Zendeskのテーマ開発でSassとAutoprefixerを設定する手順

Zendeskのテーマを作るときに開発環境でSassとAutoprefixerを設定する方法を紹介します。今回は個人的な備忘録になります。
前提条件は以下。
- エディタの拡張機能でコンパイルしない
- Zendeskで指定されているRubyのsasscを使う
- Watch機能としてRubyのfilewatcherを使う
- gulpでAutoprefixerを使う
説明する環境は以下の通りです。
- macOS Mojar v10.14.6
- Visual Studio Code v1.39.2
Zendeskのテーマ開発でSassとAutoprefixerを設定する手順
gulpでAutoprefixerを使うのならSassも一緒に使いたいところだが、Zendeskのテーマ制作ではsasscが用意されているため、こちらを使う必要があった。sasscにはwatch機能がないので、filewatcherを使い、sassファイルに変更があったらコンパイルを実行するようにしている。
style.cssに出力する前にAutoprefixerに通したかったが、Ruby上の設定がわからないためgulpで代用する。本来はSassのコンパイルとAutoprefixを同時に行いたいが、今回はsassとAutprefixの作業が別れているため2回コマンドが打つ必要がある。
ローカルでZendeskテーマ制作ができる状態であることを前提に説明する。
また、gemのインストールとgulpの設定をする必要があります。わからなくなったら以下の記事を参照してください。
Sassに必要なgemをインストールする
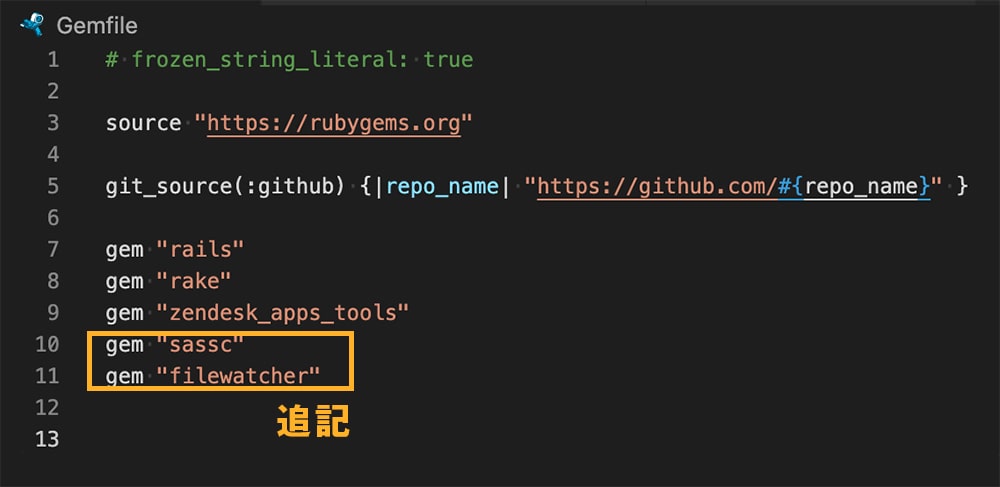
Bundlerを使って「saasc」と「filewatcher」をインストールします。Gemfileにこの2つを追記します。

以下のコマンドで「saasc」と「filewatcher」をインストール。
bundle installSassのコンパイルをするだけなら以下のコマンドを打ちます。これだけだとsassファイルを更新するたびにコマンドを打つ必要があるので面倒です。
bundle exec ./bin/compile.rb # binディレクトリのcompile.rbを起動Zendeskのテンプレートでは「styles」ディレクトリの中にsassファイルが保存されています。「styles」ディレクトリの中にあるscssの拡張子ファイルが更新されたら、compile.rbを実行させるにはfilewatcherを使います。
bundle exec filewatcher './styles/*.scss' './bin/compile.rb'これでscssファイルを保存するだけで自動でコンパイルされます。
gulpのAutoprefixerを設定する
テーマの上のディレクトリにgulpを含む「node_modules」本体をインスールして、テーマの中にはgulpfile.jsとシンボリック化した「node_modules」を置きます。
まずはテーマの上のディレクトリにpackage.jsonを作成します。
npm init -y # package.jsonを作成次にAutoprefixerに必要なパッケージをすべてインストールします。
npm i -D gulp gulp-postcss autoprefixer gulp-plumber gulp-notifyシンボリック化した「node_modules」をテーマのディレクトリに作成します。「node_modules」本体までのパスは環境にあわせて書き換えてください。
ln -s /Users/path/to/node_modules ./node_modules先ほど作成したpackage.jsonにAutoprefixerの設定を書いておきます。19〜24行目の部分を追記してください。
{
"name": "zendesk",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"gulp": "^4.0.2",
"gulp-clean-css": "^4.2.0",
"gulp-notify": "^3.2.0",
"gulp-plumber": "^1.2.1",
"gulp-postcss": "^8.0.0"
},
"browserslist": [
"last 2 versions",
"ie >= 11",
"Android >= 4",
"ios_saf >= 8"
]
}テーマのディレクトリに戻って、gulpfile.jsを作成。それから以下のように書きます。
//gulpとgulpのパッケージを読み込み
const { src, dest, parallel } = require("gulp");
const postcss = require("gulp-postcss");
const autoprefixer = require("autoprefixer");
const plumber = require("gulp-plumber");
const notify = require("gulp-notify");
//読み込むパスと出力するパスを指定
const srcPath = {
styles: {
src: "./style.css", //読み込むパス
dist: "./" //出力するパス
}
};
//Autoprefixer
const stylesFunc = () => {
return src(srcPath.styles.src, { sourcemaps: true })
.pipe(
plumber({ errorHandler: notify.onError("Error: <%= error.message %>") })
)
.pipe(
postcss([
autoprefixer({
// IEは11以上、Androidは4、ios safariは8以上
// その他は最新2バージョンで必要なベンダープレフィックスを付与する
//指定の内容はpackage.jsonに記入している
cascade: false,
grid: true
})
])
)
.pipe(dest(srcPath.styles.dist));
};
exports.default = parallel(stylesFunc); //gulpの初期処理あとは以下のコマンドでgulpを動かして、style.cssにベンダープレフィックスをつけます。
npx gulp # syle.cssにベンダープレフィックスをつけるおわりに
今回はZendeskのテーマ開発でSassとAutoprefixerを設定する手順について説明しました。Autoprefixerの設定についてはgulpを使う方法以外にありそうですが、今回は確実な方法を紹介しておきます。
以下は試してみたが、うまく行かなかった方法です。
- VScodeの拡張機能である「Live Sass Compiler」でSassのコンパイルを試してみましたが、Zendeskの独自の変数があるためエラーになる。
- 「Autoprefixer-rails」を試してみたが、今回のディレクトリ構造でうまくstyle.cssを出力方法が見つからなかった。