【WordPress】Lazy Blocksで自由にカスタムブロックを作る方法 - Gutenberg専用プラグイン

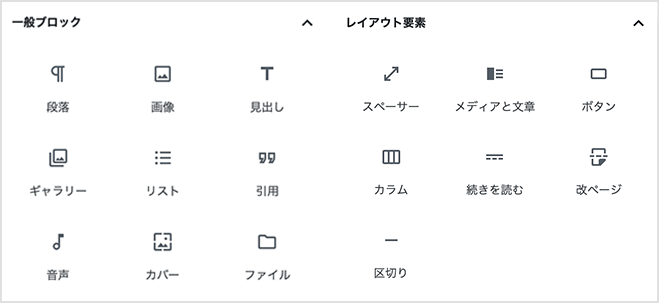
WordPressのGutenbergではブロックごとにテキストや画像を入れます。ブロックとは以下のようにアイコン化されていて、入力したい内容に沿って選択します。(例:画像を挿入したかったら画像のアイコンを押す)
今回はこのブロックを自分で作れるプラグイン、Lazy Blocksの使い方を説明します。

Lazy Blocksで自由にカスタムブロックを作る方法
まずはLazy Blocksをインストールして、有効化しておきましょう。

新しいブロックは【Lazy Blocks】 > 【新規作成】 で作ります。

ステップ1:ブロックの登録
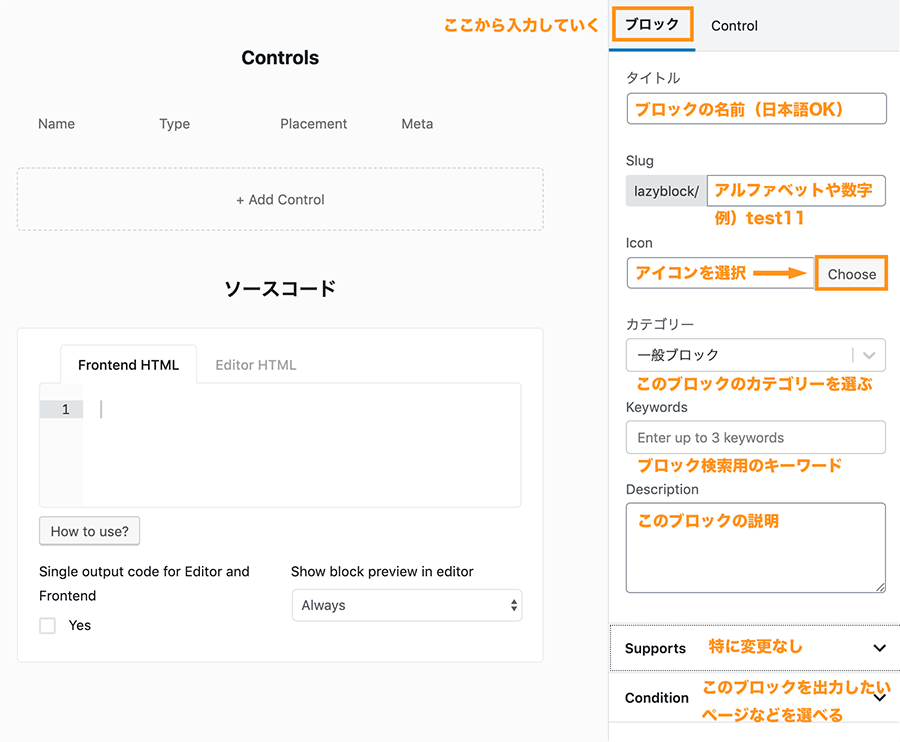
ブロックに必要な名前やアイコンなどを登録していきます。
全部を入力する必要はありませんが、必ず入力しないといけないのは以下の3項目です。
- タイトル
- Slug
- アイコン

登録したブロックを特定の投稿タイプにだけ表示させたい場合はConditionから選べます。(投稿タイプや固定ページ、カスタム投稿タイプなど) 特に設定していなければすべてのページに表示されます。
ステップ2:ブロックの中身を登録
ステップ1では大枠であるブロックを登録したので、次はそのブロックを使って表示させる中身を登録していきます。
例えばこのブロックの中に、テキスト、画像、テキストエリアを設置したいのであればこの3つの登録をします。
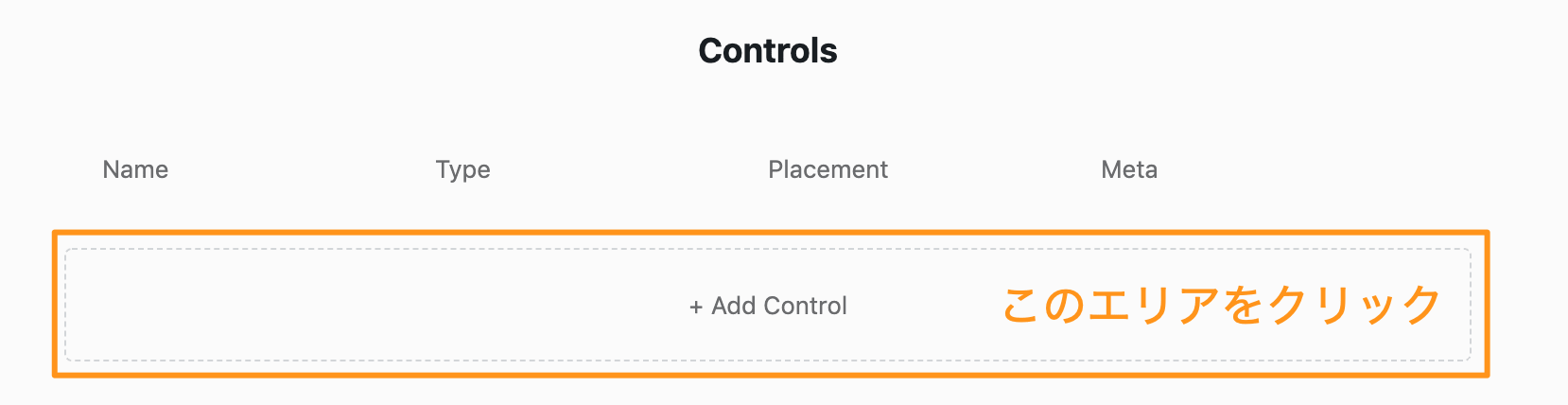
まずは【 + Add Control】をクリックします。

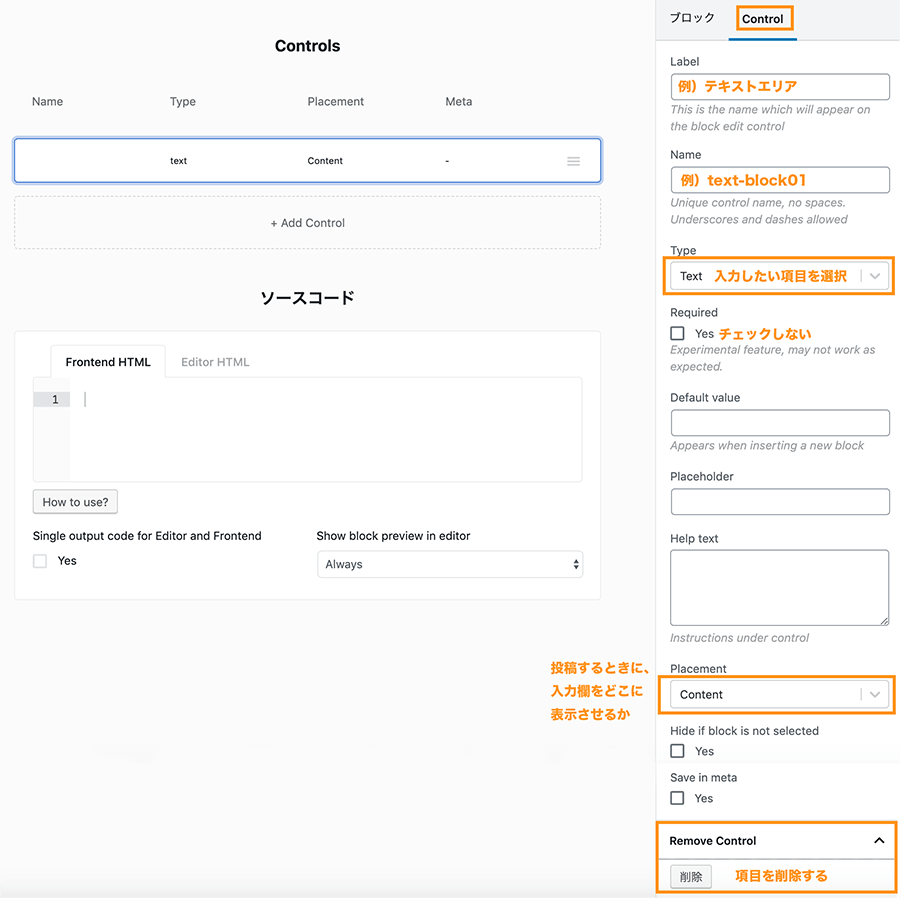
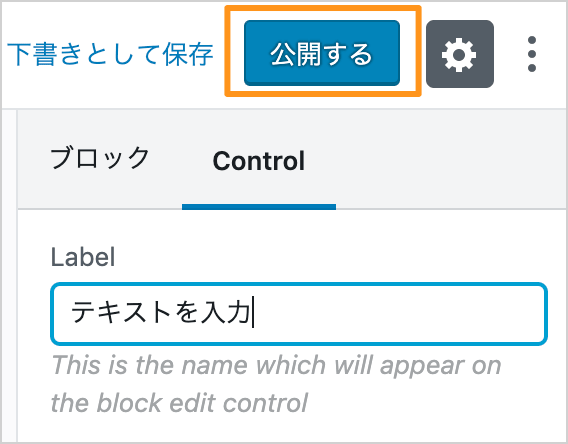
タブが【ブロック】から【Control】に切り替わるので、上から順番に埋めていきます。必ず入力が必要な項目は以下です。
- Label
- Name
- Type

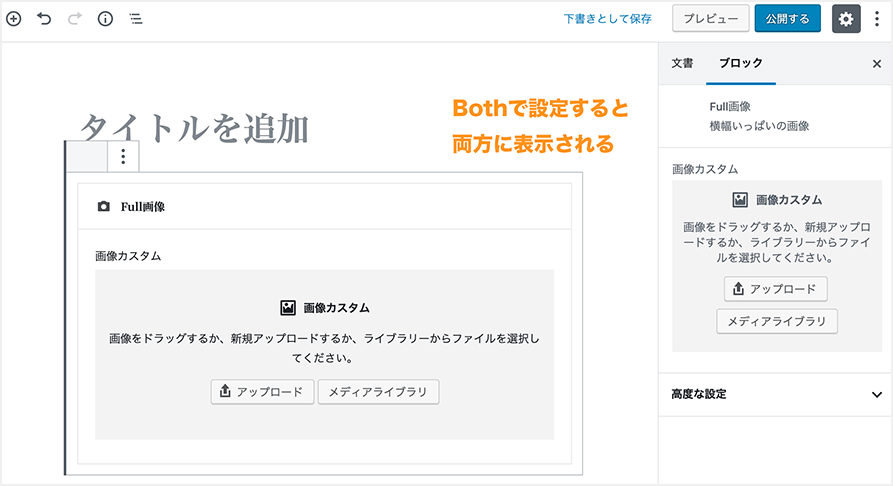
Placementは、記事を投稿するときに、どこに入力欄を表示させるか設定する場所です。Bothで設定すると以下のように両エリアに表示されます。

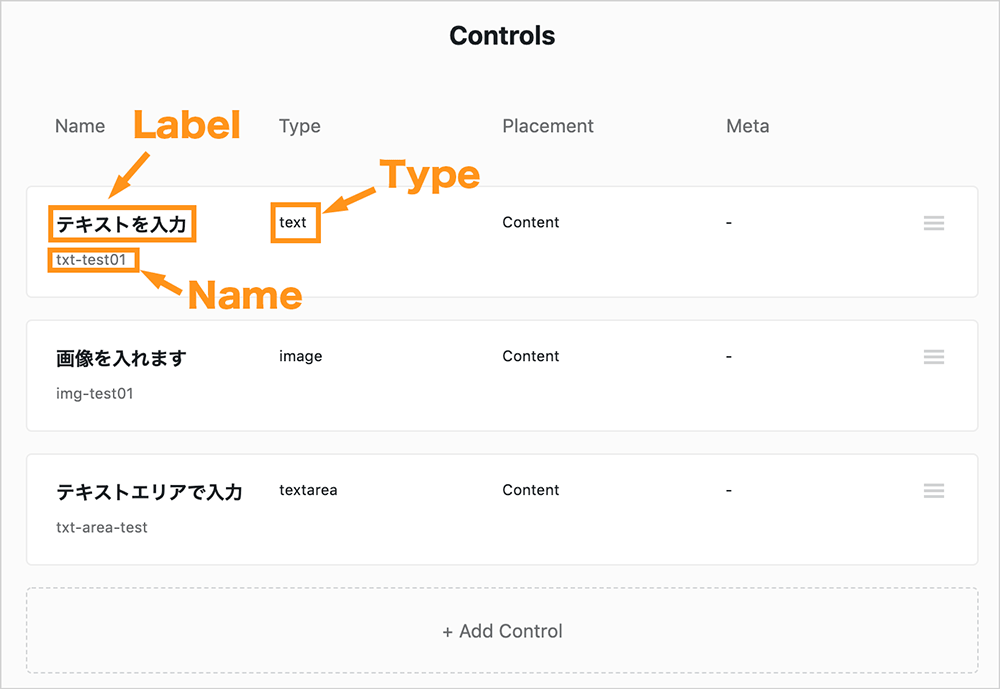
テキスト、画像、テキストエリアの3つを登録すると以下のようになります。

ステップ3:ブロックを出力する設定をする
入力された内容を記事に出力する設定をしていきます。
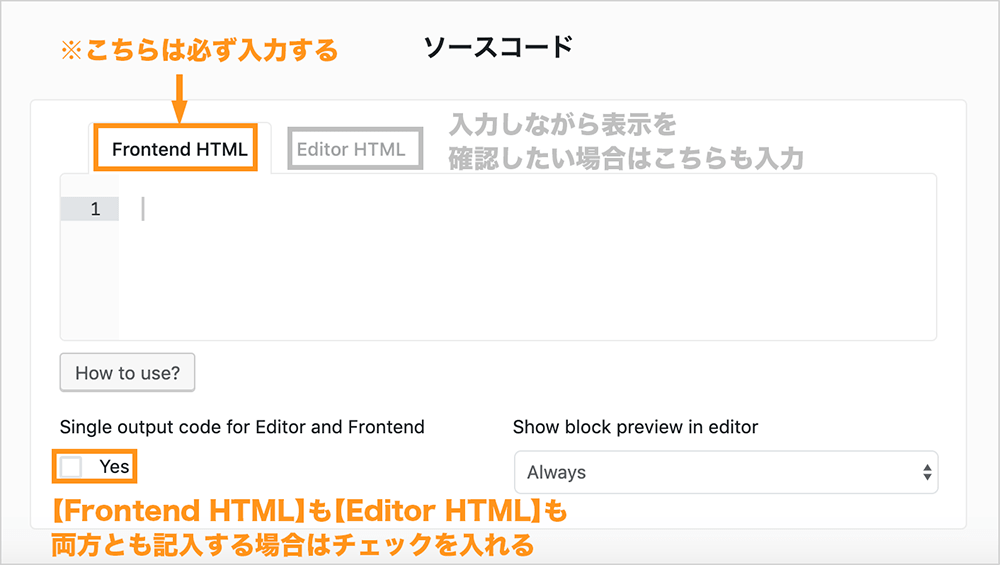
【Frontend HTML】と【Edit HTML】の2つのタブがあります。
【Frontend HTML】にコードを書く欄がありますが、ここは必ず入力しましょう。
【Edit HTML】のコードの欄には、入力ページでも実際のレイアウトを確認したい人は【Frontend HTML】で書いたコードをコピペして貼り付けます。必須ではありません。

【Frontend HTML】と【Edit HTML】の両方にコードを書くと決まっているなら、下のある【Yes】にチェックすれば入力するのも1度で済みます。
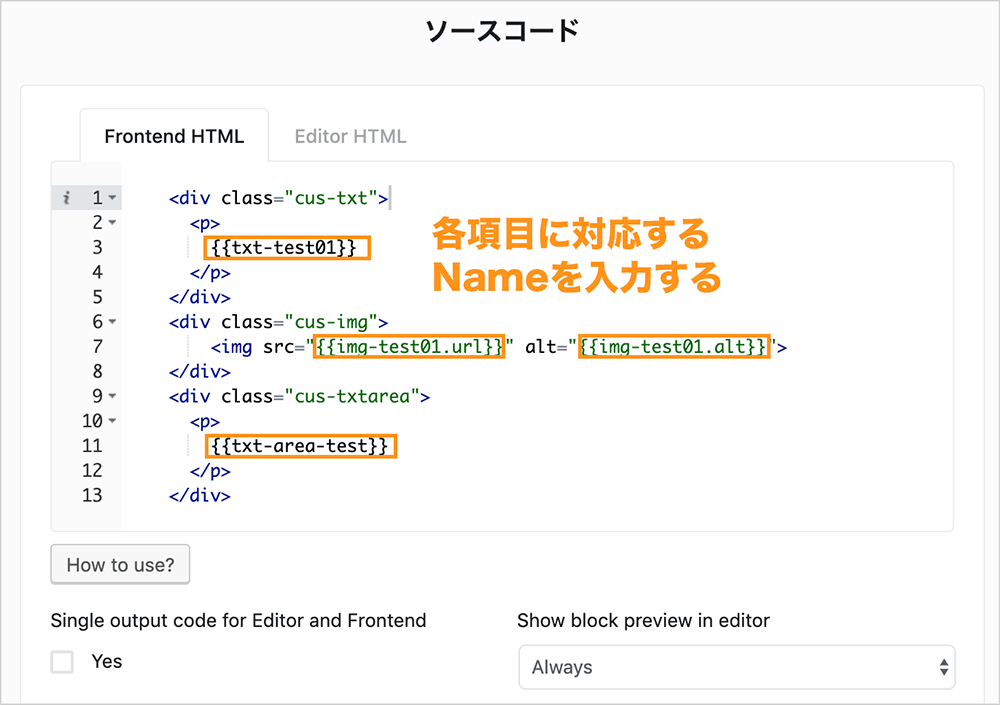
出力するHTMLを簡単に書いてみました。今回ブロックには、テキスト、画像、テキストエリアを設定しているので以下のようになります。

ステップ2で登録したNameを{{}}で囲って出力します。どのように出力するかは各項目で変わってくるのでLazy Blocksのオリジナルサイトで確認してみましょう。{{}}の書き方はHandlebarsの部分を参照してみてください。
すべての設定が終わったら公開ボタンを押しましょう。

ステップ4:投稿ページで設定・表示を確認する
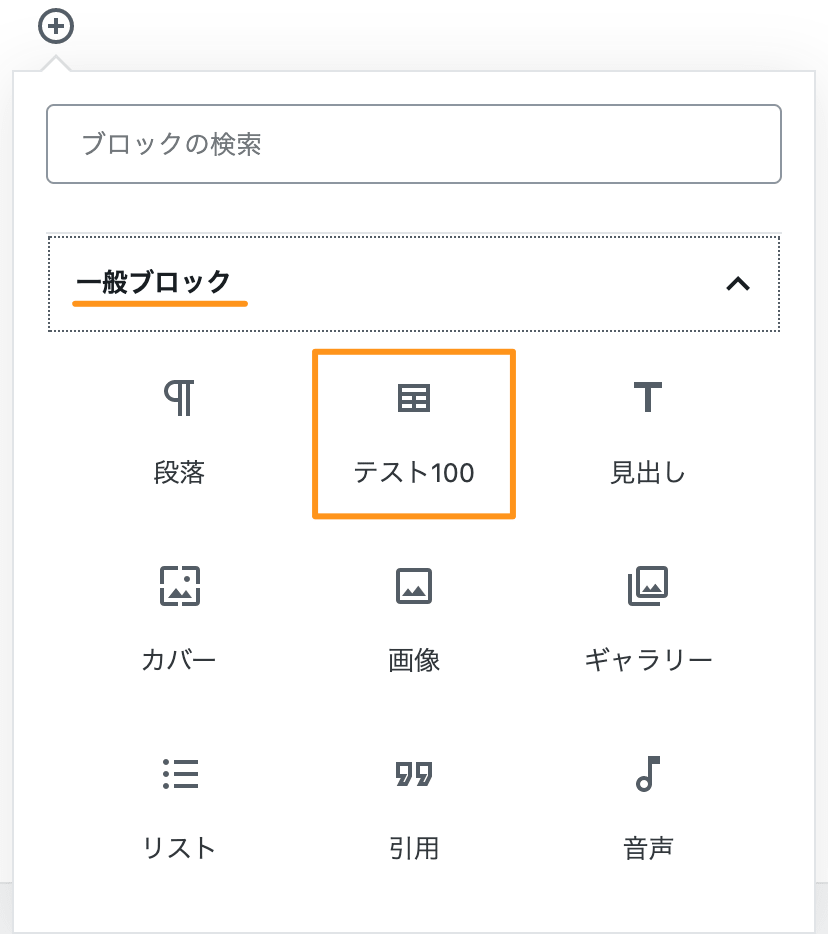
投稿ページで確認してみると、登録したとおり【一般カテゴリー】の中に作成したカスタムブロックがあります。

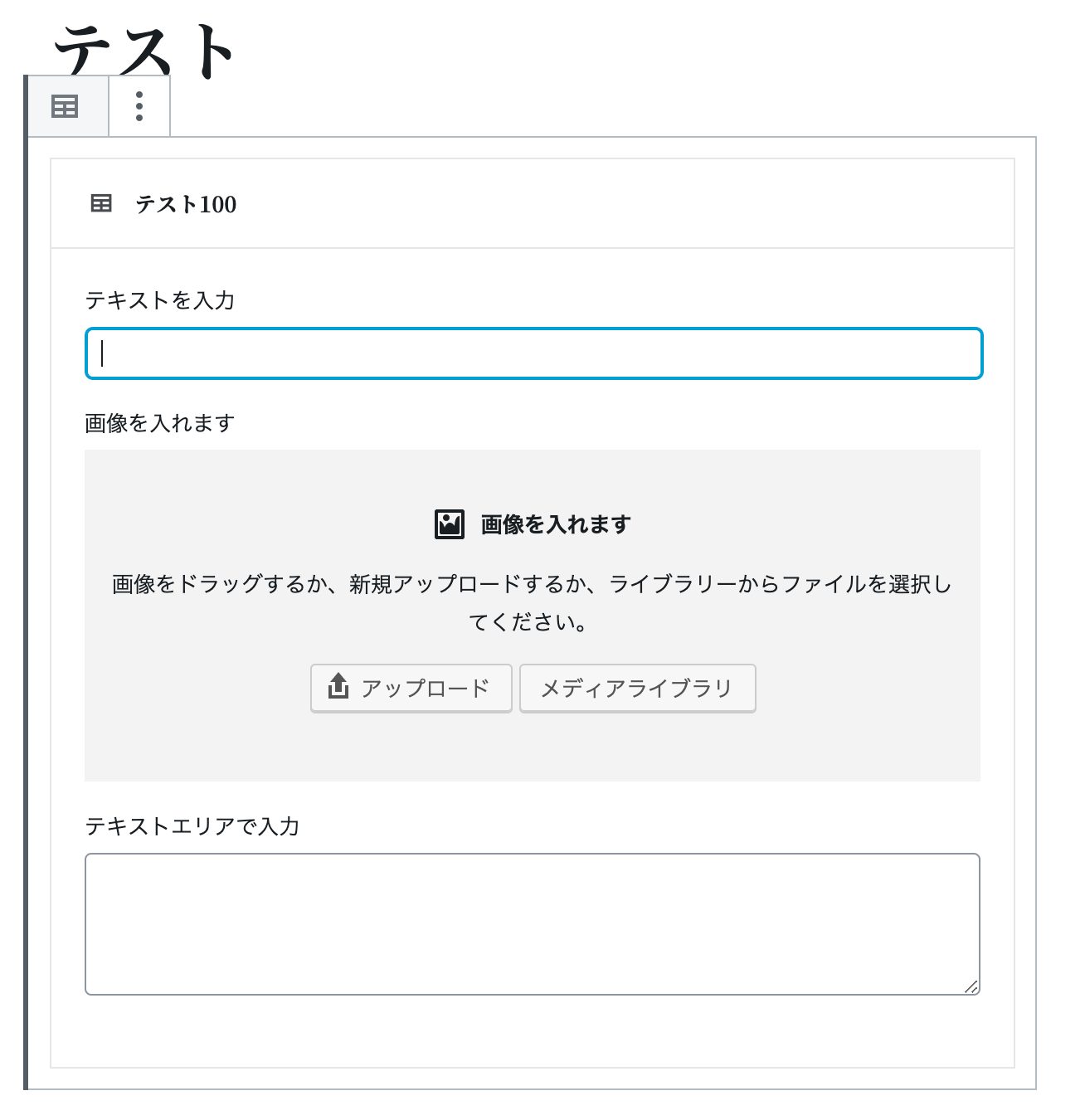
カスタムブロックをクリックすると設定した項目が表示されます。

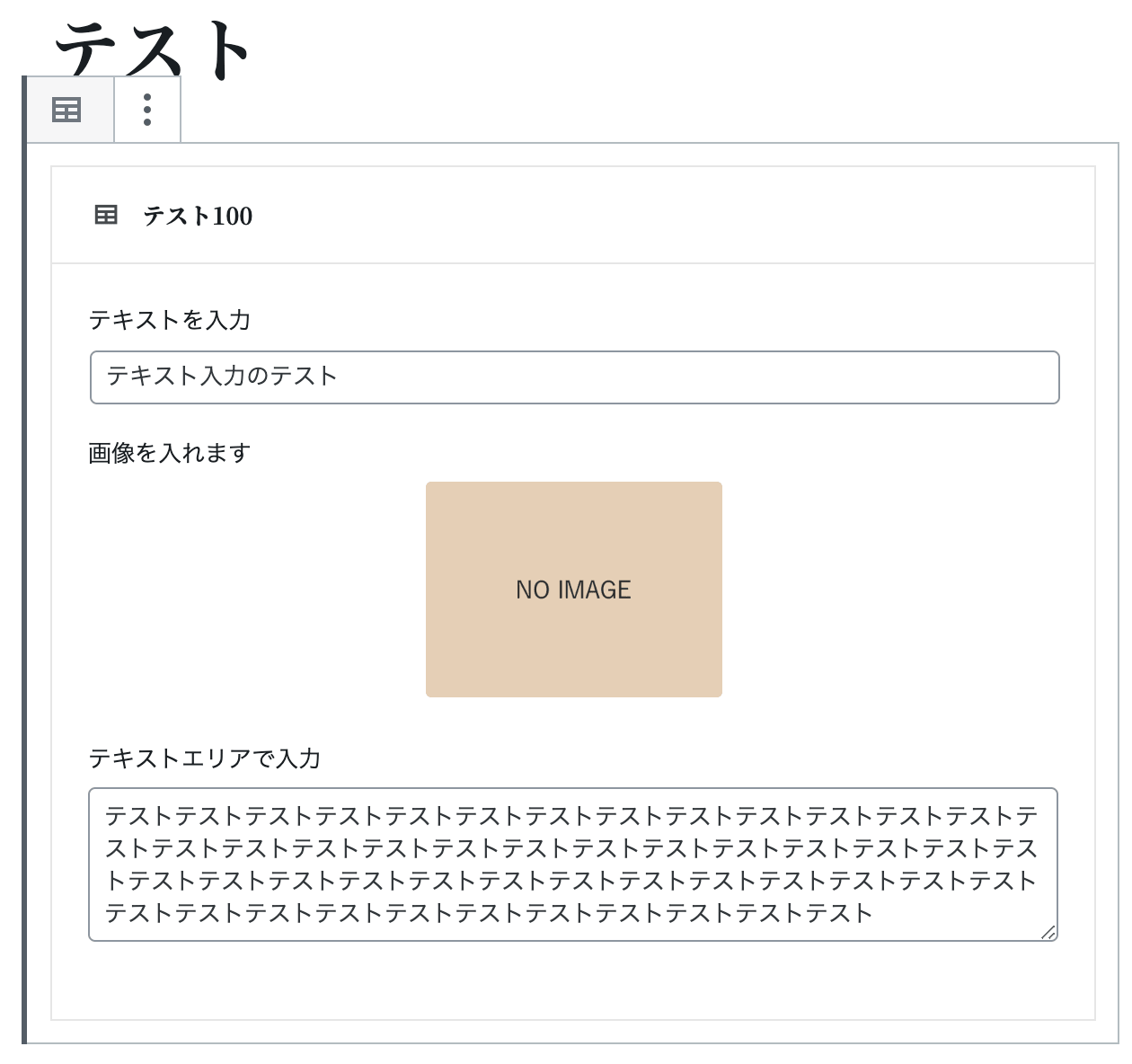
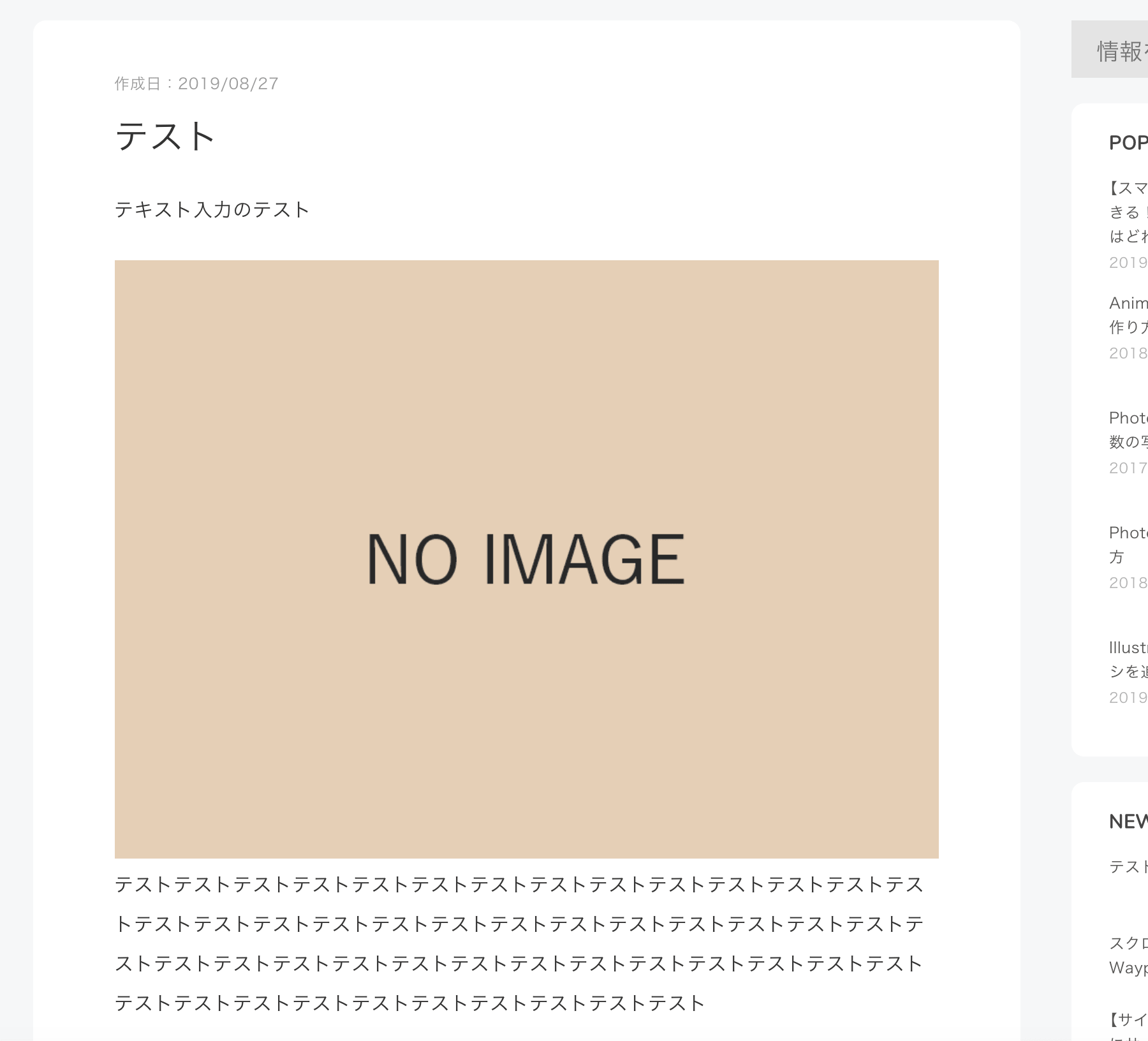
以下のように入力したときに、ちゃんと出力されているか確認します。

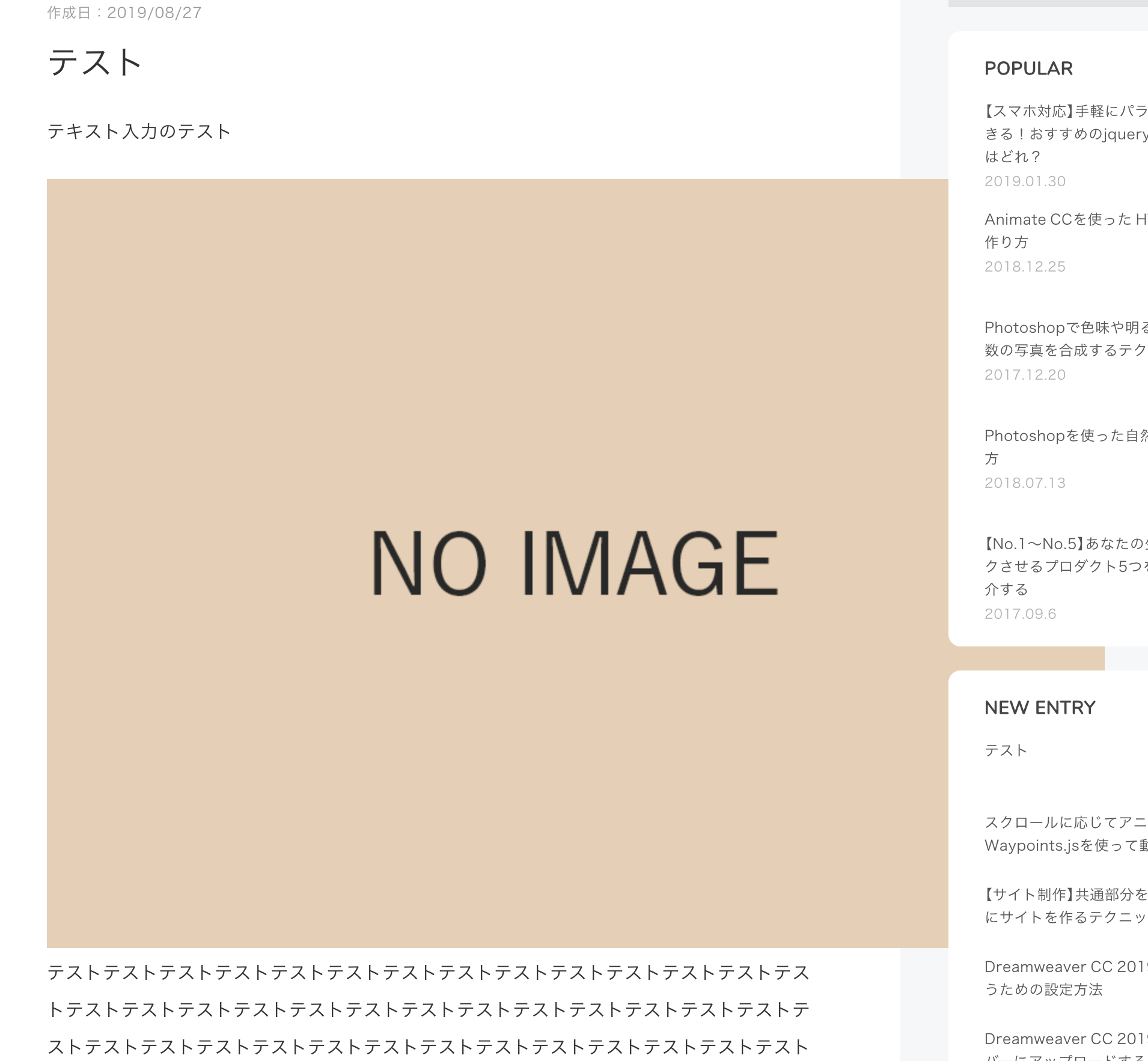
入力した内容は出力されました。ただ、表示が崩れているのでカスタムブロックにCSSを加えましょう。

ステップ5:カスタムブロックにCSSを追加する
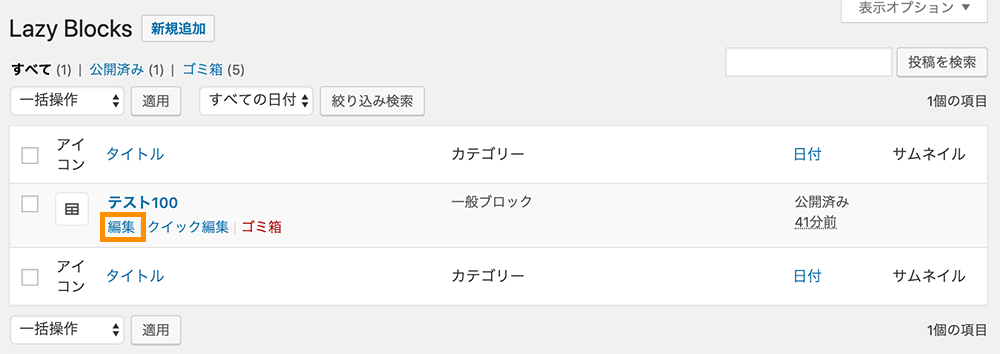
Lazy Blocksで先ほど設定したブロックを選び、編集します。

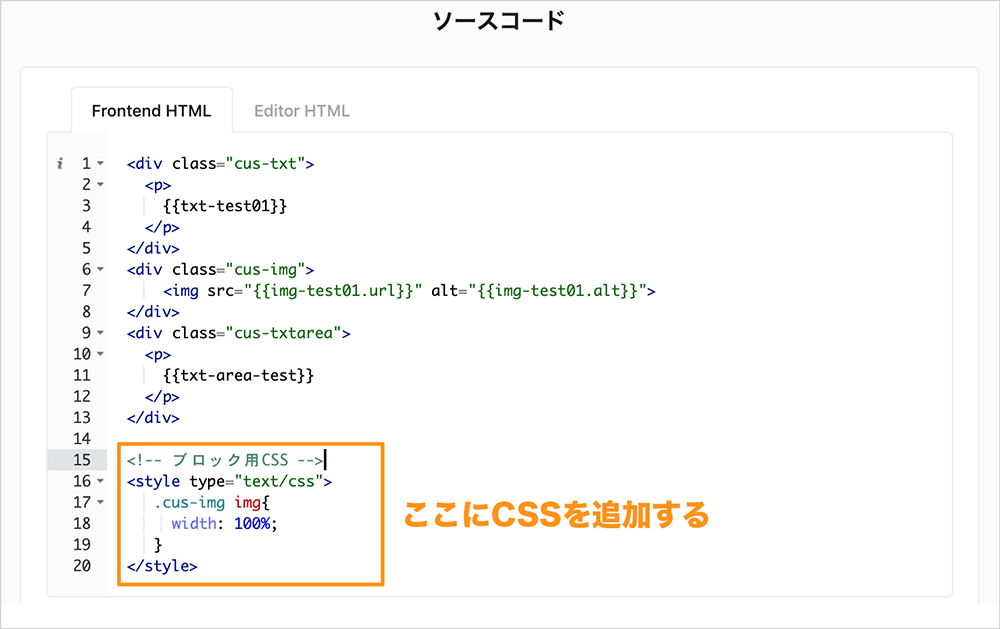
ソースコードに書いてあるHTMLの下にCSSを追加して、終わったら更新を押します。

もう1度テストページの表示を確認すると崩れも直っていますね。

単純なレイアウトであればソースコードにCSSを加えてしまえば対応できます。複雑なレイアウトを作るのであればstyle.cssに書いたほうが管理が楽でしょう。
ブロックエディタの編集画面と、実際の表示画面を同じ見た目にする方法は以下の記事に書いたので参考にしてみてください。
カスタムブロックを使ってテンプレート化する
カスタムブロックや他のブロックを使って、オリジナルのテンプレートを作成することもできます。
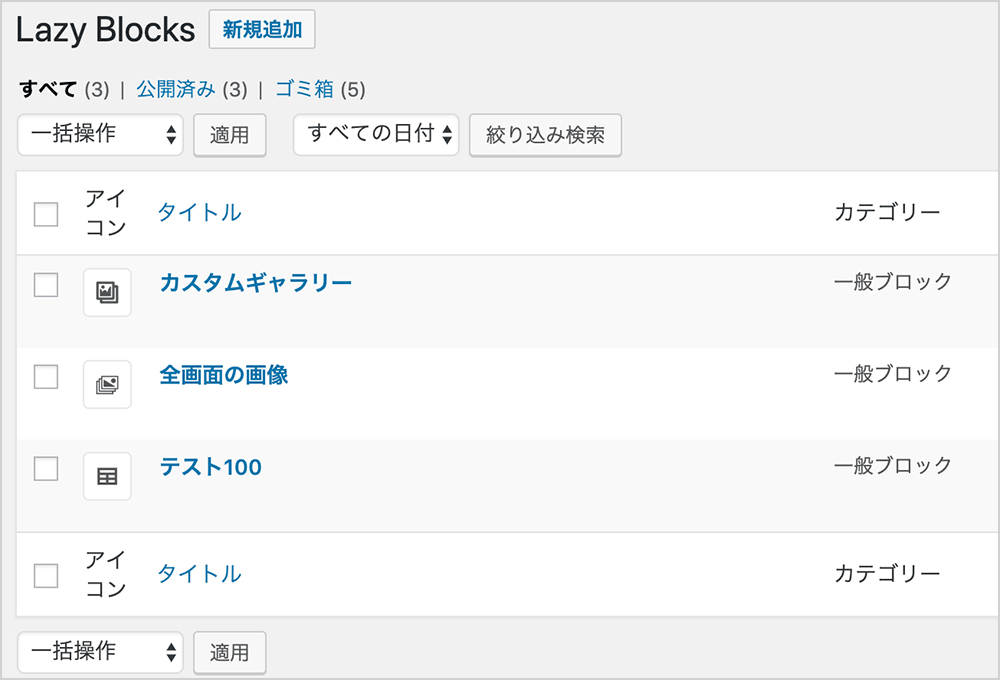
サンプルとして以下の3つのカスタムブロックを作ってみました。このカスタムブロックを使って説明します。

左側にある【Lazy Blocks】 > 【テンプレート】 の順に選択。

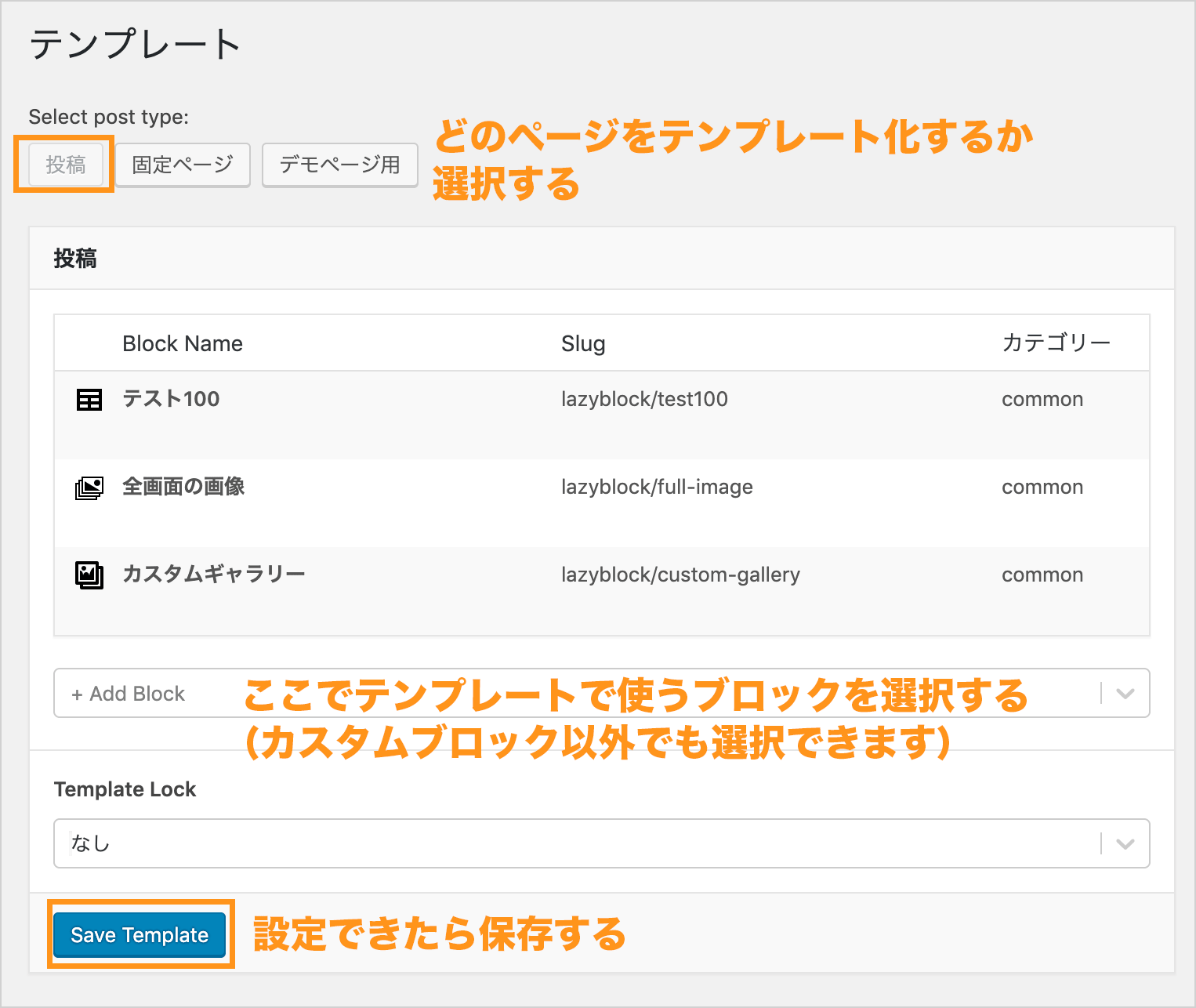
最初にどの投稿タイプをテンプレート化するか選択します。
【 + Add Block 】からブロックを選択。選択ができたら保存を押します。

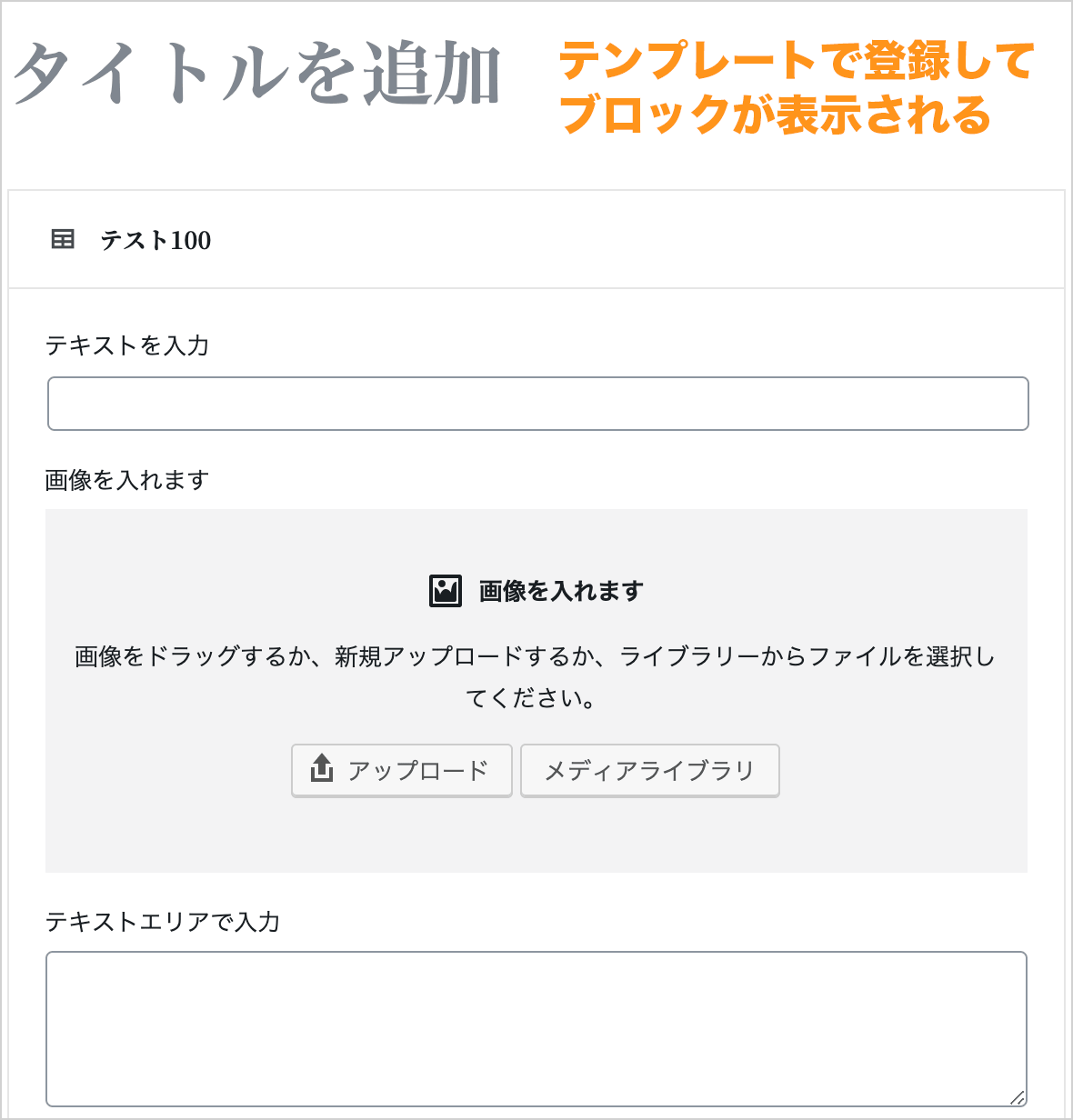
これで投稿ページには先ほど選択したブロックがデフォルトで表示されるようになります。

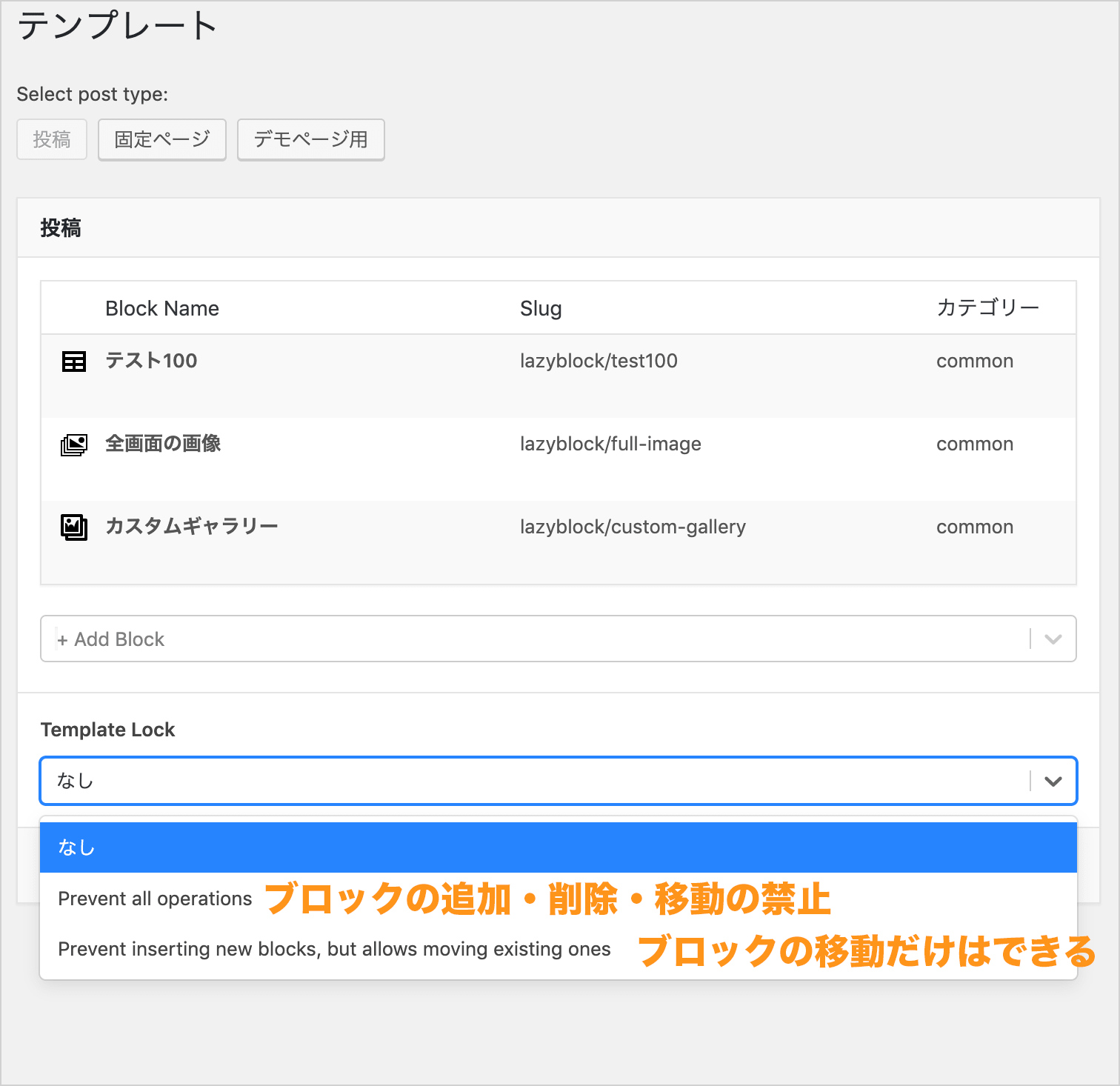
テンプレートにブロックを追加・削除・移動させない
テンプレート化されたページにブロックの操作を禁止する設定もできます。
【Prevent all operations】を選択すれば、ブロックの追加・削除・移動を禁止します。

カスタム投稿にも使える?
カスタム投稿をfunctions.phpに直接書いて作成した場合はなぜかテンプレート化できず。ただ、「Custom Post Type UI」のプラグインを使ってカスタム投稿やカスタムタクソノミーを作成したときは、テンプレート化されました。
同じように自作のカスタム投稿でテンプレート化されないのであれば「Custom Post Type UI」を使う方法を検討してみてください。
※2019.08.29追記
カスタム投稿もテンプレート化することができました。カスタム投稿を作成するときにfunctions.phpに書かず、自作のプラグインとして読み込めばテンプレート化できます。
ざっくりですが、手順は以下のとおりです。
1.【Plugins】のフォルダに、適当に【Custompost】などのフォルダを作成する
2.【Custompost】のフォルダの中にcustompost.phpなどのファイルを作成
3.custompost.phpの中にカスタム投稿作成のコードを書く
4.管理画面に戻って自作プラグインの有効化
Lazy Blocksを使ってみた感想
自分の好きなレイアウトをブロック化する便利なプラグイン。テンプレート機能を使えば、投稿ページごとに違ったレイアウトを作ることが可能です。「Advanced Custom Fields」と一緒に使うことでもっと自由にサイトが作れそうですね。
※2021.06.04追記
Advanced Custom FieldsのPro版を持っているならLazy Blocksを使わなくてもカスタムブロックを作ることができます。以下の記事に書いたので参考にしてみてください。















