サブディレクトリに配置したWordPressをメインドメインとして表示させる

今回はサブディレクトリに配置したWordPressをメインドメインとして表示させる方法について説明します。
前提条件は以下
- レンタルサーバーにXserverを使用
- サブディレクトリにWordPress本体を設置している
説明環境は以下
- macOS Catalina 10.15.5
- WordPress v5.9.0
サブディレクトリに配置したWordPressをメインドメインとして表示させる
レンタルサーバーを契約すると特定のディレクトリが用意され、このディレクトリにサイトとして表示させたいデータを配置します。
例えばドメインがhttp://hogehoge.comだった場合、Xserverではhogehoge.comというディレクトリが用意されていて、その中のpublic.htmlディレクトリの中に表示させたいサイトデータを置けばサイトは表示されます。
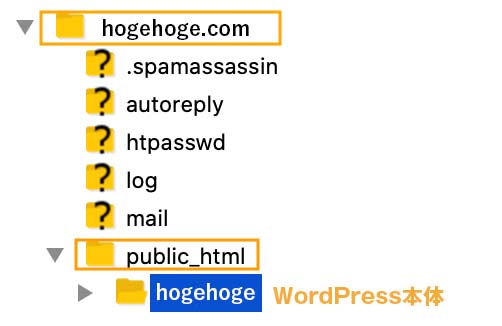
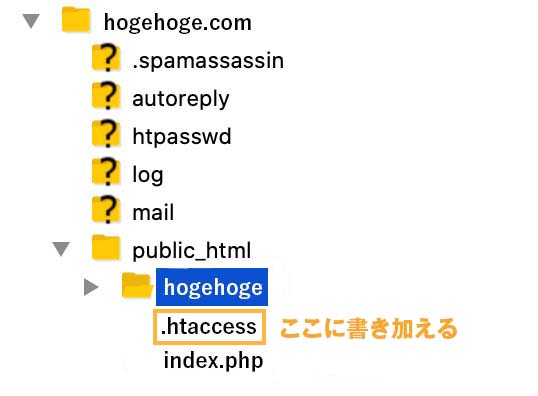
以下はイメージです。

今回はhogehoge.comディレクトリの直下のpublic.htmlディレクトリにhogehogeというサブディレクトリを用意して、そこにWordPress本体を配置させます。そしてhttp://hogehoge.comをトップページとして表示させるようにします。
- hogehoge.com/hogehogeにWordPressを配置
- http://hogehoge.comをトップページとして表示
WordPress側でURLを変更する
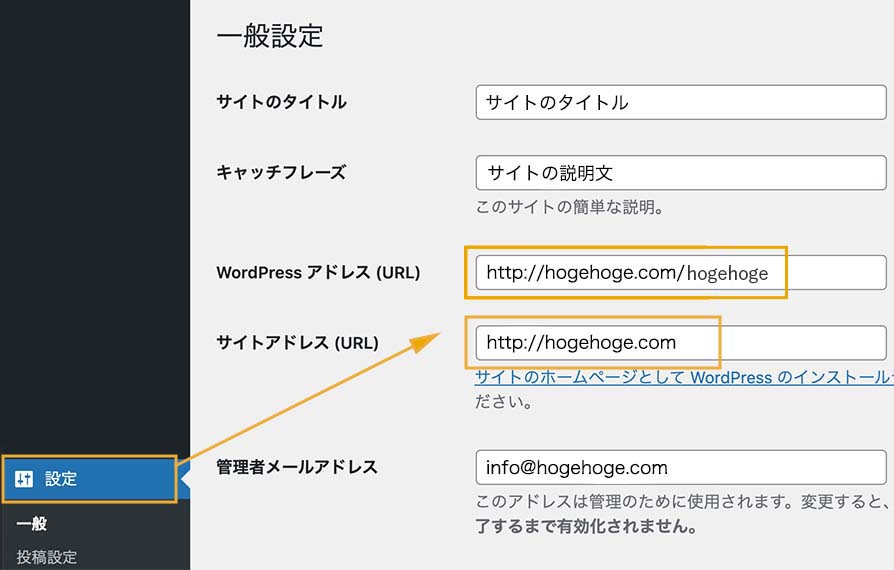
まずはWordPressの管理画面の設定からURLを変更しましょう。
WordPressアドレス(URL)には実際にWordPress本体があるURLを指定します。サイトアドレス(URL)には実際に表示させたいURLを指定します。
※WordPressアドレス(URL)を間違えるとサイトが表示されなくなるので注意しましょう。

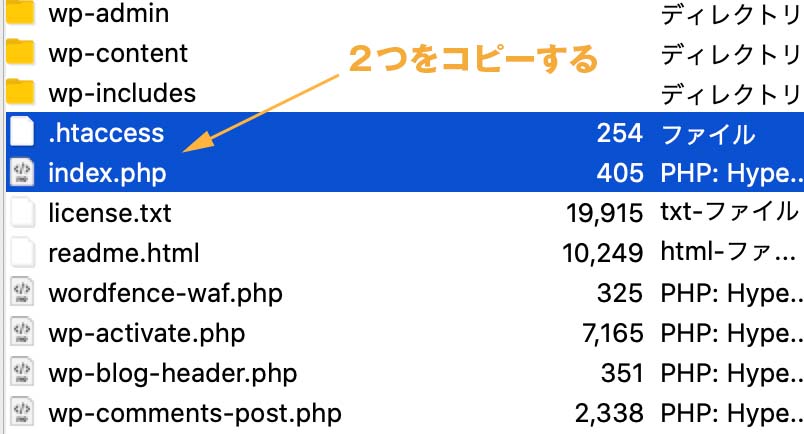
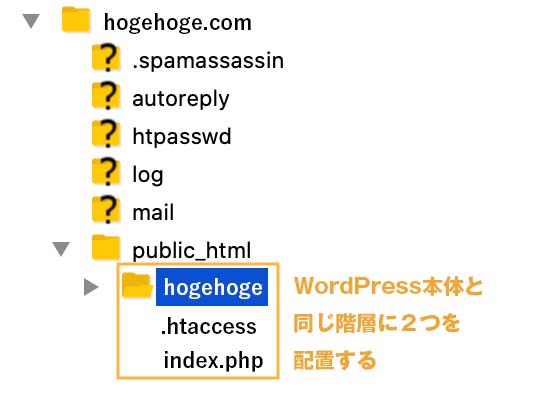
サブディレクトリと同じ階層に.htaccessとindex.phpをコピーする
WordPressのデータの中に.htaccessとindex.phpがあるので、それをコピーしてサブディレクトリと同じ階層に配置します。(コピー元のファイルはそのままで、いじりません)


コピーした.htaccessとindex.phpを書き換える
コピーした.htaccessとindex.phpを開いて、中のコードを書き換えます。
.htaccessの書き換え
書き換える前のコードは以下です。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /hogehoge/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /hogehoge/index.php [L]
</IfModule>
# END WordPress
書き換える後のコードは以下。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
4行目と8行目の部分を変更しています。
index.phpの書き換え
.htaccessと合わせてindex.phpも書き換えます。
書き換える前のコードは以下です。
<?php
/**
* Front to the WordPress application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define( 'WP_USE_THEMES', true );
/** Loads the WordPress Environment and Template */
require __DIR__ . '/wp-blog-header.php';
書き換える後のコードは以下。
<?php
/**
* Front to the WordPress application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define( 'WP_USE_THEMES', true );
/** Loads the WordPress Environment and Template */
require( dirname( __FILE__ ) . '/hogehoge/wp-blog-header.php' );
17行目を書き換えています。
これでhogehogeサブディレクトリに配置したWordPressでもメインドメインのhttp://hogehoge.comとして表示できるようになります。
おまけ … httpからhttpsへのリダイレクト設定
最近のレンタルサーバーではhttpよりセキュリティの高いhttpsへの設定を無料で対応してくれるところがほとんどです。(常時SSL化)
- http://hogehoge.com → セキュリティ弱い
- https://hogehoge.com → セキュリティ強い
例えばXserverでは管理画面から常時SSL化の申込みができます。
ただ、管理画面から常時SSL化の設定をしただけではhttpからでもアクセスできてしまいます。これだと意味がありません。
そこでhttpからアクセスされたときはhttpsへリダイレクト設定をする必要があります。
hogehogeサブディレクトリと同じ階層に配置した.htaccessを開いてもらって、そこにコードを加えます。

加えた後の.htaccessは以下です。
1〜3行目を書き加えています。
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301,NE]
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPressこれでhttpでアクセスされてもhttpsへリダイレクトされるようになります。
おわりに
今回はサブディレクトリに配置したWordPressをメインドメインとして表示させる方法について説明しました。
WordPressをサブディレクトリに配置させていたほうが、同じドメインの中に追加でサイトを作りたい場合も整理しやすくなります。またサイト自体の引越しも1つのディレクトリにまとめられているので楽です。












