Photoshopで写真を手書き風に加工する(鉛筆スケッチ)

今回はPhotoshopを使って写真を手書き風に加工する方法を紹介します。意外とサクッとできてしまうので、Photoshop初心者の方も機能チェックもかねて試してみてください。
説明する環境は以下の通りです。
- macOS Mojar v10.14.6
- Photoshop cc 2020 v21.0.0
Photoshopで写真を手書き風に加工する方法
まず写真を用意しましょう。適当な写真がない人は「O-DAN」から好きな写真を選んでください。今回は手書き風にしたいので人物の写真がいいでしょう。

ステップ1:画像をコピーして白黒にする
人物写真をPhotoshopに取り込んだら、名前を「人物」に変更して、【右クリック】>【スマートオブジェクトに変換】 を選択します。次に「人物」レイヤーをコピーしたら、名前を「フィルター」に変更してください。
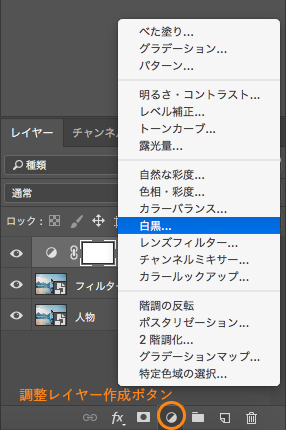
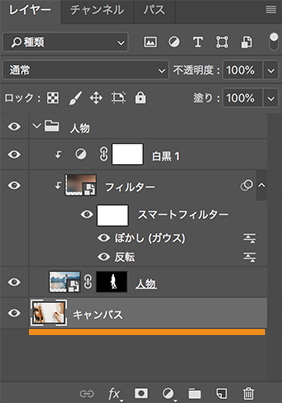
【調整レイヤーパネル】から白黒を選択して、レイヤーの一番上に配置します。これで全体が白黒になりました。

ステップ2:鉛筆の質感をつくる
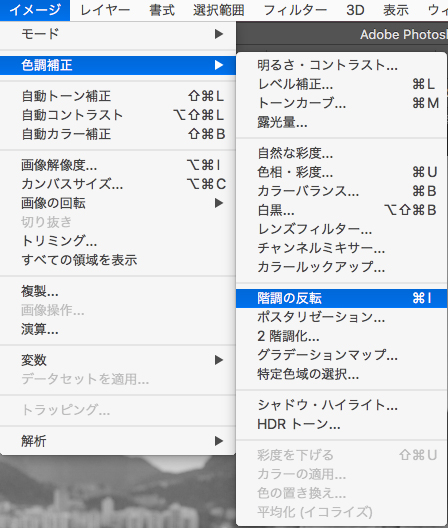
レイヤーの「フィルター」を選択して【イメージ】>【色調補正】>【階調の反転】の順に選択します。

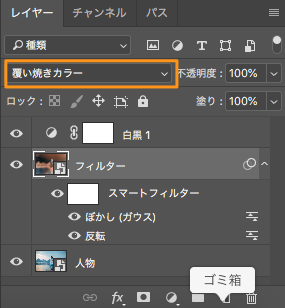
そして描写モードを【覆い焼きカラー】に変更してください。

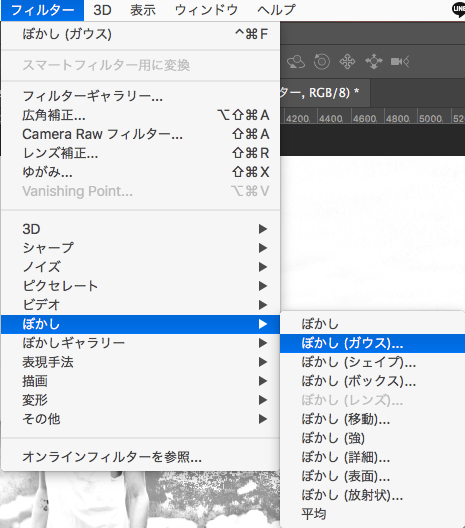
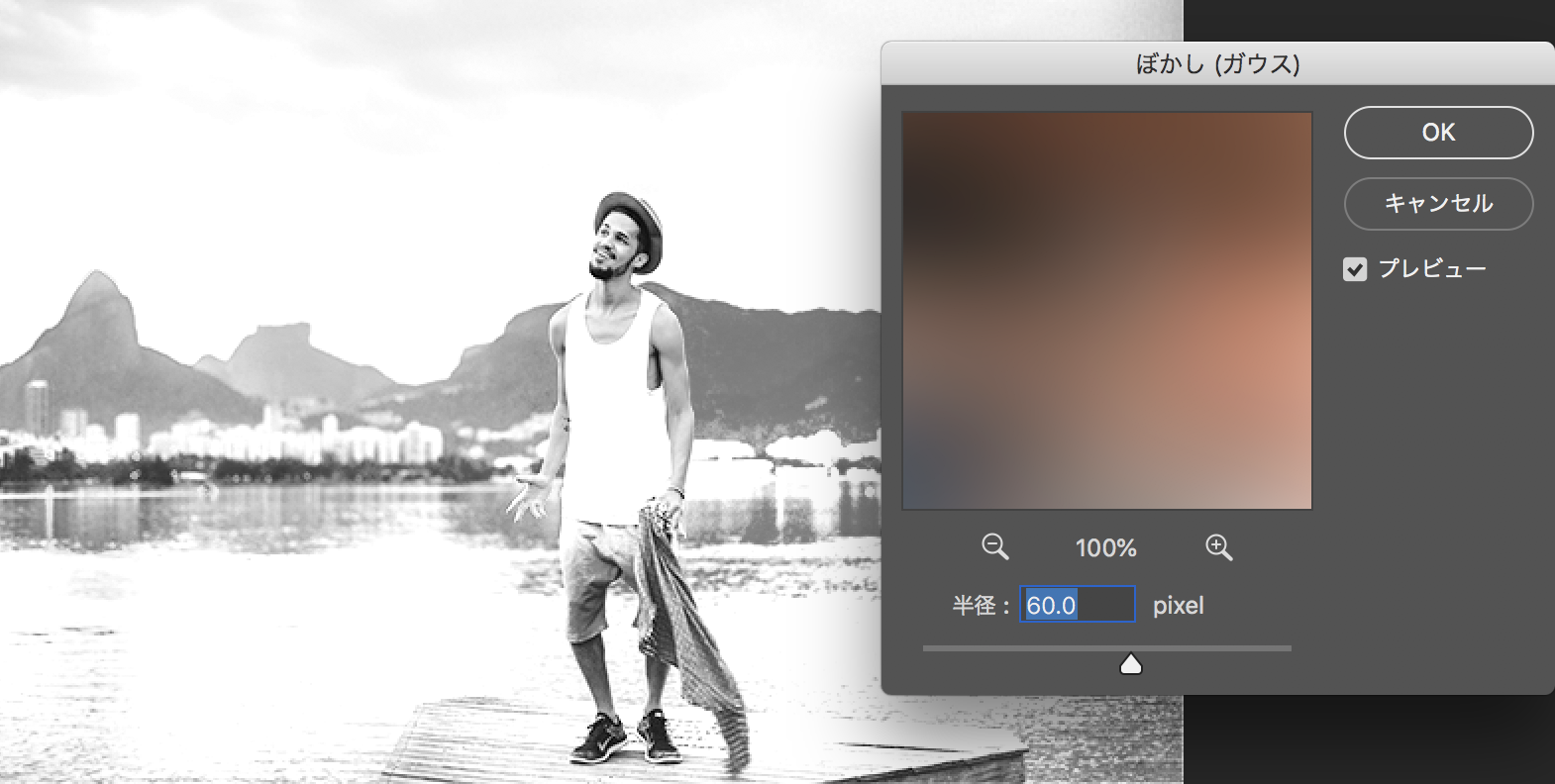
そうすると全体が真っ白になりますが、【フィルター】>【ぼかし】>【ぼかし(ガウス)】の順に選択し、半径60pixelを反映させると鉛筆風の質感に仕上がります。


ステップ3:キャンパスに馴染ませる
下地となるキャンバスが写っている写真を読み込んで、レイヤーの一番下に配置します。

次に「人物」レイヤーを選択して、背景だけを残し、人物だけにしましょう。(切り抜き方法は省略してます)
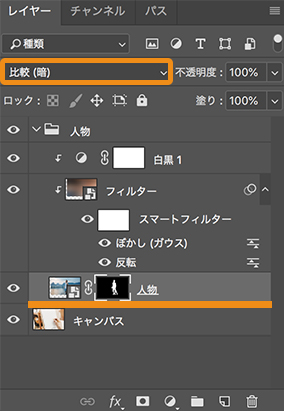
そして「人物」レイヤーの描写モードを【比較(暗)】に変更します。

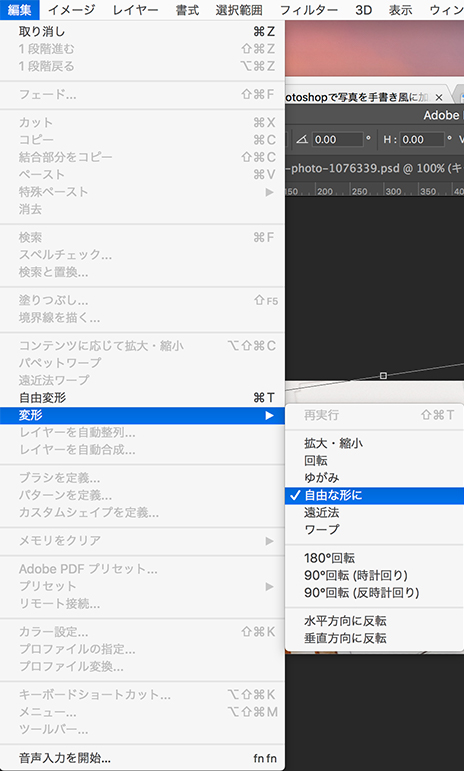
「人物」レイヤーを選んで、【編集】>【変形】>【自由な形に】を選択し、「人物」レイヤーをはりつけるキャンパスの角度に合わせて変形させます。


完成

さらにスケッチ風にしたいのであれば、人物の背景に鉛筆で書いたような斜線を加えてあげると良いです。ブラシツールでも描くことができますが、今回は斜線の画像を取り込んで馴染ませています。













