GoogleMapが表示されない4つの原因と解決方法 - APIキーの設定ミスが9割

ホームページにGoogleMapを埋め込んでも表示されない原因は4つです。今回はその原因と解決法について説明します。
前提条件
- GoogleMapのAPIキーは取得済み
- ブログではなく、企業ホームページに埋め込み
GoogleMapが表示されない4つの原因と解決方法
企業のホームページには基本的にGoogleMapのAPIキーを使って表示させます。今回はAPIキーを設定しているのに地図が表示されないことが前提です。
APIキーの設定方法はこちらの記事を参考にしてみてください。
Maps JavaScript APIは有効になっているか?
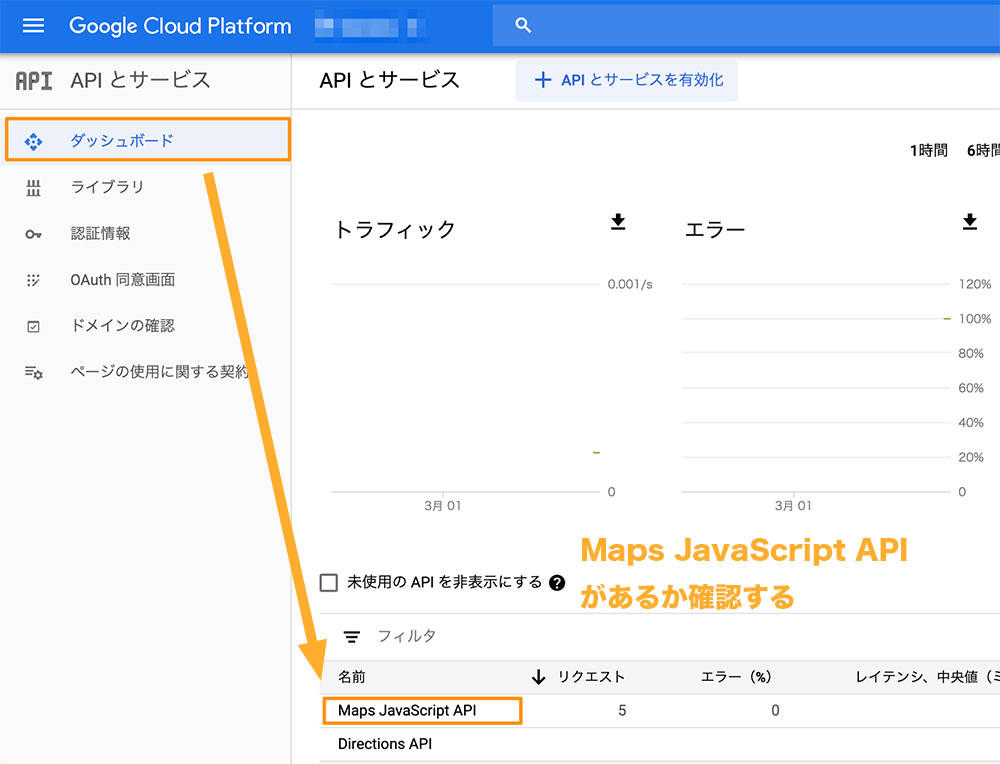
まずはGoogle Cloud Platformにログインして、「Maps JavaScript API」が有効になっているか確認しましょう。
「ダッシュボード」に移動したら以下ように「Maps JavaScript API」があるか確認してみてください。無い場合は有効になっていません。

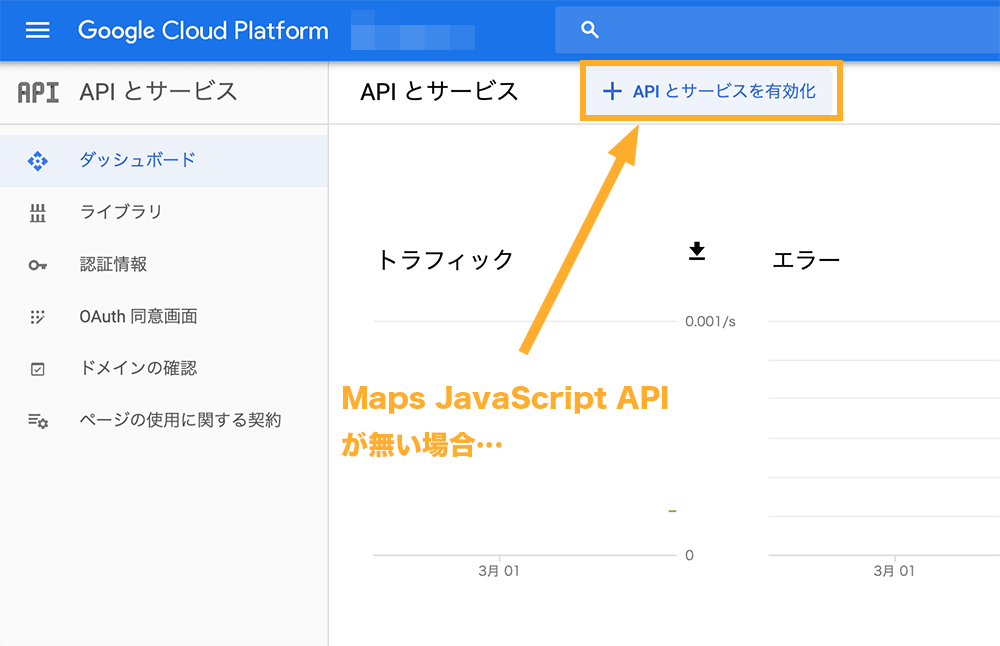
「Maps JavaScript API」がない場合は、「APIとサービスを有効化」をクリック。

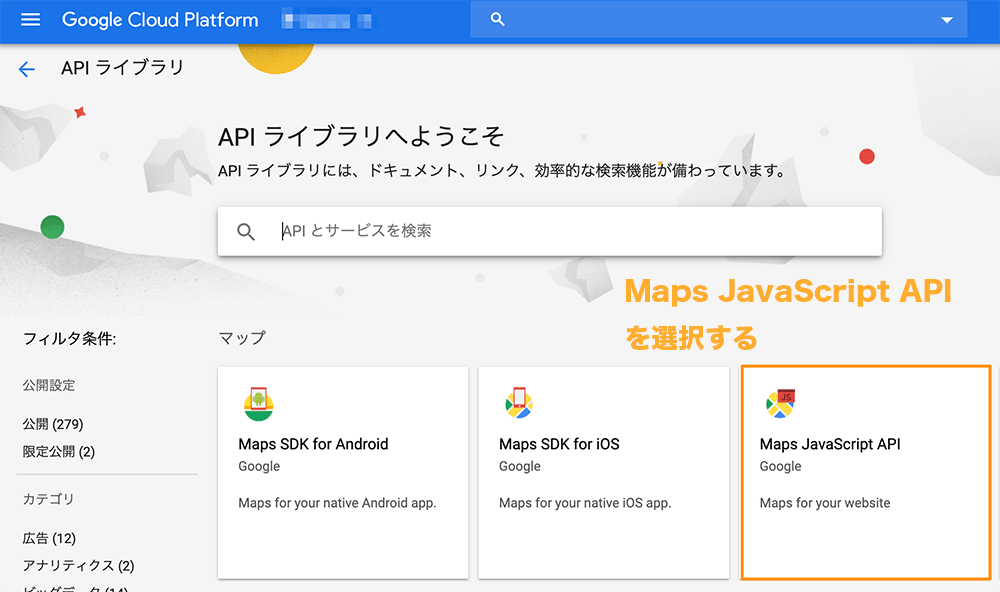
「Maps JavaScript API」を探してクリック。

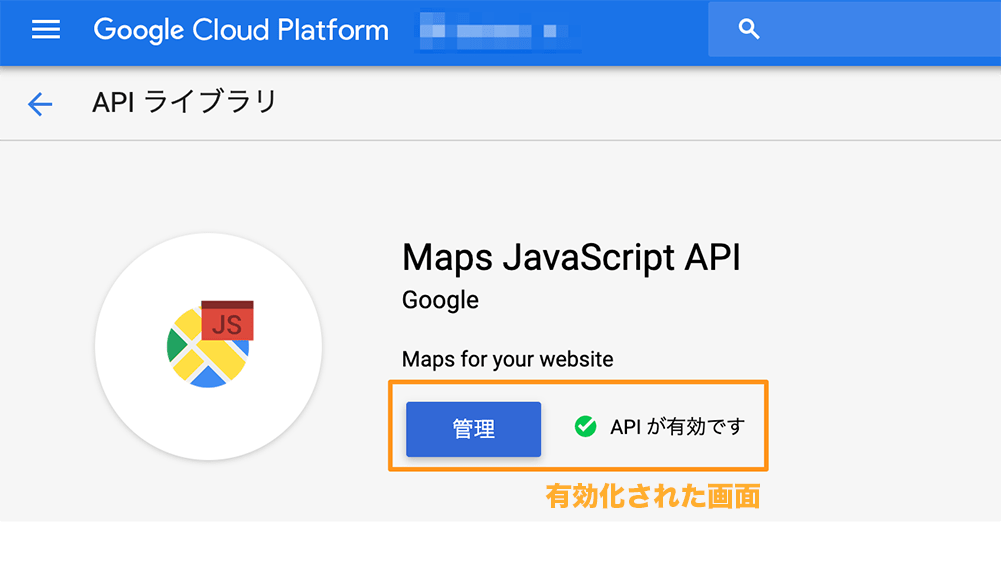
「有効化」をクリックすると以下のような画面になります。これで「Maps JavaScript API」が有効化されました。

HTTPリファラーの設定はできているか?
GoogleMapを表示させたいページのURLがわかっているならHTTPリファラーを設定する必要があります。(URLがわからない場合はここの設定は不要です。)
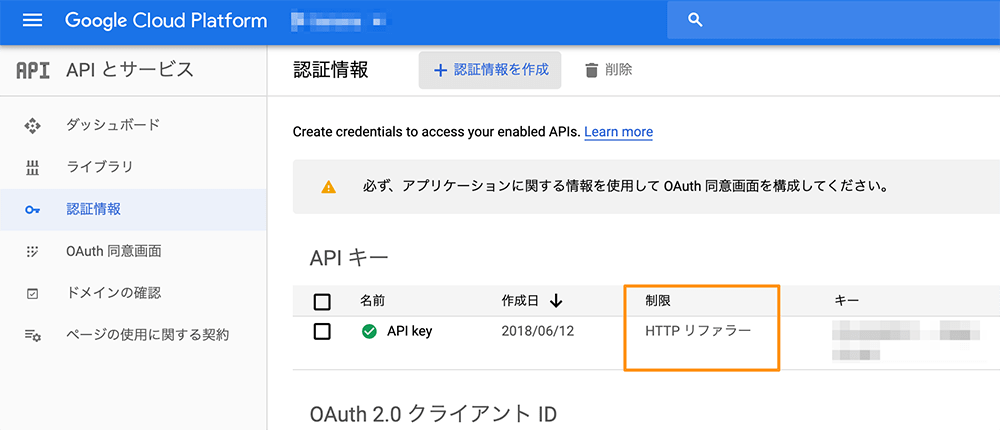
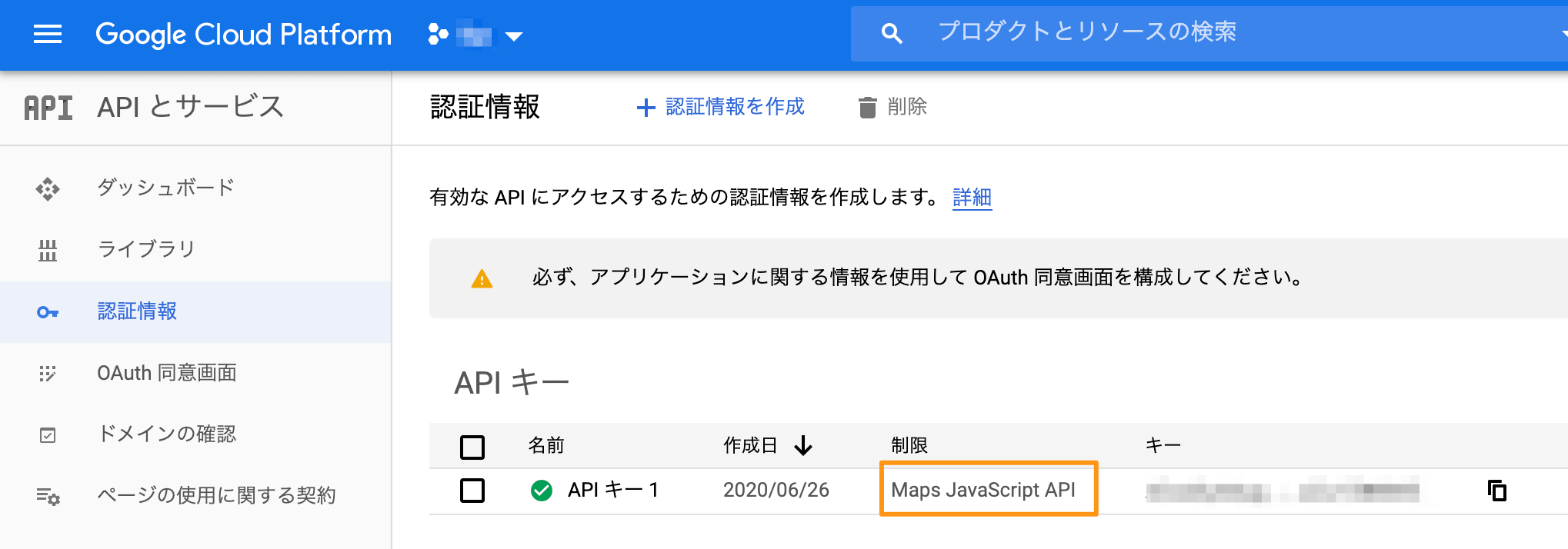
「認証情報」からAPIキーの以下の部分を見てみてください。制限の部分に「HTTPリファラー」と表示されていますか?

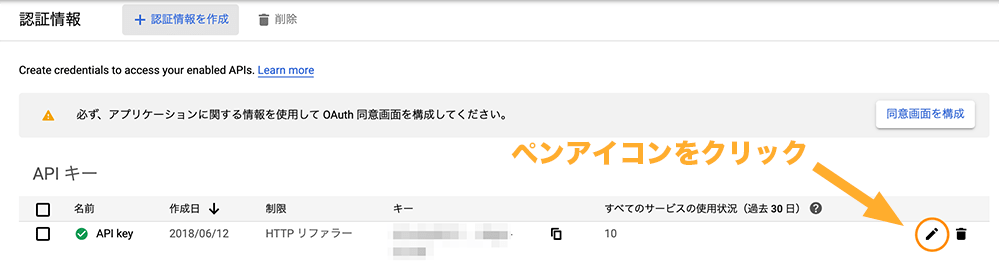
「HTTPリファラー」が無い場合はまずペンアイコンをクリックして編集します。

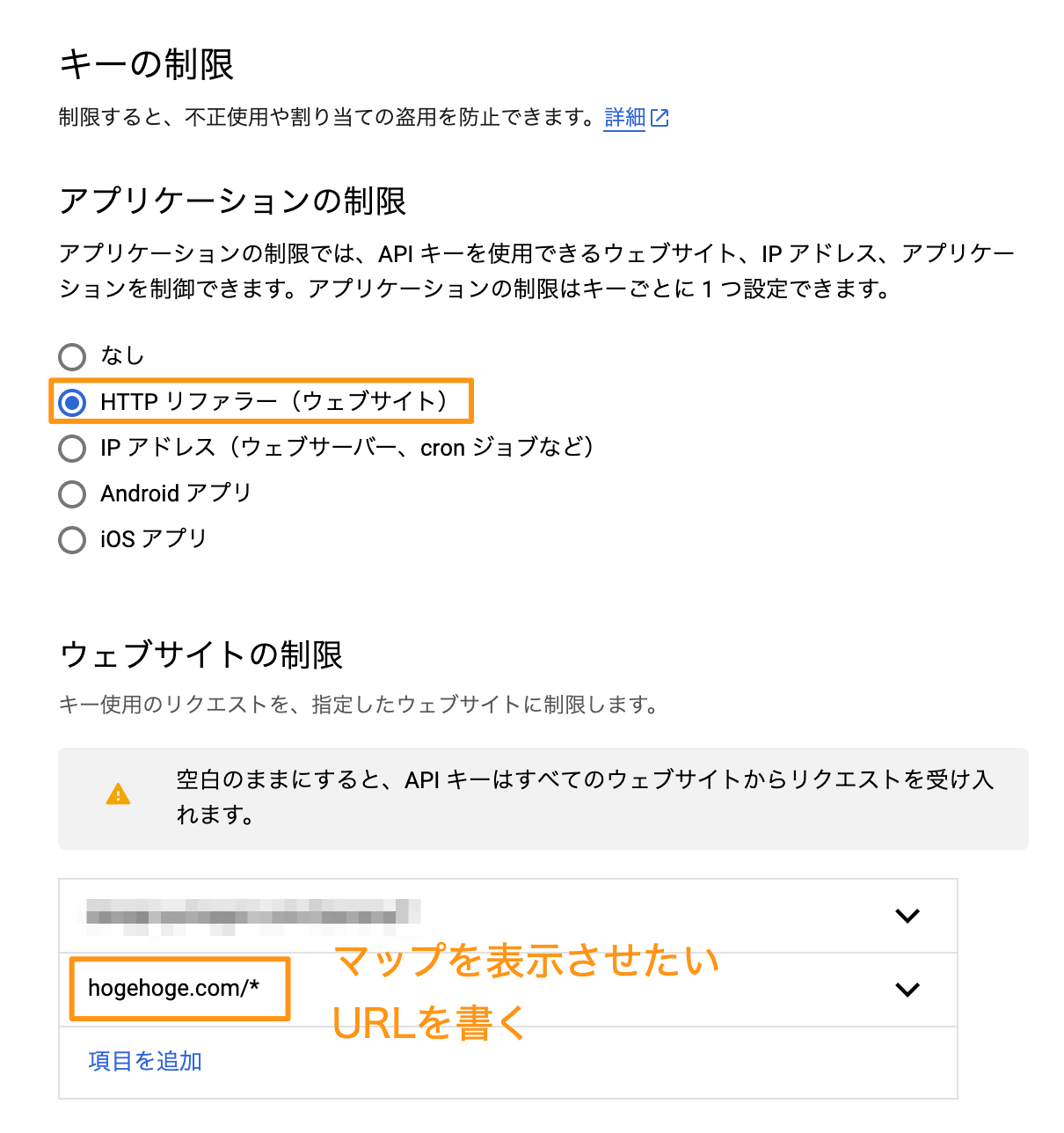
開かれた画面で「HTTPリファラー」にチェックを入れます。次に「ウェブサイトの制限」でマップを表示させたいURLを入力して保存します。

これでAPIキーにある「制限」の部分に「HTTPリファラー」と載っていれば設定完了です。
APIキーの制限はできているか?
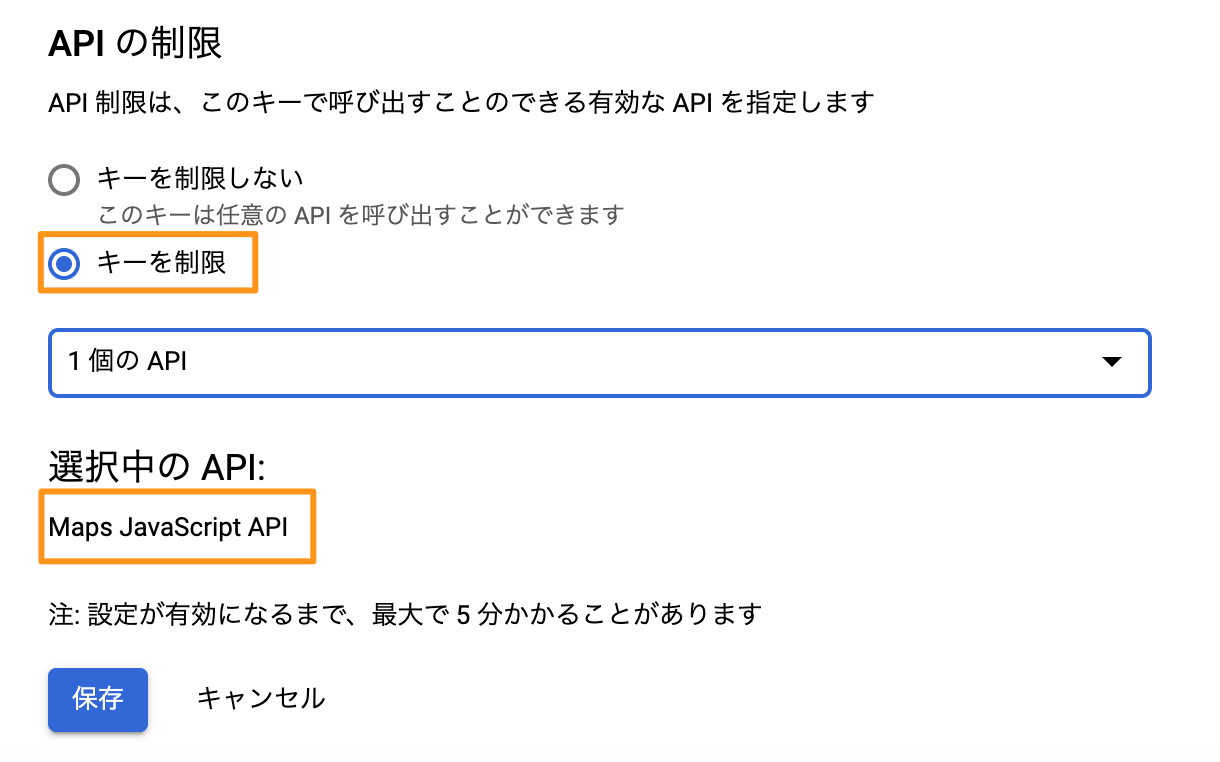
「HTTPリファラー」で設定できない場合はAPIキーの制限します。「キーを制限」を選択して「Maps Javascript API」を選んで保存します。

以下のように「制限」の部分に「Maps Javascript API」と表示できていればAPIキーの制限ができています。

請求先の紐付けはできているか?
GoogleMap APIを使う場合、クレジットカードの登録が必須です。クレジットカードの登録をしたあとに、設定したプロジェクトと紐付けができていないと地図は表示されません。
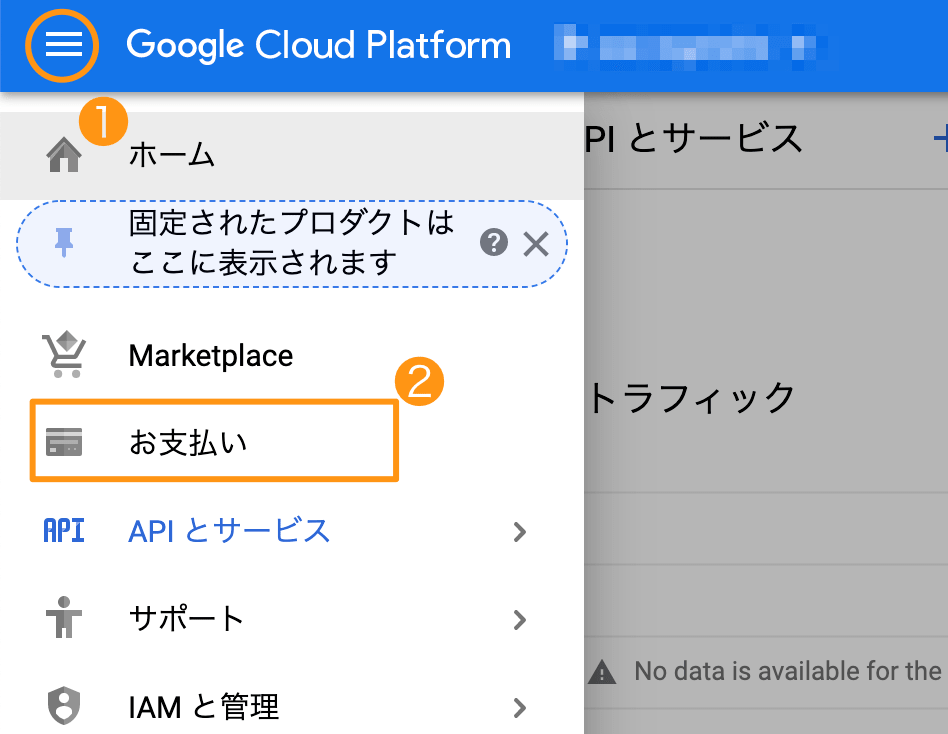
以下のように「お支払い」をクリックしてみましょう。

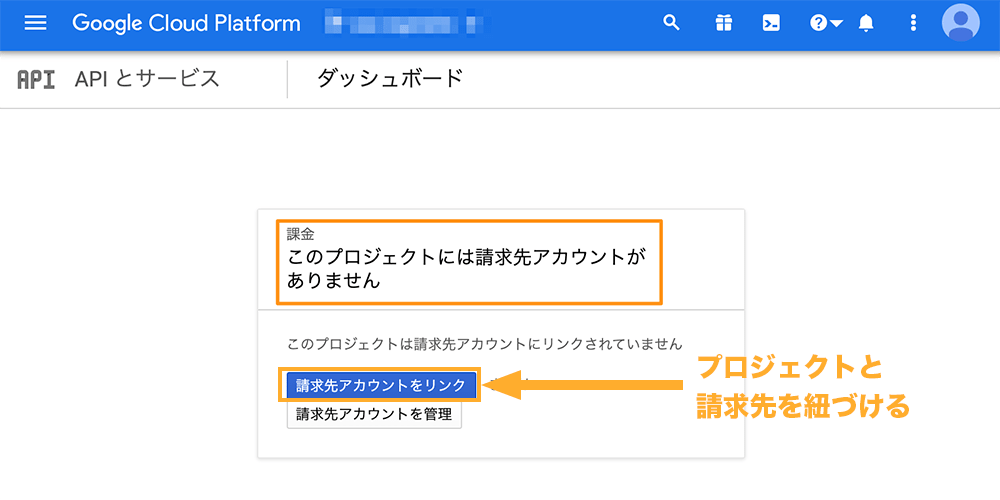
「お支払い」の画面で以下のように表示される場合、「請求先」と「プロジェクト」が紐づけできていません。
「請求先アカウントをリンク」をクリックして、プロジェクトと請求先を紐づけましょう。

WordPressのプラグインでGoogleMapが表示されない原因は?
WordPressでプラグインを使ってGoogleMap表示させる場合、APIキーの設定ができていても地図が表示されない場合があります。(地図部分が真っ白になる)
原因はプラグインのPHPバージョンとサーバー側のPHPバージョンがあっていない可能性が高いです。
サーバーのPHPバージョンを下げることはオススメしないので、プラグインを変更するか、プラグインを使わないで埋め込む方法を検討しましょう。
プラグインを使わない方法は以下の記事に書いたので参考にしてみてください。
さいごに
GoogleMapが表示されない原因のほとんどはAPIキーの設定ミスです。今回説明した4つの設定を見直してみて、それでも表示されない場合はコードの出力方法を確認してみてください。