Dreamweaver CC 2019でサイトをサーバーにアップロードするまでの手順

Dreamweaverでサイトを作成したら、次はサーバーにアップします。サーバーにアップするにはFTPソフト(FFFTPやFileZilla)を使うのが一般的ですが、今回はDreamweaverの設定だけでサーバーへアップロードする方法を紹介します。
Dreamweaverでサイトをサーバーにアップロードするまでの手順
Dreamweaverからサーバーにアップロードするメリットは、他のFTPソフトを開くことなく、データの送信や管理ができること。例えばファイルの修正があったときでも速攻でサーバーへアップロードできます。
それでは説明していきます。
サーバーの登録をする
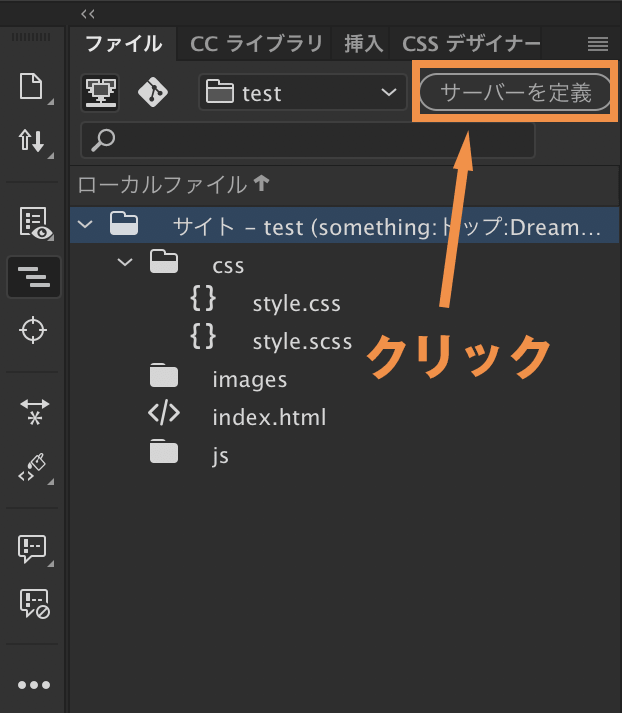
サーバーにアップロードしたいサイトフォルダを開いたら、【サーバーを定義】をクリックして、サーバーの登録をしていきます。

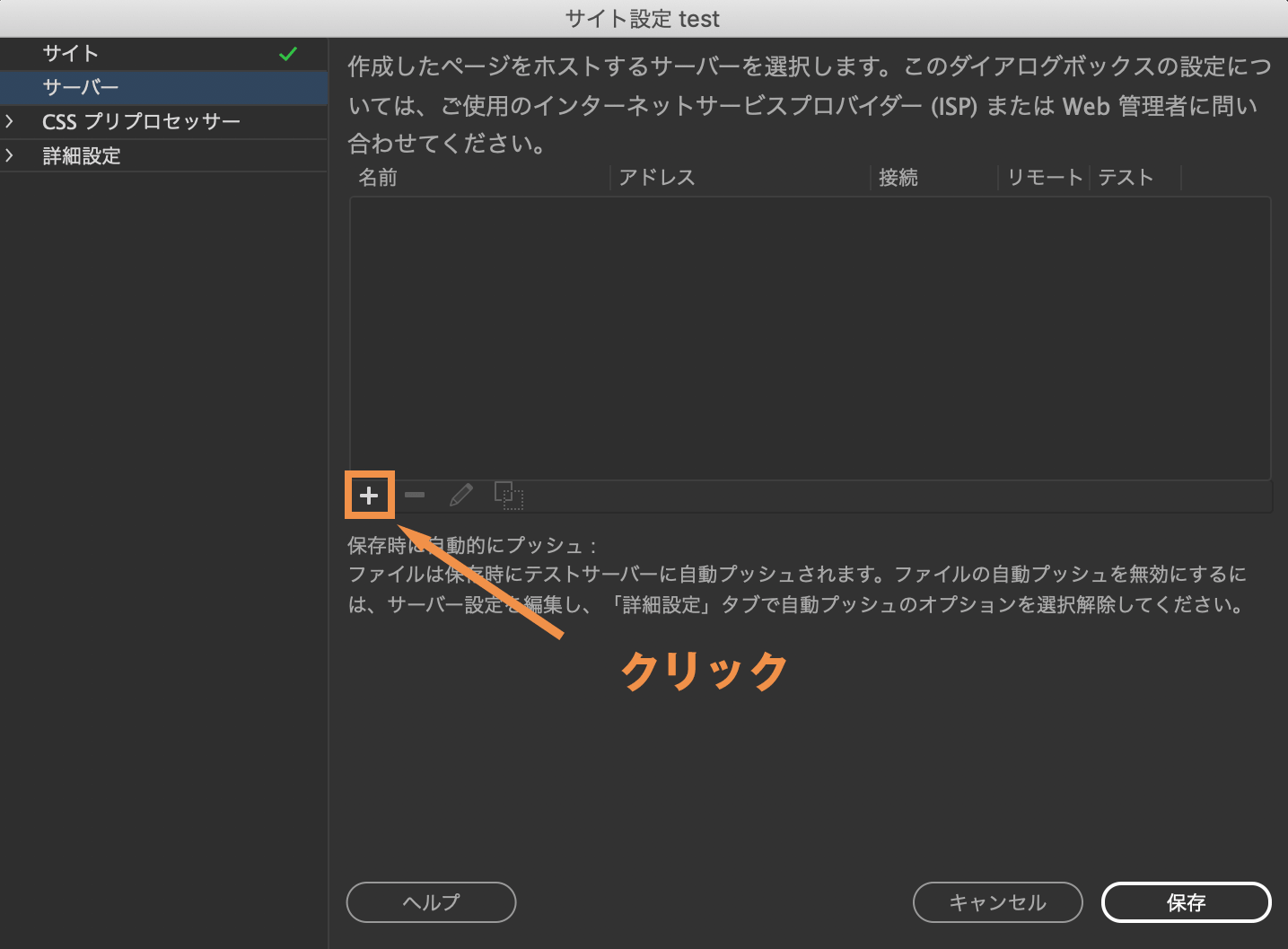
下の画面になるので + をクリック。

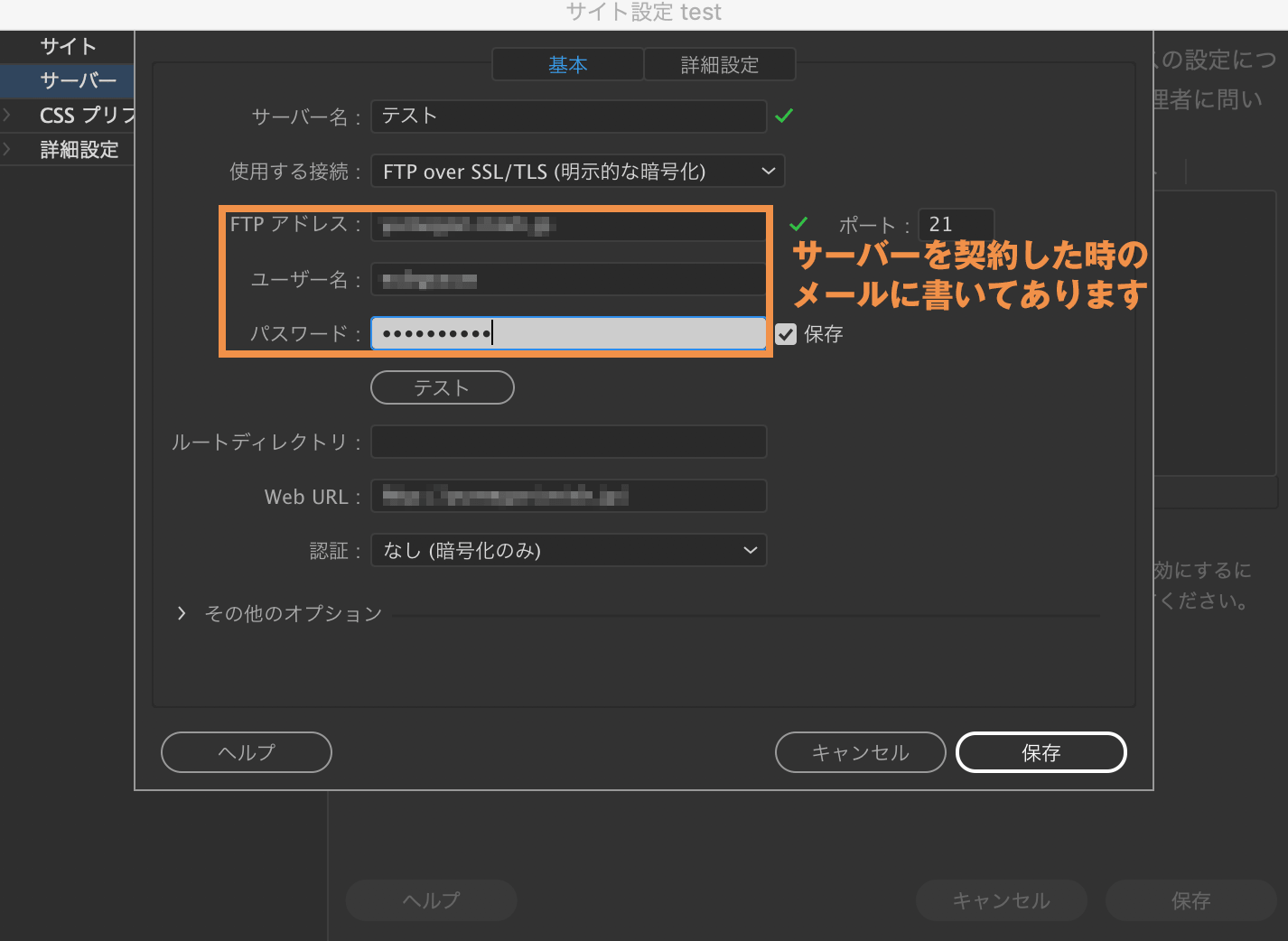
入力する内容は以下の通り。
- サーバー名…好きな名前をつけてください
- 使用する接続…FTP over SSL/TLS(明示的な暗号化)
- FTPアドレス…サーバー契約したときのメールに載っています
- ユーザー名…サーバー契約したときのメールに載っています
- パスワード…サーバー契約したときのメールに載っています
- 保存…チェックを入れる
- ポート…21
- ルートディレクトリ…何も書かない
- Web URL…http://(もしくはデフォルトで入力されているもの)
- 認証…なし(暗号化のみ)
全部入力できたら、【テスト】を押してください。正しく設定できていればサーバーに繋がります。もし接続できない場合は、使用する接続を「FTP」にしてみてください。それでも繋がらなければFTPアドレスやユーザー名、パスワードが間違っている可能性があるので見直しましょう。

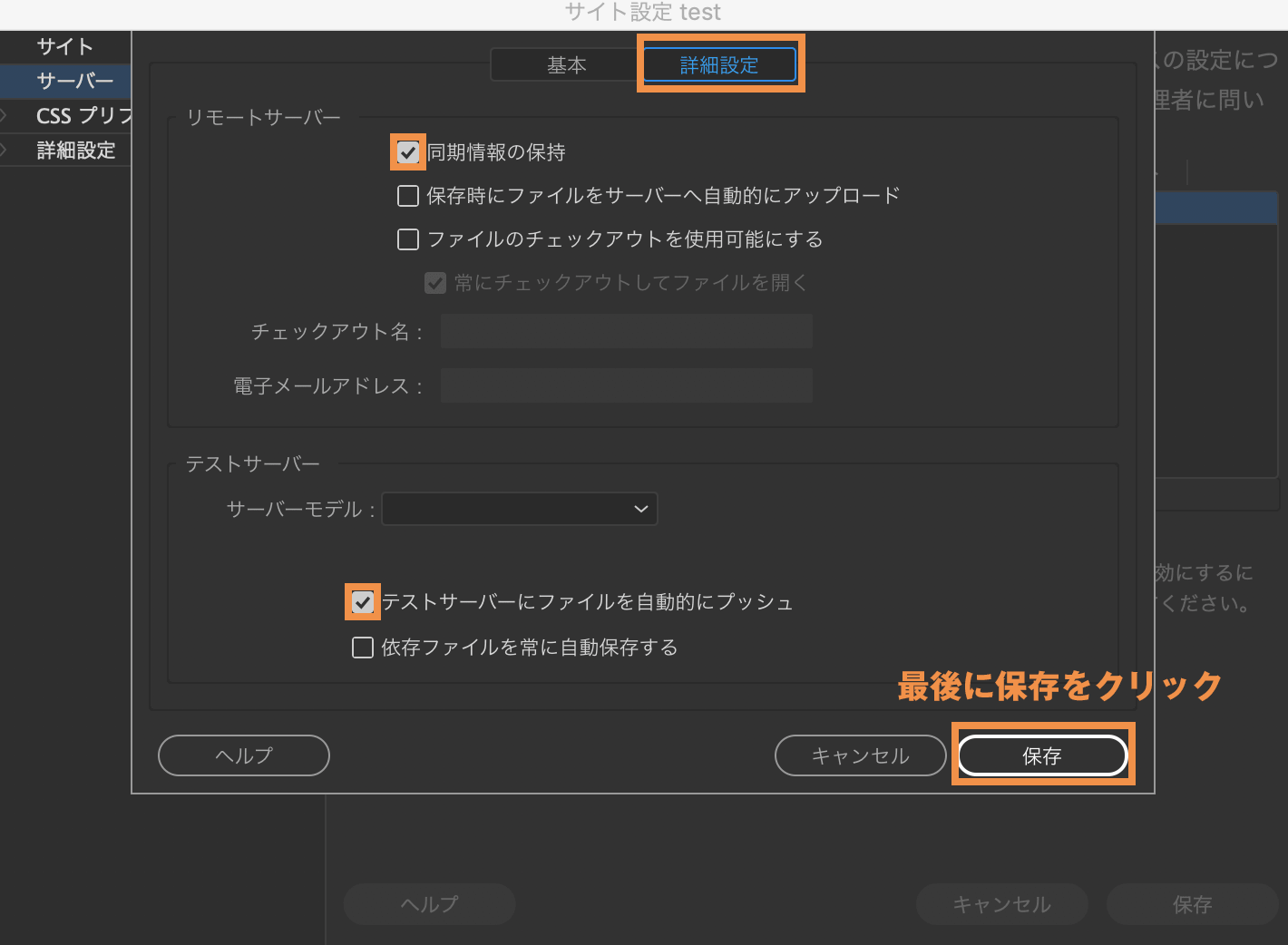
次に【詳細設定】をクリックします。そして以下のように設定してください。チェックする箇所は2箇所。ファイルを更新しても自動でサーバーにアップしないように設定しています。

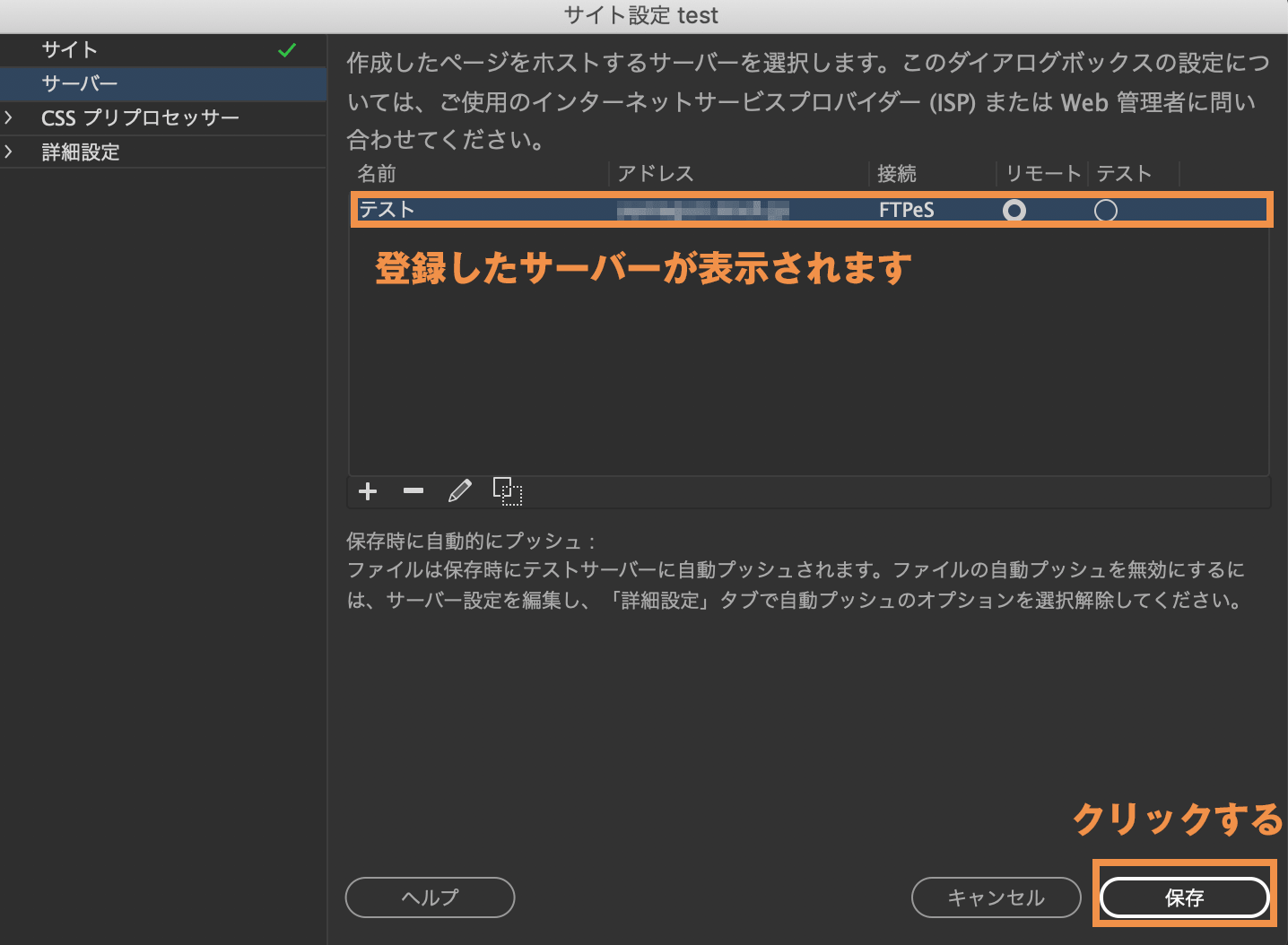
サーバー情報の登録が終わると以下のように表示されるので、【保存】を押してください。これでDreamweaverのテストサイトからサーバーにアクセスできるようになりました。

サーバーにアクセスする
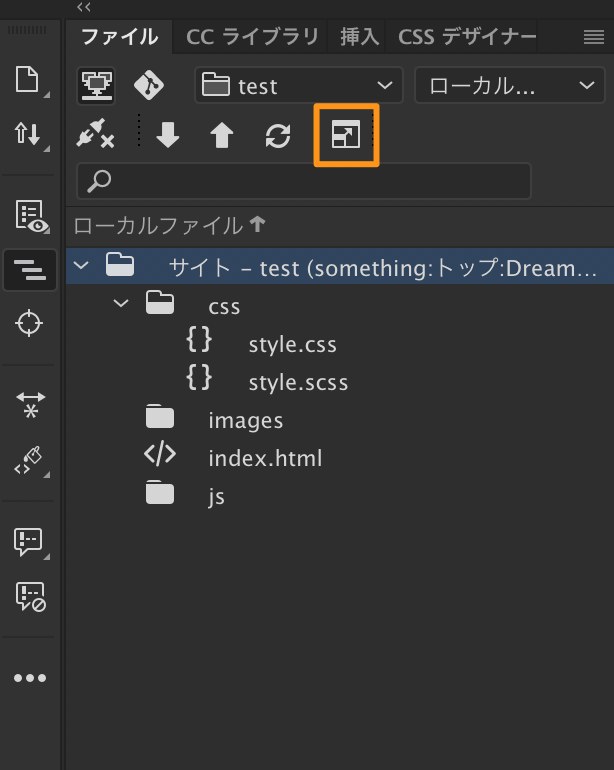
サーバーにアクセスするには、以下のアイコンをクリックします。

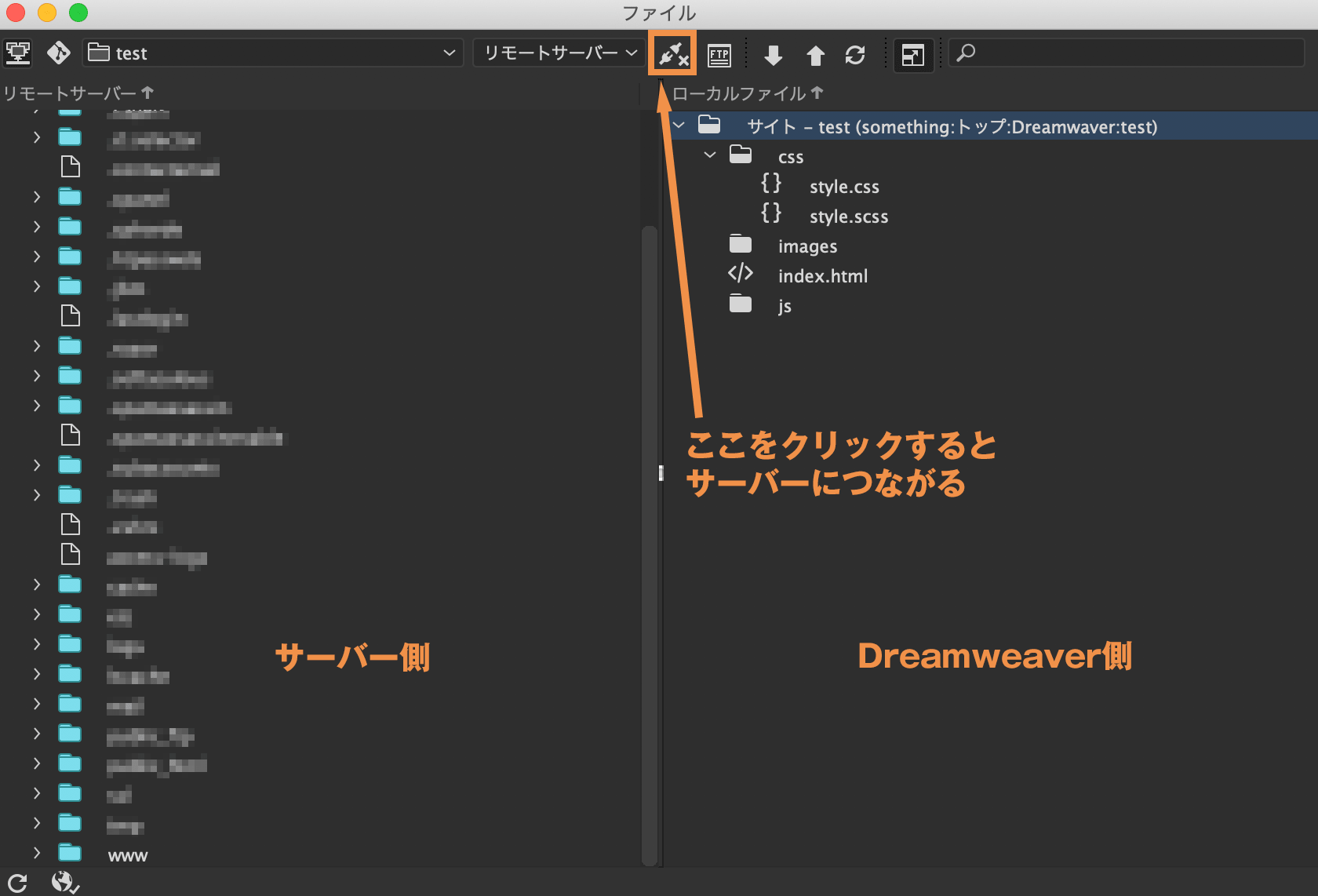
次にコンセントのようなアイコンをクリックすると、登録したサーバーに繋がります。

ただ、このままサイトデータをサーバーにアップすると大変なことになります。上の画像の左側はサーバー側の表示していますが、ここは自分がデータをアップロードしたいディレクトリ内が表示されていないといけません。
他のFTPソフトの場合、サーバーに接続すれば好きなディレクトリを選択してファイルをアップロードすることが可能です。
Dreamweaverの場合は、サーバー登録の設定画面で指定したディレクトリにしかアプロードできません。ここを間違えると全然違うディレクトリにアップロードされてしまうので気をつけてください。
それではアップロードするディレクトリを指定していきましょう。
アップロードするディレクトリを指定する
アップロードするディレクトリを指定するとは、サーバー上でアップロードするディレクトリまでのパスを指定する…という意味です。例えばこのサイトで言うとサーバー上のパスは以下のようになります。
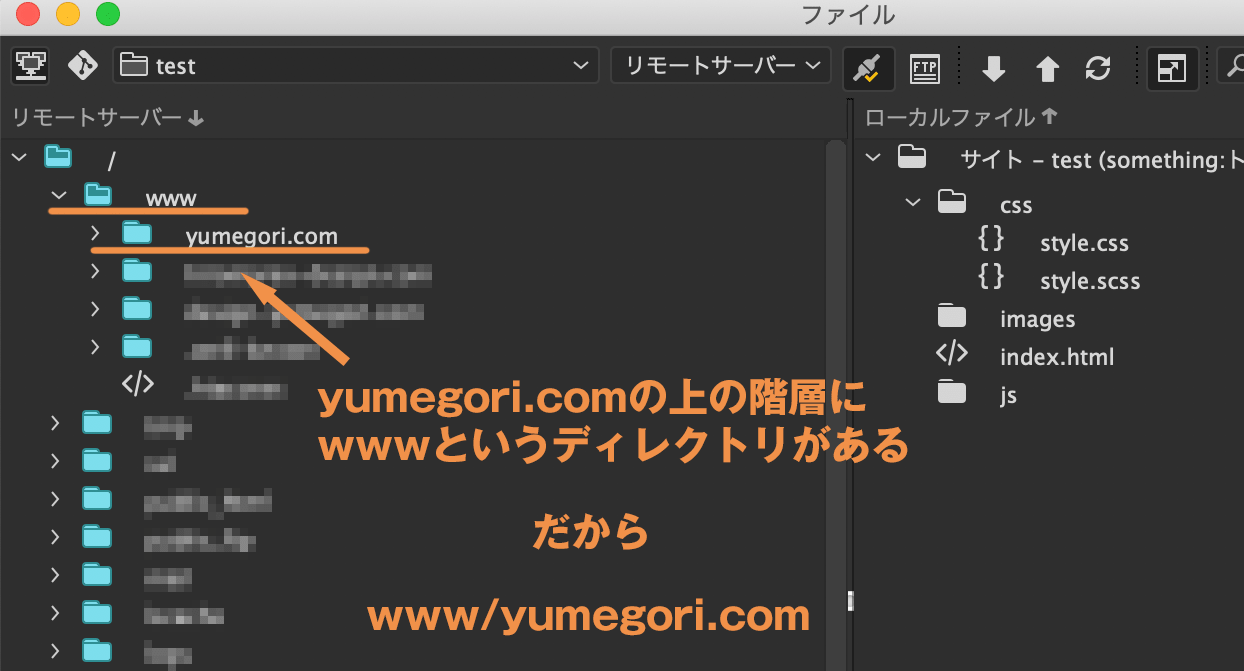
www/yumegori.com/
実際にサーバーにアクセスすると意味がわかります。
yumegori.comの上の階層にwwwというディレクトリがあります。このwwwというのはサーバーによって変わってくるのでご自身のサーバーにアクセスしたときに確認しましょう。

サーバー上のパスがわかったら、サーバー設定画面にこのパスを入力します。
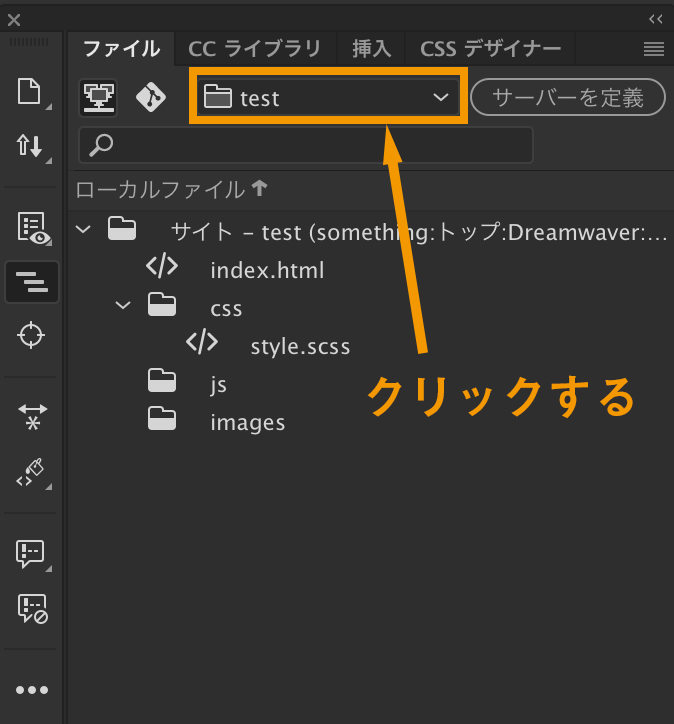
サーバー設定画面を以下の流れで開きます。

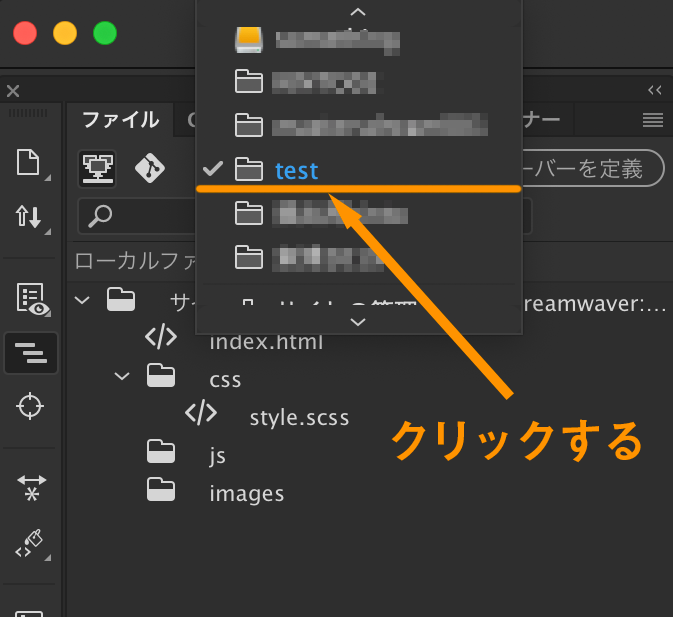
左側にチェックが入っているフォルダをクリック。

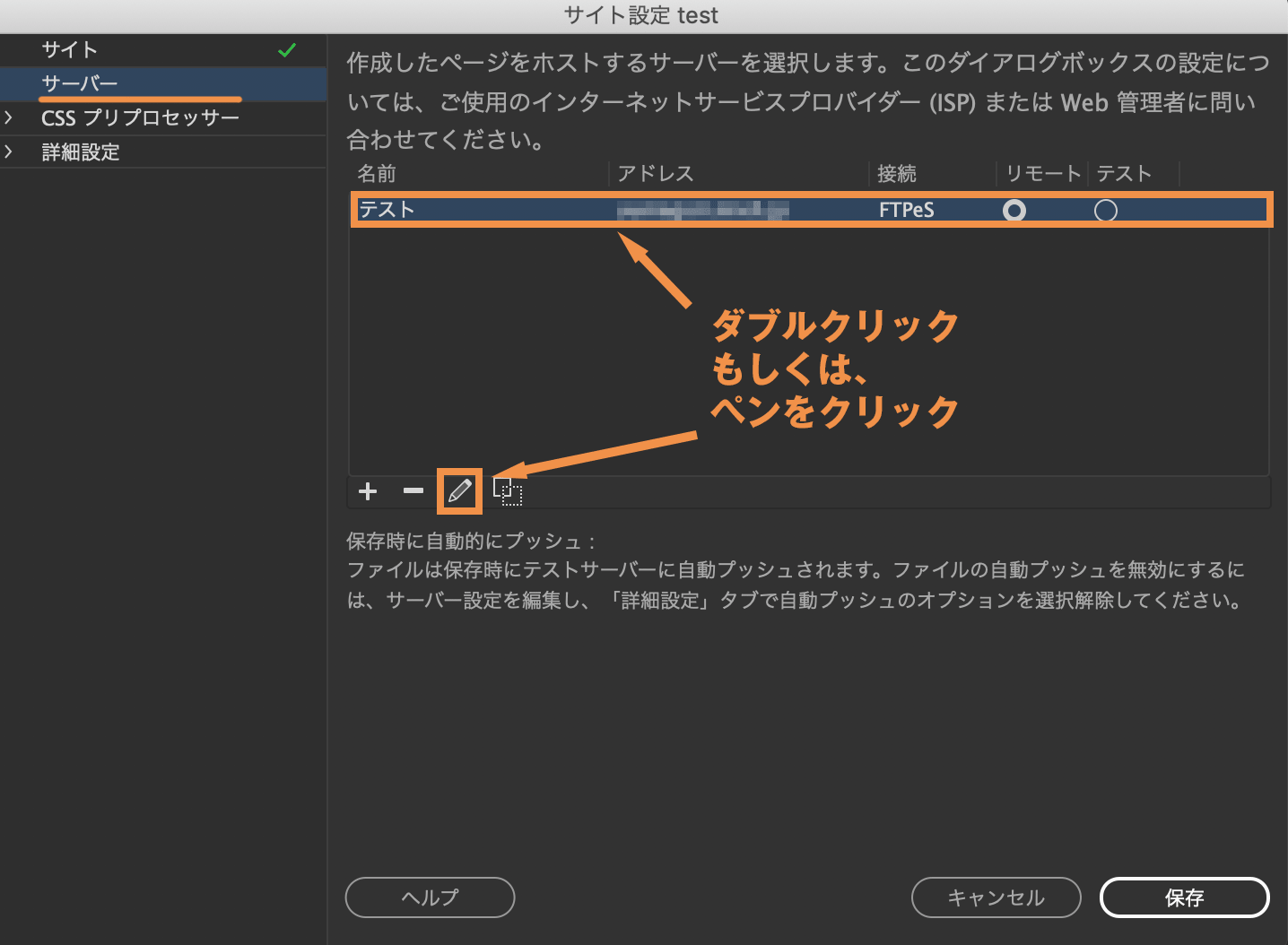
最初に登録したサーバーをダブルクリックをするか、下のペンのアイコンをクリックして編集画面を開きます。

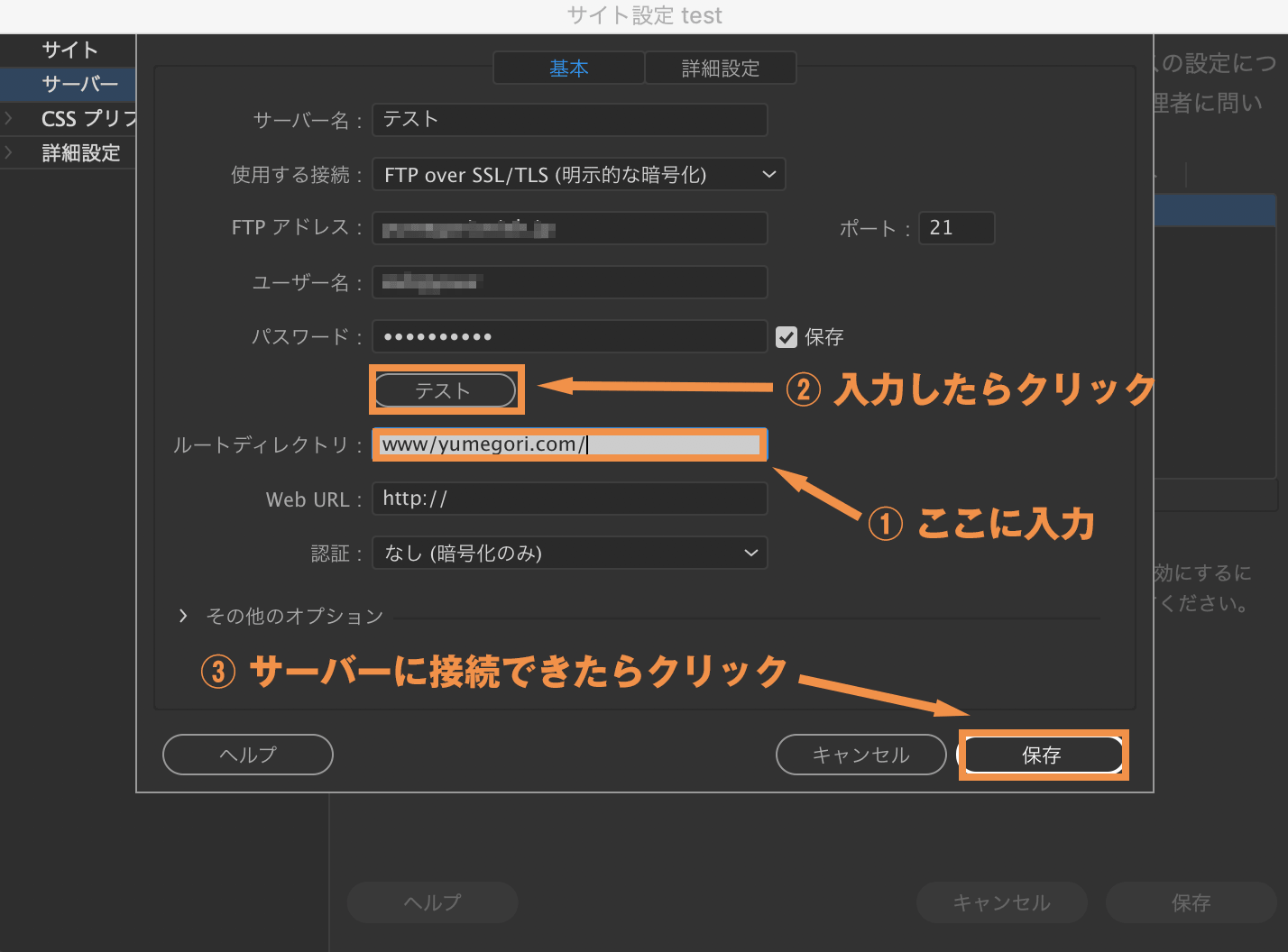
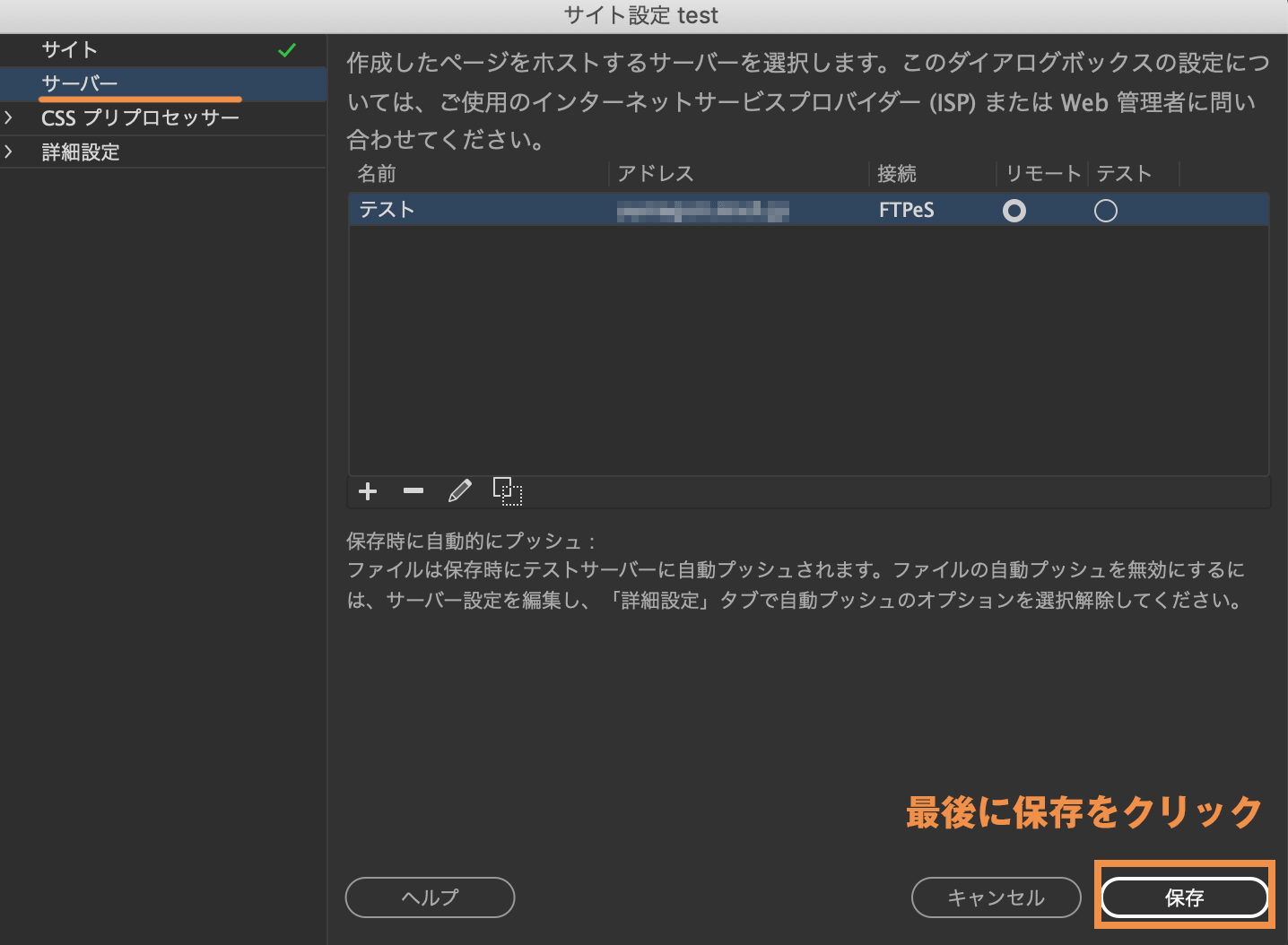
ルートディレクトリの欄に先ほどのパスを入力します。入力できたら、サーバーに接続できるか【テスト】をクリックしてみましょう。サーバーに接続できたら保存を押します。


これで指定したディレクトリにサイトデータをアップロードする準備ができました。
サーバーにアップロードする
アップロードするディレクトリの指定ができたので、サイトデータをサーバーにアップします。手順は以下の通り。
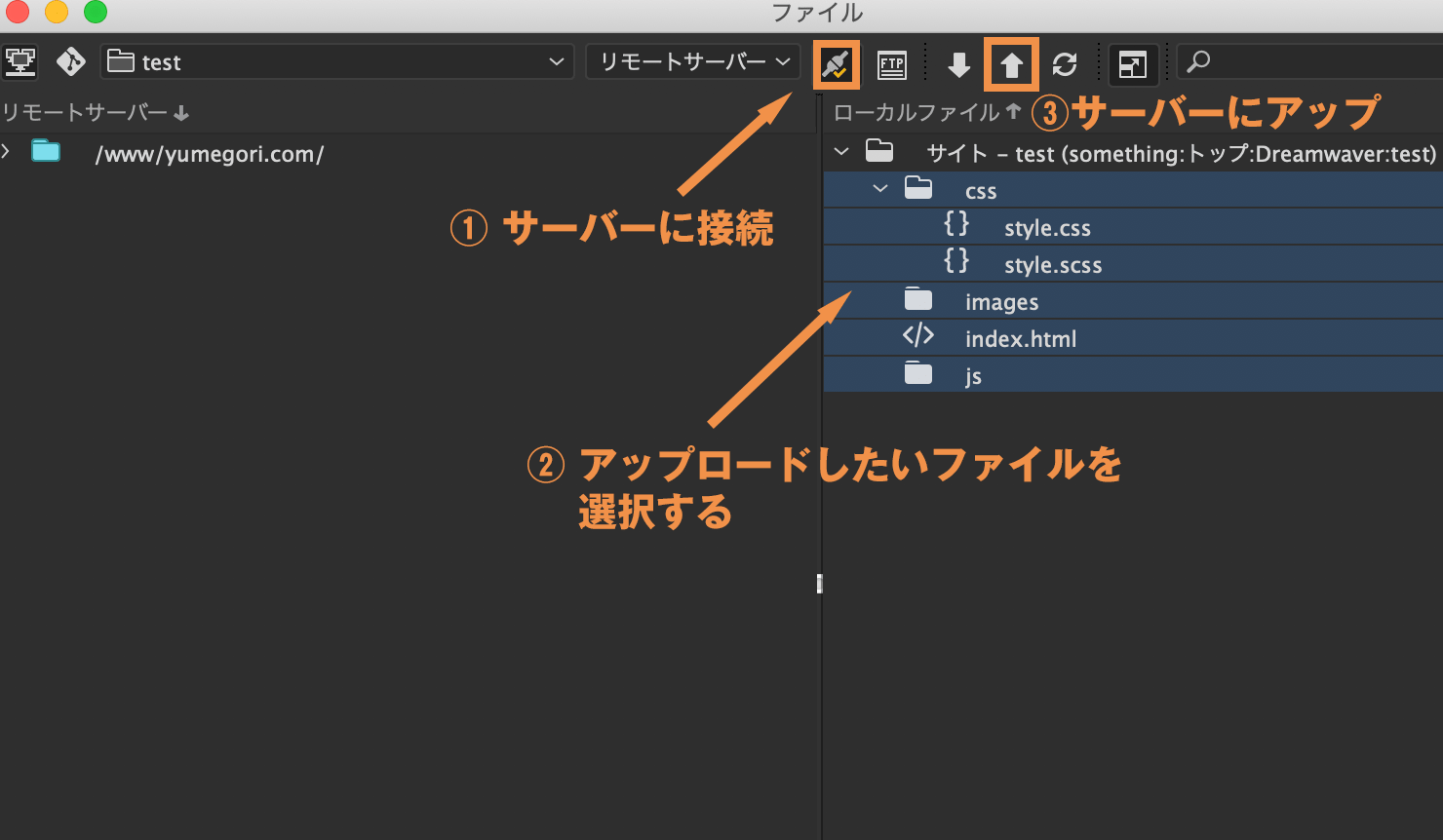
①サーバーに接続
②サーバーにアップしたいファイル、フォルダを選択
③上矢印でアップロード
これでサーバーの指定したディレクトリにサイトデータをアップロードすることができます。

さいごに…
アップロードするディレクトリを管理画面で細かく設定しないといけない点は少し手間です。ただ、1度設定してしまうと一瞬でサーバーへアクセスできるので修正が多い案件など設定しておくと便利でしょう。
まだDreamweaverでサイト制作する環境を準備していない方は以下の記事を参考にしてみてください。