Photoshopでネオン管の文字を書く方法

Photoshopでネオン管の文字エフェクトを紹介します。アルファベットのほうがリアルですが、今回は日本語で作成してみました。
説明する環境は以下の通りです。
- macOS Mojar v10.14.6
- Photoshop cc 2020 v21.0.0
Photoshopでネオン管の文字を書く方法
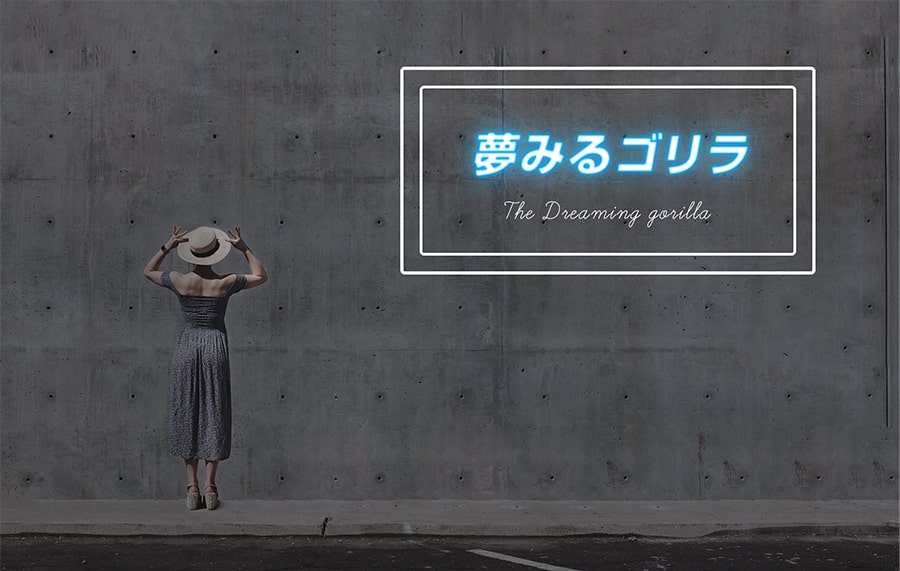
まずは写真を選びましょう。
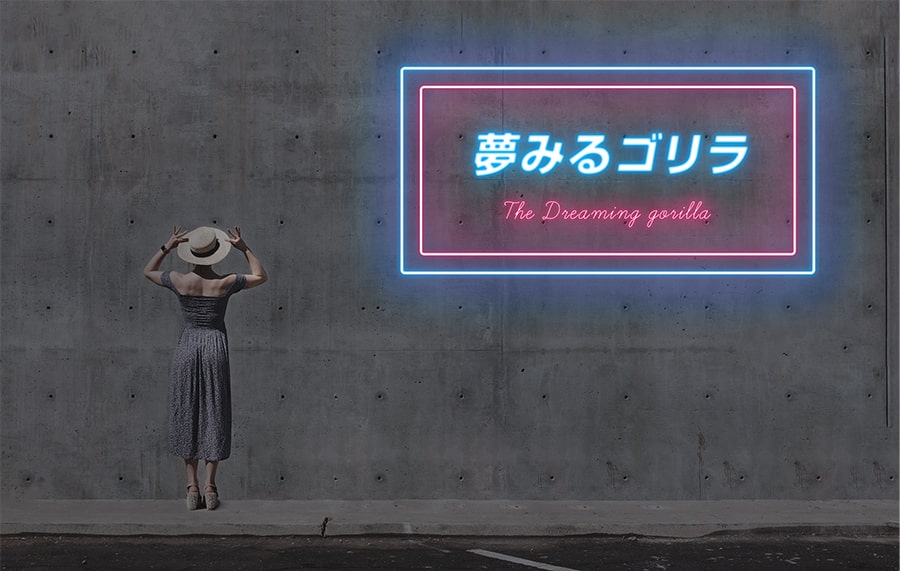
左の写真が元の写真で、右の写真はネオン文字が目立つように調整済みのものです。今回はこの調整済みの写真を使って説明します。

ネオン部分となる枠と文字を作る
ネオン部分となる枠と文字を作成していきましょう。枠線の色も文字の色もすべて白(#ffffff)で作成します。
【長方形ツール】を使って外枠と内枠を作ります。内側の枠は外枠よりも少しだ細くするとバランスがよくなります。

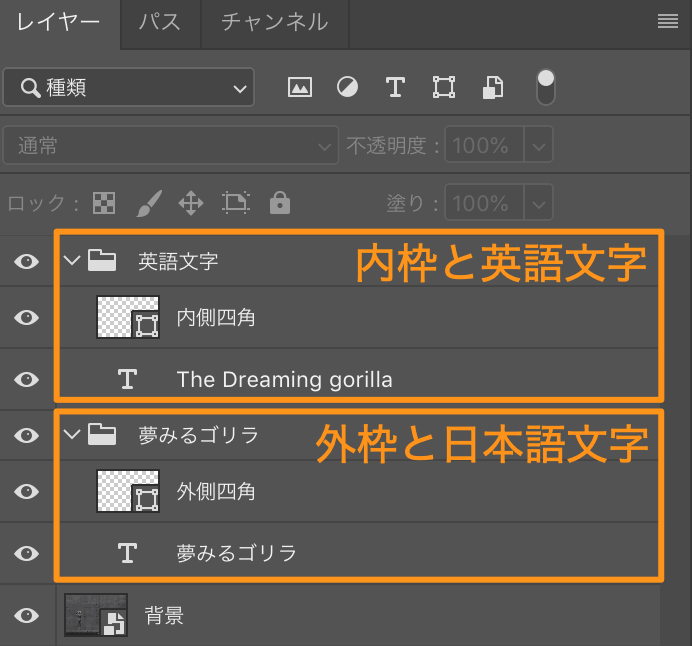
レイヤーパネル上ではレイヤーを以下のように配置して、グループ化しておきましょう。
外枠と日本語文字、内枠と英語文字でグループ化しています。

ネオン効果をつける
作成した枠と文字にネオン効果をつけていきます。
日本語で書いたテキストレイヤーを選択して、ダブルクリックします。
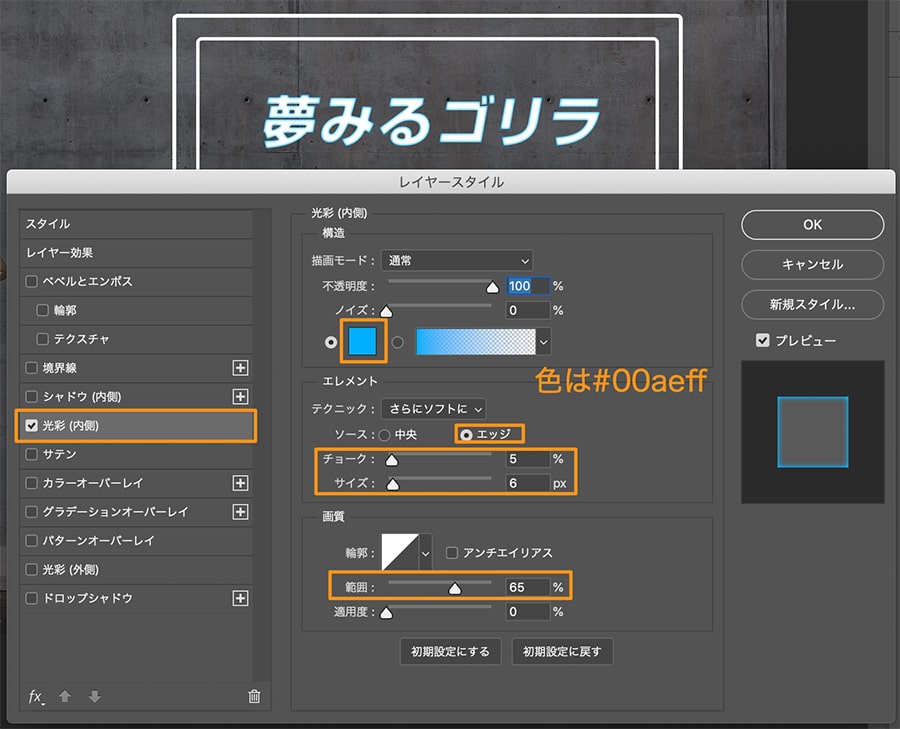
レイヤースタイルを調整するパネルが出るので、【光沢(内側)】を選択して以下のように設定します。光の加減は文字の大きさによって変わってきます。
文字色は#00aeffにして、エッジにチェックすることを忘れないように。

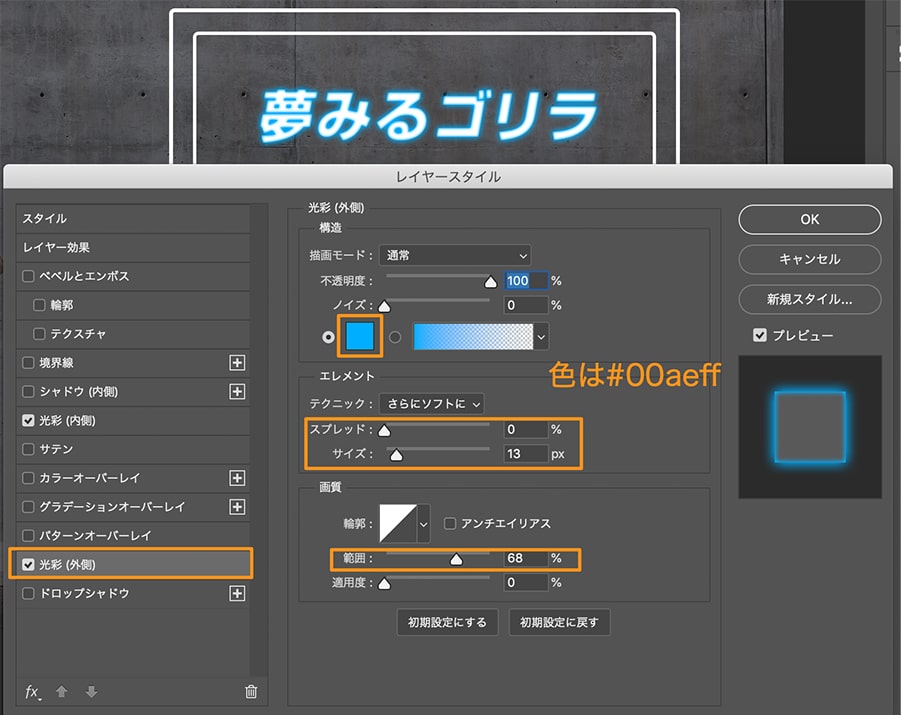
次に【光沢(外側)】を選択します。

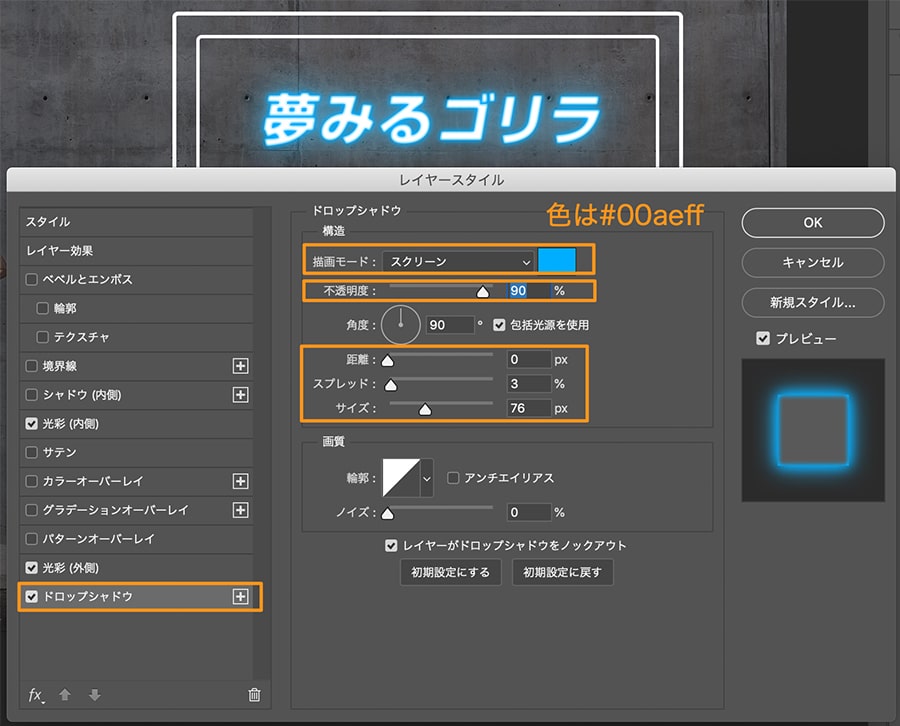
最後に【ドロップシャドウ】を選択。描画モードはスクリーンにします。

ずべてのレイヤースタイルが適用できると以下のようになります。

レイヤースタイルの設定を、他の文字や枠に適用させていきます。
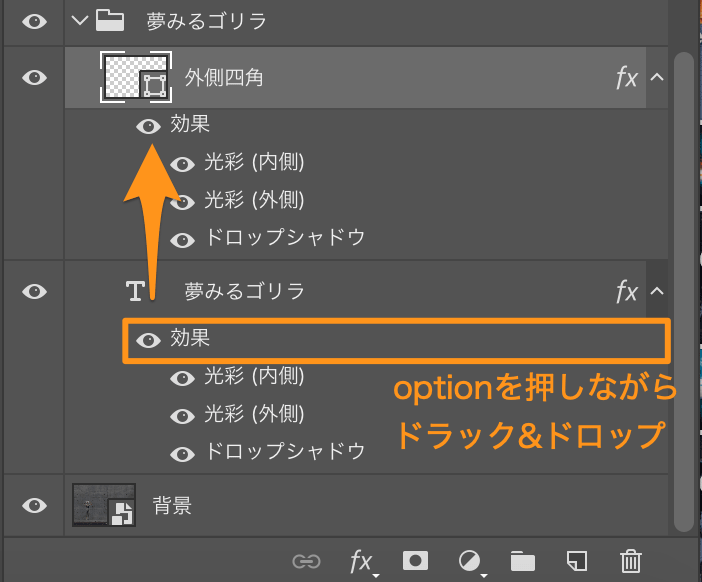
日本語文字レイヤーにある「効果」の部分をoptionを押しながらクリックして、ネオン効果を適用させたいレイヤーまで持って行って離します。そうすると先ほど設定したレイヤースタイルが同じように適用されます。

他のレイヤーに「効果」を移したら、それぞれの文字サイズ、枠サイズに合わせてレイヤースタイルの光沢やドロップシャドウを調整します。

一部のネオンの色を変える
ネオン部分がすべて同じ色なので、英語文字と内枠の色を変更します。
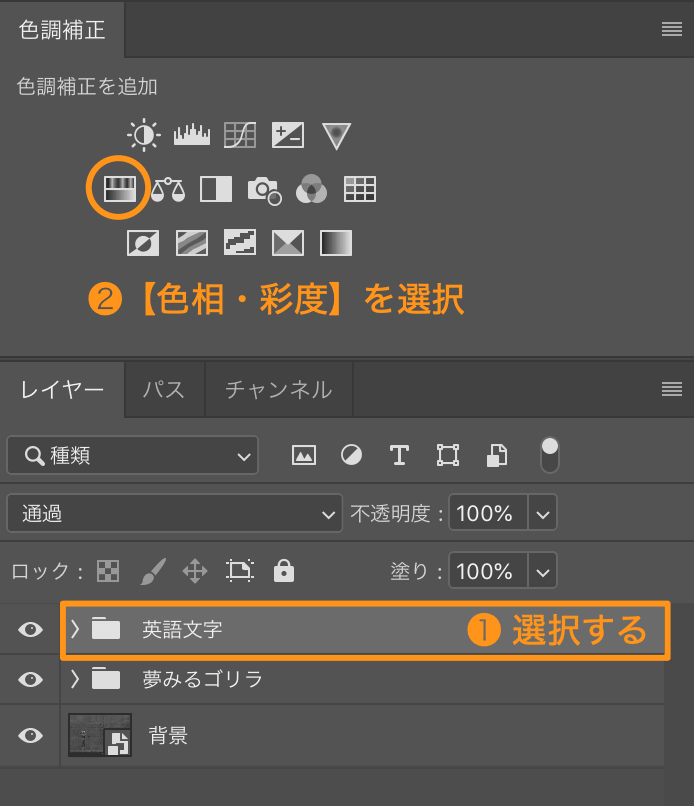
「英語文字」グループを選択して、色調補正から【色相・彩度】を選択します。

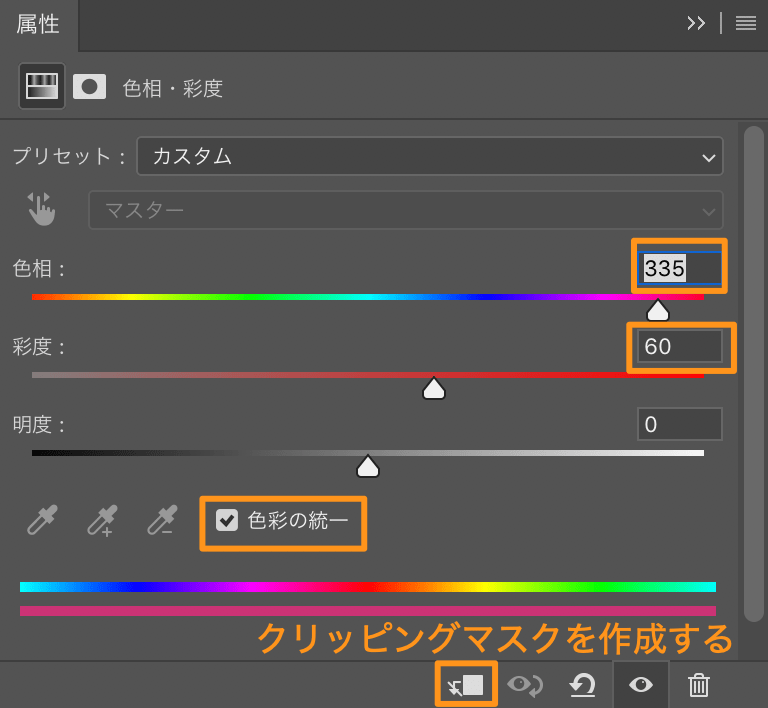
【色相・彩度】を以下のように設定します。
・色相の統一にチェック
・色相:335
・彩度:60
・クリッピングマスクを作成する

【色相・彩度】の設定ができるとこんな感じです。だいぶネオンっぽくなってきましたね。

ネオンの色を強調させる
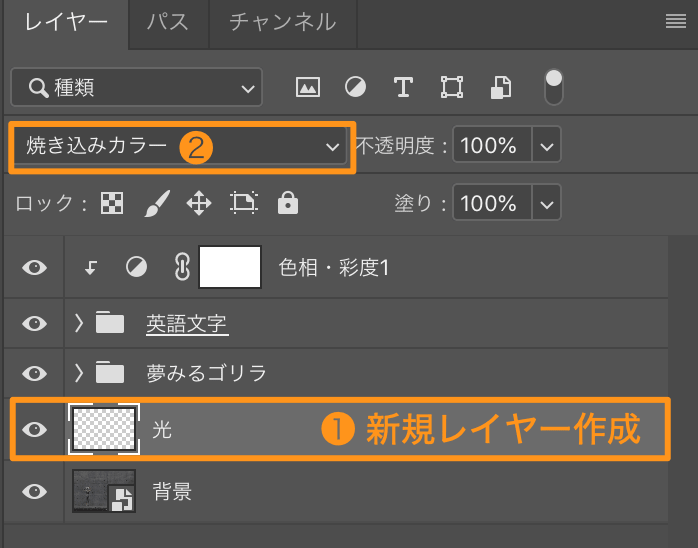
背景レイヤーの上に新規レイヤーを作成します。レイヤーの名前は「光」に変えて、描画モードを【焼き込みカラー】に変更しておきましょう。

ブラシツールを使って、枠と文字をなぞっていきます。
・青い部分の色:#0085ff
・赤い部分の色:#ff0080
・ブラシの不透明度:30%

ネオン管につながる電源コードを書く
リアルなネオン管をイメージさせるために電源コードを書きましょう。
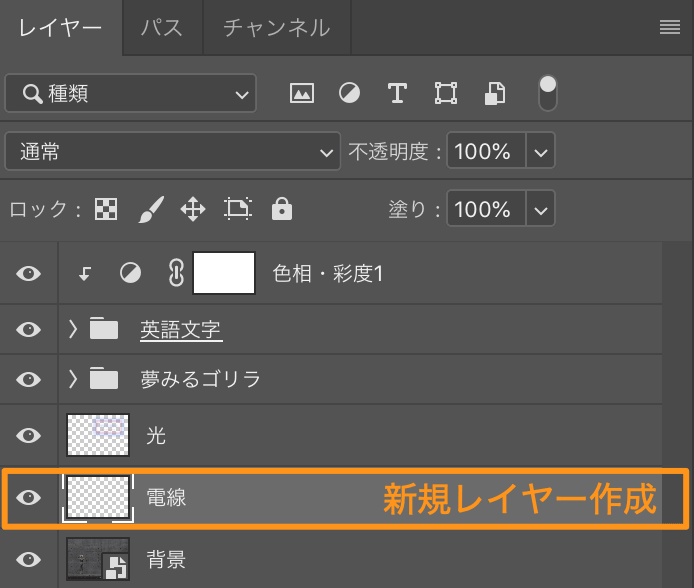
背景レイヤーの上の新規レイヤーを作成して、名前を「電線」に変更しておきます。

ペンツールを使って、パスを書いていきます。


パスが書けたら、ブラシツールに選択して色を黒(#000000)、硬さは100%にしておきます。ブラシのサイズは電線のサイズになるように調整しておきましょう。
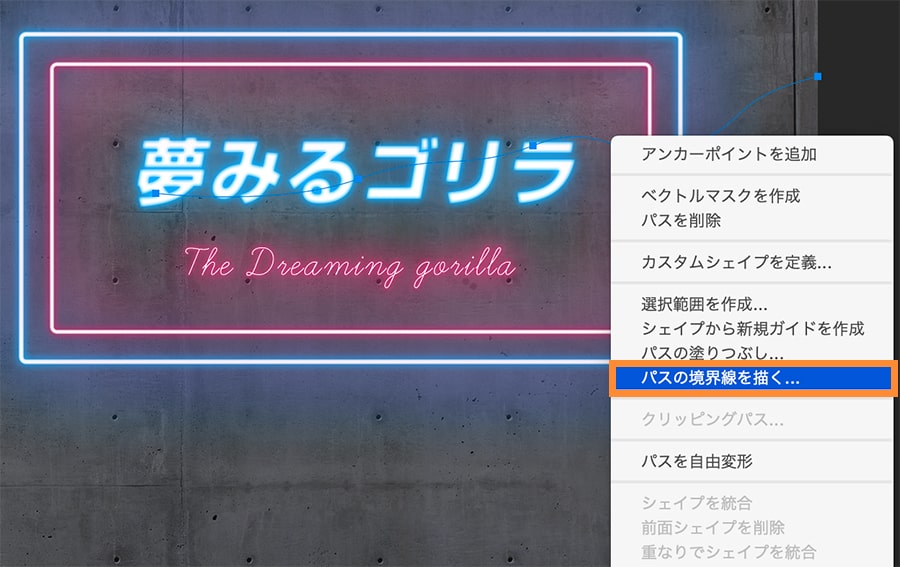
ブラシの調整ができたら、もう1度ペンツールを選択。パスをクリックしたら、 右クリック > パスの境界線を描く を選びます。

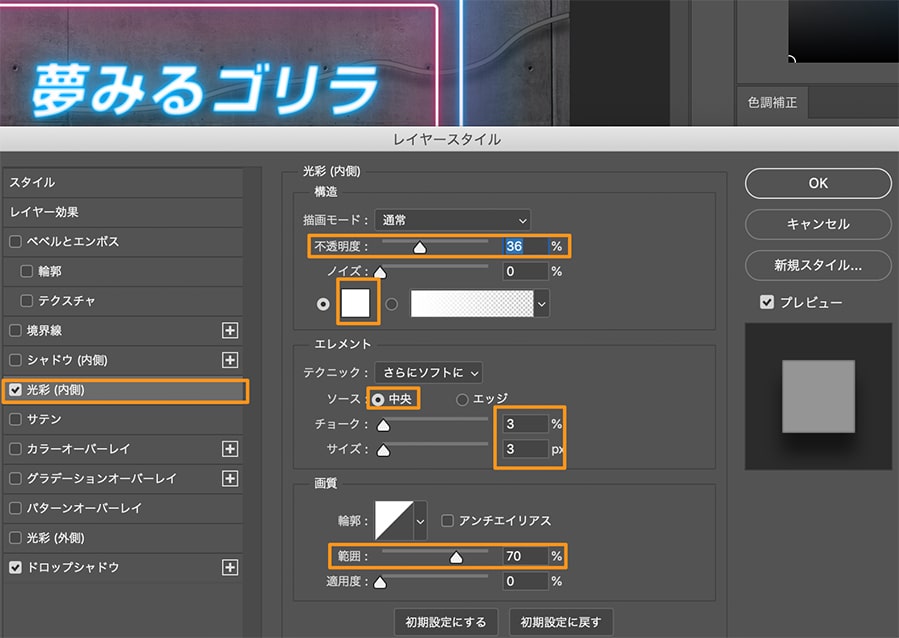
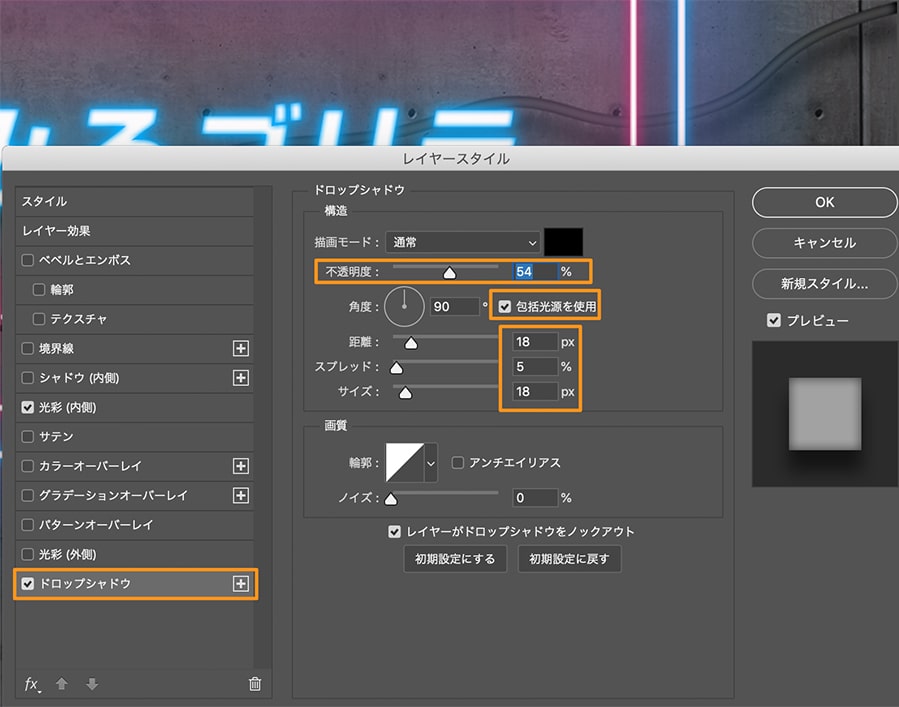
黒の線が書けている「電線」レイヤーをダブルクリックして、レイヤースタイルのパネルを開きます。電線には【光沢(内側)】と【ドロップシャドウ】を追加します。それぞれの数値は以下の画像を参考にしてみてください。
【光沢(内側)】の設定

【ドロップシャドウ】の設定

こんな感じになりました。

最後にCamera Raw フィルターで色味を調整します。
Camera Raw フィルターで色味を調整する
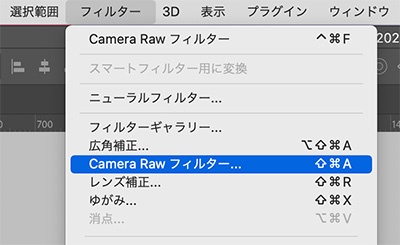
画面上のツールバーから【フィルター > Camera Raw フィルター】の順番で選択します。

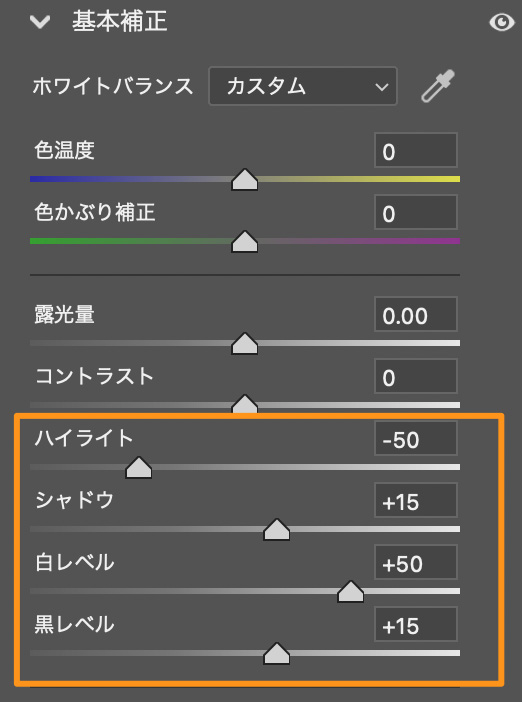
Camera Raw フィルターを開いたら以下のように指定します。
ハイライト -50
シャドウ +15
白レベル +50
黒レベル +15

完成

今回はネオン管を使ったような文字や線の作り方を紹介しました。レイヤースタイルを使った光や影の表現方法はいろんなシーンで使えるので試してみてください。













