Swiperのドット(ページネーション)をクリックしても正しく移動しない原因と解決方法

スライダーを手軽に実装できるSwiperですが、ドット(ページネーション)をマウスでクリックすると、たまに違うドットに飛んでしまうことがあります。今回はその原因と解決方法について説明します。
前提条件は以下
- IE11に対応
- Swiperのバージョンは4.5.1
説明環境は以下
- macOS Catalina v10.15.5
- Visual Studio Code v1.57.0
Swiperのドットをクリックしても、正しく移動しない原因と解決方法
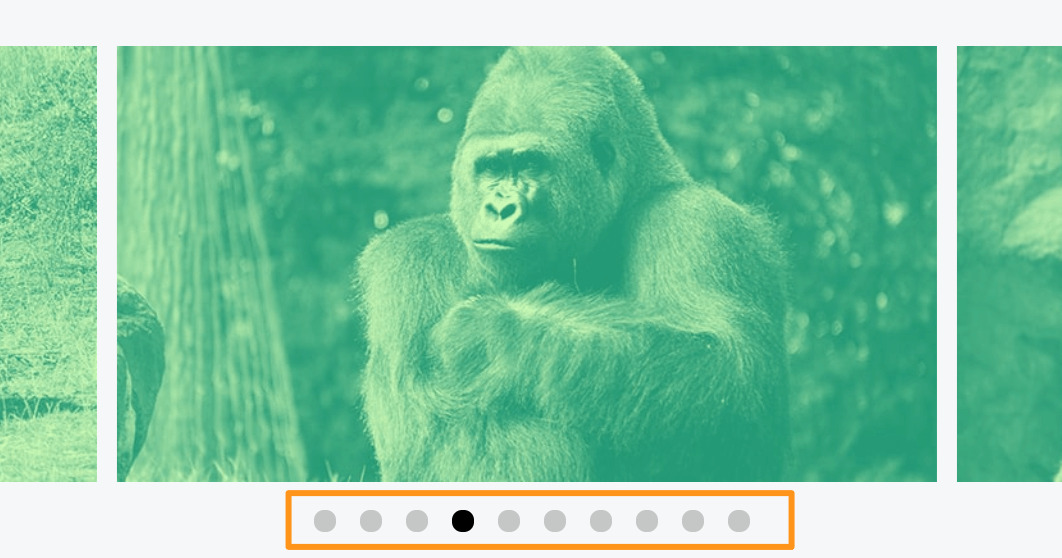
Swiperのドット(ページネーション )とは以下の部分です。本来はドットをクリックすると、クリックしたドットに飛びますが、たまに違うドットに飛んでしまうことがあります。

原因としてはドットをクリックしてスライドさせることと、マウスでスワイプしてスライドさせる機能の相性が悪いからです。
マウスのスワイプ機能がある場合とない場合のデモを作ったので、ドットをたくさんクリックして動きを確認してみてください。
解決方法
解決方法は以下が考えられます。
- PC表示ではマウスでスワイプできるようにして、ドットは機能させない
- PC表示ではマウスでスワイプできないようにして、ドットは機能させる
スマホ表示についてはドット移動もスワイプも問題なく機能するので、両方とも有効にします。
マウスでスワイプできるようにして、ドットは機能させない
パラメーターの指定は以下のようになります。HTML構造についてはデモページに載せているのでそちらを参考にしてみてください。
let Swiper01 = new Swiper(".js-swiper01", {
loop: true, // ループの指定
centeredSlides : true, //画像中央に配置
loopAdditionalSlides: 5, //スライダーを複製してループを滑らかにする
slidesPerView: 4.2, //1度に表示させる枚数(4.2枚)
spaceBetween: 10, //画像同士の隙間(10px)
autoplay: {
delay: 1000, //1秒後に次のスライドへ
disableOnInteraction: false //ユーザー側で操作してもスライドを止めない
},
speed: 1000, //1秒かけてフェードで切り替わる
pagination: { // 丸のページネーションを使うなら書く
el: ".swiper-pagination"
},
navigation: { // 左右のページ送を使うなら書く
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
},
breakpoints: {
560: { //560px以下なら以下を適用する
slidesPerView: 1.5,
spaceBetween: 5,
pagination: {
clickable: true //ドットのクリックを有効化
}
}
}24行目のclickableのtrueにすることで、560px以下でドットもクリックできるようにしています。
マウスでスワイプできないようにして、ドットは機能させる
let Swiper02 = new Swiper(".js-swiper02", {
loop: true, // ループの指定
centeredSlides : true, //画像中央に配置
loopAdditionalSlides: 5, //スライダーを複製してループを滑らかにする
slidesPerView: 4.2, //1度に表示させる枚数(4.2枚)
spaceBetween: 10, //画像同士の隙間(10px)
autoplay: {
delay: 1000, //1秒後に次のスライドへ
disableOnInteraction: false //ユーザー側で操作してもスライドを止めない
},
speed: 1000, //1秒かけてフェードで切り替わる
allowTouchMove: false,//マウスでのスワイプを禁止
pagination: { // 丸のページネーションを使うなら書く
el: ".swiper-pagination",
clickable: true //クリックを有効化する
},
navigation: { // 左右のページ送を使うなら書く
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
},
breakpoints: {
560: { //560px以下なら以下を適用する
slidesPerView: 1.5,
spaceBetween: 5,
allowTouchMove: true
}
}
});12行目でスワイプを禁止しています。ドットのクリックは15行目で有効化。560px以下の画面では25行目でスワイプ機能を有効化しています。
Swiperのブレイクポイントの注意点
今回はIE11でも機能するようにSwiperのバージョン4.7.1を使用しています。この4系の場合、Swiperで指定できるbreakpointsは「○○px以下なら」という指定になります。
//Swiper4系では560px以下を指定になる
breakpoints: {
560: { //560px以下の指定を書く
}
}ただし、4系以降の5系はbreakpointsで指定した場合、「○○px以上では」という指定になるので注意が必要です。
//Swiper5系以降では560px以上の指定になる
breakpoints: {
560: { //560px以上の指定を書く
}
}さいごに
今回はSwiperのドット(ページネーション)をクリックしても正しく移動しない原因と解決方法について説明しました。
スマホ表示ではドットもスワイプも両方機能するので問題ないです。あとはPC表示をドット優先にするのか、スワイプを優先にするのかはスライダーの形状によります。
今回のデモのように画面の端まで複数のスライドが並んでいる場合は、スワイプ機能を有効にしてドットは機能させないほうがスマートでしょう。