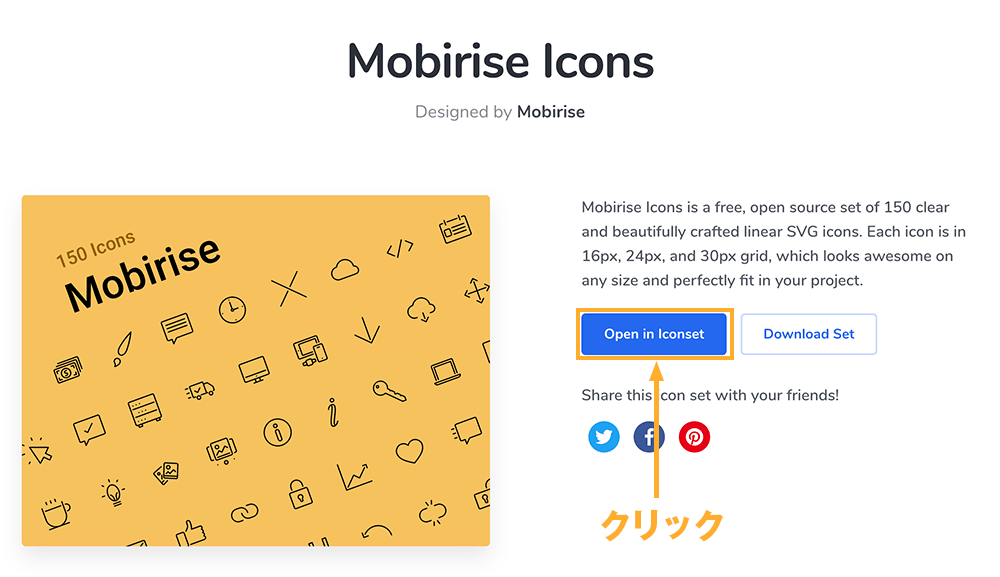
好きなアイコンセットを選んで、「Open in Iconset」をクリック。

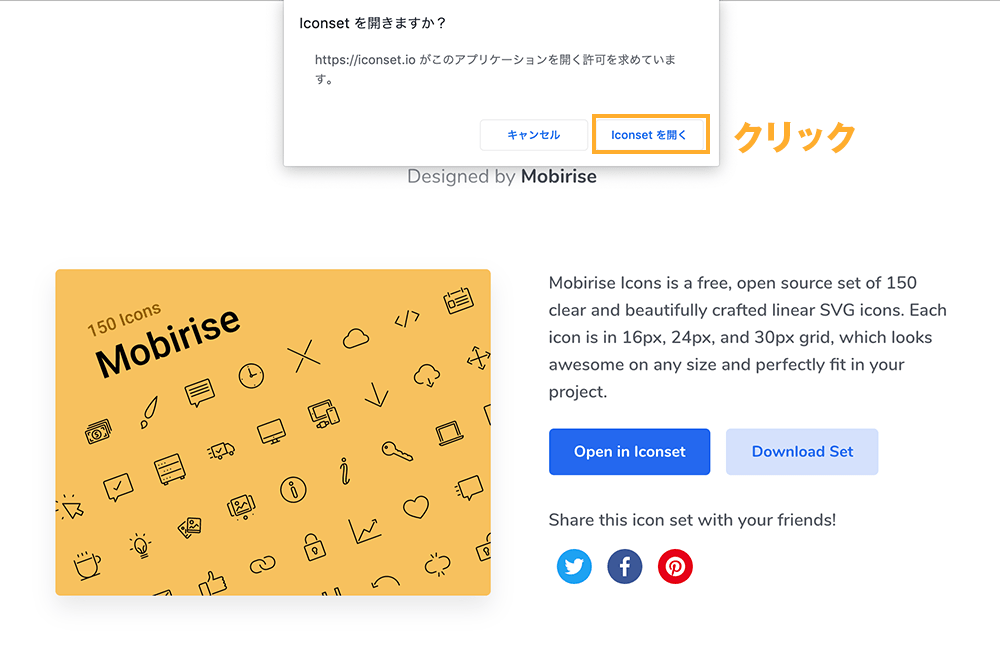
「Iconsetを開きますか?」と聞かれるので、「Iconsetを開く」を選択。

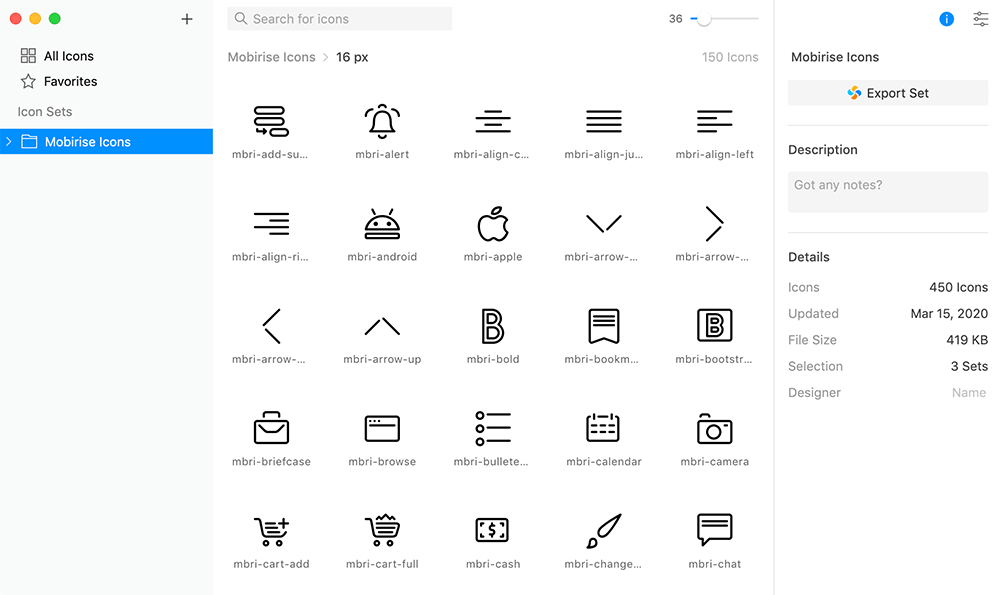
SVGアイコンが正しくダウンロードされると以下のように表示されます。

登録したアイコンを使う
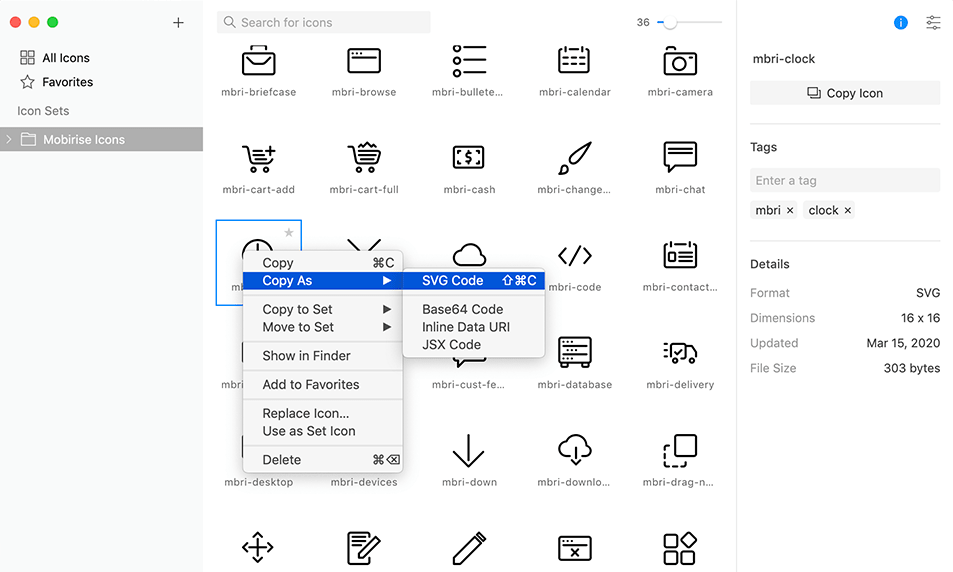
アイコンを選択して、好きな場所にドラッグ&ドロップ、またはコピペで使えます。WebサイトでSVGコードが必要な場合は、【 右クリック > Copy As > SVG Code 】で取得できます。

アイコンの保存先を変更する
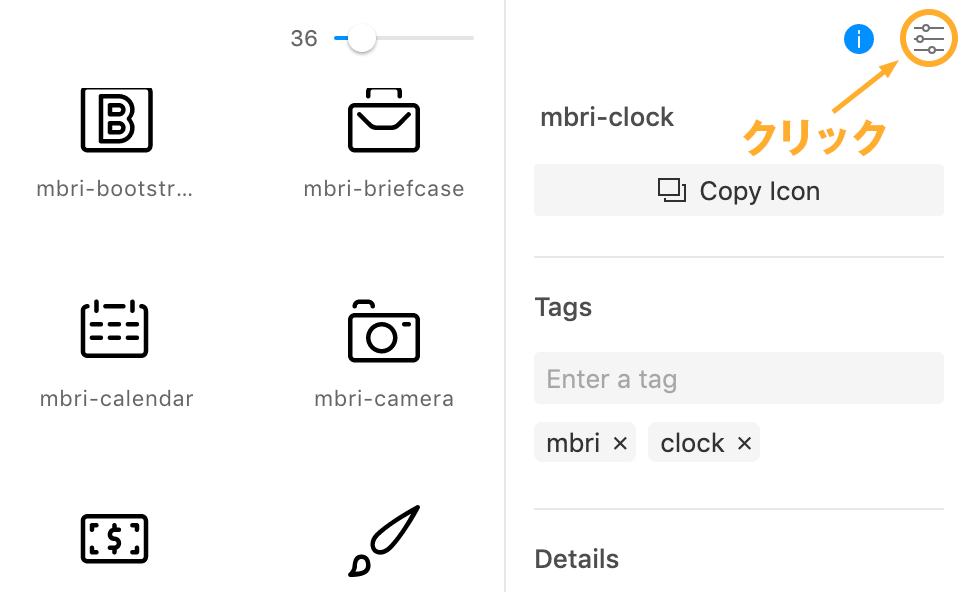
Iconsetに登録したアイコンはローカル環境に保存されます。Cloudや外付けハードディスクに保存先を変更したい場合は、まず画面右上にあるアイコンをクリック。

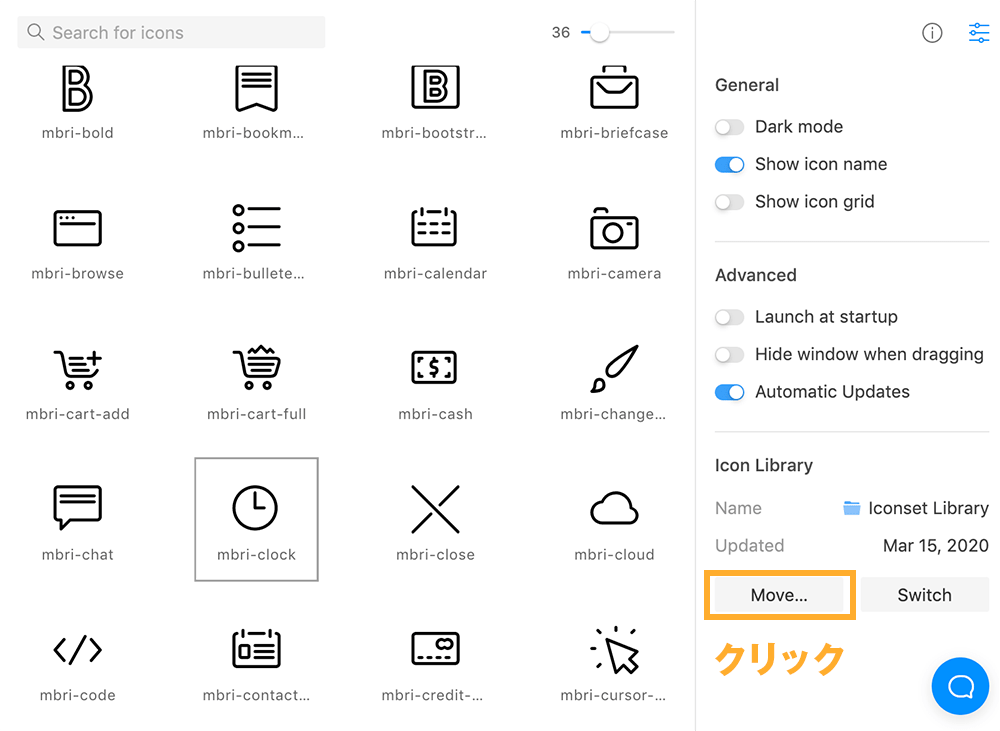
「Move」をクリックして保存先を指定します。これで次回からは指定された場所にアイコンが保存されていきます。

Iconset以外のアイコンを登録したい
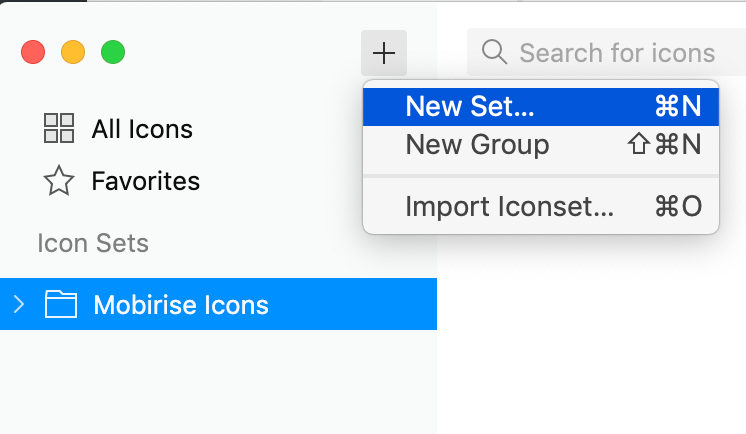
Iconset以外のSVGアイコンを登録したい場合は、画面上にある「+」をクリック。「New Set」を選択します。

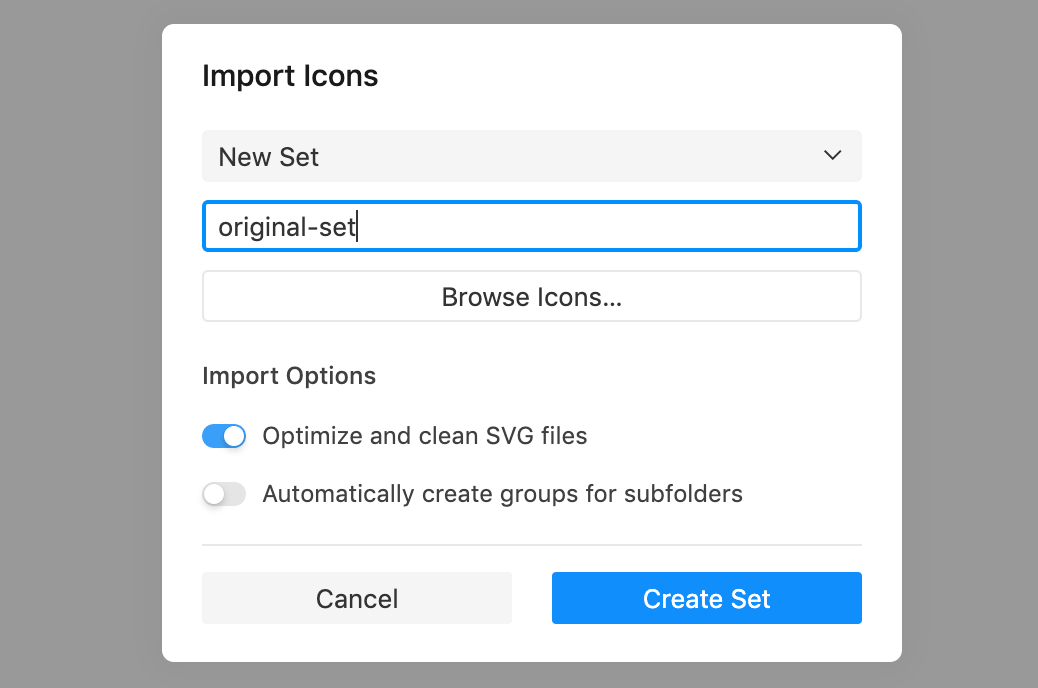
Setの名前をつけます。今回は「original-set」としました。Optionとしての項目は以下。必要ならチェックを入れて「Create Set」をクリックします。
- Optimize and clean SVG files
アップロードしたSVGアイコンを最適化 - Automatically create groups for subfolders
自動でグループフォルダを作成する

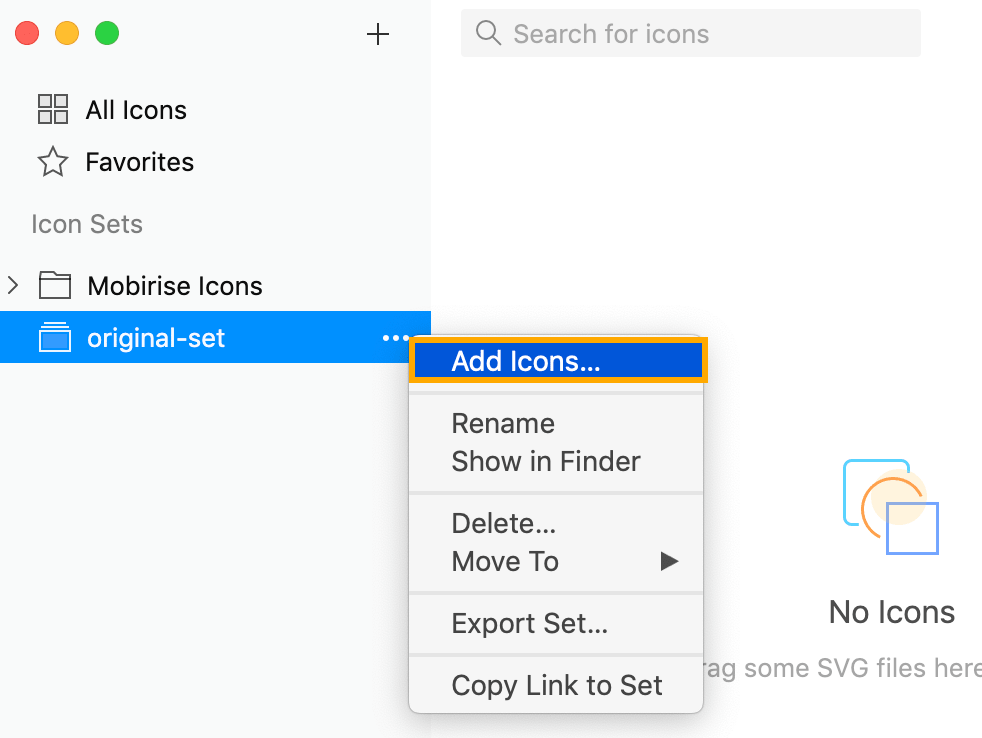
作成した「original-set」の横ある「…」クリック。「Add Icons」からアイコンを登録することができます。直接ドラッグ&ドロップでも登録できます。

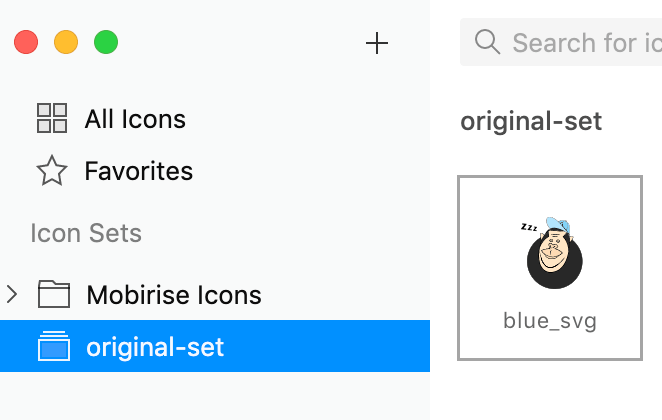
試しに自分で作成したSVGファイルをアップロードしてみました。基本的にはSVG形式になっていれば何でも登録できるようです。

お気に入りに登録
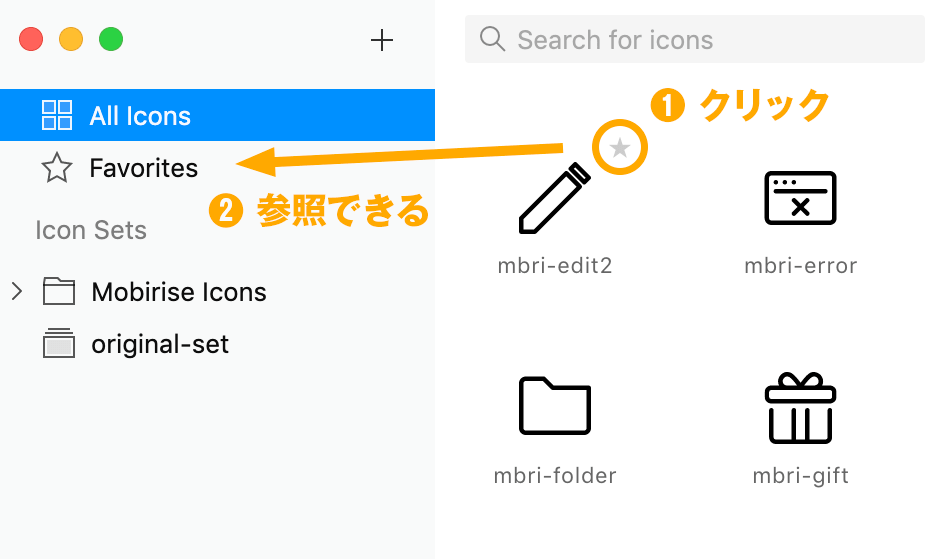
良く使うアイコンはお気に入り登録できます。アイコン上にある星マークをクリックすることで「Favorites」から選べるようになります。

さいごに
WebサイトでSVGアイコンを使うことは少なくありません。pngやjpgと違って拡大縮小しても画質が乱れないこと、cssでアイコンの色を変更できることは大きなメリットです。
必要となるSVGアイコンをその都度探すよりも、まとめてIconsetの中に登録しておけば探し回る手間や労力を減らすことができます。効率的に作業をしたい方にオススメできる無料ツールです。
アイコンだけではなく、フォントも一括管理したい方はRightFontがオススメ。以下の記事にまとめたので参考にしてみてください。