CSSでIE11を判定する方法と、JavaScriptでIE11だけpolyfillを読み込む書き方

今回はCSSでIE11を判定して表示を切り替える方法と、JavaScriptでIE11だけpolyfillを読み込む書き方について紹介します。
前提条件は以下
- JavaScriptは事前にトランスパイル済み
- polyfillはPolyfill.ioというサイトから読み込む
説明する環境は以下
- macOS Catalina v10.15.5
- Visual Studio Code v1.54.3
CSSでIE11を判定する方法
まずはCSS側でIE11を判定して表示を切り替える方法を紹介します。
/*--通常のブラウザ用--*/
.p-block{
font-size: 20px;
}
/*--IE11用--*/
_:-ms-lang(x)::-ms-backdrop,
.p-block {
font-size: 10px;
}IE11のときだけ表示を切り替えたい要素に、_:-ms-lang(x)::-ms-backdrop,を追加します。
詳しい内容は以下の記事が参考になります。
ちなみに以下のような書き方もありますが、IE11でハイコントラストモードがオンになっていると効かないのでオススメしません。
/*--通常のブラウザ用--*/
.p-block{
font-size: 20px;
}
/*--IE11用--*/
@media all and (-ms-high-contrast:none){
.p-block {
font-size: 10px;
}
}JavaScriptでIE11だけpolyfillを読み込む書き方
IE11ではJavaScriptのモダンな機能の多くが使えません。基本となる書き方はBabelなどでトランスパイルすれば対応できますが、それでも使えないメソッドはpolyfillを読み込ませて対応させます。
IE11で使えないメソッドはPolyfill.ioというサイトから必要なものだけ選択して読み込みます。
以下はPolyfill.ioでIntersection Observerを選択したときの例です。

URLをコピーできたら、headの中に貼り付けます。IE11でもIntersection Observerが使えるようになります。
<head>
<script type="text/javascript" src="https://polyfill.io/v3/polyfill.min.js?features=IntersectionObserver"></script>
</head>Polyfill.ioではユーザーエージェントによって、表示されたブラウザに足りないメソッドだけを読み込みます。つまりIE11だけ条件分岐してpolyfillを読み込む必要はなく、そのままコピーしたURLをheadに貼り付ければ良いということ。(モダンなブラウザで重複して読まれることがない)
以下はソースです。

念のためIE11だけに独自に条件分岐して、polyfillを読み込ませたい場合は以下のようにheadに書けば良いでしょう。
<!-- IE対策 -->
<script type="text/javascript">
function addScript(path) {var script = document.createElement("script");script.type = "text/javascript";script.src = path;document.getElementsByTagName("head")[0].appendChild(script);}
if (document.documentMode && window.MSInputMethodContext) {
addScript("https://polyfill.io/v3/polyfill.min.js?features=IntersectionObserver");
}
</script>
<!-- END IE対策 -->IE11で使えないJavaScriptメソッドについて
IE11で使えないメソッドについては、以下の記事にまとめられているので参考にしてみてください。
さいごに
最近ではIE11対策をしない企業やサービスが増えてきました。クライアントが望むのであれば対応する必要がありますが、制作側もIE11のシェア率やその他の企業の対応状況もふまえて、本当にIE対策が必要なのかどうかも説明する必要があります。
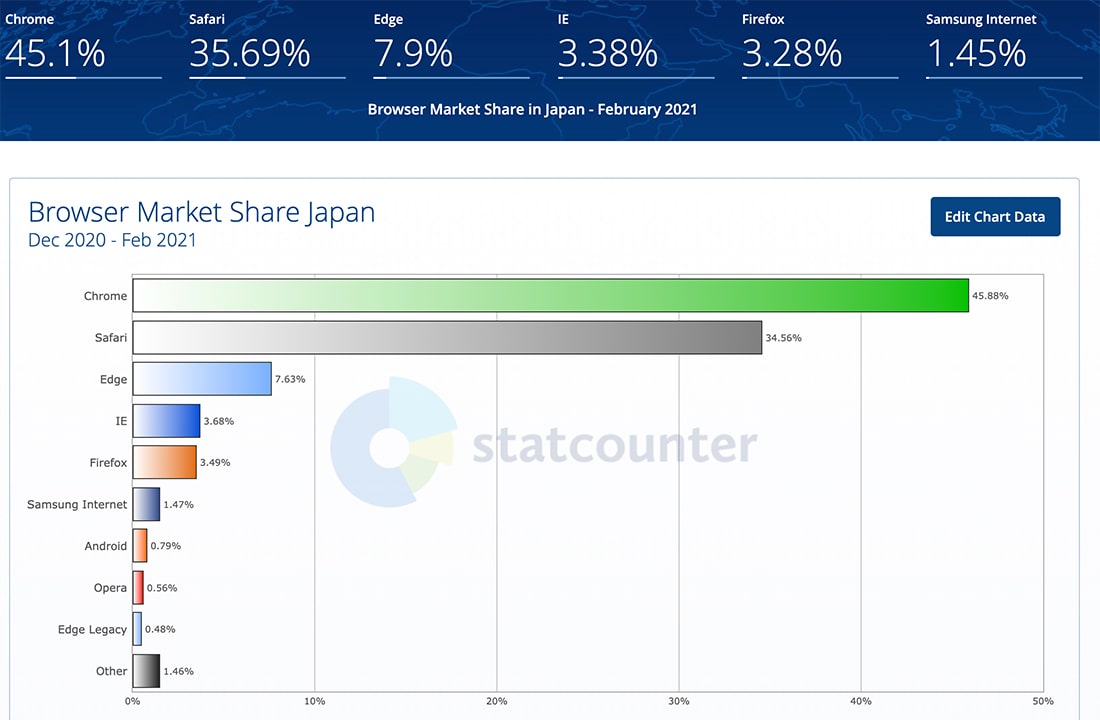
日本のIE11のシェア率は以下のようになっています。(2020年12月〜2021年2月で計測)3.68%と数値は低いですが、まだ使っている人はいる状況ですね。

IE11対策をやめた大手企業は以下のとおり。今後もIE対応しない企業は増えていくでしょう。
- Youtube
- Apple
- サントリー
- Slack
- さくらインターネット全サービス
- マネーフォワード
- SmartHR
- Base
- Wix













