スクロールに応じてアニメーション!Waypoints.jsを使って動きをつける方法

スクロールさせるとアニメーションさせるjQueryプラグインはたくさんありますが、今回はWaypoints.jsを使った方法を説明します。アニメーションさせたい要素が複数ある場合や、それぞれ違う動きをつけたい場合に便利な方法です。
Waypoints.jsを使ったスクロールアニメーションの設定方法
まずはjQuery本体とWaypoints.jsを読み込みましょう。
※2021.07.02追記
このプラグインは現時点で5年ほど更新されていないので使うのには少し古いです。いまはjQueryを使う必要がなく、もっと手軽で高度なアニメーションできるScrollTrigger.jsがオススメです。
Waypoints.jsのダウンロードして、読み込む
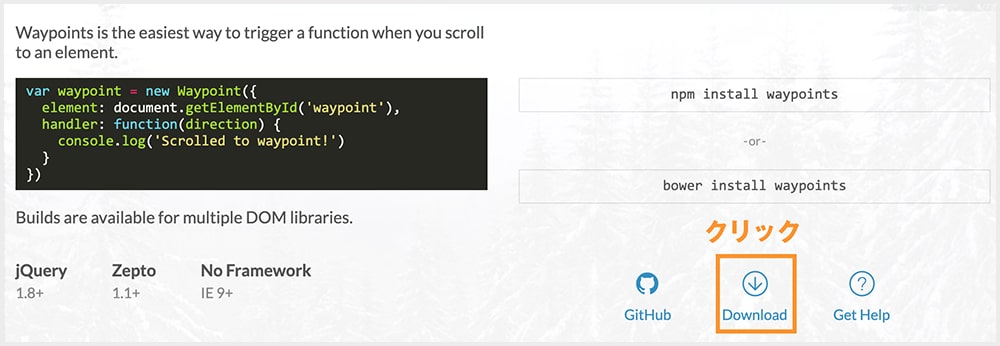
Waypoints配布ページからWaypointsをダウンロードします。

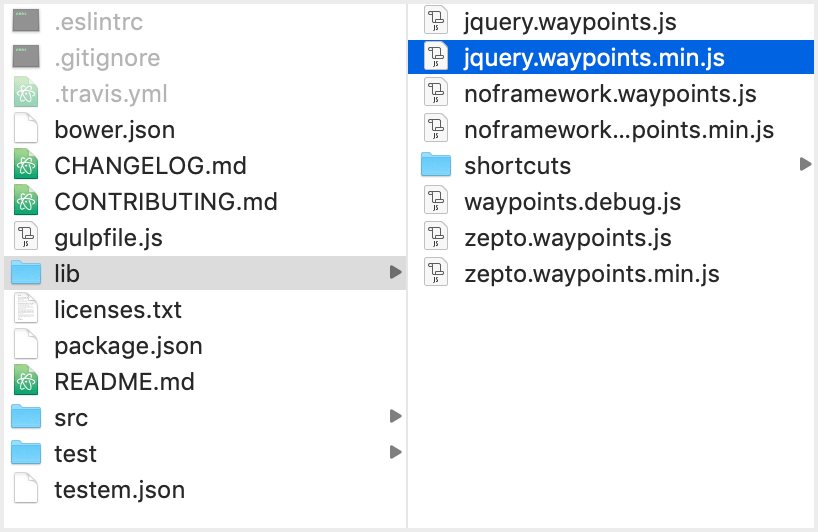
ダウンロードしたら、フォルダの中からjquery.waypoints.min.jsを探しましょう。【lib】のフォルダの中にあります。

次にjQuery本体と一緒に読み込みます。ファイルまでのパスは自分のサイトに合わせて変更してください。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="/path/to/jquery.waypoints.min.js"></script>どの要素を、どのタイミングで動かすのかルールを書く
メモ帳でも良いのでinit.jsと名前をつけたファイルを用意したら以下のように書きます。
function animationJS(){
var $parent = $('.js-switch'); //js-switchのクラス名があれば処置を開始
JScount();
function waypoint($target){
$target.waypoint(function(){
$target.addClass('shown'); //ターゲットにクラス名shownをつける
$target.find('.txt_set').each(function(i) { //ターゲットの内部にクラス名txt_setを探して、あったら以下の処理を開始
$(this).delay(80*i).queue(function(){ //txt_setに0.08秒ずらしてクラス名onをつける
$(this).addClass("on");
});
});
}, {
offset: '80%' //画面の上から80%の位置にターゲットがきたら上のクラス名をつける処理を開始
});
}
function JScount(){
$parent.each(function(){ //$parent = js-switch。クラス名js-switchがあるごとに以下の処理を繰り返す
var $this = $(this);
var $target = $this.find('.number_eff, .ttl_eff, .list_eff' ); //js-switchの内側に、この3つのクラス名を探してターゲットにする
var len = $target.length; //ターゲットの数をカウント
for (var i = 0; i <= len; i++) { //ターゲットの数だけ以下の処理を行う
waypoint( $target.eq(i) );
}
});
}
}
$(window).on('load',animationJS); //すべてを読み込んだらanimationJSという名前の処理を開始書けたらinit.jsも読み込みます。先ほどの読み込みと合わせて以下のようになっていればオッケーです。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="/path/to/jquery.waypoints.min.js"></script>
<script src="/path/to/init.js"></script>アニメーションさせる要素にクラス名をつける
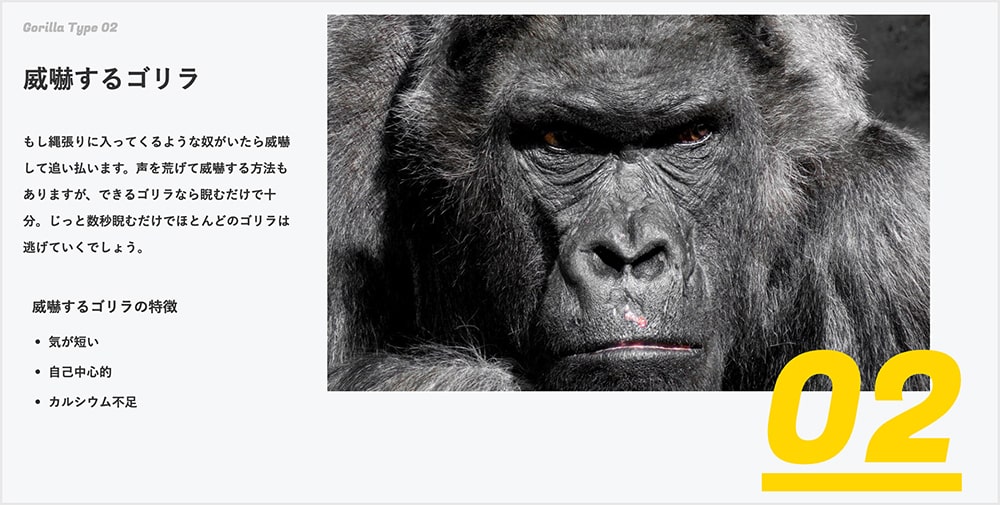
デモサイトでは以下の部分からスクロールアニメーション開始です。HTMLがどのように書かれているか見てみましょう。

<div class="demo js-switch"> <!-- js-switchあれば処理を開始 -->
<div class="demo_inner">
<div class="demo_wrap02">
<div class="img_box">
<img src="./images/gorilla02.jpg" alt="">
<div class="deco02 number_eff"><span class="fade-in-up03">0</span><span class="fade-in-up04">2</span></div>
</div>
<div class="txt_box">
<div class="deco_txt">Gorilla Type 02</div>
<h3 class="txt_ttl ttl_eff"><span class="txt_set">威</span><span class="txt_set">嚇</span><span class="txt_set">す</span><span class="txt_set">る</span><span class="txt_set">ゴ</span><span class="txt_set">リ</span><span class="txt_set">ラ</span></h3>
<p>もし縄張りに入ってくるような奴がいたら威嚇して追い払います。声を荒げて威嚇する方法もありますが、できるゴリラなら睨むだけで十分。じっと数秒睨むだけでほとんどのゴリラは逃げていくでしょう。</p>
<div class="list_box">
<h4 class="list_ttl">威嚇するゴリラの特徴</h4>
<ul class="list_eff">
<li>気が短い<span class="box_cover"></span></li>
<li>自己中心的<span class="box_cover"></span></li>
<li>カルシウム不足<span class="box_cover"></span></li>
</ul>
</div>
</div>
</div>
</div>
</div>クラス名js-switchがあるごとに、ターゲットとなる以下の3つのクラス名を探す処理しています。(ハイライトさせています)
- number_eff
- ttl_eff
- list_eff
このクラス名のある要素が、画面の上から80%の位置にくるとshownというクラス名がつきます。クラス名ttl_effについては、さらに内側の要素にクラス名txt_setを見つけてそれぞれにonをつけます。
次はこのクラス名がつくことでアニメーションが開始するようにCSSに書いていきます。
アニメーションの動きをCSSに書く
まずは以下のタイトル部分。ここはonというクラス名がつくことで、アニメーションが開始します。

/* アニメーション前 */
.txt_set{
display: inline-block;
opacity: 0;
-webkit-filter: blur(3px);
filter: blur(3px);
-webkit-transform: scale(3);
transform: scale(3);
}
/* アニメーション開始 */
.txt_set.on{
-webkit-filter: blur(3px);
filter: blur(3px);
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
-webkit-transition: all 0.5s ease() 0.2s;
transition: all 0.5s ease() 0.2s;
}次に大きな数字部分。クラス名number_effにshownがつくことでアニメーションが開始します。

/* アニメーション前 */
.fade-in-up03{ /* 数字0の部分 */
display: inline-block;
-webkit-transform: translateY(0%);
transform: translateY(0%);
}
.fade-in-up04{ /* 数字2の部分 */
display: inline-block;
-webkit-transform: translateY(0%);
transform: translateY(0%);
}
/* アニメーション開始 */
.shown .fade-in-up03 { /* 数字0の部分 */
-webkit-transform: translateY(100%);
transform: translateY(100%);
-webkit-transition-delay: 0.2s;
transition-delay: 0.2s;
}
.shown .fade-in-up04 { /* 数字2の部分 */
-webkit-transform: translateY(100%);
transform: translateY(100%);
-webkit-transition-delay: .3s;
transition-delay: .3s;
}最後にグレーのブロックのところ。クラス名list_effにshownがつくことでアニメーションが開始します。

/* アニメーション前 */
.box_cover{
width: 100%;
height: 100%;
position: absolute;
left: 2em;
top: 0;
display: block;
background-color: #ddd;
}
/* アニメーション開始 */
.shown .box_cover {
-webkit-transform: translateY(100%);
transform: translateY(100%);
-webkit-transition: all 0.4s cubic-bezier(0.47, 0, 0.745, 0.715) 0.7s;
transition: all 0.4s cubic-bezier(0.47, 0, 0.745, 0.715) 0.7s;
}すべての設定がうまくできればスクロールにあわせて好きな要素をアニメーションさせることができます。class名をつける場所やアニメーションの定義をcssで変えれば、開始するタイミングやエフェクトも変更できます。細かく動きをつけたサイトを作成したい方は参考にしてみてください。
おわりに
今回はWaypoints.jsを使ったスクロールアニメーションの設定方法について説明しました。jQueryを使っているのであれば手軽に実装できるのでオススメです。
最近ではscrollイベントを使わずにスクロールアニメーションを実装できる方法もあります。ブラウザへの負担を減らしたい、jQueryを使わずに実装したい方は以下の記事を参考にしてみてください。