【WordPress】サイトを高速化させる8つのステップ!〜表示速度をサクッと改善

WordPressでブログを書いていると、気になるのが表示スピード。クリックしてから表示されるまで5秒かかると直帰率は90%以上になります。より多くの人に読んでもらえるために、ブログを高速化する方法を説明していきます。
優先度が高い順に説明していくので、目次の上から対応してもらえればスムーズに高速化できるでしょう。
それでは説明していきます。
WordPressを高速化する8つのステップ!
高速化の説明をする前に、注意点が1つ。必ずバックアップをとってから実行すること。使っているサーバー、有効化しているプラグインの関係でサイトが見れなくなる場合があります。問題が起きても、すぐに戻せる状況を作っておきましょう。
レンタルサーバーの見直し
WordPressではデータ処理する量が多いので、レンタルサーバーのスペックが表示スピードに大きく影響します。特にレンタルサーバーを契約して5年以上経っているなら見直す必要があるでしょう。プランについても最低でも1,000円程度のものを選んでください。
表示スピードが早いサイトを調べてみると、以下のサーバーがほとんどです。参考にしてみてください。
ちなみに以下のサイトを使うと、どのレンタルサーバーを使っているか調べることができます。早いサイトを見かけたら使っているレンタルサーバーを調べてみてください。
サーバーのPHPバージョンアップ
借りているレンタルサーバーによっては基本のPHPバージョンが5.6のところがありますが、最新のPHPバージョンは7.3です。まずはサーバーのPHPバージョンを7以上に変更することから始めてみてください。(自分はPHPバージョン7.3を採用)
バージョンを上げるには契約しているサーバー会社にログインして管理画面から行えます。例えばmixhostでは以下のように変更します。基本的に大手のサーバー会社なら変更方法は一緒です。
キャッシュ系プラグインをいれる
サーバーは複数のデータを組み合わせて表示させています。見られる度に1からデータを集めて、組み合わせていたら時間がかかるうえに、サーバーへ負担も高い。そこで役立つのがキャッシュ系プラグイン。すでに組み合わせてあるデータをサーバーに一時保存することで、すぐにデータを提供できる状態にします。
おススメのプラグイン
【 WP Super Cache 】
利用しているは200万人以上で、星4.2と評価が高いプラグイン。定期的にメンテナンスもされていますし、動作も安定しています。キャッシュしたり、止めたりする作業がほぼワンクリックでできるのでおススメです。
画像の圧縮系プラグインをいれる
文字と比べて画像の読み込みには時間がかかります。使う画像は横幅1000px以下、容量は最大でも200KB以下にしましょう。また1ページに使う枚数もなるべく少ないほうがサイトを高速化できます。
おススメのプラグイン
【 EWWW Image Optimizer 】
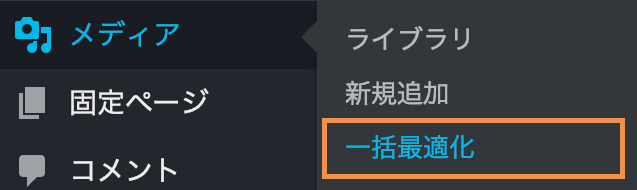
プラグインを有効化すれば、基本的な設定は終わり。あとは画像をアップロードした段階で勝手に圧縮してくれます。過去の画像も圧縮したいのであれば、「メディア」 > 「一括最適化」を選択すればできます。

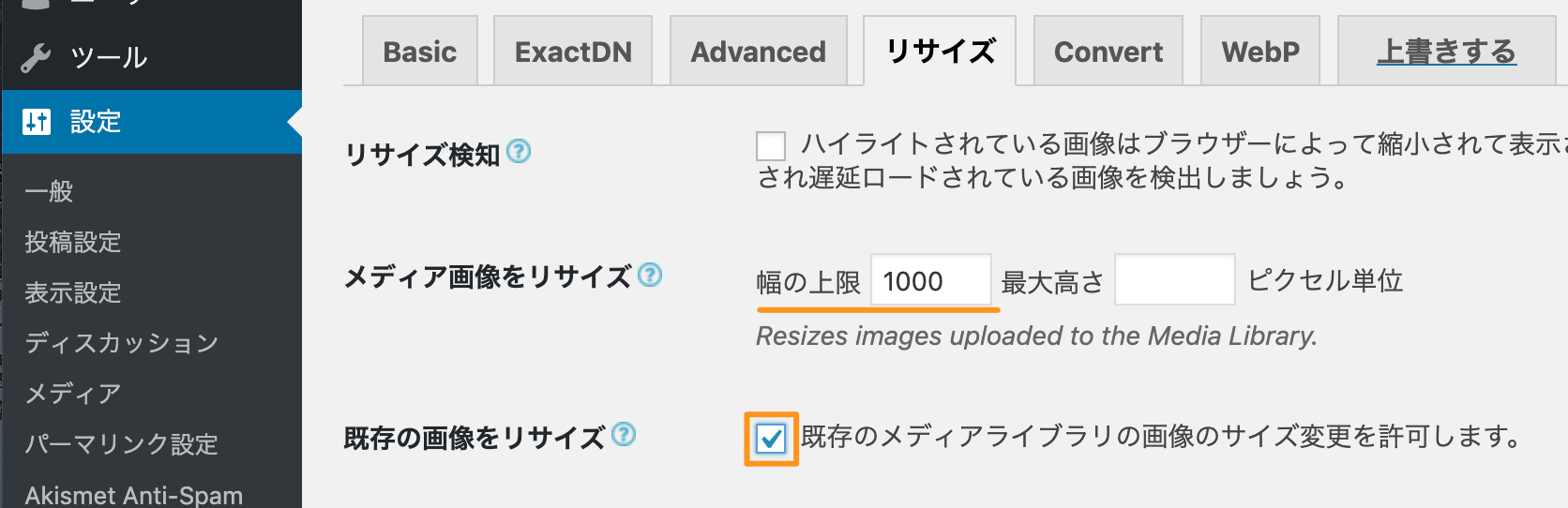
アップロードする画像サイズの上限を1000pxにしたいのであれば、【リサイズ】から設定することができます。「メディア画像をリサイズ」の幅の上限を1000と入力しましょう。最大高さは特に入力する必要はありません。すでにアップロードした画像をリサイズしたいのであれば、「既存の画像をリサイズ」にチェックを入れてください。

手動で画像を圧縮したい人は以下のサイトがおススメ。
画像をドラック&ドロップすれば圧縮してくれます。jpgとpngの両方に対応。圧縮後の容量や画質レベルも自分で調整することもできるので使いやすい。
コード圧縮系プラグインをいれる
HTMLやCSS、jQuery、データーベースなど、サイトは複数のデータから作られています。そのデータをサーバーやブラウザが読み込みやすいように圧縮することでサイトの高速化につながります。
おススメのプラグイン
【 Autoptimize 】
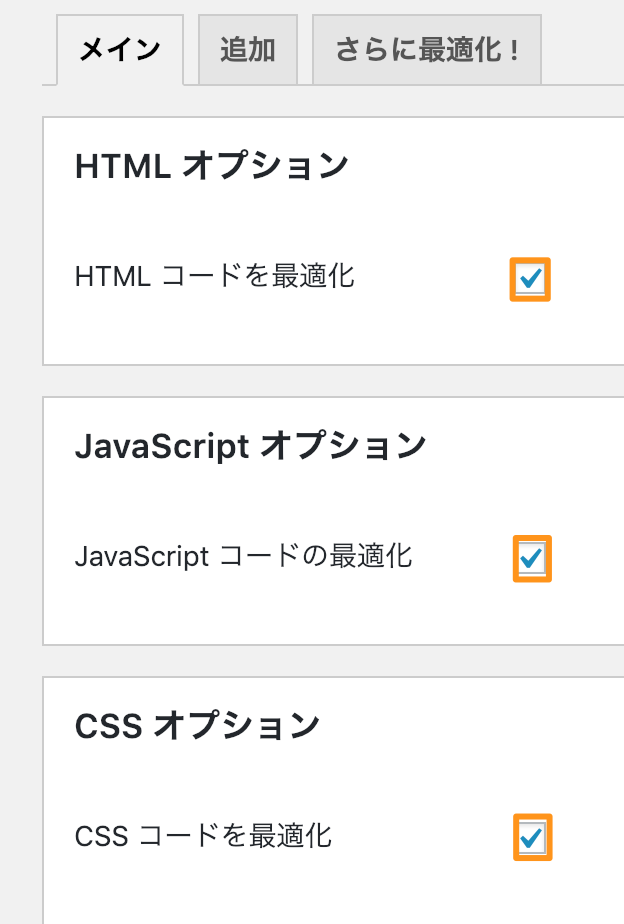
設定はとっても簡単。以下の3箇所にチェックを入れて保存すれば終わりです。これだけでサイトが高速化するなら、やらない手はないでしょう。

2019.10/04追記
コード圧縮系プラグインとキャッシュ系のプラグインの相性がよくありません。両方使うことで表示が遅くなったり、レイアウト崩れが起きることがあります。HTML、CSS、javascriptのすべてを圧縮するのであればキャッシュ系のプラグインは避けたほうが良いでしょう。
どうしても両方使いたい方は、コードの圧縮はプラグインに頼らず、手動で行うことをオススメします。
・コードを圧縮してくれるサイト
重いプラグインの見直し
WordPressのプラグインは便利ですが、たくさんインストールすればそれだけサイトは重くなります。サイトを高速化したいのであれば少なくとも以下のプラグインは見直しましょう。
- All in One Seo Pack
- WordPress Popular Posts
人気記事の表示やSEOの設定は、自力で実装することも可能です。以下の記事を参考に試してみてください。
All in One Seo Packを使わないでSEO設定するなら以下。
人気記事をプラグインなしで実装するには以下。
リビジョン・下書きのデータを削除
書いた記事を見直すためのリビジョンや、自動で保存される下書きのデータは消さない限り、いつまでもベーターベースに残っています。記事を書けば書くほど溜まっていくデータなので、いつの間にかサーバーを圧迫して表示スピードに影響していることがあります。
おススメのプラグイン
【 WP-Optimize 】
リビジョンの削除やデーターベースの整理まで行ってくれて便利。日本語化もある程度されているので使いやすい。
ブラウザのキャッシュの有効化
ChromeやFirefoxなど、ブラウザは素早くサイトを表示させるために、1度見たページをキャッシュ(保存)する機能を持っています。それをサイト側で有効にする設定です。サイトの高速化に効果がありますが、ご自身でファイルを書き換える必要があるため、難易度は少し高め。ファイルを書き換える場合は、かならずバックアップをとって行ってください。
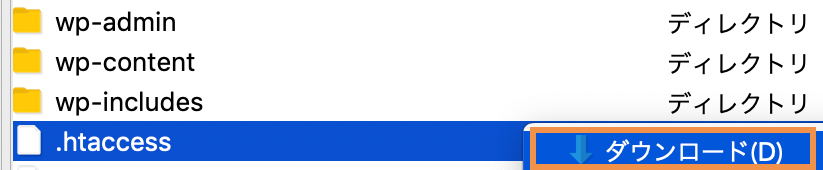
1.FTPソフトを使って.htaccessをダウンロード

2.ピンク色の部分を書き加えます
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
# ブラウザキャッシュの設定
<ifModule mod_expires.c>
ExpiresActive On
ExpiresByType text/html "access plus 1 weeks"
ExpiresByType text/css "access plus 1 weeks"
ExpiresByType text/js "access plus 1 weeks"
ExpiresByType text/javascript "access plus 1 weeks"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
ExpiresByType image/svg+xml "access plus 1 weeks"
ExpiresByType image/x-icon "access plus 1 weeks"
ExpiresByType application/javascript "access plus 1 weeks"
ExpiresByType application/x-javascript "access plus 1 weeks"
</IfModule>3.書き加えた.htaccessを元のフォルダに戻す
これでブラウザのキャッシュの設定は終わりです。訪問した人のブラウザに1週間データを保存する設定をしています。
使っているキャッシュ系プラグインによっては、すでに同じような設定がされていて、今回書いたことが無効化される場合がありますが、とりあえず書いても損はないでしょう。
おススメしない高速化
サイトを高速に表示させる方法の1つに、画像を遅延ロードさせる方法があります。遅延ロードとは、最初に全部の画像を読み込むのではなく、画像が表示される直前で読み込ませるもの。画像を遅らせて読み込ませるため、ページ全体の表示スピードは上がります。
ただ、遅延ロードを使うとGoogleBotは画像を認識してくれません。つまり、書いた記事も画像がないものと判断されるため、画像検索しても上位表示されないということ。(※記事自体の検索順位に影響はありません)
GoogleBotが来たときだけ遅延ロードを止める方法もありますが、低評価を受ける可能性もあるので、個人的には遅延ロード自体使っていません。
画像検索からのアクセスを必要としないブログやコーポレートサイトであれば、遅延ロードは高速化のために有効です。もし使うなら以下のプラグインを使ってみてください。
おススメのプラグイン
【 a3 Lazy Load 】
メンテナンスも定期的に行われていますし、評判もほかの遅延ロード系のプラグインよりも高い。似たプラグインはメンテナンスが止まっているものが多いので、信用できるプラグインを選ぶなら「a3 Lazy Load」でしょう。
※2020.03.11追記
WordPressでプラグインなしで遅延読み込みする方法を書きました。現状は表示順位にも影響がないので、このサイトでも導入しています。













