ズームアウトしながらフェードで切り替わるZoom Sliderの使い方

ズーム系スライダーを実装する方法はいくつかありますが、今回はjQueryを使って手軽に実装できるZoom Sliderを紹介します。
※2019/12/5追記
ズーム系のスライダーならSwiperを使ったほうが楽に実装できます。以下の記事に書いたので参考にしてみてください。(こちらはjQueryを使っていません)
Zoom Sliderの使い方とは?
Zoom Sliderの特徴は、ズームアウトしながらフェードで切り替わること。ズームアウトするスピードや次の写真に切り替わるスピード、次の写真に移るタイミングを簡単に操作できます。ズームインやスライドといった機能はないのでご注意を。
それでは説明していきます。
ステップ1: zoomslider.jsを読み込む
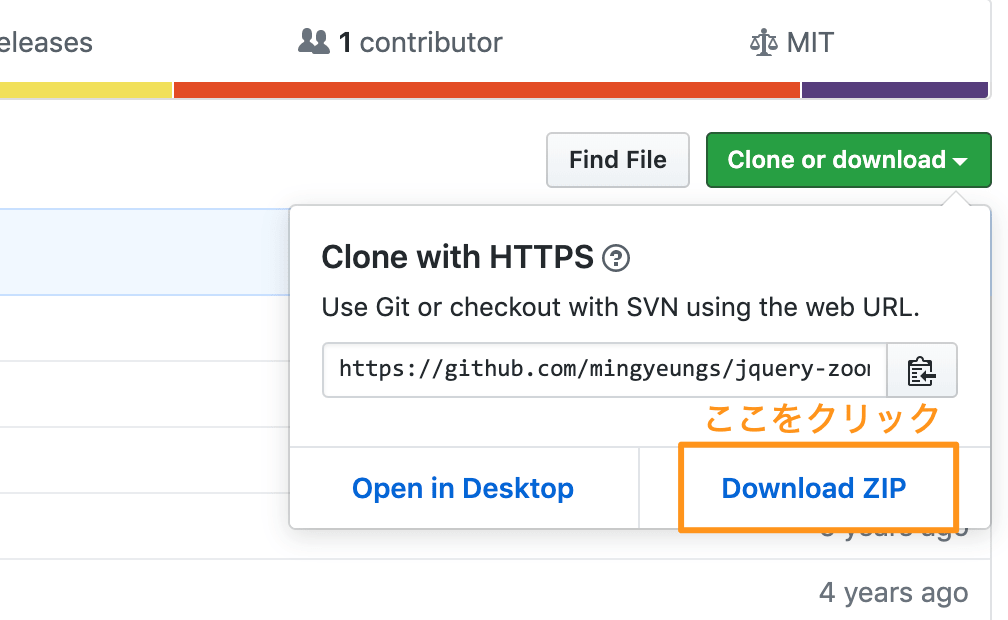
配布サイトからzoomslider.jsをダウンロードしましょう。

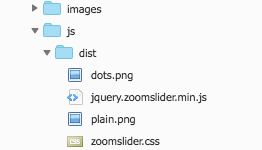
ダウンロードするとdistというフォルダの中に以下の4つが入っています。
- jquery.zoomslider.min.js
- zoomslider.css
- dots.png
- plain.png
distフォルダごと以下のようにjsフォルダにインポートします。

インポートしたら</body>の直前に以下のコードを挿入してください。フォルダへのパスは自分の環境に合わせて変えてくださいね。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript" src="./js/dist/jquery.zoomslider.min.js"></script>ステップ2: modernizr.jsを読み込む
modernizr.jsはブラウザのHTML5、CSS3の対応状況を調べるjquery。zoomslider.jsを動かすためには、modernizr.jsが必要になります。以下の説明にそってダウンロードしてください。

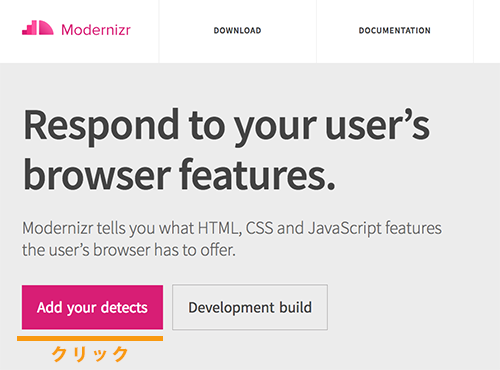
Add your detectsをクリックする。

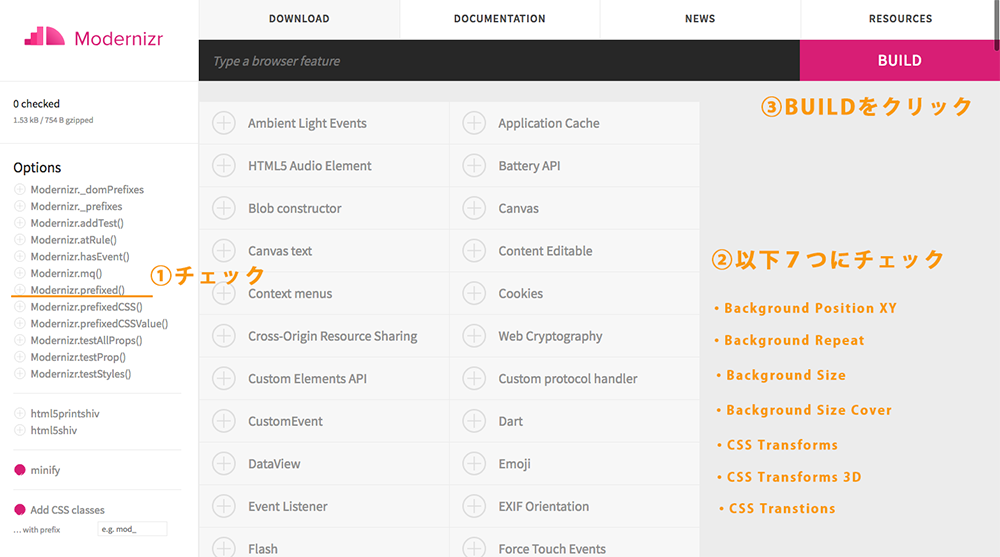
左側のOptionsからModernizr.prefixed()を選択。
右側の以下7つの項目にチェック。
- Background Position XY
- Background Repeat
- Background Size
- Background Size Cover
- CSS Transforms
- CSS Transforms 3D
- CSS Transitions
チェックができたらBUILDをクリックします。

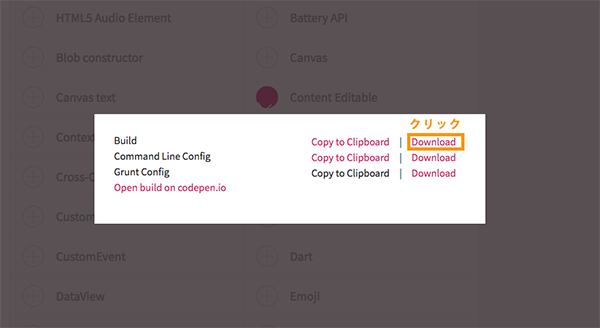
一番右側のダウンロードをクリックすると、modernizr-custom.jsがダウンロードされます。このファイルをjsフォルダにインポートしましょう。
先ほどのzoomslider.jsと合わせて以下のコードが挿入できていればオッケーです。
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript" src="./js/modernizr-custom.js"></script>
<script type="text/javascript" src="./js/dist/jquery.zoomslider.min.js"></script>ステップ3: zoomslider.cssを読み込む
先ほどインポートしたzoomslider.cssを読む込んでおきます。以下の1行をhead内に挿入してください。
<link rel="stylesheet" href="./js/dist/zoomslider.css">ステップ4: HTMLとCSSで整える
ズームスライダーを設置したいところに以下のコードを挿入します。画像のパスや名前の部分は環境に合わせて変更してください。
<div id="demo-1" data-zs-src='["./images/img1.jpg", "./images/img2.jpg", "./images/img3.jpg"]' data-zs-speed="8000" data-zs-switchSpeed="800" data-zs-interval="4500" data-zs-overlay="dots">パラメーターについて説明します。
- data-zs-speed:ズームアウトするスピードを調整します。初期値は8000。数値が大きくなるとゆっくり動き、小さくなると早くなります。
- data-zs-switchSpeed:写真が切り替わるスピードを調整します。簡単に言うとパッと切りかわるのか、ゆっくり時間をかけて切り替わるのか。初期値は800。
- data-zs-interval:次の写真に移る時間を調整します。初期値は4500。
- data-zs-autoplay:自動でループするかどうか。初期値はtrue。ループさせたくないならfalse
- data-zs-bullets:ページャーを表示させるかどうか。初期値はtrue。
- data-zs-overlay:スライダーにドットなどのマスクをかけるかどうか。初期値はplain。マスクをかけたくないならfalseを記入。plainのほかにdotsもある。
最後にCSSに以下を記入します。
#demo-1{
overflow: hidden;
width: 100%;
min-height: 600px;
background-color: #999;
}これでズームアウトしてフェードで切り替わるスライダーの完成です。
スライダーの上にテキストをのせたい場合は?
demoのようにスライダーのうえにテキストをのせたい場合は以下のように書いてください。
<div id="demo-1" data-zs-src='["./images/img1.jpg", "./images/img2.jpg", "./images/img3.jpg"]' data-zs-speed="8000" data-zs-switchSpeed="800" data-zs-interval="4500" data-zs-overlay="dots">
<div class="inner-content">
<h1>タイトル</h1>
<p>テキスト</p>
</div>
</div>このように書くと自動的に<div class="inner-content">にpositon: relative;とz-index: 2;がつきます。あとは配置したい場所をCSSで調整すればオッケーです。
さいごに
説明が長くなってしまいましたが、やっていることはダウンロードとインポートを繰り返しているだけなので実装は簡単です。ズーム系スライダーの実装方法を説明しているサイトはありますが、スライドする時間の計算が難しかったり、ページャーの表示がなかったりするものが多い印象でした。
zoomslider.jsはズームアウトとフェードの切り替えに特化していますが、この機能を使いたい人にとっては便利なjQueryでしょう。