Photoshopで雷を描く方法【ポスター・バナー向け】

今回はPhotoshopを使って雷を描く方法を紹介します。
説明する環境は以下の通りです。
- macOS Mojar v10.14.6
- Photoshop cc 2020 v21.0.0
Photoshopで雷を描く方法
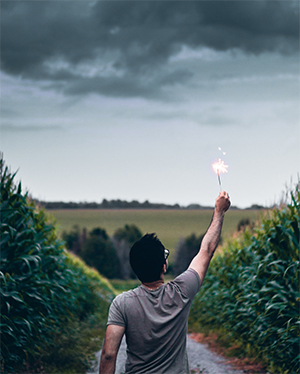
まず写真を用意しましょう。適当な写真がない人は「O-DAN」から好きな写真を選んでください。雲が多めの写真を選ぶことがポイント。今回は下の写真を使って説明します。

雷模様のベースを作成する
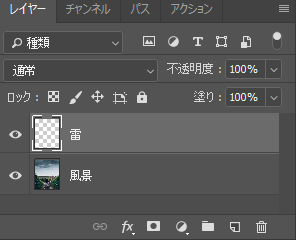
ベース写真の名前を風景とします。背景色と描写色を白黒であるのを確認したら、雷というレイヤーを作成して風景レイヤーの上に配置してください。

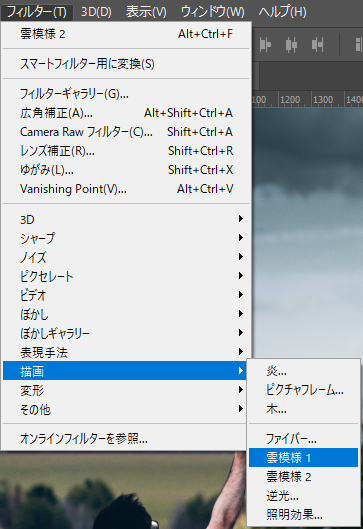
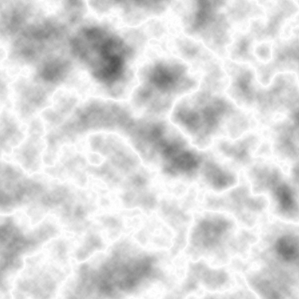
雷レイヤーを選択したら、【フィルター > 描画 > 雲模様1】 を選択します。続けて【フィルター > 描画 > 雲模様2】を適用してください。

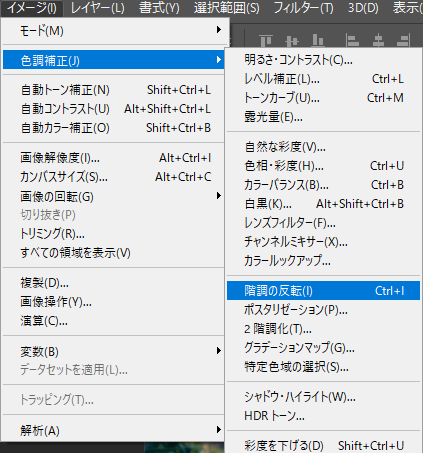
最後に【イメージ > 色調補正 > 階調の反転】を選択をすると雷模様のベースができます。


雷模様をはっきりした線にする
もっと雷らしく線をはっきりさせていきましょう。
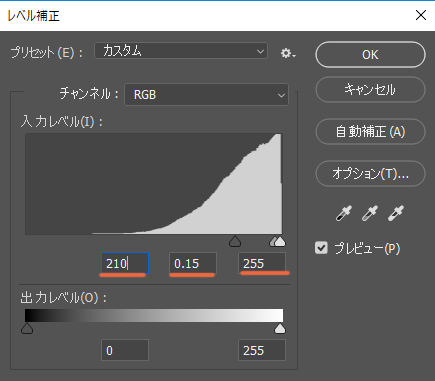
【イメージ > 色調補正 > レベル補正】を選択します。値を左から、210 0.15 255に調整してください。

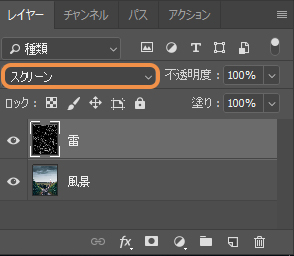
最後に描画モードを【スクリーン】にします。

下のようになっていれば正解です。

雷となるパーツを切り抜いて配置する
それでは雷の部品となるパーツを作っていきます。
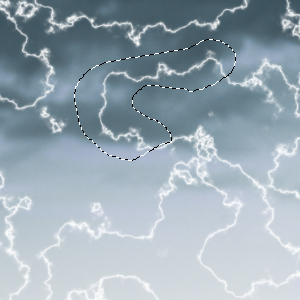
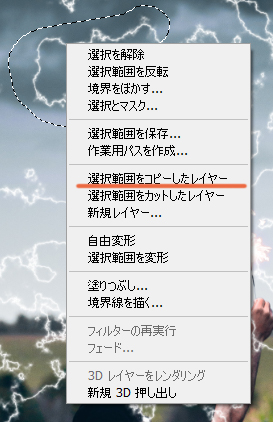
【なげなわツール】を使って下のように選択します。

次に、右クリックを押して【選択範囲をコピーしたレイヤー】を選びます。

そうすると切り取られた雷の一部がレイヤーとして作成されます。この作業を何度か繰り返したら、画像を縮小したり、回転させたりして自分好みの雷を作ってみましょう。
雷に光を足して、雲に影を足す
立体感を出していきます。まずは雷と雷近くの雲に光を足していきましょう。
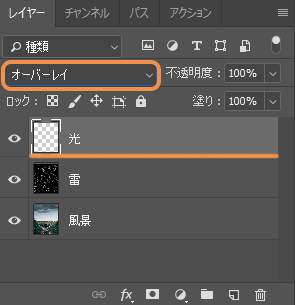
新規レイヤーを作成して名前を光にします。光レイヤーをレイヤーの一番上にしたら、描画モードを【オーバーレイ】に変更します。

ペンツールを選択して描写色を白(#ffffff)にしたら、雷と雷近くの雲を塗っていきます。

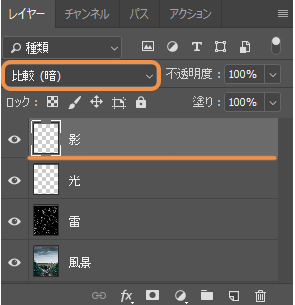
次に雲に影を足しましょう。新規レイヤーを作成して名前を影にします。影レイヤーを光レイヤーの上に配置したら、描画モードを【比較(暗)】に変更します。

【ペンツール】を選択して描写色を黒(#000000)にしたら、ペンの不透明度を20%にして雲と雲の間をなぞるように塗っていきます。

完成

説明にはありませんが、雷の明るさをトーンカーブで変更、火花の追加、それからベースの写真の明るさをトーンカーブで変更しています。選んだ写真に合わせて全体のバランスを調整してみてください。













