Animate CCを使った HTML5広告の作り方

動く広告はAdobe Flashで作られることが多かったですが、2020年末にAdobeのサポートが終了するため、最近ではHTML5を使った広告に変わってきています。今回はAnimate CCを使ったHTML5広告の作り方を説明します。
まずはデモを作ったので確認してみてください。
※リンクで別ページに飛びます
Animate CCを使った HTML5広告の作り方
流れに沿って作業していけばAnimate CCの使い方と、HTML5広告の基本的な作り方がわかるように説明していきます。
最初の設定をする
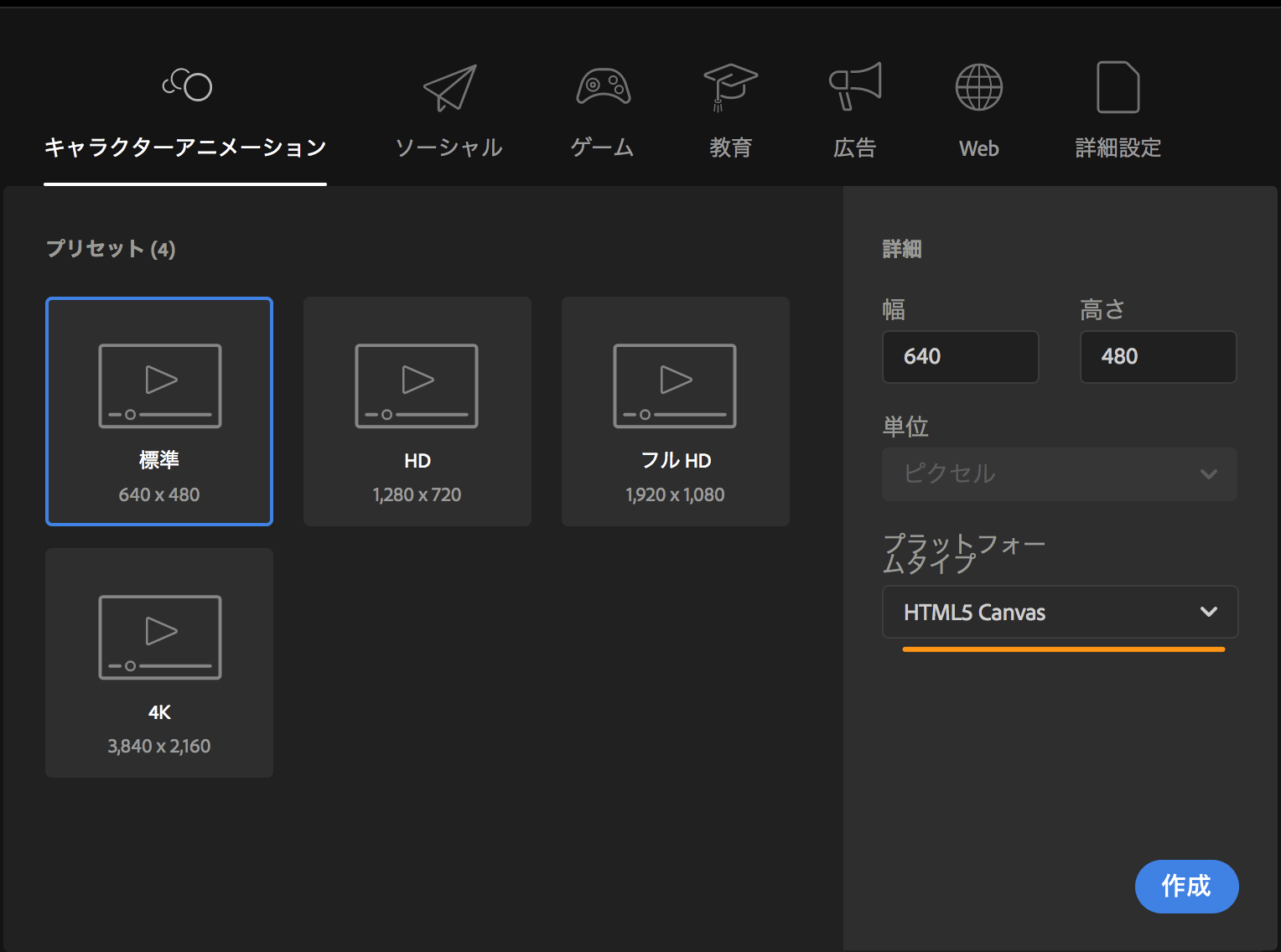
Animate CCを開くと、広告の大きさを選べます。今回は標準の640×480を選択して、プラットフォームタイプを「HTML5 Canvas」を選んでおきます。

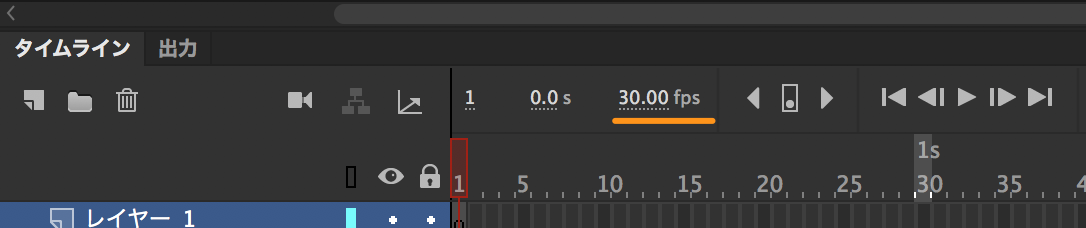
次にタイムラインにあるフレームレートを30fpsにしておきます。これは1秒間を30フレームにわけるということ。数字が大きければアニメーションの動きが滑らかになります。

画像をアップロードして、シンボル化
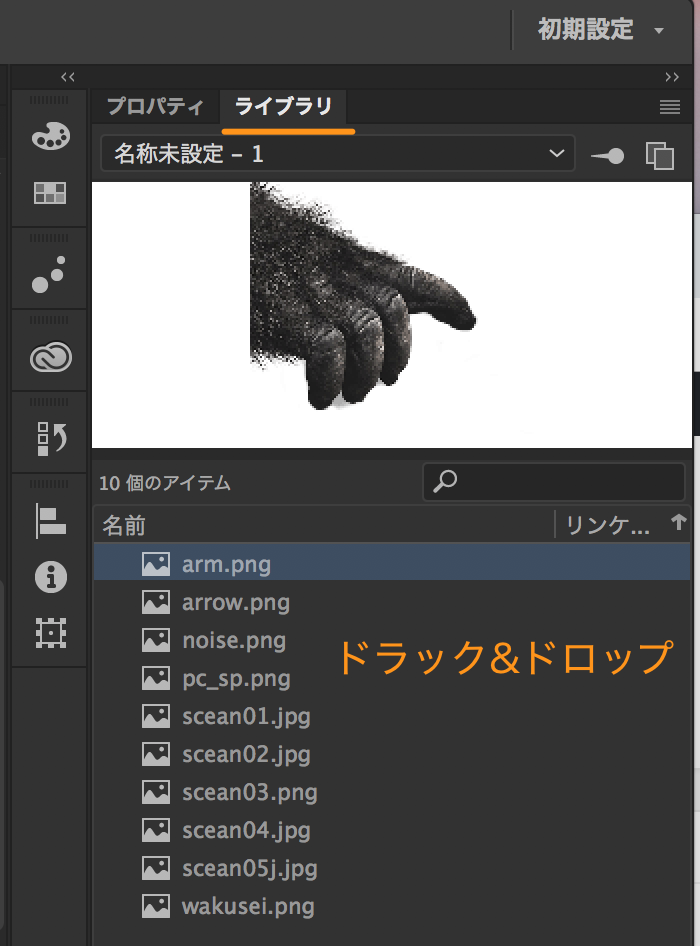
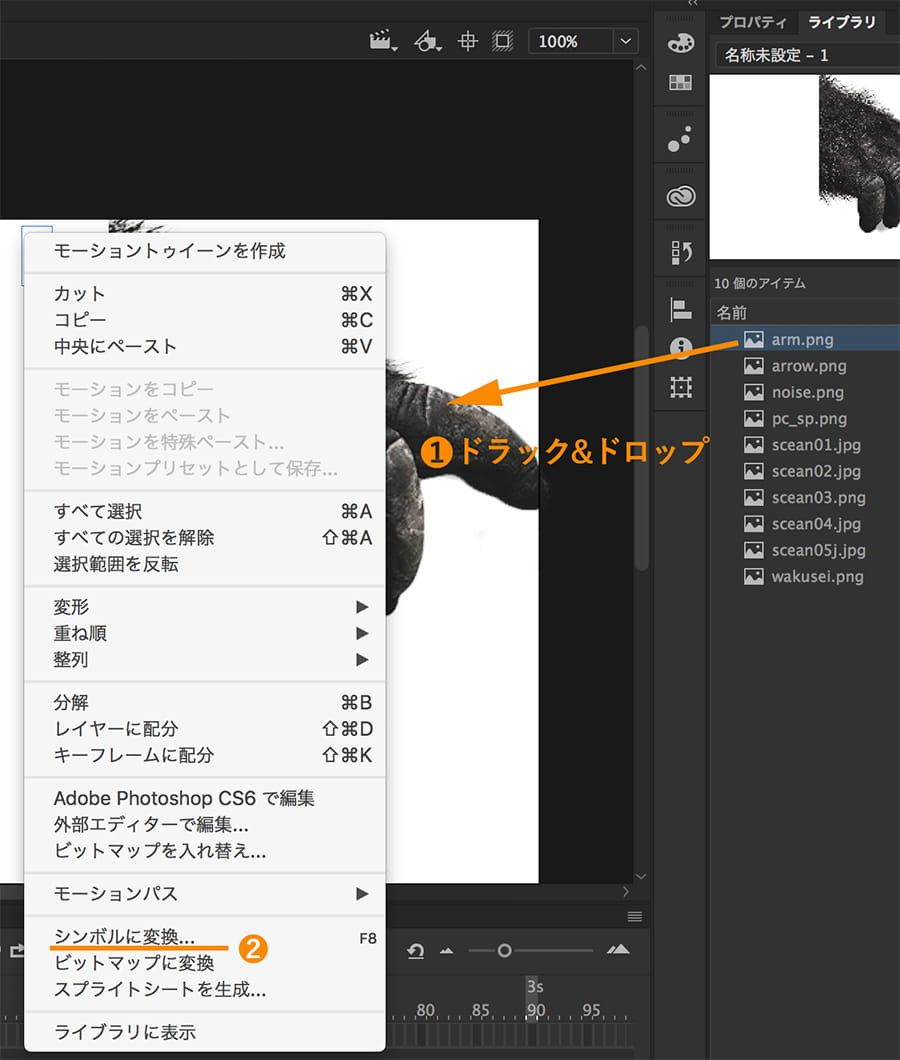
Photoshopで加工した写真や素材を 「ライブラリ」の中にドラック&ドロップします。

次にライブラリに移した画像を1つ選んで、ステージ(白いキャンバス)にドラック&ドロップします。ステージに移したら、マウスを右クリックして「シンボルに変換」を選びます。(画像はアニメーションさせるためにシンボルに変換する必要があります)

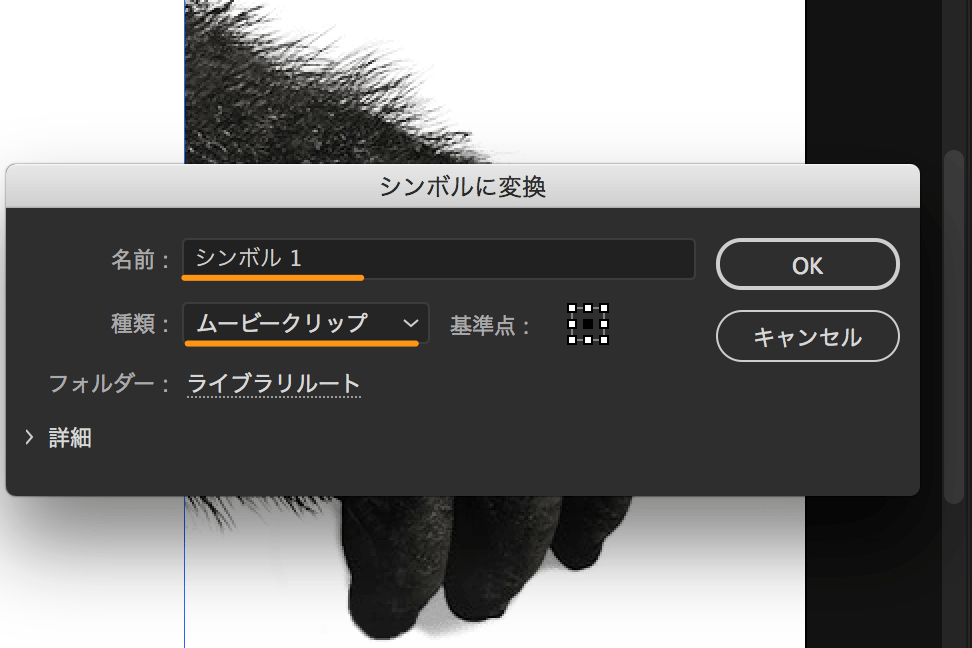
「シンボルの変換」を選んだら、シンボルの名前と種類を決めます。種類には「ムービークリップ」を選択します。

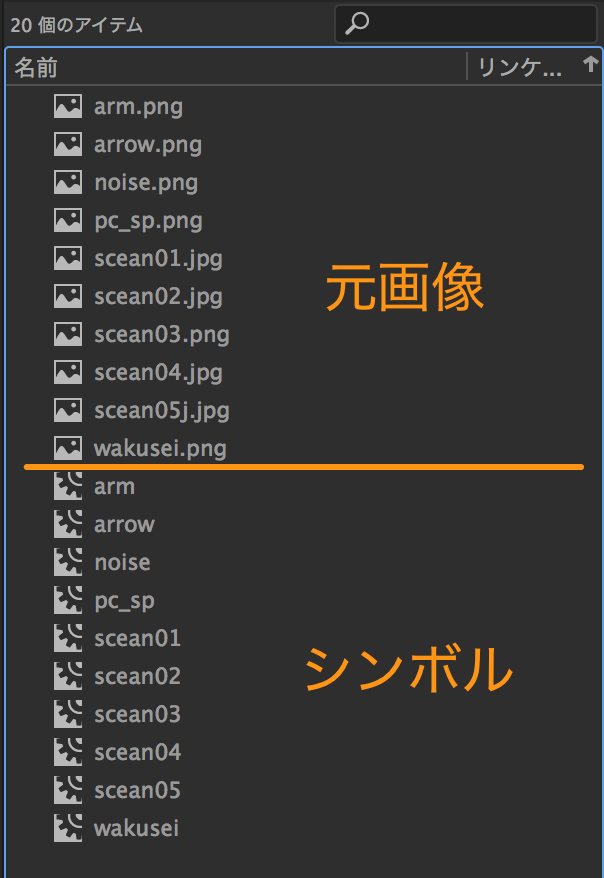
画像のシンボル化ができると、ライブラリの中が元の画像とシンボルの2つが表示されています。HTML5広告にはシンボル化したものを使っていきます。

シンボルを各レイヤーに分ける
シンボルが1つのレイヤーに乗っていると作業しずらいので、1つ1つを別のレイヤーに配置します。
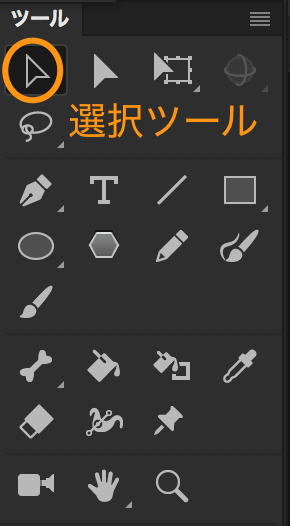
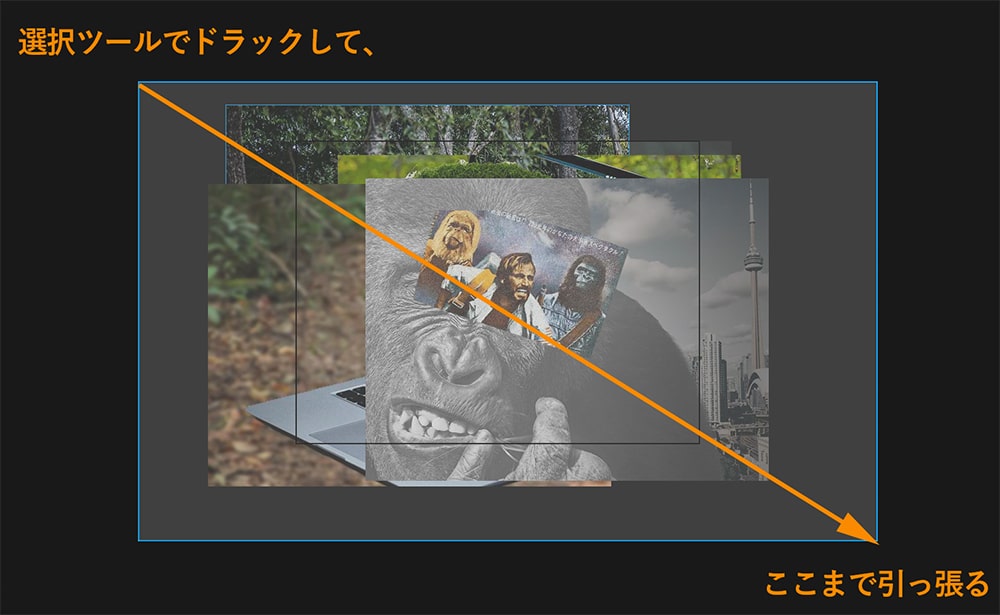
左側の「選択ツール」を選んで、ステージにあるシンボルすべてを選択します。選択の仕方は、マウスでドラックした状態で、全体を囲うとすべてのシンボルを選択した状態になります。


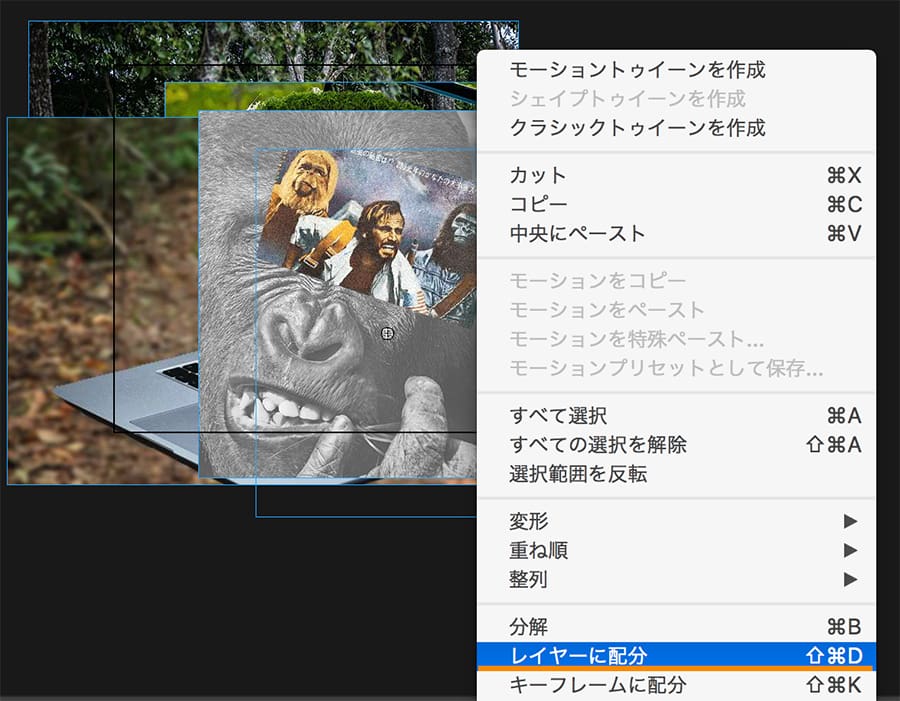
シンボルがすべて選択できたら、右クリックで「レイヤーに配分」を選びます。

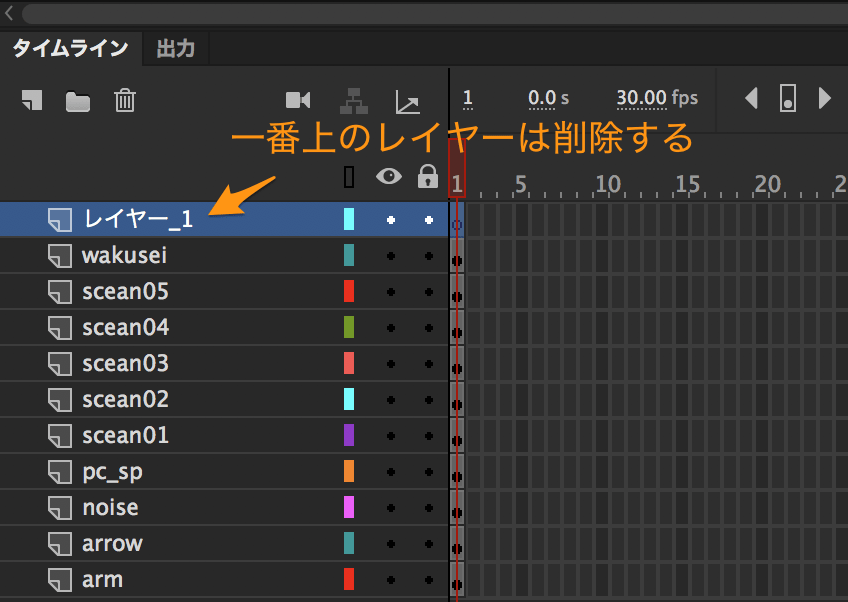
シンボルが各レイヤーに配置されていますね。一番上にあるレイヤーは使わないので削除しましょう。

シーンごとにレイヤーを並べかえる
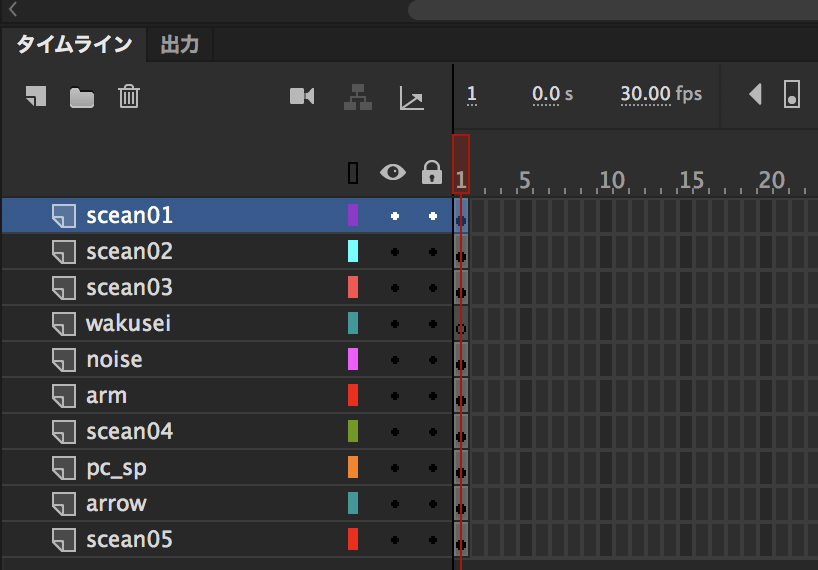
タイムラインにあるレイヤーを表示したい順に並べ替えます。一番上のレイヤーが最初に表示されるシーンで使われるものになります。
移動の仕方は、移動させたいレイヤーをドラックして、移動させたい箇所にドロップします。今回は以下のように並べかえました。

テキストを入力する
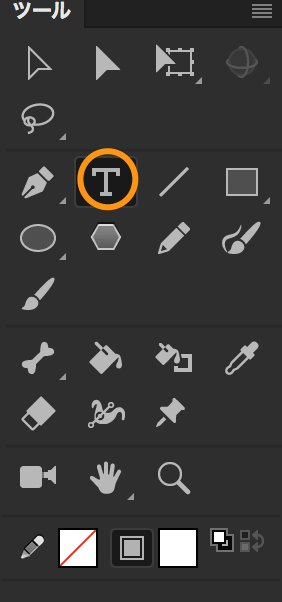
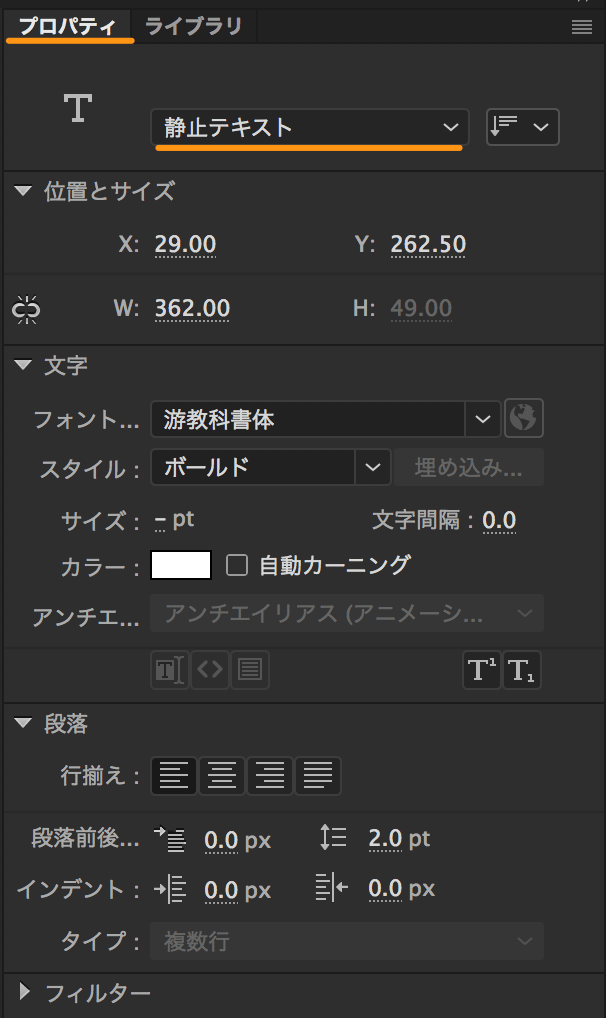
シーン1のテキストを入力していきます。「テキストツール」を使って、テキストを入力したら、プロパティからフォントサイズやカラー、行間を調整します。テキストの種類は静止テキストを選んでおきましょう。


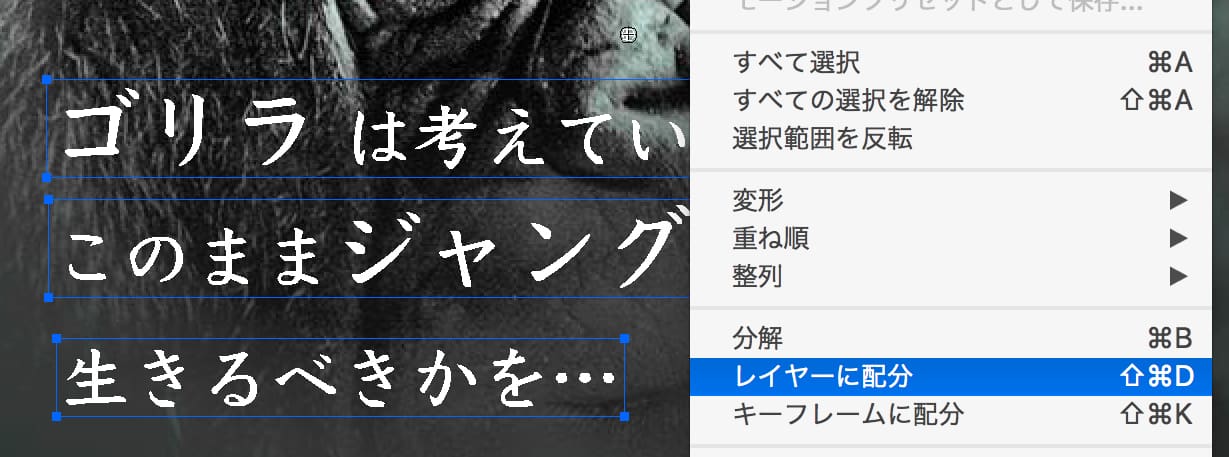
テキストを入力し終わったら、選択ツールで各テキストをshiftを押しながら選択します。全部選択できたのを確認できたら、右クリックを押して「レイヤーに配分」を選びます。
これで他のシンボルと同じように、文字を各レイヤーで管理することができるようになりました。

フレームを挿入する
レイヤーを表示させるためには、フレームを挿入する必要があります。例えばそのレイヤーを2秒間表示させたいのであれば、タイムラインで2sのところまでフレームを設定する必要があります。
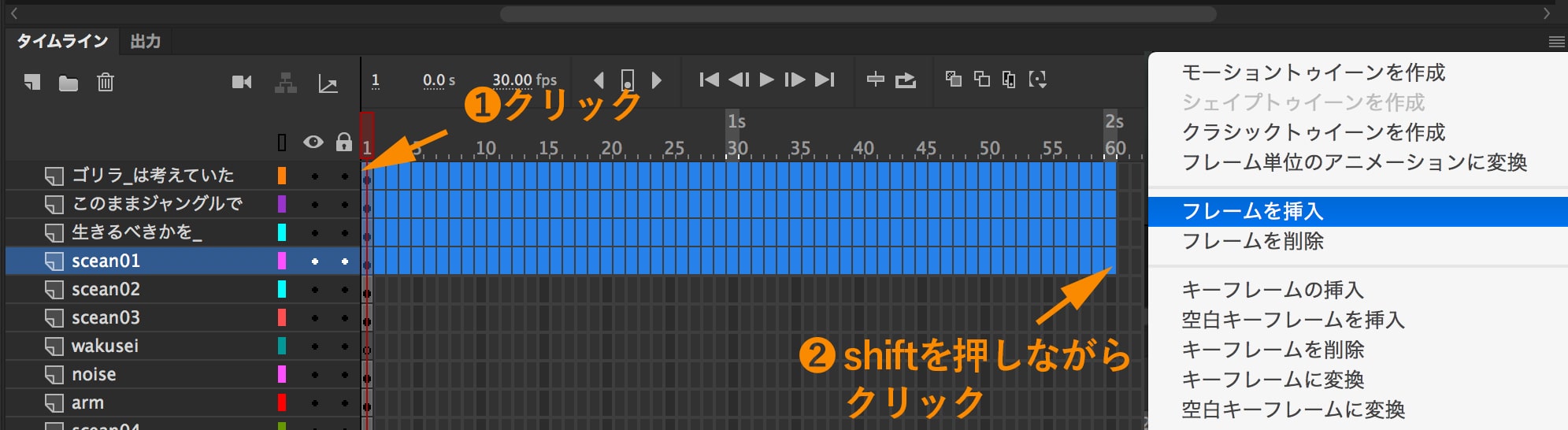
フレームを挿入したい開始点をクリックしたあと、shiftを押しながら終了点をクリックすると下の画像のように、フレームを挿入する箇所が青色に表示されます。
青色に表示されたら、右クリックを押して「フレームを挿入」を選択します。これで4つのレイヤーは2秒間表示されるようになりました。

文字をアニメーションさせる
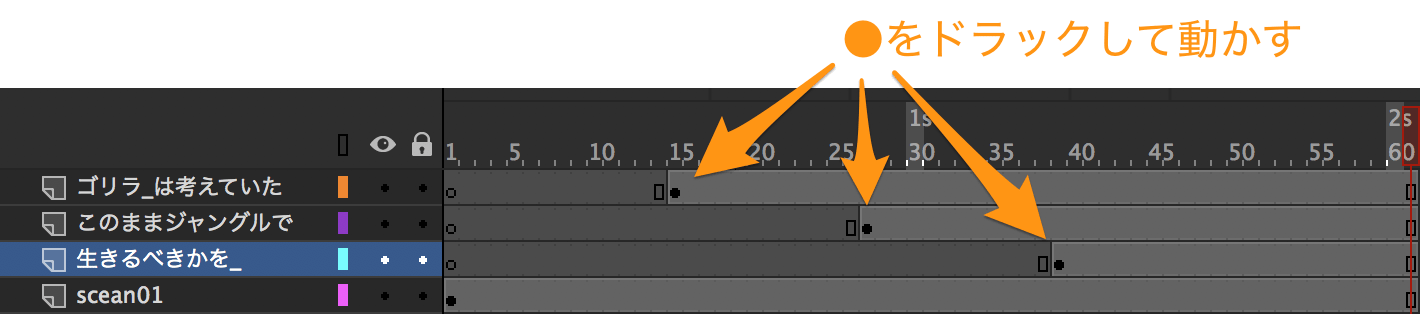
シーン1のテキストは途中から表示させるようにしたいので、最初は表示させないようにします。●をドラックして表示させたいフレームまで動かします。
それぞれのテキストを表示させたいフレームまで移動させました。

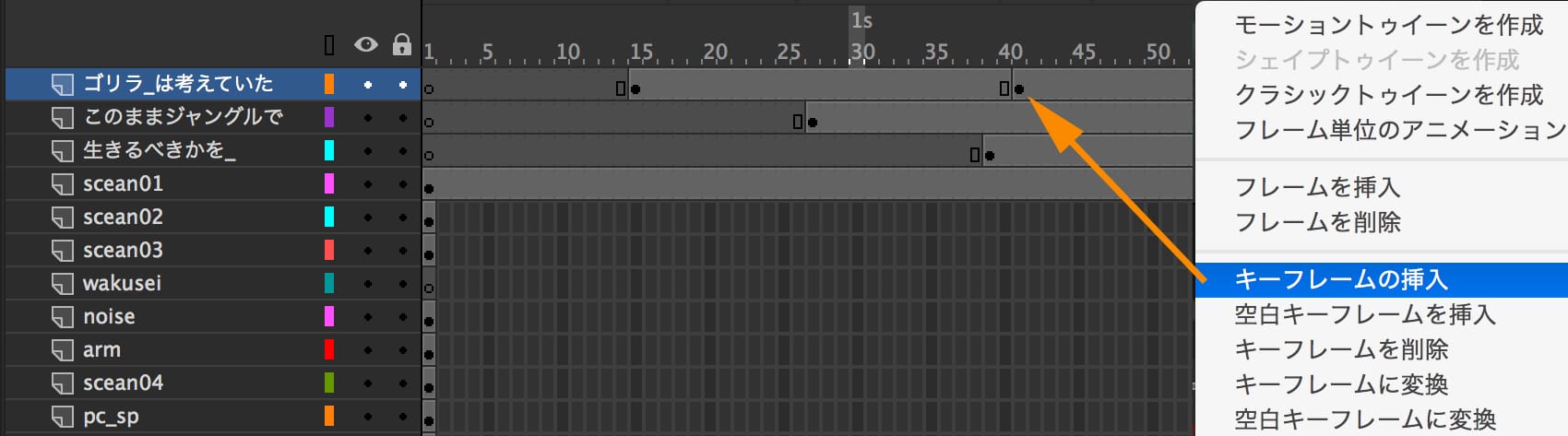
次にアニメーションが完了する位置を設定します。15フレーム目から表示させるテキストで、40フレーム目でアニメーションが完了するのであれば、40フレーム目を選択した状態で右クリック、そして「キーフレームの挿入」を選択します。

キーフレームを設定したら、15フレームから39フレームのいずれかをクリックして、「クラシックトゥイーンを作成」を選択します。文字をシンボル化するかどうか、ポップアップがでますが、シンボル化するでオッケーです。
クラシックトゥイーンを作成したら、アニメーションが開始する1番最初のフレームを選択して、動きを設定していきます。
テキストの動きは、透明な状態から、上から降りてくるように表示させます。文字も少し大きな状態から、元の大きさに戻すようにします。
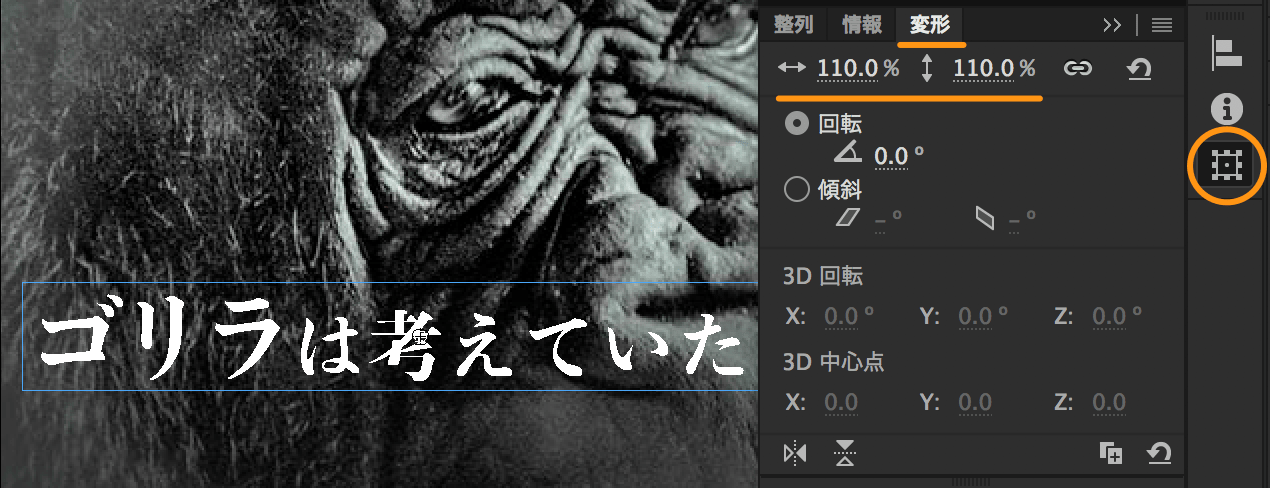
選択ツールでテキストを選択している状態から「変形」を選択して、文字の大きさを110%に変更します。

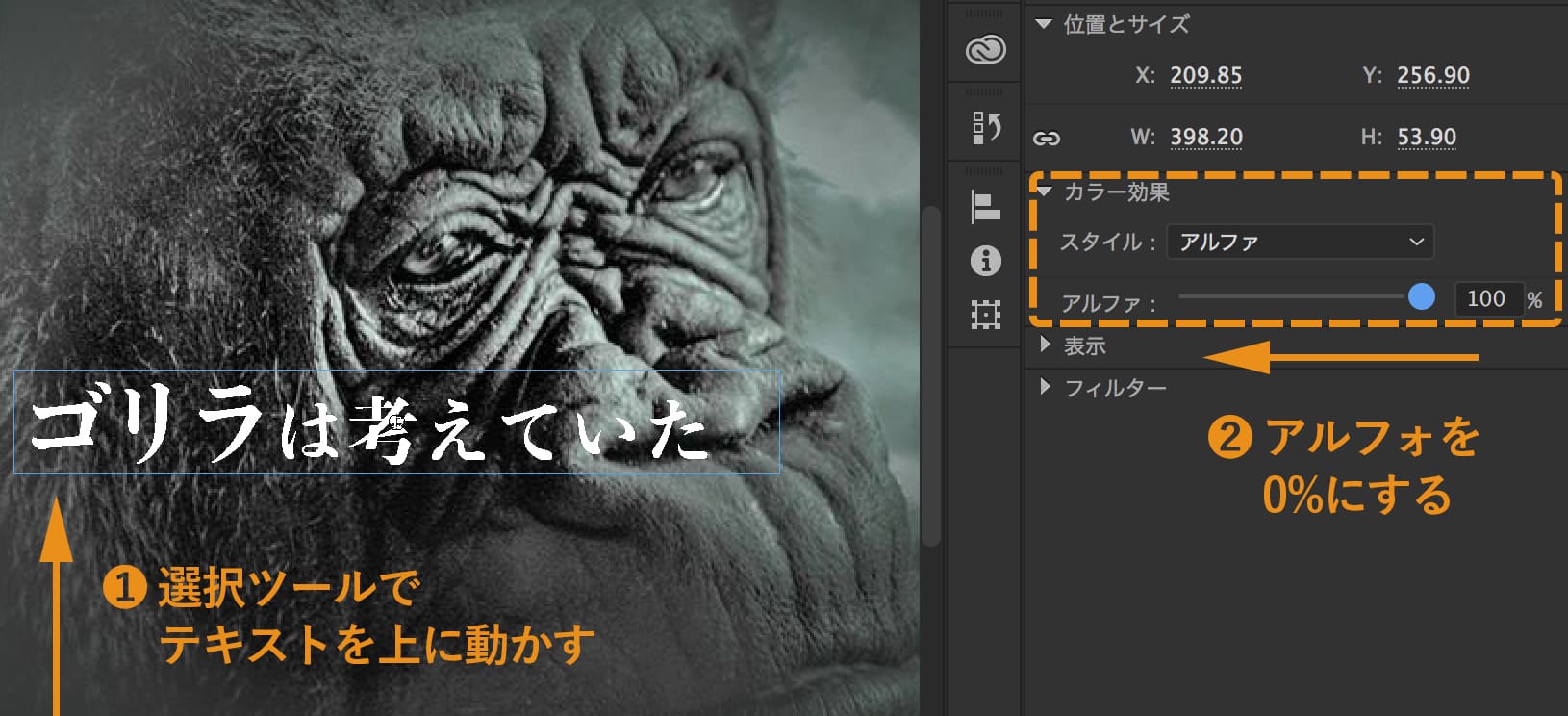
テキストを選択ツールで上に移動させたら、プロパティからカラー効果 > スタイル > アルファを選びます。アルファの値は0%に変更してください。0%にすると透明になります。

アニメーションのスピードを調整する
動きの設定ができたら、アニメーションのスピードを調整しましょう。
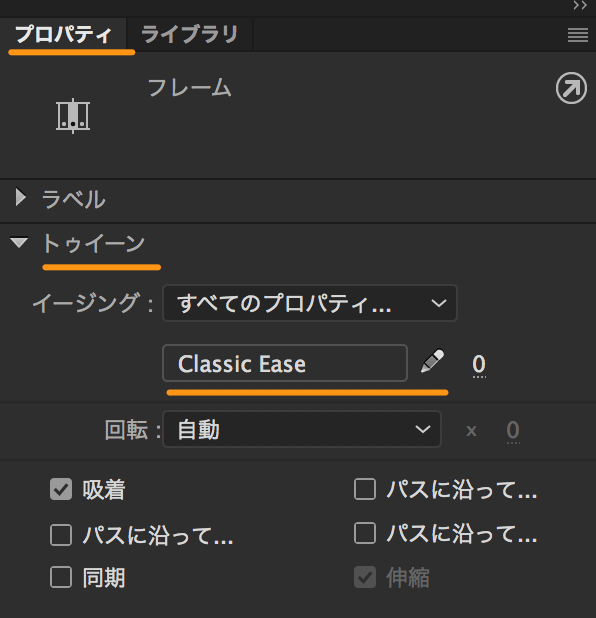
クラシックトゥイーンを設定したエリアをどこでも良いのでクリックします。
そうするとプロパティにトゥイーンとあるので、そこの「Classic Ease」をクリックして好きなスピードを選びます。今回はEase Outを選びました。
- Classic Ease…スピード一定
- Ease In…ゆっくり始まり、後半に加速
- Ease Out…始まりは加速、後半はゆっくり
- Ease In Out…ゆっくり始まり、中盤は加速、後半はゆっくり
- Custom…自分で設定できる

次のシーンに切り替わるアニメーションの設定
シーン1からシーン2に切りかわるときに、ゆっくりフェードしながら切り替わるように設定をします。
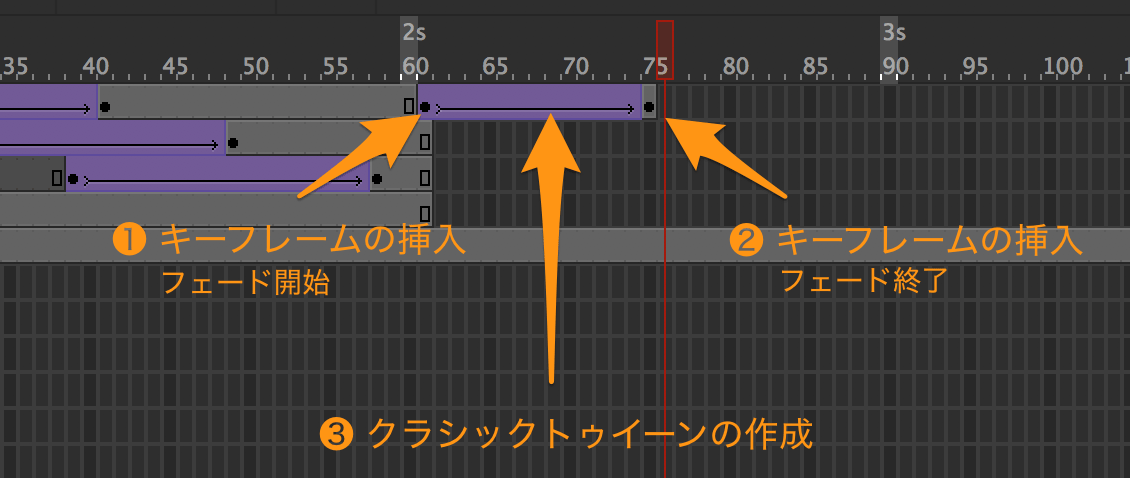
フェードが開始するフレームとフェードが終わるフレームの両方に、それぞれ右クリックで「キーフレームの挿入」を選びます。その間のフレームを1箇所をクリックして右クリックで「クラシックトゥイーンの作成」を選んでください。

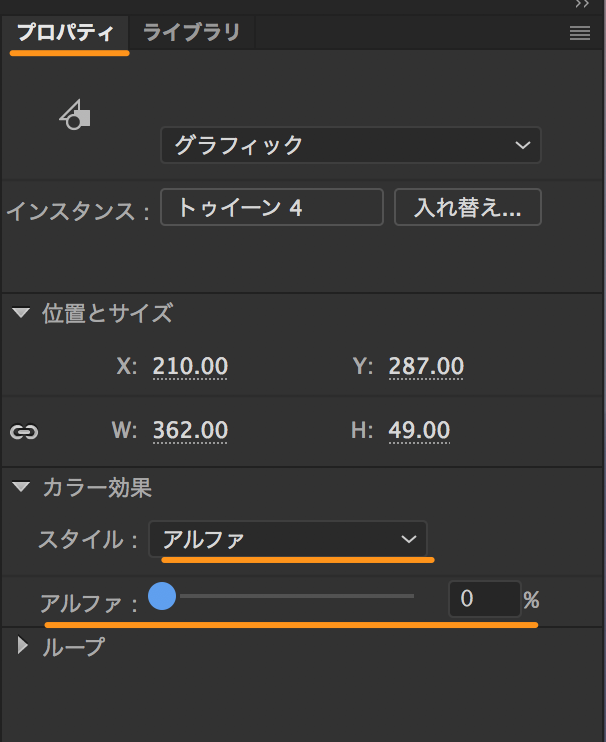
フェードが終わるフレームを選択した状態で、プロパティからカラー効果 > スタイル > アルファを選びます。アルファの値は0%に変更しましょう。

これで次のシーンに移るときに、徐々に透明になりながら、切りかわるようになりました。シーン1に使われているその他のレイヤーも同じようにフェードの設定をしておきましょう。
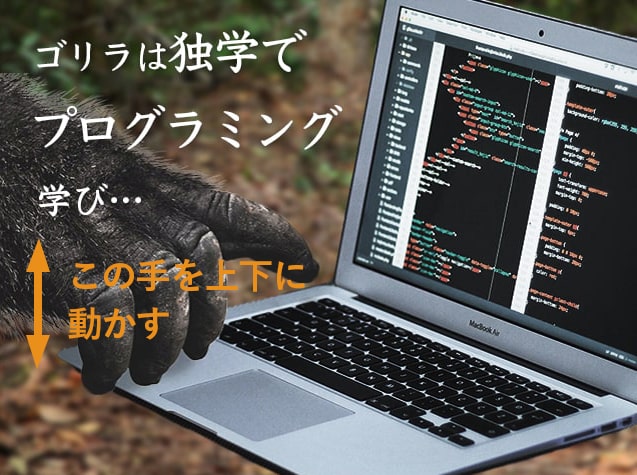
モーショントゥイーンで手を上下に動かす
以下のシーンではゴリラの手を上下に動かしました。ここはモーショントゥイーンを使って表現しています。

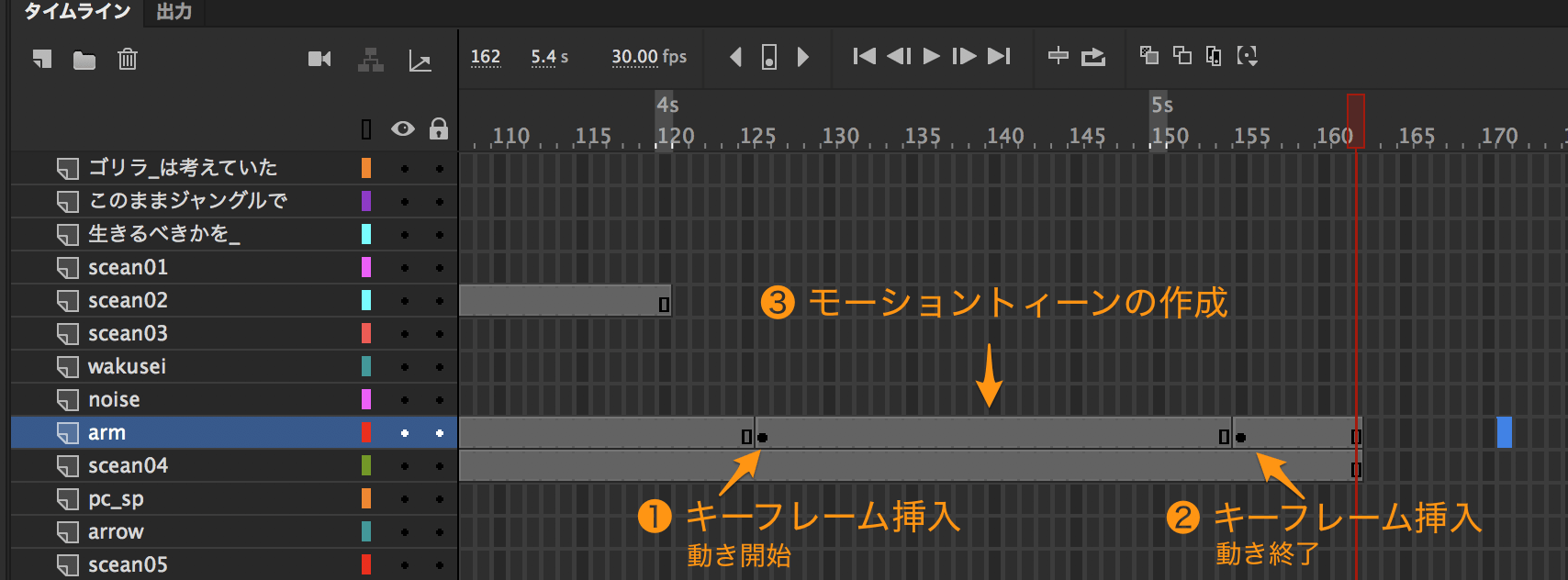
まずは動きが開始するフレームと終了するフレームに右クリックで「キーフレームの挿入」を選択。そしてその間にあるフレームを選択して、右クリックで「モーショントゥイーンを作成」を選びます。

モーショントゥイーン上で、動きをつけるフレームを選択します。今回は3箇所設定しました。
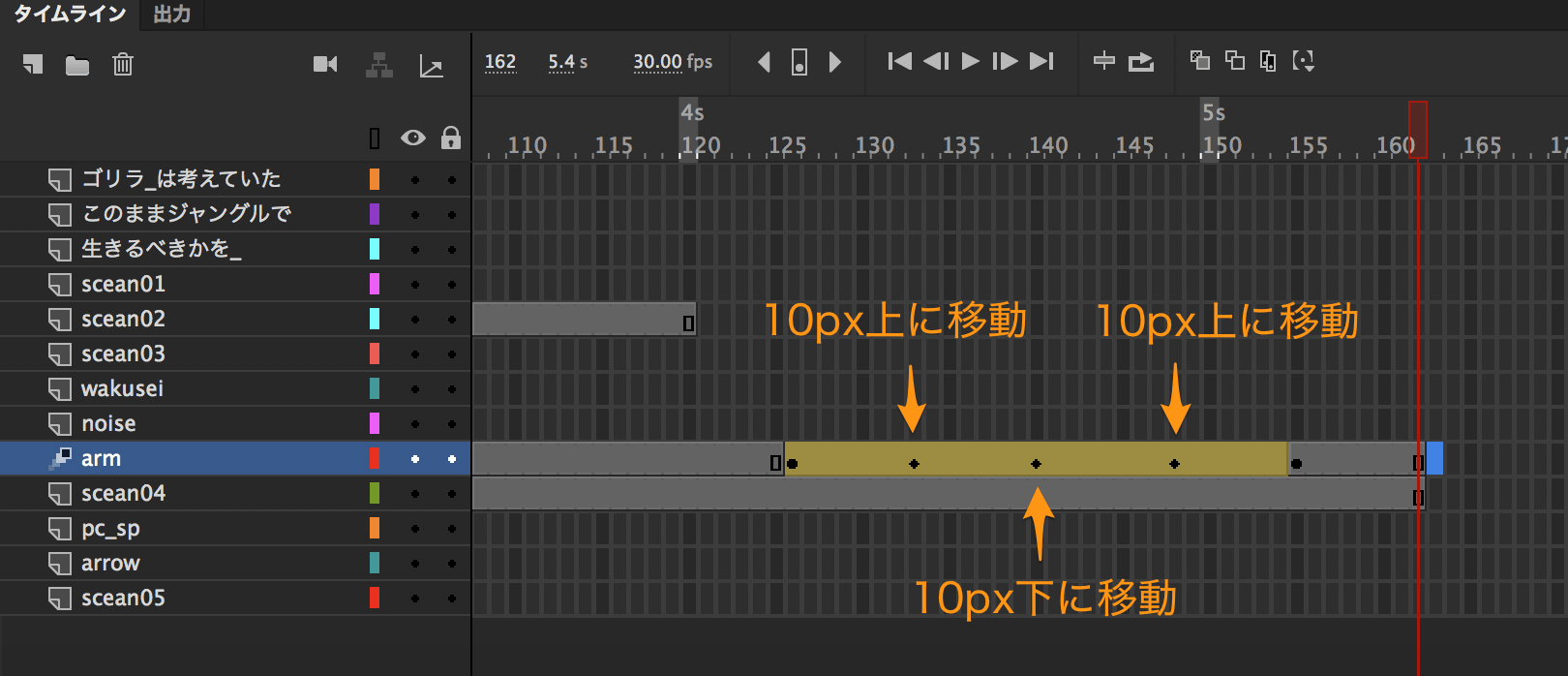
1つのフレームを選択した状態で、選択ツールで実際に動かしたいシンボルをステージ上で動かします。
上下に動くように設定したいので、3箇所のフレーム交互に10pxずつ、上下にずらしました。

モーショントゥイーン上のフレームを選択すると、動かすシンボルがどのように動くか赤色で表示されます。

ブラウザで表示を確認する
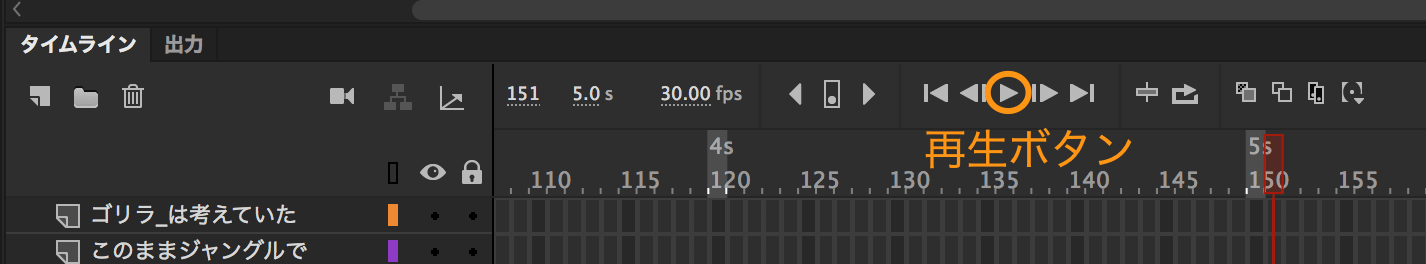
動きの確認は、タイムライン上でも確認できます。

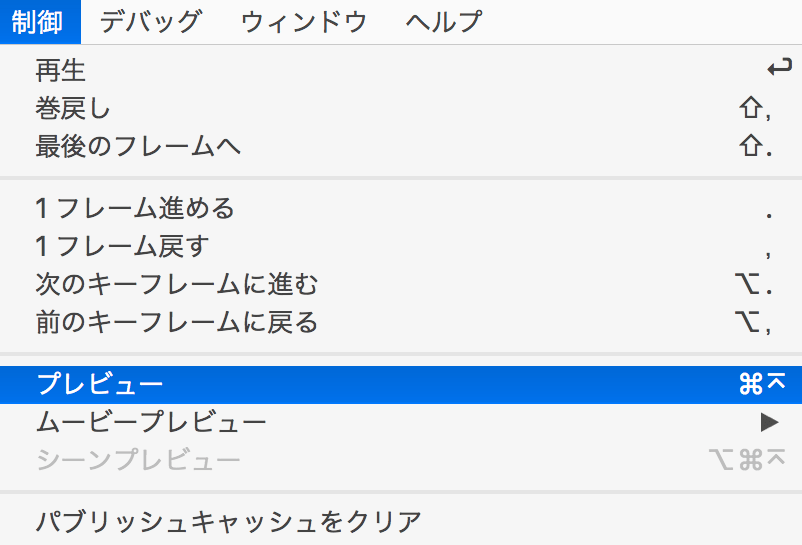
正確にブラウザで表示を確認する場合は、上にあるメニューバーで 制御 > プレビューで確認することができます。

全体に透明のボタンを設置する
広告なので、クリックして別のページに飛んでもらう必要があります。
今回は広告全体に透明のボタンを設置して、マウスオーバーすると少し白くなるようにしました。
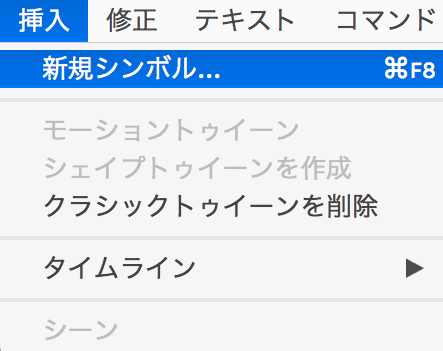
まずは上にあるメニューバーから 挿入 > 新規シンボル を選択。

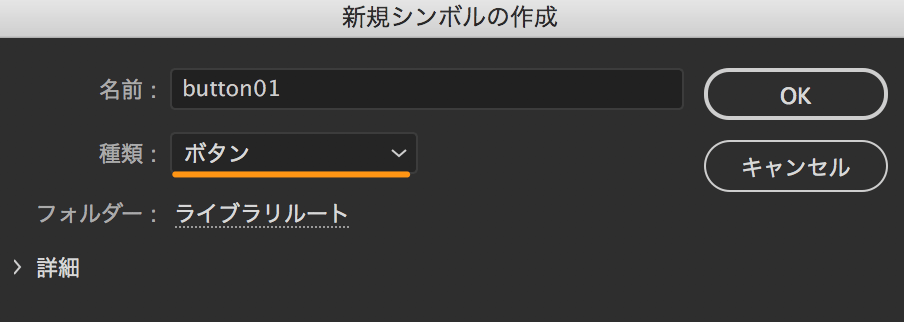
名前を「button01」にして、種類は「ボタン」を選択します。

ボタンのタイムラインには、「アップ」、「オーバー」、「ダウン」、「ヒット」の4つがあります。今回は、「オーバー」と「ヒット」しか使いませんが、それぞれの意味は以下のとおり。
- アップ…通常のボタンの見た目
- オーバー…マウスオーバーしたときの見た目
- ダウン…クリック後の見た目
- ヒット…クリックされる範囲
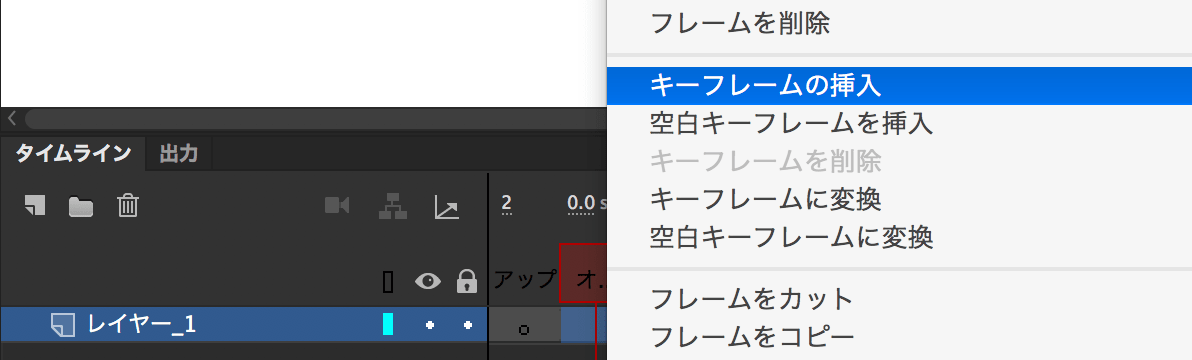
「オーバー」のフレームを選択して、右クリックで「キーフレームの挿入」を選びます。

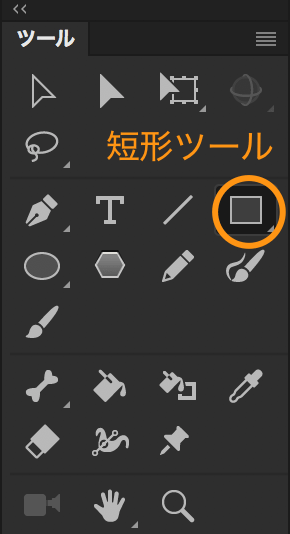
次に「短形ツール」を選択したら、ステージに四角形を描きます。このときは適当な大きさで大丈夫です。

大きさを調整します。
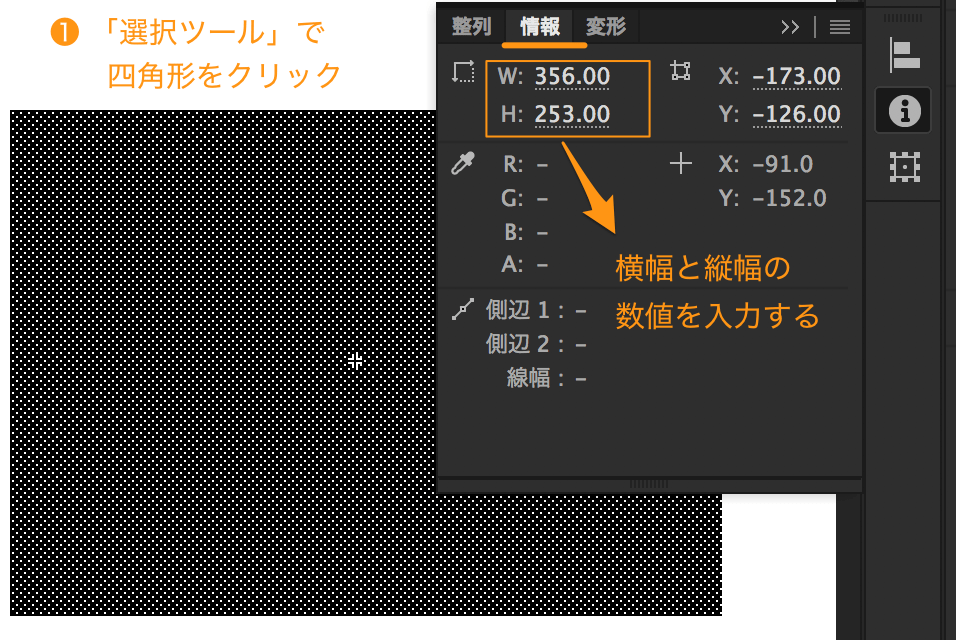
「選択ツール」に持ちかえて、描いた四角形をクリック。
「情報」を選択して、W(横幅)とH(縦幅)を入力します。今回はステージのサイズに合わせるので、W:640とH:480と入力します。

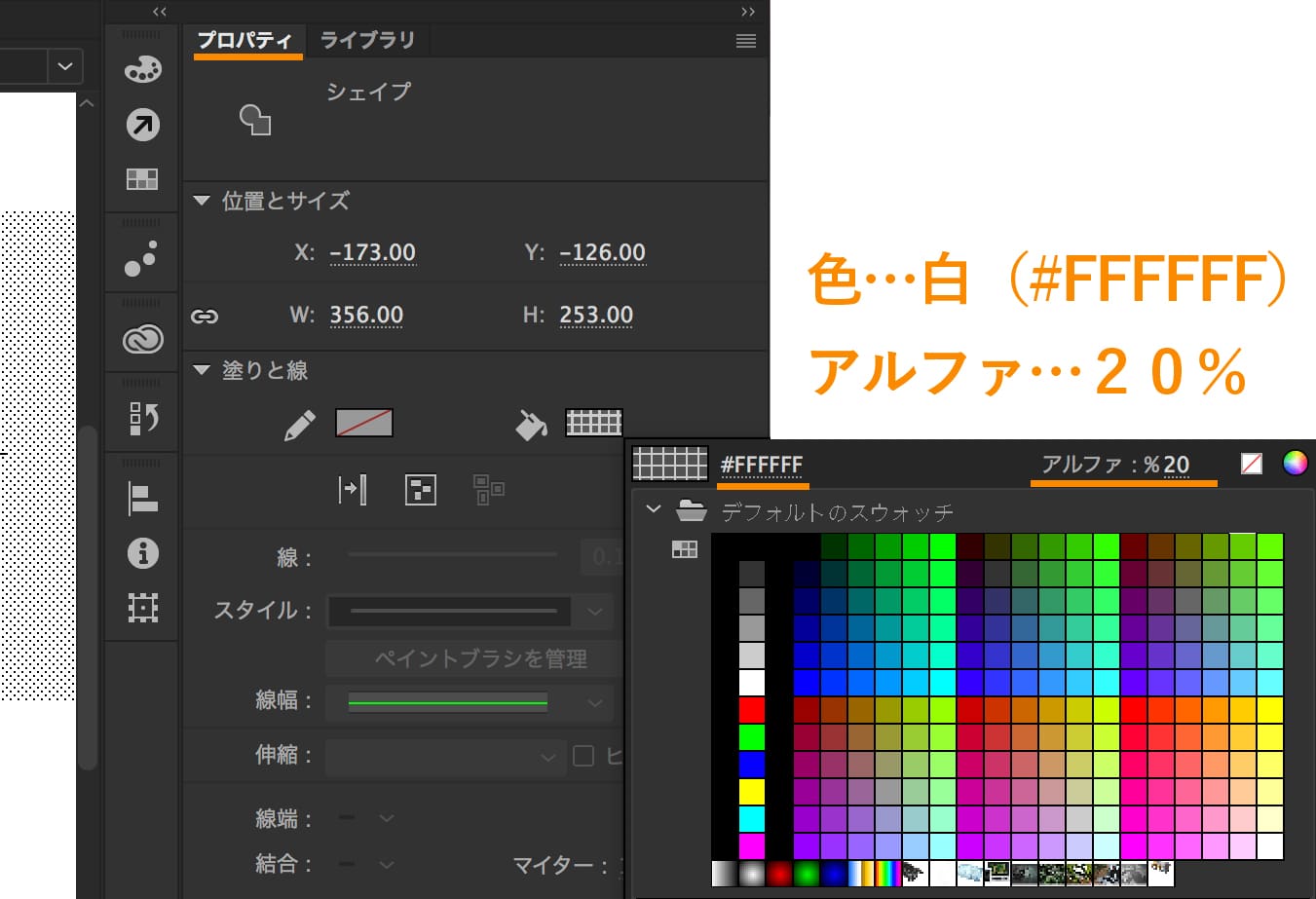
色の指定をします。プロパティからカラーを白(#FFFFFF)、アルファを20%に設定します。

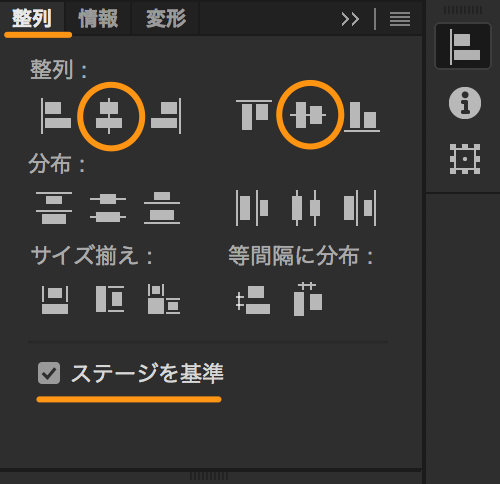
ステージと四角形の位置をぴったり合わせるには、「整列」を選んでから、「ステージを基準」にチェックを入れます。それから丸で囲った箇所をクリック。これで四角形の垂直方向と水平方向を中央揃えにすることができます。

これで広告をマウスオーバーしたときだけ白く変化させることができました。
次はクリックできるエリアを設定します。クリックエリアの設定は「ヒット」のフレームで行います。
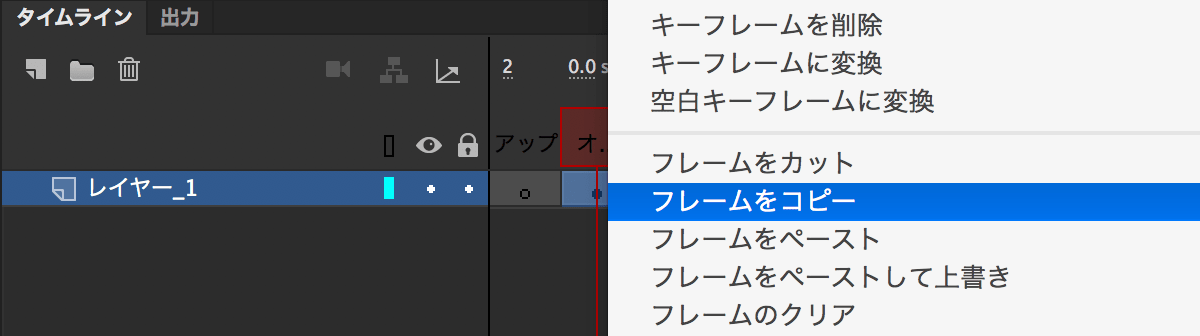
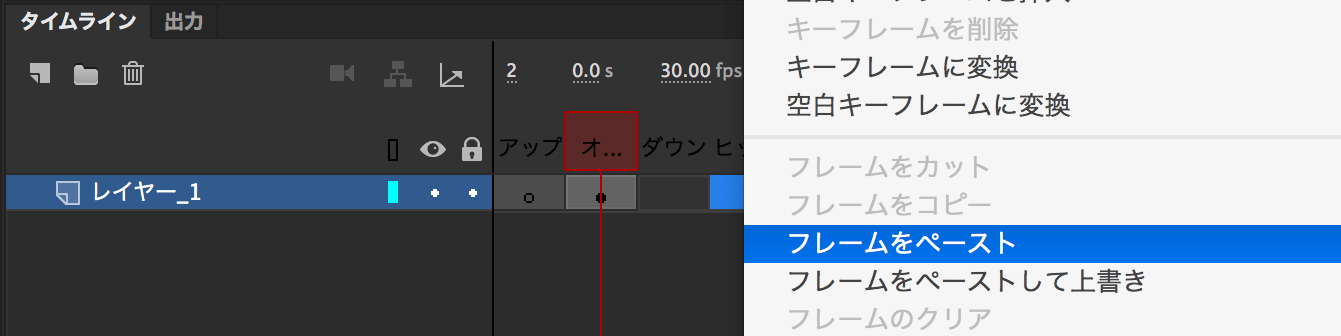
先ほど設定した「オーバー」のフレームを選択してから、右クリックで「フレームのコピー」を選択。

次に「ヒット」のフレームを選択して、右クリックで「フレームのペースト」を選択します。

これで「オーバー」で作成した四角形の範囲がクリックできるエリアになりました。
ボタンの設定が終わったので、実際にこの透明のボタンを広告に設置します。
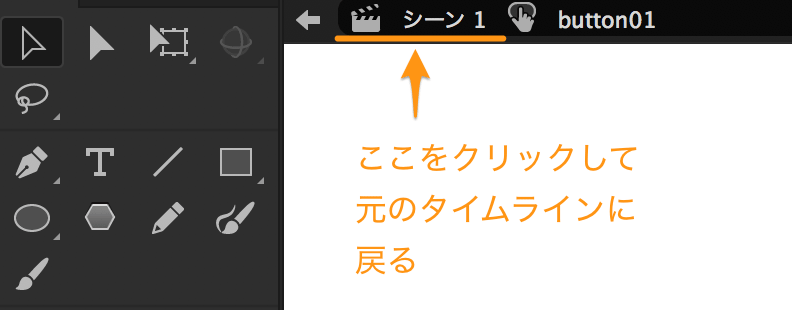
まずはステージの上にある「シーン1」をクリックして、元のタイムラインに戻りましょう。

それではボタンを配置していきます。
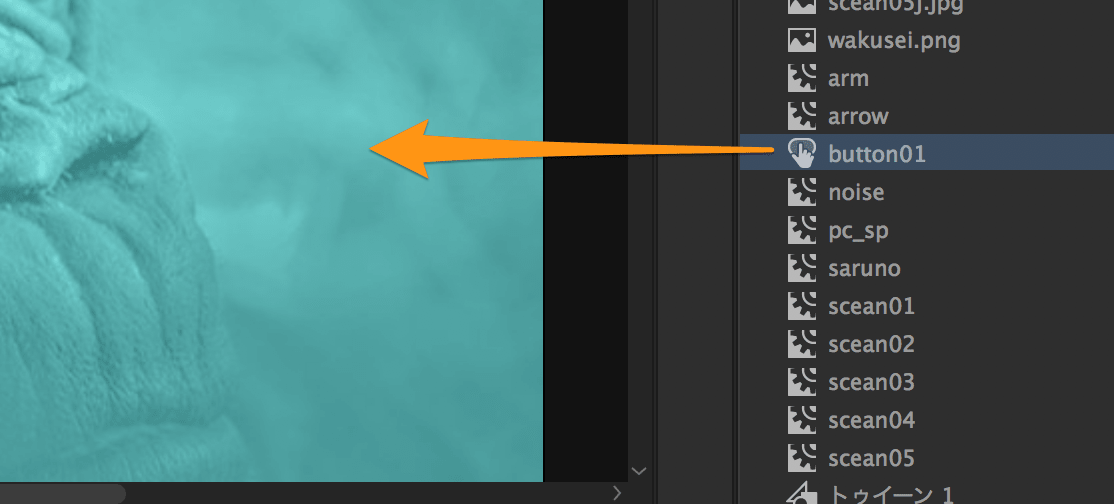
ライブラリから先ほど作成したボタンの「button01」をドラック&ドロップでステージに持っていきます。下の画像のように色がついて表示されますが、実際に出力したデータのものには色はつかないので大丈夫です。

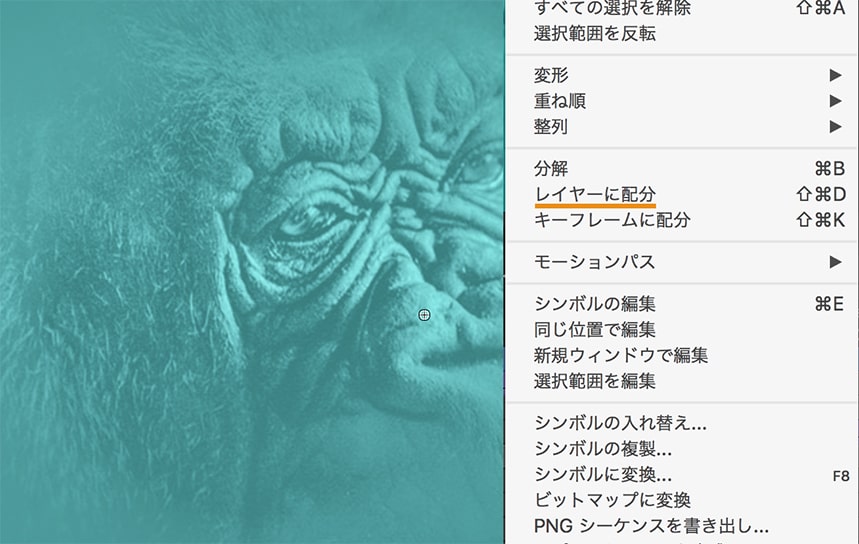
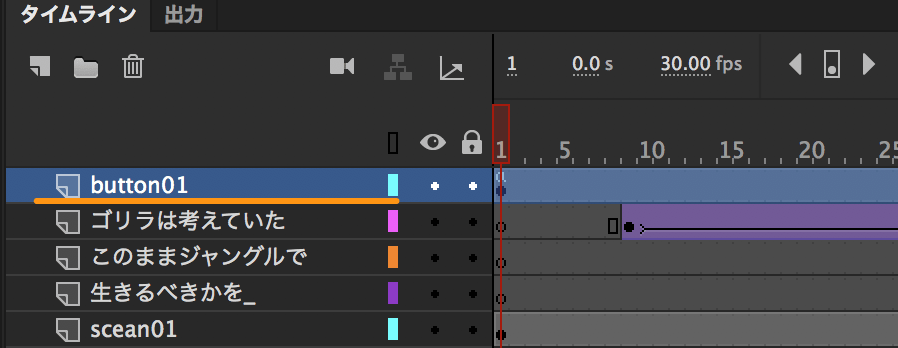
ステージに配置したボタン(色がついたエリア)を選択ツールでクリックしたら、右クリックで「レイヤーに配分」を選択します。

「button01」のレイヤーがすべてのレイヤーの一番上にあればオッケーです。

ボタンにリンクを設定する
ボタンの設定ができたら、リンク先へ飛ぶアクションを設定します。
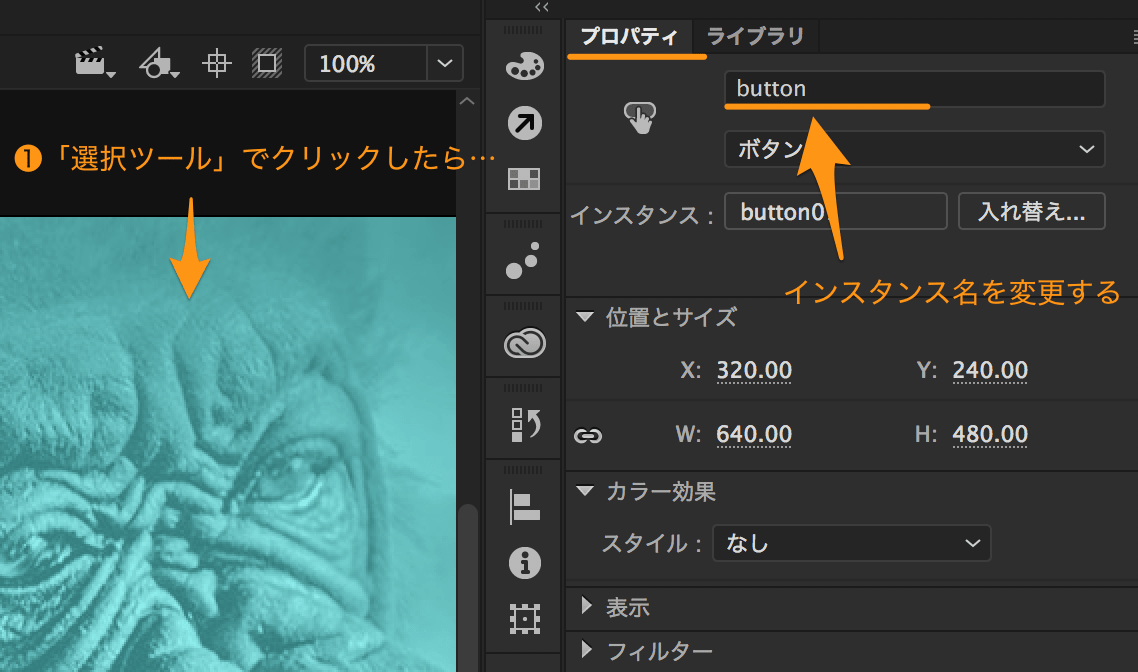
「選択ツール」でステージにあるボタン(緑っぽいエリア)をクリックした後、プロパティからインスタンス名を決めます。今回はインスタンス名を「button」にします。

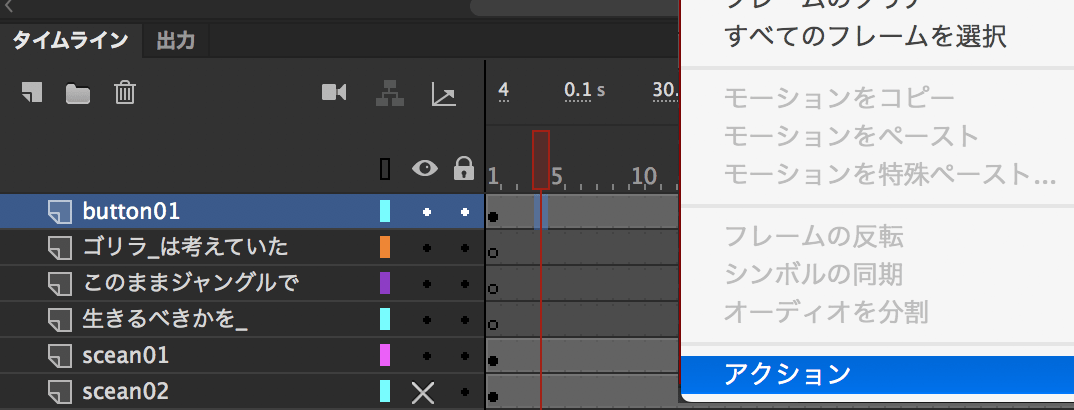
button01のフレームを、どこでもいいのでクリックした後、右クリックで「アクション」を選択します。

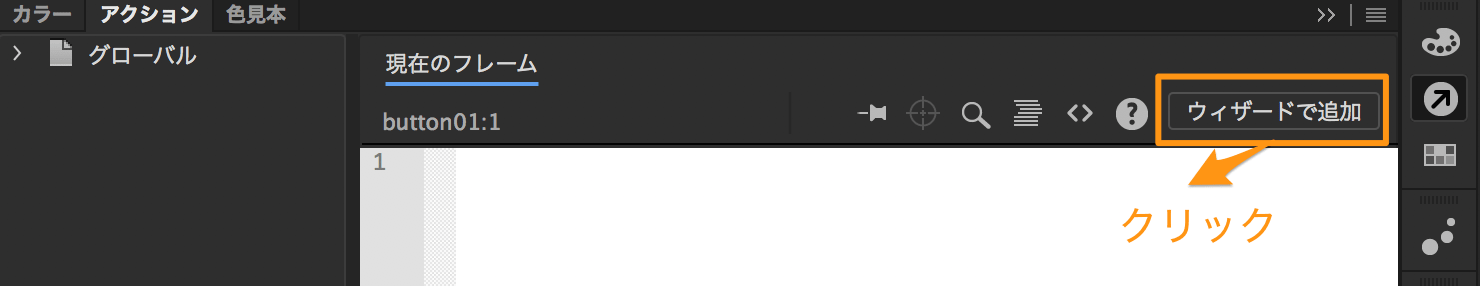
アクションパネルが開かれるので、「ウィザードで追加」をクリックします。

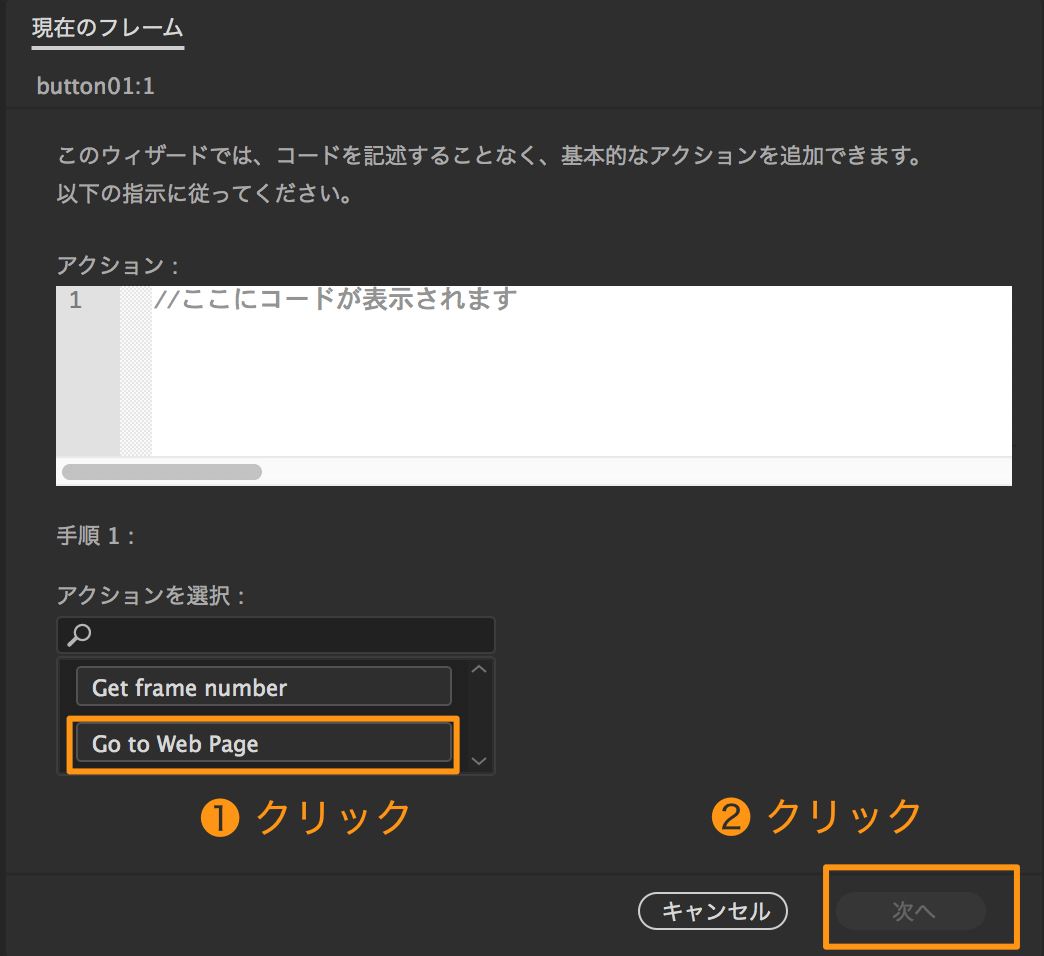
「Go to Web Page」を選択したら、「次へ」をクリックします。

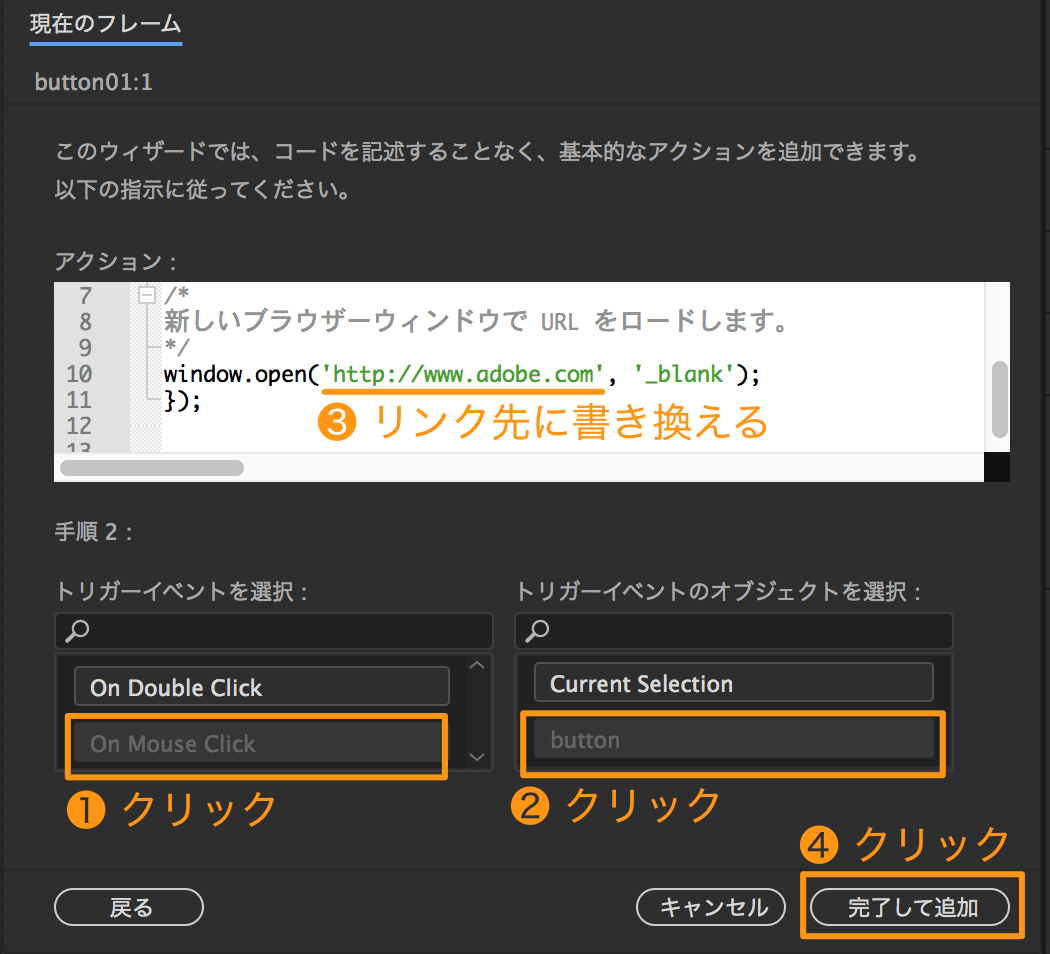
クリックしてリンク先に移動するので、「On Mouse Click」を選択します。クリックするオブジェクトは先ほど決めたインスタンス名を選びます。今回であれば「button」ですね。
あとはリンクを飛びたいリンク先に書きかえたら、「完了して追加」をクリックします。
これでボタンにリンクを設定することができました。

データの書き出しをする
すべて作り終わったら、データの書き出しをします。
Animate CCでは書き出しのことを「パブリッシュ」と呼びます。
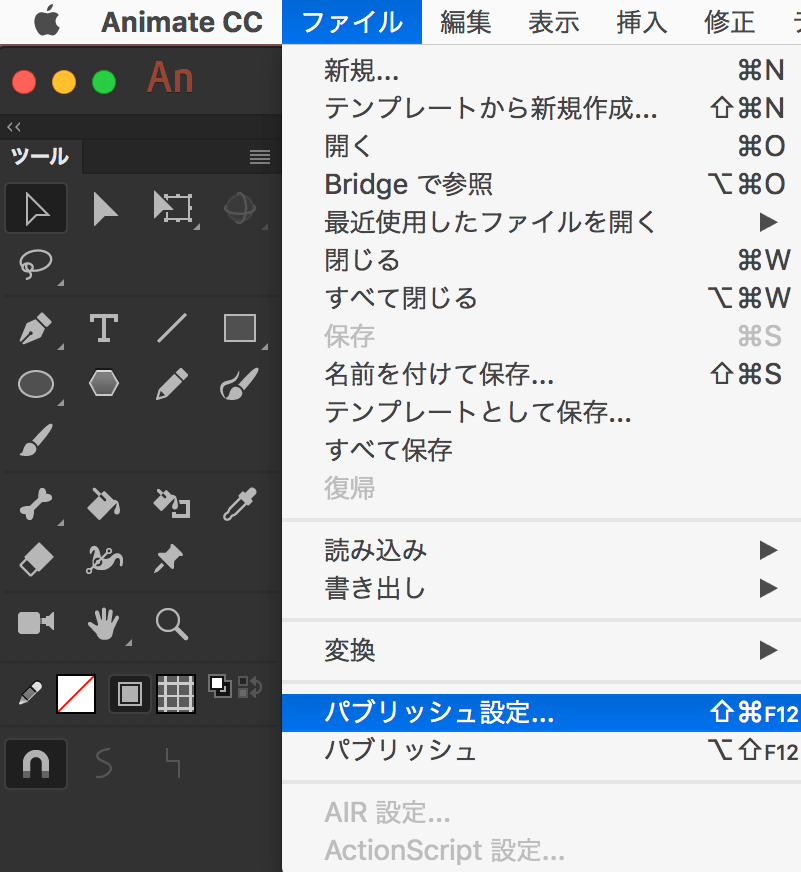
上にあるメニューバーから ファイル > パッブリッシュの設定 の順に選びます。

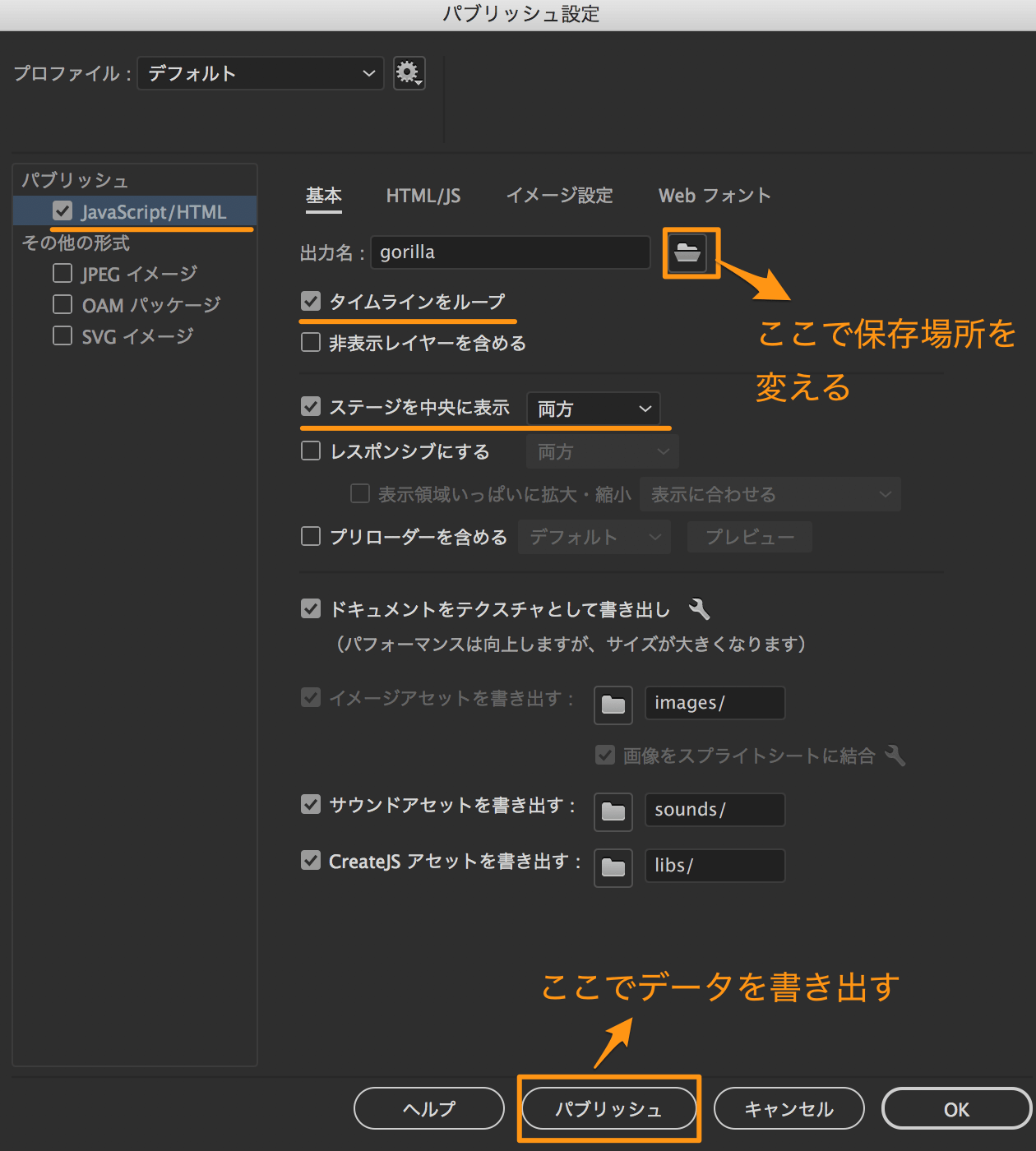
「タイムラインをループ」と「ステージを中央に表示」にチェックを入れました。
保存場所を設定したら、「パブリッシュ」をクリックしてください。これでデータが書き出されます。(書き出しの際に、警告が表示されますが、無視して大丈夫です)

試しにデスクトップに書き出してみると、2つのファイルと、1つのフォルダを作られました。
- gorilla.html
- gorilla.js
- imagesフォルダ

この書き出されたものを公開したいディレクトリにアップすればHTML5広告は表示されます。
完成
Animate CCでHTML5広告を作る方法がネット上で少なかったので今回トライしてみました。ざっくりした操作説明になってしまいましたが、ぜひ試してみてください。
今回紹介できなかった機能やツールは、また別の機会に紹介したいと思います。