VScodeで拡張機能「SFTP」を使ってサーバーにアップする手順

今回はVScodeの拡張機能である「SFTP」を使ってサーバーにアップする手順を説明します。FTP接続だけではなく、SSHを使ったSFTP接続の設定方法も紹介します。
「SFTP」を使うメリットは以下です。
- アップロードするフォルダを絞れる
- アップロードの対象から外す設定ができる
- サーバーにアップしたデータを操作できる
- 自動アップロード設定ができる
- FTPとSFTPの設定が選べる
拡張機能「SFTP」を使ってサーバーにアップする手順
VScodeの拡張機能「SFTP」を使えば、わざわざFTPソフトを立ち上げる必要がないため作業効率が上がります。
まずは拡張機能「SFTP」をインストールしましょう。
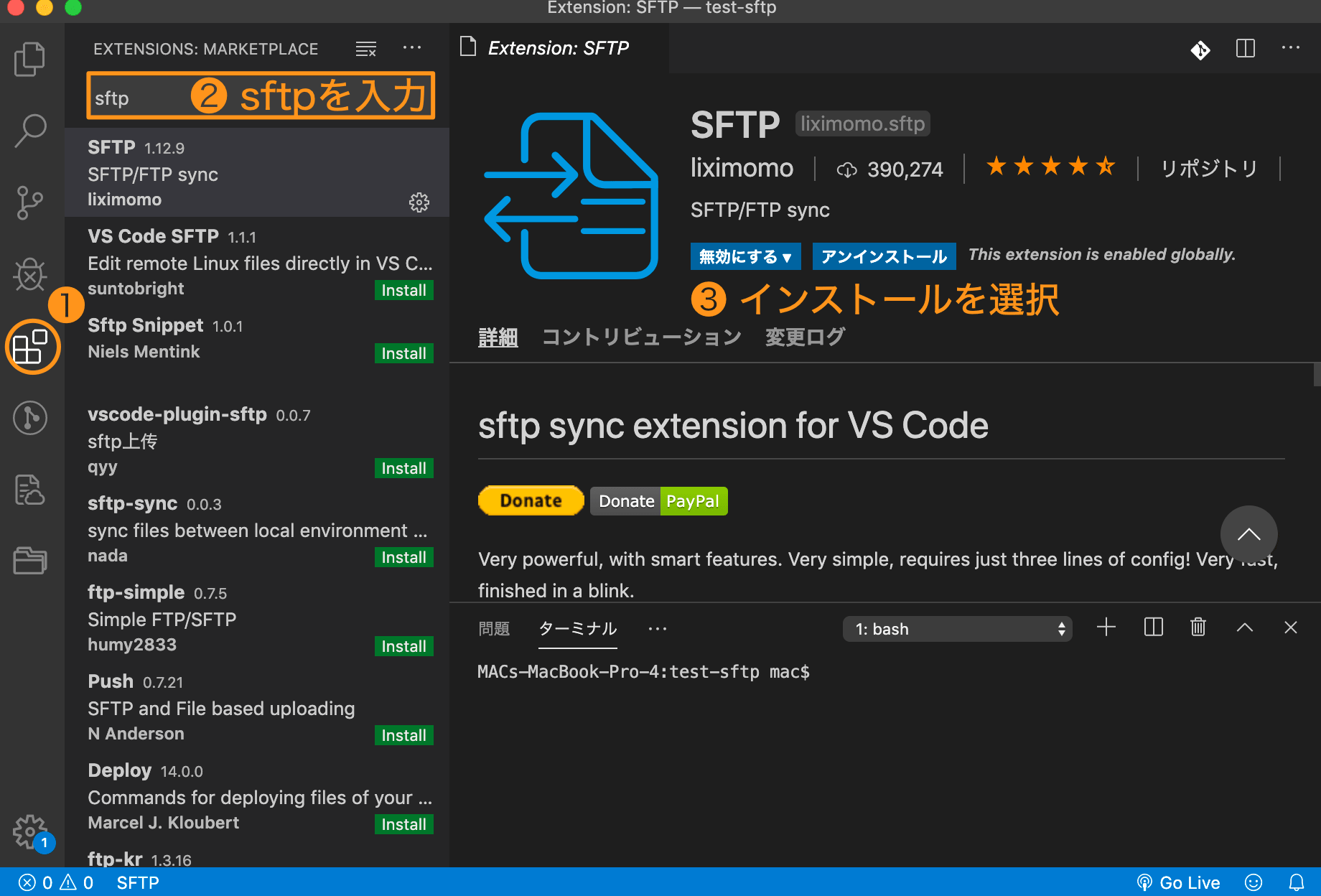
拡張機能「SFTP」をインストール
SFTPと検索すると以下のように表示されるので「インストール」を押しましょう。

サーバー情報を書き込む
サーバーに接続するための情報を書き込んでいきます。書き込むファイルはコマンドパレットを【 command + shift + P 】で表示させて、そこに【 SFTP: Config 】と入力します。
そうすると.vscodeとsftp.jsonの2つが作成されるので、このsftp.jsonにサーバー情報などを書き込んでいきます。
//FTP接続する場合
{
"name": "任意の名前", //省略可能
"context": "dist", //アップロードするフォルダを指定。指定しないと全体をアップロード。
"host": "ホスト名",
"username": "ユーザー名",
"password": "パスワード",
"protocol": "ftp", //ftp接続する場合
"port": 21, //ftp接続をする場合
"ignore": [".vscode", ".git", ".DS_Store", "node_modules", "map"], //アップロードしたくないファイルやフォルダを指定
"uploadOnSave": true, //ファイルを変更したら自動でサーバーにアップする
"remotePath": "/public_html/ドメイン名/対象のディレクトリ" //サーバーにアップしたいディレクトリを指定
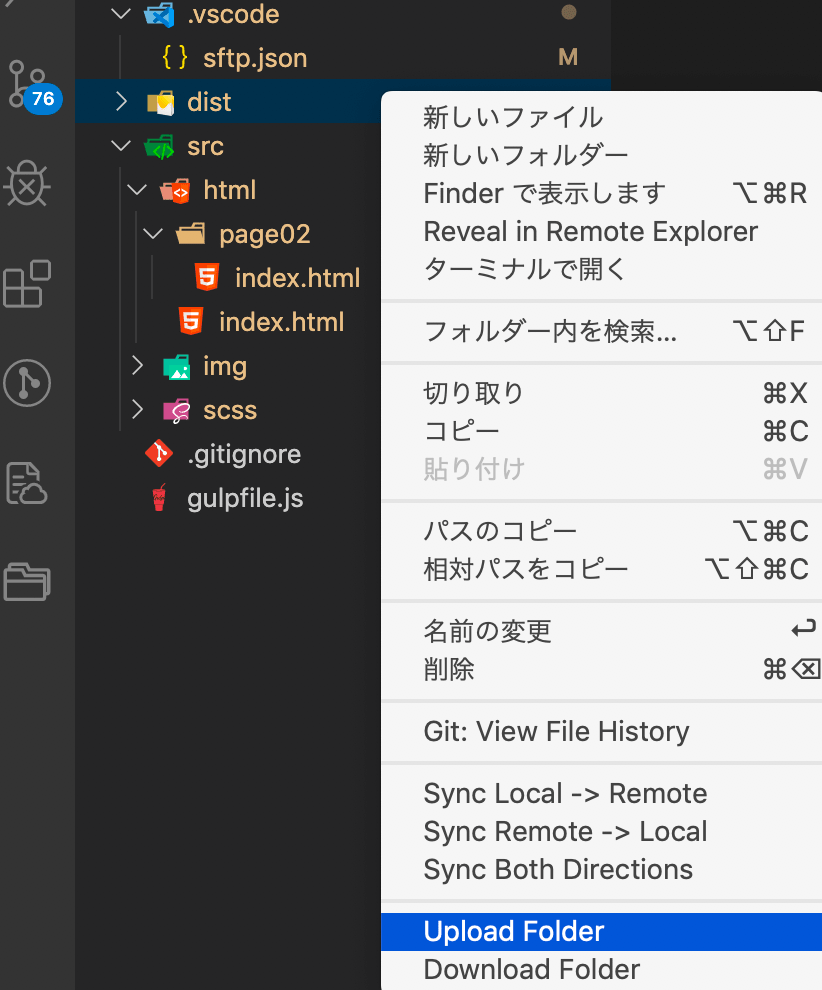
}アップロードする方法は、【 右クリック > Upload 】 です。今回は「dist」フォルダをアップロード対象フォルダに指定しているので、「dist」フォルダの中がアップロードされます。
特定のファイルだけをアップロードしたいならファイルを選択している状態でUploadです。

その他のコマンドには以下のものがあります。
- SFTP: Sync Local -> Remote…同期 (ローカルからリモート)
- SFTP: Sync Remote -> Local…同期 (リモートからローカル)
- SFTP: Sync Both Directions…双方向の同期 (最新ファイルに統合)
SFTP接続でアップロードする場合
SFTP接続する場合は、sftp.jsonに書く内容が変わってきます。秘密鍵や公開鍵について理解できていないと設定は難しいでしょう。
{
"name": "任意の名前",
"context": "dist",
"host": "ホスト名",
"username": "ユーザー名",
"protocol": "sftp", // sftpに変更
"port": 22, //22に変更
"ignore": [".vscode", ".git", ".DS_Store", "node_modules", "map"],
"privateKeyPath": "~/.ssh/id_rsa", // 秘密鍵までのパスを指定
"remotePath": "/home/ユーザー名/public_html/ドメイン名/対象のディレクトリ" //ftpとパスが変更になるので注意
}remotePathに設定するパスがftpと変わることがあるので注意してください。このパスを間違うとpermission deniedと表示されて接続できません。
秘密鍵と公開鍵の作成方法については以下の記事が参考になります。
自分のパソコン(クライアント側)で作成する他に、サーバーによっては管理画面から両方の鍵を作成してくれるところもあります。(Xserverやmixhostなど)
mixhostにターミナルからSSH接続する方法 | Tarokenlog
SFTP接続ができない対処法
設定がしっかりできているのに、SFTP接続できない原因の多くはパーミッションエラーです。ファイルのパーミッションが以下の通りなっているか確認しましょう。
- .sshは700
- サーバー側にあるauthorized_keysは600
- 秘密鍵は600
パーミションの調べ方・変更の仕方は以下の記事が参考になります。
- sshで公開鍵認証を使ってアクセスする | Quiita
- 公開鍵認証方式でのssh接続・設定・トラブルシューティング法 | Quiita
- Linuxの権限確認と変更(chmod)(超初心者向け) | Quiita
複数のフォルダをアップロードの対象にする
アップロードしたいフォルダを複数指定する書き方は以下のようになります。
[
{
"name": "任意の名前その1",
"context": "dist", //このフォルダをアップロードの対象
"host": "ホスト名",
"username": "ユーザー名",
"password": "パスワード",
"protocol": "ftp",
"port": 21,
"ignore": [".vscode", ".git", ".DS_Store", "node_modules", "map"],
"uploadOnSave": true,
"remotePath": "/public_html/ドメイン名/対象のディレクトリ"
},
{
"name": "任意の名前その2",
"context": "push", //このフォルダをアップロードの対象
"host": "ホスト名",
"username": "ユーザー名",
"password": "パスワード",
"protocol": "ftp",
"port": 21,
"ignore": [".vscode", ".git", ".DS_Store", "node_modules", "map"],
"uploadOnSave": true,
"remotePath": "/public_html/ドメイン名/対象のディレクトリ"
}
]サーバーにアップしたファイルを操作するには?
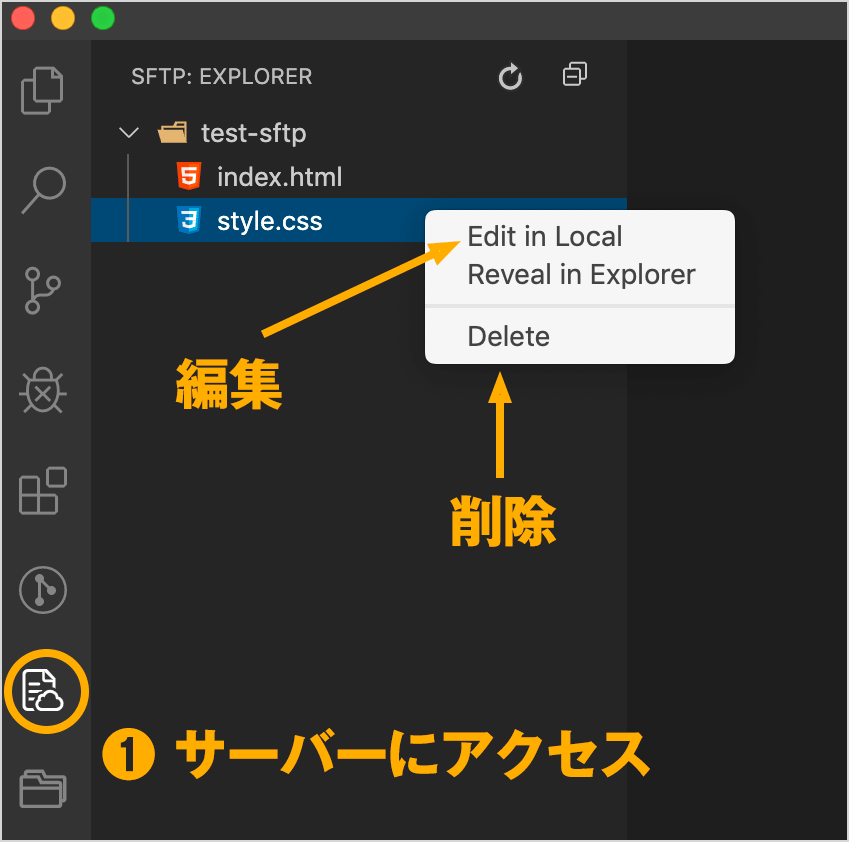
サーバーにアップしたファイルもVScode上で編集、削除ができます。
サーバーにアクセスしたら、編集もしくは削除したいファイルを選んで右クリック。【Edit in Local】で編集、【Delete】で削除です。

さいごに
VScodeの拡張機能「SFTP」の設定方法について説明しました。ftp接続なら特に迷うことなく設定できると思います。sftp接続については秘密鍵と公開鍵の作成から始めないといけないため、少し難易度が高いかもしれません。
いずれにしても拡張機能である「SFTP」を使うことでサーバーにアップするまでの時間を短縮できます。作業効率を上げたい方はぜひ使ってみてください。