YouTubeをポップアップ表示してくれる、おすすめプラグイン 【パラメーターの調整も可能】

今回はテキストやサムネイル画像をクリックしたときに、YouTube動画をポップアップ表示してくれるプラグインを紹介します。まずはデモサイトを作成したので表示を確認してみてください。
実装内容は以下。
- テキストや自作のサムネイルからYouTubeをポップアップさせる
- 自動再生や関連動画など、パラメーターを調整できる
- jQueryを使用する
- スマホも対応させる
説明する環境は以下。
- macOS Catalina v10.15.5
- Visual Studio Code v1.46.1
YouTubeをポップアップ再生してくれる、おすすめプラグインとは?
プラグインの名前はmodal-video.js。YouTubeだけではなくVimeoにも対応している国産のプラグインです。
それでは使い方を見ていきましょう。
modal-video.jsを読み込む
CDNが用意されているので、以下のようにjQuery本体と一緒に読み込みます。modal-video.js専用のcssも忘れずに読み込みましょう。
<!-- CSS -->
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/modal-video@2.4.2/css/modal-video.min.css" />
<!-- jQuery -->
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.min.js"></script>
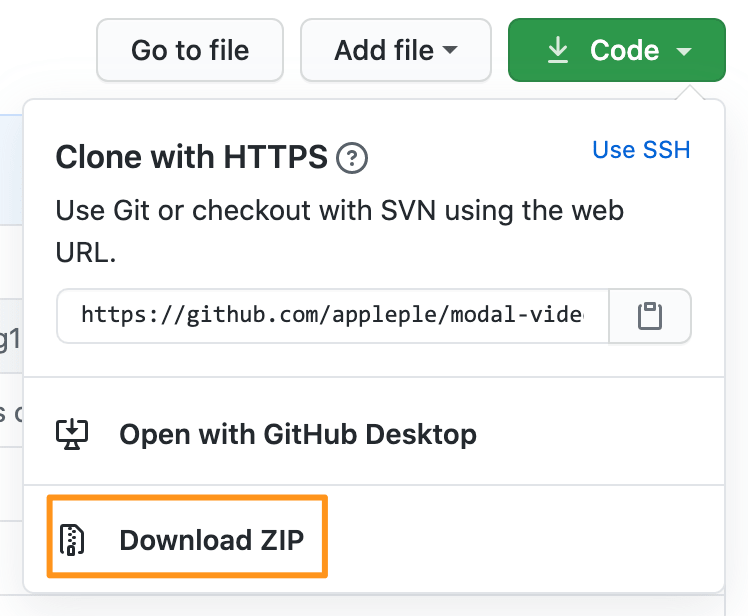
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/modal-video@2.4.2/js/jquery-modal-video.min.js"></script>CDNを使わず、直接ファイルを配置したい場合は、githubにアクセスして以下のようにZipファイルをダウンロードします。

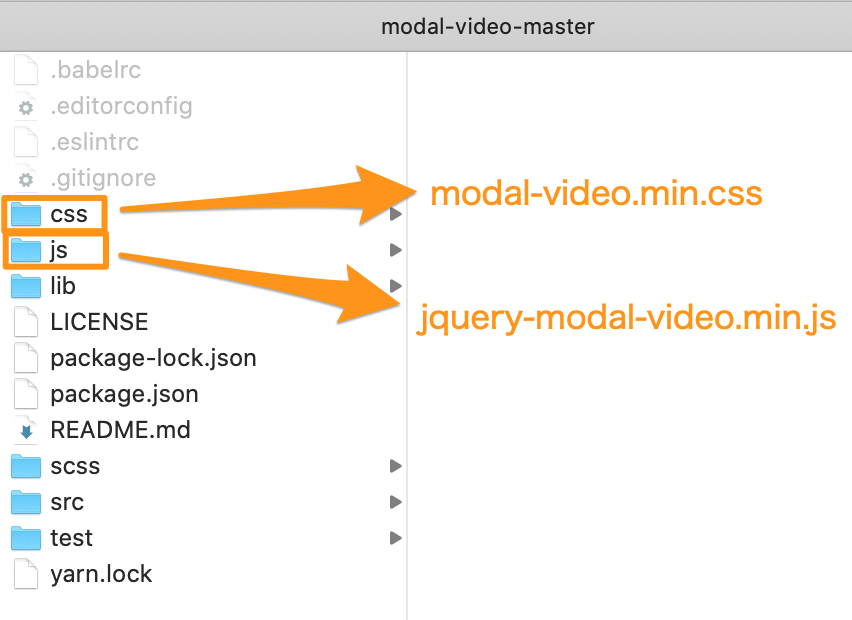
zipファイルを解凍したら、cssフォルダとjsフォルダからmodal-video.min.cssとjquery-modal-video.min.jsをそれぞれ見つけてご自身の環境にドラック&ドロップしましょう。

インポートしたファイルは以下のように読み込ませます。
<link rel="stylesheet" href="./path/to/modal-video.min.css" />
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.min.js"></script>
<script src="./path/to/jquery-modal-video.min.js"></script>HTMLに書くこと
特定の要素をクリックしたら、YouTubeをポップアップさせます。
<!-- リンクで設定した場合 -->
<a href="javascript:void(0);" data-video-id="_gI2YnYke1I" class="js-modal-video">ポップアップ01</a>
<!-- 他の要素でも設定できる -->
<span data-video-id="_gI2YnYke1I" class="js-modal-video">ポップアップ01</span>
<!-- 画像(リンク付き) -->
<a href="javascript:void(0);" data-video-id="_gI2YnYke1I" class="js-modal-video">
<img src="画像パス" alt>
</a>
<!-- 画像(リンクなし) -->
<img src="画像パス" data-video-id="_gI2YnYke1I" class="js-modal-video" alt>必ず必要なのは以下の2点。
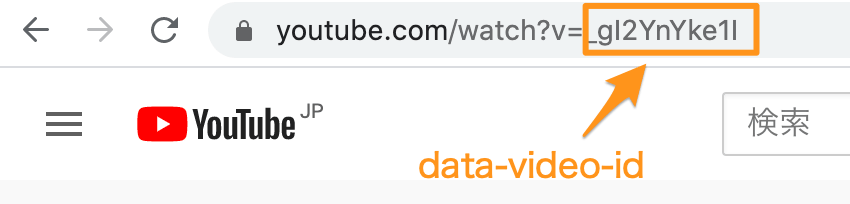
- data-video-id … YouTubeの動画IDを指定する
- js-modal-video … modal-video.jsを動かすのに必要なクラス名
data-video-idの調べ方は、ポップアップさせたいYouTubeページのURLから確認することができます。

jQueryで書くこと
init.jsなどのファイルを作成して以下を内容をコピペします。作成したinit.jsは、jquery-modal-video.min.jsより後に読み込みこませましょう。
(function () {
if ($(".js-modal-video").length) { //クラス名js-modal-videoがあれば以下を実行
$(".js-modal-video").modalVideo({
channel: "youtube",
youtube: {
rel: 0, //関連動画の指定
autoplay: 0, //自動再生の指定
controls: 0, //コントロールさせるかどうかの指定
},
});
}
})();指定できるパラメーターについては以下を参照してみてください。
パラメーターの説明については以下。
おわりに
今回はテキストやサムネイル画像をクリックしたときに、YouTube動画をポップアップ表示してくれるプラグインを紹介しました。
自作のサムネイルやテキストをクリックして、ポップアップ表示できるプラグインは他にもありますが、パラメーターも一緒に調整できるプラグインは多くありません。また、スマホも対応できていることもオススメできるポイントです。