Rellax.jsの使い方 - テキストも画像もパララックスできるプラグイン

今回はテキストも画像もパララックスできるRellax.jsの使い方を紹介します。jQueryに依存せずに使えるプラグインです。
※2020.03.19追記
jQueryを使わない書き方に修正しました。
テキストも画像もパララックスできるRellax.jsの使い方
Rellax.jsの特徴は画像だけではなく、テキストに対してパララックスできること。1つ1つに対してスピード、方向を調整できることができます。
それでは使い方を見ていきましょう。
Rellax.jsをダウンロードする
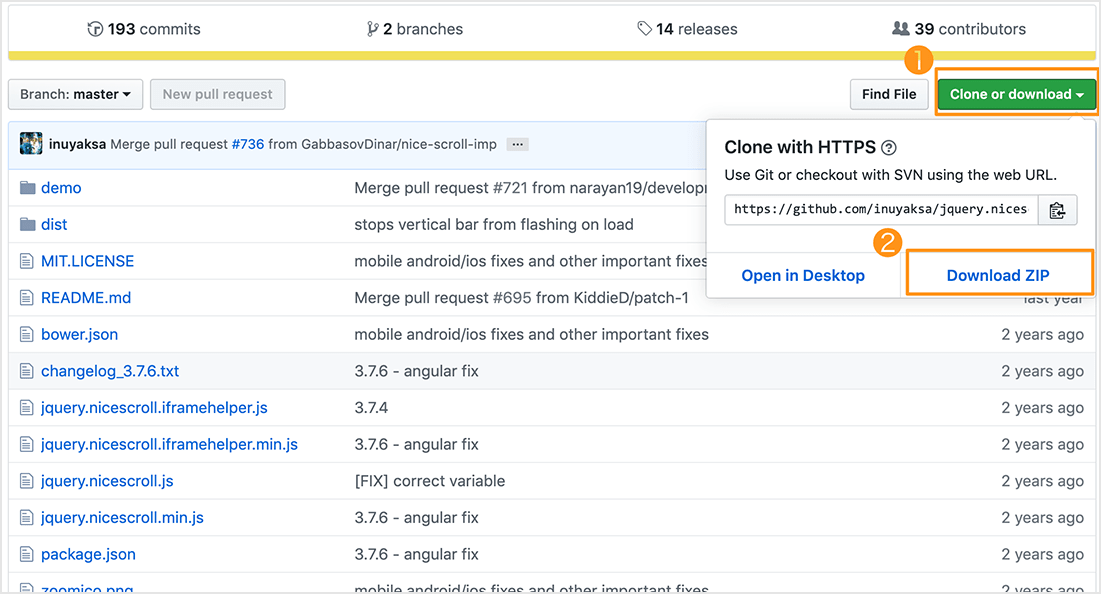
まずはRellax.jsをgithubからダウンロードしましょう。

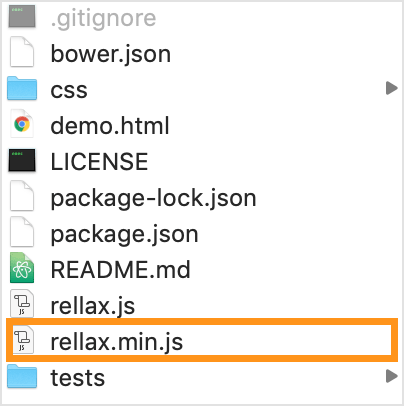
フォルダを解凍して「rellax.min.js」をご自身の環境にアップロードしてください。

アップロードできたらファイルを読み込みます。読み込むパスはご自身の環境に合わせて変更します。
<script src="path/to/rellax.min.js"></script>githubからダウンロードをするのが手間であればCDNも用意されています。以下のように書けばダウンロードせずにRellax.jsを使うことができます。
<script src="https://cdnjs.cloudflare.com/ajax/libs/rellax/1.9.1/rellax.min.js"></script>JavaScriptで書くこと
メモ帳などでinit.jsと作成して以下のよう書きましょう。クラス名がrellax-targetとついているものにパララックス効果をつけるようにします。
const rellax = new Rellax('.rellax-target'); //クラス名rellax-targetにパララックス効果作成したinit.jsを読み込みます。先ほど読み込んだものと合わせると以下のようになります。
<script src="path/to/rellax.min.js"></script>
<script src="path/to/init.js"></script>HTMLに書くこと
パララックスさせたい箇所にクラス名rellax-targetをつけることが条件です。あとはdate属性でパララックスさせる方向やスピード、重なりを指定すれば終了です。
<div>
<p class="rellax-target" data-rellax-speed="1" data-rellax-percentage="0.5" data-rellax-zindex="2">テストです</p>
</div>data-rellax-speed
数値がを-10〜10から選べます(小数点も使える)。プラスは下スクロールすると上へ、マイナスは下スクロールすると下へ移動します。数値が大きいほどパララックス効果が強くスピードが早くなります。
data-rellax-zindex
テキストや画像の重なる順番を数値で決めます。数字が大きいと上に重なります。
data-rellax-percentage
上下のどの位置にセットするか決めます。マイナスで下へ、プラスで上に配置します。
スクロールを開始すると、パララックスを指定した要素はいっせいに動き出します。下にスクロースすればするほど、下にある要素は見えたい位置からズレてきてしまうので、ここで位置を調整する必要があります。(ここではなく、cssで調整してもOK)
スマホ表示も考えた実装方法とは?
スマホでは画面サイズが変わるため、パソコンではうまく見えていたものが、スマホで位置がズレていたり、パララックスのスピードが早くなってしまうことがあります。
この場合の実装方法は以下の2つがあります。
①スマホでも数値を調整して、パララックスさせたい
②スマホ表示ではパララックスさせない
スマホでも数値を調整して、パララックスさせる
JavaScriptではパララックスのスピードを変更するブレイクポイントを指定して、HTML側でそれぞれのブレイクポイントにあったスピードを指定します。
JavaScriptで書くこと
Rellax.jsではブレイクポイントごとにパララックスのスピードを調整することができます。以下のように左からモバイル、タブレット、PC表示とブレイクポイントの位置を指定します。
注意点としてはブレイクポイントの数値を自分で決めたい場合は、3つすべて指定する必要があります。タブレットだけやスマホだけなど、数字1つだけで指定はできません。(1つの数字で指定した場合、デフォルトの576, 768, 1201の数字が適用されます)
document.addEventListener("DOMContentLoaded", function () {
const rellax = new Rellax(".rellax-target", {
breakpoints:[375,768,1200] //必ず3つ指定する必要がある
});
});HTMLに書くこと
ブレイクポイントごとのスピードをdata属性で指定します。例えばタブレットでスピードの指定をしていない場合は、data-rellax-speedが適用されます。
- data-rellax-speed … デフォルトのスピード(スピードの指定がないとき)
- data-rellax-mobile-speed … モバイルのときのスピード(今回は375pxのとき)
- data-rellax-tablet-speed … タブレットのときのスピード(今回は768pxのとき)
- data-rellax-desktop-speed … PCのときのスピード(今回は1200pxのとき)
<div>
<p class="rellax-target"
data-rellax-speed="1"
data-rellax-mobile-speed="0.4"
data-rellax-tablet-speed="0.7"
data-rellax-desktop-speed="1"
data-rellax-zindex="2">テストです</p>
</div>CSSに書くこと
mediaクエリを使ってブレイクポイントごとに上下の位置をmarginやpadding、またはpositonを使って決めていきます。レイアウトによっては1つ1つ調整していくのでパララックスさせる要素は慎重に選びましょう。
スマホ表示ではパララックスさせない
スマホ表示の判定を画面サイズでしてもいいですが、今回はユーザーエージェントで判定して、スマホやタブレットで表示されたときはrellax.jsを読み込ませないようにします。
JavaScriptに書くこと
//ユーザーエージェントでスマホとタブレットを判定
const _ua = (function(u){
return {
Tablet:(u.indexOf("windows") != -1 && u.indexOf("touch") != -1 && u.indexOf("tablet pc") == -1)
|| u.indexOf("ipad") != -1
|| (u.indexOf("android") != -1 && u.indexOf("mobile") == -1)
|| (u.indexOf("firefox") != -1 && u.indexOf("tablet") != -1)
|| u.indexOf("kindle") != -1
|| u.indexOf("silk") != -1
|| u.indexOf("playbook") != -1,
Mobile:(u.indexOf("windows") != -1 && u.indexOf("phone") != -1)
|| u.indexOf("iphone") != -1
|| u.indexOf("ipod") != -1
|| (u.indexOf("android") != -1 && u.indexOf("mobile") != -1)
|| (u.indexOf("firefox") != -1 && u.indexOf("mobile") != -1)
|| u.indexOf("blackberry") != -1
}
})(window.navigator.userAgent.toLowerCase());
//スマホとタブレットではなかったら読み込む
if(!_ua.Mobile && !_ua.Tablet){
const rellax = new Rellax('.rellax-target');
}HTMLで書くこと
スマホやタブレットでパララックスさせないのであれば、パソコン表示ではdata-rellax-percentageを使って上下の位置を調整します。rellax.jsが読み込まれなければ自然と元の位置に戻るため余計にCSSを書く必要がないからです。
<div>
<p class="rellax-target" data-rellax-speed="1" data-rellax-percentage="0.5" data-rellax-zindex="2">テストです</p>
</div>IEで見たときのガタつきを解消するには?
Macで見るとパララックスはスクロールに余韻(慣性スクロール)があるためとても自然ですが、WindowsのIEの場合はスクロールした分しか進まないためパララックスがガタつく場合があります。
このガタつきを解消ためには、Macと同じようにマウススクロールに余韻をつけてあげることです。以前の記事でやり方を説明しているので参考にしてみてください。