サムネイル画像のトリミング位置を自由に変更できるWordPressプラグインとは?

WordPressでサムネイル画像を自由にトリミングできるプラグインと言えば、「Post Thumbnail Editor」や「Thumbnail Crop Position」が有名です。ただ2つとも最終更新日が3年以上前になるのでシステム的にあまり信用できるとは言えません。そこで似た機能を持つ「Crop-Thumbnails」プラグインを紹介します。
このプラグインを選んだ理由は以下のとおり。
- 切り取り操作がとっても簡単
- 切り取り機能を表示するページを選べる
- 頻繁にメンテナンスされている
公式サイト
Crop-Thumbnails
サムネイル画像のトリミング位置を自由に変更できるプラグイン〜Crop-Thumbnails
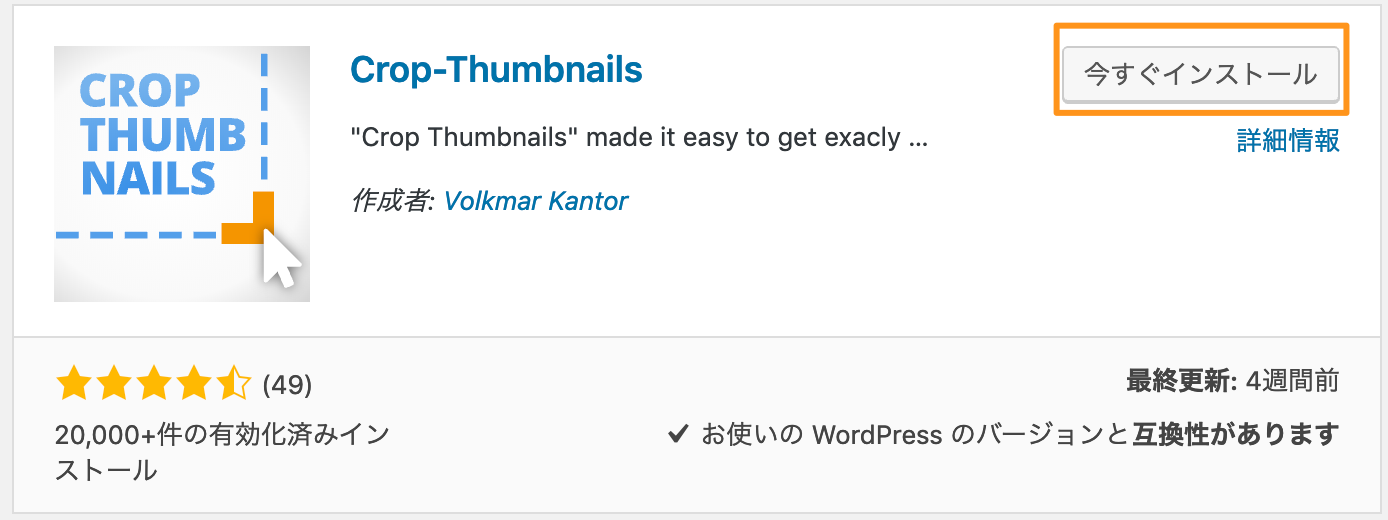
まずは「Crop-Thumbnails」プラグインをインストールさせて有効化させましょう。

有効化させたら、「setting」をクリック。

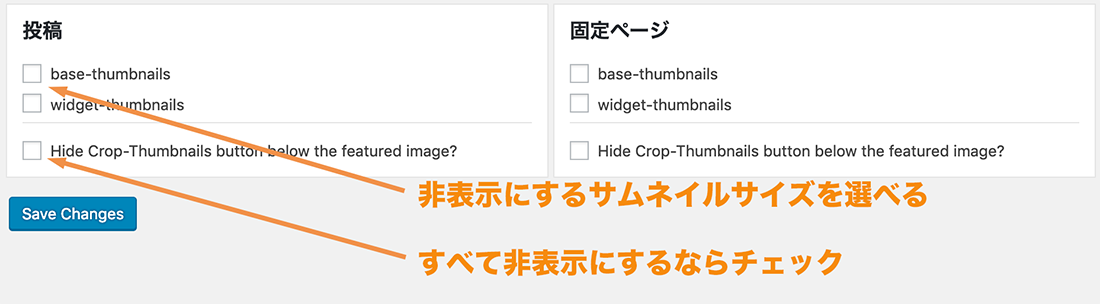
下のような画面になったら、切り取り機能を非表示するページと、非表示にするサムネイルサイズを選択します。
私の場合は、2つのサムネイルサイズを設定しています。(base-thumbnailsとwidget-thumbnails)。例えば、投稿ページでbase-thumbnailsのサムネイルサイズでしか切り取りしないのであれば、widget-thumbnailsにチェックを入れてwidget-thumbnailsを非表示にすることができます。

それではサムネイル画像の好きな位置でトリミングしてみましょう。
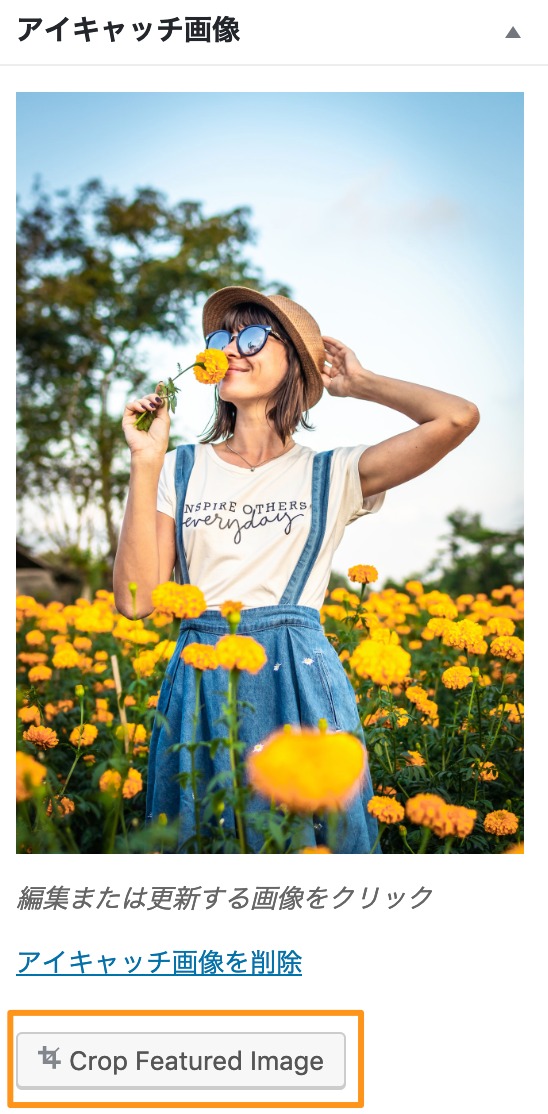
アイキャッチ画像エリアに画像を指定すると、【Crop Featured Image】を表示されるのでクリック。

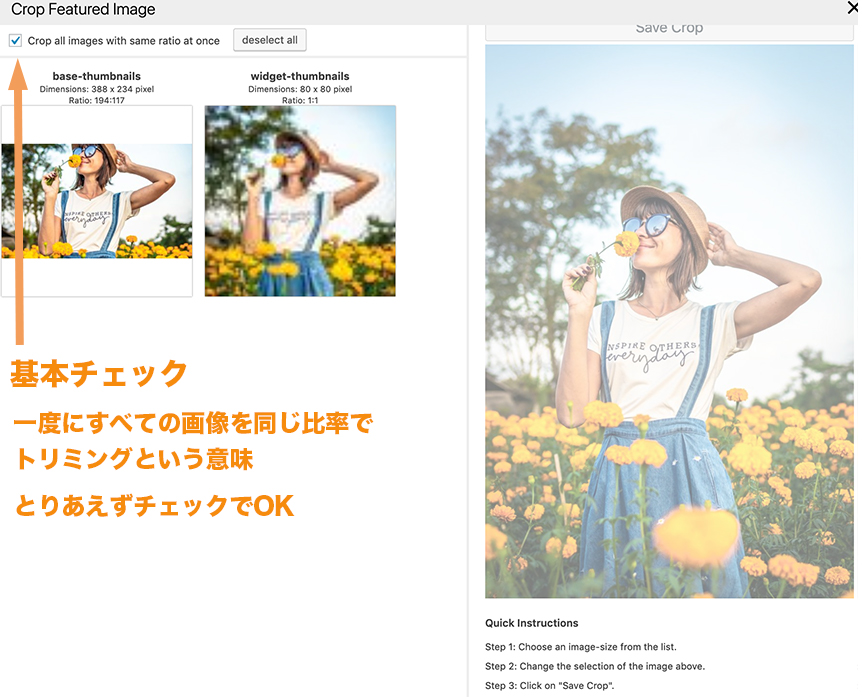
そうすると下のような画面になります。左側には自分で設定しているサムネイルサイズ、右側には実際の画像が表示されます。一番上にあるチェックボックスはチェックが入ったままで大丈夫です。

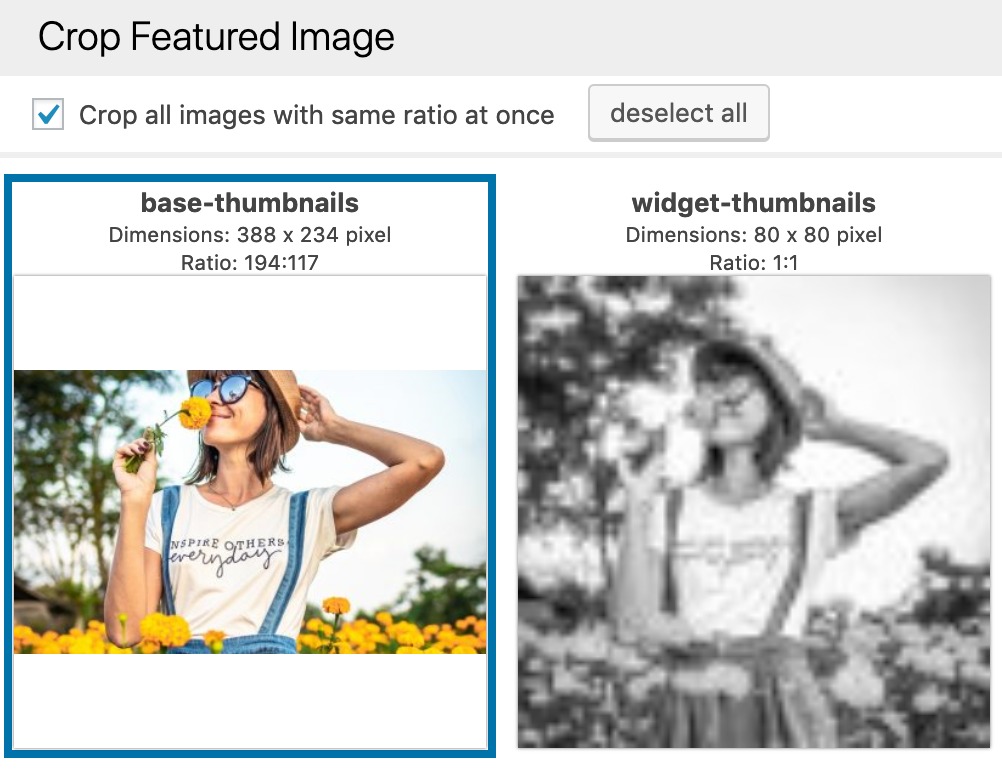
サムネイルサイズをbase-thumbnailsを選択すると、下のように選択されたサムネイルサイズが青線で囲われます。

そしたら右側の画像にトリミング枠が表示されるので、納得できる位置に動かしましょう。枠の角を動かすとサイズに変更ができます。位置が確定したら、【Save Crop】をクリックしましょう。

管理画面にあるアイキャッチ画像は切り取られた写真が表示されるわけではないので、正しくトリミングされているかは実際のページで確認しましょう。