色の濃淡をグラーデーションで表示してくれるツール3選

今回は色の濃淡をグラデーションで表示してくれるツールを紹介します。色を決めるときに、いま選んでいる色より少し濃い色、または淡い色を調べたいときに便利なツールです。
色の濃淡をグラーデーションで表示してくれるツール
紹介するツールでは、1つまたは2つの色から濃淡を表示してくれます。16進数形式のカラーコード(#から始まる番号)を貼り付けて使うことが前提です。
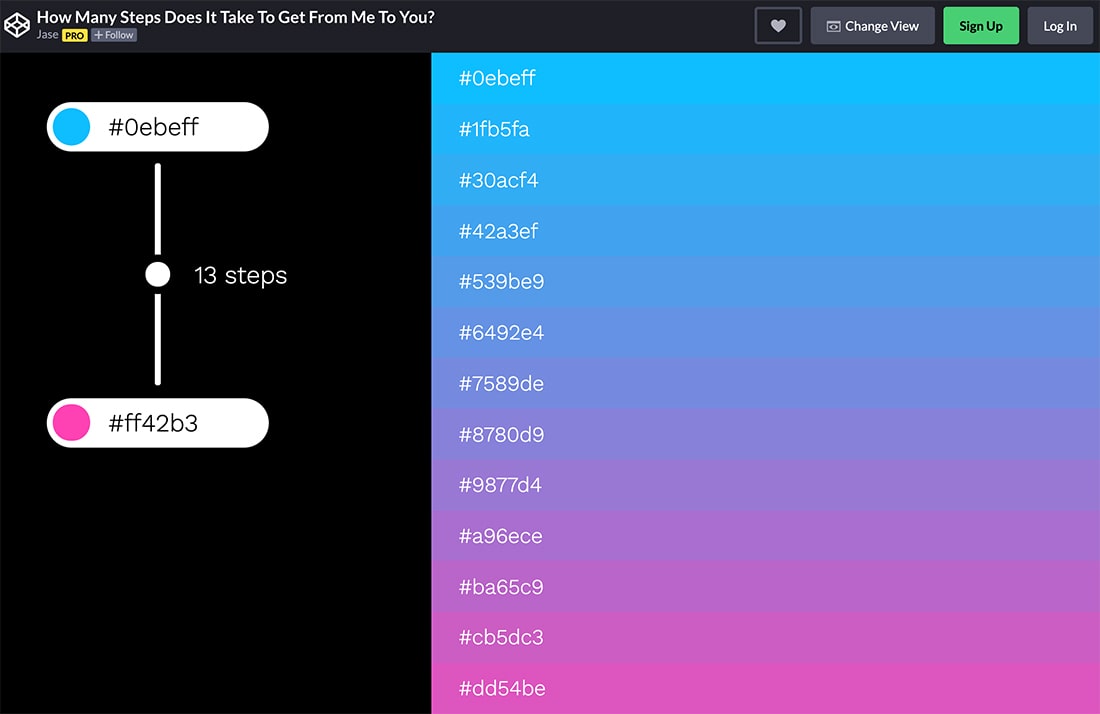
Color Steps Tool
CodePenで公開されているツールで、2色のコードから段階的に調べてくれるます。最大25段階まで細かく調べることができて、直感的に操作できて使いやすい。個人的には1番のオススメです。

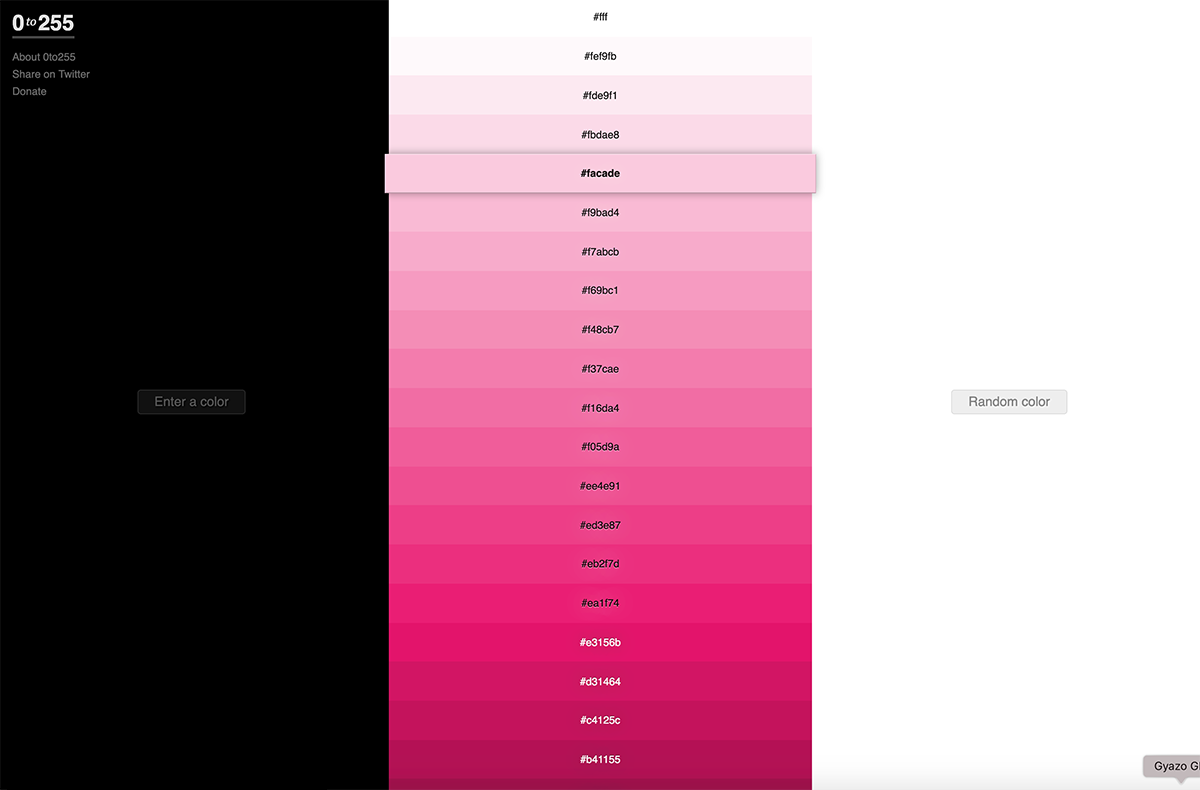
#facade on 0to255
1色から濃い色、淡い色を調べたいなら1番手軽なツール。

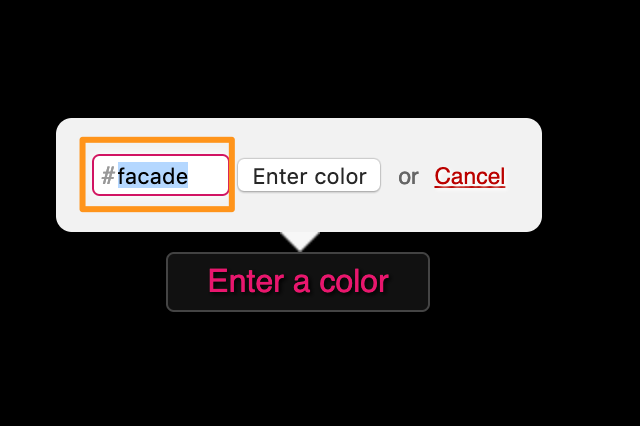
左側にある【Enter a color】をクリックしてカラーコードを入力するだけで色のグラデーションが表示されるのでとってもお手軽かつ便利です。

RGB形式やRGBA形式を16進数形式に変換して使いたい方は以下のサイトを使ってみてください。
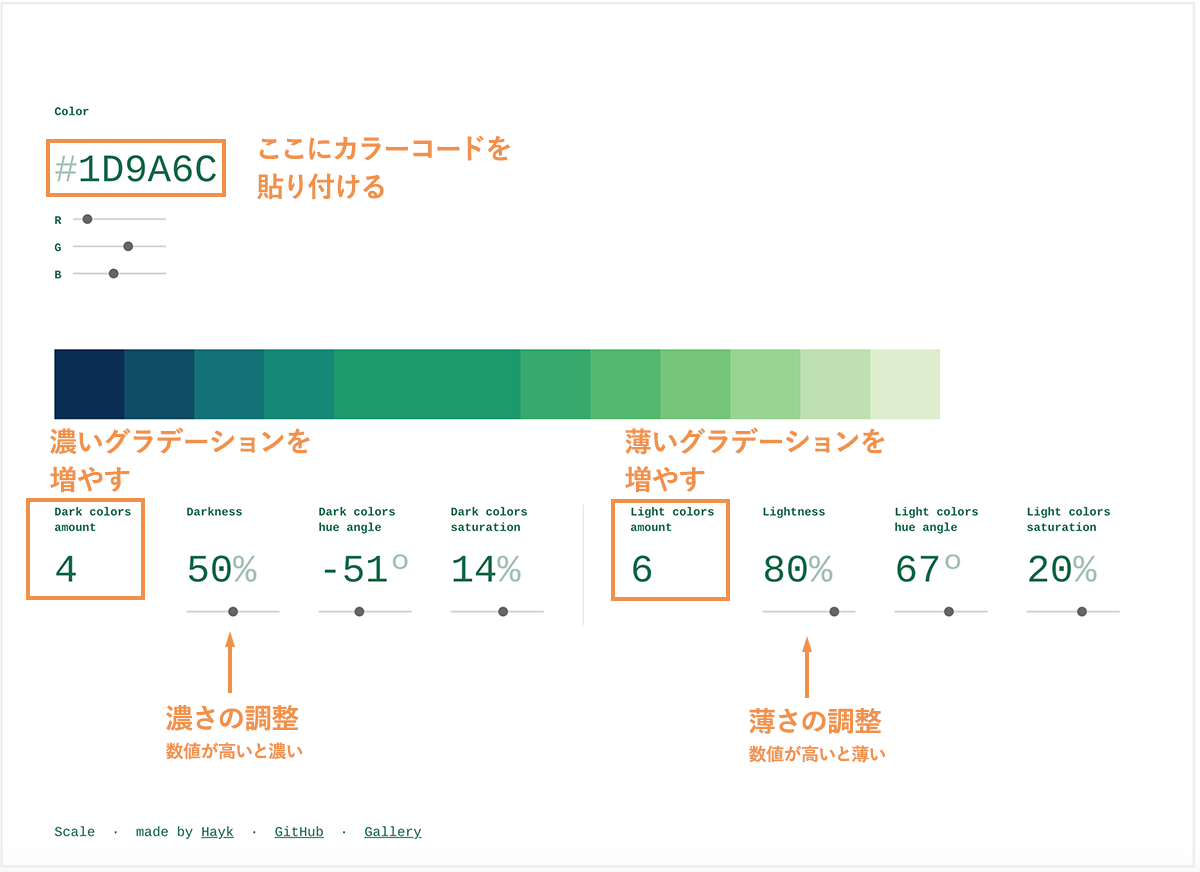
Scale — color scale generator
こちらのツールは先ほど紹介した「Scale — color scale generator」よりも細かく調整できます。グラーデーションの数、濃淡の調整など自分でカスタマイズしたい人にオススメ。

おまけ…サイトで使われている色を調べるツール
無数にある色の中からぴったりの色を見つけるのは難しいですよね。色を調べるツールを使ったとしても、自分が選んだ色が本当に正しい色なのかどうかわかりません。ましてや色の組み合わせを考えるとますます混乱してしまいます。
失敗しない方法は、すでに完成されたものから色を調べること。ネット上で公開されている作品であれば、色の組み合わせや色の割合を調べるツールもあります。
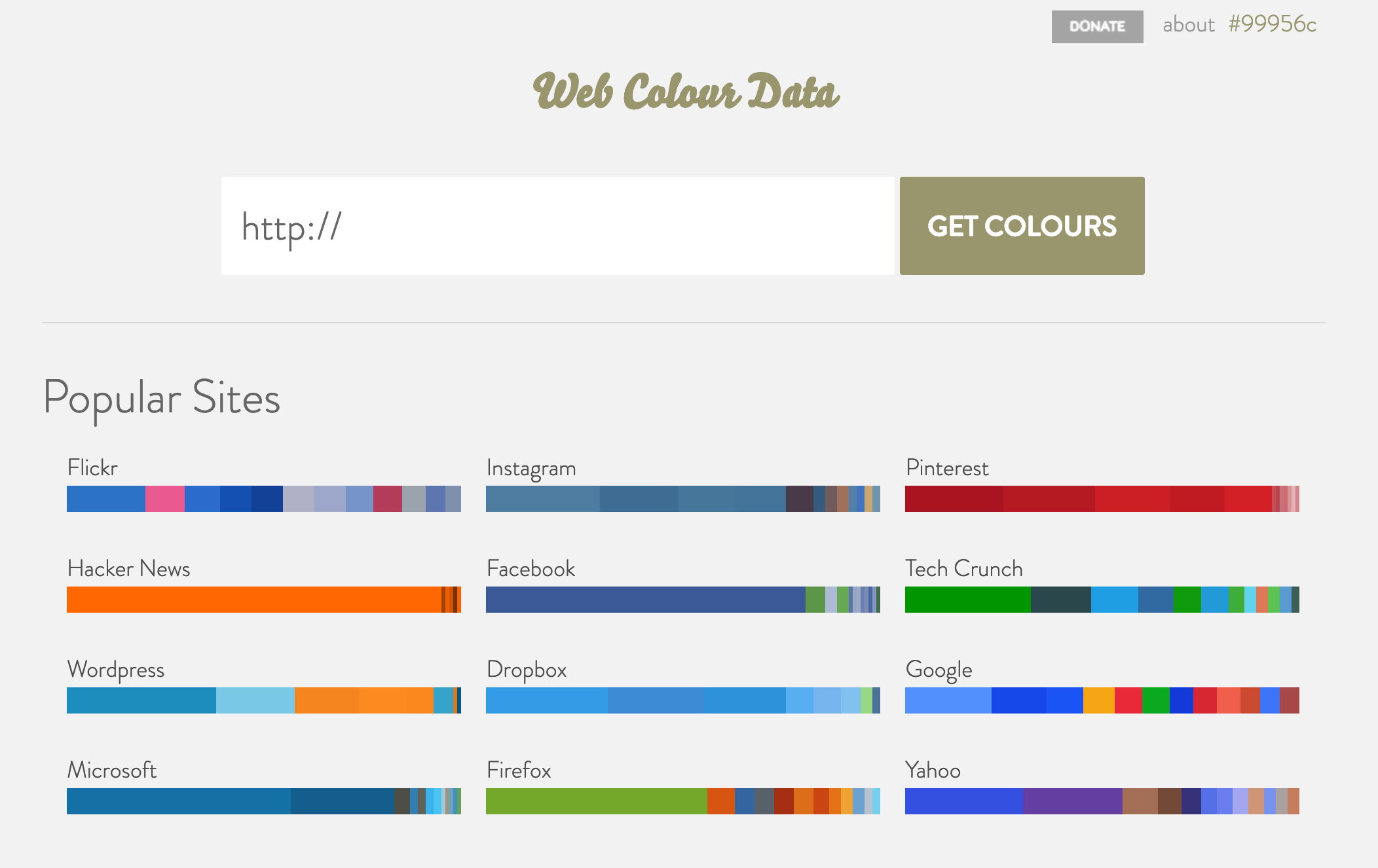
Colors
気になるサイトのURLを検索欄に貼りつければ、色の種類や組み合わせ、割合など調べてくれます。

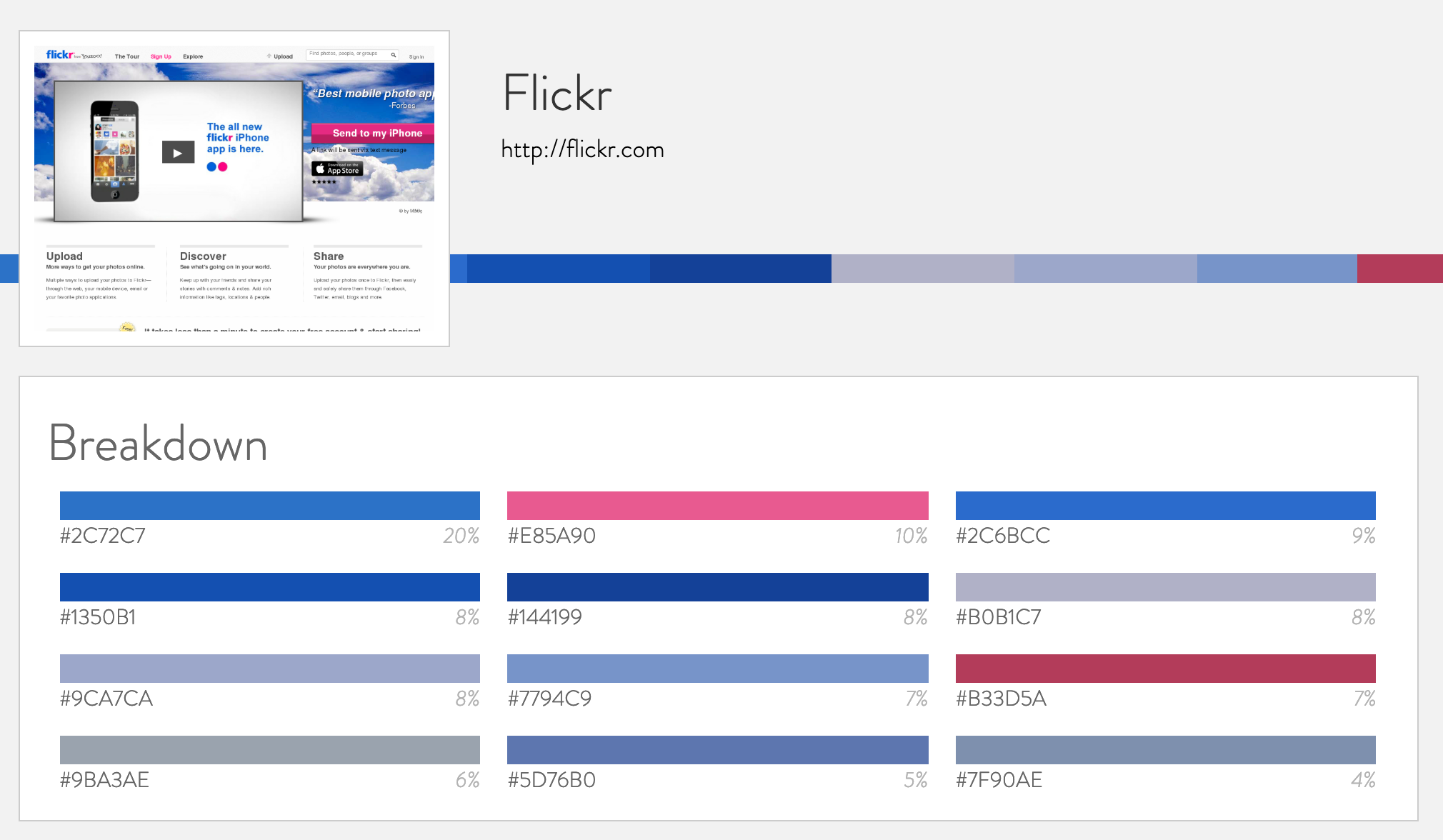
たとえばFlickrというサイトは下のような色の種類、割合で構成されているのがわかります。

このようなツールを使えば色選びもだいぶ楽になりますよね。今回紹介したもの以外にも色選びを助けてくれるツールは無数にあります。ぜひ自分に合ったものを探してみてください。












