【WordPress】管理画面のメニュー、ダッシュボードを非表示にする - 必要ない項目を消す手順

今回はWordPressの管理画面で、必要ないメニューやダッシュボードの項目を消す設定を説明します。
説明する環境は以下
- macOS Catalina v10.15.5
- Visual Studio Code v1.46.1
WordPressの管理画面で必要ない項目を非表示にする手順
サイトを更新するクライアントが気持ち良く操作できるように、必要ない項目は非表示にしておきます。
これから説明するコードはすべてfunctons.phpに書いていきます。
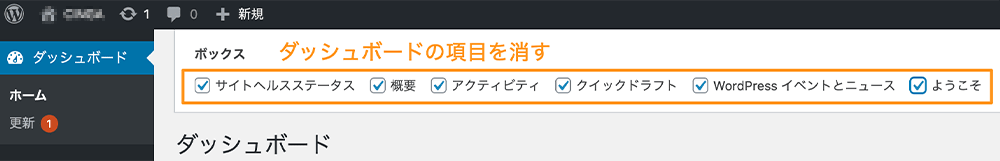
ダッシュボードの項目を消す
ダッシュボードにある項目を非表示にします。すべて消してしまうと不自然になってしまうので、「アクティビティ」だけ残しておくと良いでしょう。

//ダッシュボードにある項目を消す
function remove_dashboard_widget() {
remove_meta_box( 'dashboard_site_health', 'dashboard', 'normal' ); //サイトヘルスステータス
remove_meta_box( 'dashboard_right_now', 'dashboard', 'normal' ); //概要
remove_meta_box( 'dashboard_activity', 'dashboard', 'normal' ); //アクティビティ
remove_meta_box( 'dashboard_quick_press', 'dashboard', 'side' ); //クイックドラフト
remove_meta_box( 'dashboard_primary', 'dashboard', 'side' ); //WordPressニュース
remove_action( 'welcome_panel', 'wp_welcome_panel' ); //ようこそ
}
add_action('wp_dashboard_setup', 'remove_dashboard_widget' );標準メニュー(サイドバー)を消す
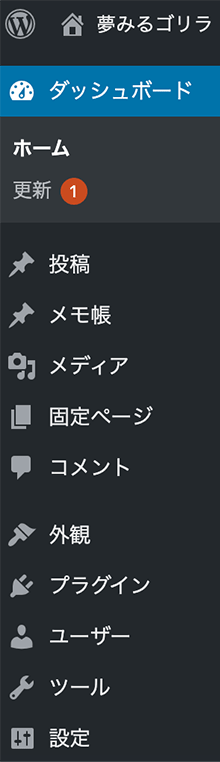
サイドバーにあるメニュー部分を非表示にします。

function remove_menus(){
remove_menu_page( 'index.php' ); //ダッシュボード
remove_menu_page( 'edit.php' ); //投稿メニュー
remove_menu_page( 'edit.php?post_type=memo' ); //カスタム投稿タイプmemo
remove_menu_page( 'upload.php' ); // メディア
remove_menu_page( 'edit.php?post_type=page' ); //固定ページ
remove_menu_page( 'edit-comments.php' ); //コメント
remove_menu_page( 'themes.php' ); //外観
remove_menu_page( 'plugins.php' ); //プラグイン
remove_menu_page( 'users.php' ); //ユーザー
remove_menu_page( 'tools.php' ); //ツールメニュー
remove_menu_page( 'options-general.php' ); //設定
}
add_action( 'admin_menu', 'remove_menus', 999 );メインのメニュー以外にサブメニューを消す方法もあります。その場合はremove_submenu_pageと書きます。よく消すものは以下。
function remove_menus() {
remove_submenu_page( 'index.php', 'index.php' ); // ダッシュボード / ホーム
remove_submenu_page( 'index.php', 'update-core.php' ); // ダッシュボード / 更新
remove_submenu_page( 'edit.php', 'edit.php' ); // 投稿 / 投稿一覧
remove_submenu_page( 'edit.php', 'post-new.php' ); // 投稿 / 新規追加
remove_submenu_page( 'edit.php', 'edit-tags.php?taxonomy=category' ); // 投稿 / カテゴリー
remove_submenu_page( 'edit.php', 'edit-tags.php?taxonomy=post_tag' ); // 投稿 / タグ
remove_submenu_page( 'edit.php?post_type=page', 'edit.php?post_type=page' ); // 固定 / 固定ページ一覧
remove_submenu_page( 'edit.php?post_type=page', 'post-new.php?post_type=page' ); // 固定 / 新規追加
remove_submenu_page( 'edit.php?post_type=about', 'post-new.php?post_type=about' ); //カスタム投稿「about」/ 新規追加
remove_submenu_page( 'edit.php?post_type=news', 'edit-tags.php?taxonomy=news_cat&post_type=news' ); //カスタム投稿newsのカスタムタクソノミーnews_cat
}
add_action( 'admin_menu', 'remove_menus', 999 );プラグインのメニューを消す
サイドバーに表示されるプラグインのメニューも消すことができます。以下は例です。
function remove_plugins_menus() {
remove_menu_page( 'all-in-one-seo-pack/aioseop_class.php' ); //All In One SEO Pack
remove_submenu_page( 'tools.php', 'aiosp_import' ); // All In One SEO Pack
remove_menu_page( 'jetpack' ); //Jetpack
remove_menu_page( 'edit.php?post_type=acf-field-group' ); //Advance Custom Fields
remove_menu_page( 'Wordfence' ); //Wordfence
remove_menu_page( 'backwpup' ); //BackWPup
}
add_action( 'admin_menu', 'remove_plugins_menus', 999 );アドミンバーのメニューを消す
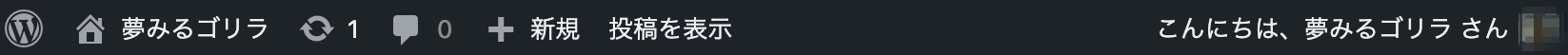
アドミンバーとは管理画面の上にあるメニュー部分。こちらも消すことができます。

function remove_admin_bar_menus( $wp_admin_bar ) {
$wp_admin_bar->remove_menu( 'wp-logo' ); //ロゴ
$wp_admin_bar->remove_menu( 'about' ); //ロゴ / WordPressについて
$wp_admin_bar->remove_menu( 'wporg' ); //ロゴ / WordPress.org
$wp_admin_bar->remove_menu( 'documentation' ); //ロゴ / ドキュメンテーション
$wp_admin_bar->remove_menu( 'support-forums' ); //ロゴ / サポート
$wp_admin_bar->remove_menu( 'feedback' ); //ロゴ / フィードバック
$wp_admin_bar->remove_menu( 'site-name' ); //サイト名
$wp_admin_bar->remove_menu( 'view-site' ); //サイト名 / サイトを表示
$wp_admin_bar->remove_menu( 'updates' ); //更新
$wp_admin_bar->remove_menu( 'comments' ); //コメント
$wp_admin_bar->remove_menu( 'new-content' ); //新規
$wp_admin_bar->remove_menu( 'new-post' ); //新規 / 投稿
$wp_admin_bar->remove_menu( 'new-media' ); //新規 / メディア
$wp_admin_bar->remove_menu( 'new-page' ); //新規 / 固定
$wp_admin_bar->remove_menu( 'new-user' ); //新規 / ユーザー
$wp_admin_bar->remove_menu( 'view' ); //投稿を表示
$wp_admin_bar->remove_menu( 'customize' ); //カスタマイズ
$wp_admin_bar->remove_menu( 'edit' );//〜を編集
$wp_admin_bar->remove_menu( 'my-account' ); //こんにちは、[ユーザー名]さん $wp_admin_bar->remove_menu( 'user-info' ); // ユーザー / [ユーザー名]
$wp_admin_bar->remove_menu( 'edit-profile' ); //ユーザー / プロフィールを編
$wp_admin_bar->remove_menu( 'logout' ); //ユーザー / ログアウト
$wp_admin_bar->remove_menu( 'menu-toggle' ); //メニュー
$wp_admin_bar->remove_menu( 'search' ); //検索
}
add_action( 'admin_bar_menu', 'remove_admin_bar_menus', 999 );権限ごとに表示メニューを変える
WordPressにある以下の権限ごとに、表示させるメニューを変えることもできます。
- 管理者:administrator
- 編集者:editor
- 投稿者:author
- 寄稿者:contributor
- 購読者:subscriber
以下のように条件分岐をします。
function authority_remove_menus(){
if ( current_user_can( 'administrator' ) ) { //管理者ならダッシュボードを非表示
remove_menu_page( 'index.php' );
} elseif ( current_user_can( 'editor' ) ) { //編集者なら固定ページを非表示
remove_menu_page( 'edit.php?post_type=page' );
} elseif ( current_user_can( 'author' ) ) { //投稿者ならコメントを非表示
remove_menu_page( 'edit-comments.php' );
} elseif ( current_user_can( 'contributor' ) ) { //寄稿者ならツールを非表示
remove_menu_page( 'tools.php' );
} elseif ( current_user_can( 'subscriber' ) ) { //購読者ならプラグインを非表示
remove_menu_page( 'plugins.php' );
}
}
add_action( 'admin_menu', 'authority_remove_menus', 999 );複数の権限を指定する場合は以下のように書きます。
function authority_remove_menus(){
if ( current_user_can( 'administrator' ) || current_user_can('editor')) { //管理者と編集者ならコメントを非表示
remove_menu_page( 'edit-comments.php' );
}
}
add_action( 'admin_menu', 'authority_remove_menus', 999 );特定の権限者以外を指定する場合は以下。違いはcurrent_user_canの前に!があることです。
function authority_remove_menus(){
if ( !current_user_can( 'administrator' ) ) { //管理者以外はコメントを非表示
remove_menu_page( 'edit-comments.php' );
}
}
add_action( 'admin_menu', 'authority_remove_menus', 999 );ユーザーIDごとに表示メニューを変える
自分以外のユーザーを登録している場合、ユーザーIDごとに表示させるメニューを変えることができます。
まずはユーザーIDの調べ方を説明します。
サイドバーにある「ユーザー」をクリックします。

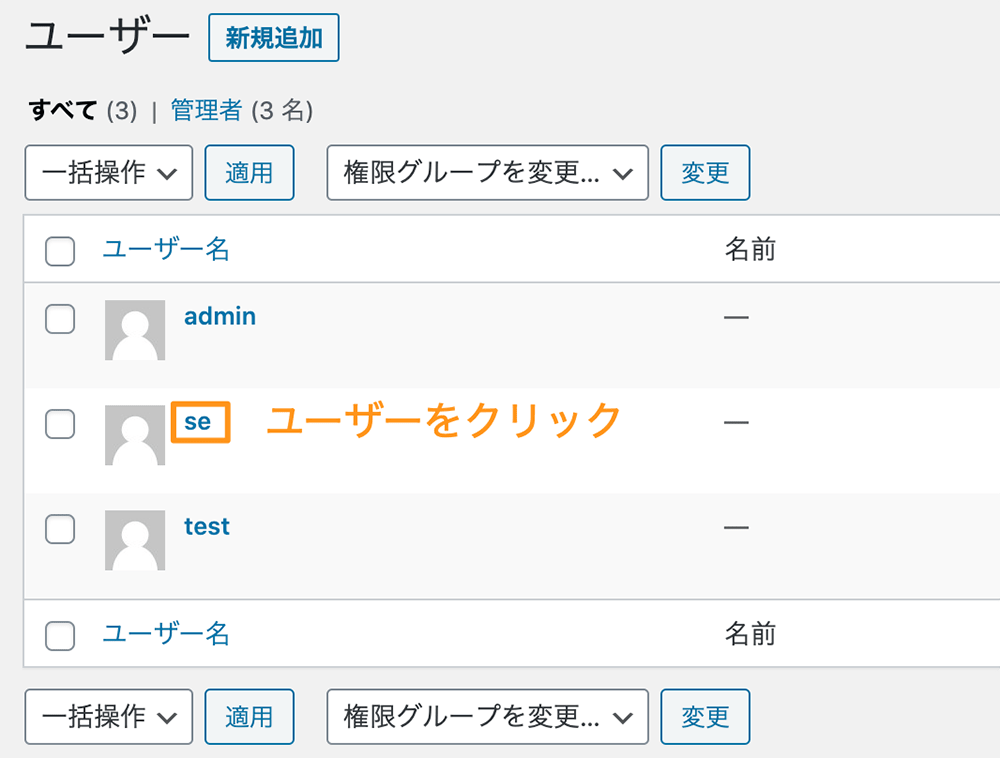
知りたいユーザーをクリックします。

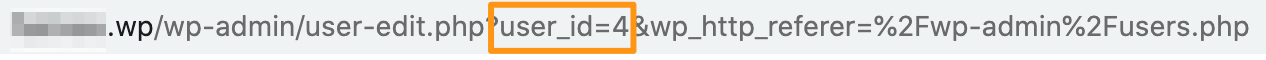
クリックしたら、URLを見てみましょう。user_id=4となっているこの数字の部分がユーザーIDになります。つまり「se」のユーザーIDは4ということになります。

このse(ユーザーIDが4)だけ表示を変えるには以下のように書きます。
function user_remove_menus() {
$current_user = wp_get_current_user();
if( $current_user->ID == "4") //4は設定メニューを非表示
{
remove_menu_page( 'users.php' );
}
}
add_action('admin_menu', 'user_remove_menus', 999 );複数のユーザーIDを指定する場合は以下。
function user_remove_menus() {
$current_user = wp_get_current_user();
if( $current_user->ID == "4" || $current_user->ID == "5") //4と5は設定メニューを非表示
{
remove_menu_page( 'users.php' );
}
}
add_action('admin_menu', 'user_remove_menus', 999 );se以外(ユーザーIDが4以外)の表示を変更する場合は以下。
function user_remove_menus() {
$current_user = wp_get_current_user();
if( $current_user->ID != "4") // 4以外は外観メニューを非表示
{
remove_menu_page( 'themes.php' );
}
}
add_action('admin_menu', 'user_remove_menus', 999 );おわりに
今回はWordPressの管理画面で、必要ないメニューやダッシュボードの項目を消す設定について説明しました。
サイトの更新するクライアントの多くはWordPressの操作に慣れていません。必要のないメニューを消すことは、誤操作や入力までの迷いが少なくなるため、ストレス軽減につながります。サイトを保守する方以外は必要のない項目を非表示にしてあげると親切ですね。
管理画面上で非表示にできる項目は他にもあります。
以下の記事を参考にしてみてください。