【WordPress】Advanced Custom Fields Proでカスタムブロックを作る方法

今回はWordPress用プラグインであるAdvanced Custom Fields Pro(以下ACFという)を使って独自のカスタムブロックを作る方法を紹介します。
前提条件は以下
- Advanced Custom FieldsのPro版が使える
- 投稿画面と表示画面のカスタムブロックの見た目を同じにする
説明環境は以下
- macOS Catalina v10.15.5
- Visual Studio Code v1.56.2
Advanced Custom Fields Proでカスタムブロックを作る方法
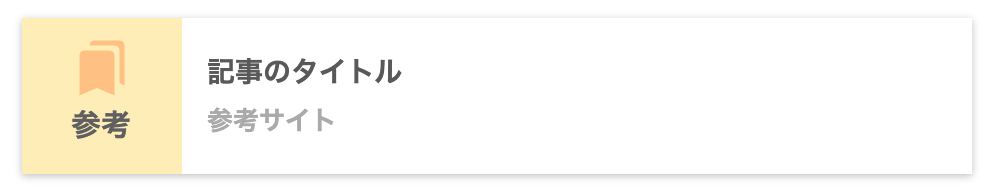
例として以下のようなリンクカードブロックを作ります。
入力できる項目は3つです。
- URL
- 記事のタイトル
- 参考にしたサイト名
※以下はサンプル画像です。

フォルダ構成について
フォルダやファイル構成は以下を前提に説明していきます。acf-blocksフォルダとその中身はご自身で準備しましょう。
|- テーマフォルダ/
|- acf-blocks/
| |- acf-block/
| | |- link-card-block.php
| |
| |- acf-block-style/
| |- acf-block.css
|
|- home.php
|- single.php
|- functions.php
|- …functions.phpに書くこと
以下のコードをfunctions.phpに書いてACFのカスタムブロックを登録します。
if ( function_exists( 'acf_custom_block_add' ) ) {
add_action( 'acf/init', 'acf_custom_block_add' );
}
/**
* Acf_custom_block_add
*/
function acf_custom_block_add() {
if ( function_exists( 'acf_register_block_type' ) ) {
/* register link-block block.*/
acf_register_block_type(
array(
'name' => 'link-card', //ブロック名を英数字で入力
'title' => __( 'リンクカード' ), //ブロックの名前
'description' => __( 'リンクカードです。' ), //ブロックの説明
'render_template' => 'acf-blocks/acf-block/link-card-block.php', //今回表示させるブロックの詳細情報が書かれているファイルまでのパス
'category' => 'formatting', //ブロックをどのカテゴリーに属させるか
'icon' => 'admin-comments', //ブロックのアイコンを指定
'keywords' => array( 'リンクカード', 'ブログカード' ), //ブロックを検索するときのキーワード
'enqueue_style' => get_template_directory_uri() . '/acf-blocks/acf-block-style/acf-block.css', //カスタムブロック用のCSSを書くファイルを指定
'mode' => 'auto', //どのエリアにブロック入力欄を表示させるか
)
);
}
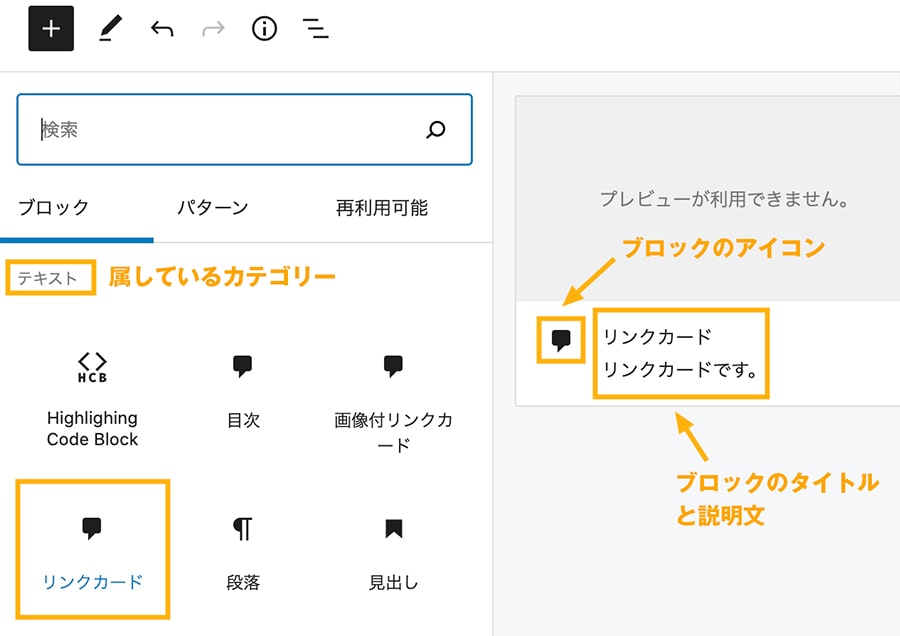
}上のように登録すると最終的には以下の部分で反映されるようになります。(functions.phpに書いただけではまだ表示されません)

17行目にあるrender_templateでは、link-card-block.phpを読み込んでいます。このファイルに今回作成するリンクカードのレイアウトなどを書いていきます。
21行目にあるenqueue_styleでは、acf-block.cssを読み込んでいます。投稿画面で実際の表示画面と同じ見た目にするためのcssファイルです。
カスタムブロックのレイアウトを決める
リンクカードブロックのレイアウトについては、link-card-block.phpに書いていきます。ここでカスタムフィールドからデータを受け取って、どのようなHTML構造を出力するかを決めます。
カスタムフィールドは3つ用意しました。
- link-card … urlの記入用
- link-card-title … 記事のタイトル名、記入用
- link-card-site-name … 参考にしたサイト名、記入用
<?php
//カスタムフィールド名link-card
if ( ( get_field( 'link-card' ) ) ) {
$link_main = get_field( 'link-card' );
}
//カスタムフィールド名link-card-title
if ( ( get_field( 'link-card-title' ) ) ) {
$link_ttl = get_field( 'link-card-title' );
}
//カスタムフィールド名link-card-site-name
if ( ( get_field( 'link-card-site-name' ) ) ) {
$link_site_ttl = get_field( 'link-card-site-name' );
}
$link_icon = '<img src="' . get_template_directory_uri() . '/images/icon-bookmark.svg">';// アイコンの画像を指定!
?>
<!-- p-link-block -->
<div class="p-link-card">
<a href="<?php echo esc_url( $link_main ); ?>" class="p-link-card__block" target="_blank" rel="noopener nofollow">
<div class="p-link-card__img">
<?php echo $link_icon; ?>
<span class="p-link-card__img-txt">参考</span>
</div>
<div class="p-link-card__desc">
<div class="p-link-card__blog-ttl">
<?php echo esc_html( $link_ttl ); ?>
</div>
<div class="p-link-card__site-ttl">
<?php echo esc_html( $link_site_ttl ); ?>
</div>
</div>
</a>
</div>
<!-- /p-link-block -->カスタムフィールドに登録する
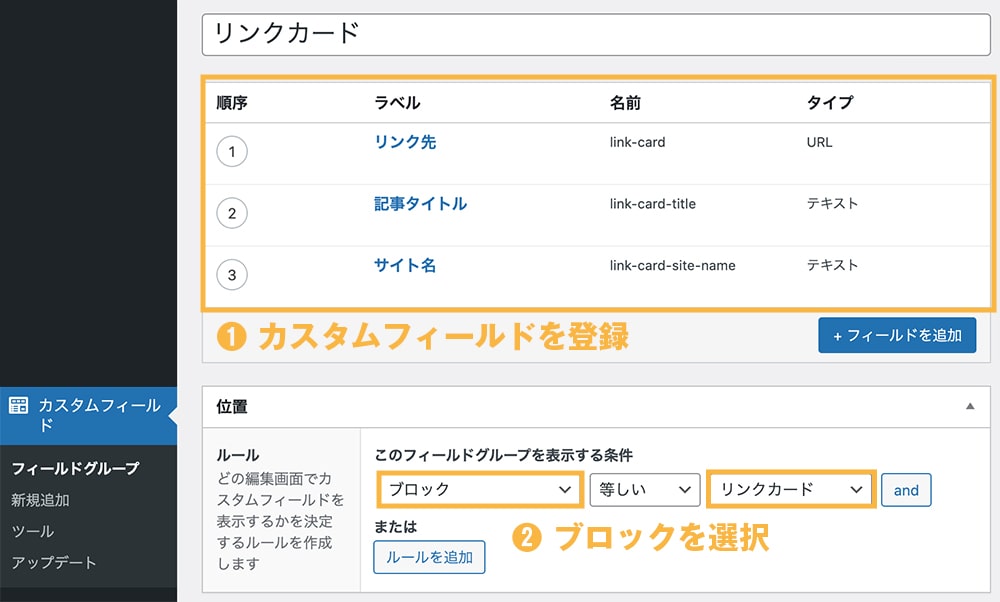
link-card-block.phpで設定したカスタムフィールド3つを管理画面から登録していきます。以下のように設定しましょう。

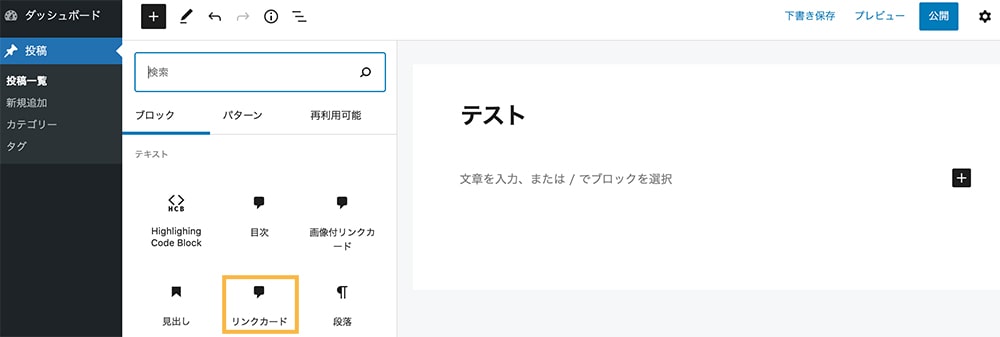
ここまで設定すれば投稿画面で作成したブロックが使えるようになります。
確認してみましょう。

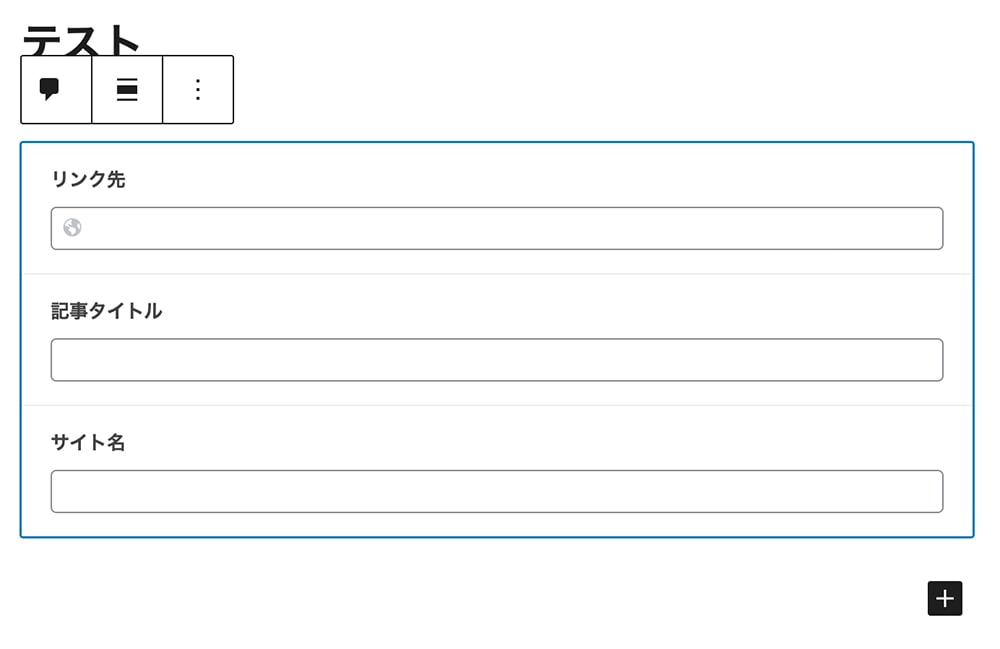
実際にリンクカードブロックを選択すると、以下のように入力できる画面が出てきます。

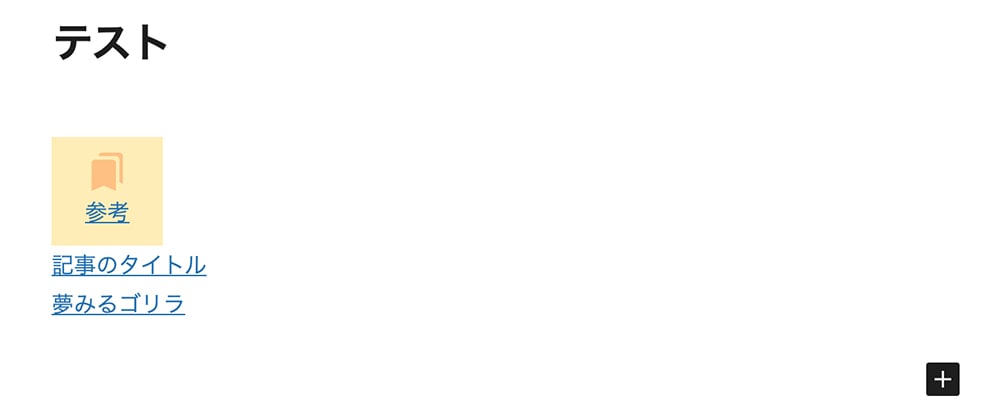
以下のように3つの入力先を埋めたとしてもまだCSSを指定していないので正しい表示になっていません。

以下の表示になるようにCSSを追加していきます。

カスタムブロックの表示を整える
フォルダの構成は以下のようになっています。カスタムブロック用のCSSはacf-block.cssに書いていきます。
|- テーマフォルダ/
|- acf-blocks/
| |- acf-block/
| | |- link-card-block.php
| |
| |- acf-block-style/
| |- acf-block.css //ここにカスタムブロック用のcssを書く
|
|- home.php
|- single.php
|- functions.php
|- …今回のリンクカードであれば以下のようにCSSを書いています。
これで投稿画面と実際の表示画面で適用されます。
.p-link-card {
width: 72%;
box-shadow: 0 1px 4px 0 rgba(0, 0, 0, 0.25);
}
.p-link-card .p-link-card__block {
display: flex;
justify-content: space-between;
text-decoration: none;
}
.p-link-card__img {
width: 80px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-color: #ffecb7;
padding-top: 10px;
padding-bottom: 10px;
}
.p-link-card__img > img{
width: 30px;
height: 30px;
}
.p-link-card__img-txt {
font-size: 15px;
color: #606060;
font-weight: 700;
}
.p-link-card__desc {
width: calc(100% - 80px);
padding: 15px 10px 15px 13px;
}
.p-link-card__blog-ttl {
font-size: 14px;
color: #595959;
font-weight: 700;
}
.p-link-card__site-ttl {
font-size: 13px;
color: #aaa;
font-weight: 700;
}投稿画面だけCSSを効かせたいなら、editor-styles-wrapperとblock-editor-writing-flowいうクラス名を使って全体を囲ってあげましょう。sassを使って書くと楽です。
.editor-styles-wrapper {
&.block-editor-writing-flow {
.p-link-card {
width: 72%;
box-shadow: 0 1px 4px 0 rgba(0, 0, 0, 0.25);
}
// 以下省略…
}カスタムブロックを複数登録したい場合は?
カスタムブロックを複数登録したい場合は、1つ目のブロックに続けて書きます。例えばhogeというカスタムブロックを作成する場合は以下です。
if ( function_exists( 'acf_custom_block_add' ) ) {
add_action( 'acf/init', 'acf_custom_block_add' );
}
/**
* Acf_custom_block_add
*/
function acf_custom_block_add() {
if ( function_exists( 'acf_register_block_type' ) ) {
/* register link-block block.*/
acf_register_block_type(
array(
'name' => 'link-card', //ブロック名を英数字で入力
'title' => __( 'リンクカード' ), //ブロックの名前
'description' => __( 'リンクカードです。' ), //ブロックの説明
'render_template' => 'acf-blocks/acf-block/link-card-block.php', //今回表示させるブロックの詳細情報が書かれているファイルまでのパス
'category' => 'formatting', //ブロックをどのカテゴリーに属させるか
'icon' => 'admin-comments', //ブロックのアイコンを指定
'keywords' => array( 'リンクカード', 'ブログカード' ), //ブロックを検索するときのキーワード
'enqueue_style' => get_template_directory_uri() . '/acf-blocks/acf-block-style/acf-block.css', //カスタムブロック用のCSSを書くファイルを指定
'mode' => 'auto', //どのエリアにブロック入力欄を表示させるか
)
);
/* 以下が追加したカスタムブロック */
acf_register_block_type(
array(
'name' => 'hoge',
'title' => __( 'ほげほげ' ),
'description' => __( 'ほげほげ用のブロックです。' ),
'render_template' => 'acf-blocks/acf-block/hoge-block.php',
'category' => 'formatting',
'icon' => 'admin-comments',
'keywords' => array( 'ほげ', 'ほげほげ' ),
'enqueue_style' => get_template_directory_uri() . '/acf-blocks/acf-block-style/acf-block.css',
'mode' => 'auto', //どのエリアにブロック入力欄を表示させるか
)
);
}
}あとはhoge-block.phpを作成して、以下のように配置してからブロックの詳細を書きます。
|- テーマフォルダ/
|- acf-blocks/
| |- acf-block/
| | |- link-card-block.php
| | |- hoge-block.php
| |
| |- acf-block-style/
| |- acf-block.css
|
|- home.php
|- single.php
|- functions.php
|- …特定のカスタム投稿だけ、カスタムブロックを表示させるには?
functions.phpでカスタムブロックを登録するときに、出力する投稿タイプを指定することができます。
21行目ではカスタム投稿「news」を指定しているので、それ以外の投稿では作成したカスタムブロックは表示されません。
if ( function_exists( 'acf_custom_block_add' ) ) {
add_action( 'acf/init', 'acf_custom_block_add' );
}
/**
* Acf_custom_block_add
*/
function acf_custom_block_add() {
if ( function_exists( 'acf_register_block_type' ) ) {
/* register link-block block.*/
acf_register_block_type(
array(
'name' => 'link-card',
'title' => __( 'リンクカード' ),
'description' => __( 'リンクカードです。' ),
'render_template' => 'acf-blocks/acf-block/link-card-block.php',
'category' => 'formatting',
'icon' => 'admin-comments',
'keywords' => array( 'リンクカード', 'ブログカード' ),
'post_types' => array( 'news' ), /* 出力したい投稿タイプを選べる*/
'enqueue_style' => get_template_directory_uri() . '/acf-blocks/acf-block-style/acf-block.css',
'mode' => 'auto', //どのエリアにブロック入力欄を表示させるか
)
);
}
}さいごに
今回はWordPress用プラグインであるAdvanced Custom Fields Proを使って独自のカスタムブロックを作る方法を紹介しました。Advanced Custom FieldsのPro版は有料なので、使える人が少ないかもしれません。
無料のプラグインであれば、Lazy Blocksで作ることができます。以下の記事に書いたので参考にしてみてください。













