WordPressを本番環境からローカル環境へ移す方法【Cloud9バージョン】

すでに本番環境にアップしているWordPressをローカル環境に戻して作業することがあると思います。今回は本番環境をCloud9に移す方法を紹介します。
※2019.09.06追記
Cloud9は2019年6月30日で使用が終了しています。
AWS Cloud9とは別ものなので注意してください。
WordPressを本番環境からローカル環境へ移す方法【Cloud9バージョン】
本番環境にあるWordPressをローカル環境であるCloud9に移すのには、まずCloud9の設定を整えておく必要があります。
Cloud9がサポートしているPHPとMySQLのバージョンが低いため、先にバージョンをあげておかないとサイトが表示されなかったり、データがアップできないという不具合が起きてしまいます。
ステップ1:Cloud9のPHPバージョンを7.1に上げる
Cloud9のPHPのバージョンは5.5と低いです。これだどWordPressのテンプレートによってはうまく動かない可能性があるので、サクッと7.1までバージョンアップしましょう。
バージョンアップの方法はこちらの記事に書いたので参考にしてください。
ステップ2:Cloud9のMySQLバージョンを5.6に上げる
Cloud9のMySQLバージョンも5.5から5.6に上げます。これもバージョンを上げておかないとデーターベースを移すときに上手くデータ移動ができない場合があります。
バージョンアップに方法はこちらの記事に書いたので参考にしてください。
ステップ3:サイトをバックアップしてダウンロードする
本番環境にアップされているサイトをデーターベースごとバックアップをとって、ダウンロードしておきます。
WordPressなら簡単にバックアップできるプラグインが用意されているので難しくはないでしょう。どのプラグインを使えば分からない方はBackWPupがオススメです。
ステップ4:Cloud9に本番環境のデーターベースを移す
まずはターミナルから下のコマンドを打って、phpMyadminをインストールします。
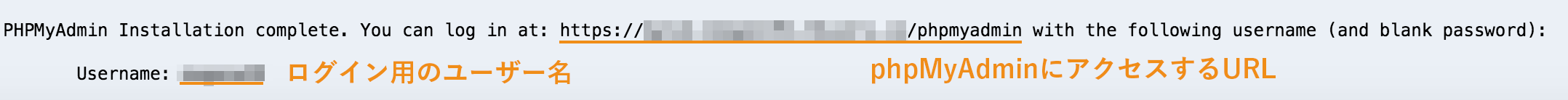
phpmyadmin-ctl installそうすると以下のようにphpMyadminにアクセスするためのURLとログインに必要なユーザー名が表示されるので、メモしておきましょう。

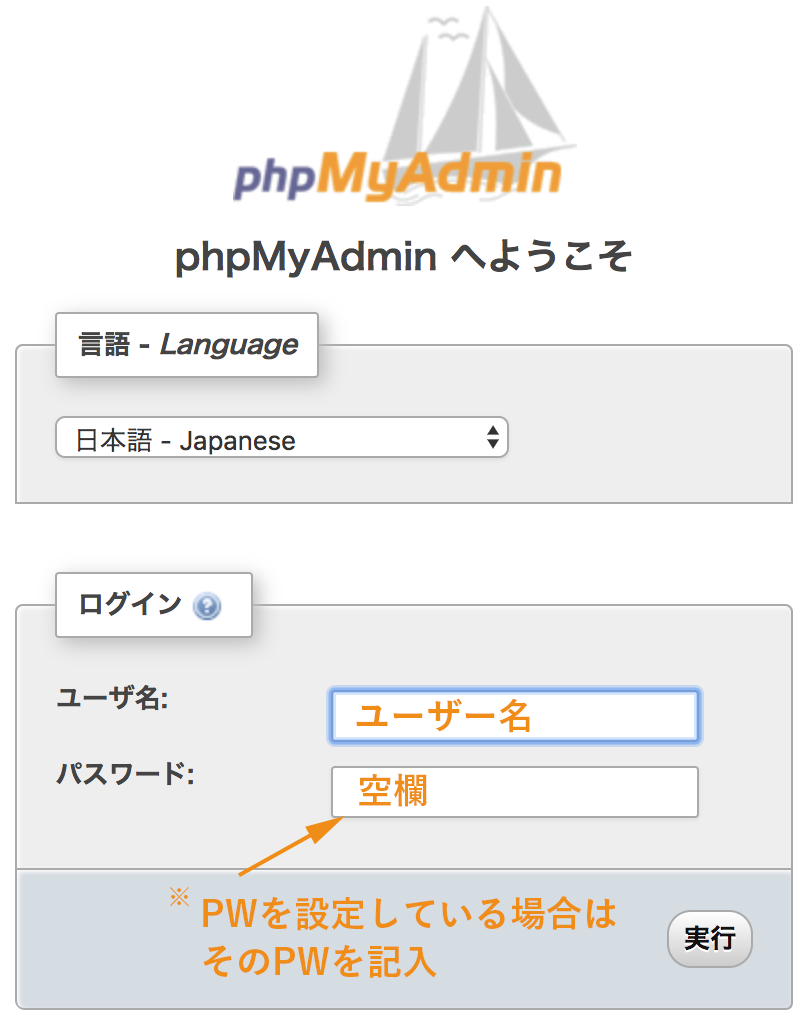
それでは実際にphpMyadminへアクセスします。アクセスするとユーザー名とPWを入力する画面になるので、先ほどのユーザー名を入力し、PWのところは空欄にして実行を押します。(ステップ2でPWを設定している場合は、そのPWを入力)

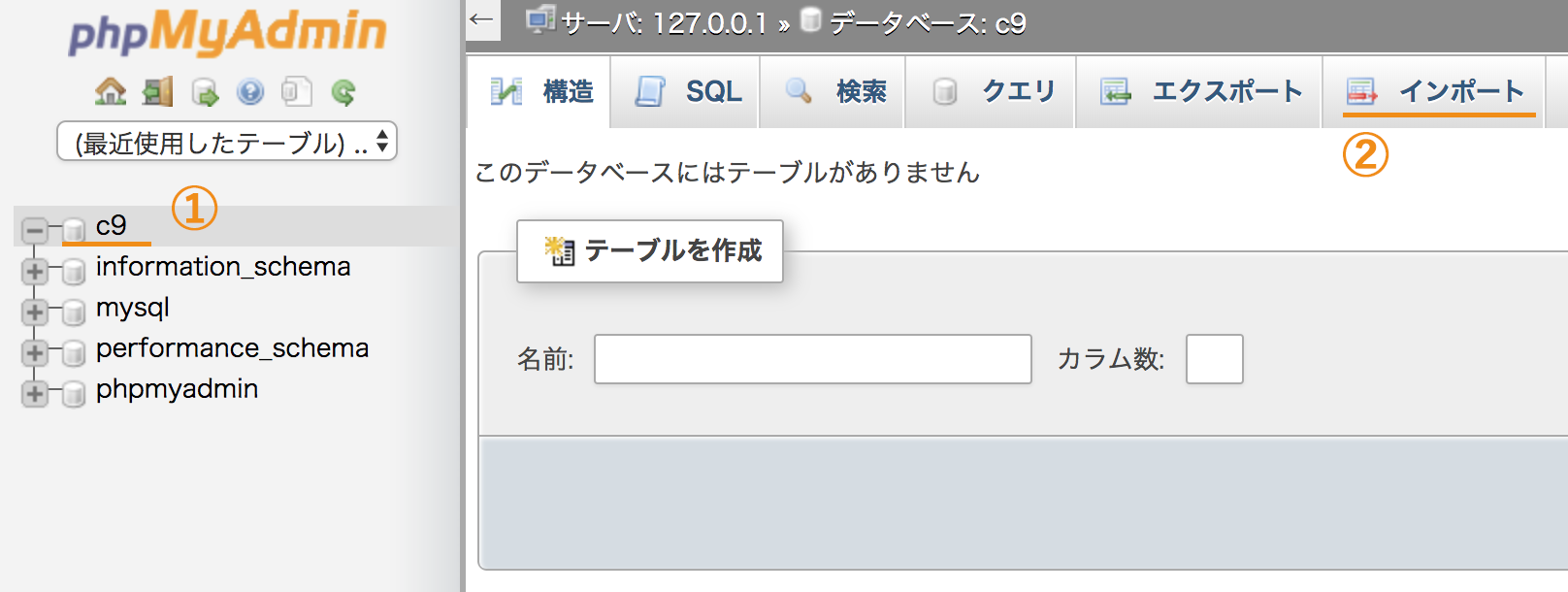
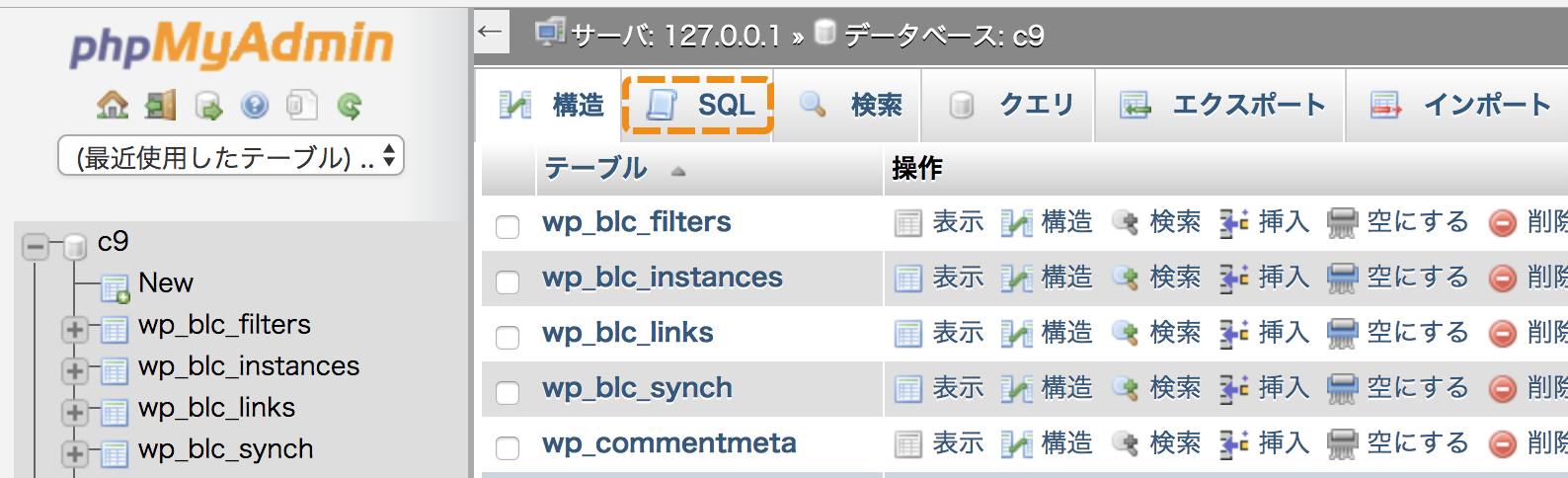
ログインすると下のような画面になるので、左側のc9を選びインポートを選択します。

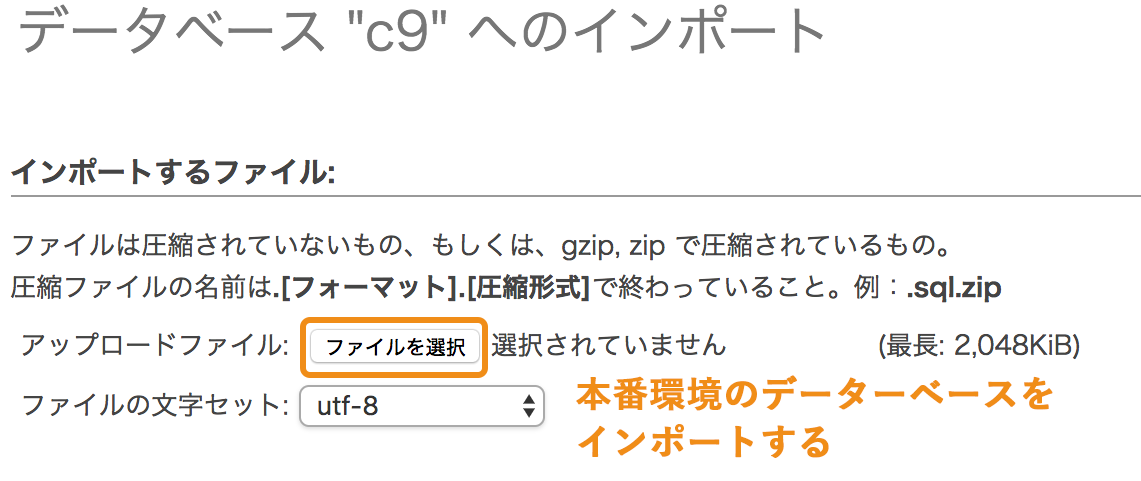
次に本番環境のデーターベースを選んで、実行ボタンを押します。ちなみに圧縮されたデーターベースを選ばないと大きすぎてインポートできないので、拡張子がgzなどになっているファイルを選びましょう。(例:c9.sql.gzなど)

インポートが成功すると下のように表示されます。

ステップ5:データーベースのURLを変更する
Cloud9にデーターベースを移したら、データーベース内のURLをCloud9のものに置き換えます。
左からc9というデーターベースを選んだ状態でSQLを選択します。

SQLの画面が開かれたら、下のように入力してください。honban.co.jpのところは、本番環境のURLを、local.comのところは、cloud9上で使われるURLに書き換えてましょう。(https://などの表記はいりません)
入力できたら実行を押します。これでURLの変更は完了です。
UPDATE wp_options SET option_value=REPLACE(option_value,"honban.co.jp","local.com");
UPDATE wp_posts SET post_content=REPLACE(post_content,"honban.co.jp","local.com");
UPDATE wp_posts SET guid=REPLACE(guid,"honban.co.jp","local.com");
UPDATE wp_postmeta SET meta_value=REPLACE(meta_value,"honban.co.jp","local.com");ステップ6:wp-config.phpをユーザー名を書きかえる
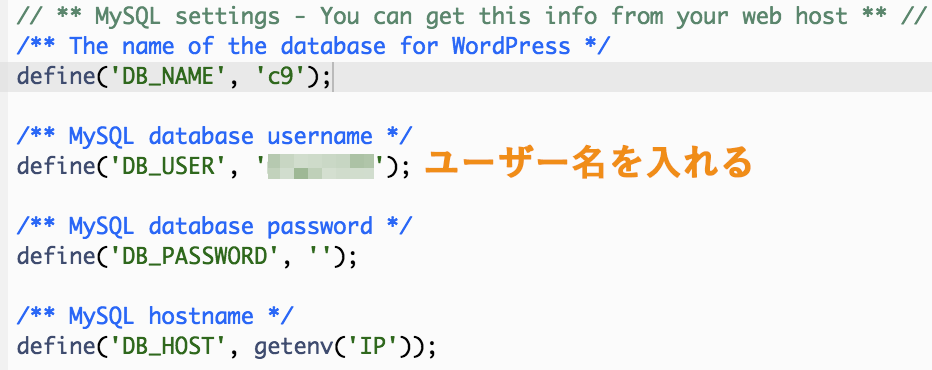
Cloud9にあるwp-config.phpを開いて、MySQLのユーザー名を記入して保存します。ユーザー名はステップ4で使ったユーザー名になります。


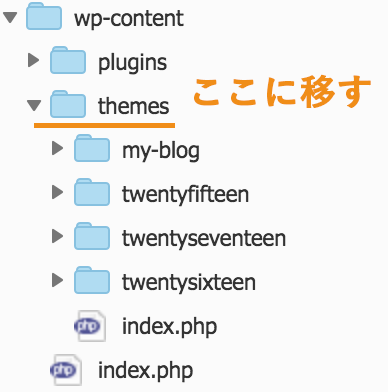
ステップ7:Cloud9にテンプレートを移す
Cloud9のthemesのフォルダに、本番環境からダウンロードしたテンプレートを直接移します。ドラックアンドドロップで下のように配置させてください。

ここまでできればサイトを本番環境からCloud9に移せているはずです。
さいごに
サーバーにアップされているサイトを直接変更するよりも、ローカル環境に移してから変更したほうが安心ですよね。ただ、サイトのデータ量が多いとCloud9のキャパを超えてしまうことがあるので注意しましょう。キャパを超えてしまったときは、画像や写真を消して調整してみてください。















