【VSCode】Dart Sassが使える拡張機能 - DartJS Sass Compiler and Sass Watcherの使い方

今日はVSCodeのDart Sassが使える拡張機能「DartJS Sass Compiler and Sass Watcher」の使い方を説明します。この拡張機能で@useや@fowardが使用できるようになります。
この拡張機能でできることは以下です。
- Autoprefixerの指定
- 出力するフォルダを指定
- cssファイルを圧縮
- soucemapの出力
- Sassファイル保存後、自動でcssファイルに出力
説明環境は以下
- macOS Catalina v10.15.5
- Visual Studio Code v1.57.0
「DartJS Sass Compiler and Sass Watcher」の使い方
今後はSassで使えていた@importが非推奨となるため、@useや@fowardの書き方に切り替える必要があります。
Sassの拡張機能では「Live Sass Compiler」が有名ですが、@useや@fowardが使えないため、「DartJS Sass Compiler and Sass Watcher」を使う必要があります。
Dart Sassを使ったサイト設計については以下を参考にしてみてください。
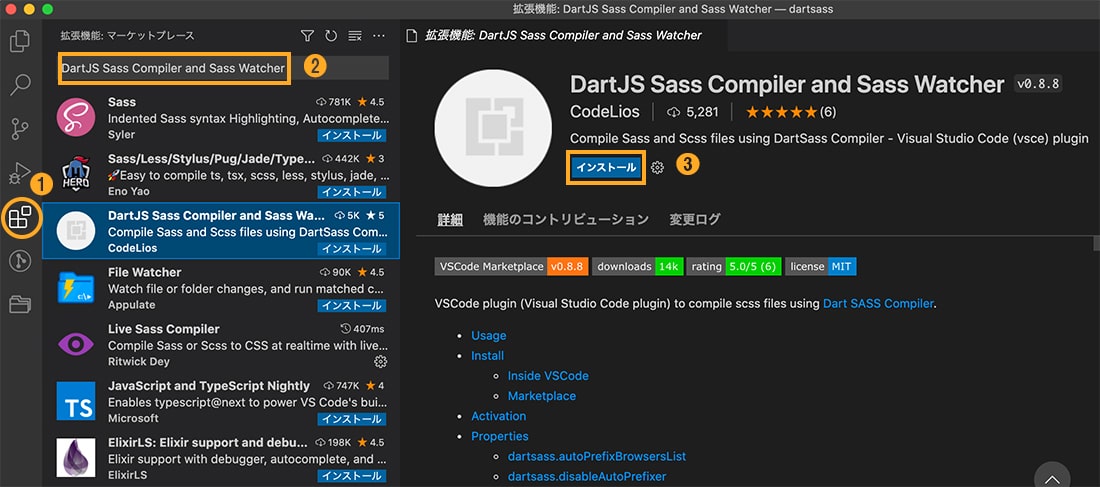
「DartJS Sass Compiler and Sass Watcher」をインストール
以下の画像にある番号にしたがってインストールします。

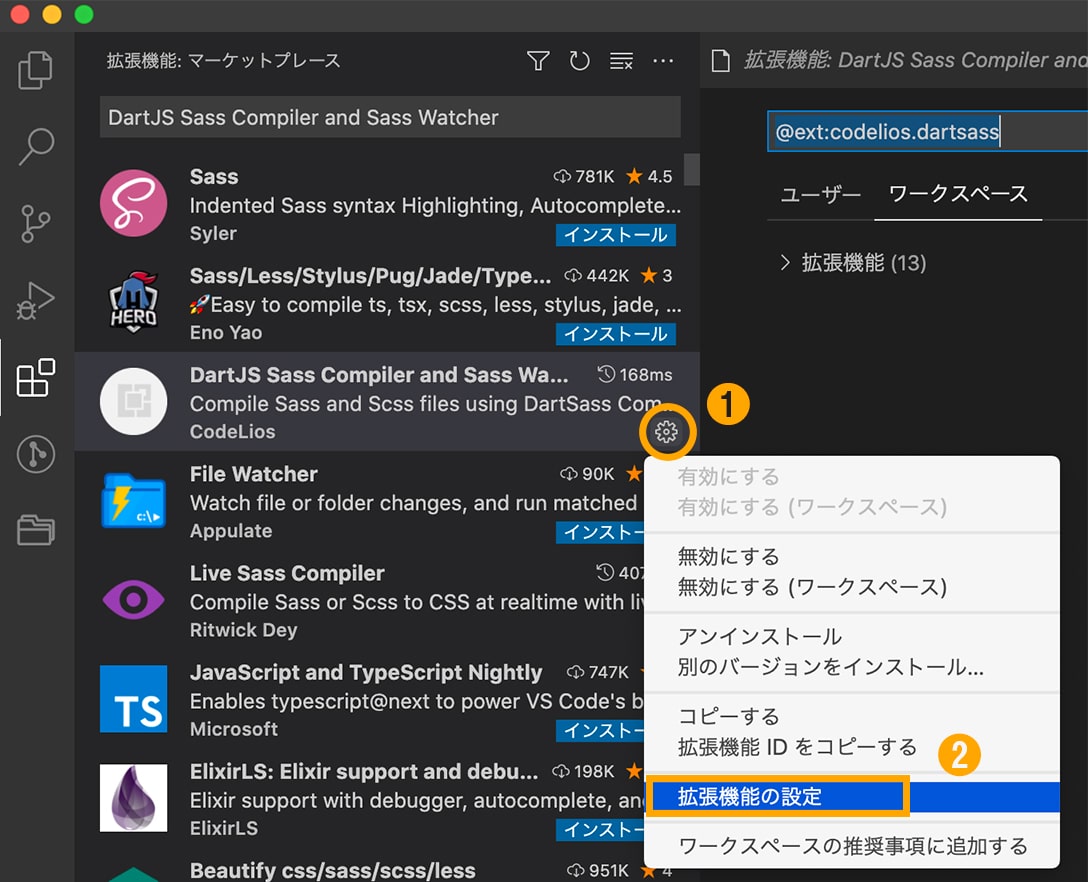
拡張機能の設定をする
基本となる設定をしていきます。

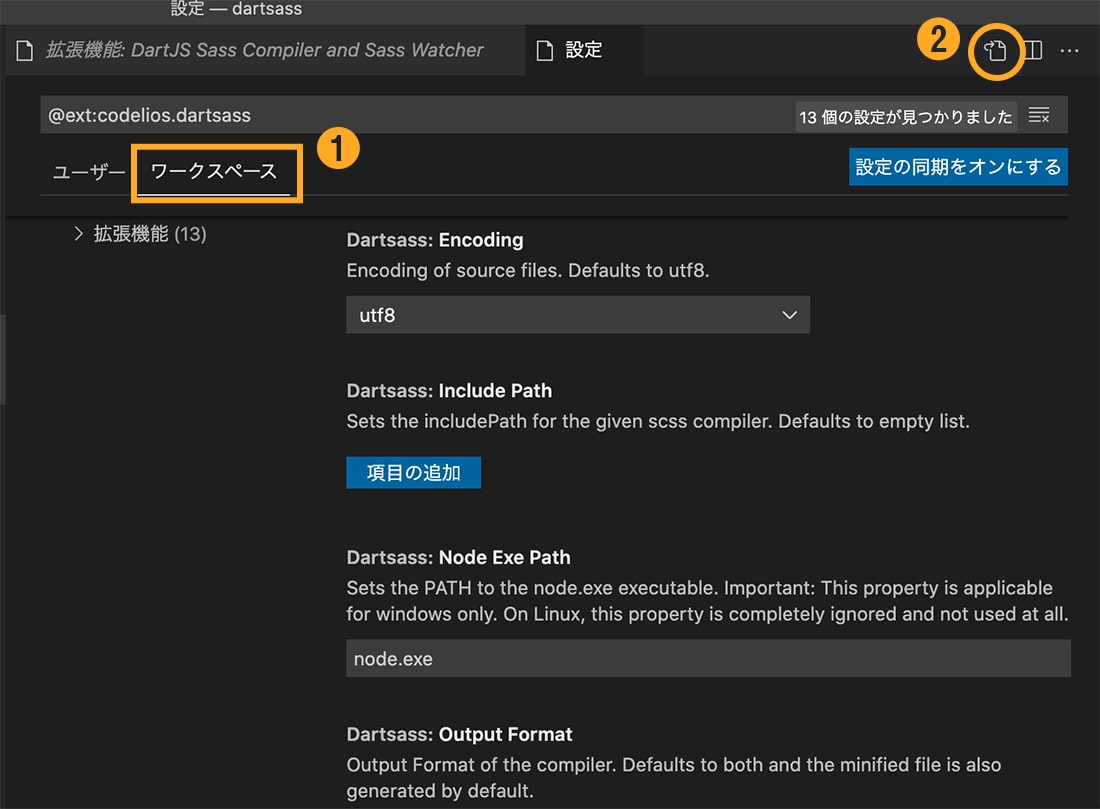
今回のプロジェクトのみ使うのであれば最初に「ワークスペース」を選択してください。次に②にあるアイコンをクリックすると、setting.jsonが開かれます。

setting.jsonでは以下のように書きます。
{
"dartsass.targetDirectory": "css", //どのフォルダに出力するか
"dartsass.autoPrefixBrowsersList": [ //Autoprefixerの指定
"> 3% in JP",
"ie 11",
"android 4.4",
"last 1 versions"
],
"dartsass.outputFormat": "cssonly" //cssの出力するフォーマット cssonly、minified、bothの3つから選べる
}- dartsass.targetDirectory … 出力するcssファイルはどのフォルダにするか
- dartsass.autoPrefixBrowsersList … Autoprefixerの指定
- dartsass.outputFormat … 出力するcssのフォーマットを指定。cssonly、minified、bothの3つから選べます
この設定をしておけば、Sassファイルを保存したタイミングで、cssファイルにコードが出力されます。(soucemapも出力されます)
設定した内容を簡単に説明します。
出力するフォルダの指定
dartsass.targetDirectoryに出力したいフォルダを指定します。以下のようにcssフォルダを指定した場合、特にcssフォルダを作成していなくても、scssファイルを保存したタイミングでcssフォルダごと出力されます。
{
"dartsass.targetDirectory": "css", //どのフォルダに出力するか
}Autoprefixerの指定
ベンダープレフィックスの設定はBrowserslistを基準に行われます。プロジェクトに合わせて、お好きな設定を選びましょう。以下は例です。
{
"dartsass.autoPrefixBrowsersList": [ //Autoprefixerの指定
"> 3% in JP",
"ie 11",
"android 4.4",
"last 1 versions"
]
}出力するcssのフォーマットを指定
cssを圧縮して出力するのかどうか、フォーマットを選ぶことができます。
- cssonly … コメントは削除するが、cssを圧縮せずに出力。
- minified … cssを圧縮して出力。ファイル名にminが追加される。
- both … 圧縮したcssファイルと、圧縮していないcssファイルの2つを出力。
{
"dartsass.outputFormat": "cssonly" //cssの出力するフォーマット cssonly、minified、bothの3つから選べる
}minifiedを選択した場合、style.scssをコンパイルすると、cssフォルダにはstyle.min.cssとして出力されます。
自動でコンパイルさせたくない場合は?
デフォルトではSassファイルを保存したタイミングで、すぐにcssファイルが出力されます。自動でコンパイルさせたくない場合は以下の指定を追記しましょう。
{
"dartsass.disableCompileOnSave": true
}自動でsoucemapを出力したくない場合は?
デフォルトでsoucemapが出力されます。soucemapを出力させたくない場合は以下の指定を追加しましょう。
{
"dartsass.disableSourceMap": true
}Sassを出力する
以下のフォルダ構成の場合でSassを出力してみます。

_variable.scssには以下のように変数を書いています。
$font-color: #000;
$bg-color: #fff;そしてstyle.scssで変数を使ってみます。
@use "variable" as v;
body {
color: v.$font-color;
background-color: v.$bg-color;
}
.hoge {
transform: translateX(50px);
}style.cssには以下のように出力されました。@useや、Autoprefixerが機能していることがわかります。
body {
color: #000;
background-color: #fff;
}
.flexbox {
-webkit-transform: translateX(50px);
transform: translateX(50px);
}
/*# sourceMappingURL=style.css.map */分割したscssファイル(パーシャル)もwatchの対象にする
通常では_variable.scssなどパーシャルが変更されてもcssファイルに反映されず、メインのstyle.scssが変更・保存されたタイミングでstyle.cssにコードが出力されます。
パーシャルファイルが変更されたタイミングでもcssファイルにコードを出力させるには以下の設定が必要です。
- node.jsのインストール
- sassのインストール
- 「DartJS Sass Compiler and Sass Watcher」にsassまでのパスを登録
node.jsのインストール
まずはPCにnode.jsをインストールしましょう。すでにインストールされてる方は無視して大丈夫です。
node.jsのインストール方法については以下の記事が参考になります。
sassをインストール
VSCodeのターミナルを開き、以下のコマンドを打ってpackage.jsonファイルを作ります。
npm init -ypackage.jsonファイルが作られたのを確認したら、ターミナルでsassをインストールします。(私はグローバルではなく、プロジェクトフォルダにインストールしています)
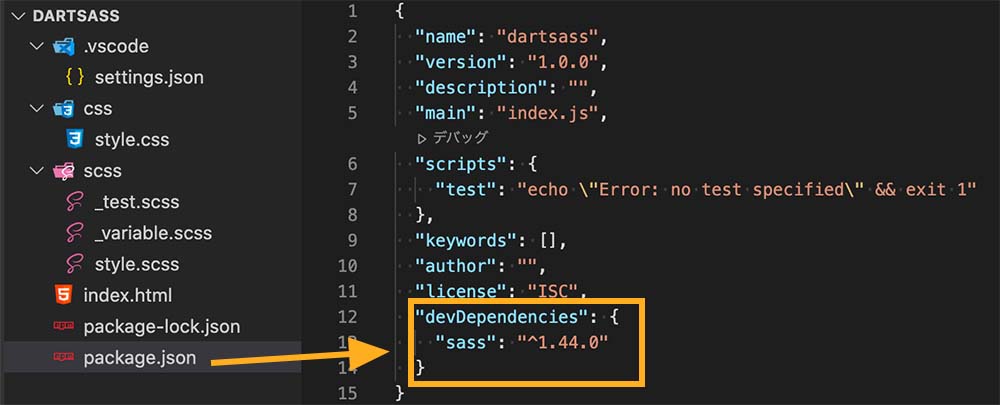
npm i -D sassインストールするとpackage.jsonファイルにsassが追加されているのがわかります。

「DartJS Sass Compiler and Sass Watcher」にsassまでのパスを登録
setting.jsonにsassまでのパスを指定します。
10行目のpath/toをご自身のパスに変更しましょう。
{
"dartsass.targetDirectory": "css", //どのフォルダに出力するか
"dartsass.autoPrefixBrowsersList": [ //Autoprefixerの指定
"> 3% in JP",
"ie 11",
"android 4.4",
"last 1 versions"
],
"dartsass.outputFormat": "cssonly",
"dartsass.sassBinPath": "/path/to/node_modules/sass/sass.js"
}パスが分からないなら、以下のコマンドをターミナルで打てば調べることができます。(プロジェクトフォルダにsassをインストールしている場合)
pwdパスがわかったら、【 /そのパス/node_modules/sass/sass.js】と設定すれば大丈夫です。
watchする
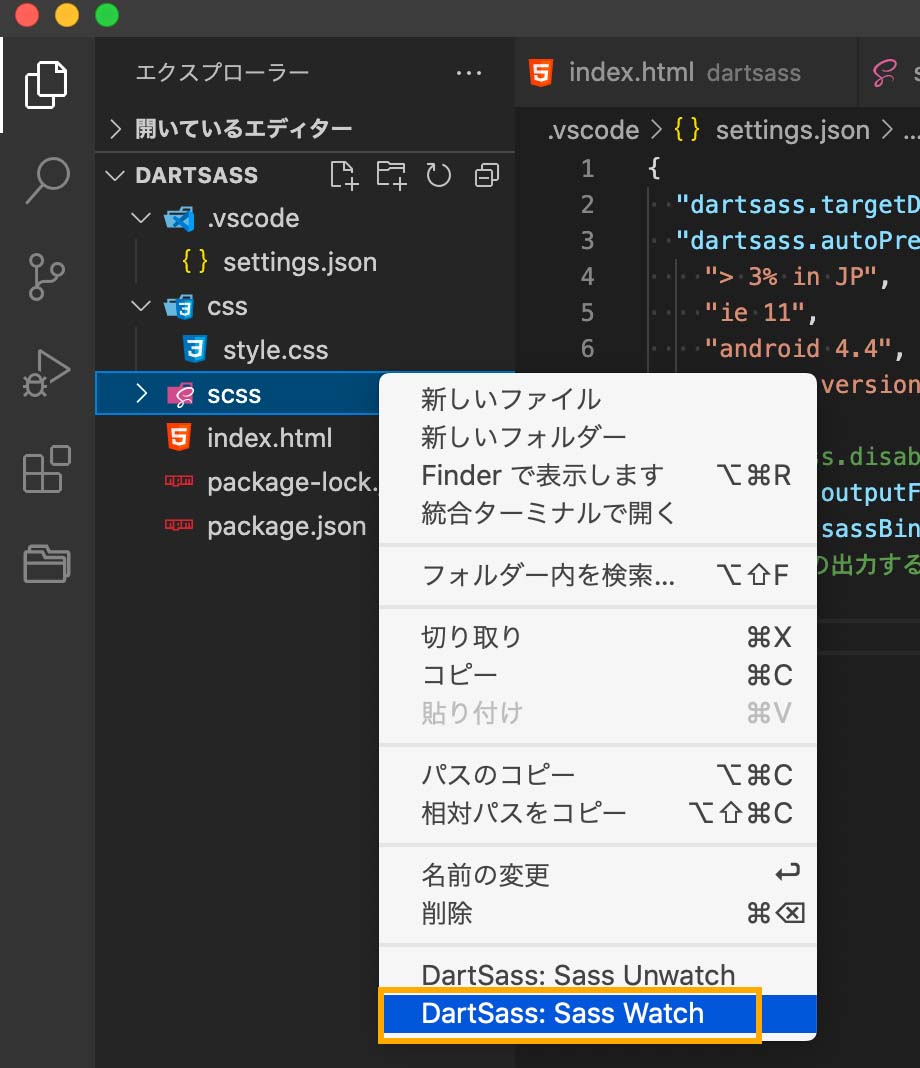
scssフォルダを右クリックすると【DartSass: Sass Watch】と【DartSass: Sass Unwatch】が表示されます。
- DartSass: Sass Watch … watch開始!
- DartSass: Sass Unwatch … watch停止!

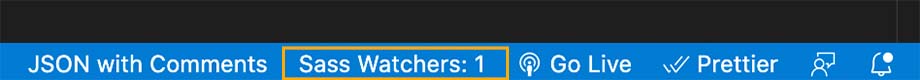
【DartSass: Sass Watch】をクリックするとwatchが開始され、VSCodeの画面右下に「Sass Watchers:1」の文字が表示されます。watchされているか不明なときは、この文字が表示が出ているか確認しましょう。

さいごに
今日はVSCodeの拡張機能「DartJS Sass Compiler and Sass Watcher」の使い方を説明しました。拡張機能の「Live Sass Compiler」よりは機能が少ないものの、Dart Sassを使える環境が手軽に設定できます。
@importの廃止は決まっているので、早めに@useと@forwardが使える環境を準備しておきましょう。














