DreamweaverでWordPressテーマ制作の環境を作る方法

WordPressのテーマ制作にはPHPとデーターベースを扱える環境が必要です。ただ、DreamweaverではPHPは扱えますが、データーベースを作る機能はありません。そこでFlywheelという無料ソフトを使って自分のパソコンにデモ用データーベースを作り、サイトの作成・編集はDreamweaverで行えるようにします。
DreamweaverでWordPressテーマ制作の環境を作る方法
Dreamweaverの基本的な使い方については過去の記事に書いています。使ったことがない方は参考にしてみてください。
それではFlywheelをダウンロードして、ご自身のパソコンにインストールしましょう。インストールの仕方は割愛します。
Flywheelで新規サイトを登録する
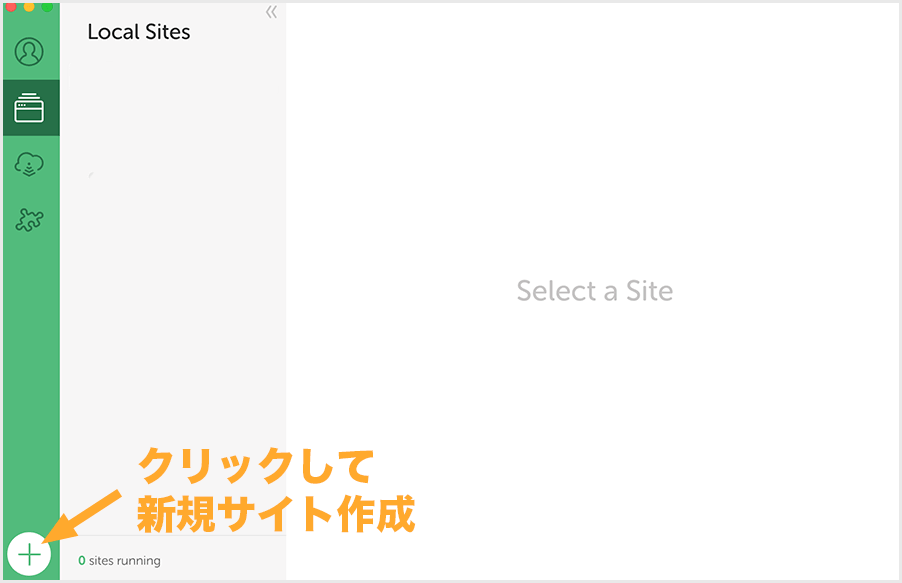
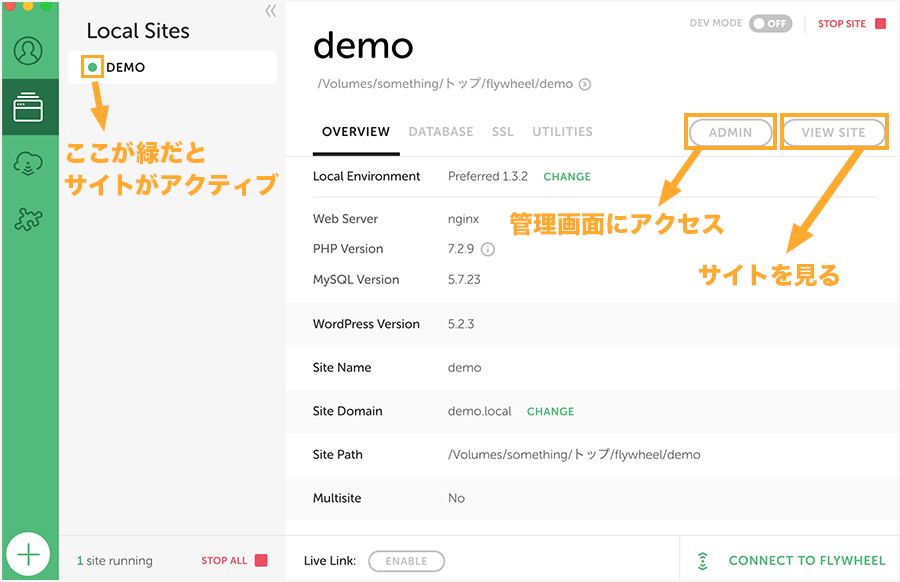
Flywheelを立ち上げると以下のような画面になるので、左下にあるプラスボタンを押して新規サイトを登録します。

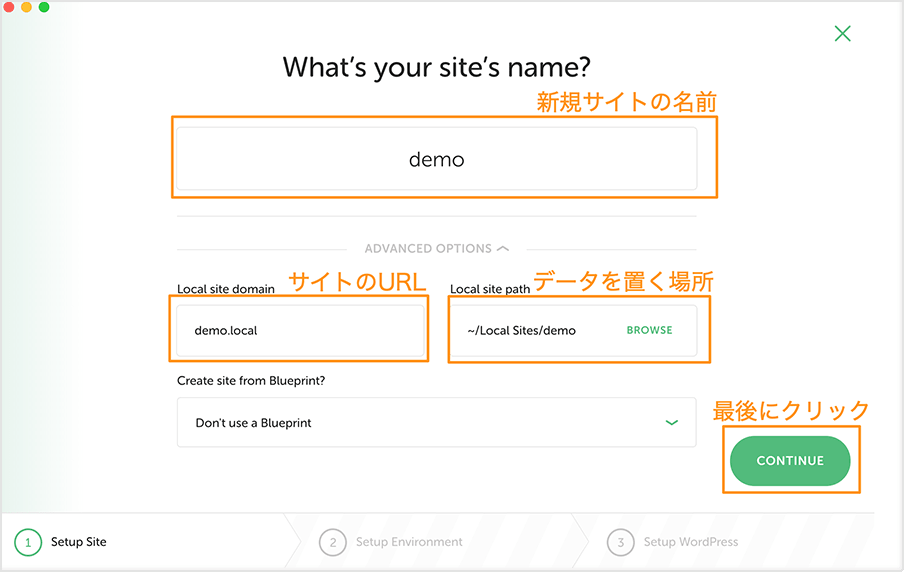
作成するサイトの名前をつけます。今回は名前を「demo」にしました。名前をつけると、自動でローカル環境で見れるサイトのURLとWordPressのデータを置く場所が指定されます。こちらは自由に変更可能です。

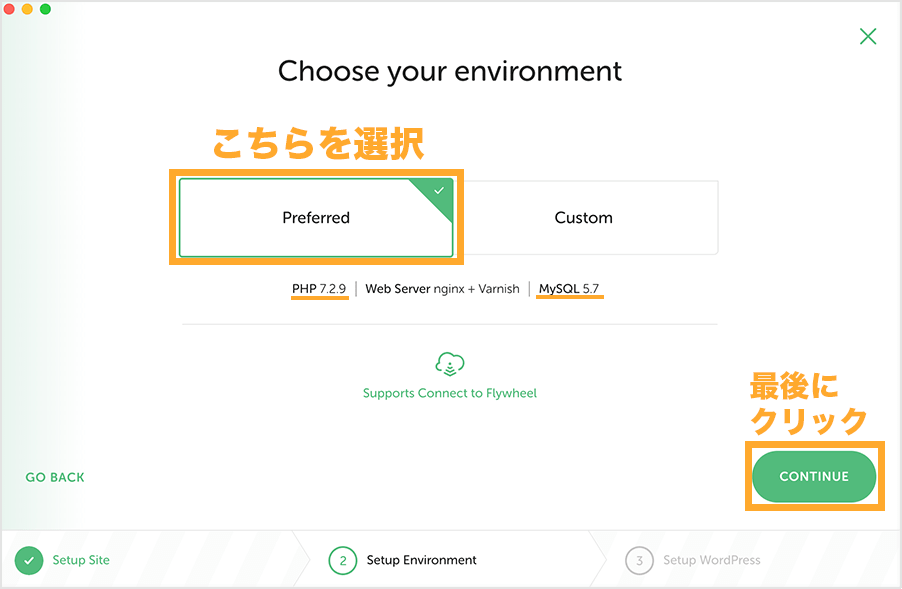
次にPHPとMySQLのバージョンを選択します。こちらは最新のものに設定されている【Preferred】を選択しましょう。バージョンを変更したい方は【Custom】から変更できます。設定後もいつでも変更可能です。

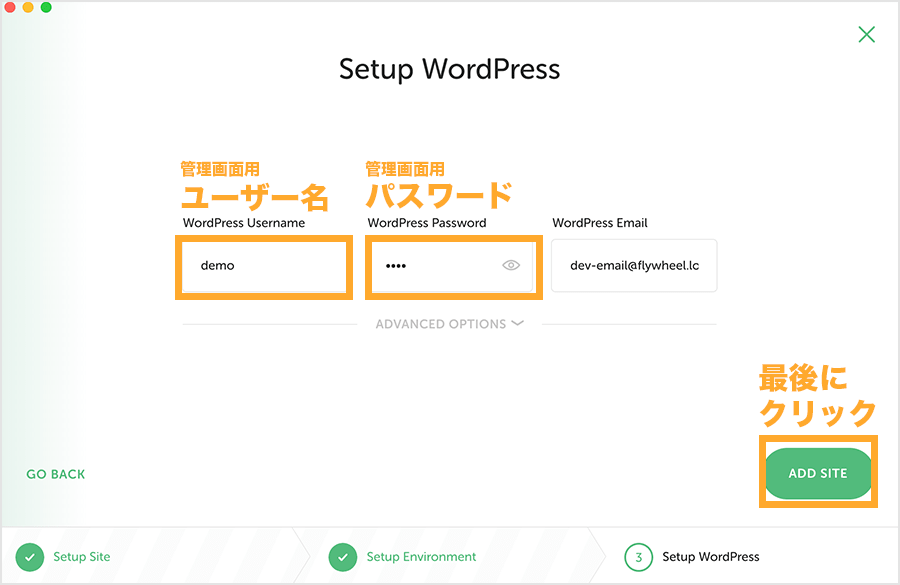
管理画面にログインするためのユーザー名とパスワードを決めます。後からでも変更できるので簡単なものにしておきましょう。

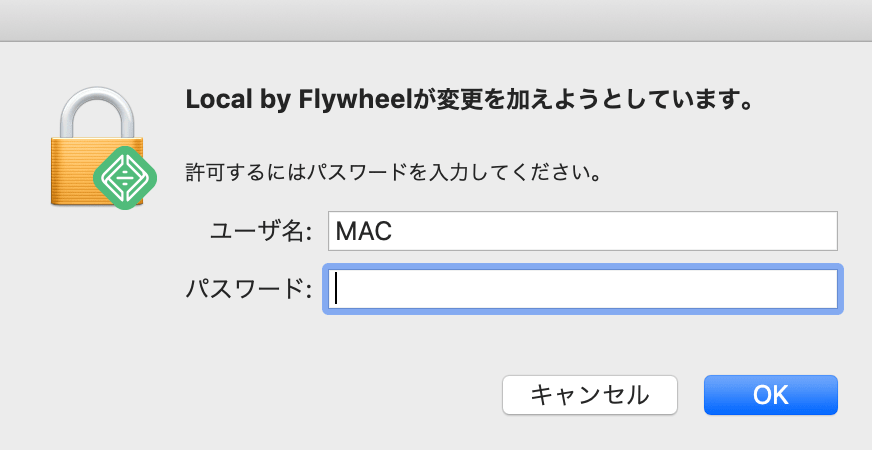
「ADD SITE」をクリックすると、Macの場合はアクセスするためのパスを求められるので入力します。

以上の設定でご自身のパソコンにWordPressをインストールできました。
緑色の丸になっているとサイトを見たり、管理画面の操作ができます。

Dreamweaverで新規サイトを登録する
Flywheelで作成した新規サイト「demo」をDreamweaverから操作できるようにします。
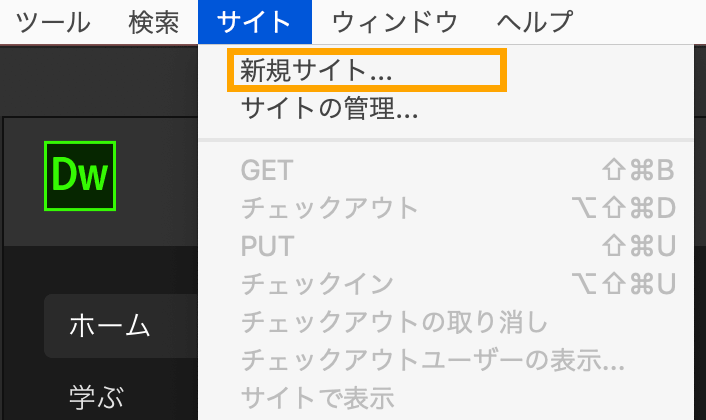
Dreamweaverを立ち上げたら、画面上のツールバーから【サイト > 新規サイト】 の順番で選択しましょう。

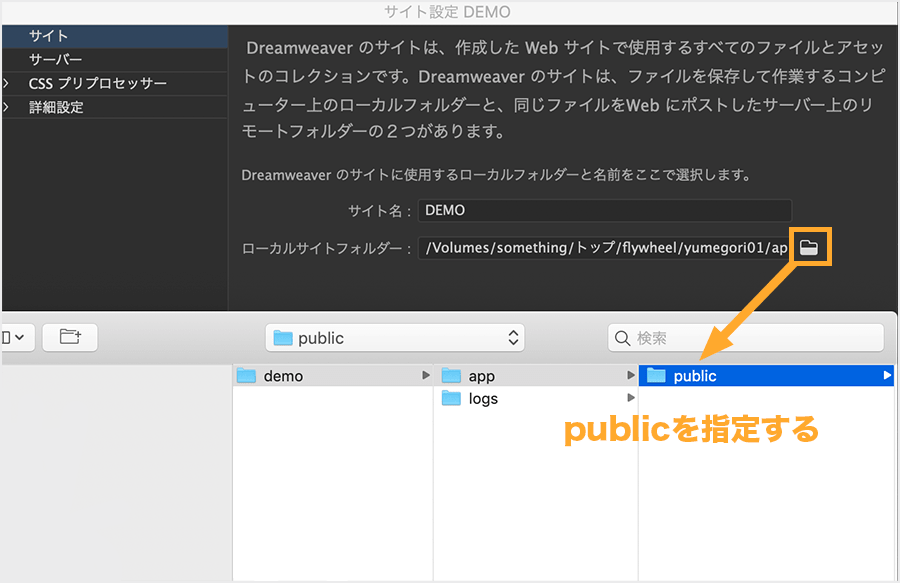
サイト名は「DEMO」、ローカルサイトフォルダーは右側のフォルダのアイコンを押して、Flywheelで設定した新規サイト「demo」が保存してあるフォルダを選択します。「public」フォルダを指定しておくとWordPressのテーマ制作には便利です。

DreamweaverでWordPressテーマを確認してみる
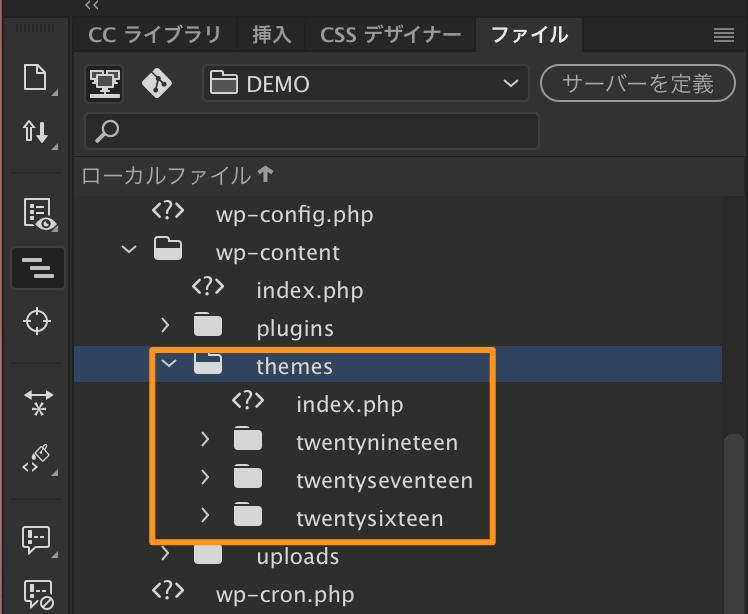
新規サイト「DEMO」のワークツリーをDreamweaverで見てみます。WordPressのテーマは「wp-content」の中に「themes」の中にあるのでチェックしてみてください。オリジナルのWordPressテーマはこの「themes」の中に新しくフォルダを用意して、その中にphpやjavascriptを使って制作していきます。

まとめ
DreamweaverだけではWordPressのテーマを作成できないので、Flywheelを使って自分のパソコンにWordPressmを動かせる環境を作ります。サイトの作成・修正はDreamweaverで行い、表示の確認や管理画面の操作はFlywheelを使います。
作ったサイトは自分のパソコンでしか見ることができないので、クライアントなど第三者に見せるときはサーバーにアップするようにしましょう。














