WordPressの引越しが簡単にできるおすすめプラグイン - All-in-One WP Migrationの使い方

今回はWordPressの引越しが簡単にできるプラグイン、All-in-One WP Migrationの使い方を紹介します。
前提条件は以下
- 引越し先にもWordPressをインストール済み
- 画像もプラグインも一緒に引っ越す
- 有料プランは使わない
説明する環境は以下
- macOS Catalina v10.15.5
- Visual Studio Code v1.46.1
All-in-One WP Migrationの使い方
作業としては引越し元と引越し先の両方のサイトに、All-in-One WP Migrationをインストール。それからサイト情報を引越し元からエクスポートして、引越し先へインポートします。今回は画像もプラグインもまとめて引っ越す方法を説明します。
引越し元でやること
All-in-One WP Migrationをインストール
All-in-One WP Migrationをインストールしたら、有効化します。


引越しするデータを選ぶ
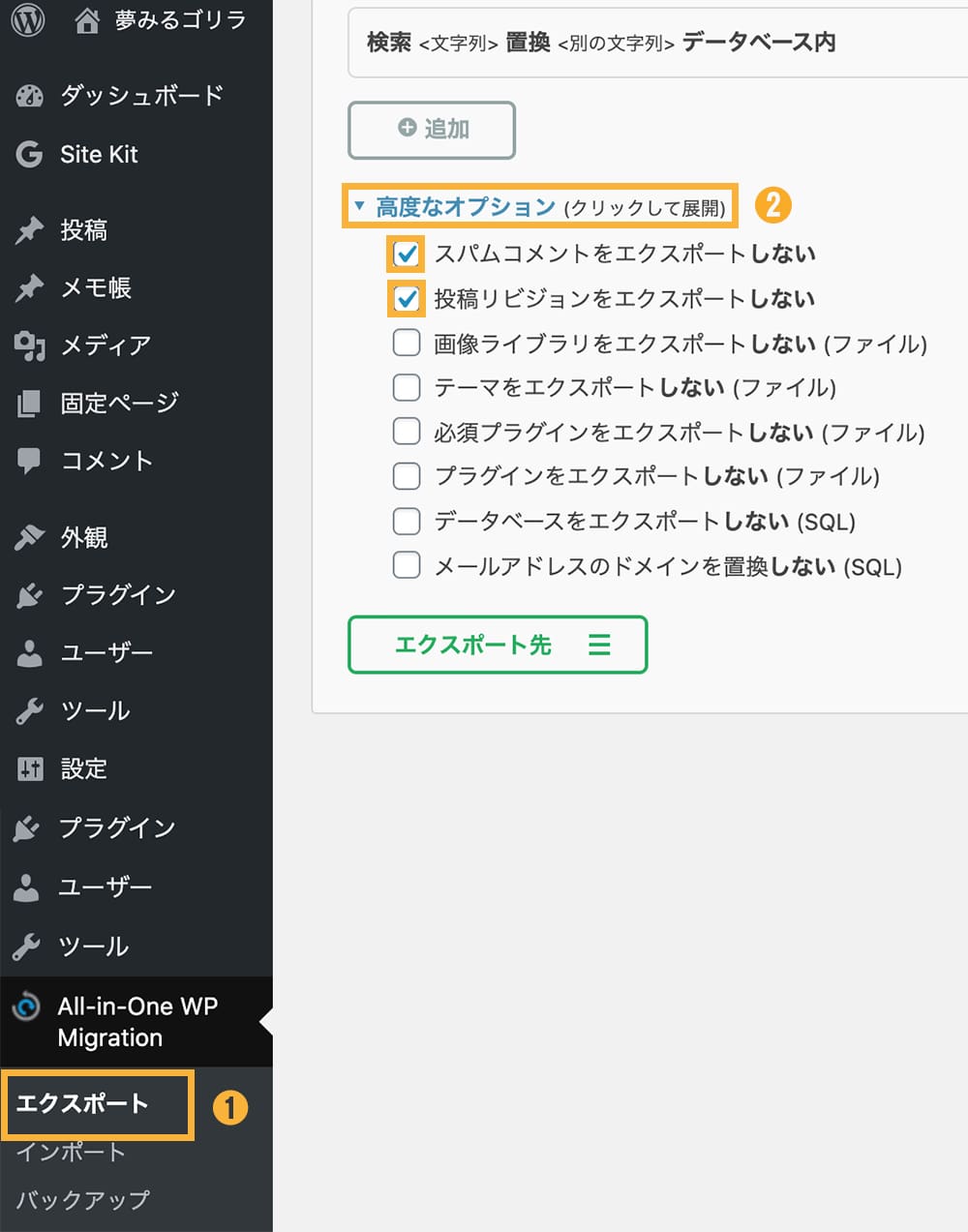
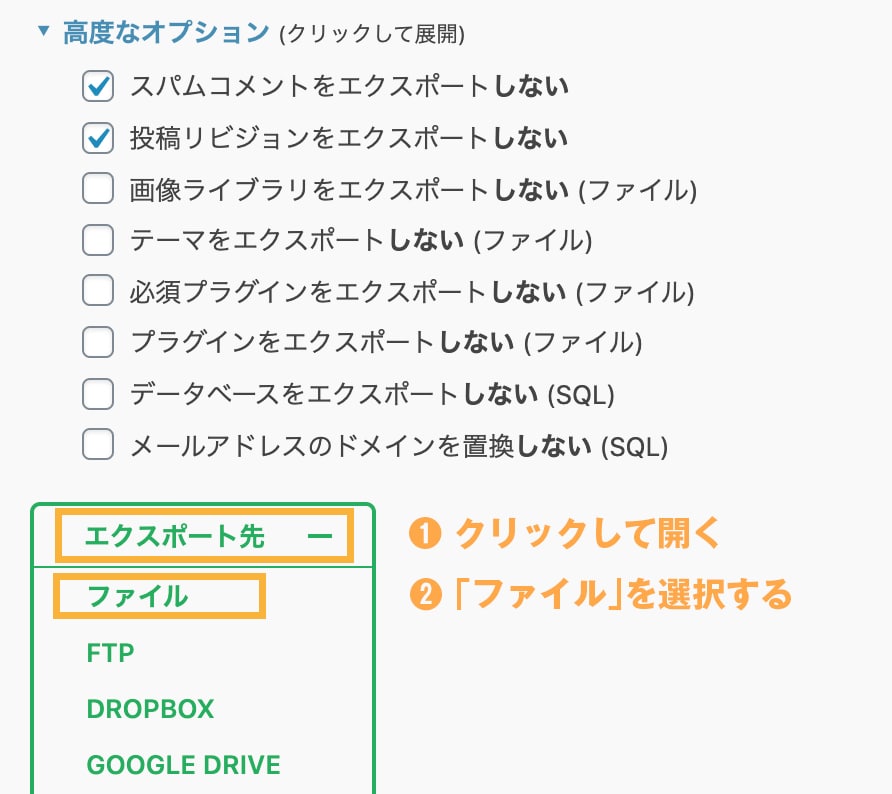
左側から「エクスポート」を選択して、【高度のオプション】をクリック。以下の2つにチェックを入れます。
- スパムコメントをエクスポートしない
- 投稿リビジョンをエクスポートしない

サイト情報をエクスポートする
データを出力します。【エクスポート先】をクリックして「データ」を選択します。

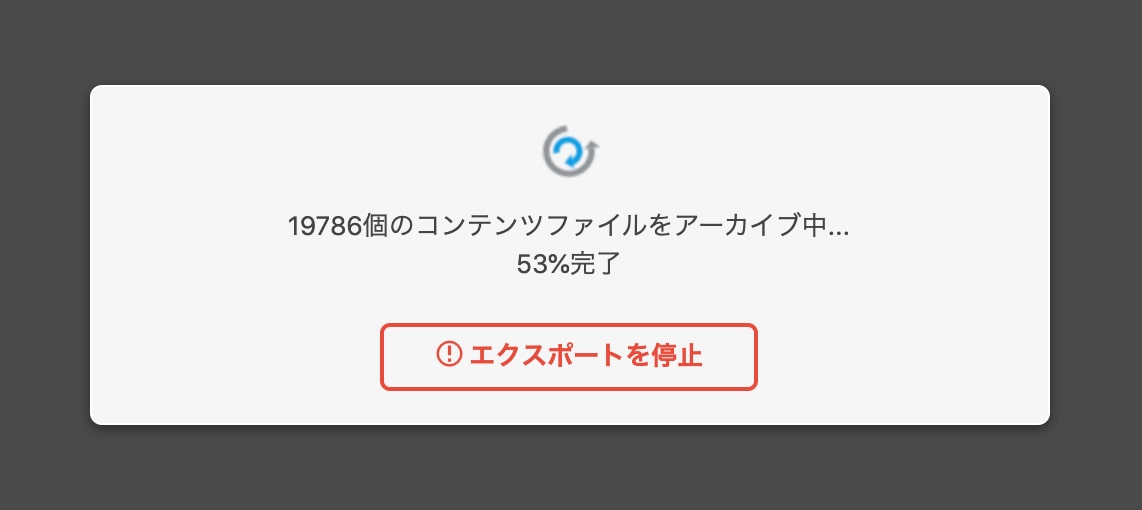
エクスポートの準備が始まるのでしばらく待ちます。

準備ができると以下の画面になるので、【ダウンロード】をクリック。

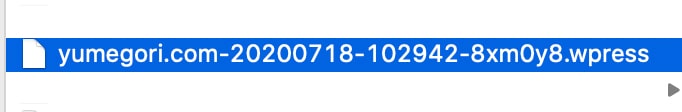
以下のようなデータがダウンロードできていれば成功です。

引越し先でやること
All-in-One WP Migrationをインストール
引越し元でもインストールしたように、引越し先でもAll-in-One WP Migrationをインストールしておきます。
インポートできる容量上限をあげる
All-in-One WP Migrationでは、インポートできる上限が30MBで設定されているため、先にこの上限をあげておきます。
.htaccessの名前のファイルを作成して以下をコピペします。(プラグインで上限をあげる方法は後半に紹介しています。)
# BEGIN WordPress
# The directives (lines) between `BEGIN WordPress` and `END WordPress` are
# dynamically generated, and should only be modified via WordPress filters.
# Any changes to the directives between these markers will be overwritten.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
php_value upload_max_filesize 350M
php_value post_max_size 350M
php_value memory_limit 600M
php_value max_execution_time 300
php_value max_input_time 300
14行目〜18行目に書いた部分が、上限を350MBにあげる指定です。
※レンタルサーバーのmixhostで上限変更を確認済み
作成した.htaccessをアップロード
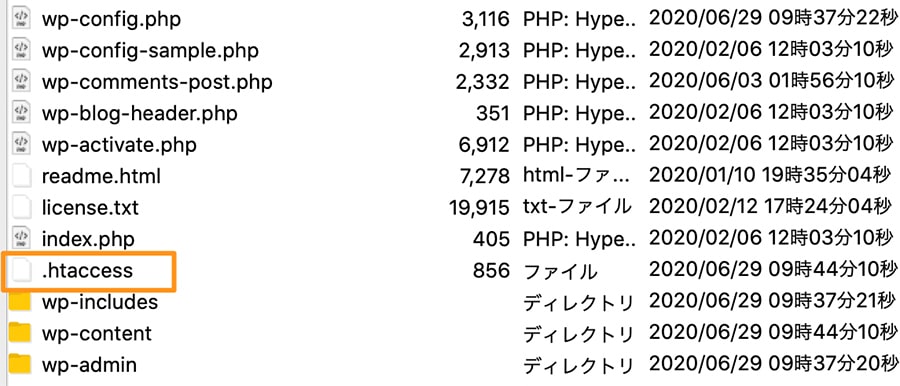
引越し先のサーバーに、作成した.htaccessをアップロードします。アップロードするディレクトリは以下。wp-config.phpと同じ階層に配置します。

すでにディレクトリに.htaccessがある場合は上書きして問題ありません。
サイト情報をインポートします。
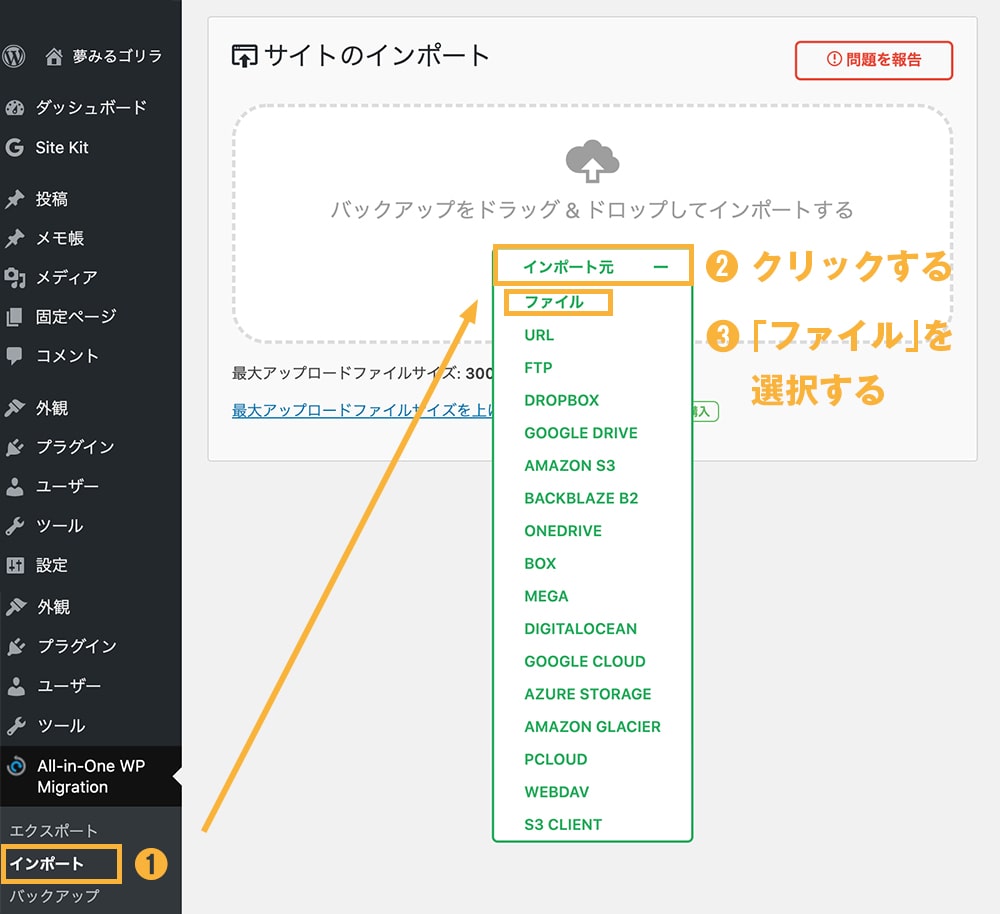
出力したサイト情報を引越し先のWordPressで読み込みます。【インポート先】をクリックして「ファイル」を選択します。

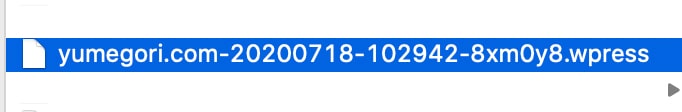
「ファイル」を選択したら、エクスポートで出力した以下のファイルを選択して読み込みます。

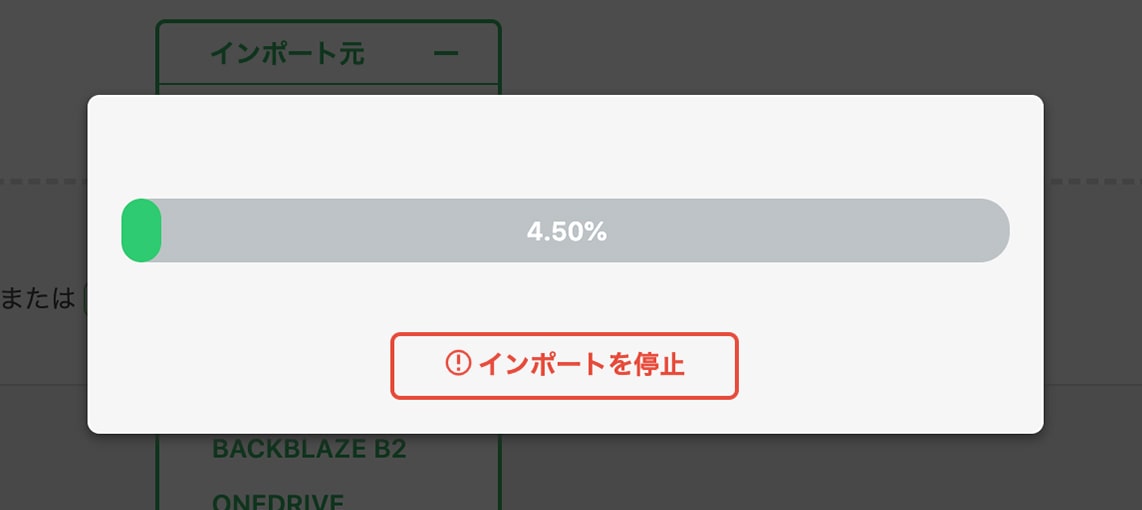
インポートが開始するので、終わるのを待ちます。

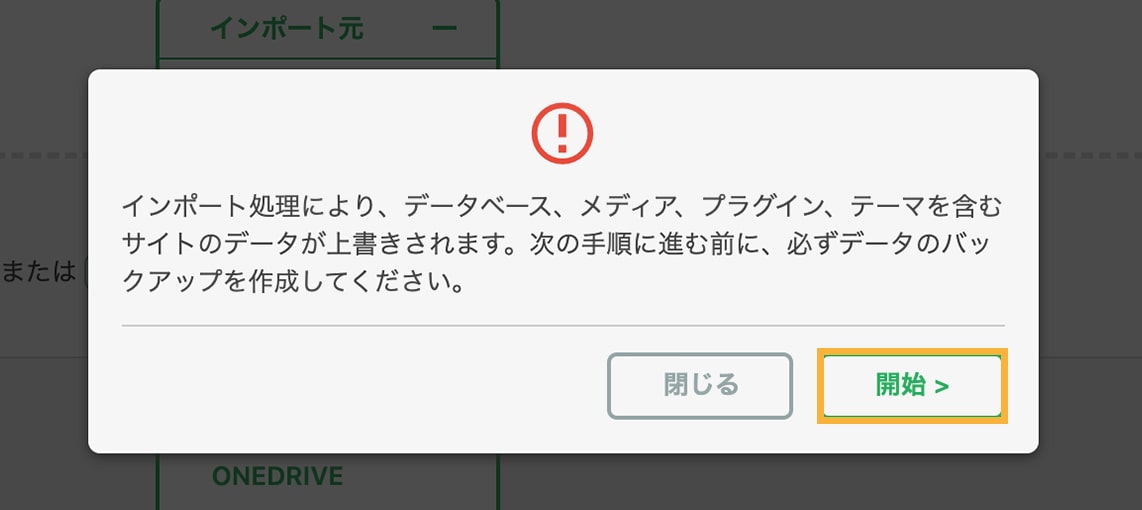
途中で以下の表示になるので、「開始」をクリック。

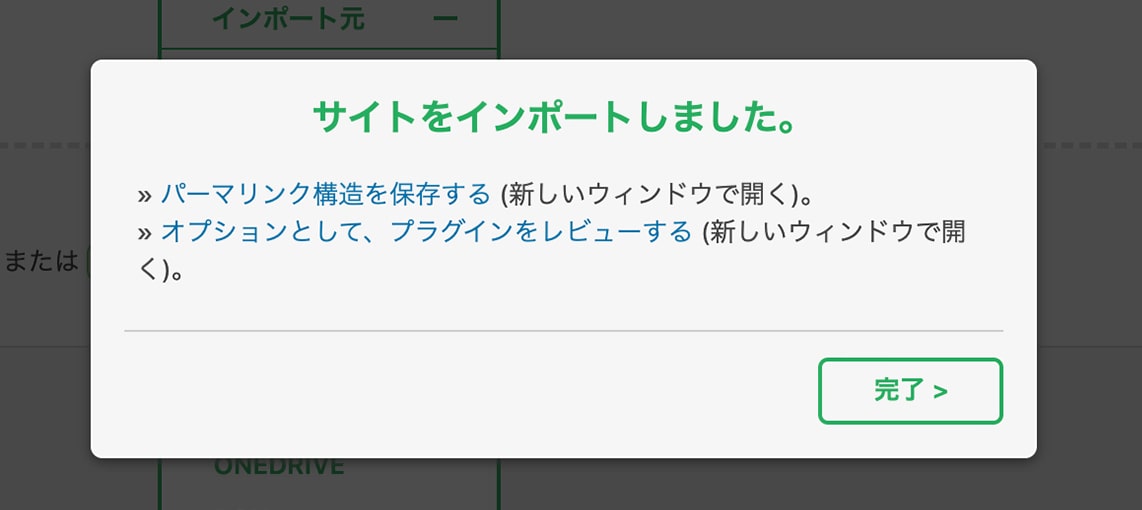
インポートが完了すると以下の画面になります。

パーマリンクの設定を保存する
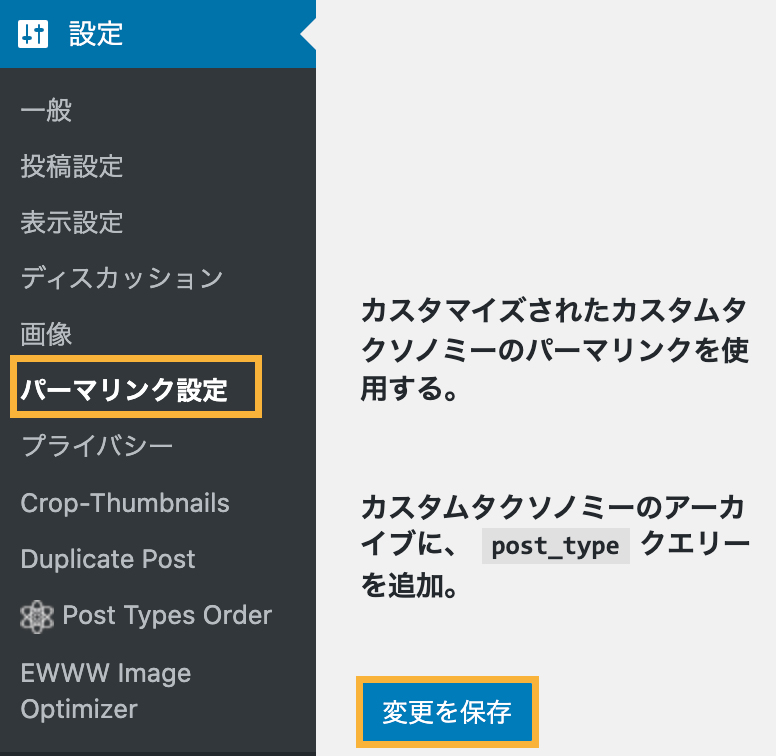
サイトの引越しは完了していますが、念のため正常にリンクが機能するように【 設定 > パーマリンクの設定】の順番で選択して、何も変更せずに、「変更を保存する」をクリックしておきましょう。

これでWordPressの引越しは完了です。
.htaccessの変更が難しい場合は?
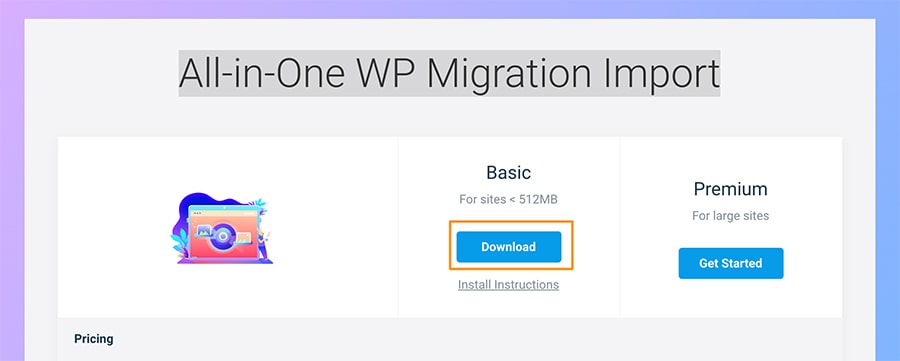
.htaccessの変更をしなくてもAll-in-One WP Migration専用のプラグイン(無料)を使えば容量上限をあげることができます。まずは以下のサイトにアクセスしましょう。
Basicプランにある「Download」をクリック。

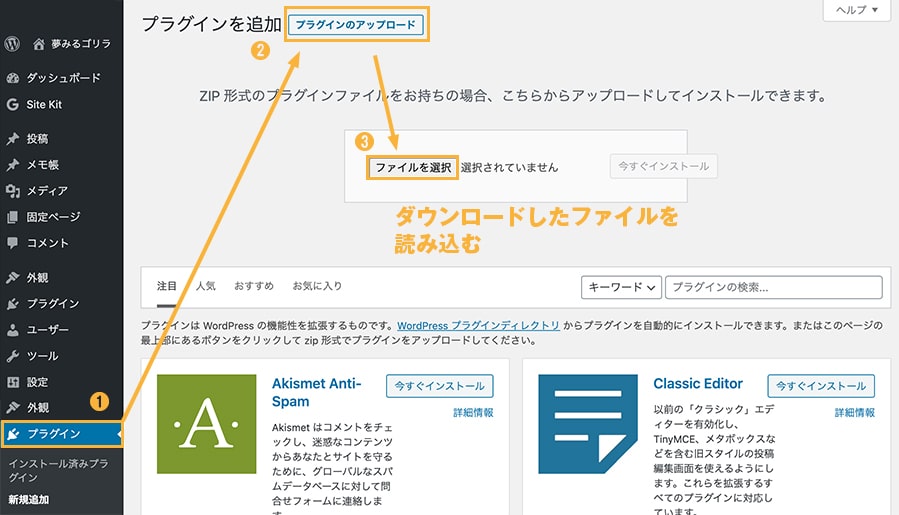
「プラグインのアップロード」から先ほどダウンロードしたファイルを選択。zip形式のままインストールしましょう。

インストールできたら、「プラグインを有効化」をクリック。

これでAll-in-One WP Migrationの「インストール」の部分を見れば容量が512MBまで上がっているのが確認できます。

All-in-One WP Migration Importのプラグインは、All-in-One WP Migrationがないと使えないので、サイトの引越しが終わったら、両方とも削除してしまいましょう。
さいごに
今回はWordPressの引越しが簡単にできるプラグイン、All-in-One WP Migrationの使い方を紹介しました。レンタルサーバー間の引越しだけではなく、開発環境から本番環境に移すことも手軽にできるのでオススメです。