【WordPress】カスタムフィールドで、複数の画像の中からランダムで1枚だけ表示させる方法

今回はAdvanced Custom Fields(以下、ACF)を使って、カスタムフィールドで登録した複数の画像の中からランダムで1枚だけ表示させる方法を説明します。
前提条件は以下
- Advanced Custom FieldsのPro版を使用
- header付近のカバー写真として表示させる
- ページにアクセスされる度に、ランダムで1枚表示させる
- 画像は投稿画面から入れ替えが可能にする
説明する環境は以下
- macOS Catalina v10.15.5
- Visual Studio Code v1.46.1
この記事の目次
カスタムフィールドで、複数の画像の中からランダムで1枚だけ表示させる方法
投稿画面から画像を選択できるようにするので、カバー写真用のカスタム投稿を作成します。
カバー写真用のカスタム投稿を作成する
functions.phpの以下のコードを書きます。
<?php
/*
カスタム投稿cover_imgの実装
*/
add_action('init', 'cover_img_init');
function cover_img_init(){
$labels = array(
'name' => _x('カバー写真', 'post type general name'),
'singular_name' => _x('カバー写真', 'post type singular name'),
'add_new' => _x('新規追加', 'カバー写真'),
'add_new_item' => __('カバー写真を追加する'),
'edit_item' => __('カバー写真を編集'),
'new_item' => __('新しいカバー写真'),
'view_item' => __('カバー写真を見る'),
'search_items' => __('カバー写真を探す'),
'not_found' => __('カバー写真はありません'),
'not_found_in_trash' => __('ゴミ箱にカバー写真はありません'),
'parent_item_colon' => ''
);
$args = array(
'labels' => $labels,
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'query_var' => true,
'rewrite_withfront'=> true,
'rewrite' => true,
'capability_type' => 'post',
'hierarchical' => false,
'menu_position' => 5,
'show_in_rest' => false, //カスタム投稿でgutenberg有効化する場合はtrue/false
'supports' => array('title','editor','thumbnail','page-attributes'),
'has_archive' => false
);
register_post_type('cover_img',$args);
}これでカスタム投稿名「カバー写真」ができました。管理画面のメニューでは以下のように表示されます。

カスタムフィールドを作成する
左側のメニューにあるカスタムフィールドから「新規追加」をクリックします。

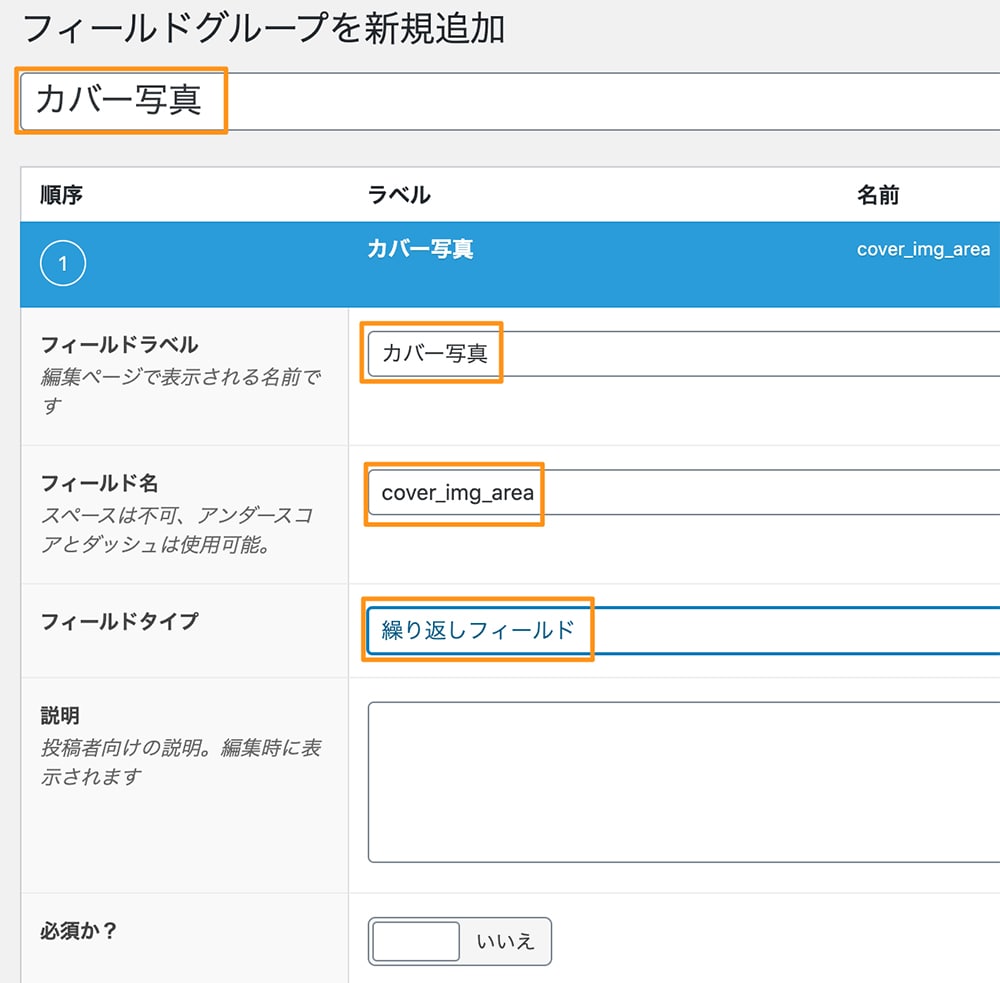
フィールドグループは以下のように設定します。
- フィールドラベル:カバー写真
- フイールド名:cover_img_area
- フィールドタイプ:繰り返しフィールド

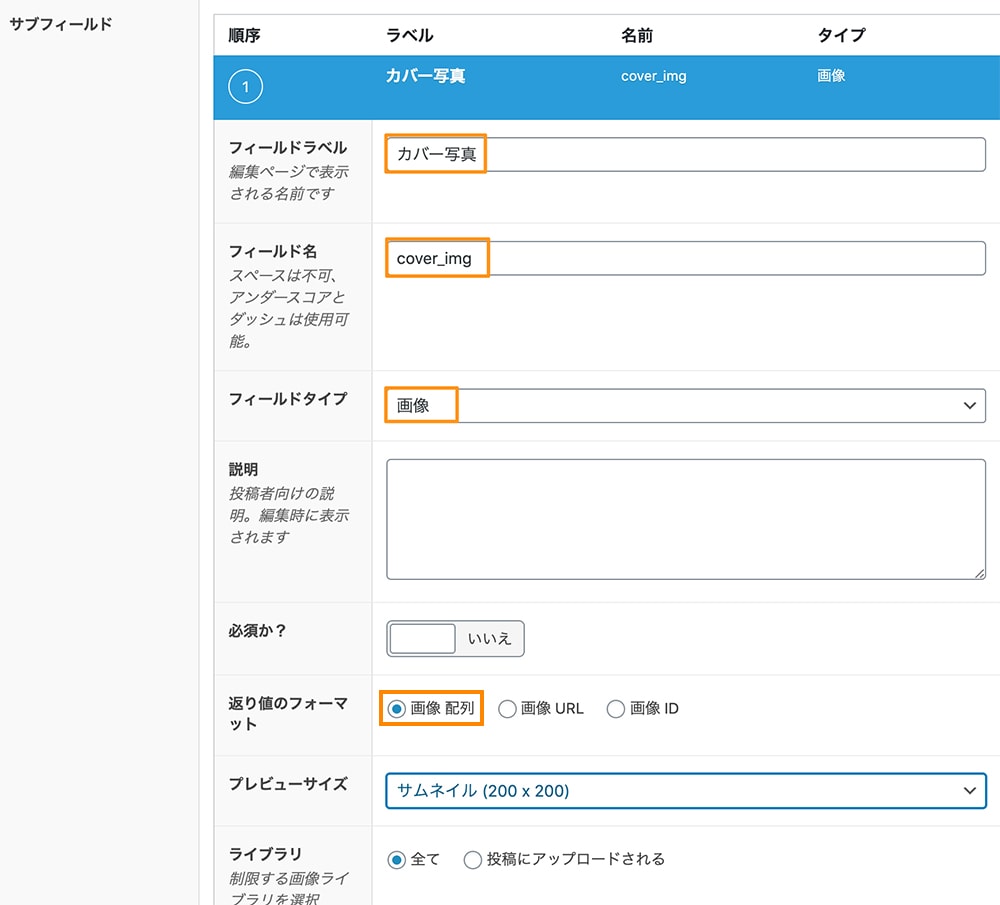
サブフィールドは以下
- フィールドラベル:カバー写真
- フイールド名:cover_img
- フィールドタイプ:画像
- 返り値のフォーマット:画像 配列

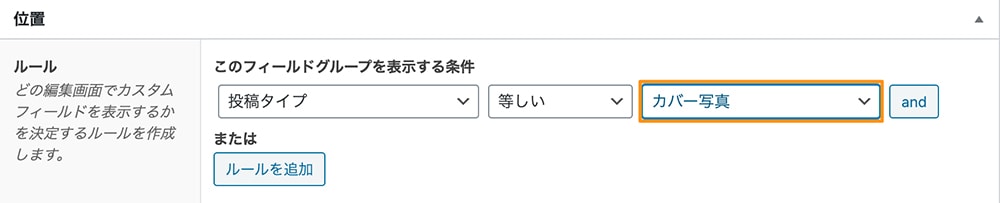
最後にルールを以下のように指定します。

すべて設定できたら必ず保存することを忘れないようにしましょう。
投稿画面で写真を登録する
メニューあるカバー写真から「新規追加」を選択します。

以下のようなカスタムフィールドがあるので、画像を複数選択します。「行を追加」をクリックすることで、画像を追加することができます。

画像をランダムに1枚だけ出力する
テンプレートの画像を出力させたい場所に、以下のコードをコピペします。
(例:front-page.php、page.php)
<?php
global $post;
$args = array(
'posts_per_page' => 1, //1記事のみ出力
'no_found_rows' => true, //ページャーは使わない
'post_status' => 'publish', //公開の記事だけ
'post_type' => 'cover_img', //カスタム投稿slag
);
$coverPost = get_posts( $args );
if($coverPost ) : foreach( $coverPost as $post ) : setup_postdata($post);
?>
<?php if( have_rows('cover_img_area') ): ?>
<?php while( have_rows('cover_img_area') ): the_row();
$rows = get_field('cover_img_area'); // 配列を格納
$rand_row = $rows[array_rand($rows)]; // 配列から値をランダムに取得
$rand_row_image = $rand_row['cover_img']; // フィールド名を指定して値を取得
$image_url = $rand_row_image['url'];
?>
<!-- p-cover-area -->
<?php if($image_url): ?>
<div class="p-cover-area" style="background-image: url('<?php echo $image_url; ?>');">
<?php break; //ループを止める ?>
<?php endif; ?>
<?php endwhile; // 繰り返し終了 ?>
<?php endif; //条件分岐終了 ?>
<?php endforeach; //------------繰り返しここまで----------
?>
<?php //-----------get_posts終了----------
wp_reset_postdata();
endif; ?>今回は背景画像として出力しています。通常の画像として出力したい場合は24行目を以下のように変更してください。
<div class="p-cover-area">
<img src='<?php echo $image_url; ?>'>
</div>おわりに
今回はAdvanced Custom Fields(以下、ACF)を使って、カスタムフィールドで登録した複数の画像の中からランダムで1枚だけ表示させる方法を説明しました。
Advanced Custom FieldsのPro版を使うことで管理画面から柔軟に画像の入れ替えができるので、クライアント側でも画像の変更が可能です。
また、アクセスするたびに違う画像が表示させることができれば、飽きさせないページが作れます。













