WordPressのお問い合わせにGmailを設定する方法【Contact Form 7・MW WP Form】

WordPressのコンタクトフォームにgmailを設定していますが、googleのセキュリティ強化によってgooogleアカウントとパスワード登録では使えなくなりました。今後使用するにはGoogle Cloud Platformから取得した「クライアントID」と「シークレット」が必要になります。
今回は「クライアントID」と「シークレット」の取得方法と、WP Mail SMTP(WordPressプラグイン)を使ってgmailを設定する方法を説明します。
WordPressのお問い合わせにGmailを設定する方法
以下の設定ができていることを前提に説明していきます。
- Contact Form 7かMW WP Formのどちらか設定済み
- WP Mail SMTPを有効化済み
クライアントIDとシークレットを取得する
まずは使用したいgoogleアカウントでログインしておきましょう。複数アカウントを持っている方は、今回使うgmailのアカウントだけでログインしておいてください。
ログインしたらGoogle Cloud Platformにアクセスします。
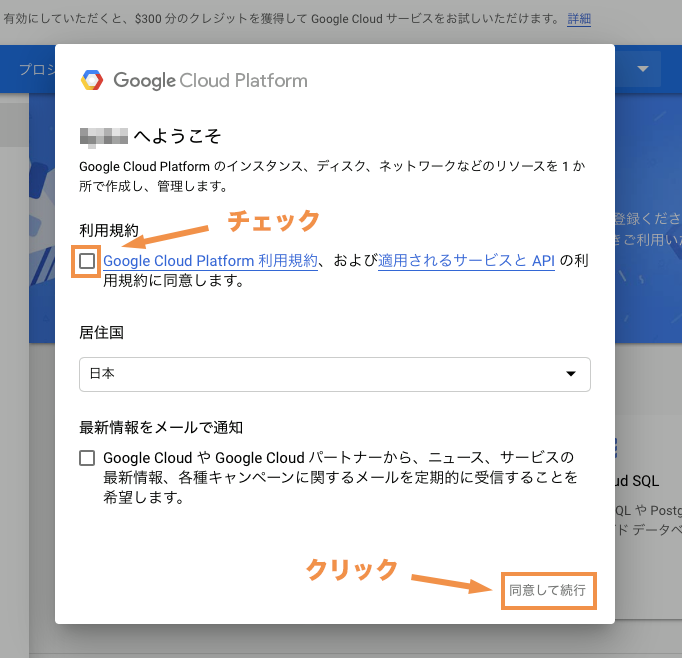
以下のようにポップアップが出るので、利用規約を読んだら同意にチェック。そして【同意して続行】をクリックします。

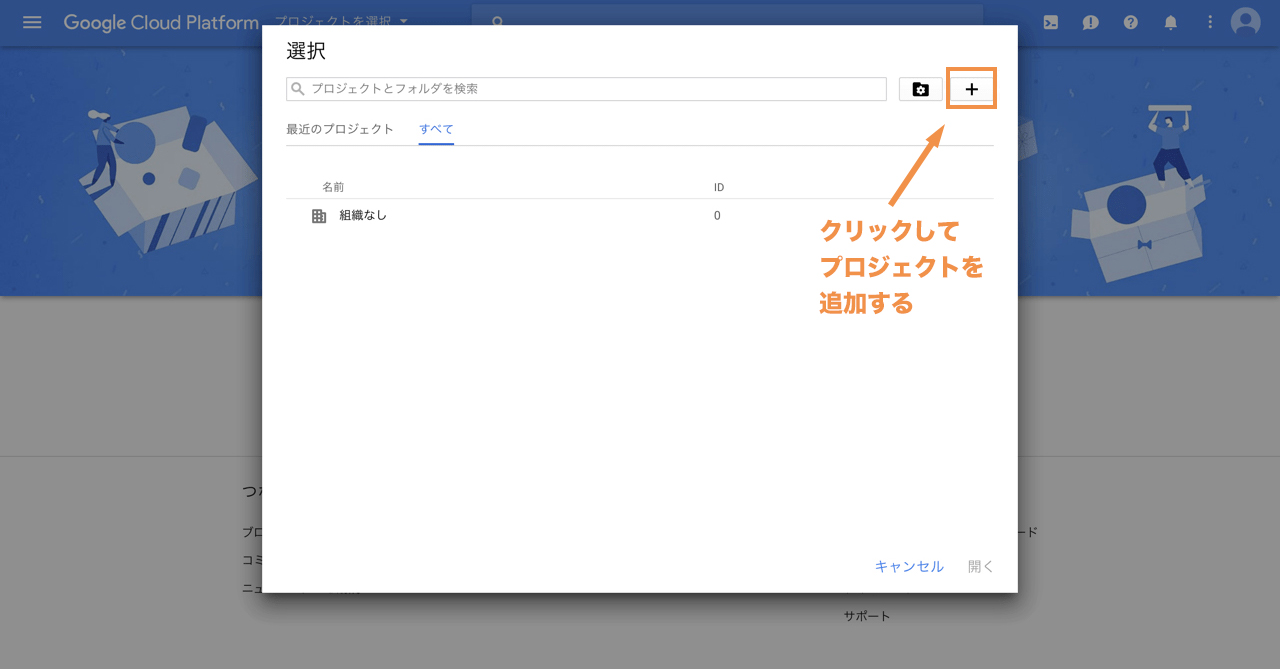
次に以下の画面になったら、【+】を選択して、プロジェクトを追加します。

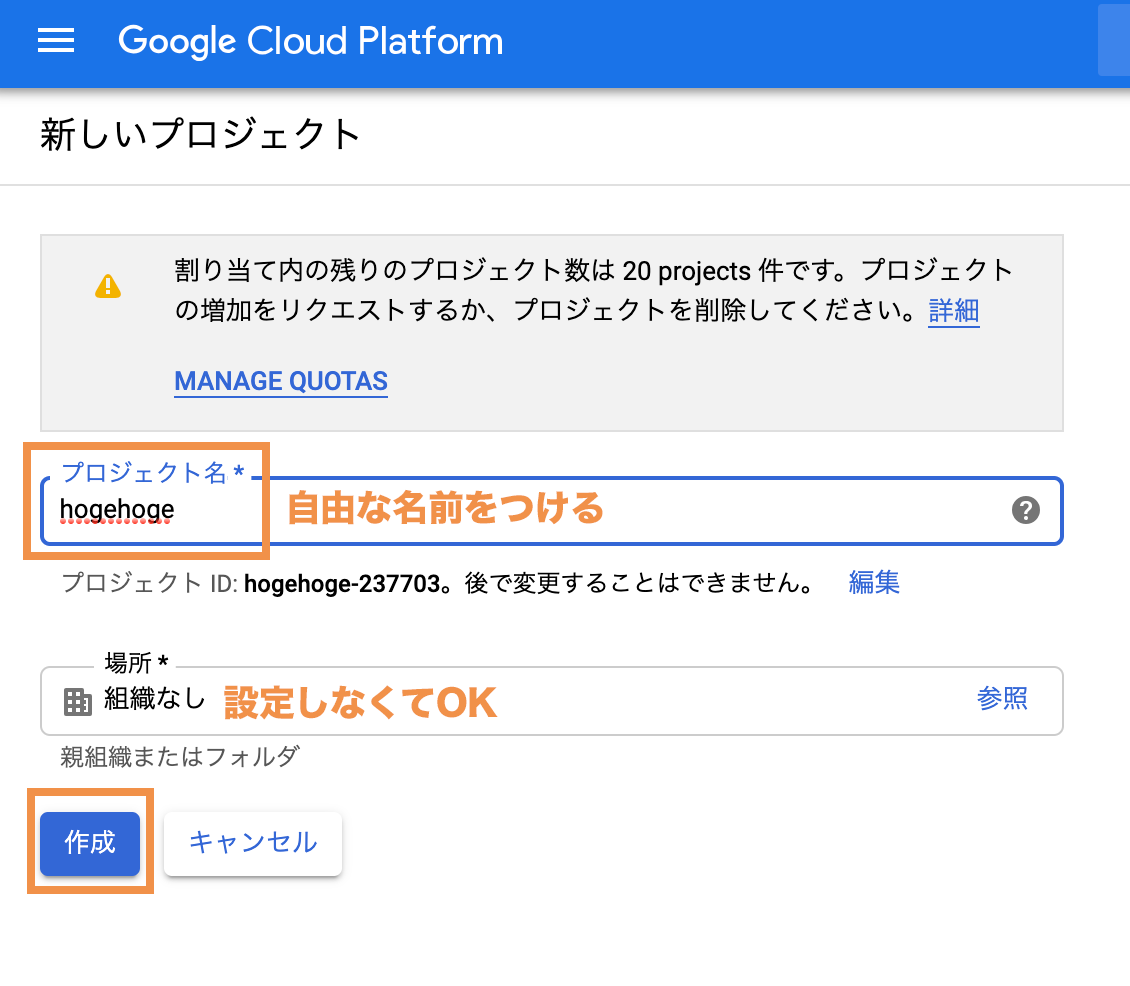
プロジェクト名は好きな名前をつけてください。場所は設定してなくてOKです。

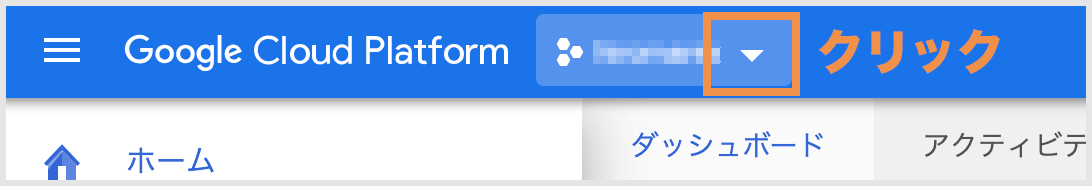
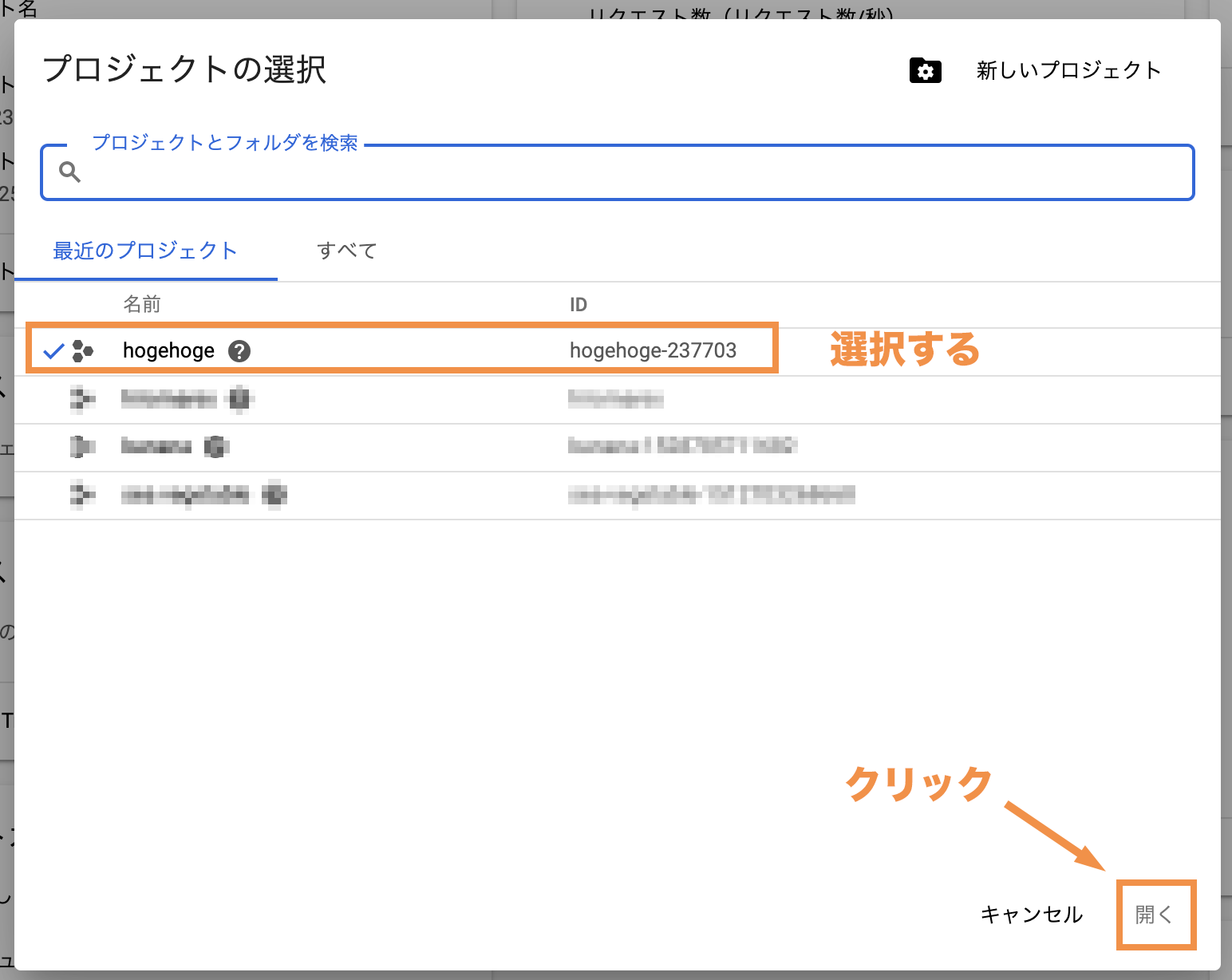
プロジェクト名を登録ができたら、Google Cloud Platformの画面左上から登録したプロジェクトを探します。

登録したプロジェクトを選んで、【開く】をクリックします。

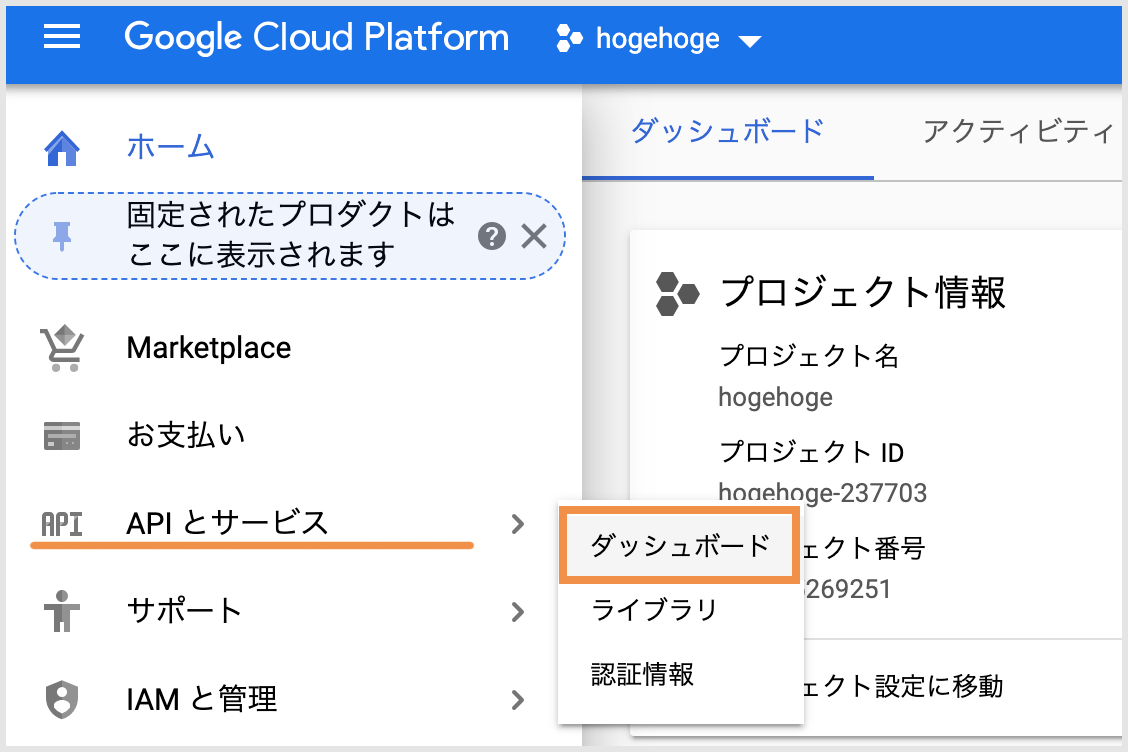
【APIとサービス】 > 【ダッシュボード】の順に選択します。

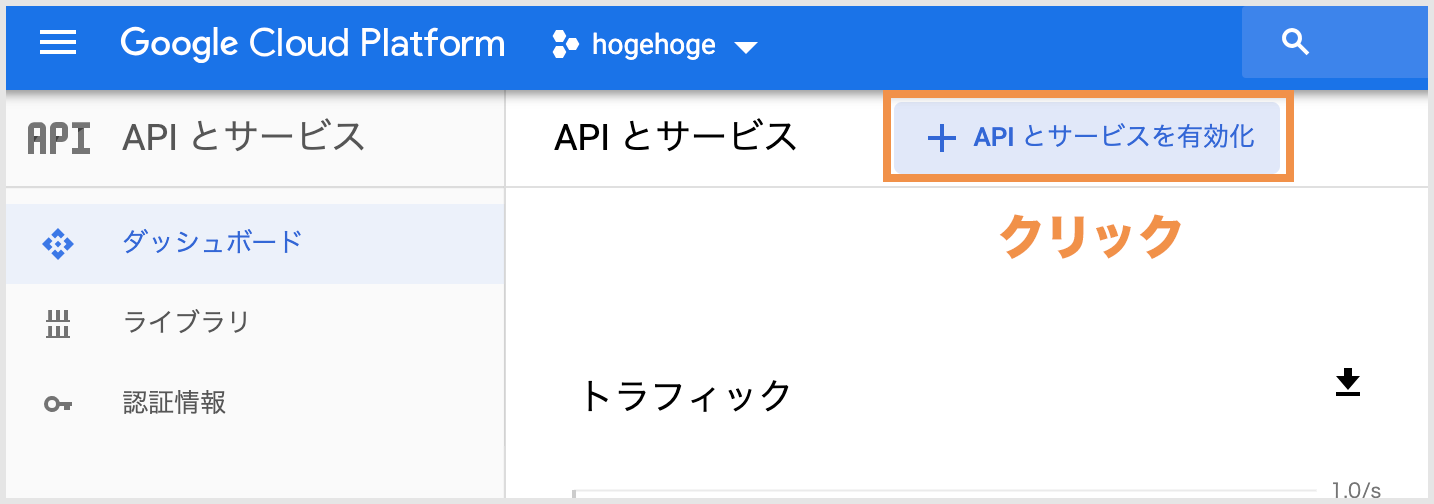
【APIとサービスを有効化】をクリック。

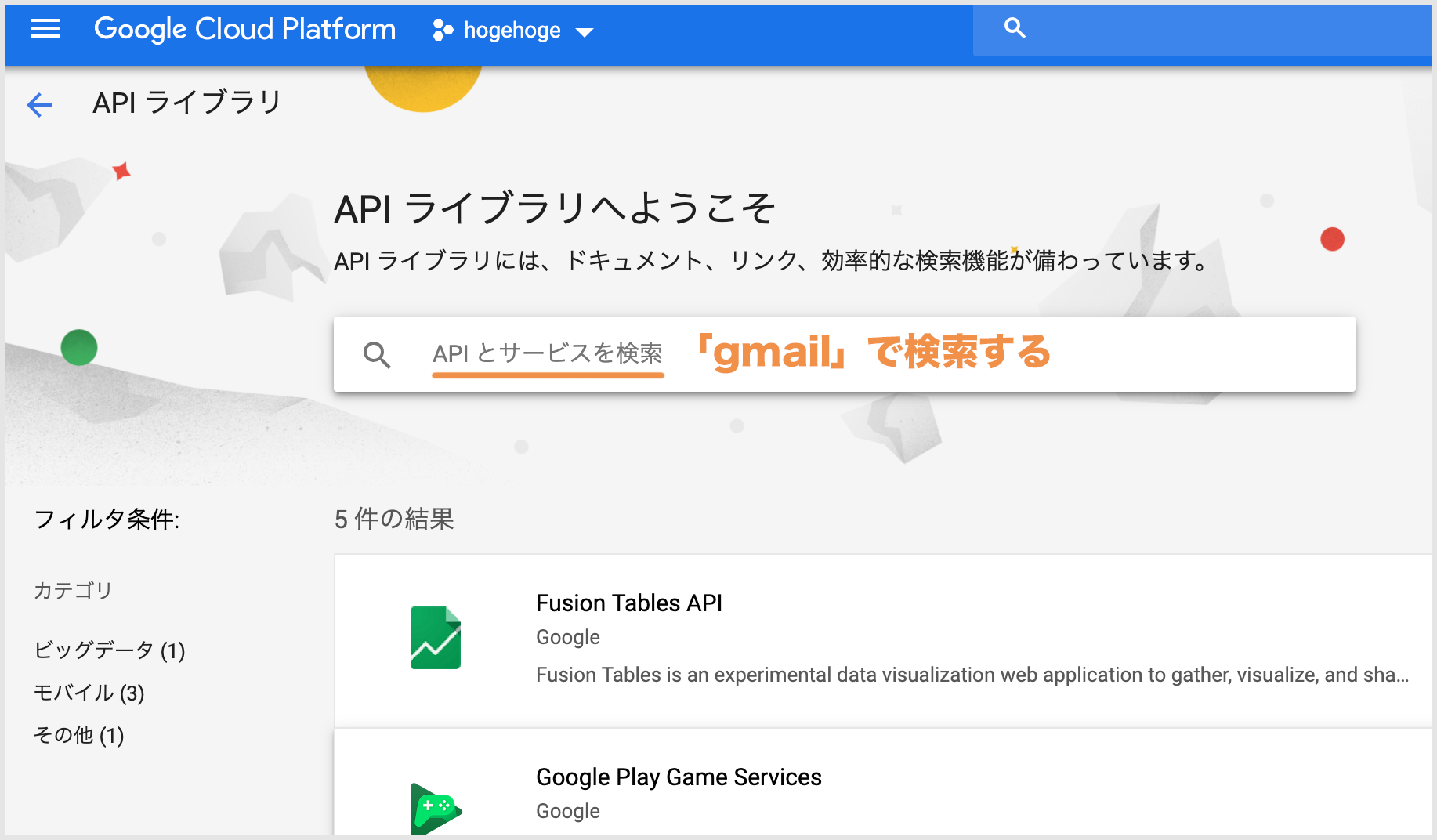
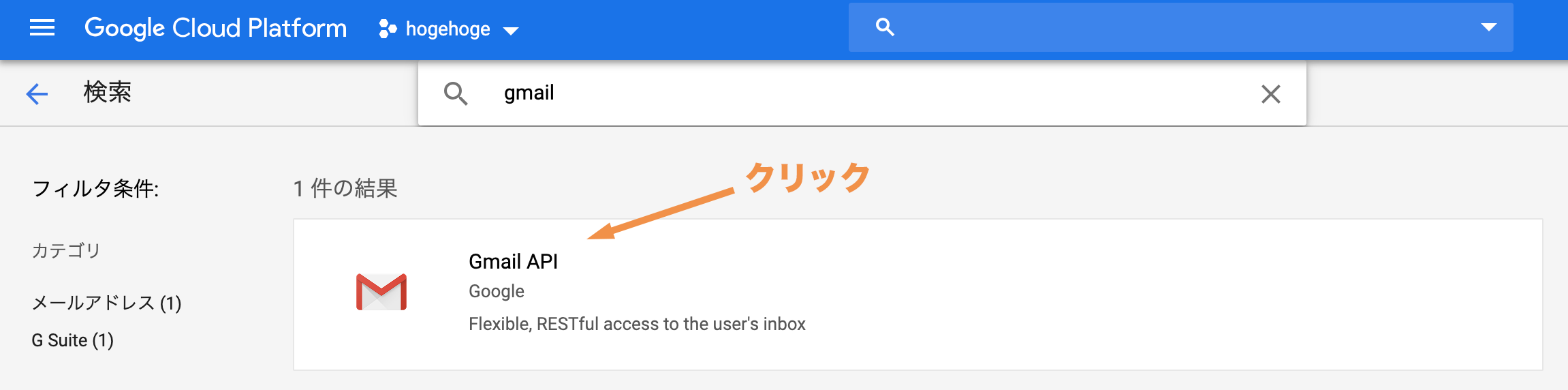
検索欄で「gmail」と検索する。

【Gmail API】を選択する。

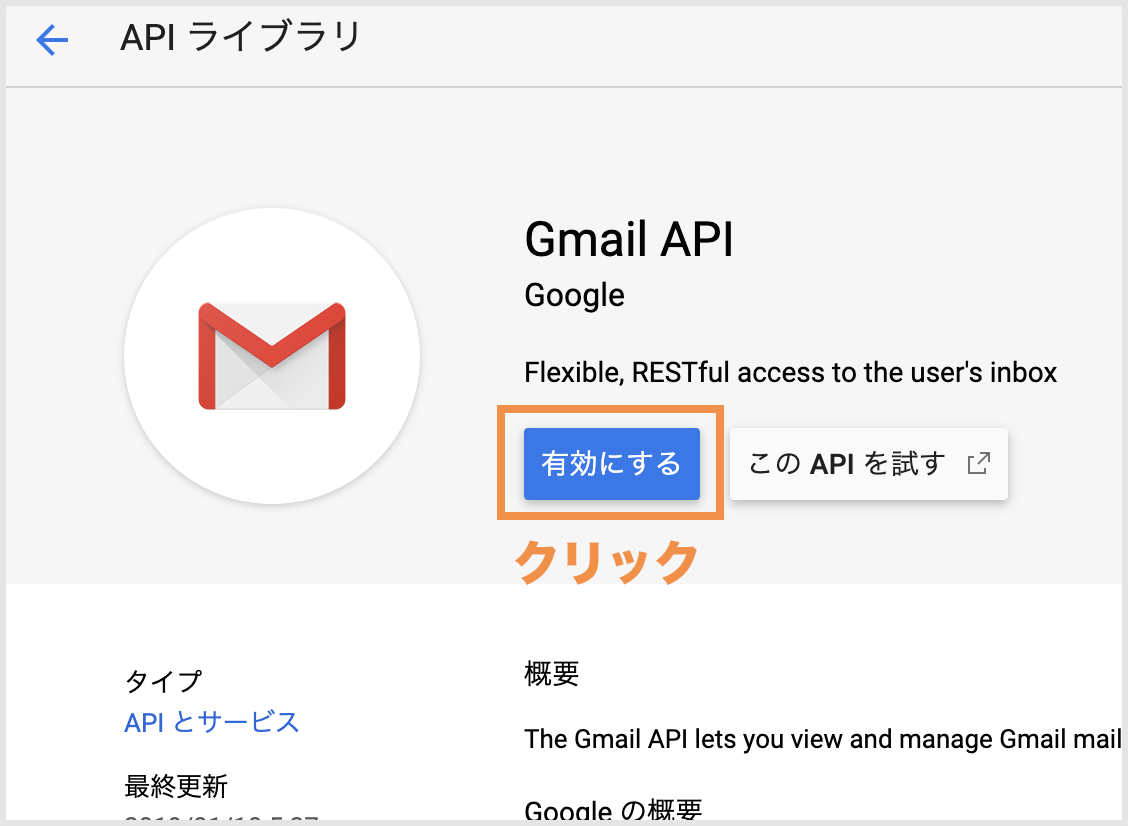
【有効にする】をクリック。

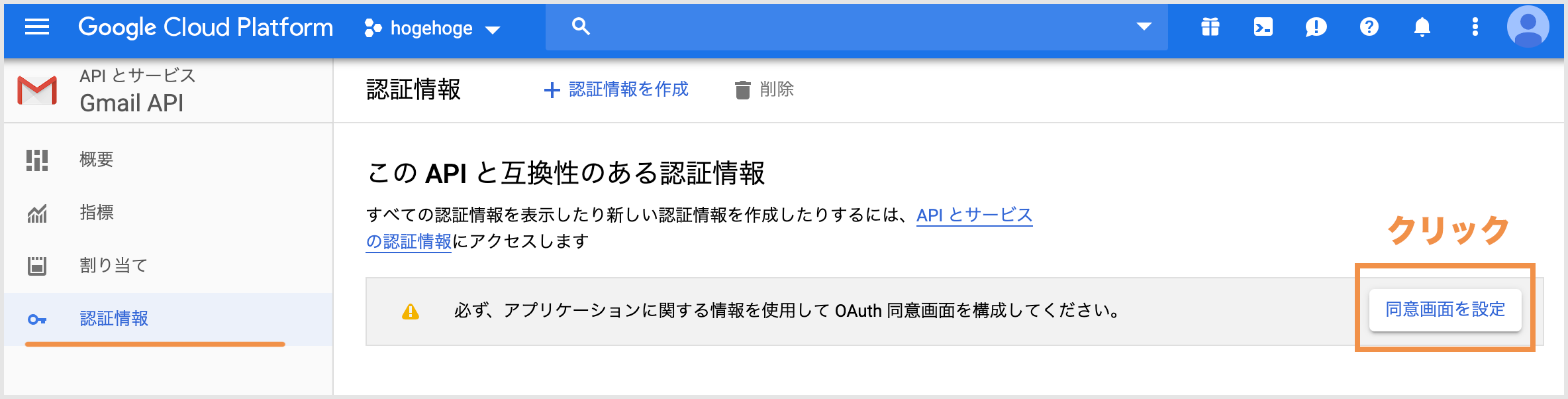
【認証画面】 > 【同意画面を設定】の順でクリックする。

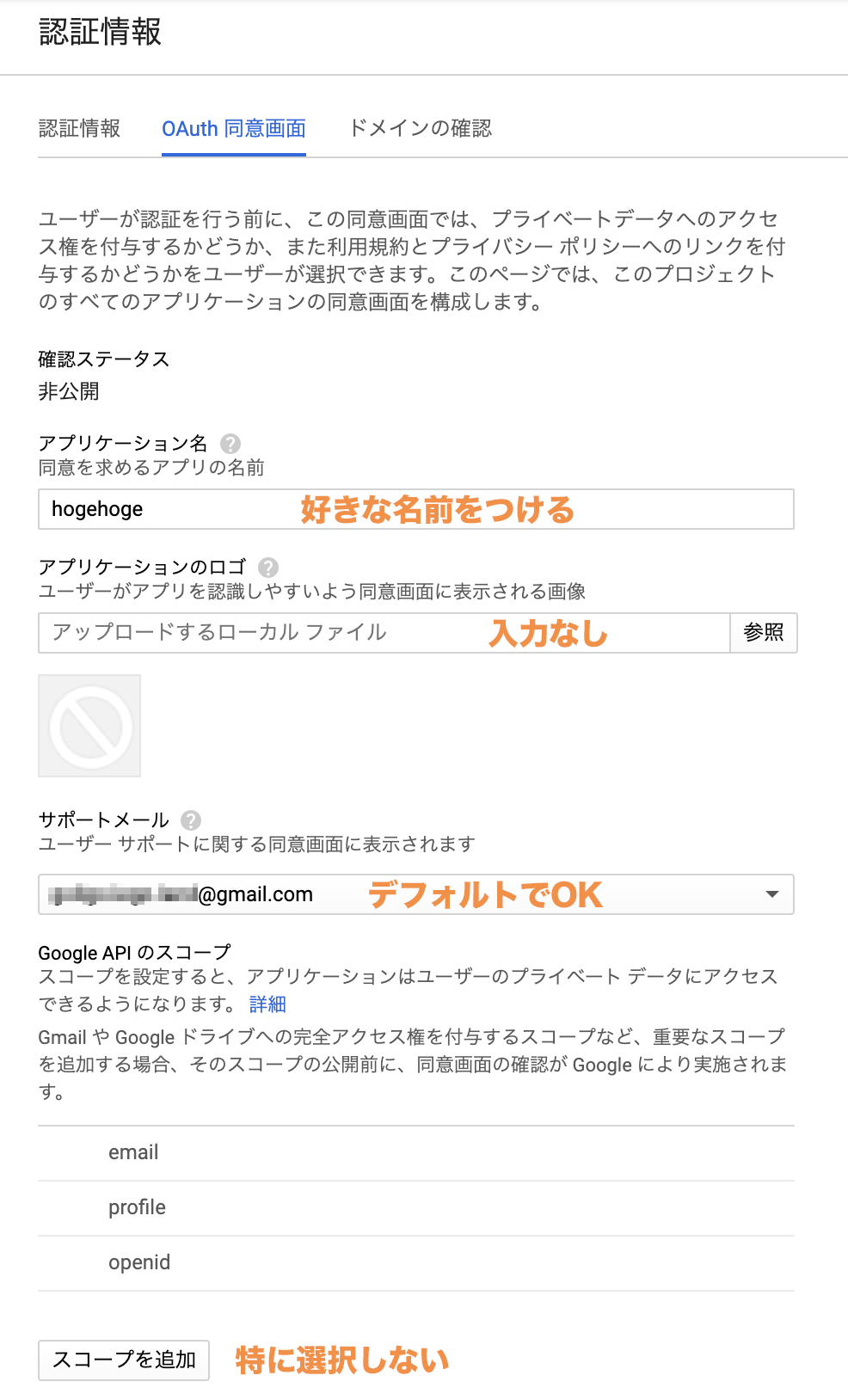
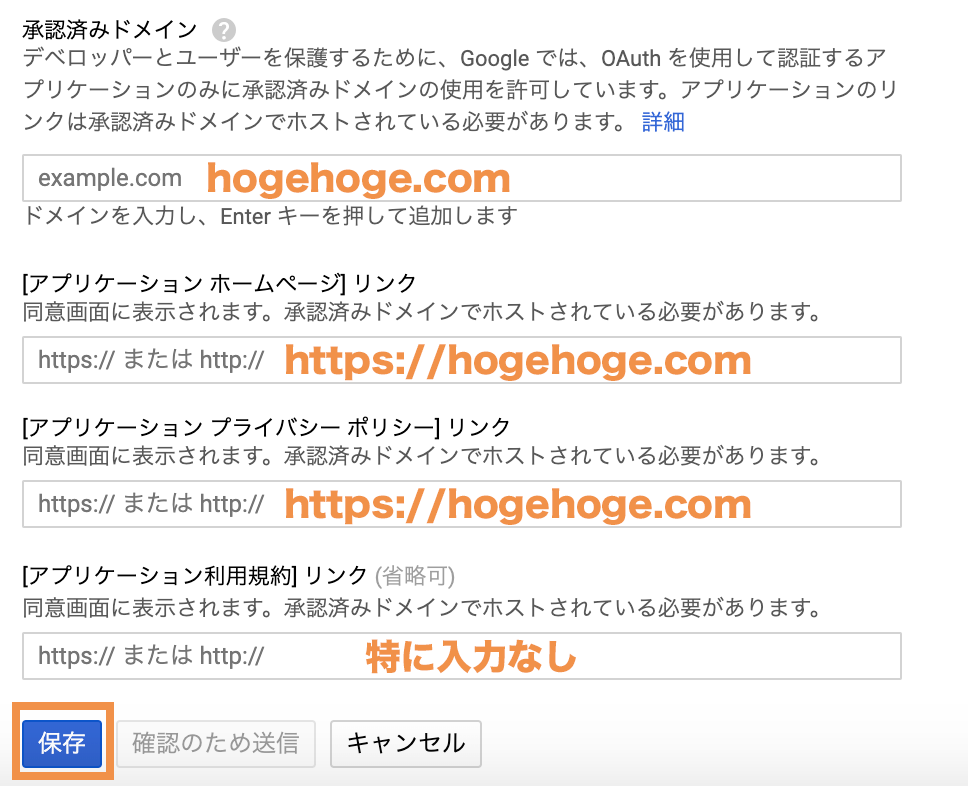
以下のように上から設定していきます。【承認済みドメイン】のところは実際にコンタクトフォームを設定するドメインを入力します。


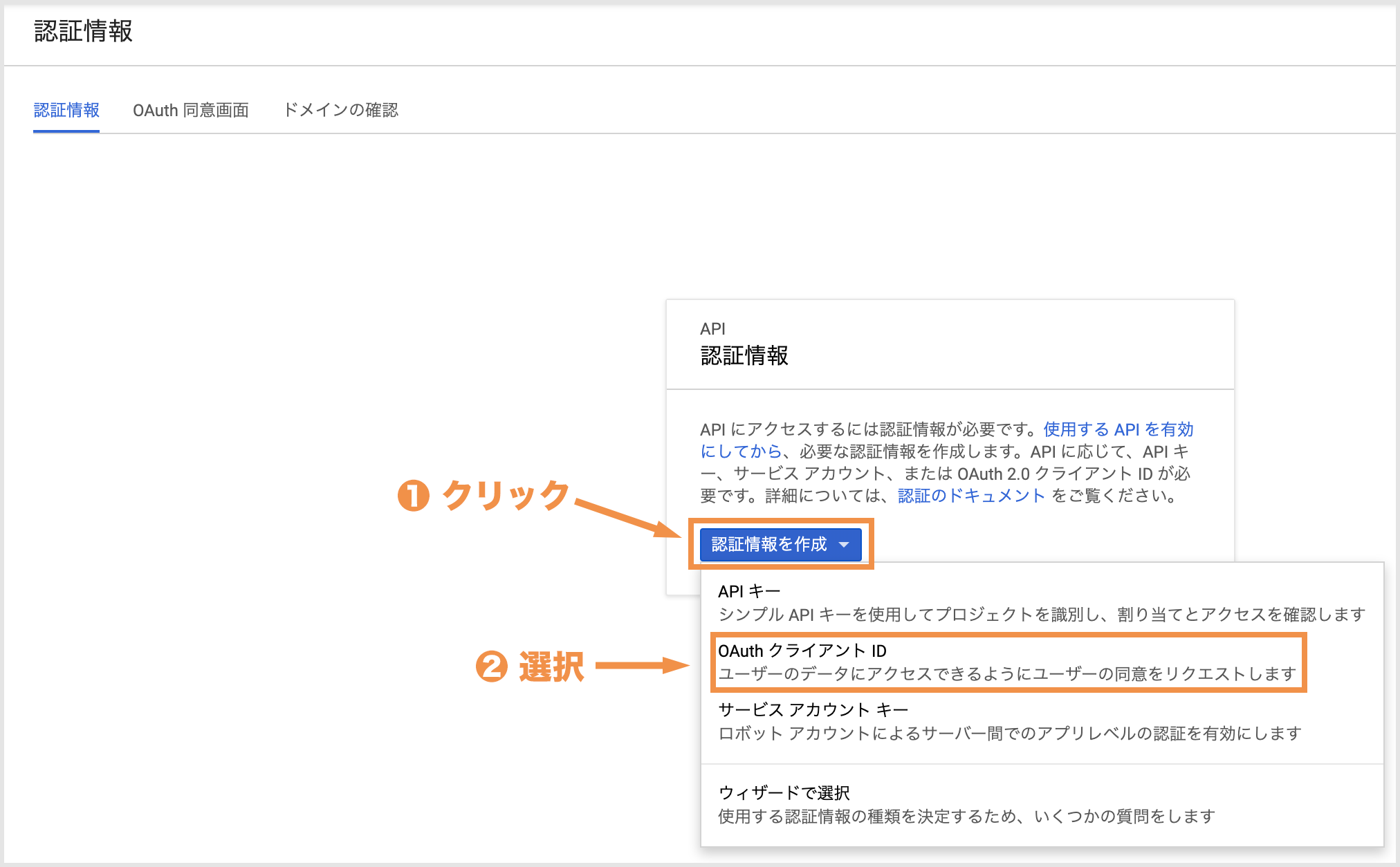
青い【認証情報を作成】をクリックしたら【OAuthクライアントID】を選択します。

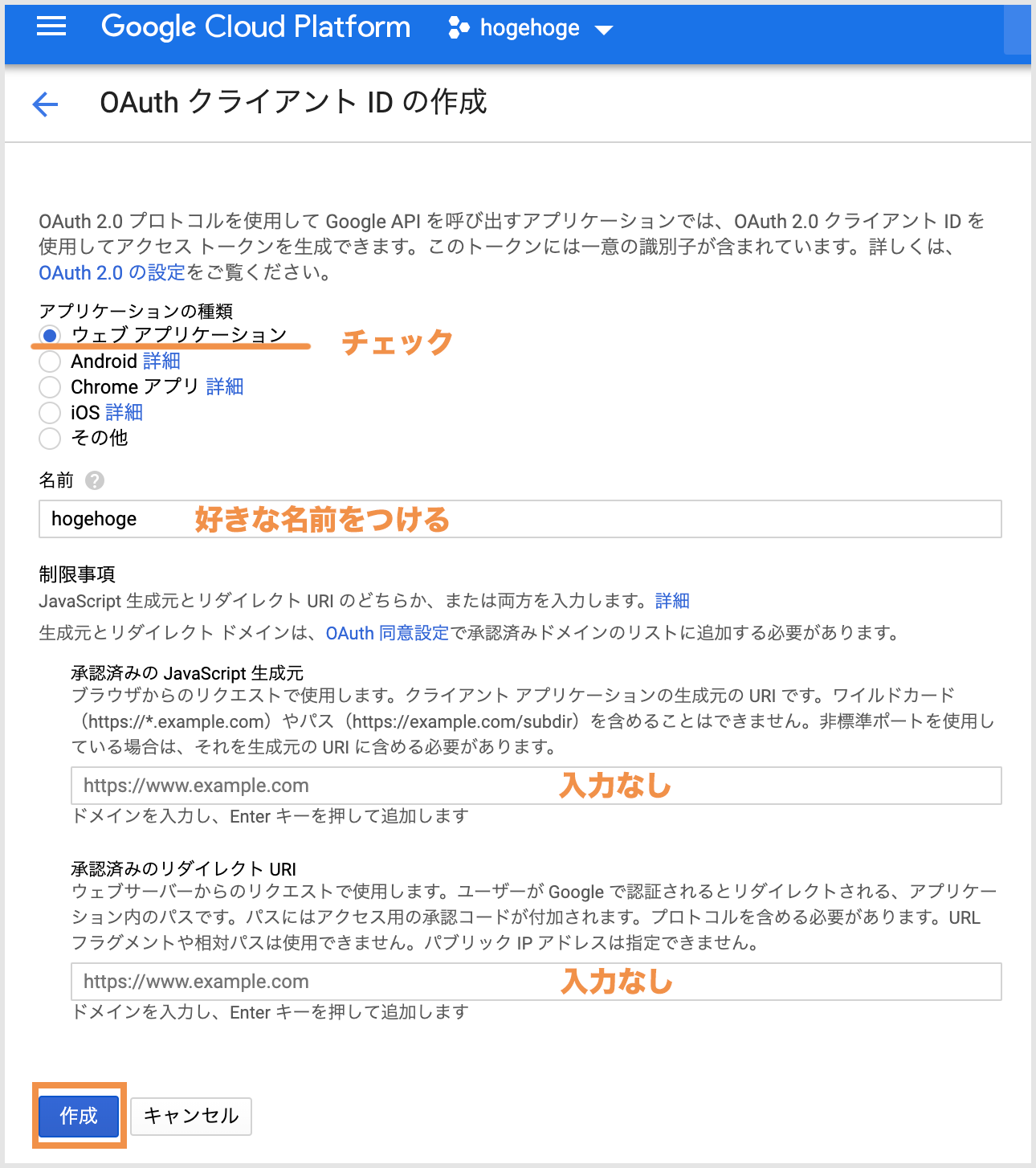
【ウェブアプリケーション】にチェック。【名前】は好きな名前をつけましょう。

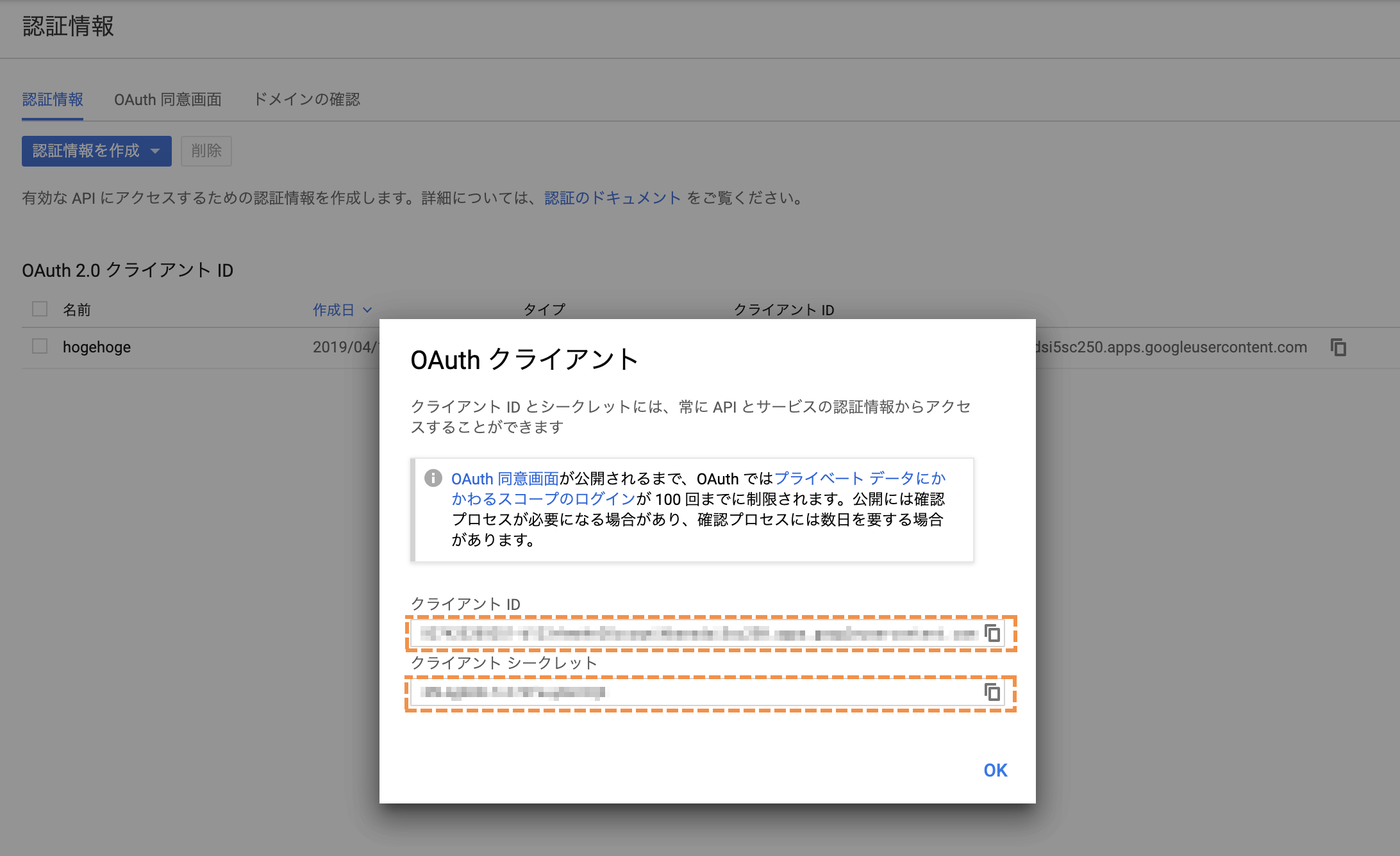
設定が完了すると以下のようにクライアントIDとシークレットが表示されます。この番号はメモしておいてください。この画面はまだ使うので閉じずに開いたままにしておいてください。

WP Mail SMTPにクライアントIDとシークレットを登録する
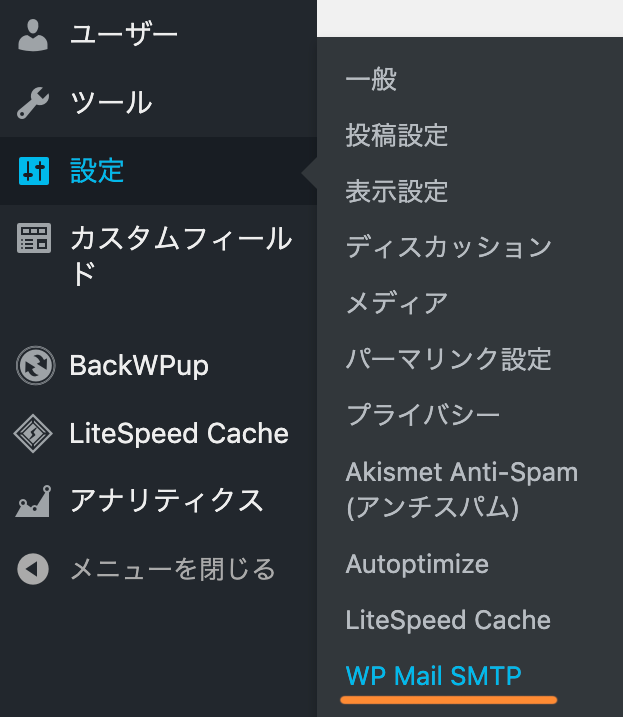
WordPressの管理画面から【設定】 > 【WP Mail SMTP】 の順に選択します。

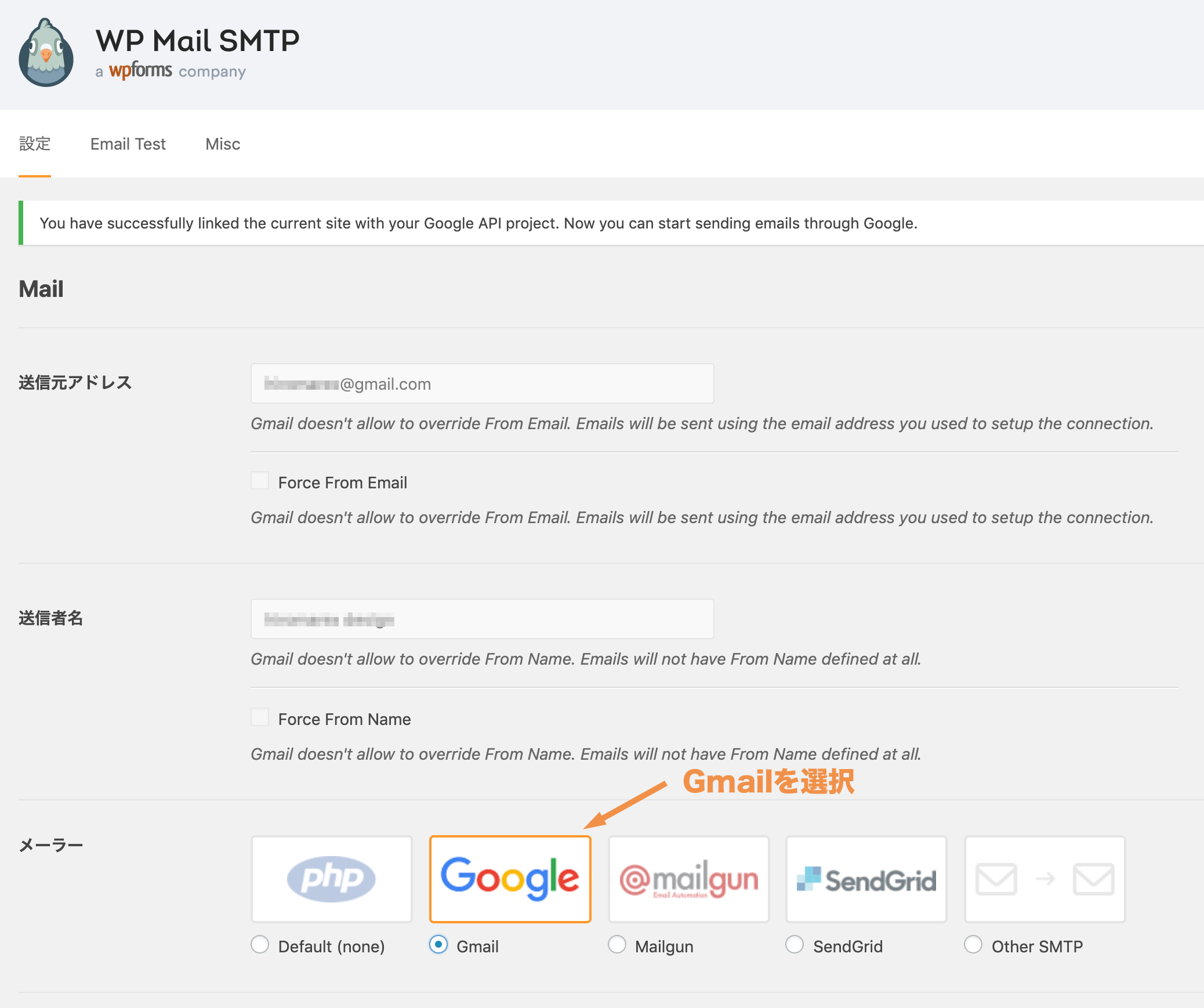
送信元アドレスと送信者名を確認して、メーラーに【Gmail】を選択する。

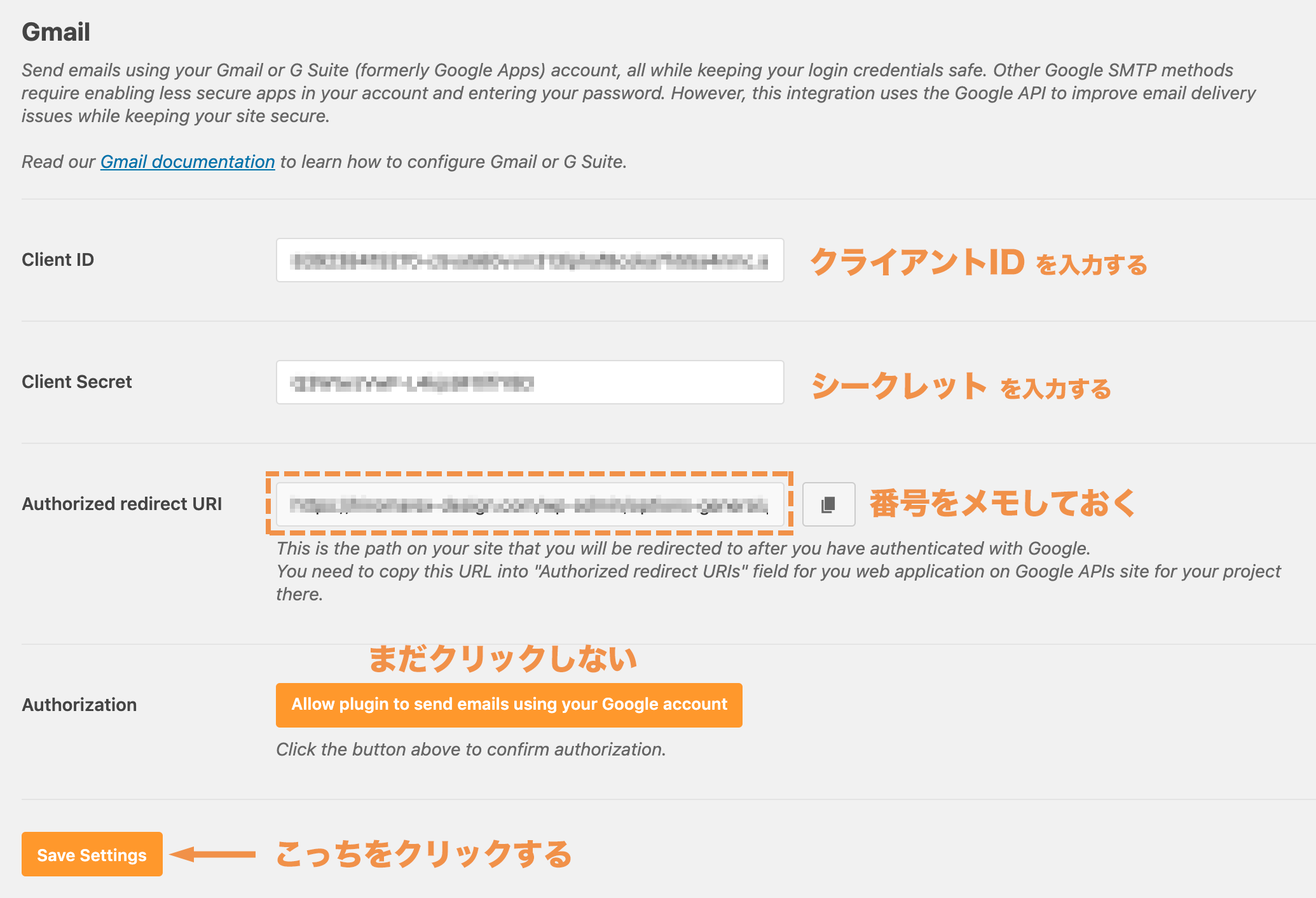
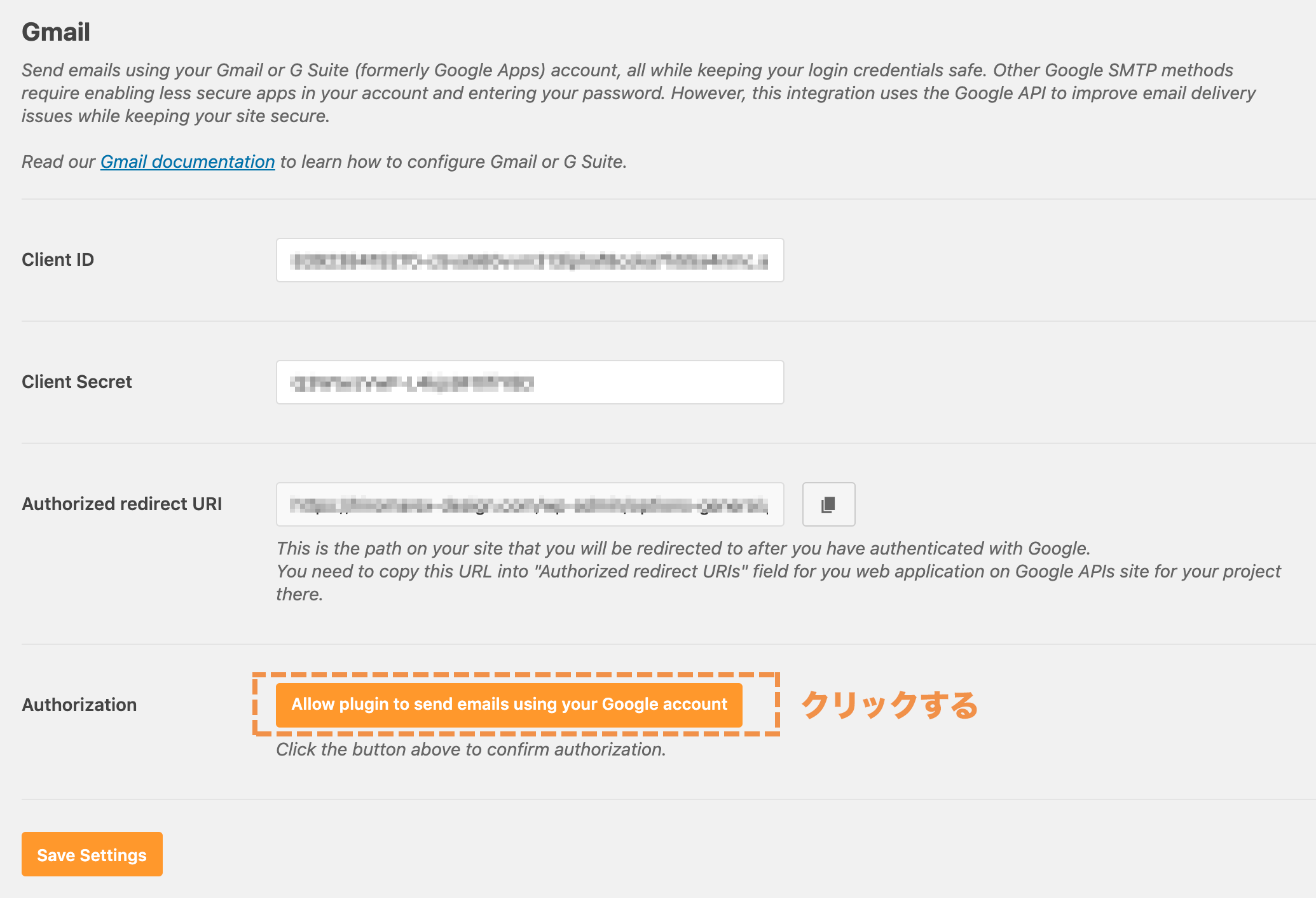
先ほどメモしておいたクライアントIDとシークレットを貼り付けます。Authorized redirect URIはメモしておいてください。Google Cloud Platformで使います。
できたら【Save Settings】を押します。このページもまだ使うので開いておきましょう。

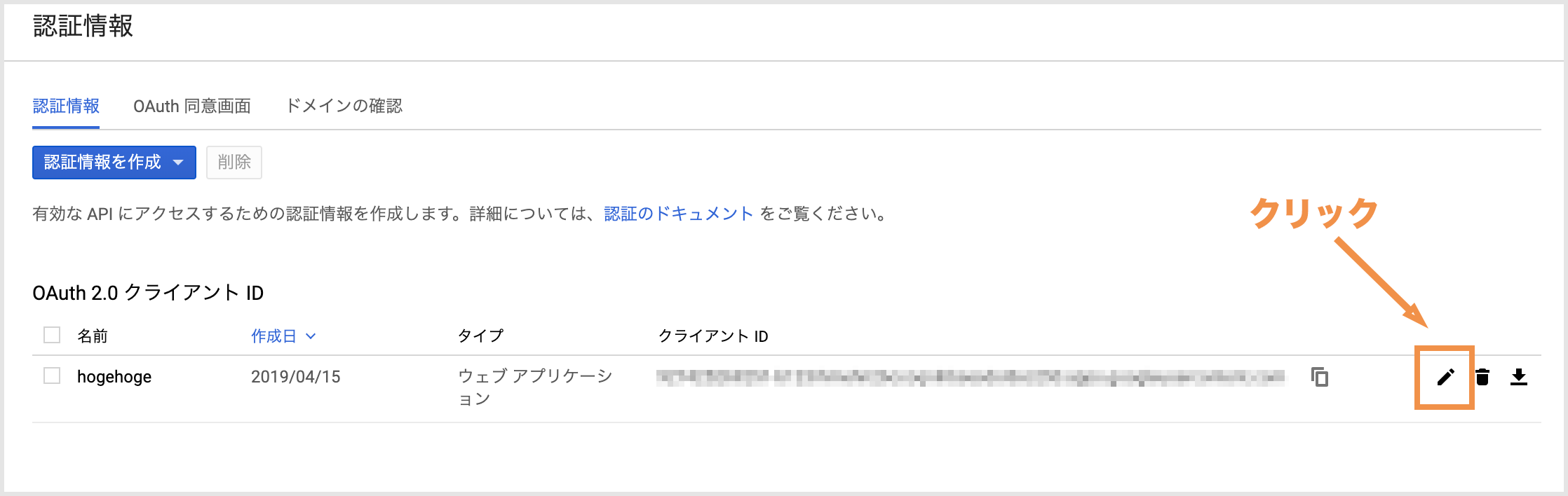
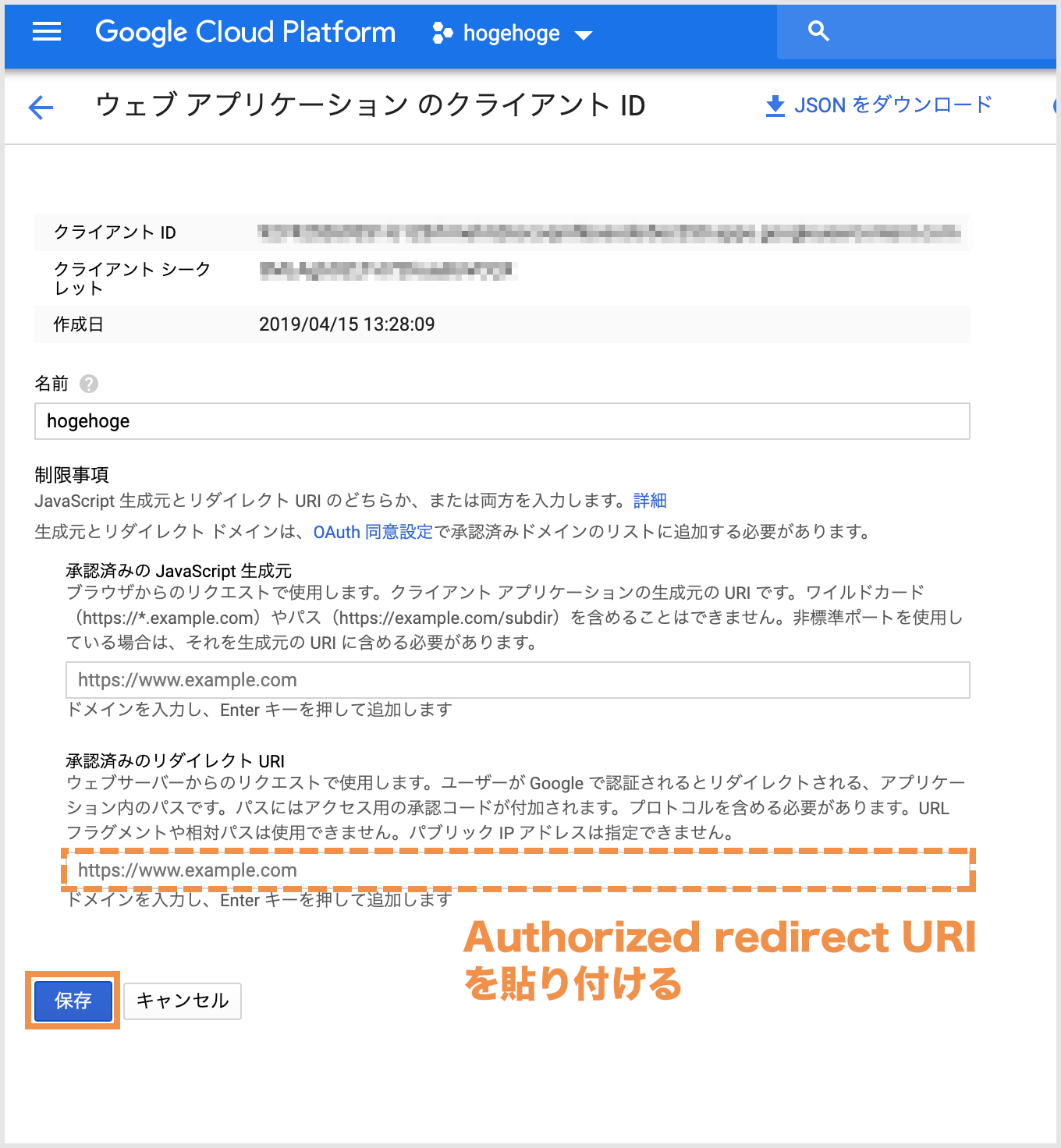
Google Cloud Platformに戻って、OAuth クライアントと表示されているポップアップを【OK】を押して閉じます。そして下の画像のとおりペンをクリックします。

【承認済みのリダイレクト URI】の欄に先ほどメモしたAuthorized redirect URIを貼り付けて保存します。

保存できたらWP mail SMTPの設定画面に戻って【Allow plugin to send emails using your Google account】をクリックします。

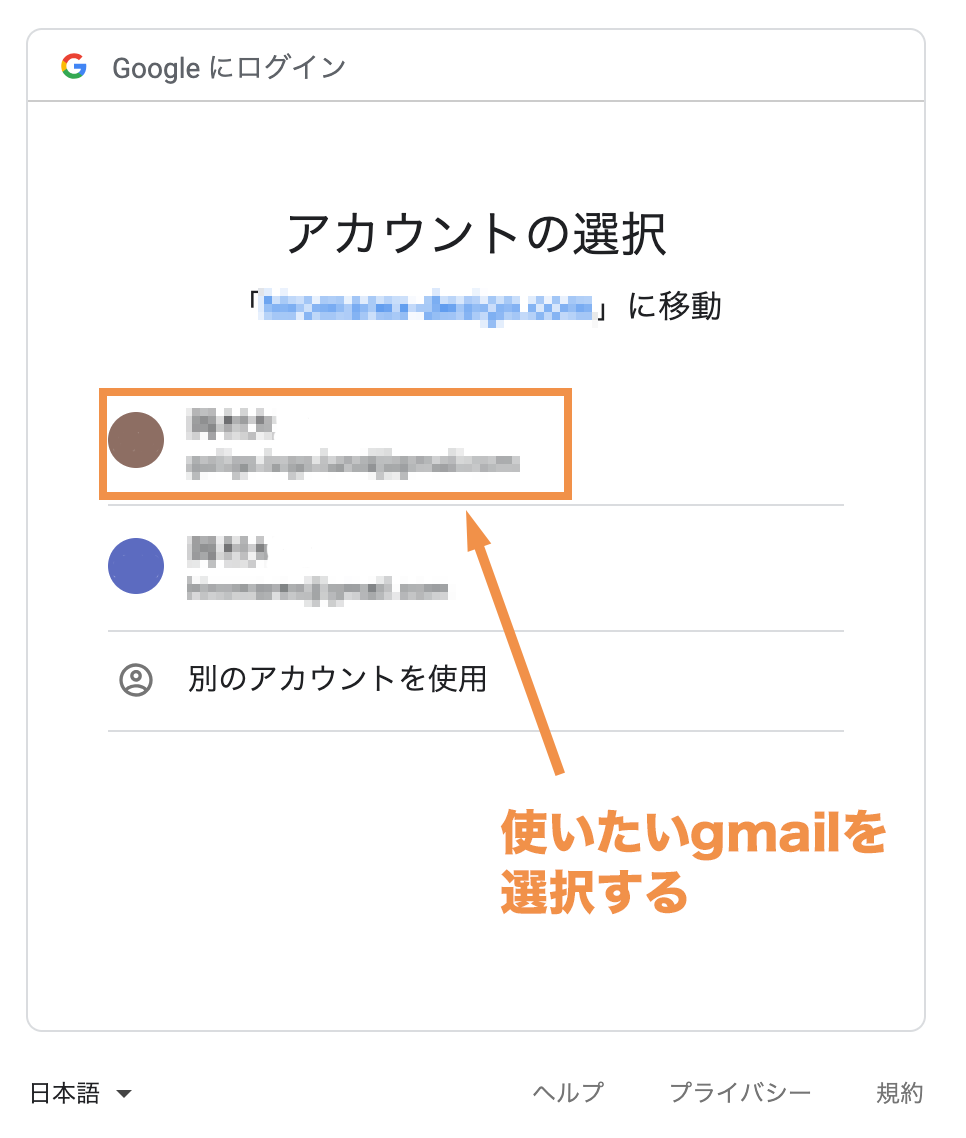
googleアカウントを選択する画面になるので、今回使用するgmailを選びます。

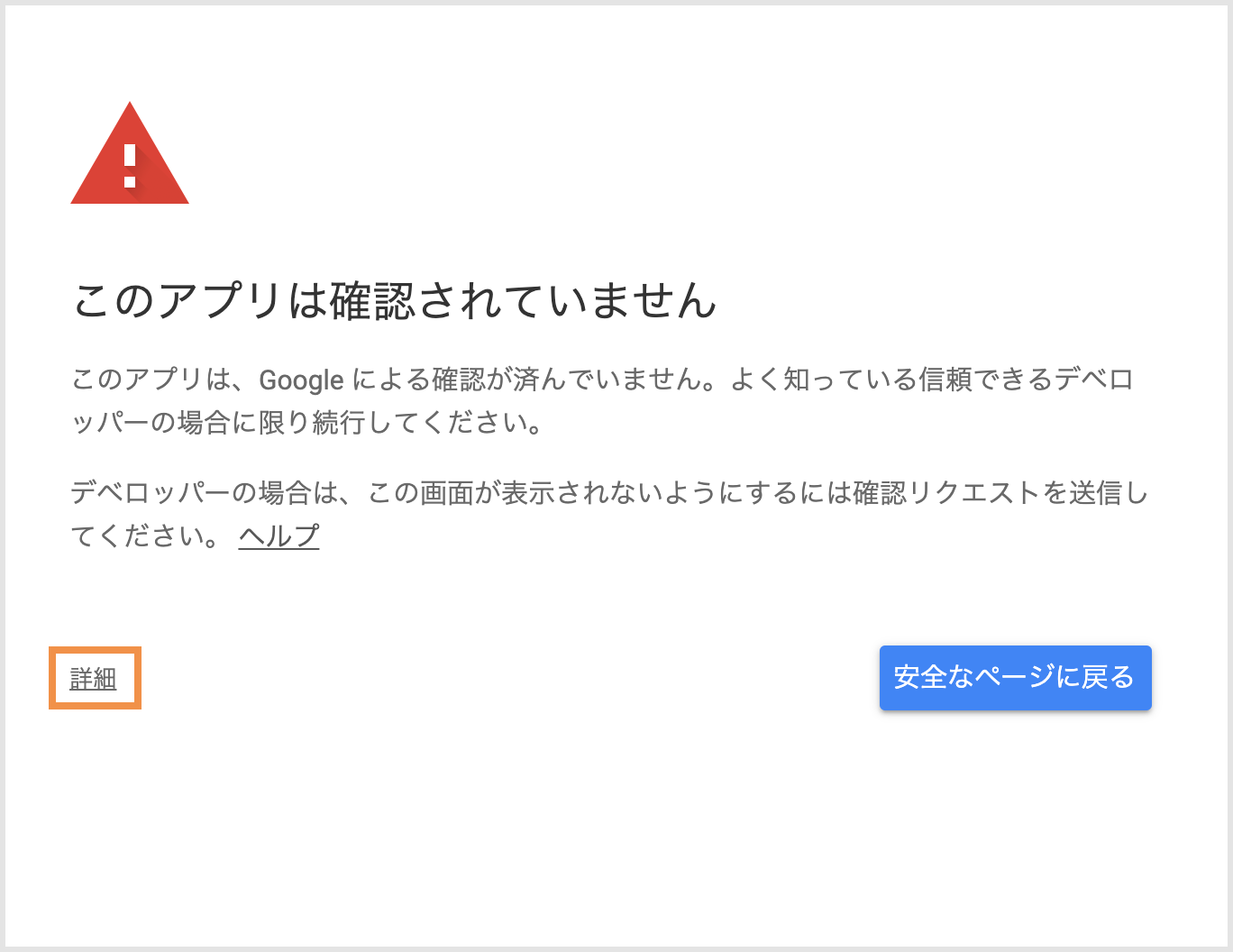
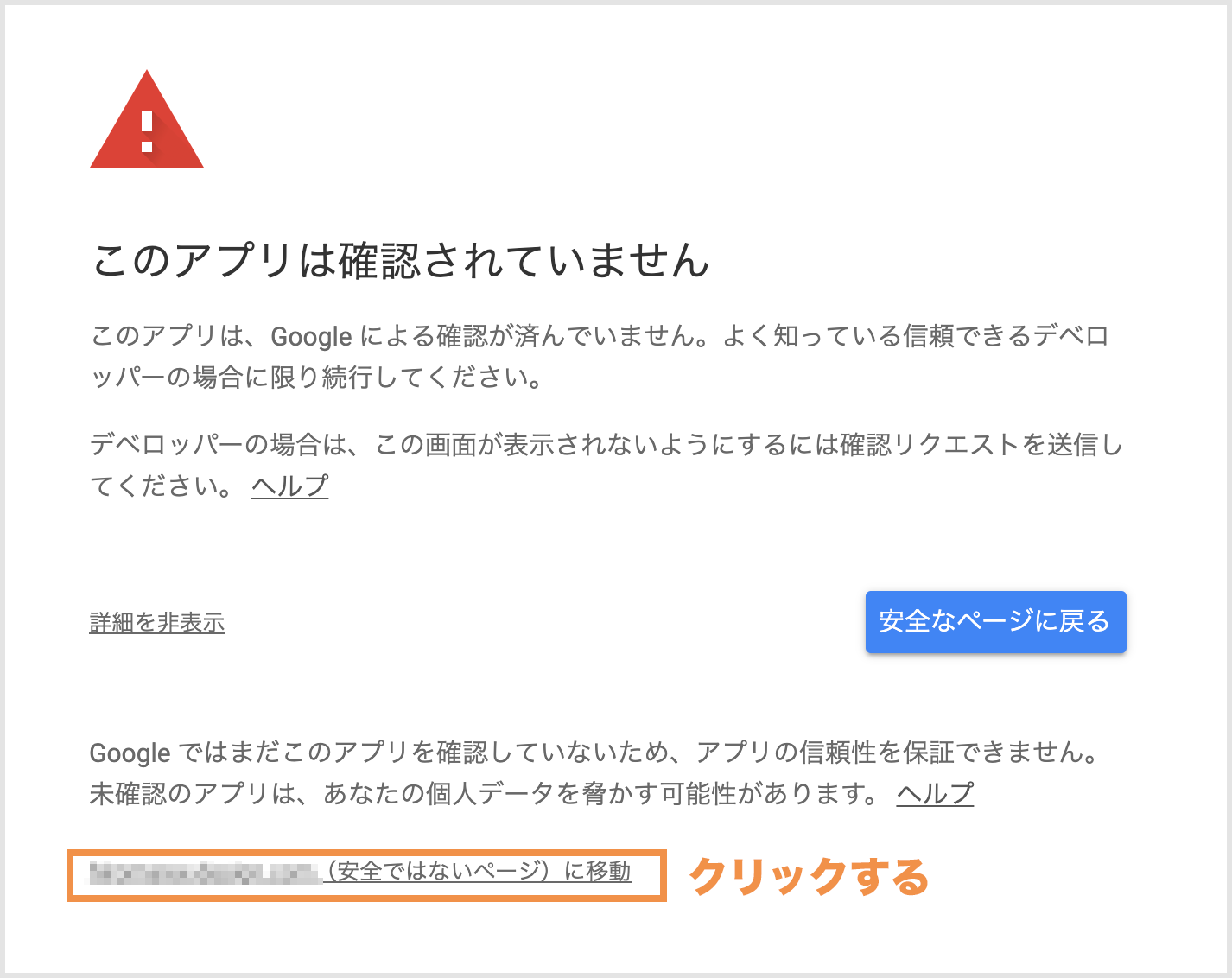
以下の画面が出たら、【詳細】をクリック。

【(安全ではないページ)に移動】をクリック。

【許可】をクリック。

これですべての設定は完了です。
Gmailが設定できてるか確認する
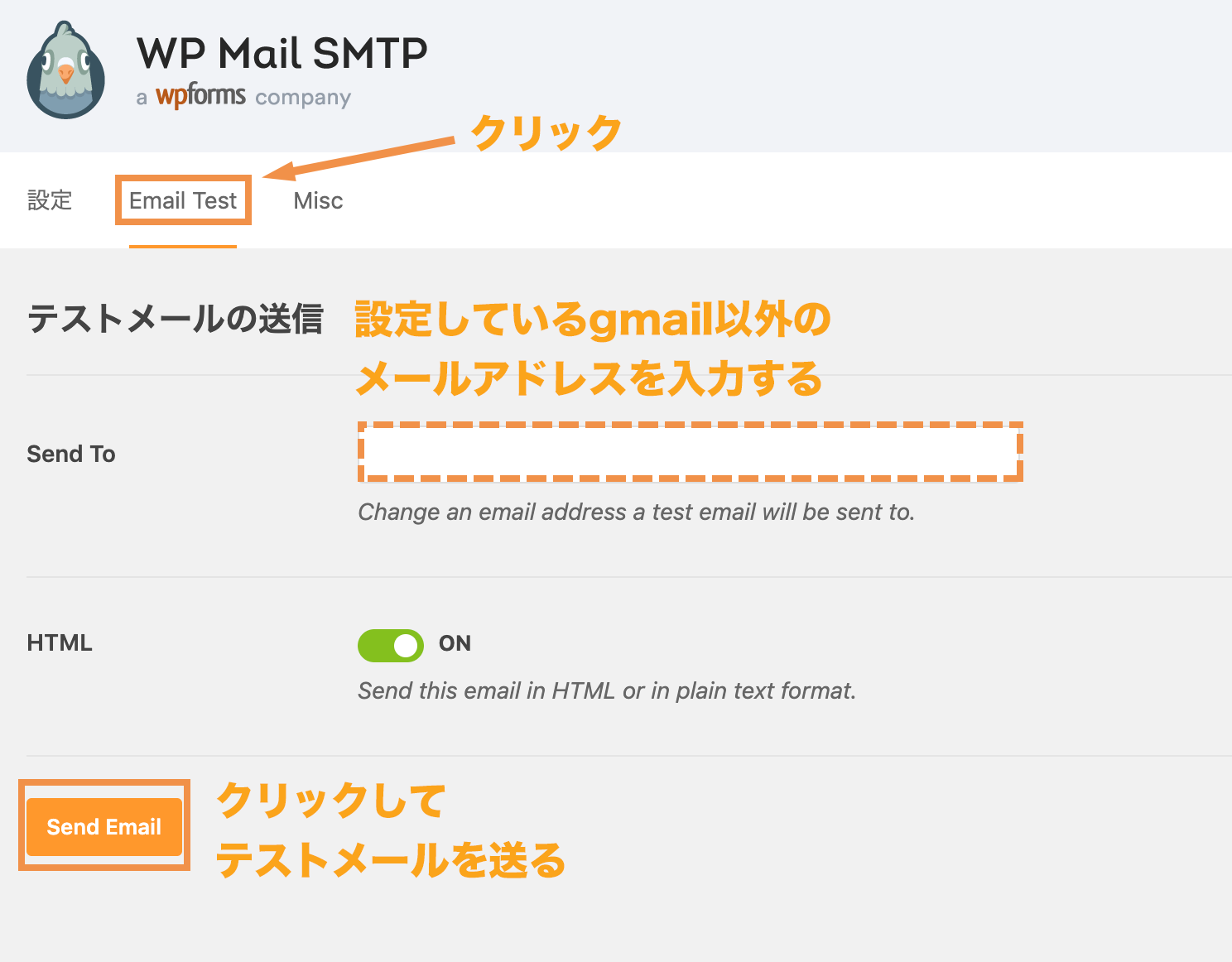
WP Mail SMTPの設定ページにある【Email Test】からできます。
【Send To】の欄には、今回登録したgmail以外のメールアドレスを設定しましょう。同じものを設定してしまうと、ちゃんと送れていてもテストメールがいつまで経っても届きません。

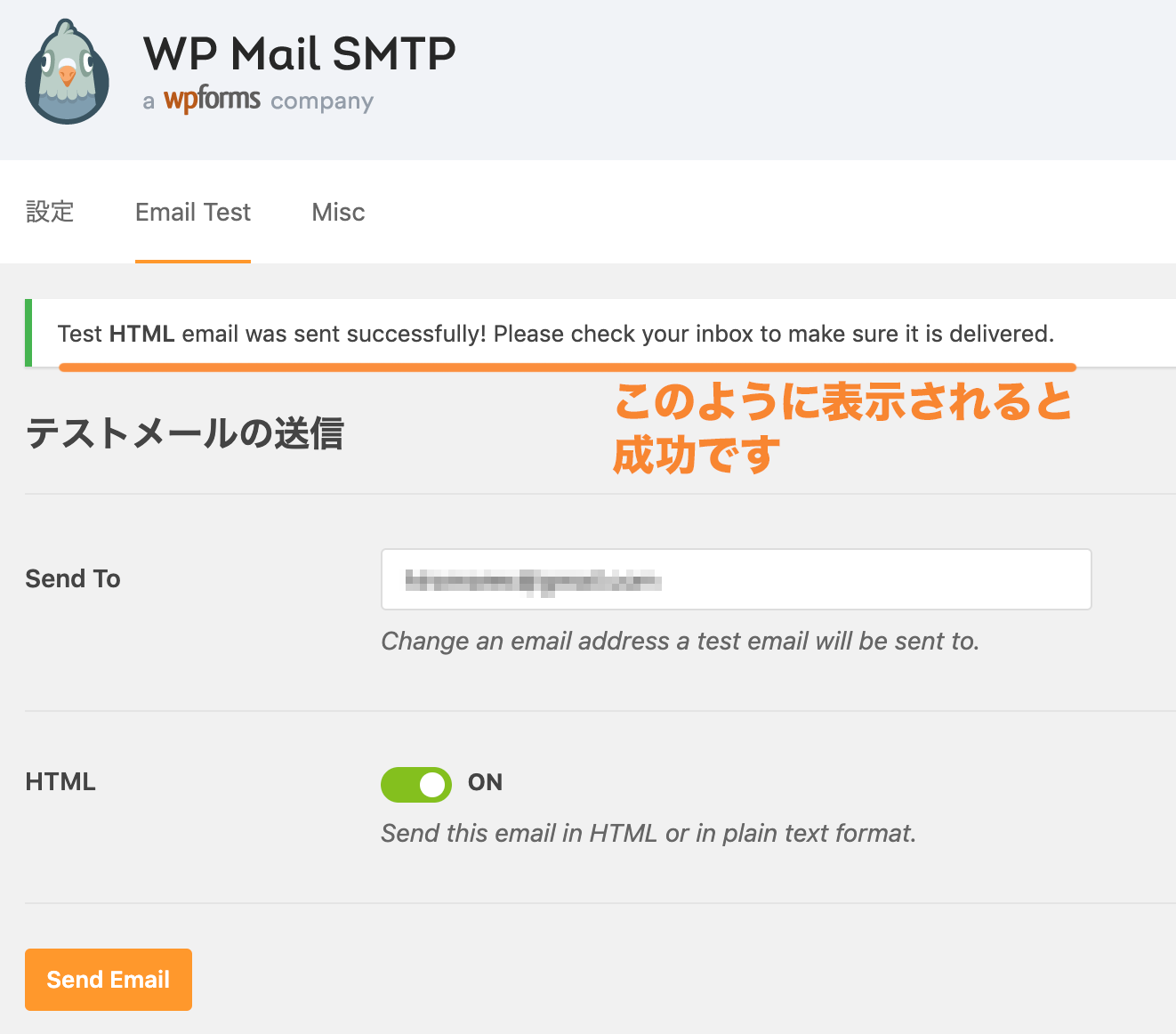
以下のように表示されていたら正しく設定できています。

さいごに…
見てわかるとおり、WordPressのお問い合わせフォームでgmailを使うのはかなり手間がかかります。自分のサイトに使うだけなら問題ありませんが、クライアントワークの場合は避けたほうが良いでしょう。













