Zendeskのテーマ制作環境をローカルに作る4ステップ!

今回はZendeskのテーマ制作する環境をローカルに作る手順について説明します。
前提条件は以下になります。
- Zendeskの新規テーマを制作する
- 構築するドメインは「hogehoe.zendesk.com」で取得済み
構築する環境は以下の通りです。
- macOS Mojar v10.14.6
- Visual Studio Code v1.39.2
Zendeskのテーマ制作環境をローカルに作る手順
まずはZendeskから情報を受け取れるようにAPIトークンを取得しましょう。
ステップ1:APIトークンを取得する
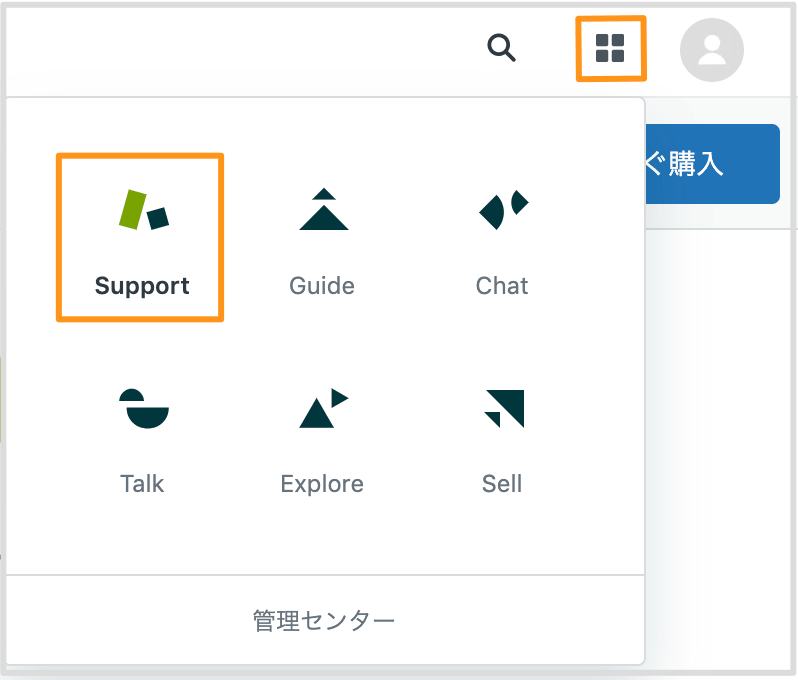
Zendeskにログインしたら、画面の右上にあるメニューから「サポート」を選択します。

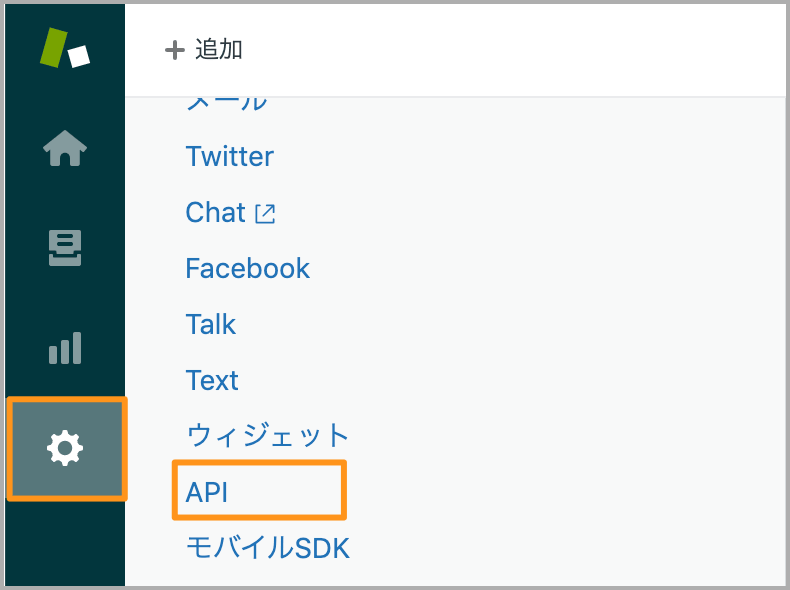
左にあるギアのアイコンをクリックして、「API」を選択。

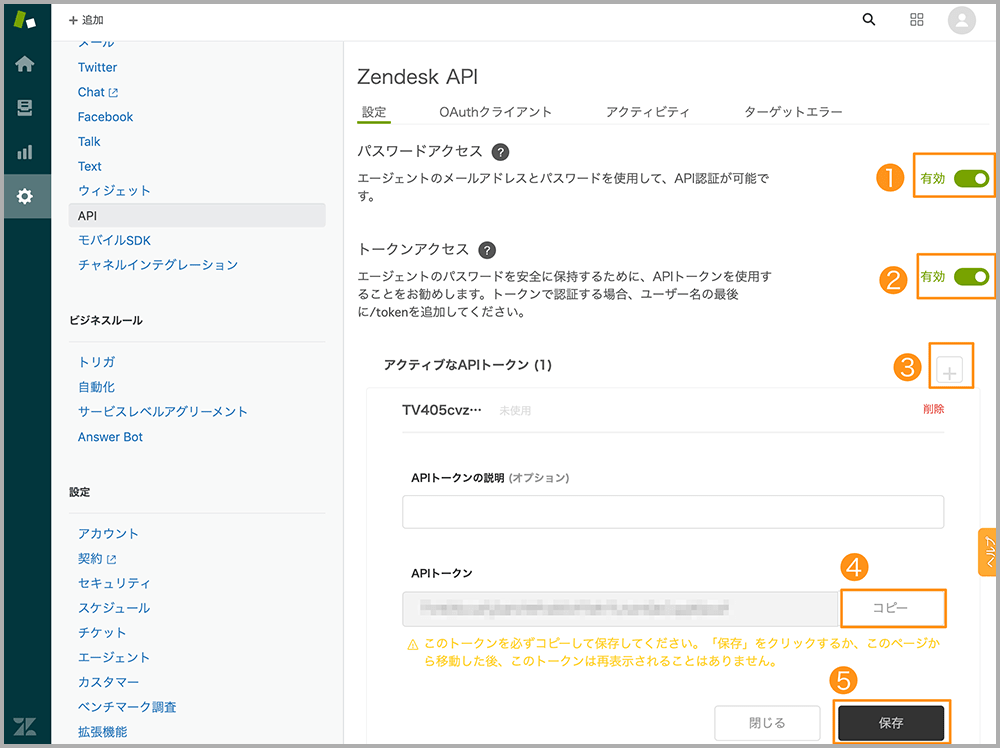
APIの画面から以下の手順でAPIトークンを取得します。
- 「パスワードアクセス」を有効にする
- プラスボタンを押してAPIトークンを作成する
- APIトークンをコピー
- 「保存」ボタンを押す
※APIトークンは必ずメモ帳などに保管しておきましょう。保存を押した後は見ることができません。

ステップ2:テーマ開発に必要はツールをインストールする
Zendeskではテーマ制作をサポートしてくれる「ZAT(Zendesk App Tools)」というツールが用意されています。これによってローカル環境でサイトを確認できたり、テスト・検証ができます。
それではZATをインストールしましょう。ZATはgemのパッケージなのでBundlerを通してインストールします。Bundlerからgemをインストールする方法は以下の記事に書いたので参考にしてください。
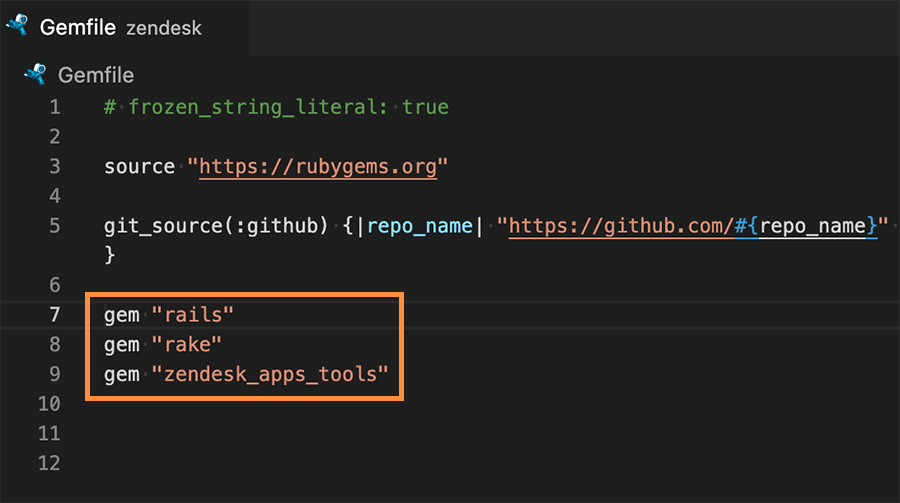
GemfileファイルにZATに必要なパッケージを書き込みます。

GemfileにZATのパッケージを書いたら実際にインストールします。私の環境ではプロジェクトの上のディレクトリにインストールしています。vendor/bundleの部分はご自身の環境にあわせて変更しましょう。
bundle install --path vendor/bundle # どこにZATをインストールする指定するインストールできたか以下のコマンドで確認します。
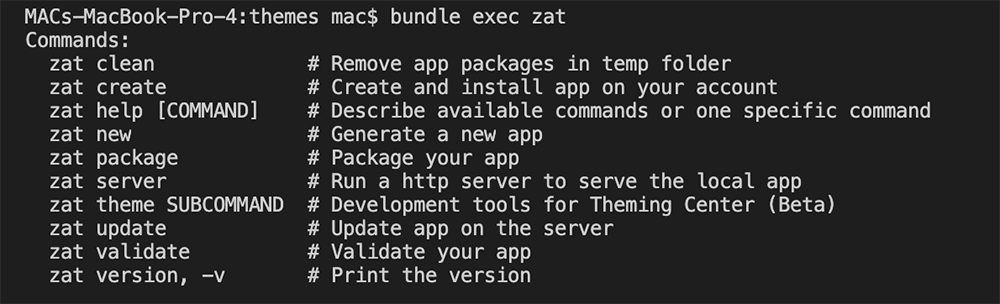
bundle exec zatインストールできているとターミナルでは以下のように表示されます。

ステップ3:ベースとなるテーマを設置する
以下のコマンドを打って、githubからベースとなるテーマをインストールします。
git clone https://github.com/zendesk/copenhagen_theme.git ./これでローカルで開発できるパーツは揃いました。次はローカルとZendeskをつなげます。
ステップ4:ローカル環境とZendeskをつなげる
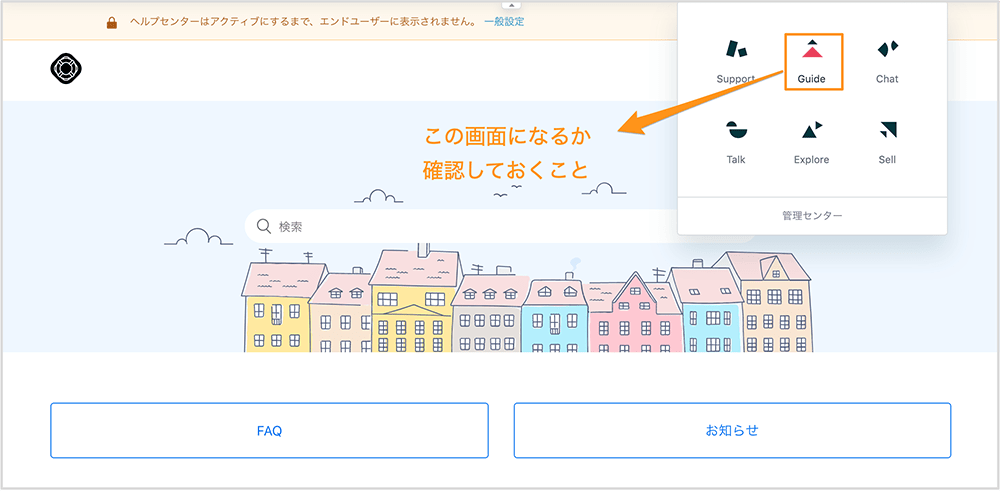
Zendeskとつなげる前に管理画面に戻って、「Guide」をクリックして以下の画面になるか確認しておいてください。表示されないとZendeskと繋げることができません。

確認できたらターミナル上でテーマがあるディレクトリに移動しましょう。それから以下のコマンドを打ちます。(bundlerでgemを管理している前提です)
bundle exec zat theme previewそうすると以下のように表示されるので必要な情報を順番に入力していきましょう。
MacBook-Pro:copenhagen_theme mac$ bundle exec zat theme preview
Generating Generating theme from local files
Generating OK
Uploading Uploading theme
Enter your Zendesk subdomain or full URL (including protocol): https://hogehoge.zendesk.com
Enter your username: 登録したメールアドレス@yahoo.co.jp/token
Enter your password: APIトークンを入力(表示されません)
Uploading OK
Ready https://hogehoge.zendesk.com/hc/admin/local_preview/start //このURLで表示を確認できる
You can exit preview mode in the UI or by visiting https://git.zendesk.com/hc/admin/local_preview/stop
== Sinatra (v1.4.8) has taken the stage on 4567 for development with backup from Thin
Thin web server (v1.7.2 codename Bachmanity)
Maximum connections set to 1024
Listening on localhost:4567, CTRL+C to stop入力する重要な部分は以下です。
- url:https://〇〇.zendesk.com
- username:登録したメールアドレス/token
- password:APIトークン(表示されない)
ターミナル上に表示用のURLが記載されているのでクリックしてアクセスできるか確認してみてください。
https://hogehoge.zendesk.com/hc/admin/local_preview/startさいごに
今回はZendeskのテーマ制作環境をローカルに作る手順について説明しました。これでローカルで修正した内容が表示に反映させることができますし、Zendeskの管理画面から入力した内容も表示に反映させることができます。
あとはSassを使える環境と、JavascriptでJSONデータを送受信できる環境を作ってテーマ開発を進めていきます。この2つについてはまた後ほど記事にします。
※2020.02.04追記
SassとAutoprefixerの設定について書きました。